一个月的VR设计:我在设计过程和设计模式中的一些发现

在4月份的时候,我花了几个星期为三星Gear VR做设计。我想分享一下我为什么要在VR领域做hack-a-month(在新团队试验工作的一段时间的术语),以及这短短两周我在设计过程和设计模式中的一些发现。
为什么选VR?
我在学校学习的是工业设计和人机交互专业。我最大的兴趣之一就是打通两个学科。在当时,这意味着设计一个电子设备的全部,所以我的大四项目就是设计一部手机——既要设计手机的物理形式又要设计数字界面和生态系统。而最让我兴奋的是实体交互,可以贯穿物理和数字平台。但是,现实世界中ID(工业设计)+HCI(人机交互)的应用非常少见。我最终在一家工业设计咨询公司工作,一年后我离开了,我的3D建模技能从那时开始就很少用了。

我+早期用iPhone加速感应器模拟的头部转动模型
几个月前,我参观了Oculus 实验室,这是在他们搬入Facebook不久后。我立刻想起了我在融合物理和数字界面方面的热情。由于我代码方面的有经验,这意味着我可以掌控整个设计和模型制作的过程。
在facebook ,鼓励也支持员工追求他们有激情的项目。我和我的经理一起设定我的工作时间,看是否有机会在VR工作。最终他给我安排出了一个hack-a-month,去和Joyce Hsu, Sean Liu, 以及Joe Lifrieri一起工作。在四月的时候,我飞往加利福尼亚参正式开始这段工作。
设计工具:Unity vs Quartz Composer(没有相应软件经验的同学,此段会晕,可跳过)
在Oculus我学到的第一个兴奋的工作流程是他们是从 photoshop → Cinema 4D →Unity → 代码(如果他们选择不在Unity里面做的话)
Unity就像Flash的3D版本。在场景里面有可以移动的所见即所得的对象,同样你也可以附上脚本做一些交互动作。大量的游戏都是用它来制作的-它是跨平台的而且有很好的在线社区可以问答。

你也需要用到这个荒凉的IDE叫做Monodevelop,它不支持OS X的文本编辑快捷操作,也不支持合适的vim编辑器…并且需要写C语言或者一个轻微定制版本的javascript
自从在facebook捡起 ,在验证新交互模型的过程中,我最看重的一件事是调整和测试之间的即时反馈闭环。Unity 允许在一些项目进行时进行变量的调整,但是那先变化在播放后就会立即丢失。Unity的监视器管理和 Oculus DK2也会减慢闭环的迭代速度。一个DK2可以作为一个独立的1080p分辨率下全屏的监视器,但是Unity 不能提供即时的全屏视图,除非你真的每次建立一个独立的os x 或者android app。
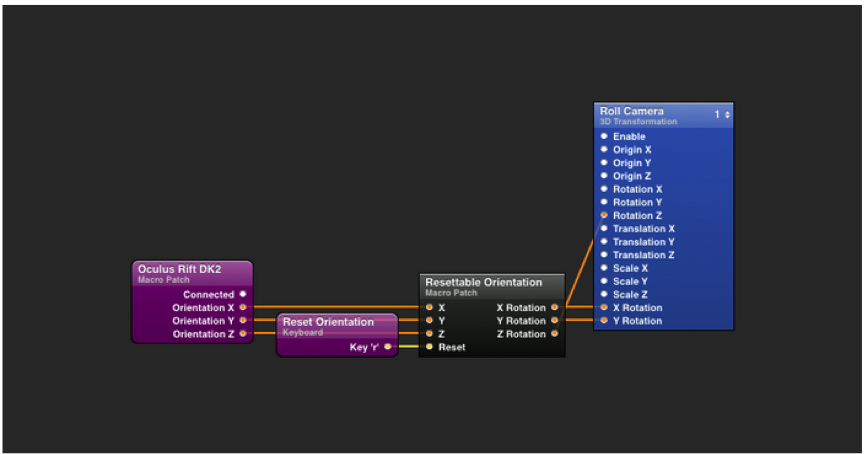
由于unity的缺点,我决定研究一下QC来支持一下DK2。现有的线上插件不能够支持最新的sdk,所以我花了一晚把基础的方向角打成补丁,并且渲染了两个平面图(没有立体图)结果呢?效果非常好。虽然没有了深度感,但是我决定我可以很容易的把静态UI放在Unity中,来测试3D场景中的放置。

现在,有了在DK2上面设置的QC,我可以非常快速的迭代、调整、验证
为了VR环境而设计
一个移动UI设计新手的暴露的标志是排版和点击目标过小。任何新的人体输入形式,都需要调整界面,让其容易被使用。对于VR来说,我发现有几个主要的点对我的设计冲击很大。
让内容在一个舒适的可视区
在我做 hack-a-mouth之前,我做的第一个设计练习,是尝试用Unity做出一些脑海中关于通知的模型。当你在虚拟现实中的时候,你被完全的从现实中隔开,快速的收到通知并且回复对你来说就非常有用。当时我并没有DK2,所以我在桌面上建立所有模型。我认为这个元素应该挂在屏幕边缘,如果快速转动你的头去看他们,它们会迅速移动到可视角度的中间并且激活。

不幸的是当我拿到DK2并且尝试做模型时,发现完全失败了:当你带上头盔,在你可视范围边缘的悬浮的物体是很难聚焦的。你可以这就试试:在你视线边缘尝试读你手机的内容,并且不能转头,只能转动眼睛。
结果当我开始hack-a-month的时候,团队成员告诉我这是最好的初期练习之一:让内容在特定的框架内,并且要在你的可视范围中央。
为有限的头部转动,设计简单的交互
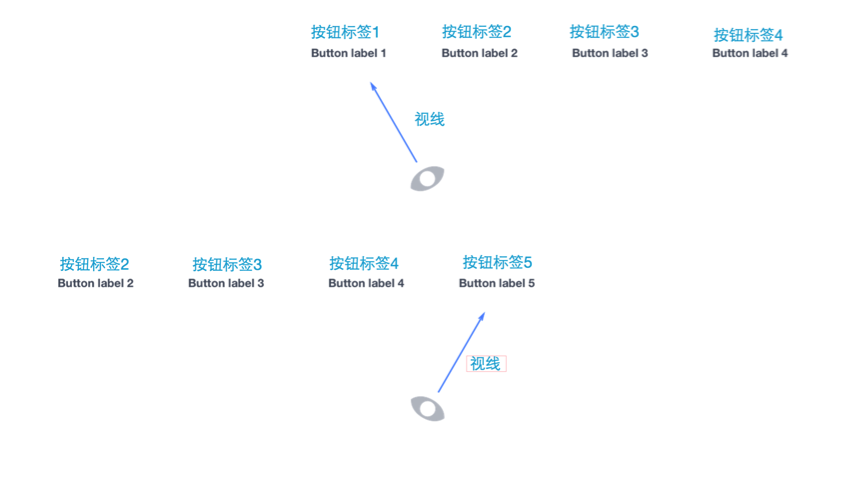
最大的物理约束就是你戴了一个笨重的眼镜。我有一个通知原型的想法,就是检测头部转动的速度或角度,来作为激活通知的意图。在实践中,它实在太尴尬了。Oculus团队开始研发一个模型:在GEAR VR的触控板上滑动,来避免这种限制,特别是有大量聚合内容要展现时(如应用商店)。这样你就可以把周围的内容呈现到眼前,而不需要让头部转动太多。
我发现滑动是种让人迷惑的交互方式,和眼镜边安装的触控板没有什么关联性。在我“hack-a-month”中最新的一个界面设计中,Joyce和我用Sketch和PS快速探讨了多种布局方式。我们很快淘汰了一些布局(栅格是种给人感觉不知所措又包含了无限内容的集合,然而我们想要的内容集合是感觉上单向且舒服的)

我朝一个单行内容移动,开始你聚焦在第一个上,允许水平滚动。然而我不想去滑动,而且有个页面控制浮动按钮感觉累赘。我决定试试映射一个舒适视场的全部滚动宽度(~ 90度)。做了一些改进,像翻页一样贴合到任一内容,而不只是流体滚动,事实上它也以一个我们感觉很不错的结果而告终。
悬停状态东山再起
在移动端,设计师们失去了一个有价值的工具,用来展示有递进关系的内容和一个实用的图层,就是悬停状态,在电脑和网页时代长期被用于任何事物从工具提示到OS X的放大版DOCK。在虚拟现实中,悬停状态以视线方向的形式又回归了。看着一个物体或控制住,可以透露出你可能不知道的更多信息,就像一个缩略版的视频预览。
另一件事我在第一个原型里尝试的,是一个用“看着并且保持住”或“长时间注视”的交互方式去激活内容而不需要任何形式的输入。这是一个在Kinect界面里重度使用并且总是让我感觉很好的交互方式,我想它可能会在VR领域里更好用,因为这比在空气中摇头的准确度更高。不幸的是,当其他输入方式允许你看着一个事物不需要交互,“看着并且保持住”则让你的目光休息变得有些难,事实上在阅读中还要担心什么东西会被触发。
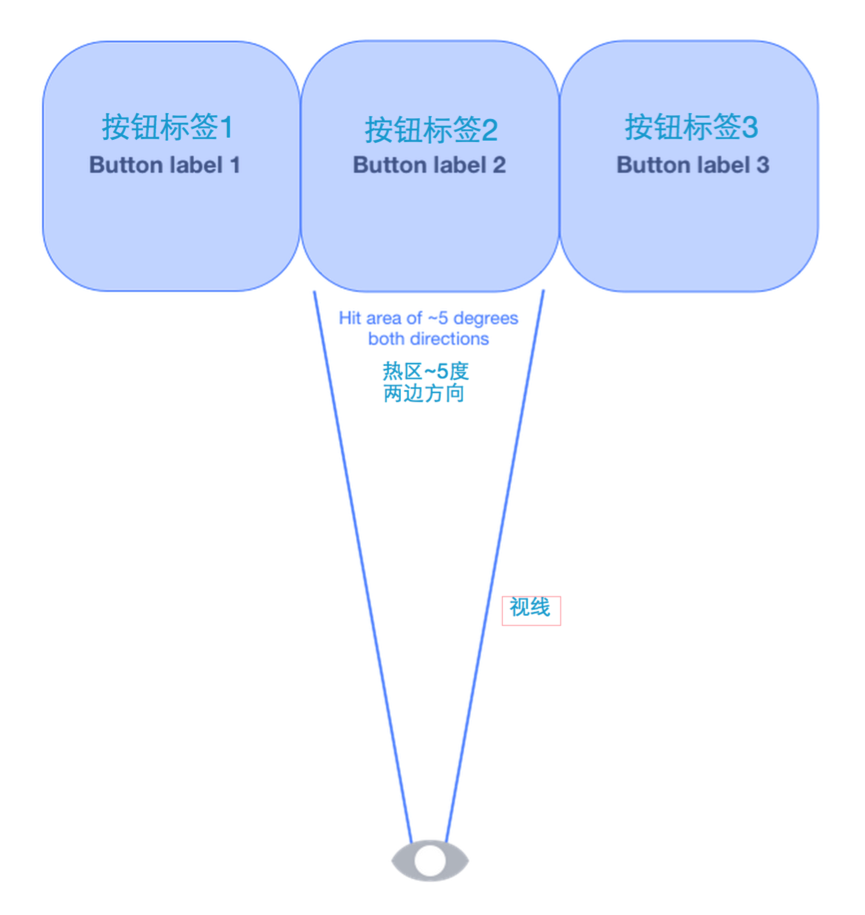
当我开始第一个项目,第一件我想要试试的事(还有些JOE的推动)就是为用光标作为菜单导航的视频游戏,模拟一个普通的交互方式:直接贴近最接近的互动区域来补偿不准确的光标控制。在虚拟现实中,光标事实上是相当准确的,但是它依然比只做必要的确切精准动作要难一些。

我发现增加热区去处理5~10度间的视线夹角是一个好的经验法则(拇指规则)。这意味着某些事物你可以只通过视觉设计,就像视频进程栏一样做的很窄,却依然可以舒适的擦过而不再需要滑离控制。
另一件事我发现当用Quartz Composer做一个光标动效的时候,隐藏光标(或对它进行动画处理,看起来它就像是贴近到控件的悬停状态)实际上降低了光标与特定控件间对齐的难度。
虚拟现实设计中结束时的思考
在“hack-a-month”的最后,我以一个非常立体的原型和新的交互方式为结尾,给了我工作的团队一些灵感。所有的原型都用Quartz Composer做到了高保真的效果,在相对较短的时间里(“hack-a-month”实际上只有2.5周)。不幸的是,我不能在旁边经历实现出的效果,但是我很兴奋的看到了设计是如何应用到实际使用中的。
下一个是什么:工具
在过去的几年里作为一个产品设计师,一件让我越来越清晰的事就是:设计和代码的相互作用对我有着强烈的激发。通过我的设计经历,我最喜欢的时刻就是那些当我遇到的技术障碍检验了设计方向的时候。不管是学习Objective C来攻克时间点,还是在JS中度过数据人生。
虚拟现实的工作进一步证明,我依然享受思考产品和设计在三维空间中的新的交互方式,我最喜欢的事就是搭建工具来帮助证明设计决策。这就是为什么我和Brandon Walkin对我们在FACEBOOK的设计工具开启了一个严肃而长远的审视,他领导了Origami的开发。如果你喜欢设计工具的工作,并且在纽约生活也在你的日程中,就联系吧!
原文地址:https://medium.com/facebook-design/a-month-designing-in-vr-62474aef1f1c
本文来自MUX
译文地址:http://mux.baidu.com/?p=8684


 起点课堂会员权益
起点课堂会员权益







爱好者共同讨论 v:37235681