知乎客户端 for iOS 中搜索框交互的几种改进

知乎几乎是我现在用的最多的 App 了,而当在各种不同的场景中对其观察、体验后,发现知乎客户端 for iOS 中的搜索环节依然有一些不适(对我个人而言),因此利用几天时间思考了能否对其进行一定的交互简单改进,提升这个流程的体验。
1.搜索逆向路径中返回方式不连贯,模态视图打断了原本连续的手势返回操作。
小标题看起来可能比较拗口,我特意制作了几个 GIF 帮助理解问题。
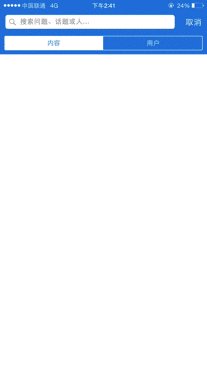
目前主流的一些 iOS App(包括系统自带 App)中,搜索框都是采用了模态视图,即它不是一个新的独立页面,而是从属于某个页面的视图,专门用来解决某类独立的任务(搜索)。一般来说,对于一个独立页面,设计时会允许其手势滑动返回(从中间或边缘向右滑动),但是由于模态视图并不是一个页面,所以在 iOS 中经常被设计为禁止手势滑动返回,并且在右上角设置一个「取消」按钮用以结束模态视图。
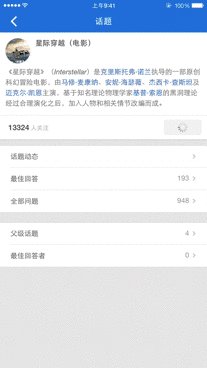
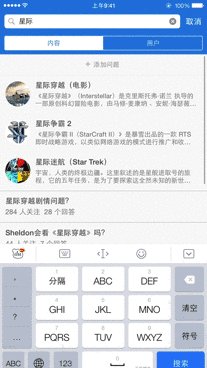
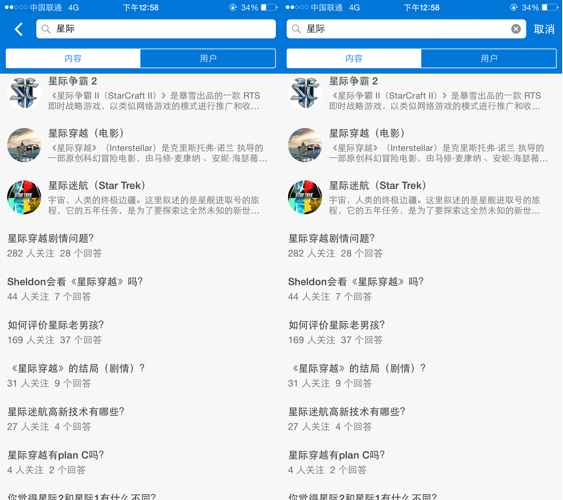
首先,先来看一下知乎上搜索的正向路径。即:主页—侧边栏—搜索框—输入关键字—搜索结果列表—话题/问题—答案。
下面一张 GIF 则是上述操作的逆操作,从答案返回到主界面。

知乎的页面手势返回采用的是全屏手势向右滑动,即不需要从左侧边缘发起滑动操作。因此当我从最后一个答案出发,经过三到四次手势滑动后回到了搜索结果页面,此时若想要进一步回到主页/侧边栏,就会发现在当前的模态视图上禁用了手势操作,必须点击右上角的「取消」按钮结束搜索视图。而在目前主流的大屏手机上,右上角往往不是单手操作的触摸范围,而我个人也是尽可能地在单手操作时使用手势操作进行页面的跳转。
一种可能的改进方式,就是将搜索也改为新页面,而非模态视图,并且允许手势滑动返回到主页,如下图所示。

我特意留意了一下手机中几个常用 App 的做法,发现有美团、天猫、去哪儿等应用也采用了新视图的做法,也许这个设计并没有遵从 iOS 的设计规范,但是我个人觉得从体验出发,这样更加连贯、自然。
2.搜索框的位置摆放。
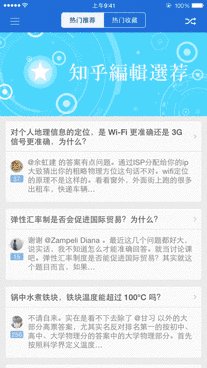
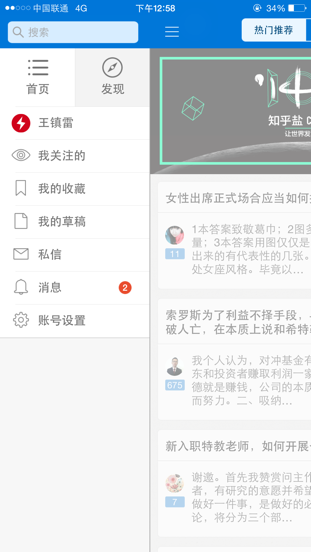
目前,知乎的搜索框是摆放在侧边栏的顶部。值得注意的是,「提问」功能则是安放在了主页的右上角,并且即便点击了提问,也会对输入的问题先进行搜索,可以避免对已有答案的问题重复提问。示例如下图所示:

从交互设计上来说,知乎的搜索框摆放是比较少见的,大多数的 App 会在顶部使用一个控件常驻搜索框(电商类、 贴吧等),或者将搜索做成按钮合并到主导航当中(App store、tumblr等)。反过来思考,也许知乎的产品经理更希望用户进行浏览、发现、提问,而不是强针对性地去发掘一个问题。
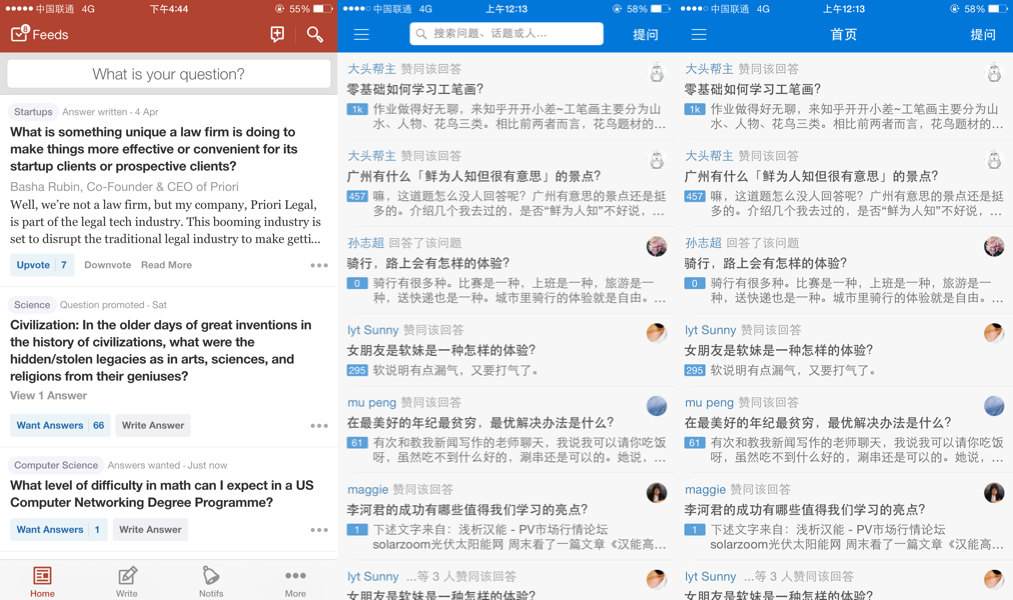
来看看知乎的同类 Quora 是怎么摆放搜索框的,如果把知乎的搜索框挪动到标题栏取代现有的那个并没有太大用处的「首页」字样,会不会更好?(产品层面而言,未必更好)

3.现有的搜索动画改进
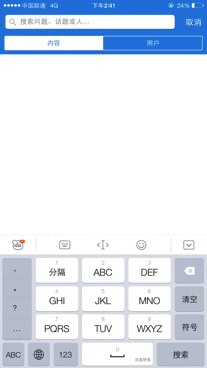
既然现有的搜索是希望按照 iOS 规范来设计模态视图,那我们不妨将目前不太自然的动效修改为更适合 iOS 的样式吧。将搜索框点击后自然延展为模态视图中的搜索框,然后将「取消」和键盘延迟出现,原本的界面则伴随 scale 变化淡出。而改动前的设计可以参考本文的第一个 GIF 图。

其实这篇文章很简单,但是却整整思考了两天,中间也咨询、访谈了很多的普通用户、产品/设计朋友,我的这些改进应该也是浅薄的,但是这个过程却帮助我加深了对模态视图、搜索流程以及搜索框动效的理解,学习总没有坏处。对了,最近使用 Pixate(制作简单动效)+ QuickPlayer(高清录制)+PicGIF(转换格式)可以很方便地做出本文中这样简单的演示效果。
希望大家多多指导,我也会继续努力。
作者:镇雷
来源:简书
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







