设计师需要经历的几个阶段
本篇文章的意义:如何站在更高更远的视角,战略性的推算现在和将来要发生的阶段,并将对应的阶段提前做好准备并付之于行动,以缩短进步所需要花费的时间。

大家有没有想过设计师3年、5年、8年等等,在不同的工作时间段,所思考的问题和重点关注设计的侧重点对应是哪些?
设计师在不同工作年限段关注的设计侧重点不同,这一变化说明设计师设计思维和认知能力在不停地升级。
作为一个设计师的我现在和未来需要经历的几个阶段是什么?如果按照从前到后时间顺序,应该是怎么样的?
我预测将来应该关注和思考的侧重点,现在就不断朝着对应的方向学习,并提前去升级自身的专业技能和思维,达到快速进步,节省职场工作时间。
在我看来设计师要经历的阶段有4个,它们分别为:组件化、数据化、用户体验和商业化平衡、把控产品设计形态。
一、组件化
一般工作2-3年的设计师会关注组件化;对Android、iOS和PC端组件有深刻了解,在工作过程中会使用组件化思维做设计。
组件化做设计的好处是:
- 细节理解更彻底:制定各个组件样式和规范,在做设计过程中,依据现有组件控件设计,这种情况下可以防止不同状态细节的遗漏。同时整个产品的统一性能得到进一步增强。
- 设计效率更高:直接复用组件样式,不需要设计组件所有的状态,一套组件可复用多个模块业务。
- 高效创新:没有组件化之前,设计师在设计组件控件时,需要花费大量的时间做各种组件控件样式和状态,没有精力和时间去思考产品背景,基于产品背景下的产品目标,思考产品目标的拆解,完成设计全过程的落地,打磨用户的使用流程。
同时组件控件形成统一认知可快速落实完成业务。
学习组件化合理的路径:
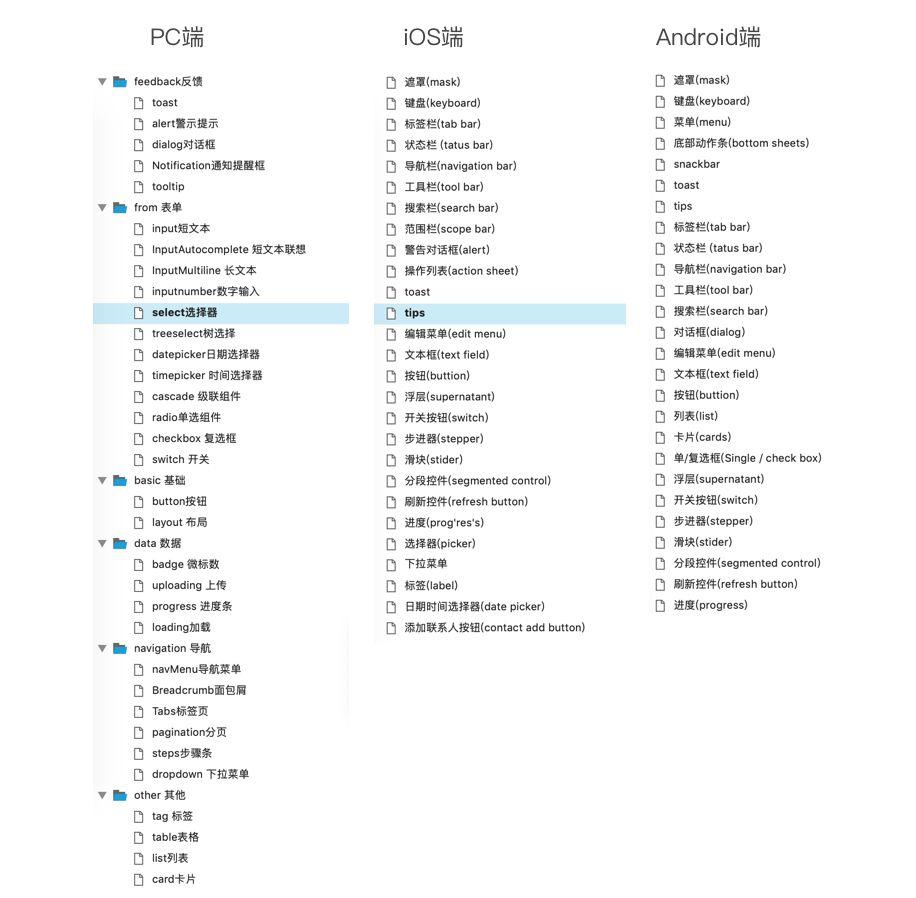
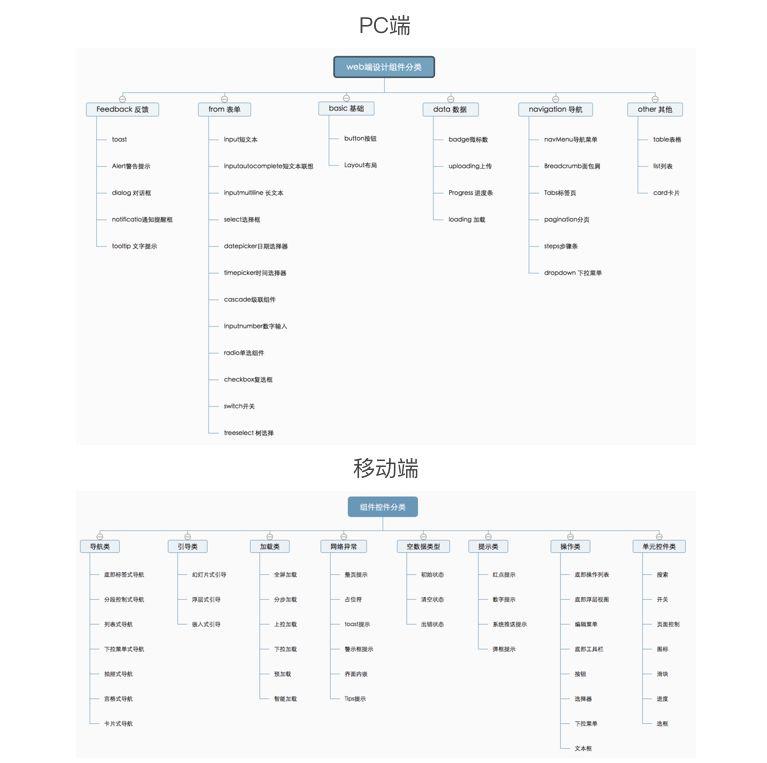
- 先梳理3个端的的组件控件名称和分类,然后梳理完善3个端组件控件的定义、使用场景、组件所有分类和状态、交互规则、特殊场景等。
- 制定组件控件的设计规范,然后做成对应的sketch组件库,auxre元件库,后续有条件的话甚至可以做成支持多业务的开放式组件平台。
我开始做交互时候,就梳理过iOS、Android和PC三端的设计规范,通过梳理设计规范,我的设计专业能力提升很快。


二、数据化
一般工作3-5年的设计师会关注数据,思考数据可以给设计带来什么?
通过对数据的比对,对数据趋势的分析,能让我们发现哪些环节存在问题,哪些环节有提高空间。明确各种数据指标,明确设计目标,让数据为设计服务。
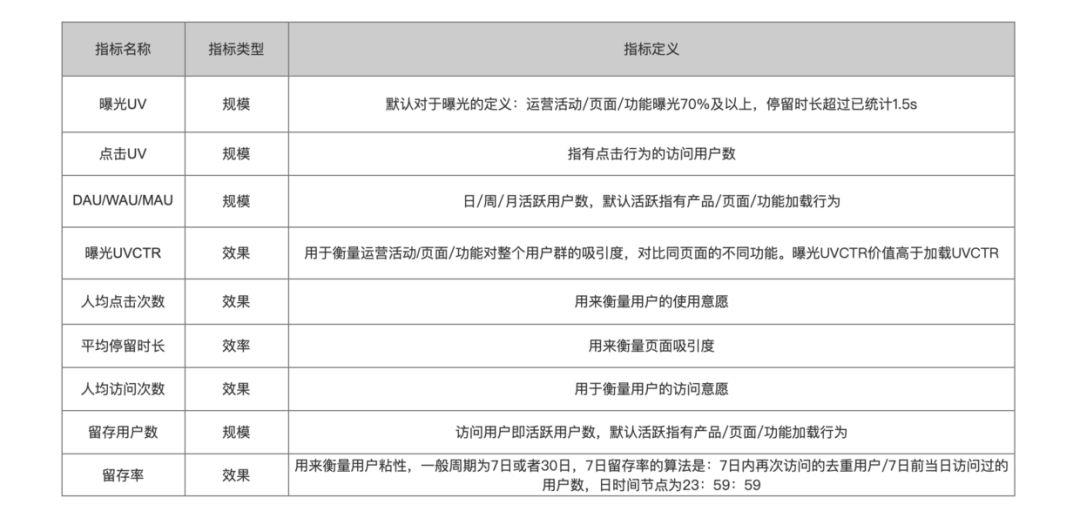
下图为一些常见的数据指标,仅供大家参考。

数据埋点为设计提供数据支撑和后期的方案验证,有利于产品后期的迭代和优化。
设计师通过数据可以很好的判断和预测设计实现所带来的效果和未来的走势。
学习利用数据做设计,分为几个阶段:如何挖掘数据、如何分析数据和如何利用数据都是必须经历的阶段。
三、用户体验与商业化平衡
通过流量将其进行变现,以此符合产品获得盈利的目标,这一过程就是商业化
通过从用户那里获取价值或收益,这一过程不可避免需要以牺牲用户为代价,获得利益,在这一过程中又是损坏用户体验的过程。
如果不断的挖掘用户的价值,不给用户提供大于从用户那里获取价值的产品功能和体验,那么这会导致用户不断地流失。
商业化设计可以使用两种设计方法:一种就是通过灰色版本提供小样本数据,通过数据计算,然后去平衡调整商业化和用户体验的度。另一种是通过全视觉高纬度的产品决策。前者是量化,后者是产品战略决策。
第一种是有很直观的数据,第二种则是靠着产品感和设计感的经验。
更多详细内容请点击查看:《产品设计:如何获得商业化指标和用户体验的均衡》
四、把控产品设计形态
把控产品设计形态是指对整个产品的设计意识形态有很深刻的理解,能很好的把控产品的现在和未来设计走势,甚至把控产品功能。
全局的看待理性的看待需求功能,并作出合适的设计。
通过对设计的把控和克制,使得产品的设计进行有条不紊的进行更新迭代。
能把控产品设计形态的设计师,基本是设计主管或者是设计总监级别的。对于这个时候的设计师而言,最大的挑战不是来源于设计专业本身,而是来自于其他角色的需求挑战。面对其他角色的领导,如何去说服并控制产品的需求并管理团队,这是最大的挑战。
对于只是一个执行级别的设计师,依旧可以有把控产品设计形态的意识,只有这样才能形成属于自己的设计价值观,并未将来成为资深设计师、设计专家打下一定的基础。
#专栏作家#
UX,微信公众号:吴轶,人人都是产品经理专栏作家。前美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







