解析新版微信的视觉、体验和场景
微信新版本更新,接踵而来的是各种针对微信大改版的评议,我也不能免俗,必须跟一波热度。

在大致体验了一下新版微信之后,从视觉和核心场景的体验角度说一说自己的见解(疯狂截图中…)
一、视觉
1. 配色

先从视觉角度说起,改版后第一引入眼帘的是、我们每天都要看n遍的logo品牌色做了略微改动,从纯色底变成了之前就开始流行的微渐变,这也是微信追随潮流并向年轻化踏步吧,因为很多00后大部分还是用QQ居多,咱们90后的“老人们”一直用微信不代表年轻人都用微信了。

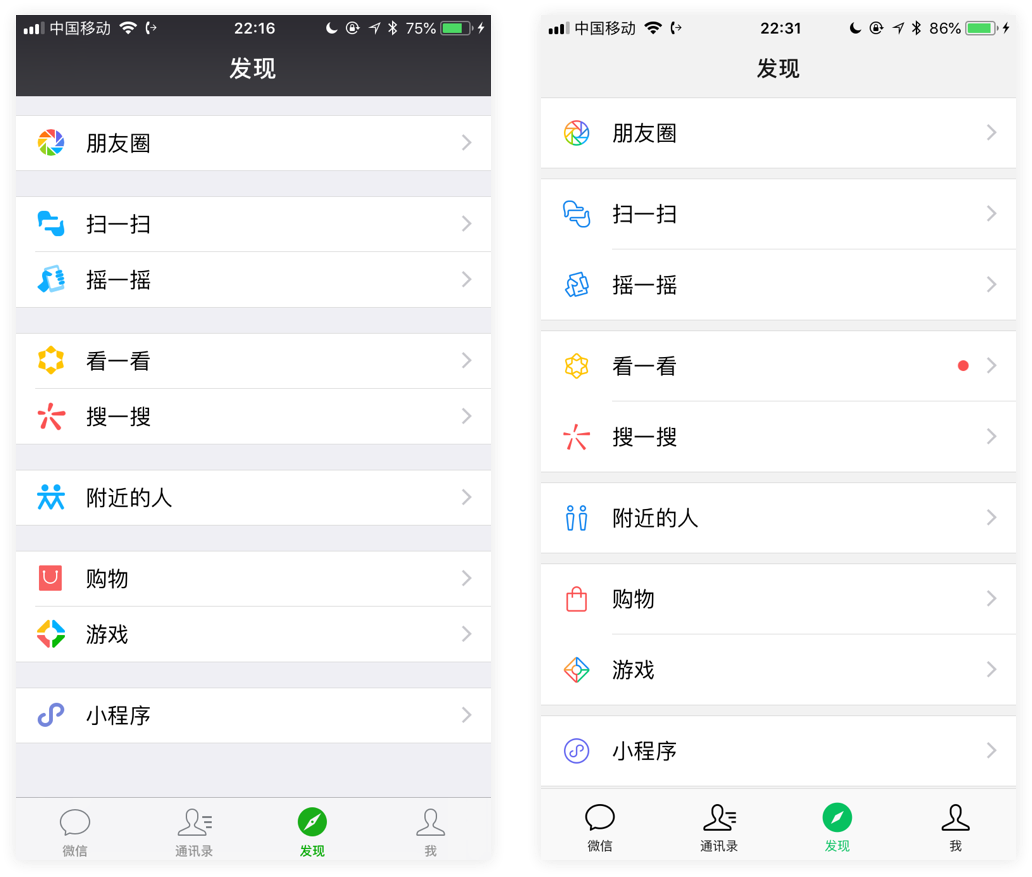
我们更新之后进入app最明显的感受应该就是,原本厚重感的配色消失不见了,这也是微信进军年轻化的一个标志,品牌色绿色、底色的蓝灰色、分割线的颜色、标签栏的图标文字颜色都进行了优化。
2. 留白


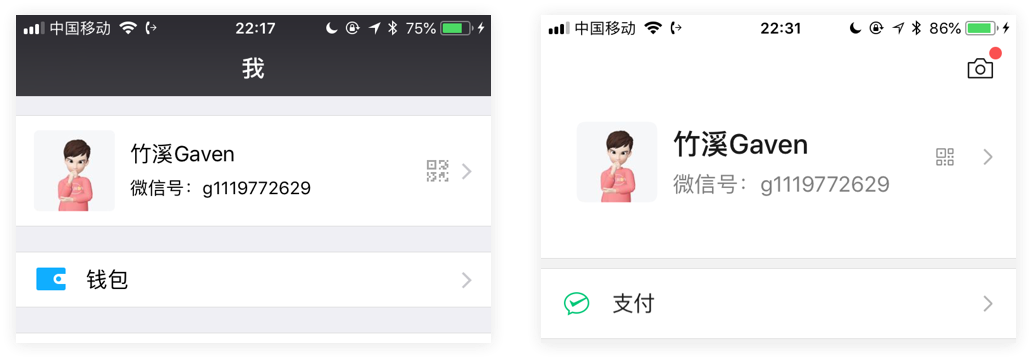
除了颜色的耳目一新之外,再最显眼的应该就是留白了,因此看起来比之前阅读起来更加流畅,页边距、底部标签栏高、分割线左边的留白等,都随着整体进行了增加,使得页面的呼吸感更加自然,阅读信息更加顺畅高效。
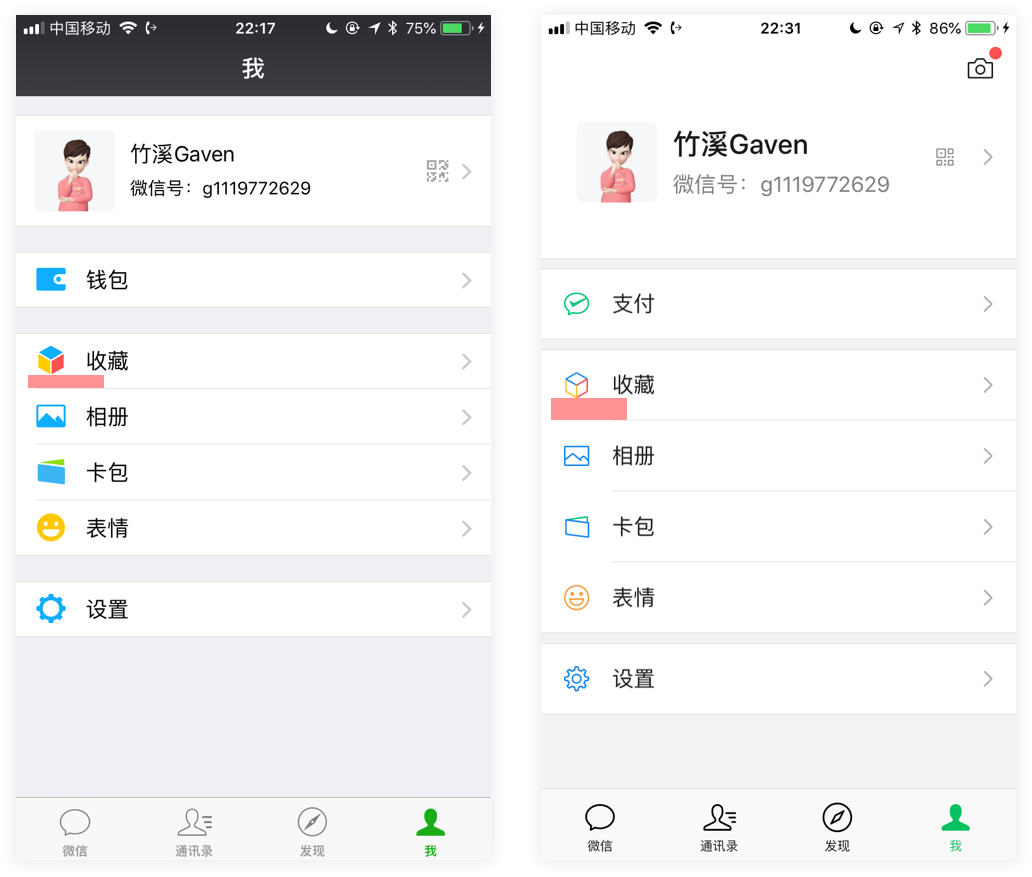
比如“我的”页面,反正下面原本空白区域那么多,留着也是留着,一时也不会增加新业务(我估计三年五载也难得加),还不如往下扩张。
3. 图标图片

第三让人印象深刻的就是万年不变的图标,终于变了!
其实变化也不大,发现页面的功能图标从面性变成了线性的,至于线性面性也各有各的特点;这里不客观的评论好坏,但是标签栏图标,原本为选中的状态颜色比较淡,更新后的图标颜色做了加深和加粗,看的更加清楚了。
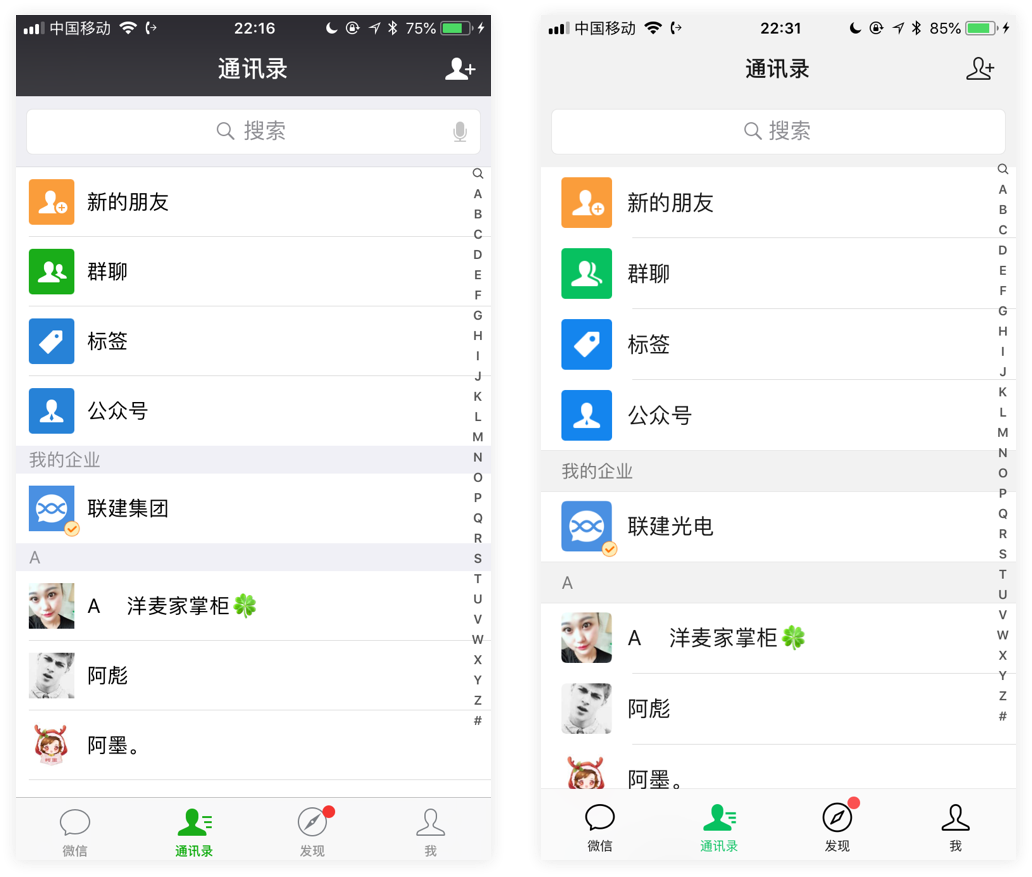
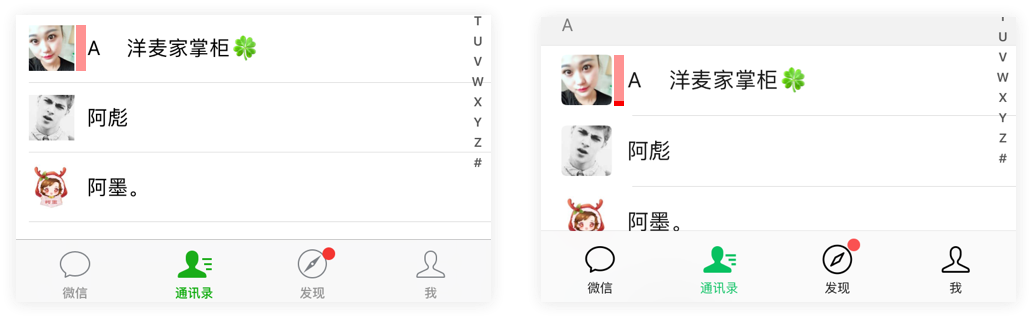
新版本还是比较讲究识别度的,比如通讯录页面好友头像的大小,也做了适当的放大。

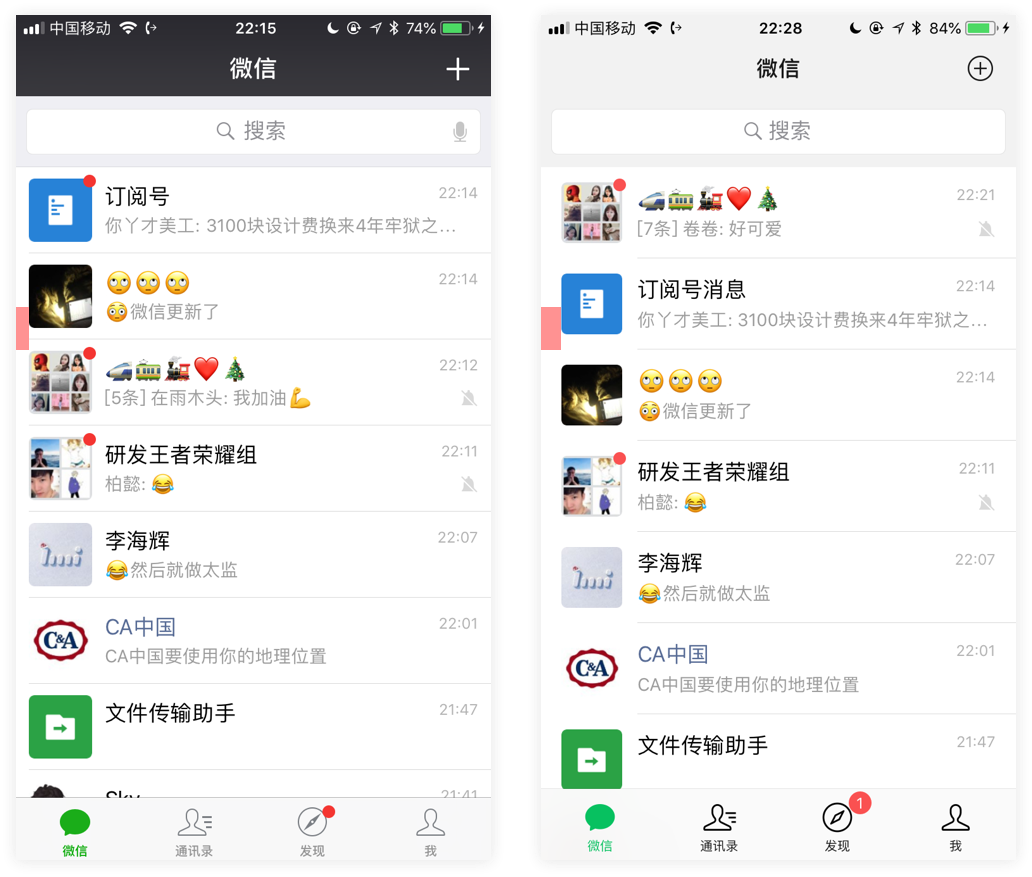
上图中通讯录的头像尺寸放大了,但是我发现微信消息列表页面的好友头像,尺寸并没有变化,这是为什么呢?
设计师懒了?当然不是。
因为用户场景是这样的:通常我们在消息列表页面的时候,目的是回复消息,或者找到最近联系人发送消息。
但是我们真的要找一个好友的时候,尤其是最近没有联系的好友,消息主页是不便寻找的,一般都会去通讯录去找;如果不用关键词查找或者不记得关键字。
通过翻阅去找一个好友,我们除了通过看名字,也不少用户群体是通过头像记忆去识别出自己要找的好友;这时候,头像的识别度就比消息主页的识别度重要的多了。
这也是为什么微信更新后消息主页头像尺寸不变,而通讯录页面好友头像尺寸变大了的原因吧。
微信针对用户场景做的细节体验提升,真是到位。
4. 文字

继前面的识别度优化之后,朋友圈内容下方的时间文字,还有对自己朋友圈的操作文字也增大了,一是识别度提升,二也是更容易点击,易用性提升。

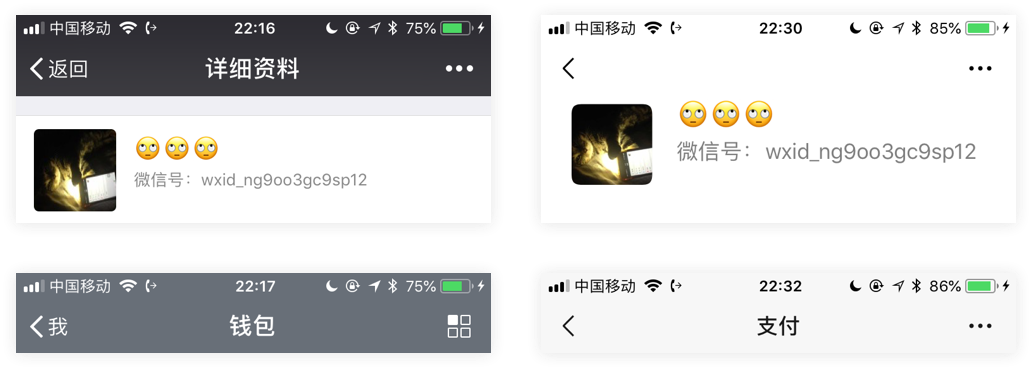
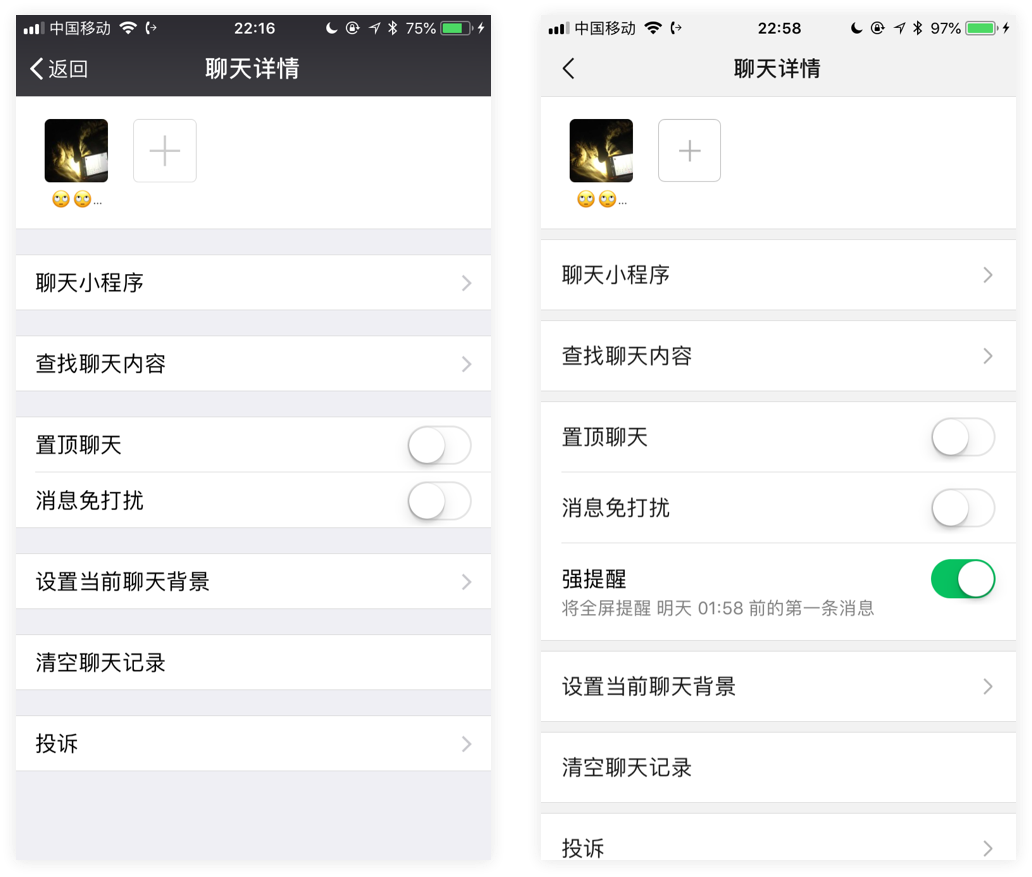
更新之后的微信一些二级页面的导航栏,返回button后面的一些文字都做了省略,可能大家在体验上已经完全习惯了这里就是返回,而大程度的减少不必要的内容,减少信息干扰吧,也保持页面的清爽。

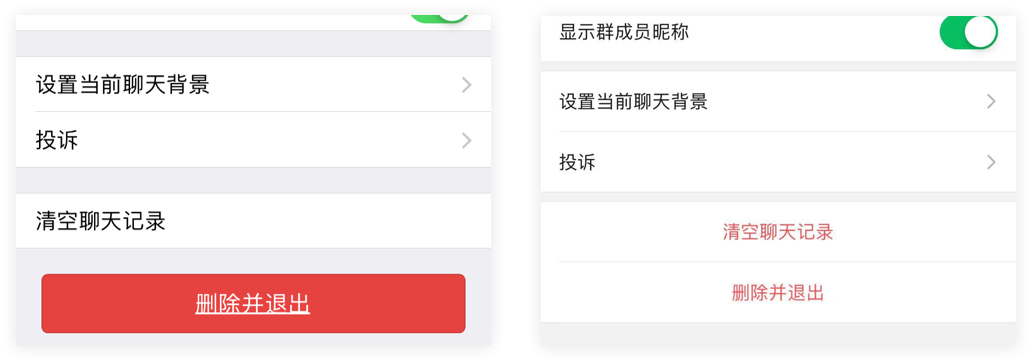
旧版本中群聊的清空聊天记录是普通选项的样式,而在新版微信中,“清空聊天记录”和“删除并退出”是同样的样式并且是红色的字体,因为两者都属于“高危选项”,做成红色字体提示更能区分开并且警告,提升了产品的防错性。
二、功能(体验)层面
1. 强提醒

在跟好友的对话页面,点击右上角的更多,就可以跳到这里,这里很明显的增加了一个强提醒功能。
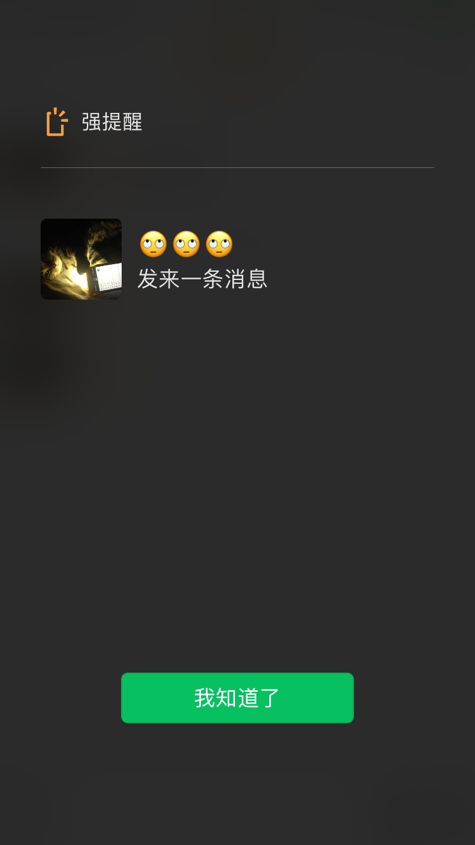
勾选之后,三小时内,该好友发来的消息,手机会收到全屏的提示,并且伴随着手机震动,如果在锁屏页面,还会出现不一样的铃声并伴随长时间震动。
这个新功能我认为还是不错的。

有的同学刚更新,可能对这个功能一脸懵逼,不知道啥时候用这个功能,我个人认为这个功能的用户场景,虽然不是常用,但却可以有效的解决问题。
举个栗子:
你是否经常会有个重要的事情要等回复,比如有个大客户要来公司谈业务,但你手头上在忙其他很多事情,或者微信正有很多消息要回(尤其做微商的)。
在这个时候,你是否需要反复的查看客户A是否给你回消息了,或者担心忽略了客户B跟你说已经到楼下了;我们是否需要反复从其它事情中跳出状态来看对方是否回复了你,或者可能会忘了随时可能发生的事情。
这种场景下,我们需要一个特别的提示,这个提示需要足够强大足够明显,同时不会被其他普通消息给混淆、同化。
在这样的场景当中,全屏的提示有足够的干扰性:
我们在回复一些不重要的微信时候,不用跳回到消息列表,就可以知道我等待的重要消息来了。
如果手机不在手上看着,在忙别的,强提醒来了会有长时间的震动和不一样的铃声提醒,就像来电话了一般的强大打断性,并使我们不用看手机,就能分辨来的消息是不是自己一直等待的重要消息或回复。
如果我在开车,手机普通的蹬蹬蹬,我可以不用理会,如果是强提醒的清脆铃声响起,我们可以马上拿出手机及时做出回复(?我可没有诱导大家在开车时候玩手机)。
2. 视频静音

当然不是说朋友圈的静音播放啦。
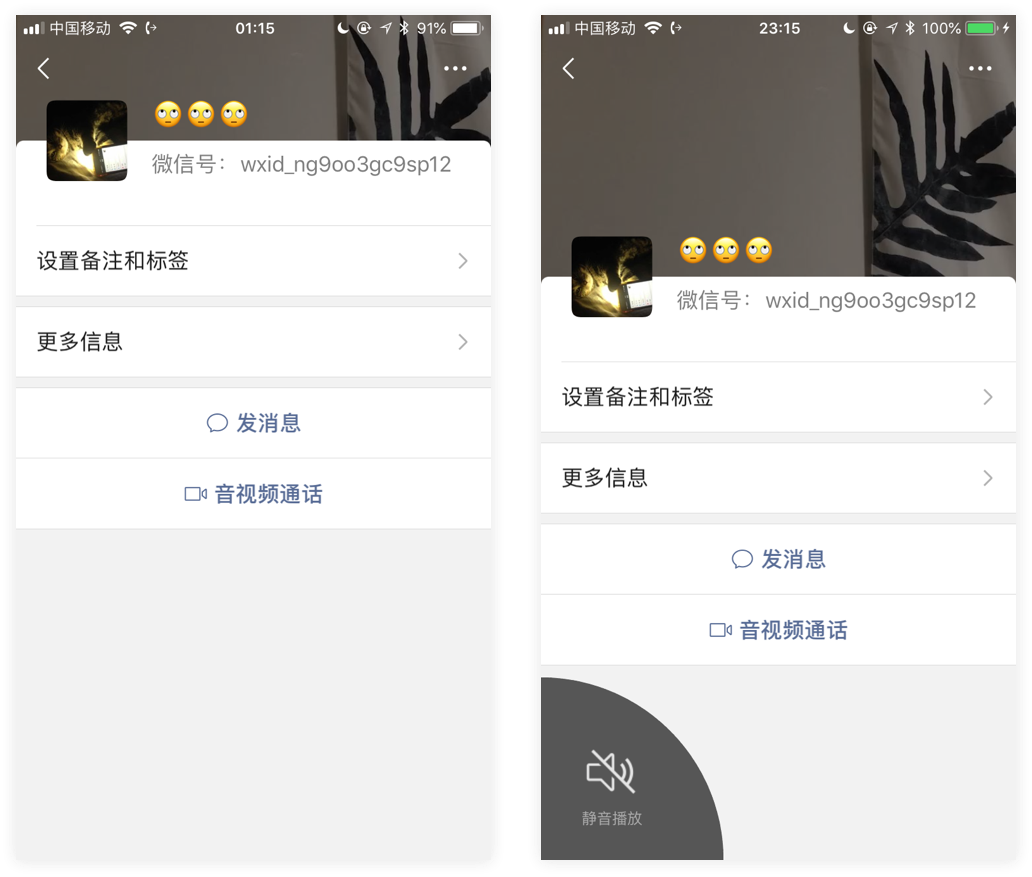
更新之后的微信好友如果用了新功能“小视频拍摄”,那么在他好友资料这里,顶部背景封面是小视频的部分封面,我们下拉的时候可以直接观看好友最近拍的小视频;但是在下滑的时候,左下角会出现静音播放,把手指拖到这里松开,播放好友视频的时候,就会进入静音模式。
遗传了之前朋友圈的静音播放功能。这样我们就可以在开会的时候偷偷刷好友的视频啦?。
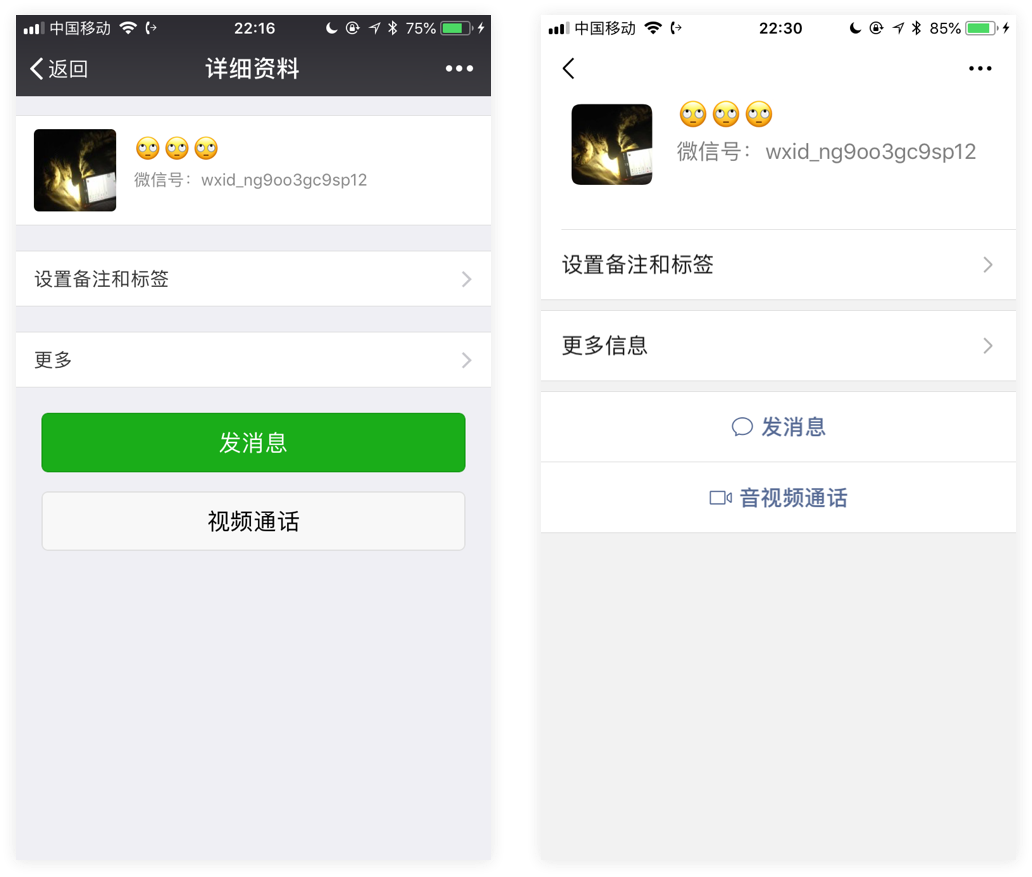
3. 音视频通话
唉,打字真累,还是发语音通话吧;
咦~语音通话呢?怎么只有视频通话?音频呢?
这应该是过去的一些用户碰到过的问题:音频通话的提示隐藏在点击视频通过之后;更新之后的这个页面,把视频通话的button改成了音视频通话,也就是对“音频通话”功能的提示做了透出,很直接的提升了可用性。

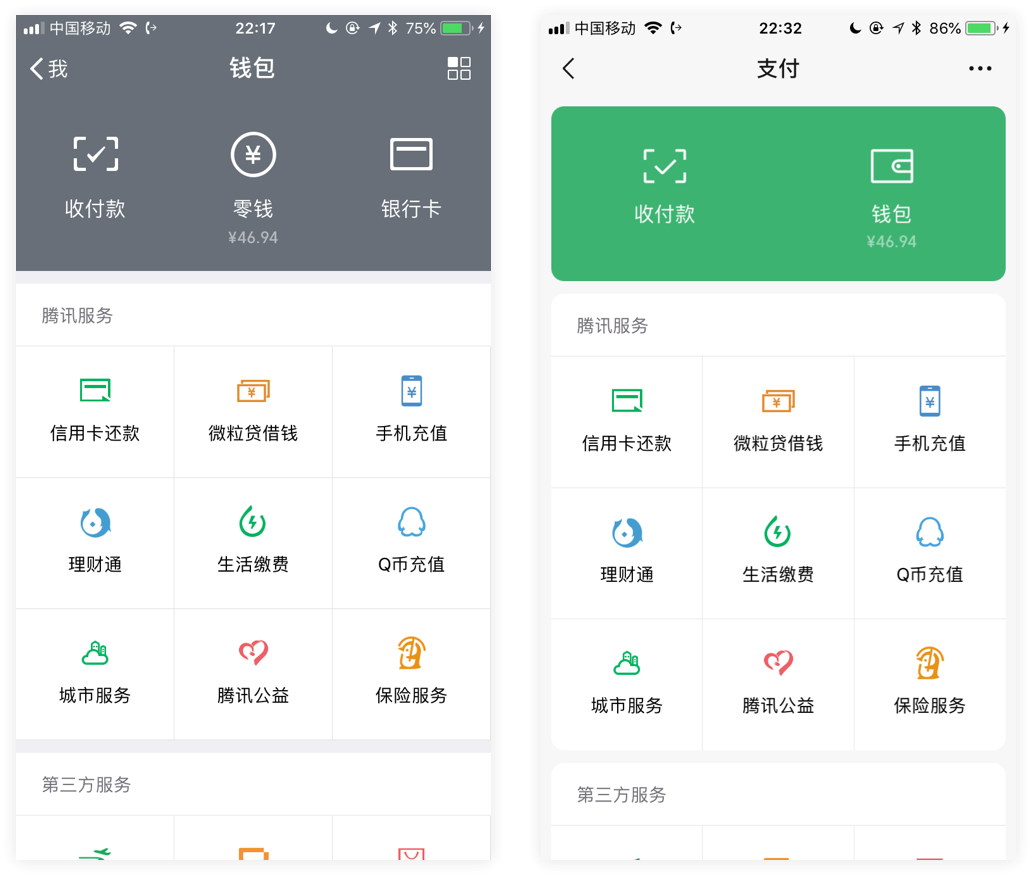
4. 钱包支付页

微信支付已经从支付宝手里抢到了一大块市场,我们对微信支付这个图标潜移默化的形成了记忆,微信估计也针对支付这一功能做出了明确定位,大部分用户在这也主要是用的是支付功能,所以对这里的命名和图标做了改变。

我们经常用微信支付的朋友应该也清楚,我们进入这个页面,通常查看和使用频率最高的还是收付款和零钱,而银行卡其实是一个使用频率特别低的功能,估计就是因为这样,微信就把“银行卡”从最重要的此页顶部转移到了更深的层级页面中,也就是点击钱包后进入的页面。把零钱改成了钱包,而零钱和银行卡都属于钱包里面的,更新后的命名也确实更到位了。
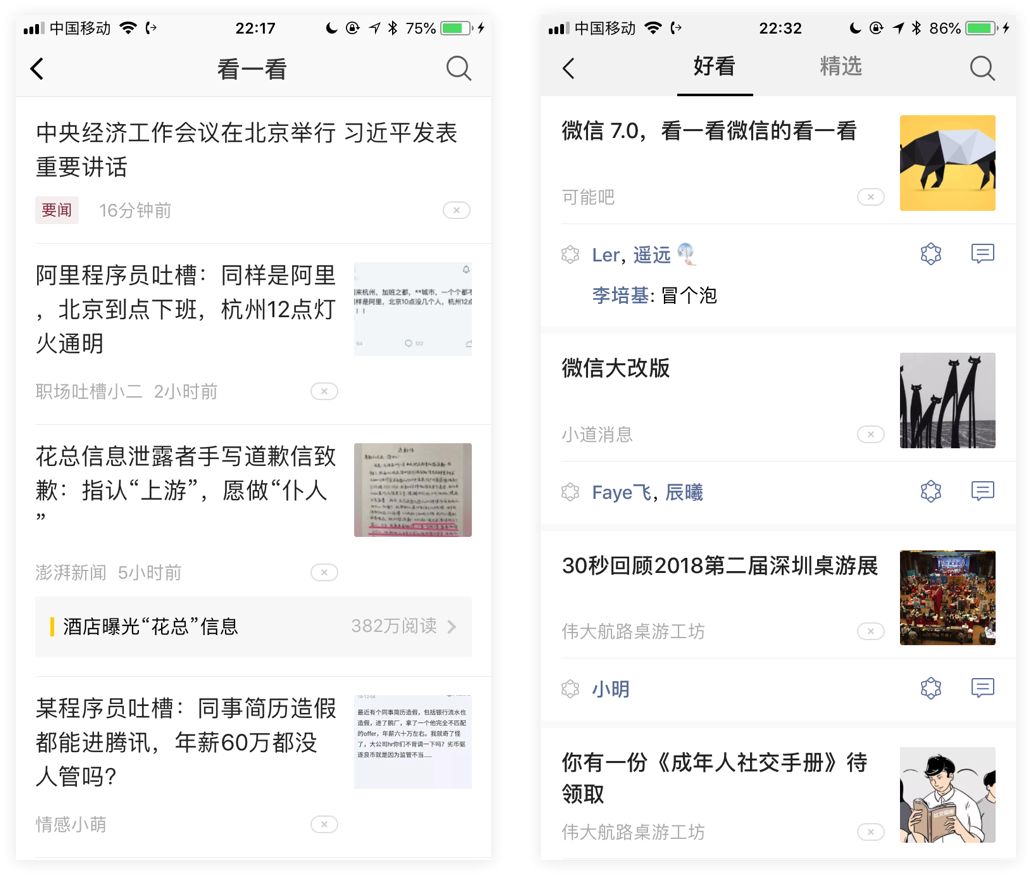
5. 看一看

被发现页面的“看一看”红点诱导进来,发现这个页面也做了内容改版,现在会把一些优质的朋友圈内容转移到这里,以免错过精彩内容吧,可能是在无聊内容泛滥的朋友圈区域,提高朋友圈优质内容的互动率。
具体怎么个算法展现到这里,目前没有去做研究。
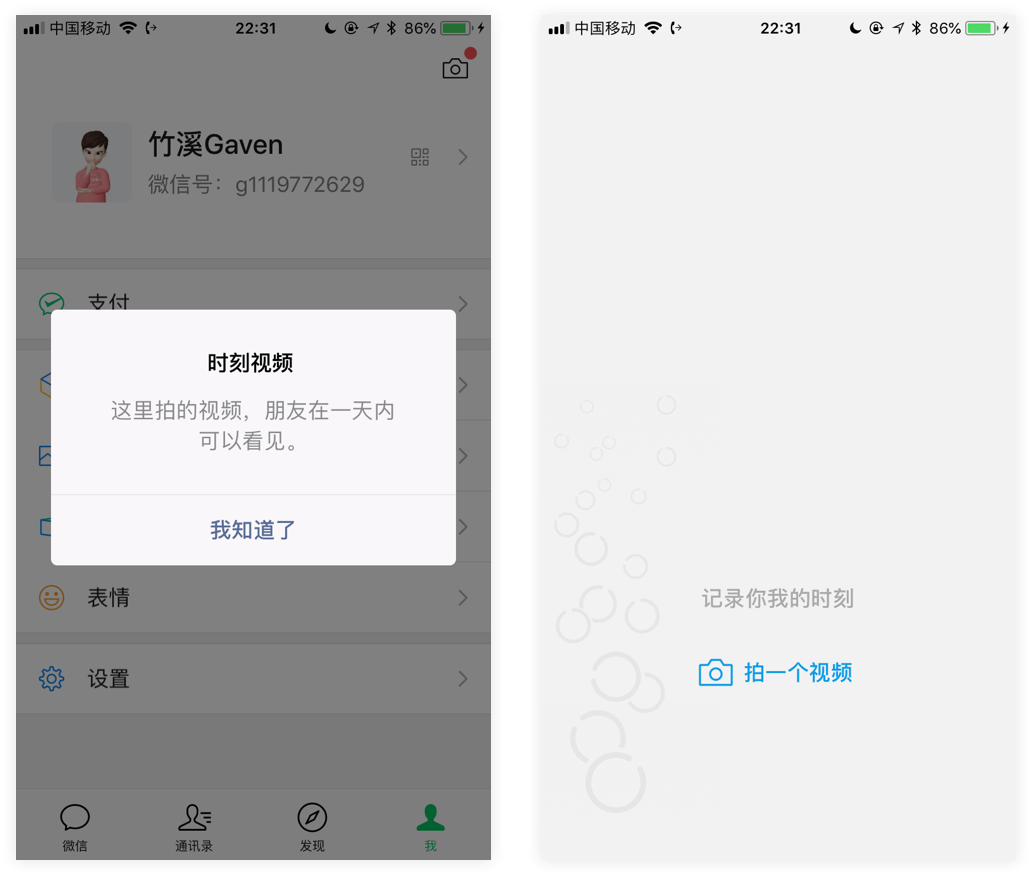
6. 时刻视频

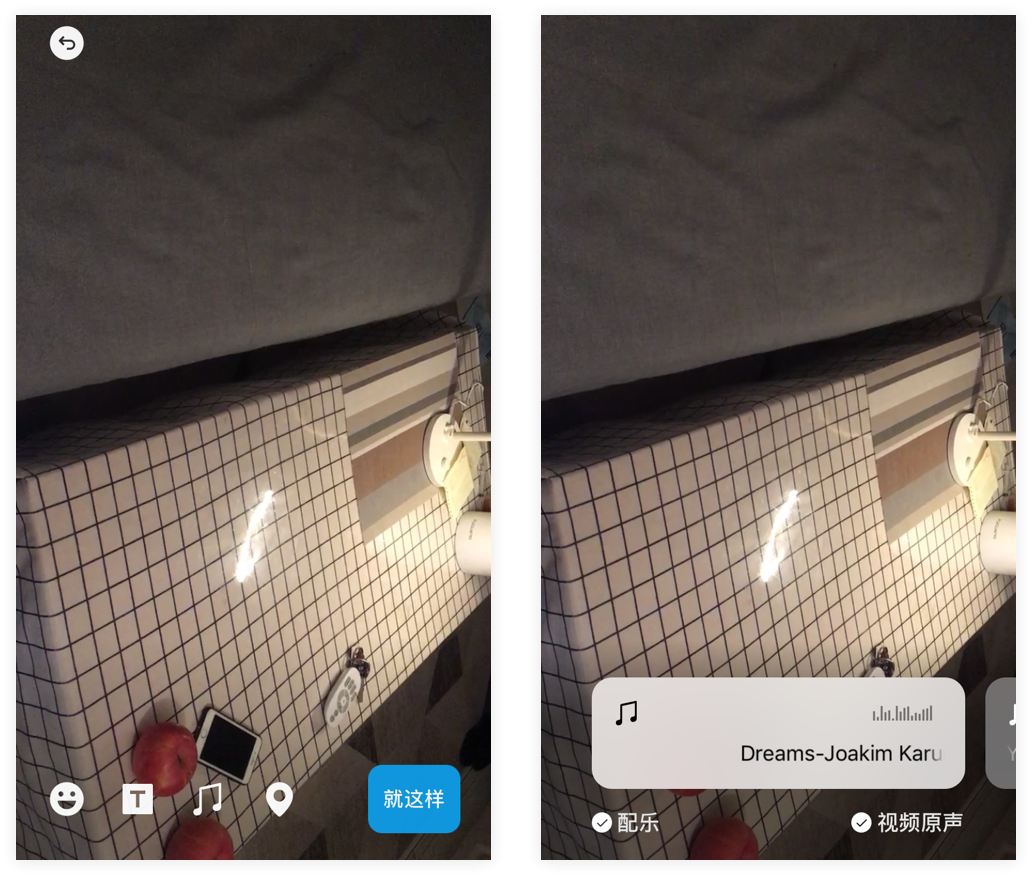
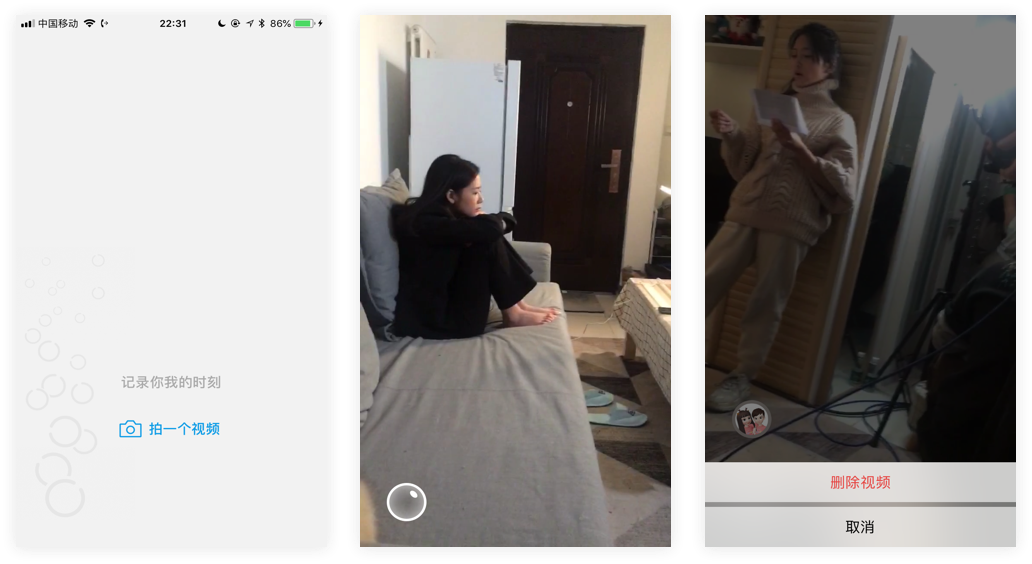
点击我的页面右上角的button,或者直接下拉页面,就可以进入时刻视频的拍摄页面。
这个功能应该更倾向于喜欢记录生活和晒朋友圈的用户,这里进去之后拍摄的视频,可以替换音乐,添加图纸和文字等都很方便。

但是有个小细节个人觉得需要优化:当我第一次下拉我页面,进入提示可拍摄视频的时候,我并不明确的知道我该如何返回,返回按钮那里没有显示,至少我们是看不见的,虽然可以点那里返回,或者上滑也可以回去;但这些都没有明确的“路标”。在看自己拍摄的视频的时候,也没有明确的返回。

而且我拍摄的视频想删除,只能通过长按视频的方式,这种操作也隐藏的比较深,一般不容易被发现,用户需要思考去猜测才能发现,不过微信的想法应该是想让视频更加有沉浸式的体验吧。
三、结尾

当然还有一些细节和功能我没有写出来,比如一些button样式的变化、表情包部分自拍单独移出处理,、拍摄了时刻视频的好友会出现与圆圈提示、群聊显示群好友视频的圆圈icon标记等。
我主要总结的是一些能体现微信用心优化的案例和一些较好的创新,但其实我们基本已经可以从中体会到微信对于体验设计方面的用心良苦和大胆尝试。

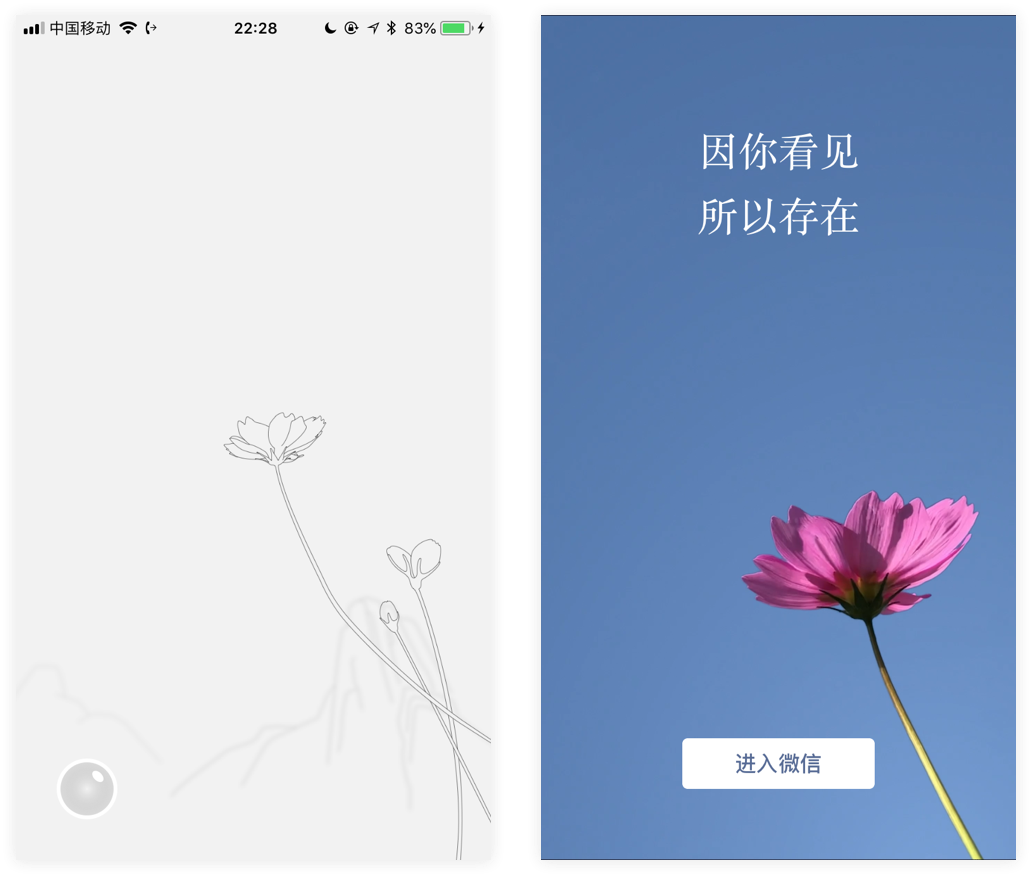
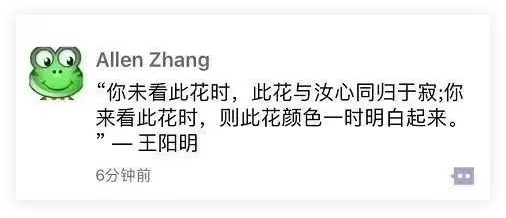
张小龙在朋友圈发的内容,是不是在诠释新版的闪开屏界面呢?不过开屏的这朵花叫波斯菊,波斯菊还有一个名字:“张大人花”,好吧,张大人的微信哈:

张小龙在朋友圈发的内容,是不是在诠释新版的闪开屏界面呢,不过开屏的这朵花叫波斯菊,波斯菊还有一个名字:“张大人花”,寓意是张大人的微信吗?
哈哈,最后想说的是:有人吐槽有人夸赞,当初ios 12更新也有一大堆人吐槽不断,不过世间万物总会变化,我们也应该抛弃习惯了的审美和部分习惯,去迎接每个新事物。
作者:竹溪Gaven ,微信公众号:我们的设计日记
本文由 @竹溪Gaven 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 微信 7.0 页面


 起点课堂会员权益
起点课堂会员权益








感觉真的没志气的用着舒服
文杰666, 😳
jiazhen😱
➡ 沒人覺得丑嗎
同感
分析的很到位!
增加的新功能,都是更强化了微信的关系链。
厉害哟
1.开始弱化大群。鼓励点对点的互动。
2.看一看,过滤了信息流。
3.色彩情感上(也可能是led屏起势)更符合时代气息。
哪里看出弱化大群了?
分析的很好哦
这都能碰到
棒棒哒,在公众号也看到了
嗯呢、谢谢支持、我同步发表的
我觉得整体风格其实变轻了,不是年轻的轻,是轻量的轻,其实是符合微信是只是一个工具、即用即走的定位的