你必须了解的色彩变量—— 饱和度&亮度
为什么别人的界面色彩设计牛逼?先来了解一下饱和度和亮度这两个色彩变量吧!

前言
色彩的饱和度和明度是我们进行色彩设计最经常使用的两个变量,但却不了解它们。在色彩设计的时候往往对其不加以克制,却不断强化它,导致页面过于鲜艳而缺乏品质感,且容易对用户造视觉疲劳。今天就关于色彩的饱和度进行一下分享。
目录
- 饱和度&明度的定义
- 眼睛对低饱和低明度色彩的忍耐度更高
- 高饱和度、高明度的色彩缺乏高级感
- 使用场景分析
- 总结
一、饱和度&明度的定义
色彩的饱和度和明度的是我们色彩设计中最近常使用的两个变量,我们先来了解一下它的定义:
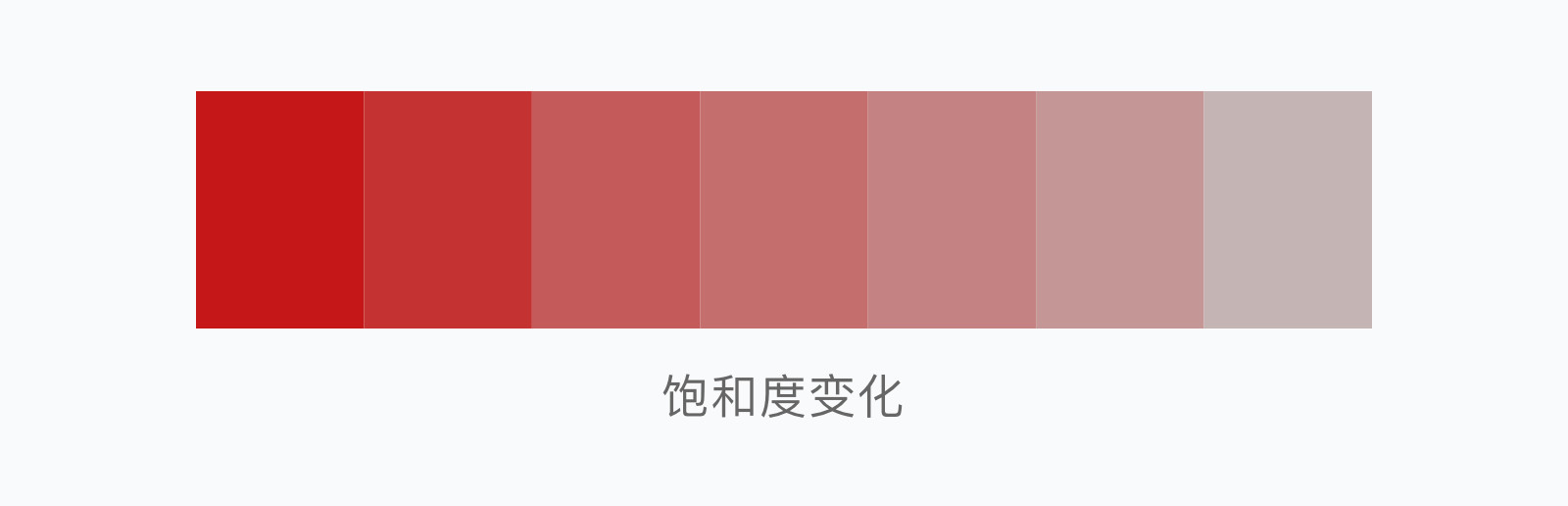
饱和度:指颜色的纯度或强度,简单点理解就是颜色中的灰色量含量的高低。

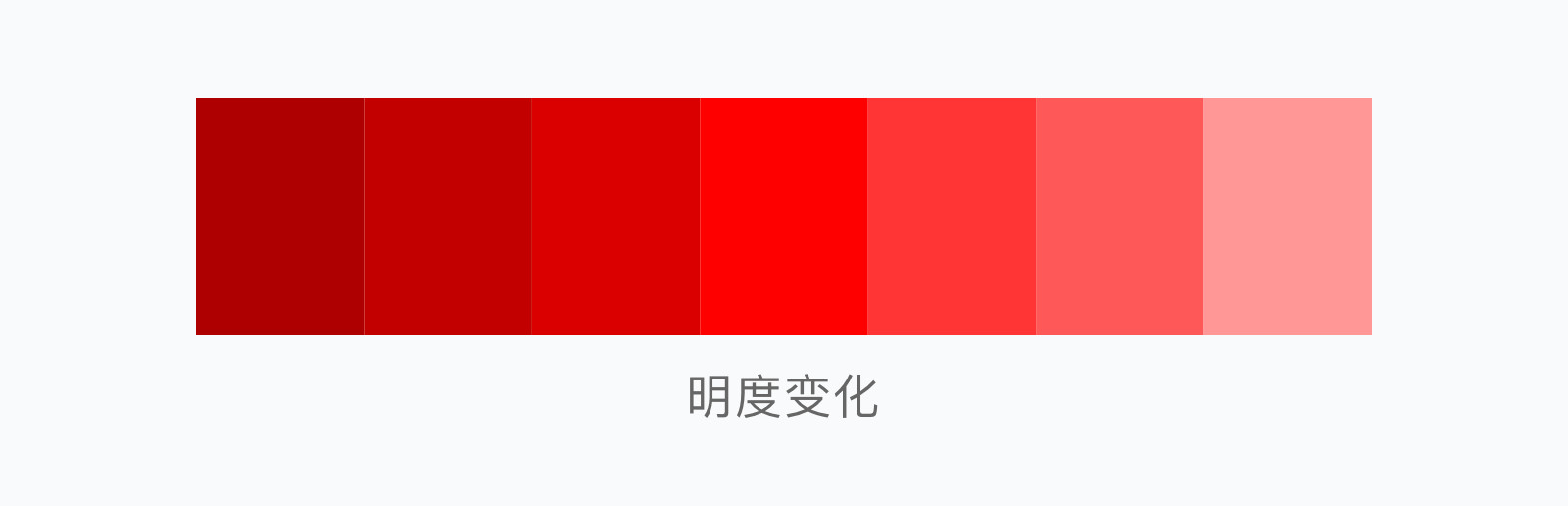
明度:指的是颜色中混合了多少白色或黑色。

饱和度和亮度很大程度上决定了色彩呈现给用户的感受,饱和度、明度越高,视觉冲击力越强烈;饱和度、明度较低的时候,视觉上越温和。
二、眼睛对低饱和低明度色彩的忍耐度更高
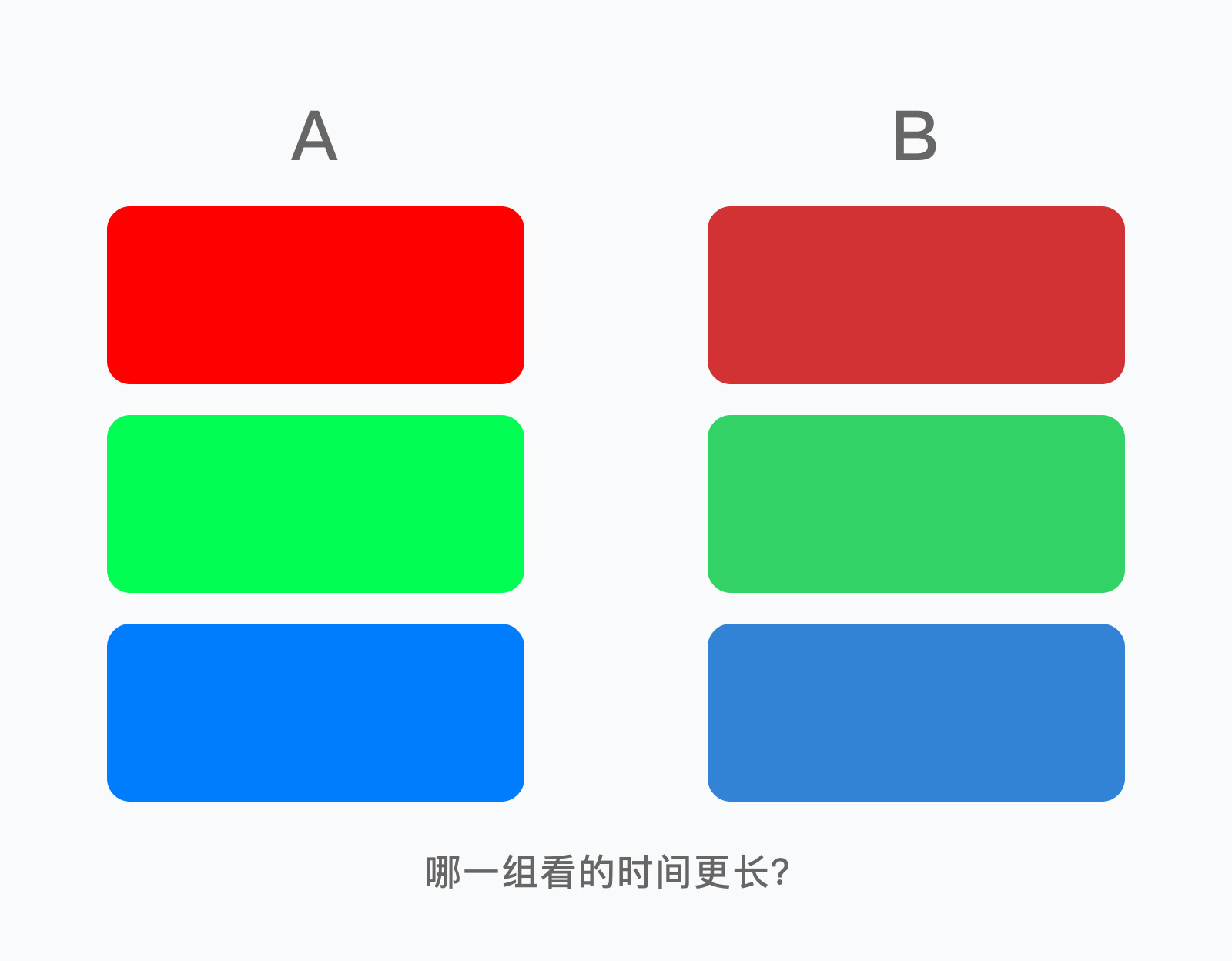
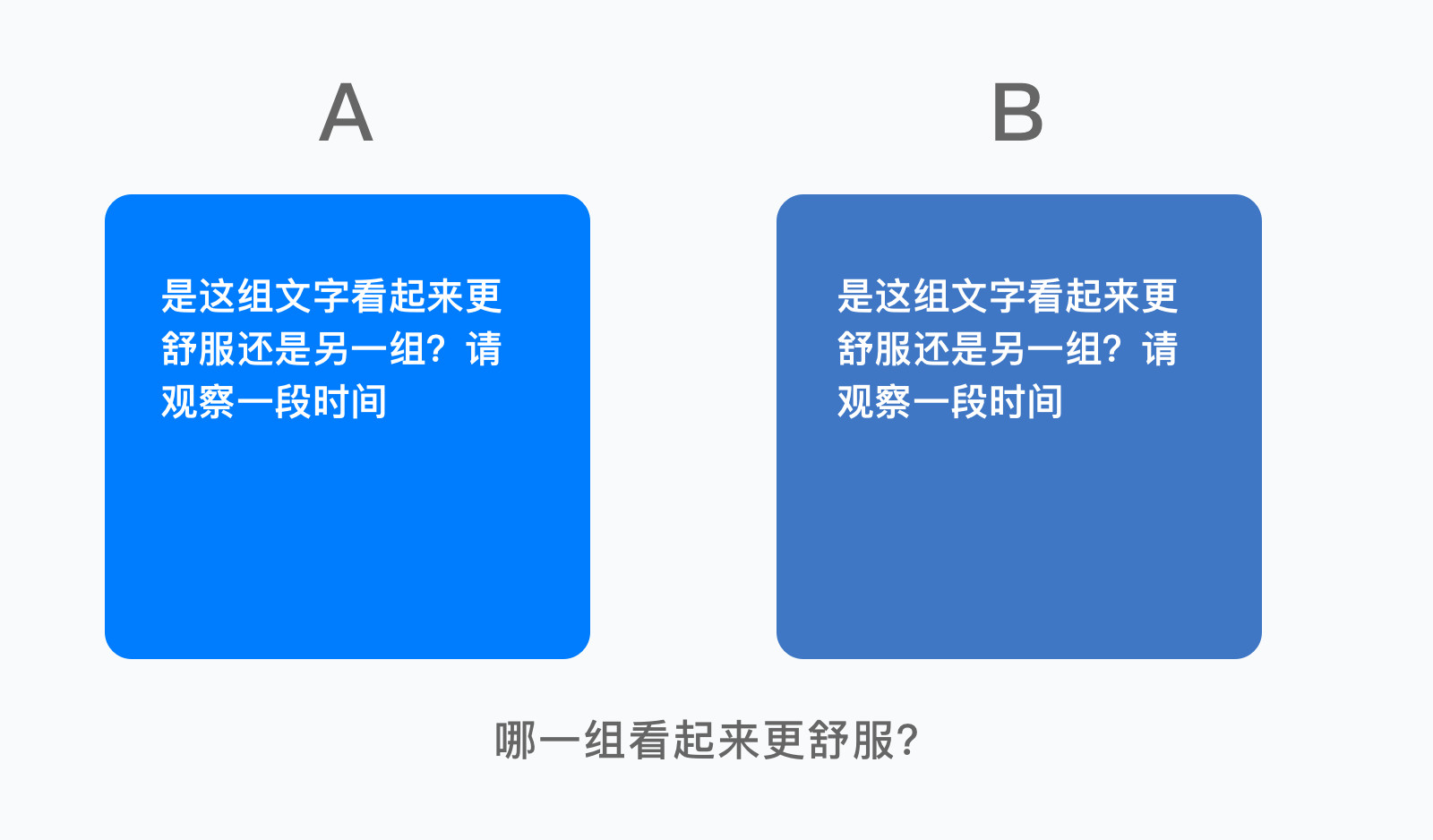
我们首先来做个小测试,分别观察 A 、B 两组的色彩。
A 组是100%的饱和度合明度,B 组是80%的饱和度和明度,大家观察一会,看那一组的时间更长?

我会发现对 B 组低饱和、低明度色彩的容忍程度更高,观看时间更久;而 A 组的色彩饱和度高、明度高,不一会我们就感觉眼睛疲劳不堪,再也不想多看一眼睛。
在实际的应用中,如果色彩饱和度过高,会对用户造成视觉疲劳,导致用户地产品的忍耐度直线下降,我们以高德地图为例,左侧是通过软件处理后的高饱和、高明度的界面,右侧是线上界面。

我们会明显感觉右侧的线上界面更加耐看,色彩的饱和度和明度适中,视觉上更加舒适,对界面的忍耐度更高。而高饱和、高明度的页面视觉上过于鲜艳,容易给用造成视觉疲劳,导致用户极其容易放弃当前页面的操作。
三、高饱和度、高明度的色彩缺乏高级感
高饱和高明度的色彩缺乏高级感,不利于视觉输出,影响产品的整体品牌建设。
高饱和高明度的色彩缺乏品质感,对自己的缺乏克制,表现的简单、盲目、冲动、缺乏品质感。
例如葬爱家族合影:

葬爱家族的合影中,色彩饱和度和明度都很高,色彩十分突兀,色彩之间缺乏联系,十分生硬,缺乏品质感,显得低廉、粗糙。
高级感的色彩是克制的,表现的精致、稳重、具有品质感。
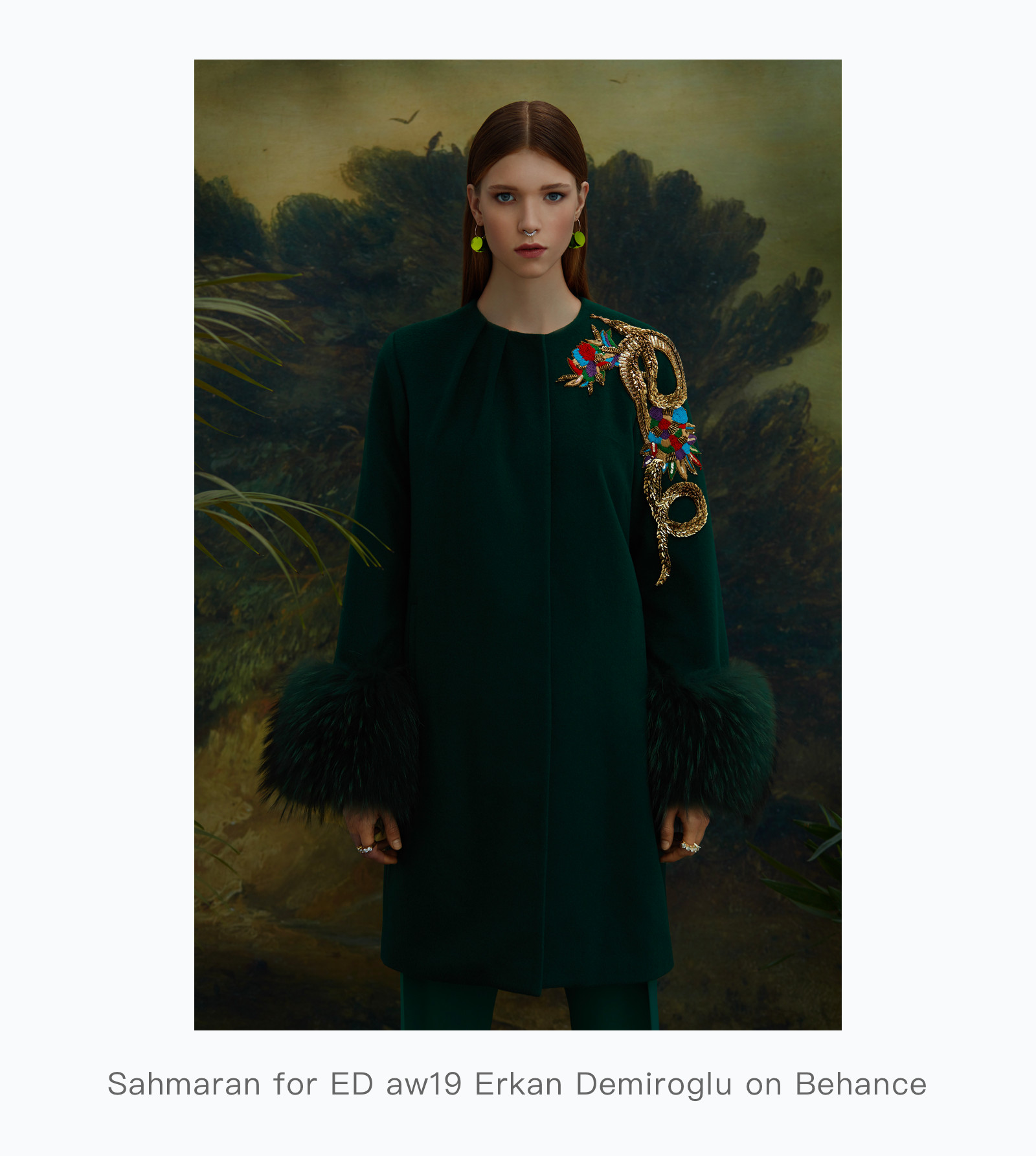
例如高品质的摄影作品:

低饱和、低明度的摄影作品看起来更加整体,色调更加和谐,相互之间有较强的联系,给人一种很强的品质感。
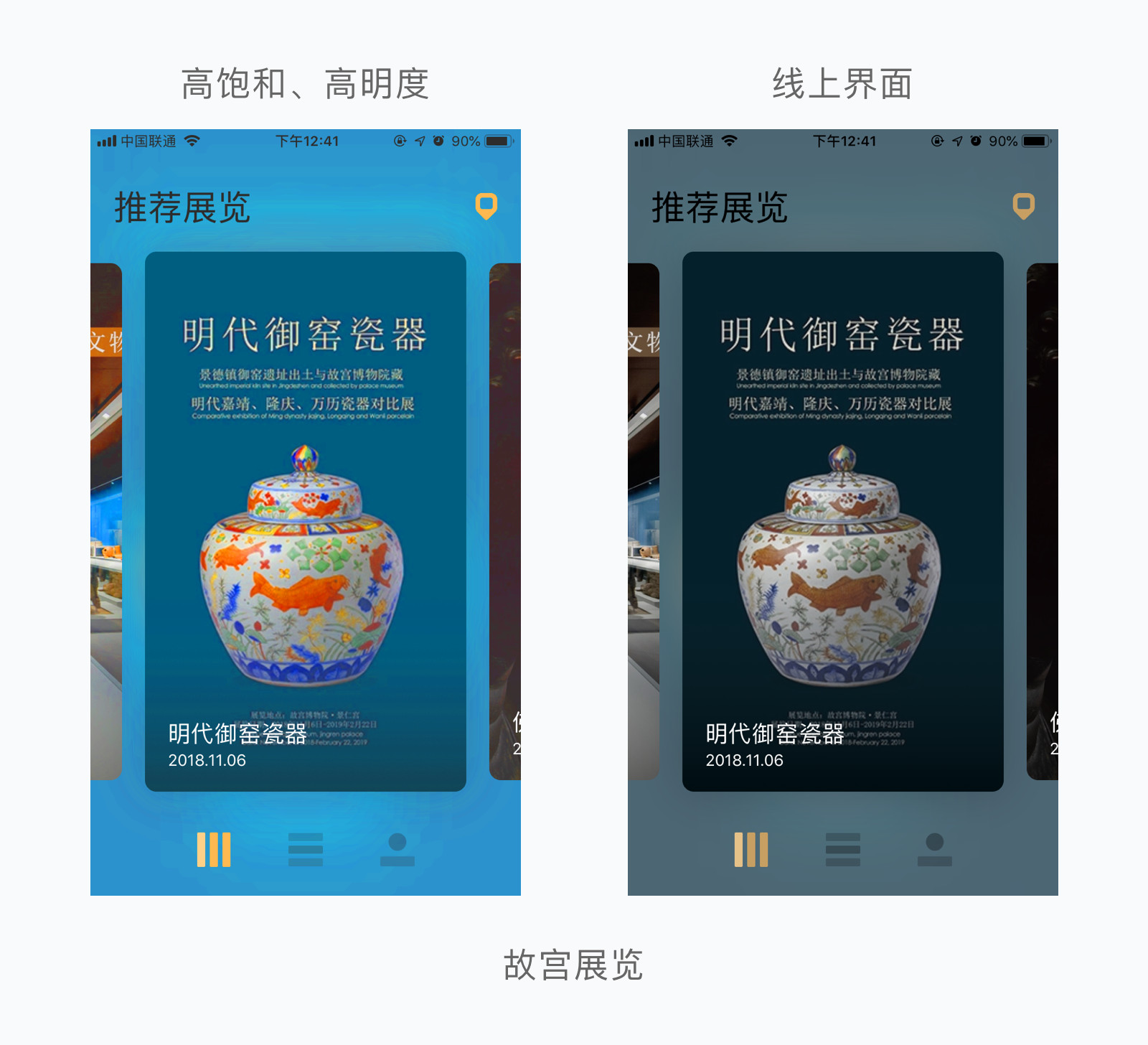
我们以故宫展览为例,对其进行饱和度和明度的调试再与原界面进行对比:

我们发现饱和度和明度提高之后,使得界面严重缺乏品质感,界面的色彩过于鲜艳不加以克制,色彩之间没有秩序,一片混乱,导致整个画面给人的感觉很花,很刺眼。
四、使用场景分析
1. 色彩对注意力和唤醒的影响
高饱和度和亮度的颜色更容易吸引人的注意力。结论表明在吸引注意力方面饱和度和明度比色调更加重要(源自“ 色调,饱和度和亮度的影响 ”的研究)。
另外两项研究“ 颜色饱和度的唤醒效应 ”和“ 颜色和情感 ”发现,明亮,饱和明亮的颜色与唤醒度(唤醒度(Arousal)是指使人感到兴奋或不兴奋的程度,评分越高唤醒度越高)有关。色调也会影响唤醒,但饱和度和亮度会产生更大的影响。
2. 饱和度高&明度高的颜色适合做引导性的控件
高明度和高饱和度的色彩更加容易吸引人的注意力,在唤醒度方面更加能够刺激用户的兴奋度,所以一般情况我们将明度和饱和度较高的颜色用于按钮的设计。
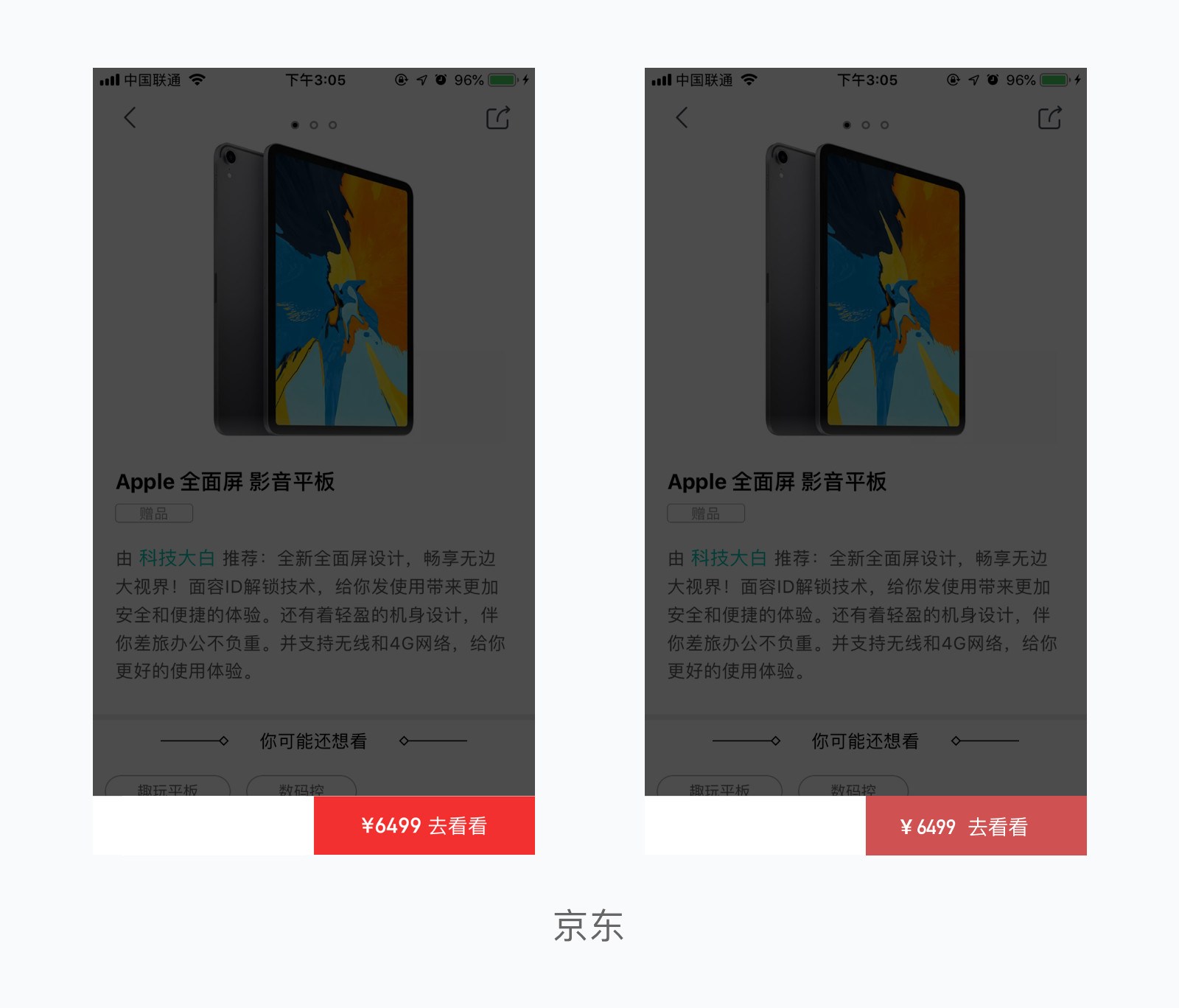
例如京东:

右边高明度高饱和度的按钮视觉冲击力更强,让人更加具有点击欲望,而左边低明度和低饱和度的按钮色彩暗淡,无法引起人的注意力,让用户缺乏点击的欲望,不适合做按钮的设计。
3. 饱和度低&明度低的颜色适用于长时间观看的页面
我们首先来做个小测试,分别观察 A 、B 两组的色彩。A 组是100%的饱和度合明度,B 组是80%的饱和度和明度,大家观察一会,看那一组的时间更舒适?

通过观察,显然右边比左边在视觉上更加舒适,高明度和高饱和度的色彩则不适合做背景色使用,主要原因是因为高明度和高饱和度的色彩容易吸引人的注意力,唤醒度较高,作为背景使用容易喧宾夺主。
五、总结
我们在回顾以上分享所提到的关于色彩的饱和度和明度的知识点:
- 人们对于低饱和度色彩的容忍程度更高,适合长时间的观看;高饱和度色彩容易对人的眼睛造成视觉疲劳,不适宜长时间观看。
- 高饱和、高明度的色彩容易缺乏高级感,对色彩的不加以克制,导致整个面絮乱无章,缺乏整体感。
- 色彩的明度、饱和度比色调更容易吸引人的注意力,高饱和度&高明度的色彩适合作为按钮等具有引导性的功能控件使用;低饱和度&低明度的色彩,适用需要长时间观看的页面,用作于背景。
参考链接
作者:姜正,微信号:Edwared1992
本文由 @姜正 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益







说京东那个,没有反啊哈哈哈哈,楼主不是说适合做控件吗,所以左边适合是对的啊。
京东的案例好像写的左右颠倒了。左边的更有点击欲望。
所以po食物照片的时候色彩应该更加鲜艳,要吸引人眼球~学到了~感谢分享~
京东的案例 搞反了
京东购买的那个案例,关于明度和饱和度,为什么我觉得左边的要比右边视觉冲击力更强,右边的色彩更加黯淡呢
我没用过高德地图,但是我看着那个界面怎么那么熟习啊?
因为那是百度地图