从交互角度分析微信改版
本文主要从交互设计的角度去分析微信此次的改版变动,希望能对大家有启发~

前言
就在昨天,微信大版本更新,从6.4.7→7.0,本文从交互角度分析此次微信更新。

一、界面改版

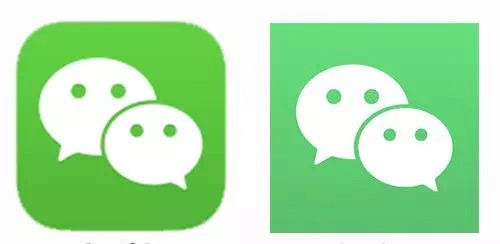
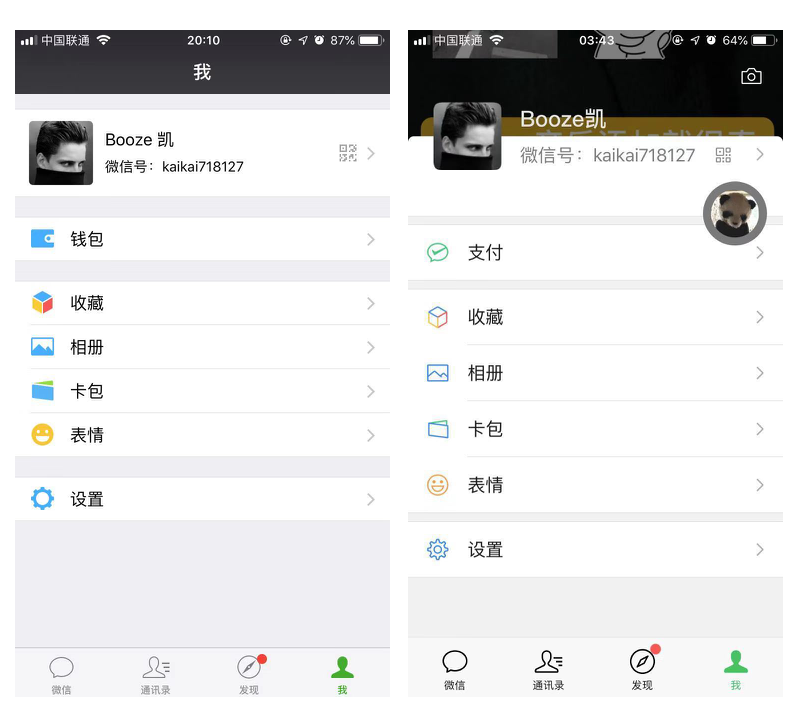
- 整体比以前舒服了许多,之前的灰色脑袋终于去掉了,一下感觉微信变得轻快了许多,整体的视觉美感要高于旧版本。
- 再看图标的变化,主色明度稍有降低,显得更轻快,但是少了一些稳重感。为了平衡稳重感及长期使用的舒适感,底部标签、聊天ICON等都有整体加粗,加深。
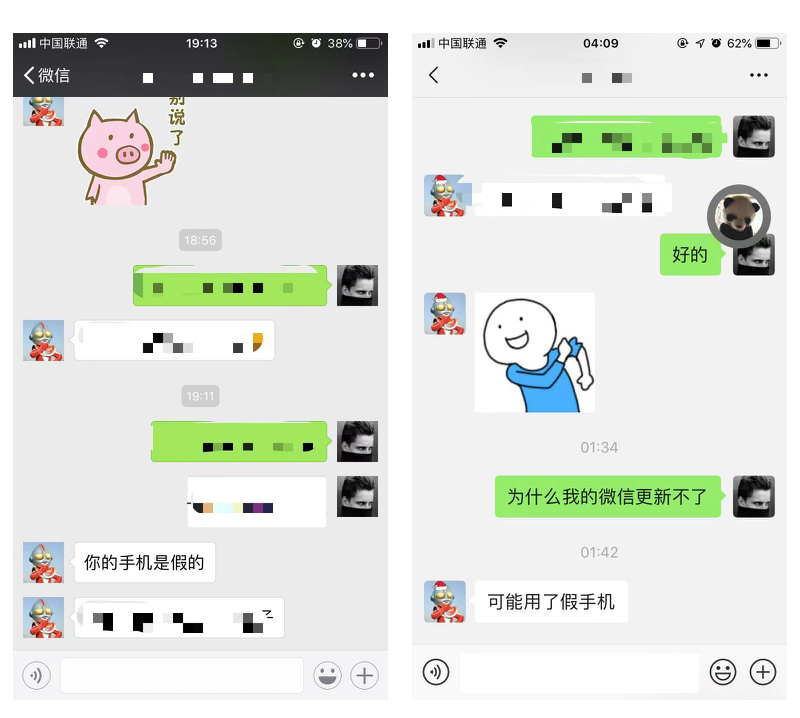
- 列表整体宽度、聊天消息高度、文字大小、都在加大加宽用户点击起来更加舒服。
- 【我】【发现】面性图标改为线性图标,与文字与底部标签一致性高,更利于阅读。

1. 界面改版总结
- 优点:内容更加清晰、直观。整体一致性完整,更加美观。操作感更强,操作更方便。
- 不足:顶部标题栏上的按钮反而缩小了一点点,虽然点击区域还是很合理,但是因为其它地方整体的变大,顶部点击时的舒适度稍有不足。
整体改版还是很成功的。
二、好看【看一看】
公众号文章,下发本身的“点赞”改成了“好看”
 这个改动大家可以简单的理解为:对公众号文章多了一种类似于微博的转发方式。
这个改动大家可以简单的理解为:对公众号文章多了一种类似于微博的转发方式。
但是区别在于,这里是:点赞+转发=“好看”,然而这个入口就是“看一看”。“看”与“看”的联动,使人更容易记忆。(其实和很多APP“我喜欢的、我赞过的”基本类似的功能。)
1. 优点
- 增加分发,提高公众号内容传播。
- 用户可以更快的找到自己喜欢的文章,而不是在收藏中寻找查找。
- 可以和朋友产生共鸣,寻找共同喜好,增加粘性。
2. 缺点
- 个人感觉,点赞的功能还是应该保留。可能会有一部分用户不希望把自己喜欢的内容分享在看一看里面的。同时点击“好看”的成本要高于“点赞”,目前还是需要2步操作的:好看→输入想法→确定。
- 点击“好看”后的提醒:朋友将在看一看看到;其实我根本不知道看一看这个东西。文案改成“朋友将在发现中的看一看看到”会更好些。
- 取消点击好看,还会给出这个取消+删除的提示;相当于一个点击就把用户的分享/想法直接删除掉,个人感觉非常不友好。
3. “好看”总结
“好看”功能应该是微信探索摸索的一个功能,目前看来细节上可能存在一些不足。
但是这种探索的方式,我们可以吸取一些思路,在一个功能已经非常成熟的APP中,我们在做交互时,应该如何寻找一些联动关系,以及一些交互方式。做到小改动,大影响。
三、时刻视频
“记录眼前的世界,给朋友的视频{冒个泡},告诉他你来过”这是更新说明中的原话。首先目前来看,这个【时刻视频】是和其它短视频有区别的,因为在微信中,所以不同。
时刻:多个每个存在一天;主要针对朋友、群聊朋友。
短视频:多个永久存在;针对大众。
其实这是一种完全新的方式,也是微信从自身聊天功能的基础上对于短视频的一种探索,在聊天中嵌入短视频:聊天+短视频=时刻。在群聊天页面,打开时刻,就感觉在刷抖音,只是少了互动,可能后期会增加吧。

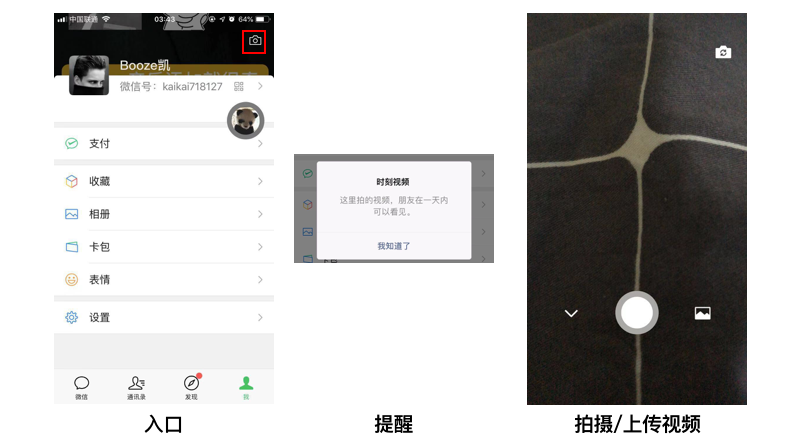
- 入口:发起功能入口在我>拍摄,这个时刻相当于个人主页的顶部背景(能播放视频背景)所以入口放在这里还是比较合适的。
- 提醒:这个提醒我觉得就有些粗糙了,并没有告诉朋友在哪里可以看到。而且发布完就加了个背景,然后就没有了。我觉得这里的指引还是不够的,只是要告诉用户在哪里可以看到。
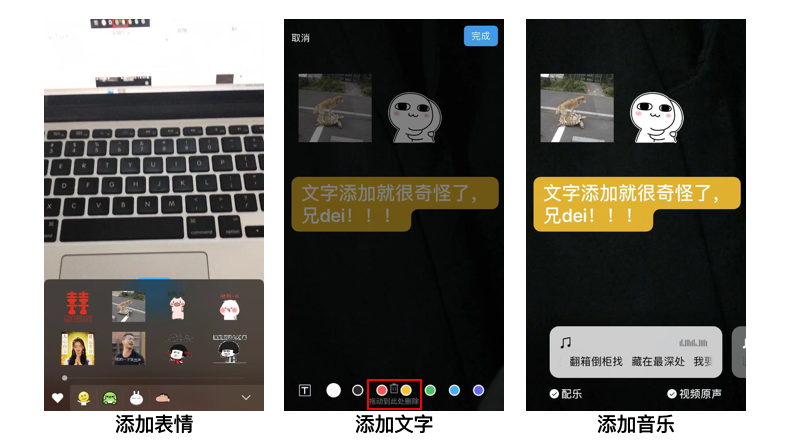
我们看下创建这个视频的过程:

1. 添加表情
当你点击一个表情时,会在页面上直接反馈出来,同时收起选择浮层。交互方式简单粗暴,使用方便。(这里可以用自己的表情包,我觉得是真的很强)
2. 添加文字
因为添加文字与表情不同,表情只需要选择一步。但是文字需要编辑、确认2步。这里的处理是加了一个蒙层,然后在中间输入内容,使用蒙层是为了让用户更好的预知添加后与视频的结合效果。
但是如果未输入文字、直接收起键盘,这种情况下,点击下方的所有按钮是没有反馈的。(开始我在这个页面懵逼了很久)建议给个默认内容,或者对应首次使用给出一些小提醒,避免让用户不知所措。
这个地方竟然还有BUG。BUG。BUG。最下方的“拖动到此处删除”???我还在这里拖了半天,发现什么都拖不了。
3. 添加音乐
点击音乐图标,自动播放音乐,也代表着已经自动添加。这里存在几个节点:用原生/不用原生;用配乐/选择配乐/不用配乐。
那么问题来了,选择配乐的指示远远不够,开始我并不认为是直接把音乐加上了;从视觉上看,左右滑动仅仅用于切换,并没有给出是选中当前音乐的信息传递。
添加表情右下角有一个收起的按钮,添加音乐却没有这样的提示、也没有完成的按钮。是点击上方空白处,收起选择音乐。(这里并没有蒙层,如果上方被元素填满,那用户会不会以为自己要点到其它元素上?)
从流程交互上讲:添加音乐和添加表情应该保持统一,为什么还弄出两种截然不同的形式?
4. 添加地址
添加地址与添加文字交互很相似,也和之前聊天发送地址一致,这里就不截图说明了。
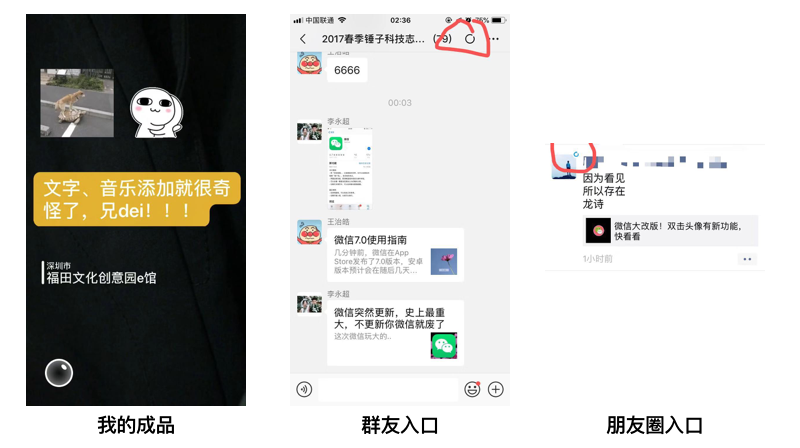
下面我看下生产好的小视频。

1. 我的成品
左下角的圈圈对于刚发布会好的我,一直不知道是啥,还点了半天,瞎玩了一会儿。后来才知道这个是好友用来点赞的……
2. 群的入口
这个没什么说的,点击之后直接进入群成员的时刻世界里,很有刷抖音的感觉。
3. 朋友圈入口
头像双击直接打开视频……这个没人说,我真不知道,毕竟一般在APP上没有这种操作
头像单机可以打开用户信息页,下拉也可以查看小视频。
4. 时刻视频总结
这可能是微信在探索:聊天+短视频,一种新的用户概念。第一版本相对细节处理的不是很恰当,希望日后可以优化。
四、其它细节优化
1. 强提醒
因为微信内容多,信息量大,信息垃圾多,为了处理这些信息过多的困扰。从 消息免打扰》消息置顶》强提醒。通过对应不同场景的优化,还是非常实用的。
2. 拍自己表情
这个功能也很实用,降低用户制作表情成本,再也不用小程序、或其他APP去完成了。
3. 支付页面
支付页面把银行卡收起来了,这个银行卡的入口本身优先级是很低的,之前摆的那么明显,是为了微信支付的扩张,增加更多绑卡用户。其实这个入口早就应该藏深一点儿了,毕竟支付功能的用户早就已经到达一定量级了。
其它的相关细节就不展开了。
总结
我们可以看到微信对于一些新的交互方式,以及一些形式上的不断探索,是值得我们学习的。本次整体改版还是非常成功的。期待后期微信对“看一看”“时刻视频”这两个新的拓展功能,有不一样的探索。
作者:Booze-kai(包子凯),一个来自草原的野生交互设计师,原华为CCO交互设计师,从事过吉利汽车,中广核的相关设计工作
本文由 @Booze-kai 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















这种向抖音靠拢的模式,有没有考虑过我们的内存压力啊?
个人主页短视频代替图片,这个需要花费的精心制作要多点,最近总在思索为什么短视频比单纯的照片更受欢迎,可能也是人脑的进化,接受能力大大增强,从静态到动态。
时刻视频有互动,长按冒泡可以评论
只说一句,视觉巨丑,不用找这么多形容词
同感,真的感觉像是被黑客刷了一次。
需要纬度结合改点分析,这样论点强有力
“整体比以前舒服了许多,之前的灰色脑袋终于去掉了。”,这里的灰色脑袋是啥
就是之前标题栏的灰黑色底部
添加配乐在视觉上的其实已经有选中效果,而且这块主要是声音上的交互,我觉得没有问题。
感谢交流。看用户群如何定位了,如果是年轻用户应该是可以接受的,但如果是年纪稍大一些的用户,这种左右滑动的选择方式还是很难认知的。(个人意见)
【我】那边的设计是不是做了AB,我的是跟原来的一样,就是颜色改成了白色……
只说一点,收起音乐的按钮如果做了,目的呢?
感谢交流,不是说一定要用按钮,只是说少了一个告诉用户回到上一级指引。(个人观点)
说的很全,但是没有实际分析到点上…
1000多的阅读量只有2个点赞。