从基础原理到高阶实践:如何利用动效来提升可用性
动画只是一种工具,原则是指导工具如何使用的思想,因此,原则为设计师提供了更加长远的机会。

“作为一名UI或UX设计师,我如何判断在合适的时机和位置利用动效来创建可用性呢?”下面是我的答案。
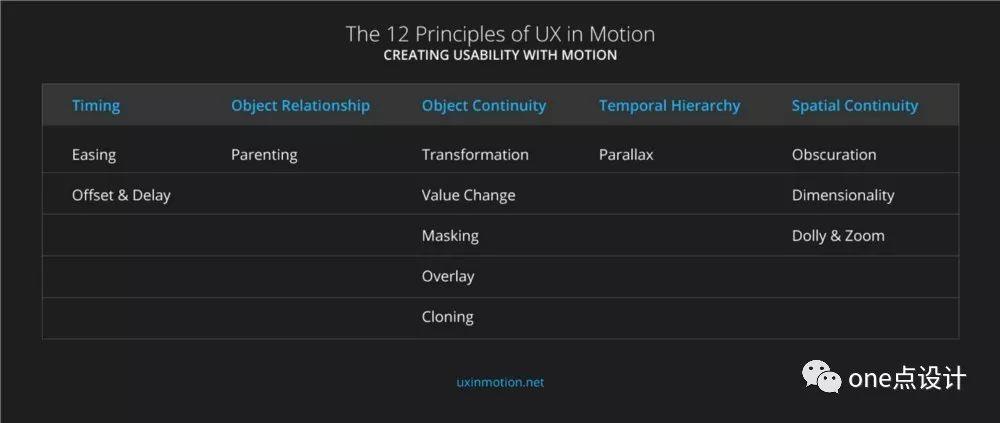
在过去的5年中,我有幸指导过来自40多个国家的UI和UX设计师,并且在数百个顶级品牌设计咨询公司开设与动效有关的研讨会和培训。经过对用户界面动效15年的研究,我得出以下结论,有12个特定的情境可以利用动效来提升可用性。我将这些情境称之为“UX动效的12条原则”,并且可以组合使用。
我把宣言分成了五个部分:
- 确定UI动效的主题 – 不能仅凭自己的想法;
- 实时与非实时交互;
- 动效提升可用性的四种方式;
- 原则、技术、属性和数值;
- UX动效中的12条原则。
一、它不仅仅是UI动画
用户界面动效总是被设计师理解为“UI动画”。我不赞同这个观点,我觉得在讨论这个问题时先要达成一些共识。
“UI动画”通常被设计师认为能够增加用户的愉悦感,但整体没有太多附加价值。因此,UX就好像“UI动画”的后妈,(如有冒犯,打个比喻)总是摆在无关紧要的位置,放在最后考虑。
此外,用户界面中的动效常常被认为是属于迪士尼的12动画原理的范畴,我在自己的文章“UI动效原则- 迪士尼已经过时了”中反驳了这一观点。
在我下面的宣言中,我将详细阐述UI动画和“UX动效的12原则”的关系,就像房屋框架之于房屋。我的意思是,虽然房屋需要依托于物理的建造(需要框架),但如何构造的原理却来自于指导原则。
动画只是一种工具,原则是指导工具如何使用的思想,因此,原则为设计师提供了更加长远的机会。大多数设计师认为“UI动画”是更高阶的设计模式体现——实时与非实时的关于界面对象的行为事件。
二、实时与非实时交互
到了这个阶段,区分“状态”和“行为”非常重要。UX中某些内容基本是静态的,比如说一个设计组件。但行为是是暂时的,基于动作是否被触发。界面内容可以处于某种状态,也可以处于某种行为。如果处于后者,那么他就与动作相关,并且能够提升可用性。
此外,从时间层面来说,交互都可以被认为是实时或非实时发生的。实时意味着用户直接与界面中的对象进行交互。非实时意味着对象的行为是滞后交互的:它发生在用户操作之后,并且具有过渡性。


这是一个很重要的分别。
实时交互可以被认为是“直接操纵”,用户直接、立即与界面对象交互。界面的行为发生在用户使用它的时候。非实时交互发生在用户输入之后,并且在界面过渡完成之前会暂时锁定用户。
明确这些区别为我们奠定了基础,我们将继续探索UX动效中的12项原则。
三、动效提升可用性的四种方式
以下四个方面代表用户体验中交互行为提升可用性的四种方式。
- 期望:期望分为两个方面 – 用户如何感知对象以及它具有怎样的行为方式。另一方面,作为设计师,我们希望最大限度地缩小用户期望与他们所体验的内容之间的差距。
- 连续性:连续性既代表用户流程又表示用户体验的“一致性”。连续性可以是“内部连续性”场景内的连续性,以及“补间连续性”构成整体用户体验的一系列场景中的连续性。
- 叙事:叙事是用户体验中事件基于时间/空间框架的线性进程。可以理解为贯穿整个用户体验的一系列谨慎的时间和事件。
- 关系:关系是指界面对象之间的空间,时间和层次,用于引导用户认知界面和做出决策。
四、原则、技术、属性和值
Tyler Waye老是说,“原则……是潜在的前提和突破技术功能的准则,无论任何时候,这些元素都保持一致。“需要重申的是,原则与设计无关。
因此,我们可以想象一个层次结构,顶部是原则,下面是技术,再下面是属性,底部是值。
- 技术:技术是原则或者原则无限组合的应用,我认为技术类似于“模式”。
- 属性:属性是要创建某类型动画的特定对象参数,这些包括(并不限于)位置、不透明度、比例、旋转、锚点、颜色、笔画宽度、形状等。
- 值:值是随时间变化的实际属性值,用于创建我们称之为“动画”的内容。
简短的总结一下,我们可以假设一个遮罩原则,参考了“毛玻璃”技术,使用模糊和不透明度属性,值分别是25px和70%的动效。现在我们有了描述动效的工具。但别忘了,任何动效原型都无法准确获知这些语言描述。
五、UX动效的12条原则
缓动、偏移和延迟都与时间相关。父子关系涉及到对象之间的关系。变形,值的变化、遮罩、覆盖和克隆都与对象连续性有关;视差与时间层次有关;蒙层,多维度和镜头平移与缩放均与空间连续性有关。

原则1:缓动(Easing)
当时间事件发生时,对象行为与用户期望一致。

所有的界面对象都表现出时间行为(无论是实时的还是非实时的)。缓动创建强化了用户体验中无缝转换的“自然主义”,并在对象按照用户期望的行为交互时创建连续性。对了,迪斯尼将此称之为“缓进和缓出”。


线性运动(Linear motion)的例子,看起来有点糟糕。最上面的例子有缓动效果(Easing),看起来还不错。以上三个例子都有确切的帧数并且在相同的时间内发生。唯一的区别在于他们是否缓动。
作为关注可用性的设计师,除了美学之外,我们还需要严谨的自我检视,那么哪个例子更能提升可用性?
你可以想象一个“缓和的渐变的效果”,超出用户期望的行为会导致可用性变差。在适当缓动的情况下,用户将运动本身视为无缝甚至无法察觉-这是一件好事,因为它不会分散注意力。线性运动则非常明显,感受起来好像未完成,不和谐并且会分散注意力。
现在我要推翻前面的话,谈谈弹性动效(Elastic motion)的例子。动效似乎不够自然流程。事实上,它更具有“设计”的感觉。我们注意到物体是如何进场的。它似乎有些不同,但仍然比线性运动的例子感觉更“正确”。
现在你能使用缓动(Easing)来提升(甚至破坏)可用性了吗?
答案是肯定的,有几种方法。一种方法是计时。如果你的时间太慢,或者太快,你可以打破用户期望并分散他们的注意力。同样,如果使用的缓动与品牌或整体体验不一致,这也会对用户期望和无缝体验产生负面影响。
我希望你利用缓动打开一个充满机会的世界。实际上,作为设计师可以在项目中创建和实施无数的“缓动”。所有这些缓动都可以与用户触发后获得的期望相结合。
总结一下:何时使用缓动?一直。
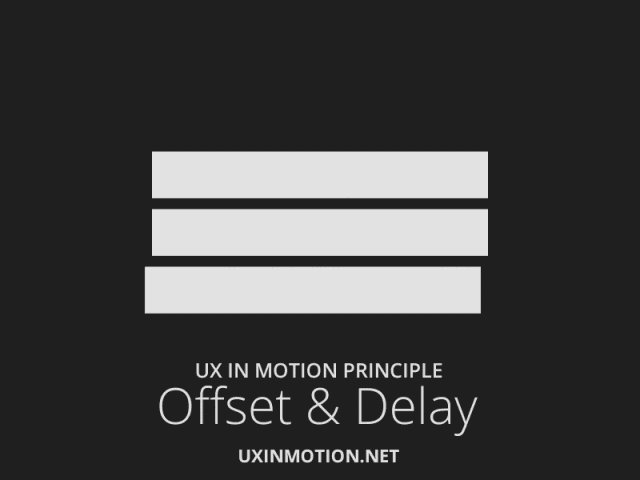
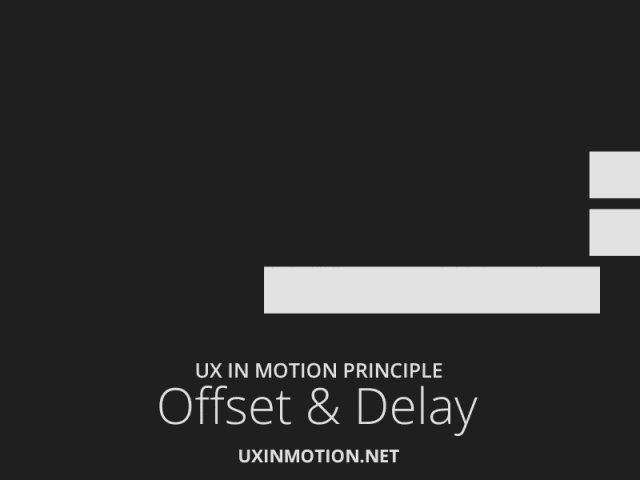
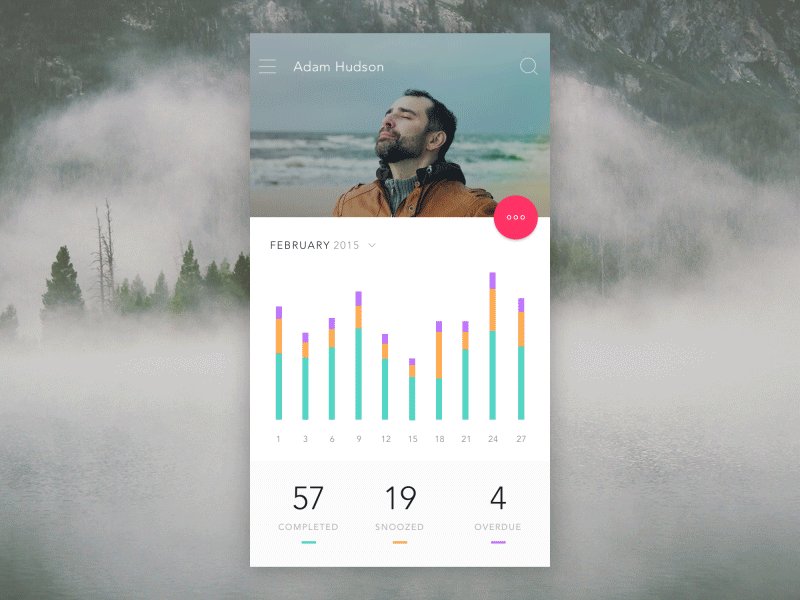
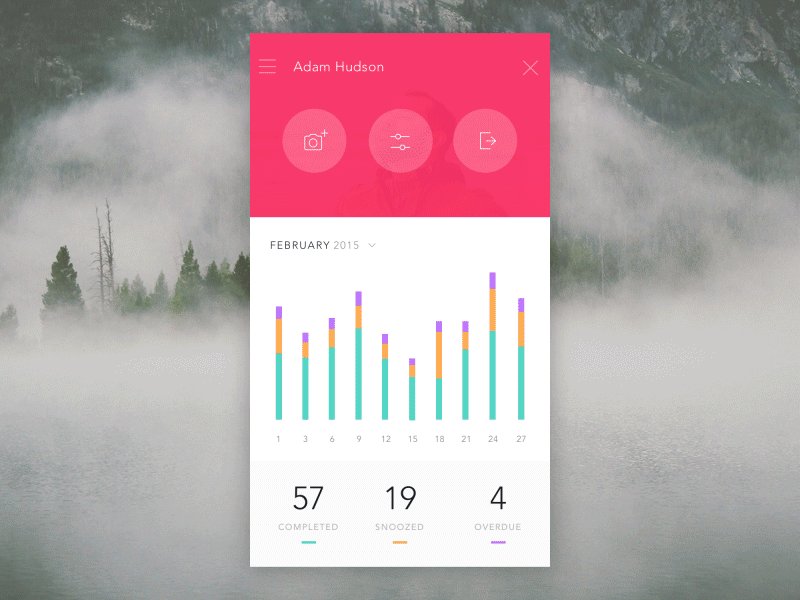
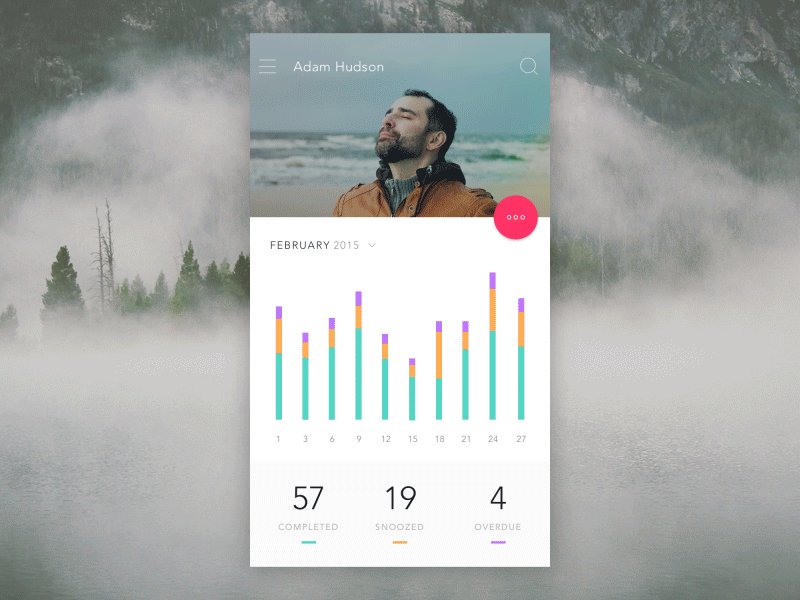
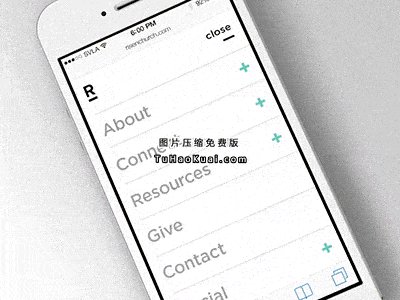
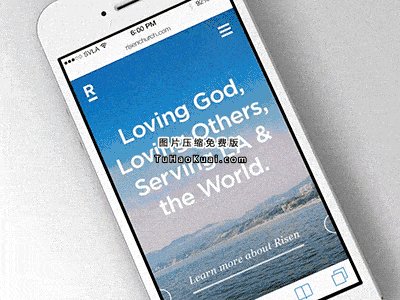
原则2:偏移和延迟
在引入新元素和场景时定义对象之间的关系和层次结构。

偏移和延迟是另一个受迪士尼动画原理影响的UX动效原则,来自于“动作跟随和重叠”。然而,需要注意的是,两者虽然在执行效果上类似,但目的和结果却有所不同。迪士尼原理着重于创建“更具吸引力的动画”,但UI动效原则强调创建好的可用性体验。

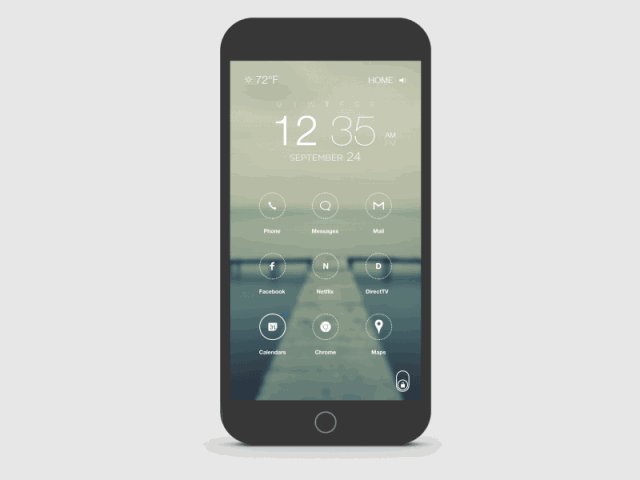
在上面的示例中,浮动操作按钮(FAB)变成由三个按钮组成的标题导航元素。因为按钮在进场时间上彼此“偏移”,所以最终通过它们的“分离”提升了可用性。换句话说,设计师在用户操作之前就使用时间偏移来传达信息:对象是分离的,完全独立于视觉设计,十分有效的传达了界面对象的某些性质。
为了更好地展示它的工作原理,我列举一个打破偏移和延迟原则的例子。

在上面的例子中,静态的视觉页面表示背景上有图标。我们假设图标彼此分开且表示不同的事情。但是,动效却与此矛盾。
在时间上,每行图标被分成一组并且表现一致。它们的标题同样被分在一行,并且行为也一致。动效可以向用户传达眼睛看不到的内容。这种情况下,我们可以说界面中对象的时间行为没有很好的提升可用性。
原则3:父子关系
在与多个对象交互时创建空间和时间的层次关系。

父子关系是一个强大的表示界面元素关系的原则,在上面的示例中,顶部的“子”对象的比例和位置属性都从属于底部的“父”对象。
父子关系是对象属性关系的连接,通过对象关系和层次结构来创建可用性。
父子关系可以使设计师更好地协调用户界面中的时间事件,同时向用户传达对象关系的性质。
回想一下,对象属性包括以下内容:比例、不透明度、位置、旋转、形状、颜色、值等。这些属性中的任何一个都可以与其他对象的属性产生关联,从而在用户体验中共同产生效应。


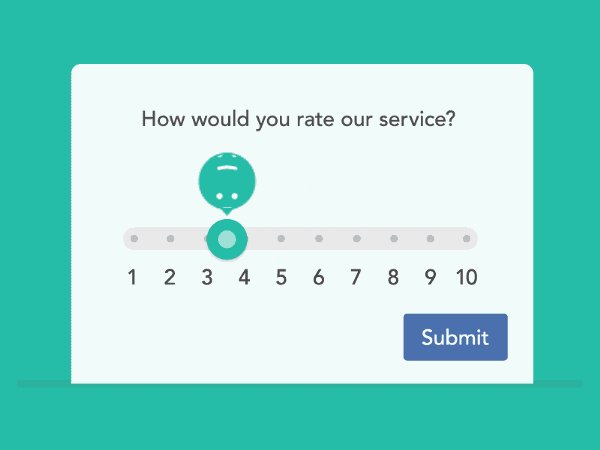
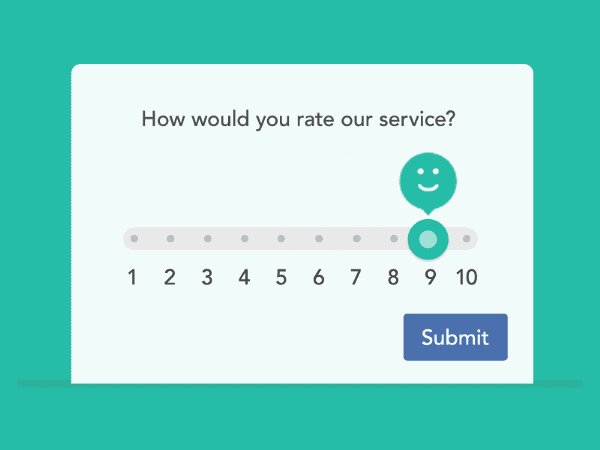
在上面第一个的例子中,表情元素的’y轴’属性从属于父级圆形指示器的’x轴’属性。当圆形指示器沿水平轴横向移动时,“子”元素随之水平和垂直移动(同时使用了遮罩 – 另一个原则)。
产生的结果是一个同时进行的具有分层时间的叙事框架。值得注意的是,“表情”元素产生了一系列“锁定”的作用,在每个数字处,“表情”元素完整的显现。尽管我们认为这个例子中有一个微妙的“可用性欺骗”,但用户可以无缝体验。
父子关系最适合展示“实时”交互。当用户直接操作界面对象时,设计者通过动效向用户传达对象之间如何关联以及它们之间的关系。
父子关系以3种形式出现:“直接关系”(参见上面两个例子,“延迟关系”和“反向关系”,见下文)。


延迟父级动画和反向父级动画
原则4:变形
当对象发生变化时,创建连续的叙事流状态。

关于UX动效原则中的变形已有很多文章。在某些方面,它是动画原理中最明显和最具穿透力的。
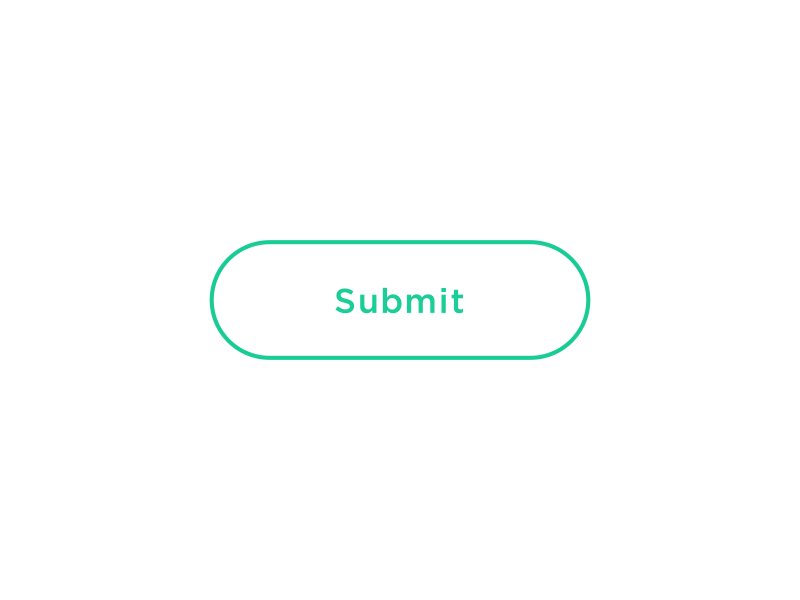
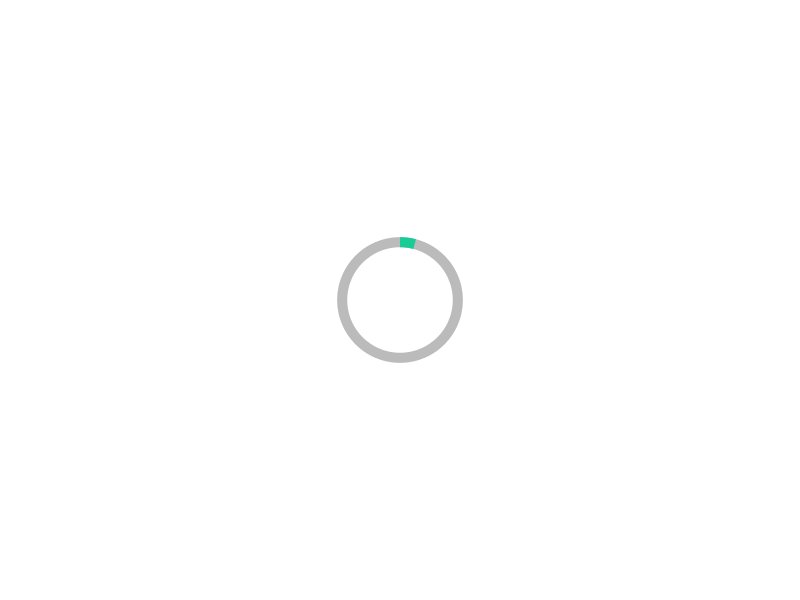
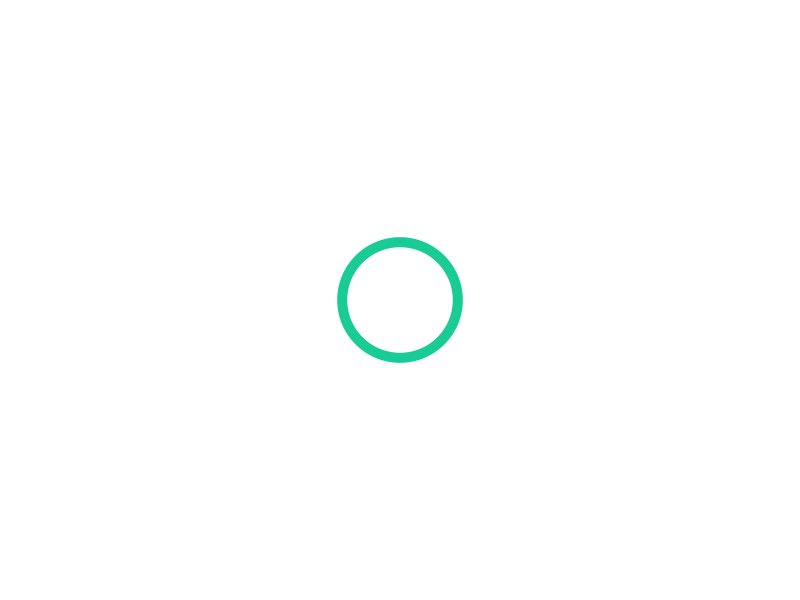
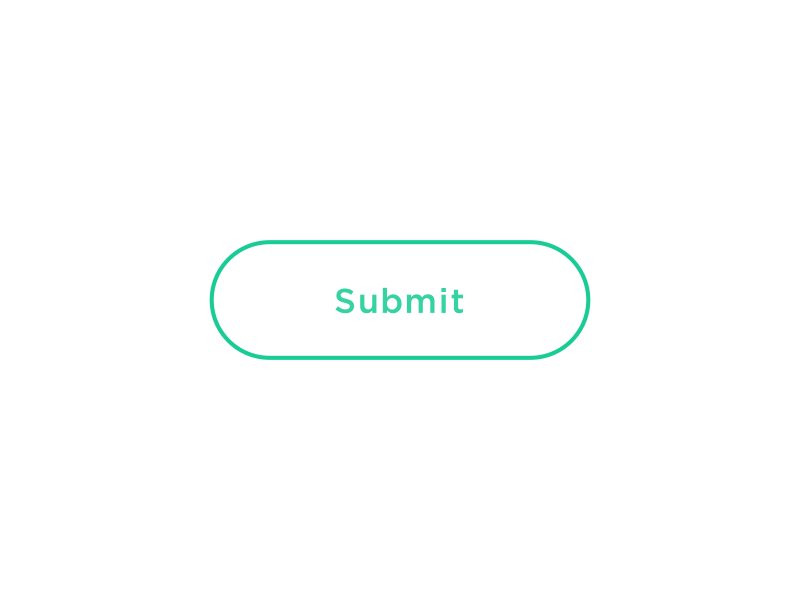
变形非常明显,因为它十分突出。一个“提交”按钮改变形状成为一个圆形进度条,最后再次改变形状成为一个确认标记,我们很容易注意到。它吸引了我们的注意力,讲述了一个故事,到最终完成。

变形的作用是将用户无缝转换到不同的交互状态或视觉(比如这是一个按钮,这是一个圆形进度条,这是一个确认标记),最终会产生预期的结果。用户被这些功能元素吸引,达到最终目的。
变形可以将“模块”中分离的关键时间点转换为无缝且连续的一系列事件。这种无缝转换可以提高用户的认知,记忆和后续行为。
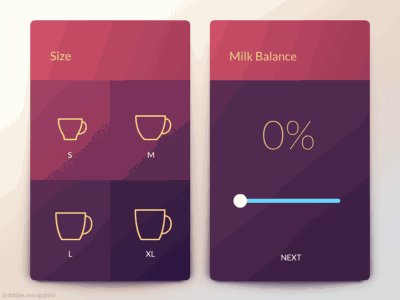
原则5:值变化
当数值发生变化时,创造一种动态和连续的叙事关系。

基于文本的界面对象,即数字和文本,可以更改其数值,这是“不易察觉的显性”概念之一。
文本和数字的变化十分常见,以至于我们很少留意它们的区别和严谨地评估他们在创建可用性方面的作用。
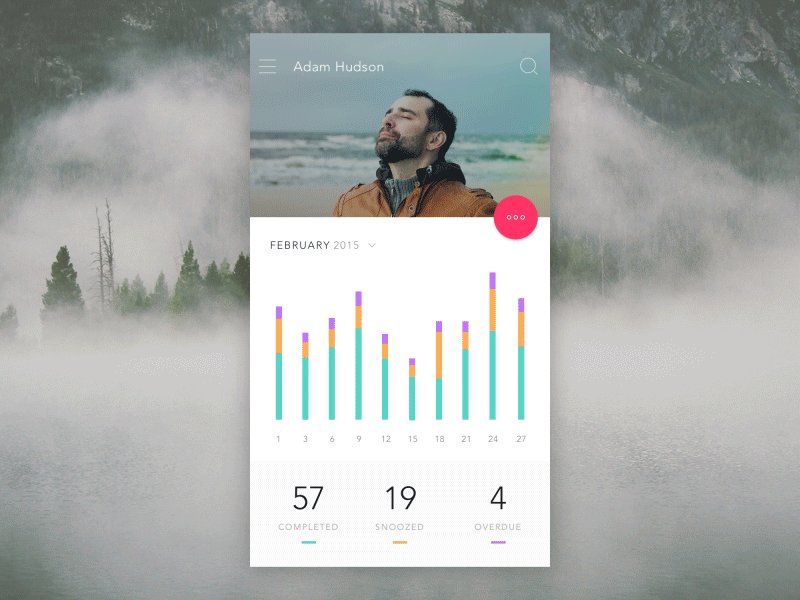
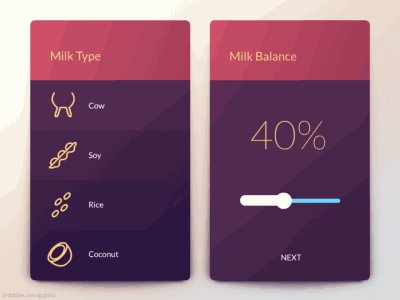
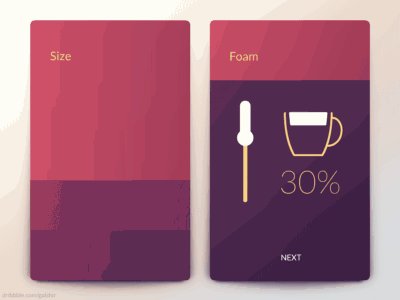
那么当数值发生变化时,用户感受如何?在用户体验中,UX动效的12条原则是创建可用性的机会。这里同样有三个机会可以将用户与数据背后的真实环境,代表的概念以及数值本身的动态联系起来。我们来看一下用户仪表盘的例子。


当数值加载而没有“值变化”时,对用户来说数字是静态对象,它们就好像路边展示限速55英里/小时的油漆标志。
数字和值代表真实环境中的事物,可能是时间,收入,游戏分数,商业指标,健身追踪指数等,我们通过动效来区分“数值”是否是动态的,是一种数据集合。
这种关系不仅会因视觉的静态而丢失,我们还会丢失更深层次的关系。
当我们用动态数值来表现某种动态系统时,它会激活“神经反馈”。用户对动态数据具有掌控感,认为自己有权改变数值。当数值是静态时,数值背后的现实联系减少,用户失去了掌控感。



值变化原则可以在实时和非实时事件中发生。在实时事件中,用户与对象交互更改数值。在非实时事件(例如加载器和转换)中,数值无需用户输入自动改变。
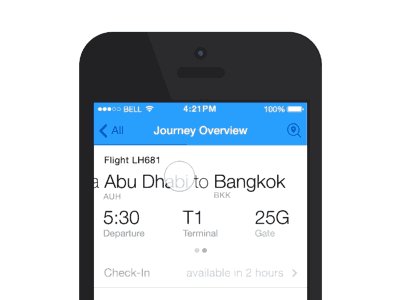
原则6:遮罩
设定某个对象或组的局部状态是否显示或隐藏,创建连续性。

遮罩可以理解为对象的形状与其功能之间的关系。因为设计师十分熟悉静态界面中的遮罩,所以我们有必要将动效中的遮罩加以区分,遮罩是一种行为,而不是状态。
通过显示和隐藏对象的区域,功能以连续且无缝的方式转换,起到保持叙事流的效果。

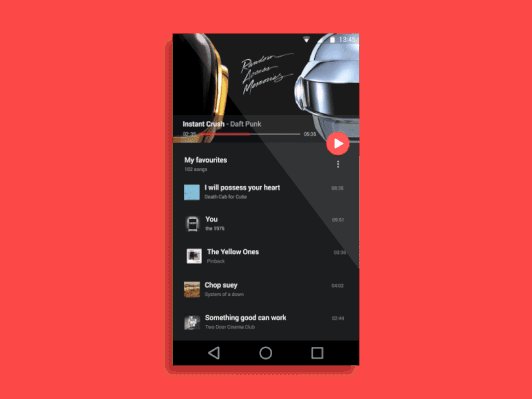
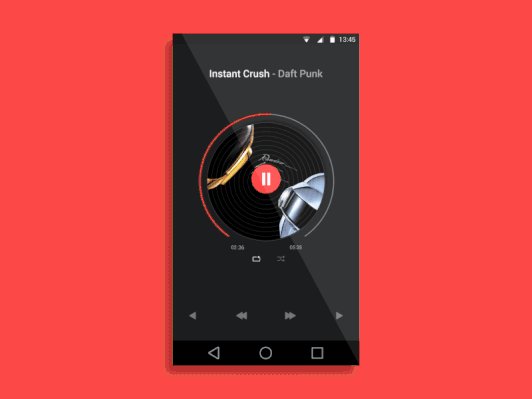
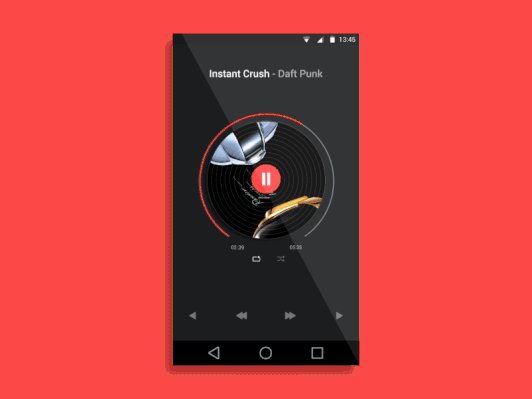
在上面的示例中,图像没有改变,但是通过改变边界的形状和位置,变成了专辑的样子。即改变了对象,同时在遮罩内保留了内容 – 这是一个相当巧妙的技巧。这是一种非实时的转换,在用户执行操作后激活。
请记住,UI动效原则基于时间,通过连续性,叙事,关系和用户期望来创建可用性。在上面的参考示例中,虽然对象没有变化,但它的边界和位置,这两个因素共同进行信息的传达。
原则7:覆盖
当分层对象存在位置依赖时,在二维平面中创建叙事和对象的空间关系。

覆盖通过在二维平面建立空间层次来创建可用性。
为了显得平滑自然,设计师可以利用动效传达非3D空间中存在位置依赖的上下层对象。


在左侧的示例中,前景对象向右滑动显示出下层对象。在右侧的示例中,整个场景向下滑动显示出剩余内容和选项(同时使用“偏移和延迟”来传达照片的属性)。
作为设计师,“图层”的概念不言自明。我们使用图层进行设计,层的概念深入人心。但是,我们必须仔细区分“创作”和“使用”。
作为持续参与“创作”的设计师,我们非常熟悉正在设计的对象(包括隐藏的部分)。然而,作为用户,那些视觉和认知上隐藏的内容需要加以理解和实践应用。
设计师通过覆盖原则在“z轴”间传达信息,使用户有了空间概念。
原则8:克隆
当新的对象产生和消失时,创造连续性,关系和叙事。

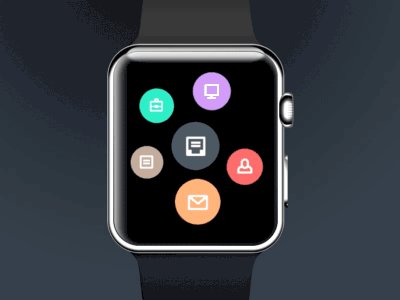
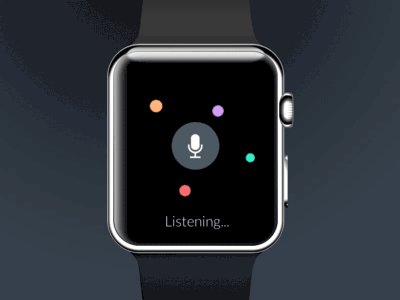
在当前场景(或当前对象)中创建新对象时,展示外观十分重要。在这份宣言中,我论证了通过对象的产生和消失创建叙事框架的重要性。简单的不透明度渐变往往无法达到效果。遮罩,克隆和多维度是三种基于可用性的具有强烈叙事效果的手法。



在上面的示例中,当用户的注意力集中在界面上,从现有的对象中产生新对象,视线被引导,这种双重手法,能够传达强烈、清晰且明确的事件序列感:行为“x”产生了结果“y”:子对象的产生。
原则9:蒙层
用户在空间上定位视觉层级中的对象或场景间的关系。

类似于UX原则中的遮罩,蒙层既是静态又是时间行为。
对于那些常常设计页面间或任务中的转换,没有短暂思考时间体验的设计师,可能会感到困惑。将蒙层视为遮挡的行为,而不是被遮挡的状态。静态展示被遮挡的状态。引入时间会让我们看到物体被遮挡的行为。


从上面的两个例子中,我们可以看出,类似透明的蒙层是一种涉及多个属性的时间相互作用。常见的做法还包括模糊效果和整体透明度的降低,用户能够看到操作对象之后的其他内容。
设计师可在独占视图中使用蒙层来增加附属信息。
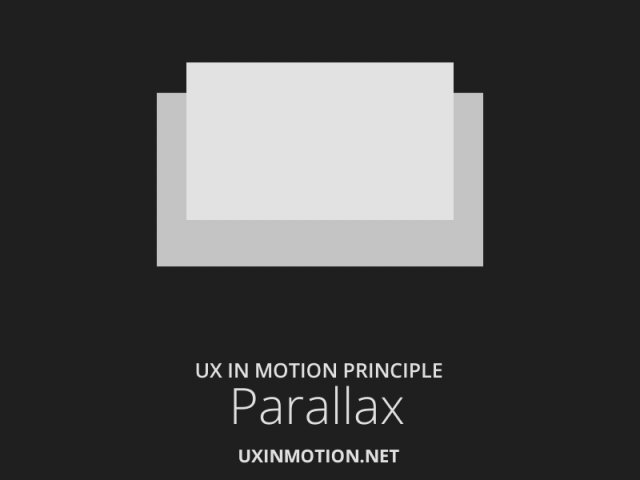
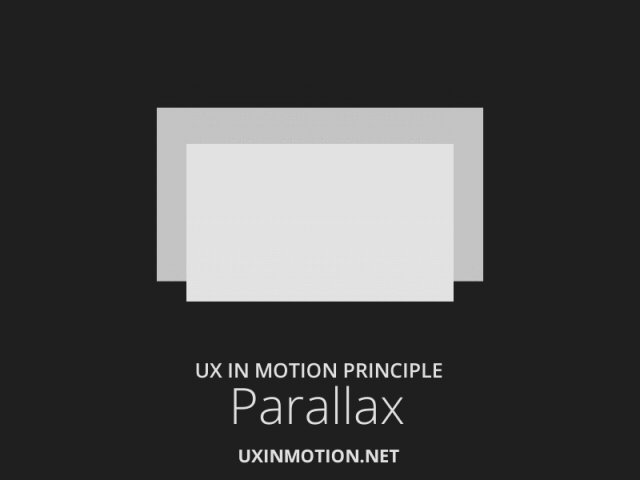
原则10:视差
当用户滚动界面时,在二维平面创建空间层次结构。

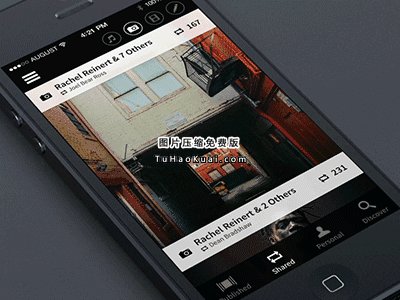
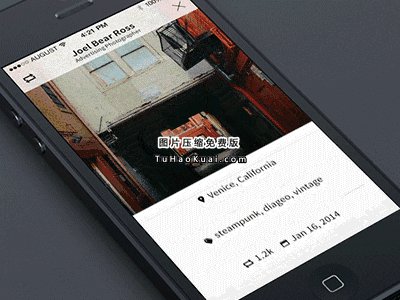
UX动效原则中的“视差”展示了以不同速度移动的界面对象。视差使用户专注于主要操作和内容,同时保持设计完整性。在视差事件中,背景元素在用户的感知和认知上“后退”,设计师可以使用视差将即时内容与环境内容或附属内容分开。


对象之间的关系在交互的持续时间内明确传达给用户,前景对象或“更快”移动的对象对用户显示为“更近”。同样,背景对象或移动“较慢”的对象被视为“更远”。
设计师使用时间来定义这些关系,告诉用户哪些对象具有更高的优先级,因此,将背景或非交互元素向后“推”是有意义的。
用户不仅将界面对象视为视觉设计中确定的层次结构,而且利用该层次结构使用户预先感受到界面对象的性质和属性。
原则11:多维度
当新的对象产生和消失时,创造空间叙事框架。

对用户体验至关重要的是连续性和空间感,多维度能够消除二维空间内用户体验的非逻辑。
人类非常擅长使用空间框架在现实世界和数字体验中进行导航。提供空间起点和引导有助于加强用户的心理模型。另外,多维度原则避免了二维平面中的分层悖论,在缺少深度的同一平面内,对象可以出现在其他对象的“前面”或“后面”。
维度以三种方式呈现:折叠维度、浮动维度和对象维度。
折叠维度可以理解为“折叠”或“连接”三维界面对象。


因为多个对象被组合成“折叠”结构,所以隐藏的对象在空间上仍然可以说是“存在的”,即使它们不可见。多维度原则有效地传达导航间的连续事件,在交互行为中创建操作的情境。
浮动维度为界面对象提供空间起点和终点,使交互模型具有直观性和高度叙述性。

在上面的例子中,多维度是通过使用3D卡片实现的。这是一个强大的视觉设计叙事框架,通过“翻转”卡片来扩展其他内容的访问性和交互性。
多维度是降低突兀感引入新元素的有效方式;对象维度能够建立具有真实深度和形式的对象。


现在多个2D图层布置在3D空间中以形成真实的尺寸对象,他们的维度在实时和非实时过渡时被展示,对象维度使用户在不可见的空间位置建立对功能的敏锐认知。
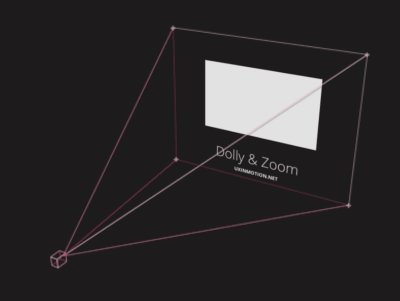
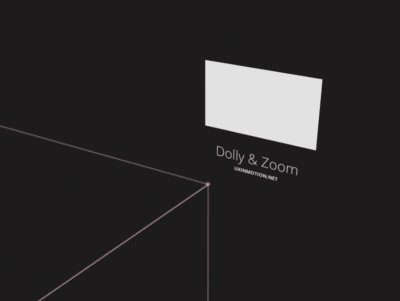
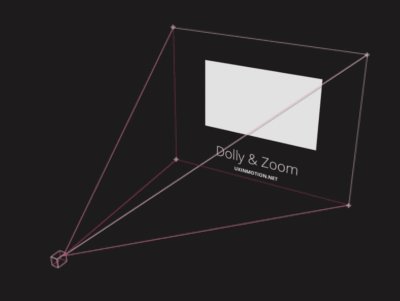
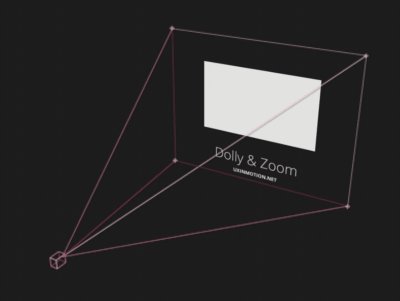
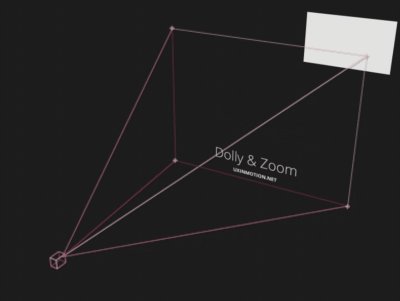
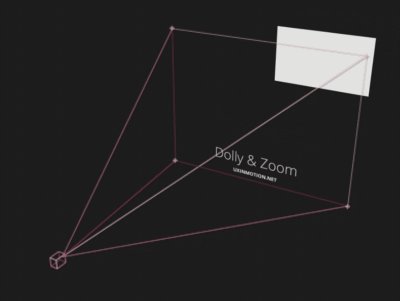
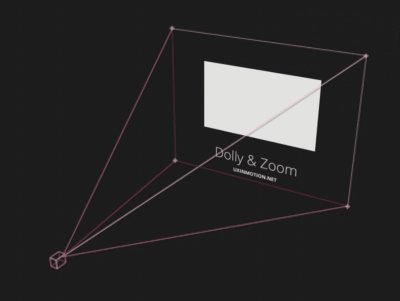
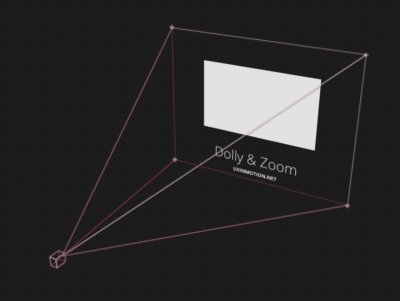
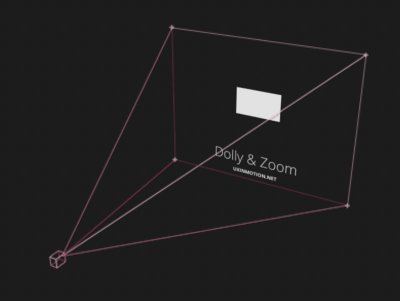
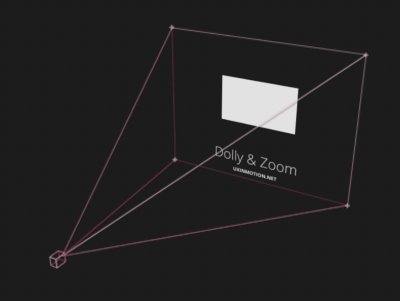
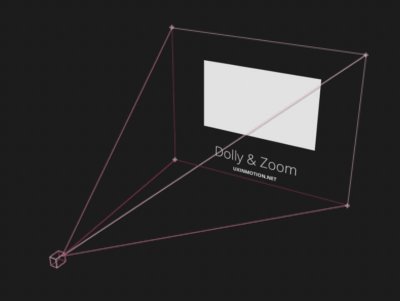
原则12:镜头平移与缩放
在导航和界面间保持连续性和空间叙述。

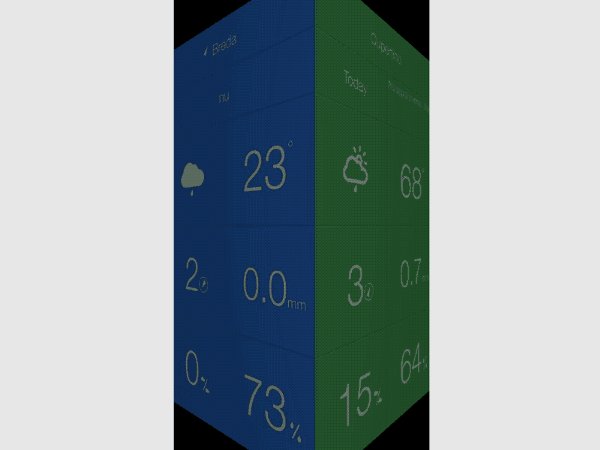
镜头平移与缩放是电影概念,指的是相机周围物体的移动,图像本身的大小从长镜头到近景镜头平滑地变化(反之亦然)。在某些情况下,如果物体在3D空间中朝相机移动,或者相机在3D空间中朝物体移动,则无法判断物体是否变焦(参见下面的参考文献)。
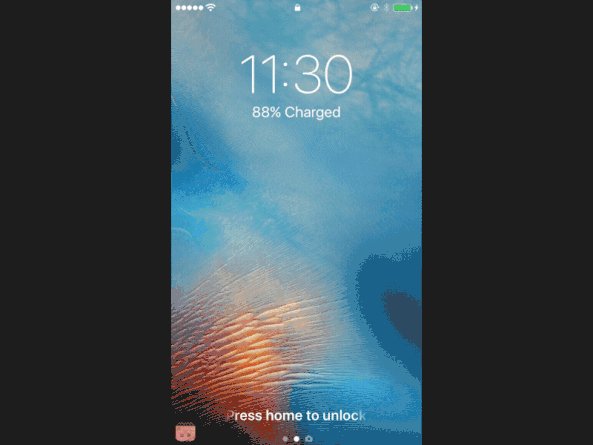
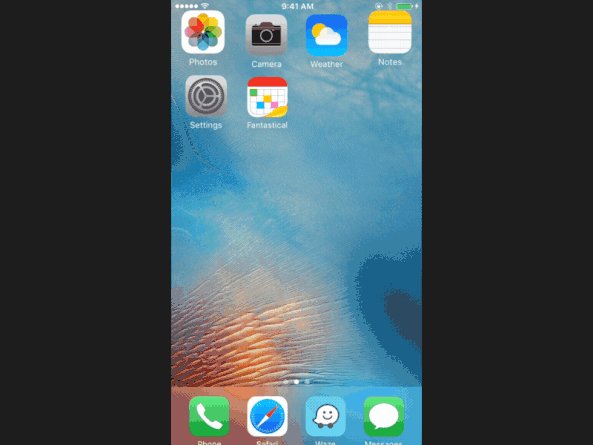
以下三个示例代表不同情况:

是图层平移、缩放还是相机移动?
因此,将“平移”和“缩放”的实例视为单独且相似比较恰当,因为它们涉及连续元素和视图转换,并且满足动效原则中的要求:通过动效创建可用性。



左边的图像是平移,而右边的图像是缩放
平移是一个电影术语,适用于靠近或远离物体的相机移动(它也适用于水平“跟踪”运动,但在可用性情境中不太相关)。

在用户体验中,这种动效可以指观察者视角的变化,也可以指对象改变位置时保持静止的视角。镜头平移原则通过连续和叙事创建可用性,在界面对象和目的之间无缝转换。镜头平移还可以结合多维度原则,产生更多空间体验,甚至向用户传达当前视图“前面”或“后面”的其他内容。
缩放指的是透视和对象静止的事件,对象本身在缩放(或者我们对它的视图正在减小,导致图像放大),向观察者传达了界面对象嵌套的信息。

镜头平移与缩放可以在实时与非实时状态下无缝转换来创建可用性,在创建空间心理模型时,此原则非常强大。
如果你看到文章的这里,恭喜你,我希望浏览器加载出了所有的GIF,也非常希望你有所收获,将新知识应用在交互项目中。
希望你了解有关“如何利用动效创建可用性的设计工具”的更多信息。
作者:Issara Willenskomer
本文由 @ one点设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








读过之后感觉受益匪浅啊~~能不能转发这篇文章呢
可以~
您好,请问文章开头提到的【UI动效原则- 迪士尼已经过时了】这篇文章从哪里阅读呢?感谢~
迪士尼有出过动画设计原则,你可以百度查看。