以web端为例:我的交互设计细节手册(上)
这篇文章所列举的案例内容都来源于我实际工作,有踩过的坑也有经过思考提出的解决方案,在这里拿出来分享给大家,如果有不同意见可以在下方评论区进行留言,一起探讨学习。

本文主要总结了我在实际交互设计中的所遇见的细节问题,来源于在绘制产品原型图阶段对于设计细节的思考,类属于产品框架层的部分内容,不涉及产品范围层、结构层的内容。
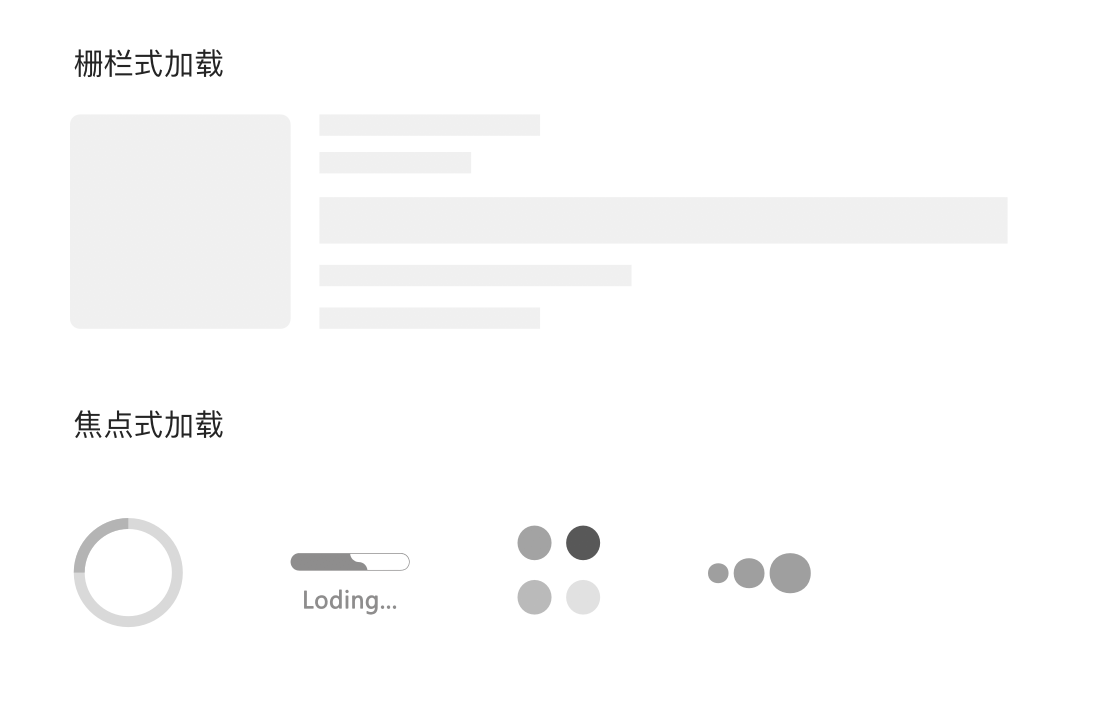
一、loding加载页面问题——栅栏式加载还是焦点式加载
1.1 栅栏式加载
展示页面的主要模块区域,模块区域内的信息内容呈现出加载样式。

1.2 焦点式加载
页面加载时只显示底图,加载完毕后才出现展示信息,加载时的loding图标可能就是一个圆圈也可以是产品icon,但这种形式统一叫做焦点式加载。
对比而言,栅栏式加载更适合运用在区块固定的页面,而且是加载后需要有对应的信息展示,如果没有信息展示就会造成用户的心理落差感,从而降低用户体验,像豆瓣app就大量运用栅栏式加载。而焦点式加载则运用范围更大,无论区块是否固定,都可以使用焦点式加载,但视觉体验上不如栅栏式加载。
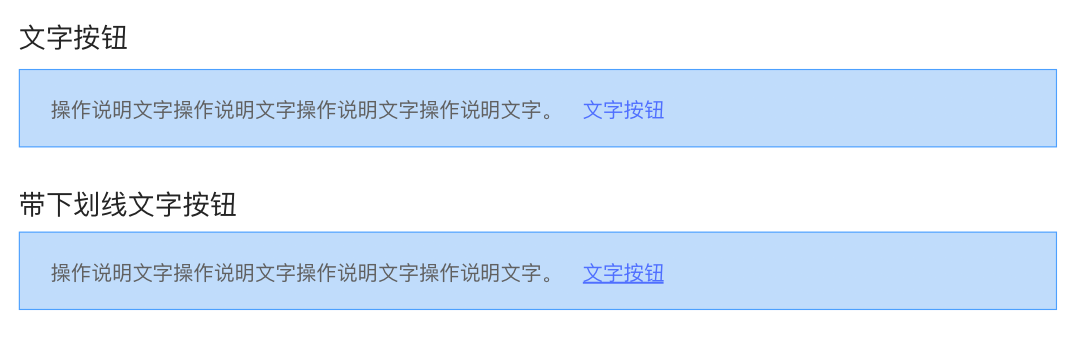
二、文字按钮何时需要加下划线
文字按钮一般来讲有两种情况,带下划线或者没有下划线的(还有一种是鼠标移上去时出现下滑线,这种也属于前者),这两种文字按钮怎么运用呢?

2.1 带下划线的文字按钮
这种按钮点击后的触发效果应该是跳转到一个新的链接地址或者打开新的页面,如点击一个用户名,跳转到此用户的用户主页。还有一种情况是,在一个长文本里将一个文字按钮带上下划线,目的是明确的告知用户这里是可以被点击的。
2.2 普通文字按钮
一般的文字按钮是不带下划线的,点击后的触发效果可能是触发弹窗,弹出浮层,切换tab等。
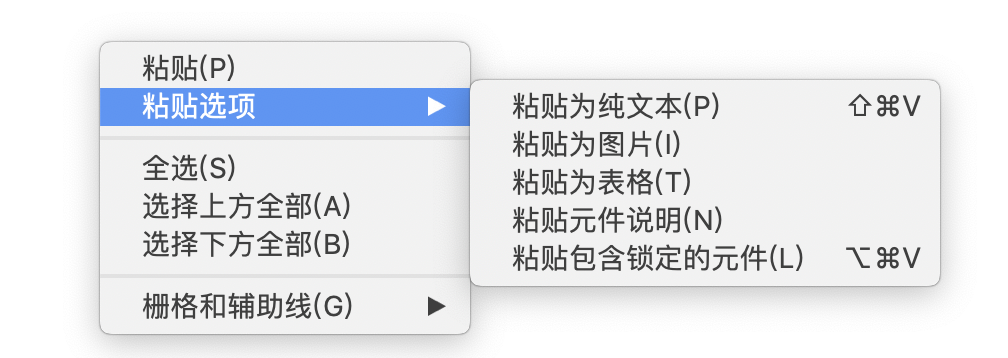
三、下拉按钮和下拉复合按钮的使用

如上图左侧为下拉按钮,右侧为下拉复合按钮,左侧下拉按钮点击展开下拉框,框中每个操作都是平级关系,而右侧下拉复合按钮其实是由一个主按钮和一个下拉按钮组成。主按钮一般是主要操作,而下拉框内的为次要操作,但主要操作和次要操作有着密切关系。例如下图Facebook主页网页端的查看活动日志按钮,次级操作就是时间线设置。
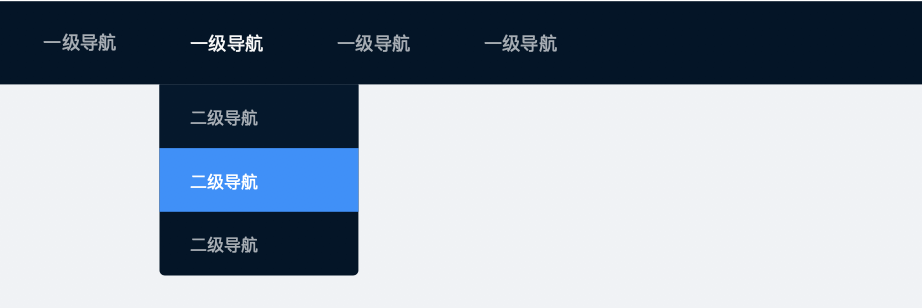
四、下拉导航中的一级导航是否可点击问题

在正常操作过程中,带有下拉次级导航的上一级导航是不能被点击的,这里不能被点击的意思是使用点击操作不会触发任何效果,如上图显示下拉次级导航是hover效果并不是点击效果,这也与很多展开操作道理相同(如下图)。

五、固定数量图标展示的两种方式

如果在一个板块或者一个条目中,有固定数目的icon需要展示,一般会有两种方式。
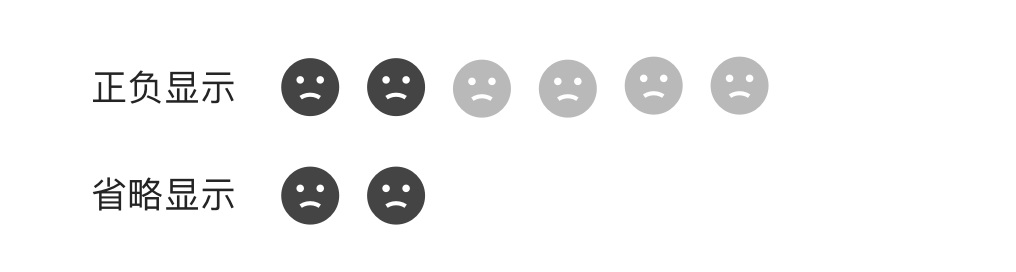
5.1 正负展示
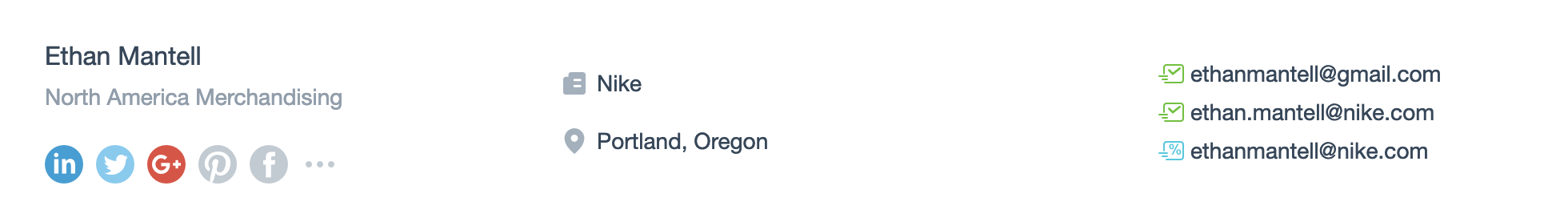
正负展示(如下图)即将所有可能出现的图标都展示出来,但是有数据/权限的图标高亮/全彩显示,对于没有数据/权限的图标置灰显示。这种展示方式优点是对于用户来说可以很快的认知数据/权限的有无,即使在数据/权限全空的情况下也不会影响视觉效果。
因此这种展示方式一般应用在对于有固定区域展示这些图标的情况下,不会因为区域位置限制图标数量。特别是在所有图标都是没有数据/权限的情况而影响板块或者区域面积,星级评分就是正负展示的常见例子。

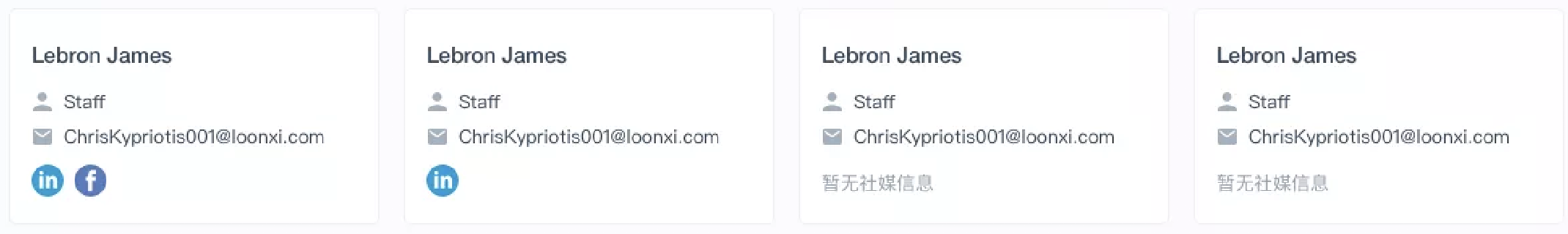
5.2 省略展示
省略显示(如下图)即有数据/权限的就显示出来,反之则不显示。这种展示方式优点在于在合理利用有限的展示区域,缺点是在没有数据/权限的场景下,需要改变展示区域或者使用其他方式说明无数据/权限情况。

六、必填情况下触发验证的方式
在页面/弹窗中,所有有输入项都是必填项,此时何时校验输入信息?
一般分为两种情况:
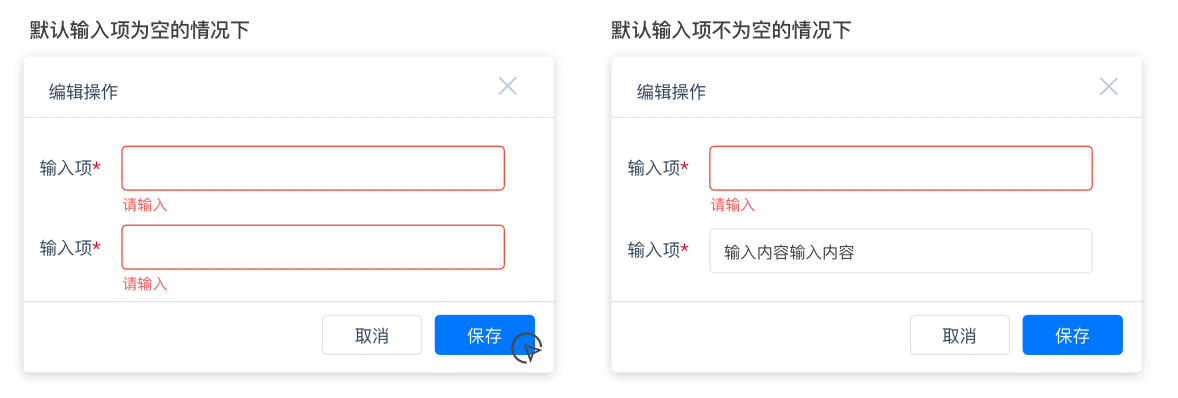
- 一种是默认情况下输入项为空,则是先点击保存/确定/下一步等触发器然后触发校验操作,如下图左侧。
- 第二种,是默认情况下输入项不为空,例如编辑某些设置,则在输入框失去焦点后即校验,例如下图右侧所示,将原来有内容的输入框内容清空,失去焦点后,立即校验。

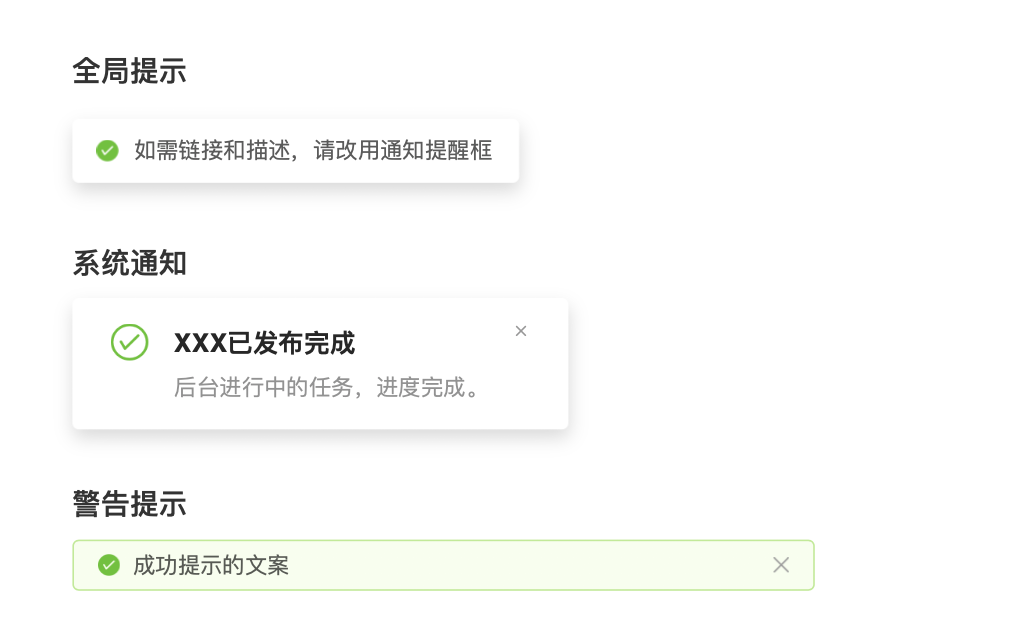
七、关于三种提示的不同使用场景

如上图,目前主要有三种页面提示,提示的内容包括成功、警告和错误等反馈信息,这里以成功提示为例。
7.1 全局提示
大家最常见的是全局提示,这种提示一般为操作反馈提示,具有及时性、轻量化的特点,一般运用在用户在进行完某操作后,对操作结果的反馈。
7.2 系统通知提示
然后是系统通知提示,这种提示一般是由系统推送,具有不定时性,而且说明的文案一般较复杂,或者带有指示用户进行下一步操作的触发点,一般运用在一些特殊情况的通知,比如:邮件发送出去后被退回和系统需要通知用户的内容等。
7.3 警告提示
最后是警告提示,这种提示使用场景一般是比较重要的提示,需要用户阅读确认,点击关闭后才自动消失。这种提示可以不以全局浮窗的形式出现,也可以单独出现在页面某个操作项附近,例如你对列表项进行修改,此时在列表项的最上方出现此提示。
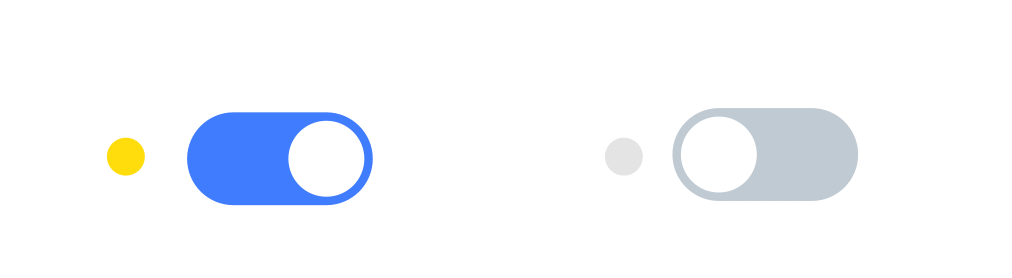
八、“开关”控件的延展设计

通过调研我们发现其实很多用户对于现在通用的开关按钮的认知状态并不明确,特别是一些智能手机的初级用户,他们点击这个按钮,并不清楚何时是打开何时是关闭。而这些人在使用实际生活中的开关时从来不会有这种困扰,那是因为实际生活中会有及时的指示反馈给他们,就像按一下开关,灯立刻就亮,大脑立刻收到反馈:我把开关打开了!
所以,我们也可以利用这种生活反馈,在控件开关上加入这种反馈因素(如上图),把开关打开,左边的小灯即点亮,把开关关闭,小灯即关闭置灰。等于给这个操作增加一个及时反馈,提升了用户体验。
以上就是全部内容,所列的具体案例都是来自于我实际工作中的所遇到的问题,希望能给你带来一定的设计启发,也希望被当下大量理论原则、炫酷动效的“浮躁”设计知识围攻下,大家更加关注实际工作中设计上的细节,这才是提升用户体验的关键!
本文案例参考了“Ant design”、“盈店通平台”部分页面和控件,如涉及侵权请联系作者删除。
作者:李小先生,公众号:速食设计
本文由 @李小先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文字按钮出现下滑线的原因是最根本原因难道不是要照顾到不能察觉到色差的人吗?
学到了!
非常感谢您的分享!
有个疑问:Loading的这个词是不小心打错了吧?
是的 谢谢指正
最后按钮的开关状态其实已经能反应操作了吧,打开就亮色,关闭灰色。
点赞
催更啦
关于最后那个开关的,想请教下,这种开关样式,从移动端移植到PC端是否合适,我一直倾向于使用复选框样式。
我移植过,丑的不要不要的
不一定丑,Google网页上已经都开始用这种开关了,看多了感觉还行吧!毕竟手机上已经普及了,看到网页上这种开关也不会觉得奇怪。
明人不说暗话,我喜欢你的头像
谢谢 😉
最近正好在纠结交互的问题,就看到这篇文章,开森,谢谢作者
希望对你有所帮助
期待下部
正在整理资料,请多关注下
我觉得这是一种习惯的问题,但是在设计上来说。个人觉得越简单易懂的设计是最好的也是最难的。简单中不失去创意,创意中不庸俗
设计的最终目的就是让生活变简单美好
这种通过自己实际工作经验得出的总结都是反复有过思考和讨论,最具学习价值 😉 ,等待继续更新哦
谢谢,一起进步
沙发~李小先生写的好棒,学习了🤓🤓
谢谢支持 😳
共同进步💪