PaintCode 用户操作指南(画布和选项卡)

使用选项卡(Working with Tabs)
设计师能够使用选项卡管理正在设计的 PaintCode 文档。每个选项卡包含多个正在设计的画布。
第一个选项卡——称为样式表,它非常特别并且提供给设计师通向样式表的目录——一个集绘制、颜色、渐变以及其他设计资源的库,设计师能够轻易的导出单独的 Objective-C,Swift 以及C# 的类。样式表使设计师在项目中,集中生成代码变得十分简单。
管理选项卡(Managing Tabs)
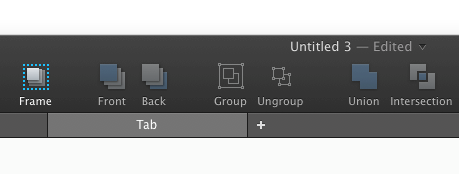
单击前一选项卡后面的 + 图标,就能够添加一个新的选项卡。

把鼠标悬停在选项卡上,就会出现 X 图标,点击它,就能够移除一个选项卡。
设计师通过拖拽,能够轻易的重新排列选项卡。
注意,样式表选项卡总是在第一个,并且不能被移除或者重新排列。当设计师的文档中有许多选项卡,不能在选项卡类表中显示的时候,这时候后面的选项卡就会显示为 …。一个上下文菜单就会显示出来,并把隐藏的选项卡列出来。
重命名选项卡(Renaming Tabs)
设计师可以通过双击选项卡来重命名。或者,设计师可以徐小所有画布上的工作,在这种情况下,检查器中会出示给设计师一个文本框,显示正在编辑的选项卡的名字。
使用画布(Working with Canvases )
画布是设计师用来创建设计的区域,每个画布生成一个独立的绘制方法。

移动画布(Moving Canvases)
单击并拖动画布的标题,就能够在涉及区域中移动画布。每一个画布的标题先是在画布的顶部,在中间位置。
调整画布大小(Resizing Canvases)
首先,点击画布的标题来选择画布。然后,设计师使用光标拖拽画布的边缘来调整画布大小。
或者,设计师可以在检查器中设置画布大小的数值。

添加画布(Adding Canvases)
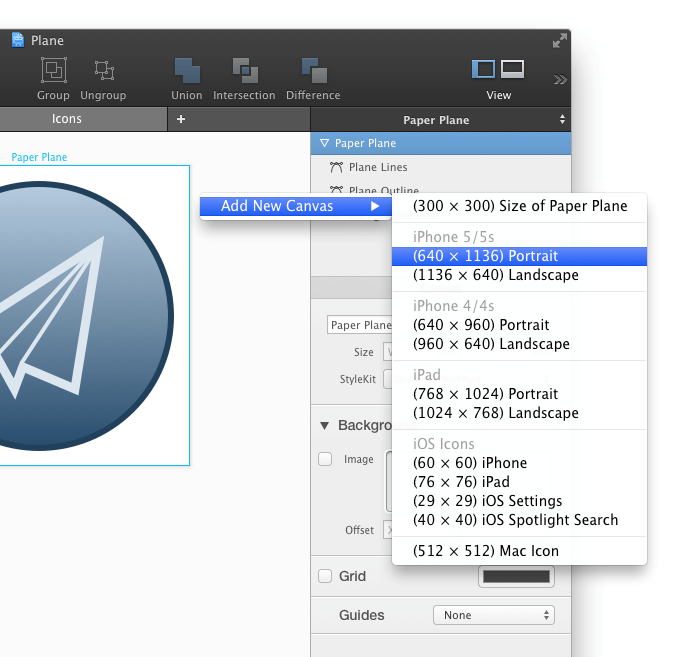
在 PaintCode 中,设计师在同一个选项卡中能够拥有多个画布。设计师通过菜单中的 画布 ▸ 新建 ▸ 默认,或者按 Shift + Command + N,新建画布。
又或者,设计师能够在选项卡空白区域,激活上下文菜单,然后选择新建画布:

移除画布(Removing Canvases)
在工作区中单击画布的标题,然后点击 Delete 或者 Backspace,来移除画布。
缩放画布(Zooming the Canvas)
- 点击 Command + +,放大画布
- 点击 Command + -,缩小画布
或者,设计师能够使用 Mac 的手触板来缩放画布。或者按住 Option 键不放,使用两个手指滑动 Mac 的手触板(或者是滚动鼠标滚轴)来缩放画布。这种方法取决于鼠标位置,因此设计师能够对画布的任意位置进行缩放。
当然,设计师还能够使用中间工具栏中的缩放控制:

在画布上移动(Moving around the Canvas)
设计师能够使用滚动条或两个手指滑动,移动画布。还可以按住空格键并单击和拖动鼠标来移动画布。
此外,还可以在画布上使用预览。如果点击预览图上的一些点,画布会自动选择以此为中心。此外,设计师能够单击并拖动预览来平滑的移动画布。
画布显示模式(Canvas Display Modes)
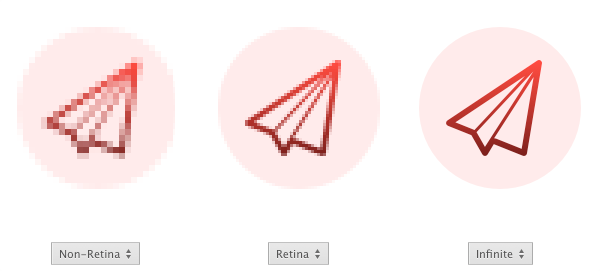
PaintCode 提供了三种不同的模式:
- 非视网膜模式(non-Retina mode)
- 视网膜模式(Retina mode)
- 无限模式(Infinite mode)
设计师可以在中间的工具栏中选择这些模式。也可以使用 Option + D 快捷键,在这三种模式中进行切换。

非视网膜模式显示设计师的设计开起来和非视网膜模式显示器(大多数 Mac 下)很像。视网膜模式是双倍密度。设计师的设计将在视网膜模式显示器下展示(大多数 iOS 设备下)。最后,无限精度模式下,预览设计师的设计,不管放大多少,设计都不会失真。
画布上显示模式的重要性(On the importance of Canvas Display Modes)
在画布上显示模式,不会以任何方式影响生成的代码。生成的代码都是独立的,在任何显示器上都是完美的。PaintCode 设计这些模式主要是为了帮助设计师在设计过程中使用。
当设计师调整设计为非视网膜模式像素网格,设计师能够 100% 肯定,即便是在高像素密度的显示器下,设计也会保持锋利(对齐到像素网格)。另一方面,如果设计师使用视网膜模式或者无限模式,可能会出在视网膜显示器下也比较清晰的设计,但在非视网膜设备上会是模糊的。
因此,设计师应该使用非视网膜模式为默认模式,只是偶尔切换到视网膜模式或者无限模式上,来检查设计在高像素密度情况下的显示情况就可以了。
画布设置(Canvas Settings)
画布设置(Canvas Setting)
点击工作区中画布的标题,来设置画布。或者,在图形和组浏览器中点击画布,也能够开启画布设置。
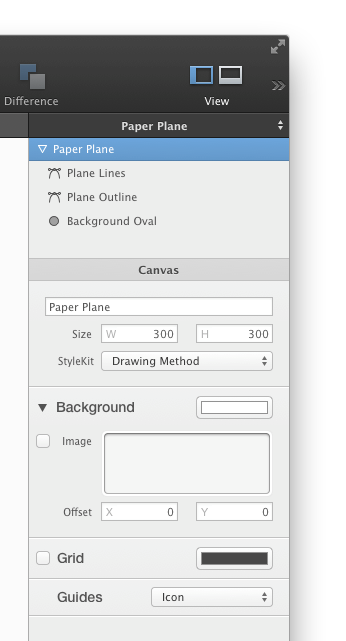
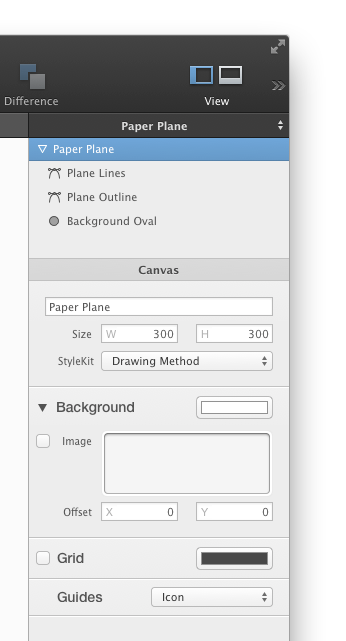
在检查器中将现实画布设置各项:

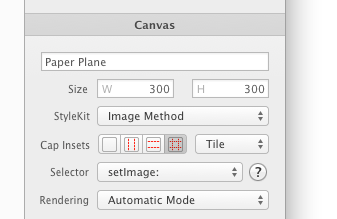
命名画布(Naming Canvas)
使用顶部的文本域,设计师能够修改画布的命名。新的命名作为生成绘图方法的名称,也能够用在输出画布的图像上。
调整画布大小(Changing Canvas Size)
在相应的文本域输入所需要的尺寸,来调整画布的大小。或者,设计师也能够通过拖动工作区中的画布边缘调整画布大小。注意,这在没有选定画布中的图形情况下,此能适用。
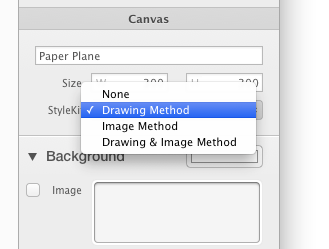
调整样式表设置(Changing StyleKit Setting)
适用样式表弹出按钮,设计师能够调整画布的样式表代码生成设置。最重要的事,设计师能够选择画布,是否要生成代码:
- 没有任何方法
- 一个简单(无效)的绘制方法
- 一个生成图像的方法(UIImage 或者 NSImage)
- 以上两者

当设计师选择画布,并生成一个返回图像的方法,当设计师的目标是 iOS 的时候,将出现更多的设置。这些设置允许设计师定义生成图像的内部设置以及(如果需要的话)图像的渲染模式。
设计师也可以设置选择器,这个选择器是添加的 IBOutletCollection,并由图像方法生成的。

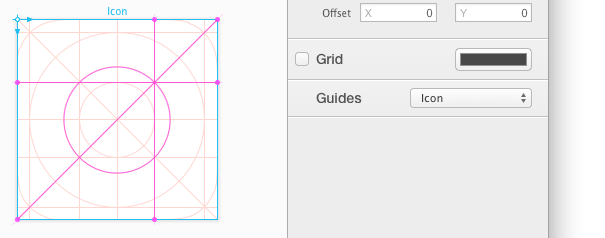
调整画布背景色(Changing Canvas background color)
单击颜色窗口,来调整画布背景色。注意画布背景色并不和生成的源代码相关联。
还有,当设计师导出图像为 TIFF,PDF 或者 PNG 格式的时候,颜色才会被使用。想要把导出的图像设置为透明背景,将画布背景设置为无,或者在导出的时候关闭 导出背景 检查项。
调整画布背景图像(Changing canvas background image)
首先,确保选中图像显示器复选框。然后,拖放所需要的图像到图像显示器。还可以使用下方的空间来设置画布的必经图像。
显示/隐藏网格并调整网格颜色(Showing/Hiding the grid and changing its color)
在画布设置中,使用 网格 复选框来控制 显示/隐藏 画布网格。或者使用 Option + G 快捷键组合。
PaintCode 自动调整网格的颜色来适应画布背景色。设计师可以设置网格的颜色,单击颜色编辑器就可以了。
画布引导(Canvas Guides)
最后一项画布设置允许设计师开启一个正在建设的图像的引导:
- iOS 7 图标网格布局引导
- 列布局引导
- 行布局引导
- 列和行的布局引导
图标网格(在 iOS 7 中介绍)在设计 iOS 应用程序图标的时候是非常有用的。

行和列布局引导,能够让设计师按照指定的列/行大小设计,并且能够根据布局网格来方便的进行复杂的设计。例如,这个网站就是使用 PaintCode 布局网格进行设计的。
PaintCode 用户操作指南系列文章
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益












