UI设计案例分析:现代互联网和移动应用中出现的一些优秀的用户界面模式

在这篇文章中,来自UXPin(一款用户体验设计的应用程序)的Chris Bank为我们带来了最近在现代互联网和移动应用中出现的一些优秀的用户界面模式,并将通过实例展示如何将这些出色的UI设计模式应用到其他的网站和应用中。
毕加索曾说过(乔布斯也曾引用过): “Good artistscopy, great artists steal.” (通俗的译文是,好的艺术家复制别人的作品,而伟大的艺术家偷窃别人的作品)。这是最令人费解和误用的创造性短语之一,但在当下产品设计和产品发展趋势已经爆炸的时代,这也是相当重要的一句话。
这句引语的争议性来源于它的简要,因此对于它的诠释也具有一定的开放性。内容中对于复制和内在化,原创性和创新性,模仿和同化的区别没有讲明。然而,这不是懒惰的借口。当然,应该鼓励学习他人的作品,站在巨人的肩膀上设计自己的产品为特定的人群解决问题-为了那些你终端用户。
UI设计模式-和线框案例,你准备好了吗?
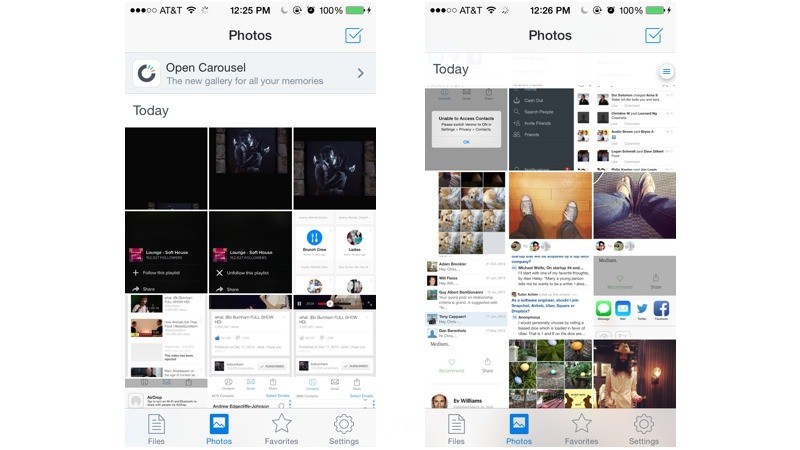
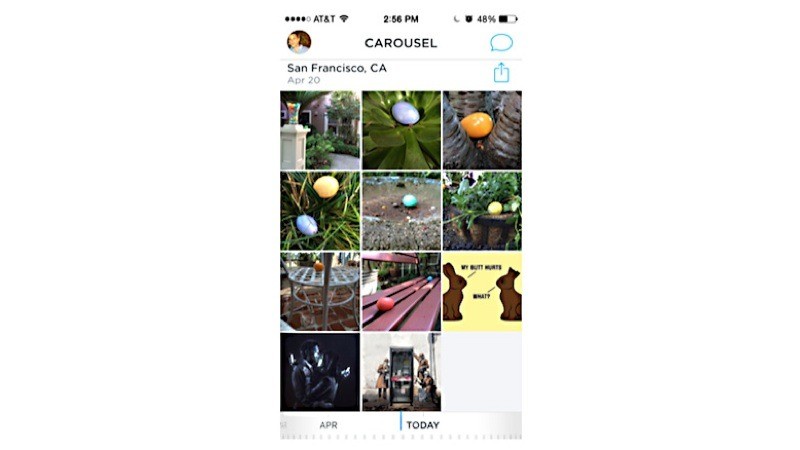
Dropbox和Carousel,以及几乎所有应用中都设有“黏固的”导航,这已经是一个通用的移动设备用户界面的设计模式。通过这种设计模式,用户在浏览过程中无需再一路滚动返回到先前主题。例如许多应用程序已允许用户触按移动设备屏幕顶部的区域以实现快速返回到页面最上端这一功能(因此用户不需要再一阵长翻页来回到页面顶部)。但与Pinterest中设专门有“scrollto top”标签的做法不同的是,在大多数应用程序中通常对于这一项功能都没有明确的视觉指示。作为一个网页开发者,没有必要将所有用户所需的相关链接都放到页面上。现在,许多传统的固定检索已经可以被直接加载到任何页面或视图中了(以前可能只有导航顶部才有)。如下图中的Dropbox和Carousel,以及上文中我们已经讨论过的UXPin线框图。

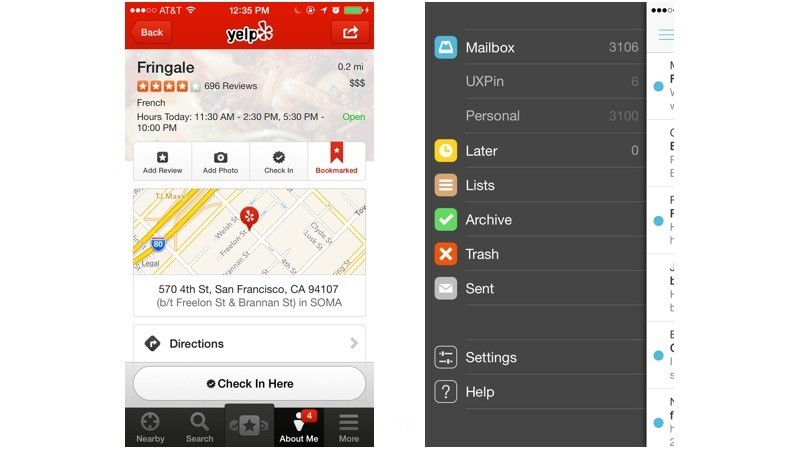
垂直导航(虽然不是标准模式)是网页和手机应用中常用的视图方式,如Facebook和Mailbox。垂直导航这种交互模式除了帮助用户寻找有关产品、企业的信息和数据外,通过一个流动式的单独页面,用户可以在应用中自由切换到网页的其他模块。抽屉式就是垂直导航的案例之一,现已被广泛应用在移动设备的UI设计中。
和切换(toggling)相类似,抽屉式是一种UI设计趋势,考虑到移动设备屏幕的约束以及用户对于速度的需求。在应用中,每一个滑出式的抽屉都是一个独立的“层次”,其实并没有太多限制,我们依旧可以看到很多多样的设计,包括一些可怕的设计。

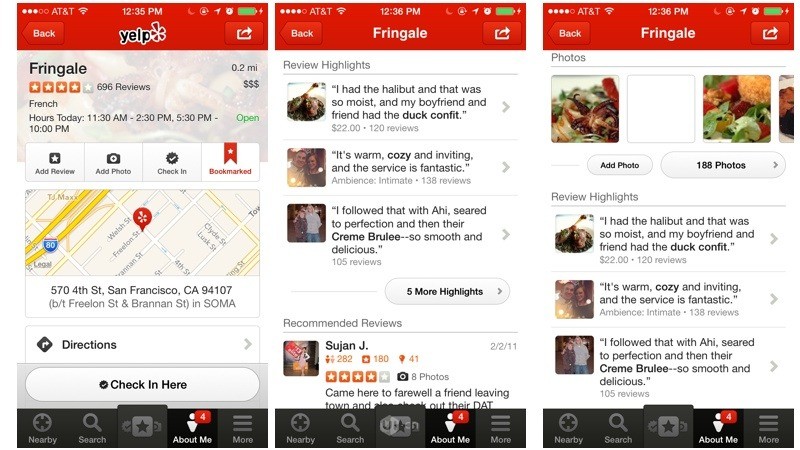
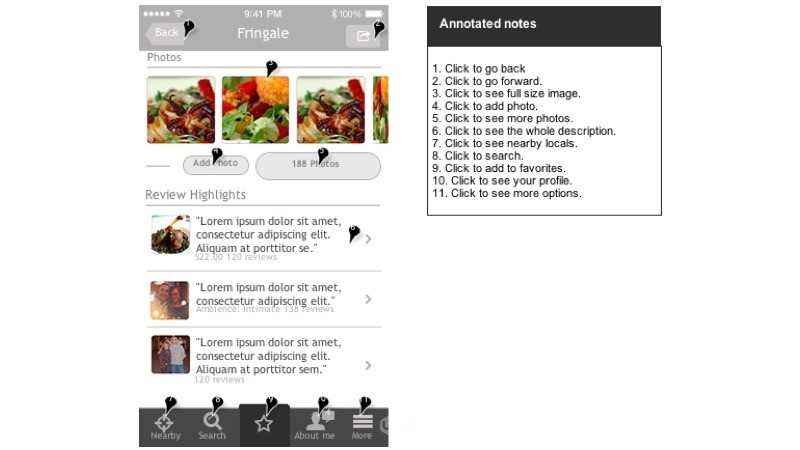
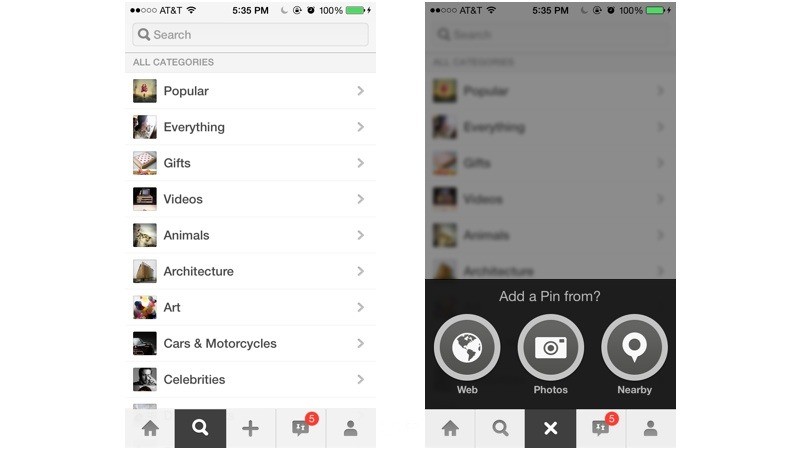
Yelp就是一个试图将所有相关链接都排布在程序页面上的典型案例。尽管他们UI设计模式中的功能很详尽,在电子刊物中似乎想要用尽所有可能的交互方式,例如滑动,点按,框选,撤销,返回等等。但事实上,诸如此类包含很多内容的应用程序的模式,如Flipboard,有时反而会使程序应用更加混乱。下图中,我们用UXPin为这种设计模式制作了一个线框分析。


Carousel中不仅有一个可视的滚动操控条,在其底端还有一个很明显的控制条,这使用户可以很惬意地在百万张照片中自由浏览。随着由用户自行产生的内容、动态、群组、列表越来越多,更多创新的UI设计模式也会超越传统的搜索方式以帮助用户及时找到他们想要的内容。

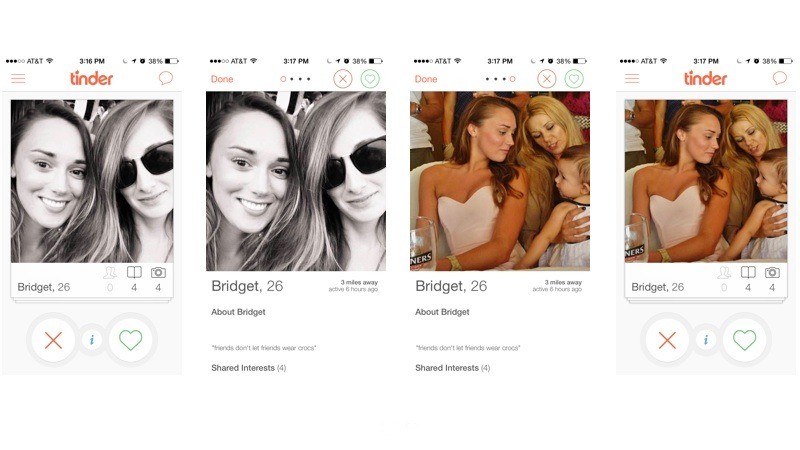
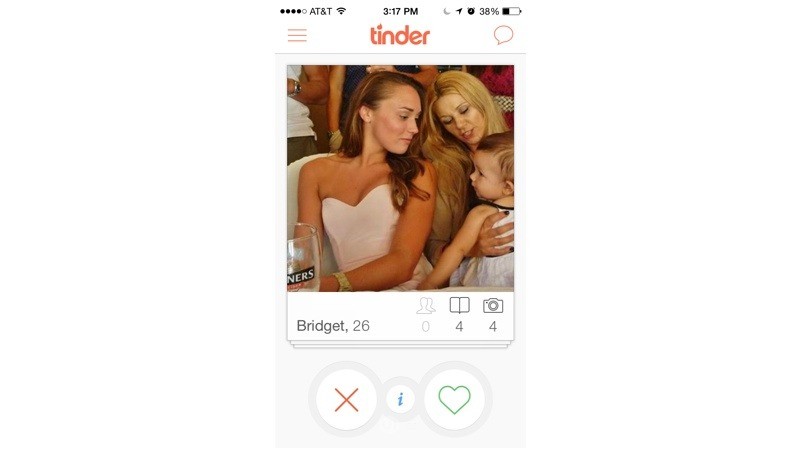
在Tinder应用中,内容之间的切换是无缝响应的,用户只需要通过点击视图界面中的主图就可以切换到该图的详细信息页,再通过点击图片回到原来的基础页。这种UI设计模式为用户创造了极致流畅的、本能的用户体验流程。同样,在OKCupid中也用到了这种方式。


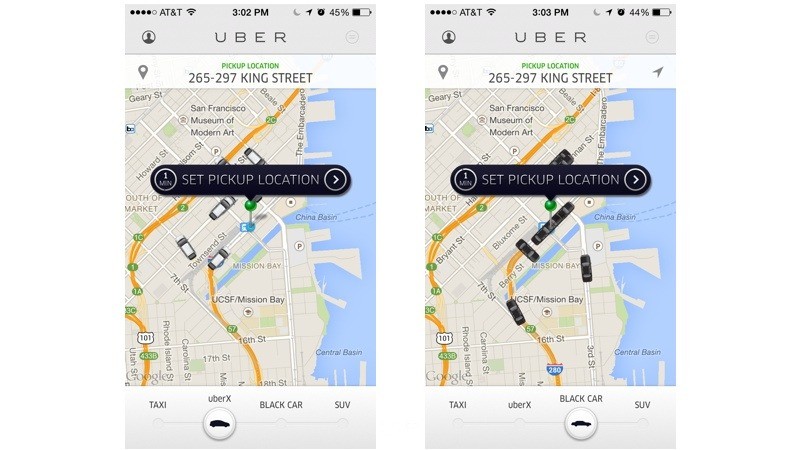
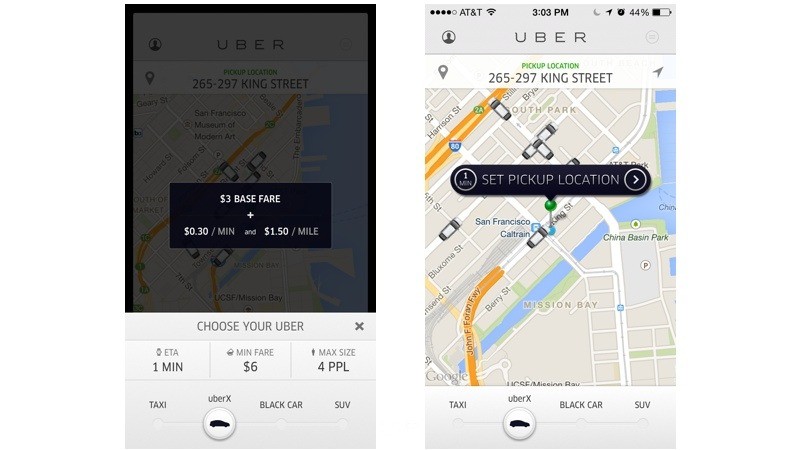
在Uber中,仅通过横纵向拖曳的方式,用户就可以很流畅地在四类汽车接送服务中切换。这种UI设计模式还可以让用户看见可选择的车辆数量,并通过放大和缩小画面来了解选择地区的车辆密度。

当用户选定了一种接送服务后,通过敲击按钮可以在预订的同时还可以查看到相应的预估费用。这是一个非常简单但很重要的设计,因为每当我们在预订接送时,还会做一些其他的事情,这个费用查看设计可以让我确保Uber没有随意改动价格。

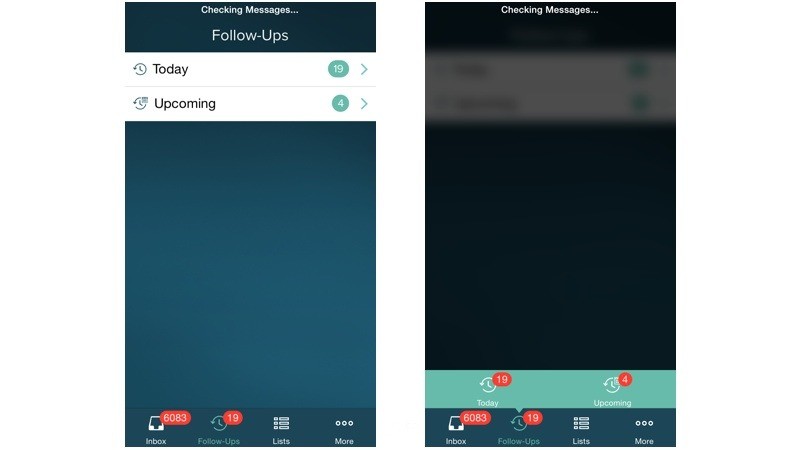
RelateIQ用压低主菜单的方式以快速突出副菜单的导视。RelateIQ属于目前市场上最复杂的公司移动应用之一,因此他们要与现有的、新的应用的UI设计相区别,带给用户快速、清新、简易的体验,同时不以牺牲他们的产品信息为代价。

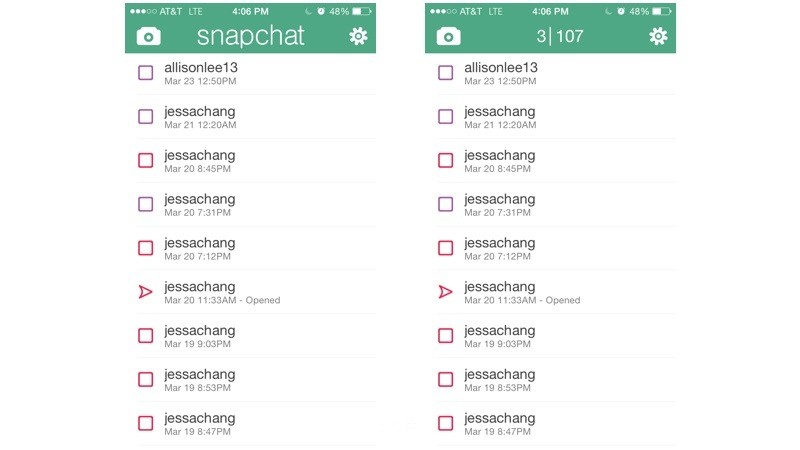
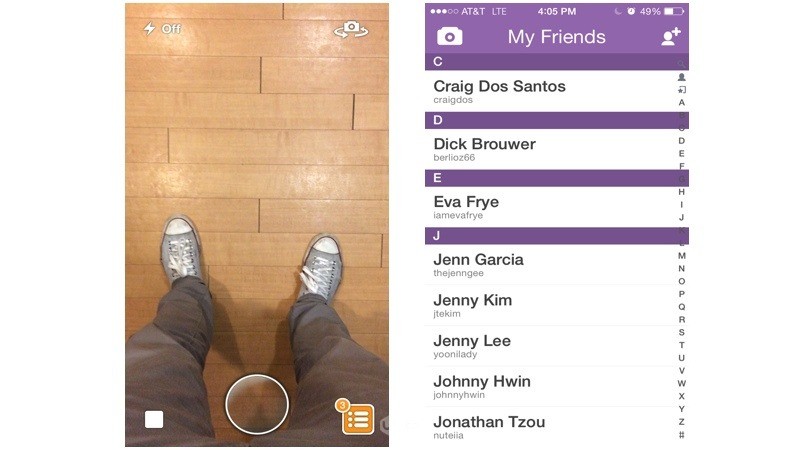
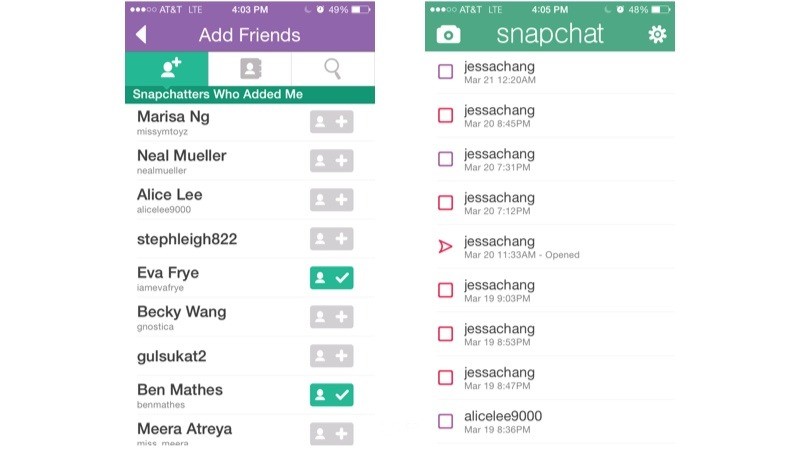
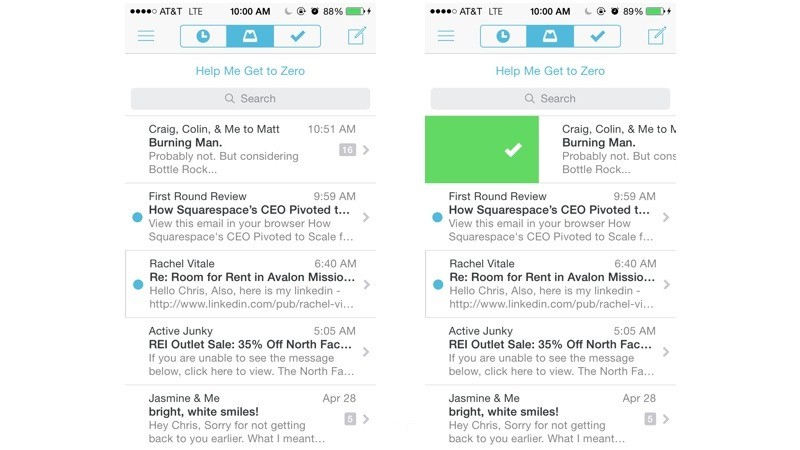
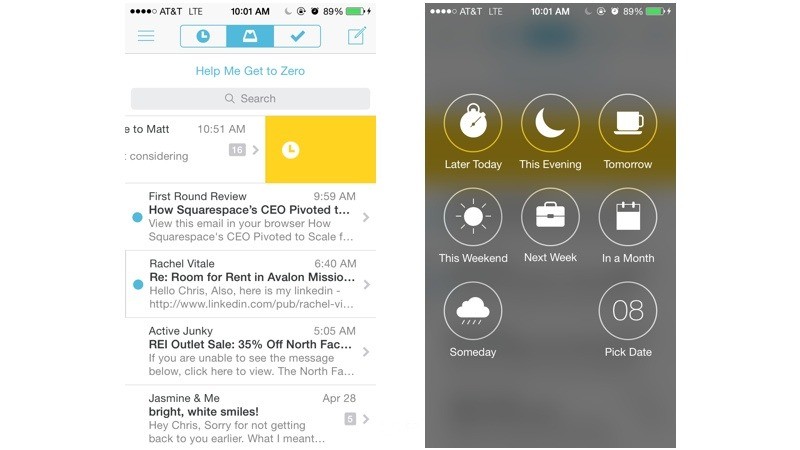
Snapchat中可以发现隐藏的信息-点按snapshat页眉-可以看到已接收信息和未读信息的数量。这难道不是一个很简易的UI设计吗?

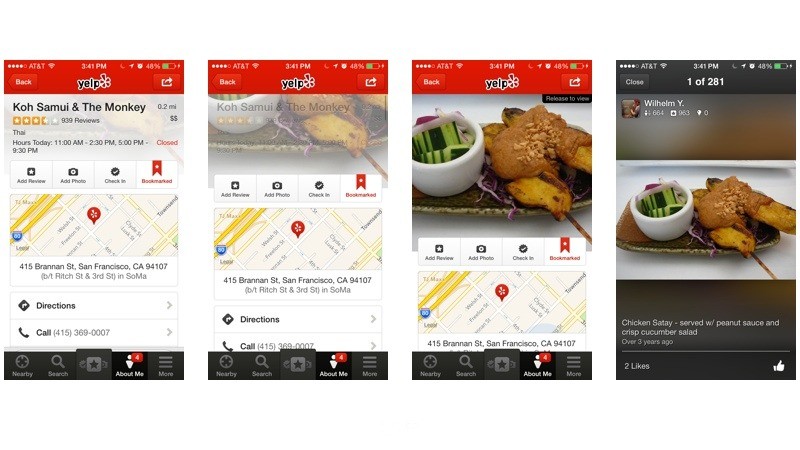
Yelp应用中,向下拖动页面时,可以从具体的商家信息列表过渡到一张被掩藏在上端的半透明图示。半透明式和响应式的设计创造了极好的体验,这种方式也有可能是目前最鲜为人知但又相对高级的UI设计模式了。希望有更多设计师可以考虑运用这种方式!

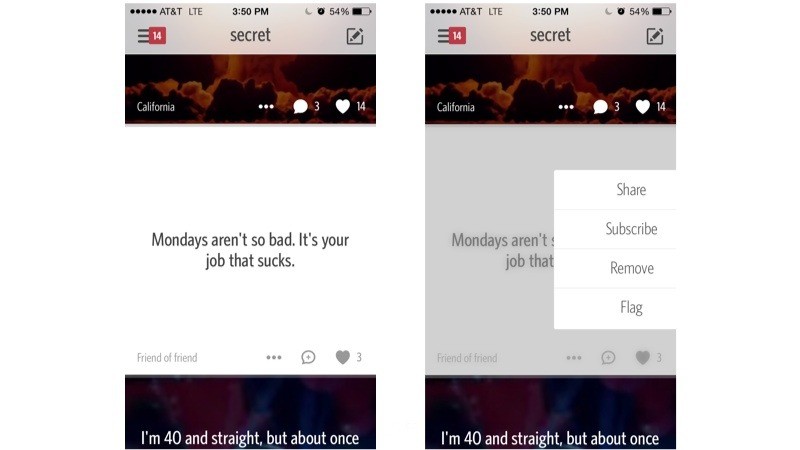
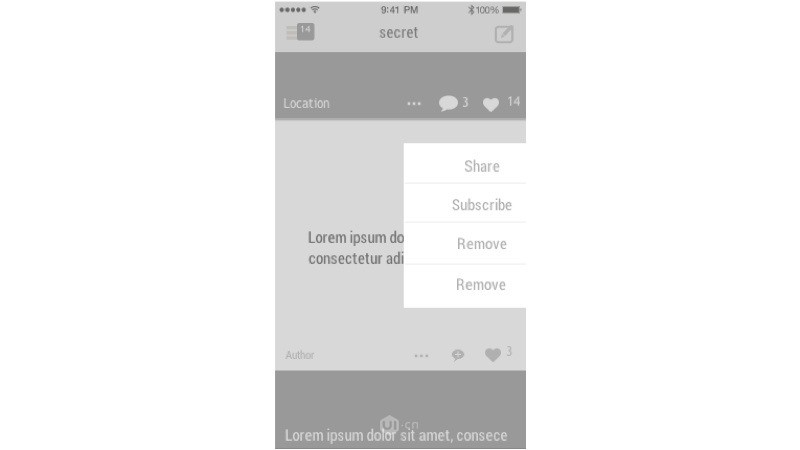
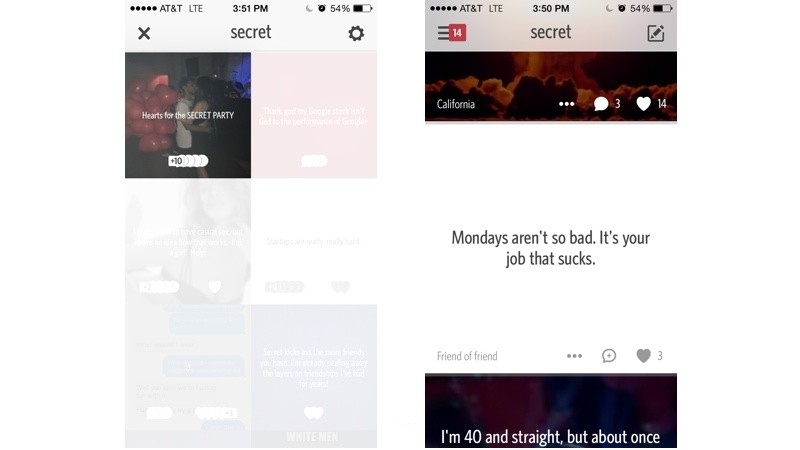
在Secret中,用户需要采取一些行动来发现导航栏-即右端滑屏,但这种UI设计可以最小使用抽屉式和滑出式,下面的链接中有我们用UXPin做的线框案例。


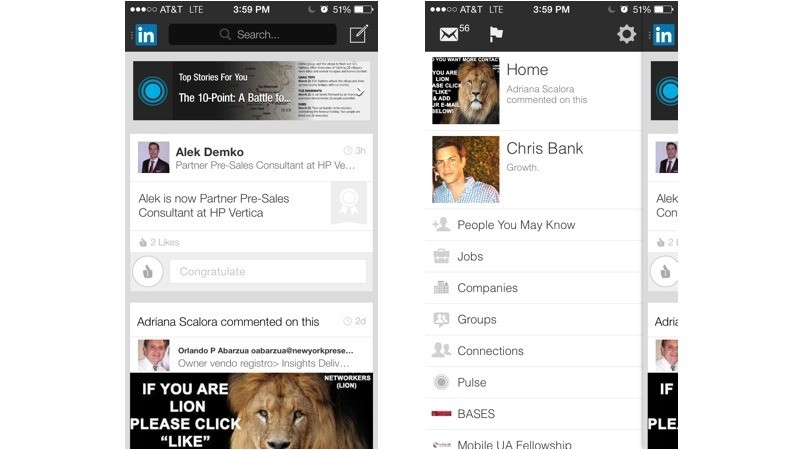
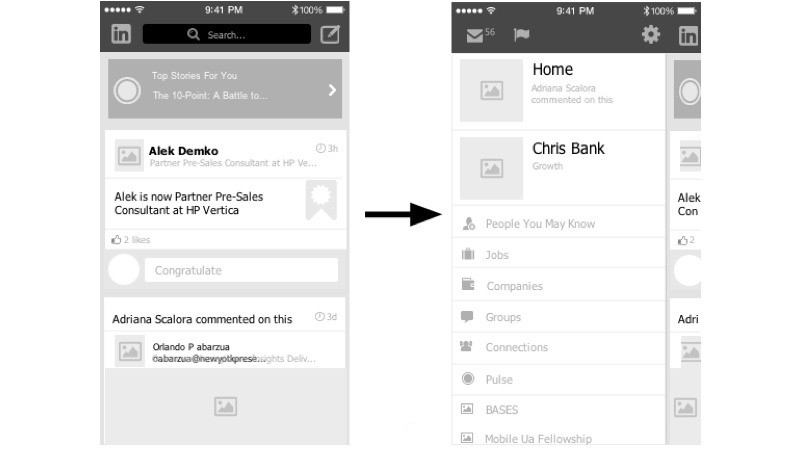
Linkedin的app中,用户可以在任何时候点按页面左上角的logo(通常是一个三线“汉堡式”菜单图标)来获取这个辅助导航。这种UI设计最初在Facebook的移动应用中流传,随后又被如Path,Fancy和其他类似的公司采用。这是一种将相对次要的信息隐于“侧抽屉”中的一种简单方式,不必担心移动应用该如何分辨出最重要的信息。你只需要考虑如何当用户访问时,在这个“侧抽屉”的每一个视图信息中能让用户抓取到最重要信息。下方也有我们用UXPin做的线框案例。


Snapchat是为用户创造沉浸式体验而采用最简化导航群组的案例之一。在Snapshat中,四个传统的菜单按钮被更主要的1-2个按键图标取代,这些图示会随着菜单视图的切换而改变。然而在应用中切换菜单视图也十分简单方便,用户可以通过点按这几个主要的图标,亦可以通过左右滑动屏幕。这是UI设计模式中十分独特的实现方式,对于如此简单纯粹的操作方式,笔者在其他应用中鲜有遇见。


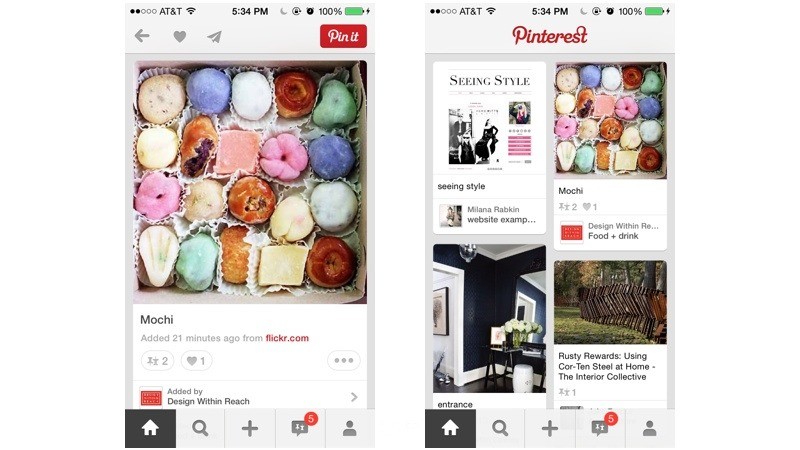
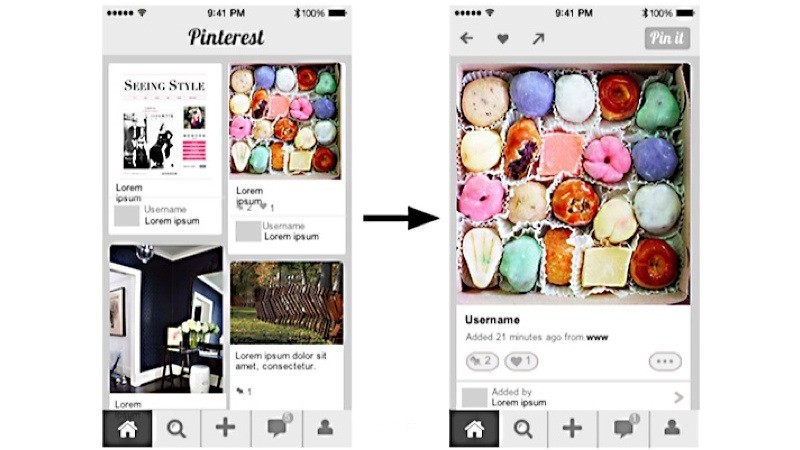
“卡片”模式是通过Pinterest应用而普及的,它是一种适应响应式设计趋势,以一种非常优雅的形式排布错综复杂的社区反馈信息的,用以吸引用户浏览网页信息的设计模式。在“卡片”模式下,看起来无论任何碎片式的信息都可以被调配到“卡片”中。但是,也有很多“卡片”模式的实现方式实在很令人担忧,尤其是Pinterest的一些所谓的竞争对手,它们除了(出于好奇心地)真正理解Pinterest使用“卡片”模式的真正缘由,其他各种尝试几乎都做了。笔者在2013年末事实上已经比较过他们的深层区别,在此我们也用UXPin为这个设计模式制作了线框案例。


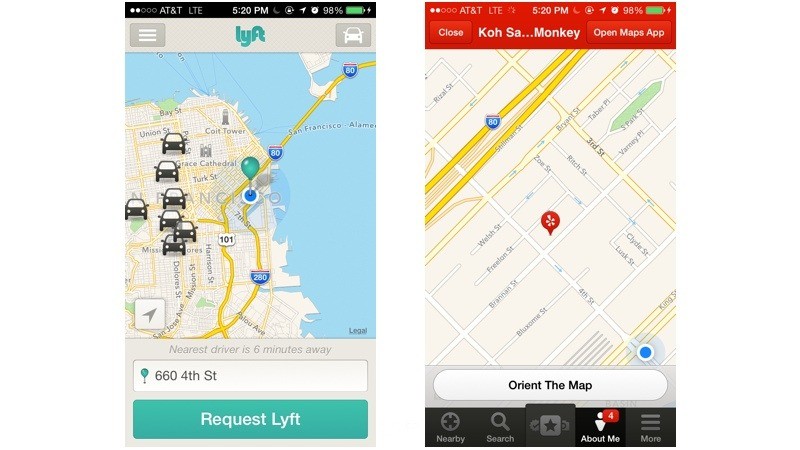
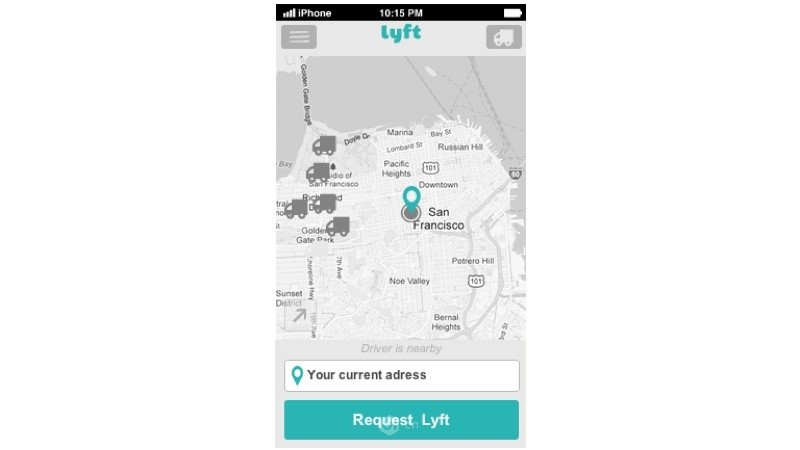
Lyft和Yelp应用以地图作为背景视图,这种在本地应用中赋予当地特性的方式可以加深应用本身的意义。随着本地应用的普及,以及在地图视图上可以加载的层级信息增多,这种设计模式也必将成为一种趋势。并且全面的体验模式终将取代单一的形式,更多以视频、图片以及其他媒介为背景的UI设计模式也将广为流传。我们同样用UXPin做了一个线框案例。


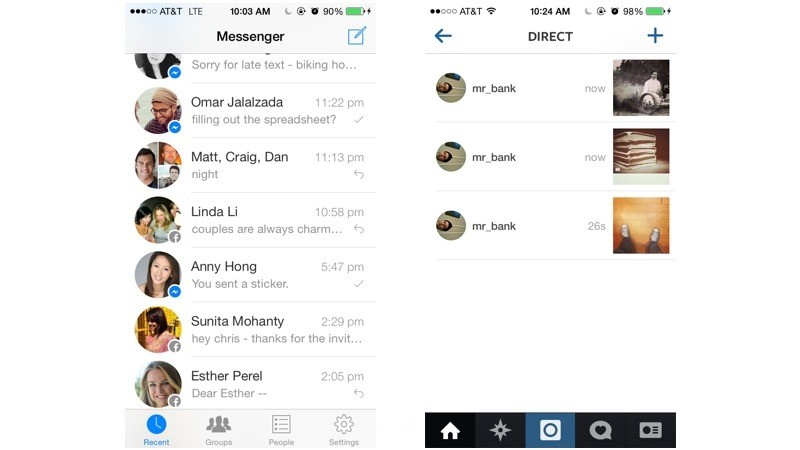
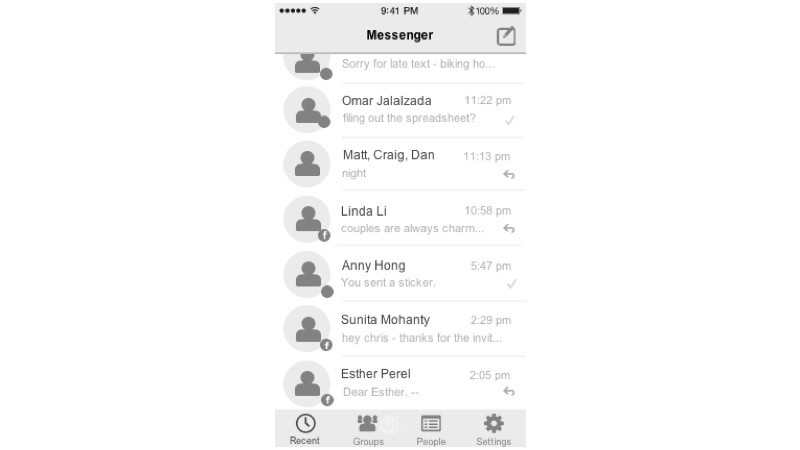
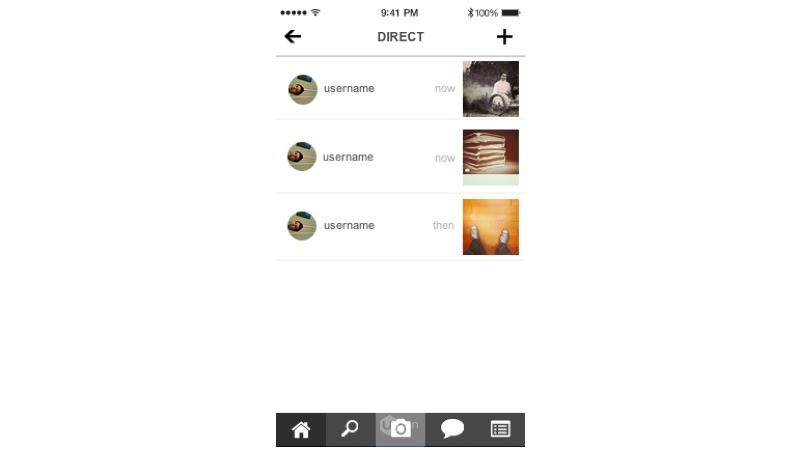
FacebookMessenger和Instagram都采用圆形视图来勾勒用户缩略图,这种形式从某种程度上说是从Google+中推广而来,后又被Path加以改善的。虽然相较于传统方形缩略图,圆形模式除了徒增了一些变化外没有明显其他的得益处,但是作为一种“生活调味剂”式的改变,圆形用户缩略图还是受到了广泛欢迎。我们同样用UXPin做了一个线框案例。



Secret认为界面中的元素之间应该不留白边,采用相互堆叠的全出血(无边距)图片,在它们的顶端放置一些重要的信息。从某种意义上说,这些图片也充当了背景的角色,而且相较于Pinterest,这种不留白边的模式,可以减少易分散用户注意力的设计细节。

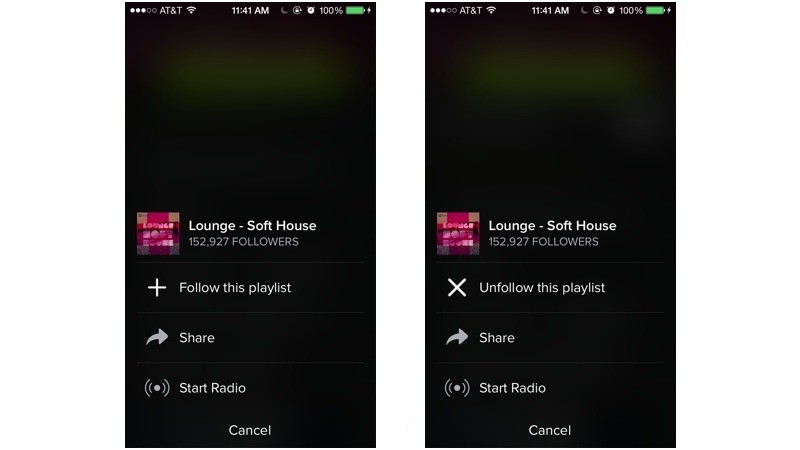
Pinterest和Sptify告诉用户可以通过点按由“+”转变为“x”符号来分别完成“添加关注”以及“取消关注”的操作。这种UI设计模式节省了页面空间,使得撤销操作很方便迅捷,同时也是一个有趣好玩的解决方式。
在移动应用中,元素转变和切换动画是十分重要的。你可以1)完全用另一个具有不同功能的符号替代,如“添加”和“取消”,2)直观地连接元素,如当用户点击放大一张图片时渐隐四周的元素,3)给予一个视觉反馈,如在可拖动的标签之下置于一个透亮阴影。


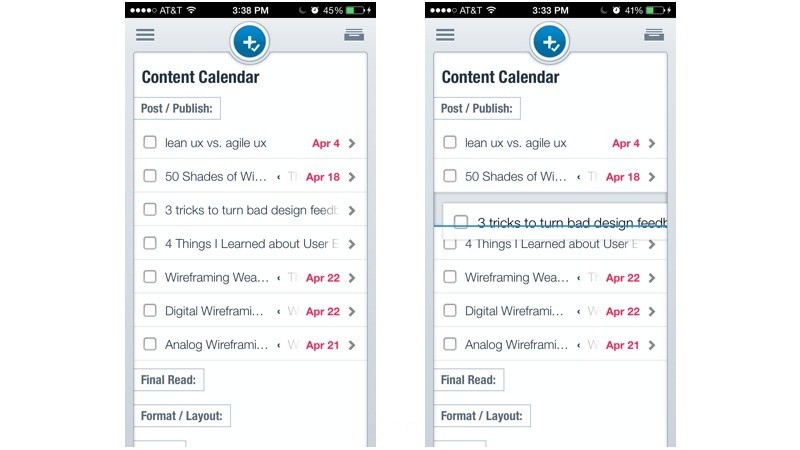
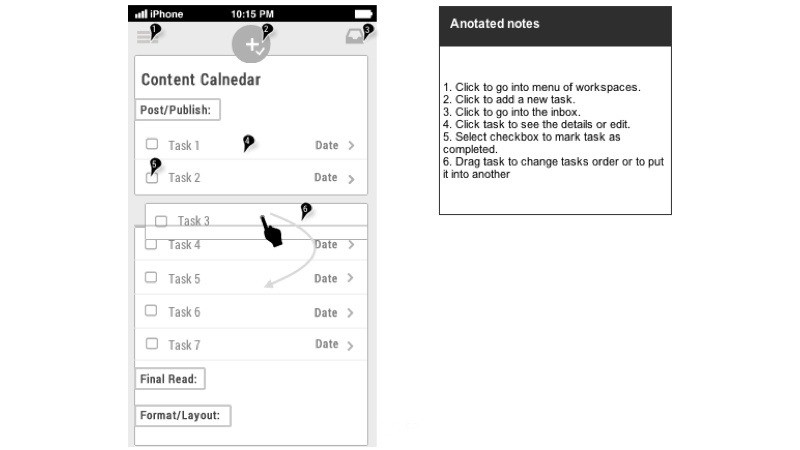
Asana(2008年达斯廷·莫斯科维茨离开Facebook,与贾斯丁·罗森斯坦一起创办了Asana,一款为了改善团队交流和协作方式以提高工作效率的任务管理类应用)中,用户可以直接操控内容,例如在其网页版中,通过鼠标“点击并拖移”或利用快捷键的方式拖动任务条;在移动应用中,通过“点按拖动再放置”的方式将任务放置到任意一处用户想放的位置(这中方式可以有效替代键盘快捷键操作)。如果用户有非常多的任务需要完成,那么也许其他的模式会更好。但对于大多数用户来说,这种模式可以很有效满足用户以帮助他们重新安排任务列表。我们用UXPin为这个设计模式制作了线框案例。


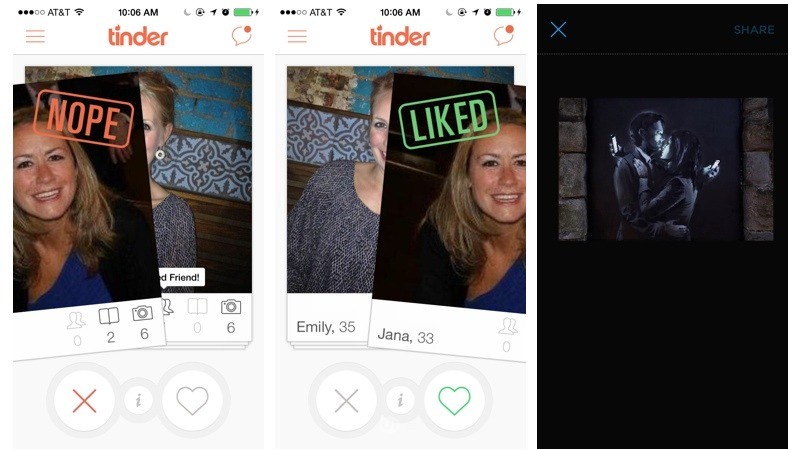
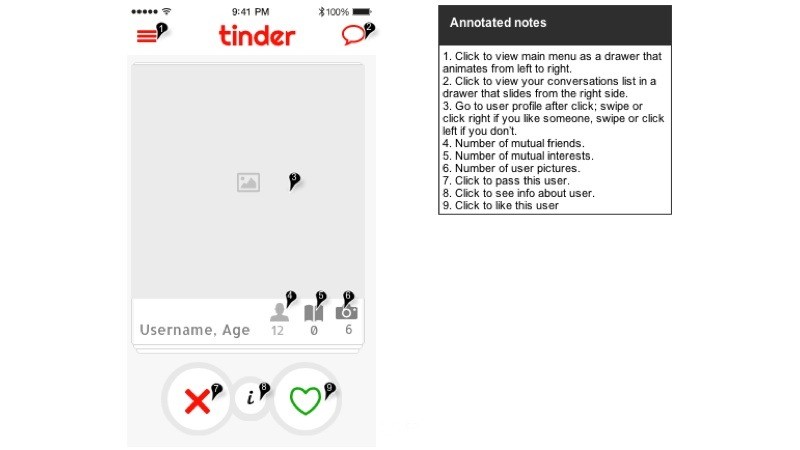
Tinder和Carousel利用可拖拽的图片让用户完成点赞、分享或者隐藏等操作。Tinder上大大的按键让用户在任何时候都可以明确、快速地选择。在Tinder中,将照片拖动至右侧或者点击右边的爱心表示“赞”,将照片拖至左侧或者点击左边的叉表示”不喜欢”。在Carousel中,上滑图片表示分享,下滑图片表示隐藏。这个“赞或不赞忙不停”的UI设计模式,作为Tinder应用的核心模式使其成为了最出名的案例之一。我们用UXPin为这个设计模式制作了线框案例。


在邮件类应用中,侧滑动作因Mailbox而被广为使用。通过侧滑,用户可以标记已读邮件,分别管理后续的各项邮件操作。这种UI设计模式很受用户欢迎并且很高效,难怪Mailbox在上线仅一个月后就被Dropbox以1亿美金收购。


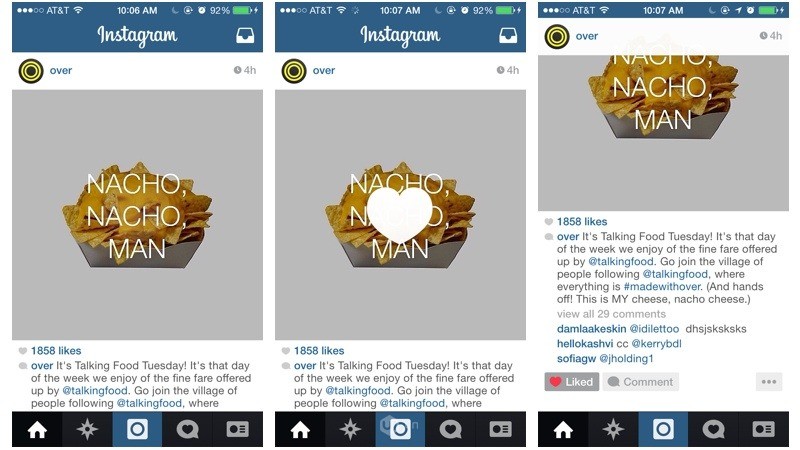
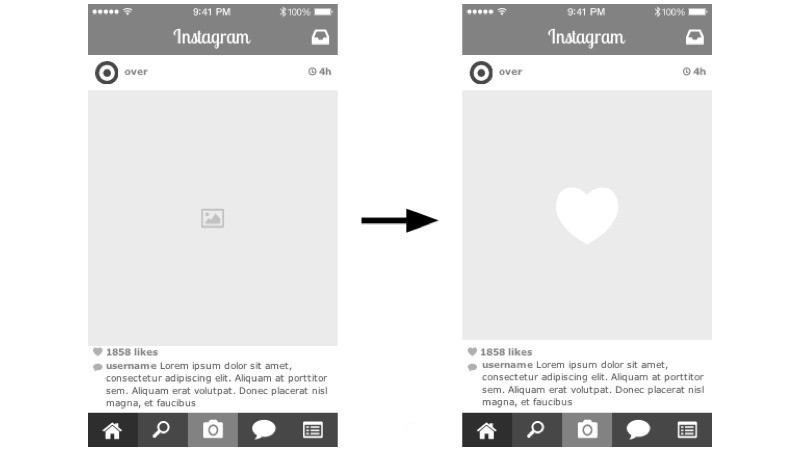
Instagram让用户发觉更快速的操作方式,例如双击图片点赞而不是往下滚动点击“赞”的按键。其实我个人不太喜欢没有撤销命令的UI设计模式,但至今为止,这是唯一看到通过轻击图片内容来标示的案例了。我相信许多实际很丑的图片会被意外地喜欢也是因为这个方便的点赞模式。我们用UXPin为这个设计模式制作了线框案例。


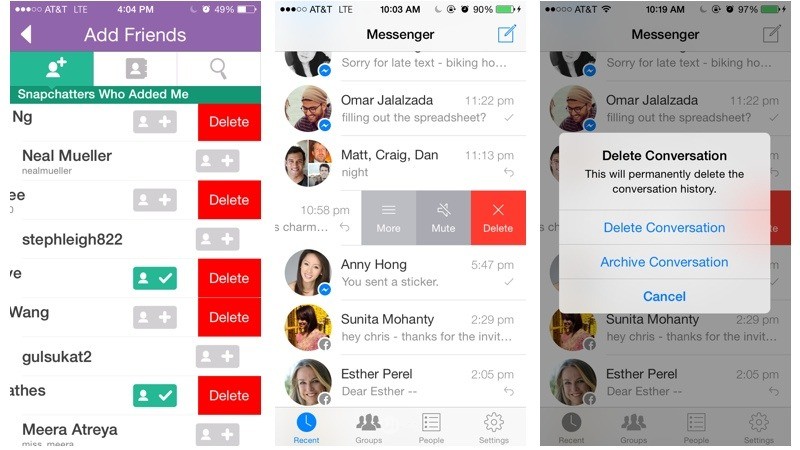
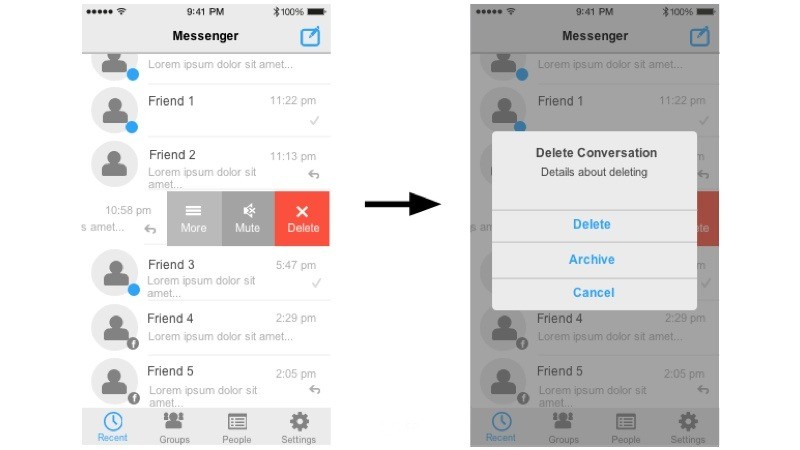
Snapchat和FacebookMessenger让用户只需通过向左滑动好友头像就可以获得应用的其他特性。在Snapchat中,用户可以通过这种方式一次性删除多个好友-我将其称之为”消失的好友”。FacebookMessenger中,通过左滑,用户可以发现更多应用特性,包括一个名为“more”的子菜单。有趣的是,用户可以在“delete”中选择存档或是删除对话这两项功能,在大多数UI设计中,用户是没有这样的选择的,存档选项往往是在“more”的子菜单中。我们用UXPin为这个设计模式制作了线框案例。


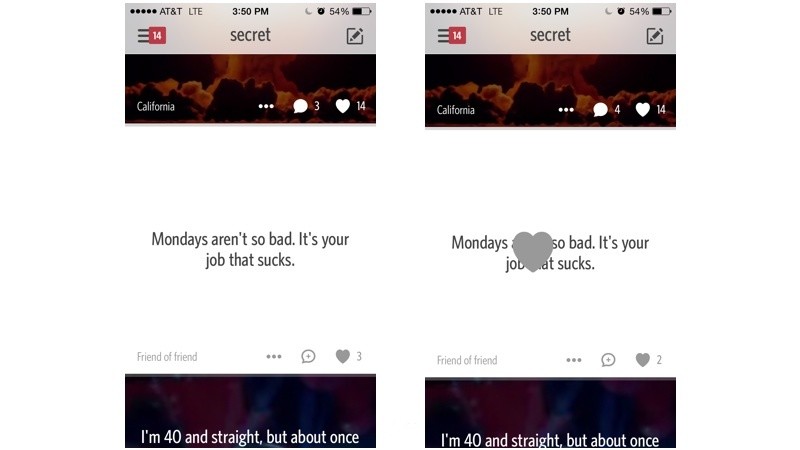
Secret让用户以发现新菜单的方式发现新的操作命令。左滑为“赞”,但右滑并不是“不喜欢”,而是一个隐藏菜单。我个人很喜欢这个模式虽然它与通常的模式不同,甚至需要一些脑力去记住右滑是一个菜单而不是“不喜欢”或者“隐藏”。

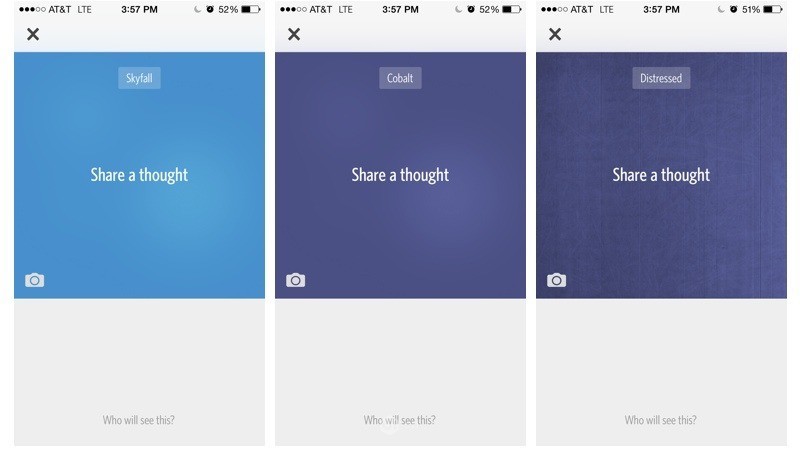
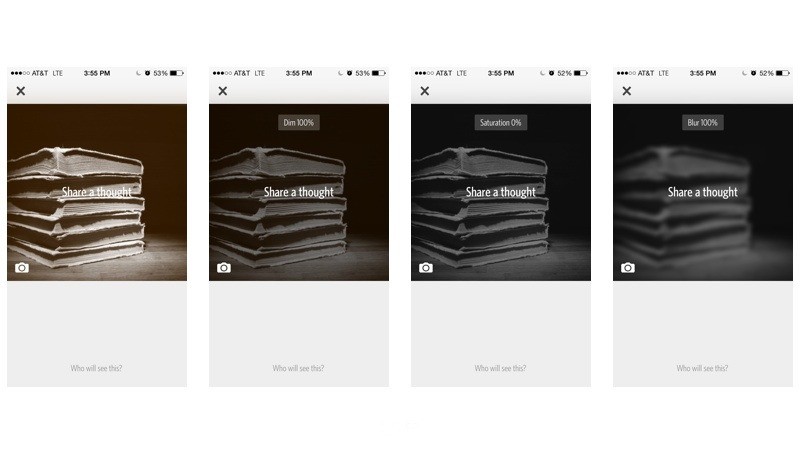
Secret在创建内容页面上有一些“可被发觉的”工具。在用户上传一张图片之前,左右滑动可以改变背景颜色,上下滑动可以改变样式。当用户上传一张图片后,这些操作动作会更形象生动:页面右边从上滑向下方,可以使页面变暗;页面左边上下滑动可以改变图片饱和度;左右滑动改变图片清晰度。应用中没有其他具体的控制键会告知用户有这些改变-也不应该有。这是一种基于用户直觉的,简约的UI设计模式,你必然会遇到更多。


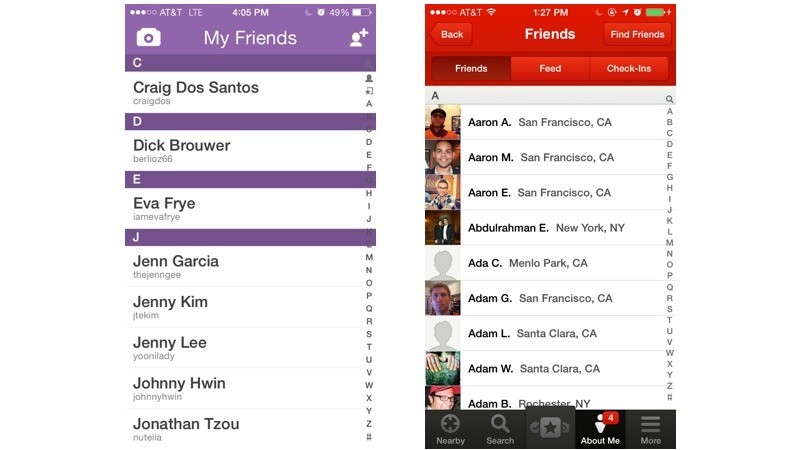
越来越多的应用会为用户提供好友列表,Snapchat和Yelp便是如此。无论是一对一的交流还是追随某人的品味和偏好,无论是网站还是移动应用的体验,都需要好友的参与,用户探索他们的朋友圈的方式也将变得更加全面整体。我相信社交圈的UI设计模式将会遵循一个与现有UI设计模式相似的轨迹,因为平均每一位网站或移动用户至少有数以百计的朋友和数以千计的跟随者。

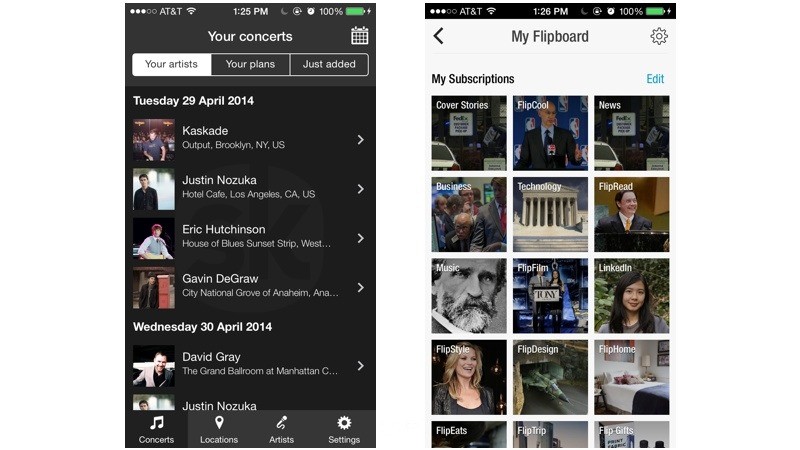
Songkick和Flipboard是让用户拥有良好“follow体验”的案例。无论用户是否有好友,都会不断自行产生新的可关注内容。与好友列表将成为一个越来越重要的UI设计模式的原因一样,良好的“follow体验”也同样重要。

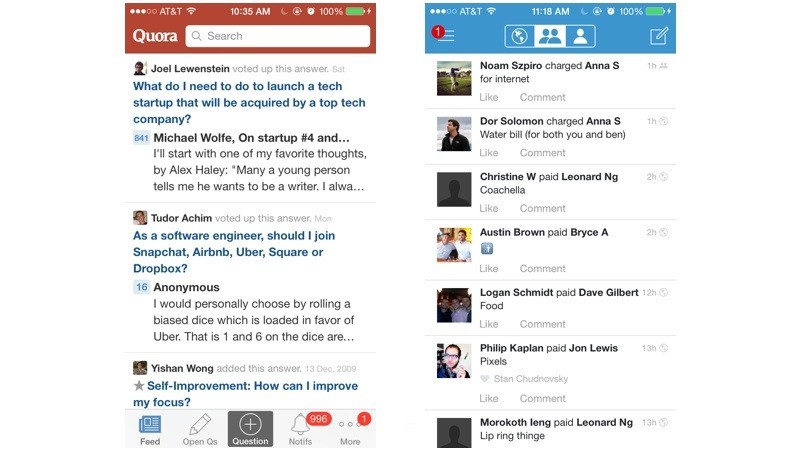
Quora和Venmo是我最喜欢的活动咨询反馈应用,因为“学习”和“收获”是人生中两件很重要的事情。我对大家讨论的各类话题以及提出的有意思解答可以看得入神,感谢这个UI设计模式,我可以收获很多。

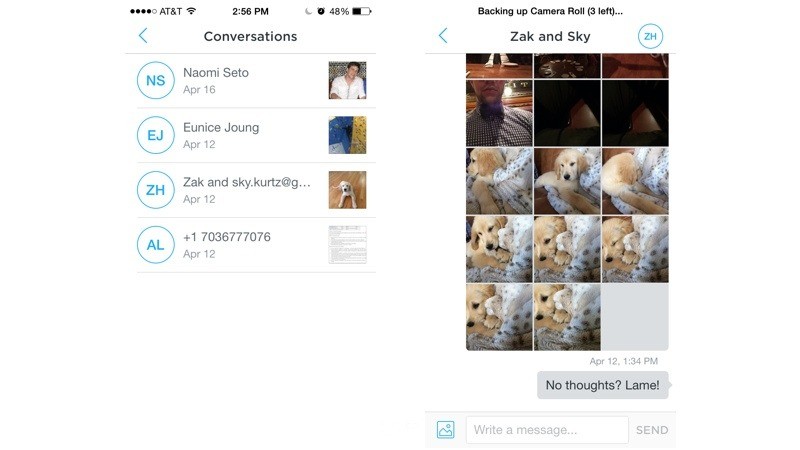
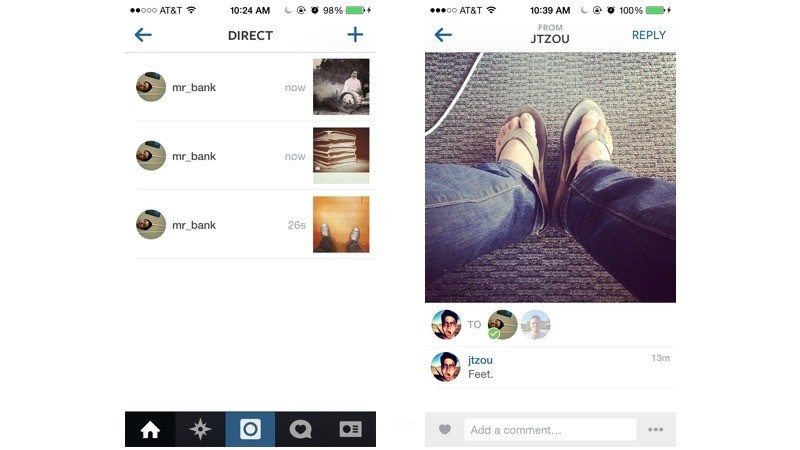
Carousel、Instagram,以及其他一些应用会提供聊天或直接对话体验,这是作为整个应用体验的一部分。私聊的UI设计模式将继续时兴,由于用户会越来越适应在网上分享更多私人信息,私聊将不再仅仅是传统的“社交网络”,而会产生更多更广的内容与服务,甚至是财务交易,如Venmo。


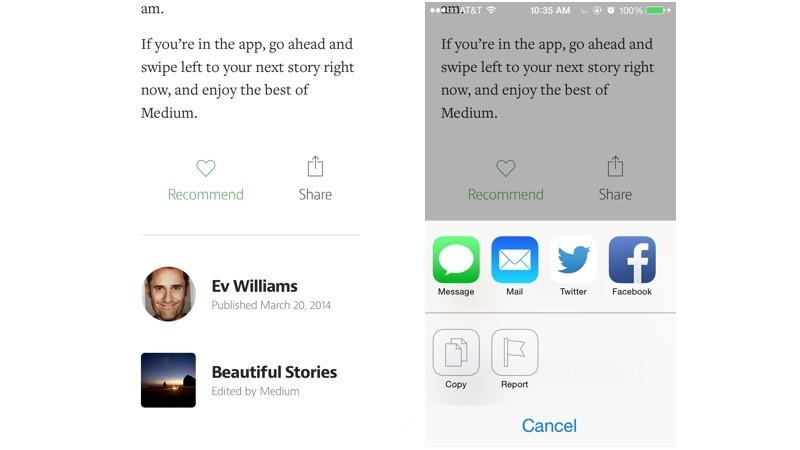
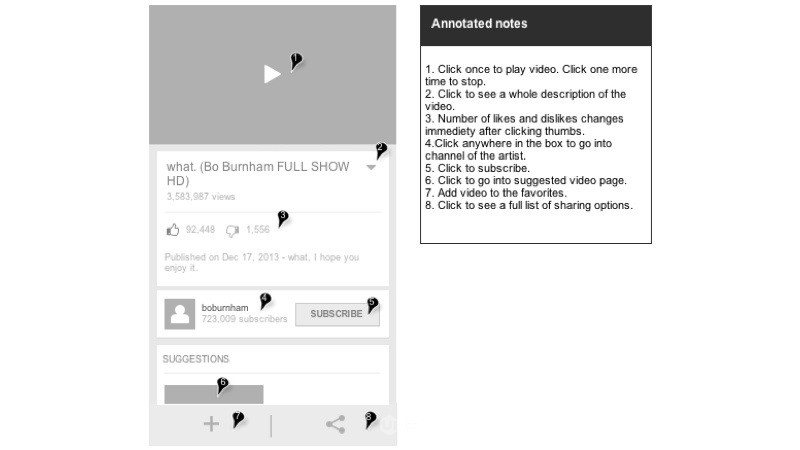
Medium,如其他许多应用一样,并合使用了“分享”小工具,通过一个单独的分享图标,带给用户完美的体验和明确的分享操作指示,忽略那些分享到的地方,这对我来说是一个双赢的UI设计模式。

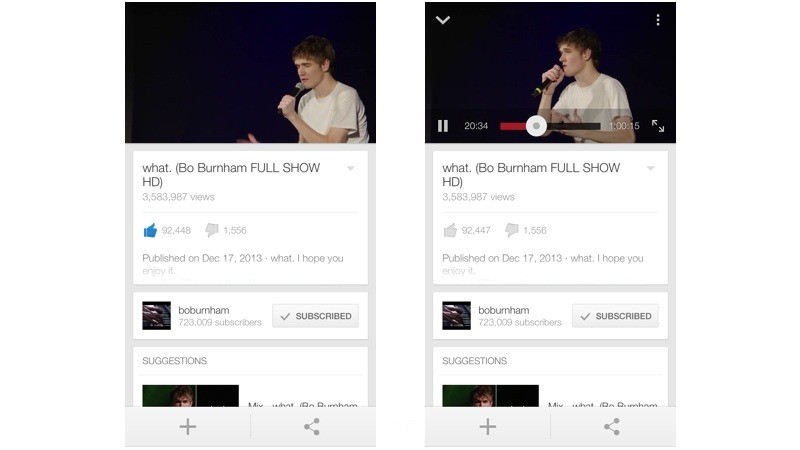
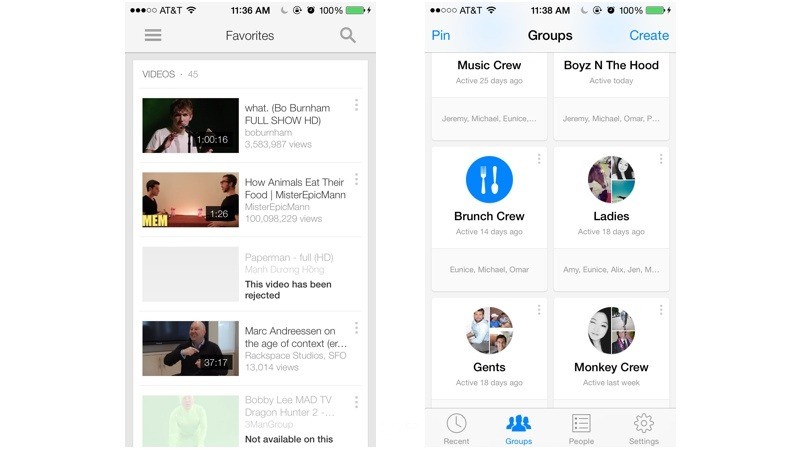
YouTube和几乎所有都应用都是让用户赞(或是不赞)这种二选一的形式,而不是用打星或者其他的评级方式。虽然乘车共享应用如Uber和Lyft目前在用评级系统,但最终他们会更趋向于二选一的评定方式-即接受或者不接受驾车。因为这是最为简练地在网站或移动应用中组织内容的方式之一,这种方式会继续持续下去-我个人希望标签的组合可以让用户不费更多的力气就可以分别发现他们最喜欢的喜剧演出和音乐视频。我们用UXPin为这个设计模式制作了线框案例。


Youtube和Facebook Messenger让用户群组相似的好友和内容。因为内容有很多形式-包括好友档案-并在不断增补变化,也需要用户有一定的组织统筹能力。我对如何让这些不同的应用最终融合成另一个,并有一组新的UI设计模式而感到有些好奇。

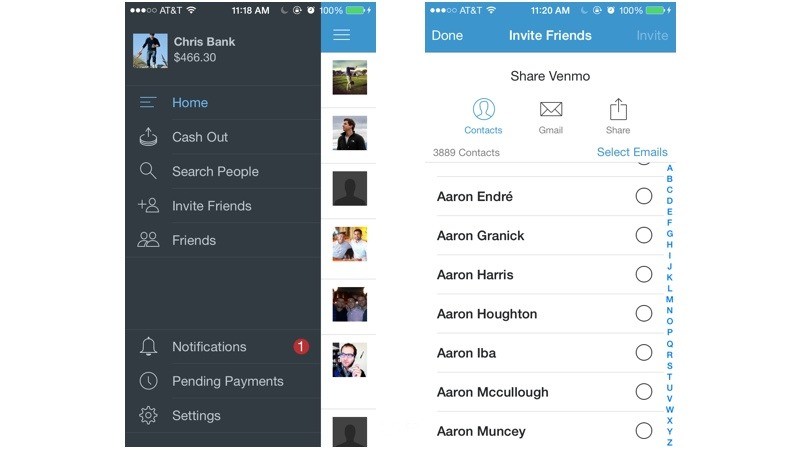
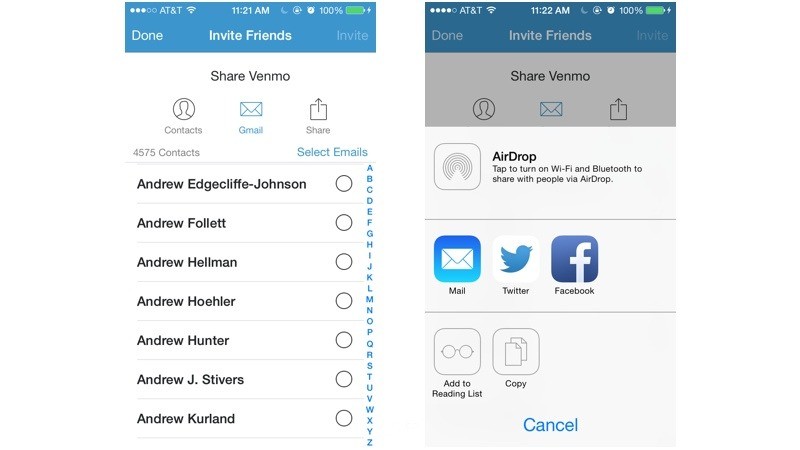
Venmo通过手机和email联系人的整合,让邀请别人更加容易。因为在消费类应用中,口口相传和相互推荐是消费增长的巨大推动力,你将会看到更多类似的模式。


如果时机合适,请大胆借鉴。。。
不要害怕借鉴或模仿这些设计-但是你要学会如何把他们变成自己的设计,为你的用户解决实际的问题,让他们热爱你设计的产品。
因为产品的设计趋势变化很快,各种设备也从网站到移动应用日新月异,你需要更综合地思考如何设计产品。所幸的是,很多人和你一样在做同样的事情,因此已经有很多案例可以学习,包括上文中我们举出的案例。
为了结束这个话题,我最后想说的是-设计原则。在线框案例中的设计原则,将会助你设计更好的线框,更完美的产品。
原文:[CHRIS BANK]
本文由 @BESD设计实验室 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







