
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册











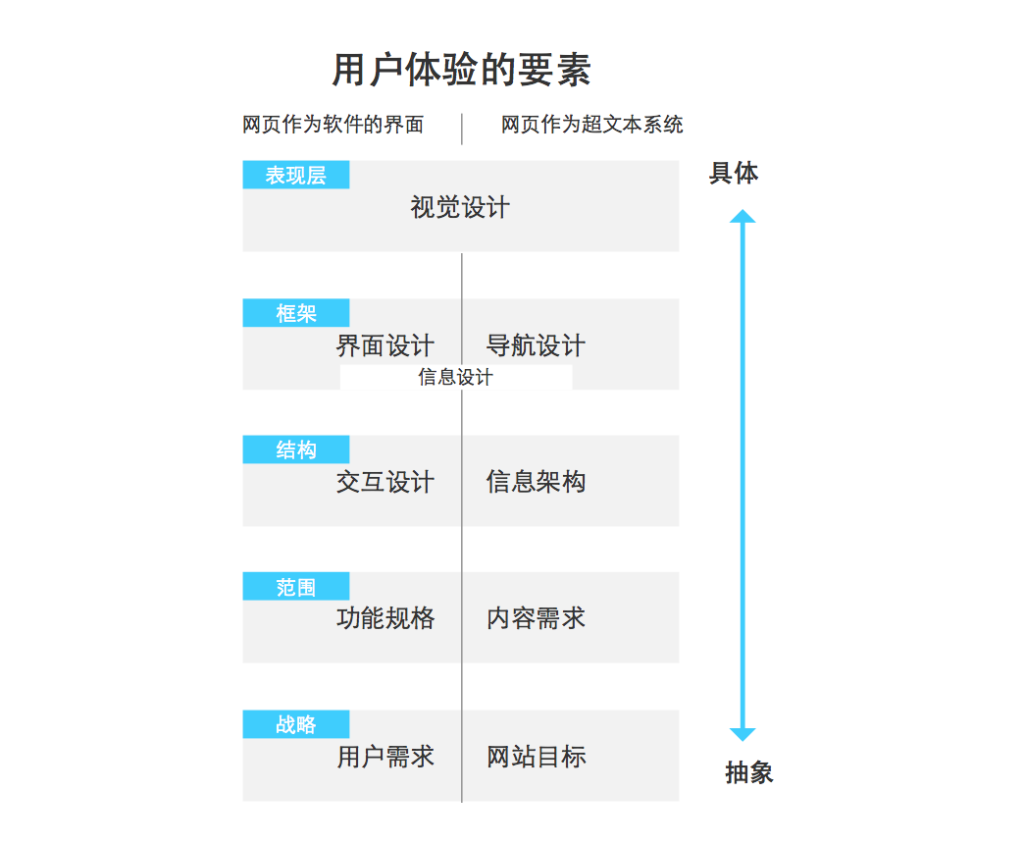
这不是用户体验要素里讲的吗..
11
可以,可以
😀 不错
其实这个原理很多地方都有,这里也描述得清楚,但是如果每个点有多几个列子就好了,特别是战略层和范围层的例子
此篇文章是小编身处在研发先行的快节奏企业中遇到的问题。创业公司,节奏快是没错的,快也不能省略对某一产品系统性的规划。后续产品和UI在设计产品前端时,做减法及规划逻辑是很头痛的。谨以此为鉴吧。
没看太明白
等我下一篇出解说版 💡