界面设计中的动画原理:可理解的变速过渡效果-深入研究加速和减速

你认为这两个球在做什么

绿球弹跳很明显,但是红球在怎样运动?当然,它像绿球一样上下运动,落下和弹起所用的时间和绿球一样。然而,红球感觉很机械,而绿球让人感觉它确实在弹跳。为什么我们会有这种感受上的差异呢?
答案是变速过渡效果(Easing)。
这篇文章就是关于变速过渡效果的,貌似这是显而易见的,但要了解真正发生的事情,还需要深入了解动画的基本原理。文章中,我们将会逐步学习:基本概念、探讨加速减速,拆解缓冲曲线,最终学习到这一切是如何应用于UI设计的。
时间和空间位移(Timing and Spacing)
首先,我们需要理解两个重要的概念——时间和空间,二者是紧密相关、密不可分的。为了使动画更有可读性,他们至关重要。
注:“可读性”是说动画绘制者如何定义动画的精准度,用来清晰而容易地理解正在发生的事情。例如:不可读=不清楚发生的事情很易读=它非常清楚,立刻能懂
时间
在案例中,两个球在同一顶端同时落下,0.5秒到达地面, 1秒回到原位。这是球的时间 - 完成一个动作所用的时间耗时。两个球耗时相同,但是,等等……两个球都是1秒的动画,为什么感觉如此不同呢?
空间位移
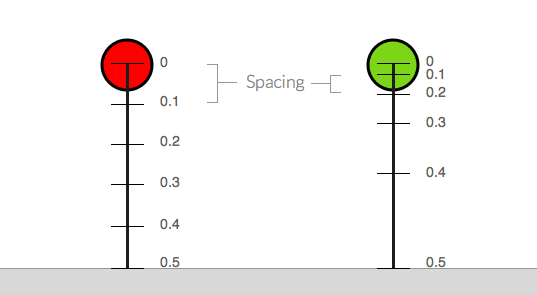
这是使两个动画完全不同的关键区别。让我们把第一个0.5秒的动画分解为较小的时间单位,这样我们可以更清楚地观察发生了什么。如果我们把每0.1秒球的位置进行标记,我们可以得到这张图:

看到两个时间单元之间的距离了嘛?这就是空间位移。很容易的东西,对吗?时间是耗时,空间是位移!
让我们来看红球的间距 ,非常均匀。每经过0.1秒,它就移动完全相同的距离。在运动中完全没有任何变化。然而,绿球每0.1秒都有不同的间隔。在第一个0.1s,它只移动非常小的间距,当它掉下来,间距变得越来越大,直到它终于打到地面。事实上,它耗费了0.4秒来完成前半程,仅用了0.1秒完成后半程!
所以,问题来了,为什么要用这样的方式加长每秒的间距呢?
观察显示世界
观察弹跳一个球时会发生什么。自己尝试一下或者观察一些YouTube上的相关视频。我发现两个问题:慢放的弹跳球和网球弹跳球
弹跳背后的物理理论:球刚开始被放开的时候,它有一个相对缓慢的速度。在重力的作用下,球的速度持续增长,直到接触地面的那一刻速度达到最大。地面给球反作用力,使它以几乎相同的速度反弹回去。当球移动时,两种力量作用正在球上 - 反弹的力、想把它拉下来的重力。反弹的力量正在慢慢释放,这使得球随着升高逐渐减低速度,直到它耗费掉所有的反作用力,最终到达反弹的最高点。它在顶部停留一微秒,直到重力把它拉下来,使它像之前一样加速下降。我用言语来描述这句话是有原因的。我们试着将一种自然行为分解为具体的步骤,这样我们就可以重新创造它。
有些关键的注意事项:
- 当球在顶部,它是缓慢的。随着下降,它的速度随之增加。
- 在弹回来的时候,开始时球的速度很快。到达顶点时,速度就慢下来了。
- 在同一时间内,当球速很快时,位移会很长,当球速变慢时,位移就少得多。
最后那句话听起来多余,但这正是我们感兴趣的:一个速度快的物体在一个单位时间内移动了很长的距离,而慢的物体在相同时间内覆盖较短的距离。
应用我们观察到的结论
让我们把这个概念应用到动画中。再看一下位移图。在顶部间距小,每0.1s逐渐增加间距,最后,在底部达到最大间距。这正是我们在之前的研究中所看到的。我们简单地把这一原则“复制”到绿球,返回的时候进行逆向应用,瞧 ,这是个 弹跳的球!
注:不要羞于“照搬”大自然。你的观众会更快地与动画关联起来,从而更容易读懂动画。
让我们再看一次红球,为什么一点儿不觉得红球在弹跳?在理解了一个弹跳球的物理原理后,这个问题就变得很清楚。每0.1秒内红球移动了相同的距离,但是从研究中我们知道:一个跳跃的球不会像那样移动。因为,它没有像弹跳球一样运动,看上去也感觉不像弹跳球。
那么,能有什么会像红球以同样如此精准的时间、精确的间距进行运动呢?当然,机械机器人!红球在“复制”机械机器人的间距。换句话说,因为它像机器人一样运动,它就让人感觉很机械。道理真的很简单!
小结
听众会不自觉地把动画和他们已知的东西关联起来。如果动画让人联想到周围的世界,它会看上去很自然。如果它让人联想到机器人,它会感觉很机械。如果它让人联想不到任何东西,就意味着动画看上去“很奇怪”。
渐快与渐慢(Ease-in and Ease-out)
现在你知道我们为什么为跳跃的球设置不均匀的间距了。这种不均匀间距的技术术语叫做变速过渡效果。根据你将它用于动画开始还是结束,它被称为渐快或渐慢。
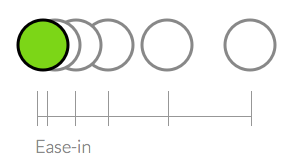
渐快
当球以慢速开始并积累速度时,这一过程被称为渐快。

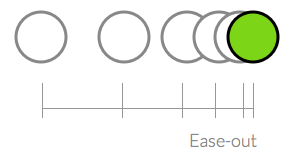
渐慢
当球以快速开始并降低速度时,这一过程被称为渐慢。

为了理解缓冲这一词的定义,我们已经查找了大量理论!
注意:这一术语有可能与其它术语混淆。如果你正在阅读传统的卡通书,例如迪斯尼的《生命的幻象》或《动画师的生存工具》,那么这些书会告诉你,当一个物体开始减速然后加速时,这一过程被称为渐慢(ease-out),因为它的姿态在“缓慢输出”。但是,在软件产业(CSS动画,Adobe Edge等),这一过程被称为渐快(ease in)!我不确定这一不同之处是怎么来的,但是不幸的是,这就是它的形成过程。所以,当你在阅读一篇文章时,而这篇文章把它们把“渐快”称为“渐慢”,那么不要觉得困惑。看一眼你所在的网站你就懂了:D。
阅读变速过渡的曲线图
你会注意到,当你打开软件包的时候,渐进的功能不会为你展示像上图那样线性的层次。相反,你会得到这样的曲线:

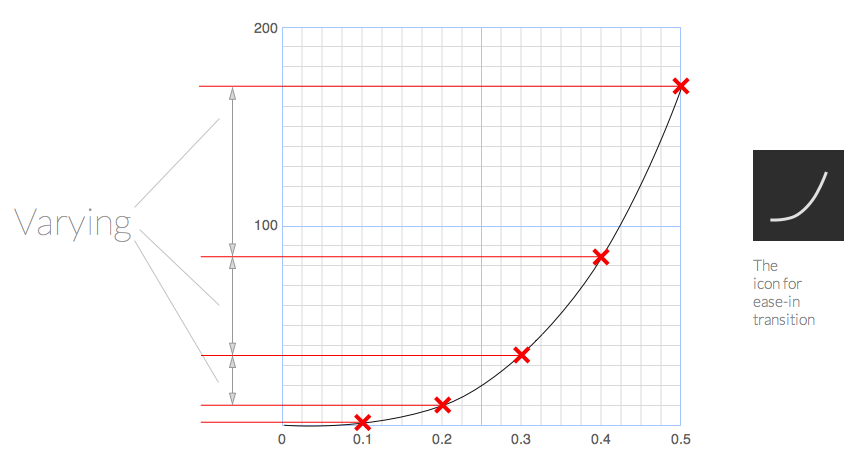
那么,这一曲线与我们到目前为止谈论的一切事情有什么关系呢?让我们将曲线画在图表上,然后看看我们最终画出了什么。这只是基础数学而已——我们(应该)在学校里已经学过了。
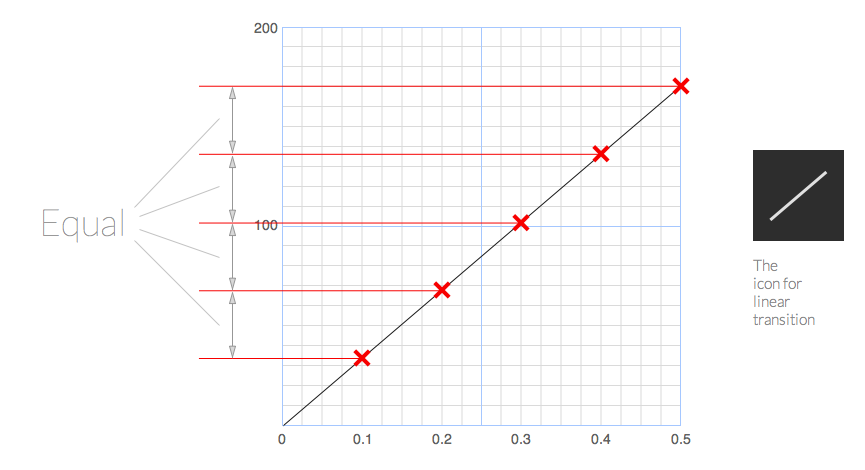
这是我们的图表——我们将要沿着x轴绘制时间,y轴绘制球的位置。为了方便起见,我们选择了4个单位x轴,表示0.1秒,选择1个单位y轴表示球在垂直运动中的10个像素。(图6)
我测量了红球的运动,并记录了每经过0.1秒时y的位置。这里是记录的值:
时间 Y轴的位置(秒) : (像素)—————-0.0 : 00.1 : 34
0.2 : 68
0.3 : 102
0.4 : 136
0.5 : 170
我们注意到,每经过0.1秒,红球正好移动了34个像素。如果我们把这一过程绘制在图表上,并连点成线,我们就会得到一条直线。我们突然发现,这就是你在大多数软件中看到的线性渐变图形。

现在,让我们对绿球做相同处理。
时间 Y轴的位置(秒) : (像素)—————-0.0 : 00.1 : 2
0.2 : 10
0.3 : 36
0.4 : 87
0.5 : 170
我得到的值是:每0.1秒,球在垂直位置的变化量都会不同。开始时,它的变化很小(只有2个像素),然后缓慢增加。在最后0.1秒,它增加了高达83个像素。在图表上绘制这些点,我们得到了这条曲线。

现在这幅图看起来熟悉吗?这就是那些图标的由来。它们表示变化率,或者我们现在已经了解的间隔。
注意:你会在软件中看到更多用于设置缓冲的选项,例如二次的、三次的、四次的等等。它们只是缓和程度更高的选择,但是概念是相同的。只需记住——缓和的程度越高,你就会得到更多的缓和度。
3变速过渡效果应用在UI设计中
最后,让我们看看这些怎么用在UI设计中。
并不是规则,只是工具(There are no rules. Only tools)- Glenn Vilppu
我并不十分建议在你的app设计中应用渐慢、渐快的很多规则。但我可以提供一些它是如何被应用在当下时髦App里的常见的例子。
在移动App中,你能看到的最常见的运用是菜单滑动。如果App没有运用这些变速过渡的效果,就会像是一下的例子:

有些乏味,难道不是吗?让我们应用一些变速过渡的效果,看一看会发生什么?

恩~好多了!屏幕向外滑动时我们应用了渐快效果,当向内滑动时我们应用了渐慢的效果。
但是,为什么不能在屏幕向外滑动时应用渐慢的效果呢?
从技术上说你是可以的,但这样你会发现:当用户点击一个按钮时,固定的屏幕就会移动。
当画面回滚的时候,屏幕就像一辆从制动到停止前进的汽车。它开始时很快,然后减速到停止——这是一个渐慢过程。所以,如果你在解决一个特殊元素活动方面存在问题,可以尝试将其与物理行为关联。这样,对于如何使用户界面元素活动的问题就会迎刃而解。
更新:
我获得了一些关于使用渐慢菜单滑动的反馈。与菜单不同,它们用于屏幕互换、显示邮件附件、显示动作表和其它更多东西。在iPhone上解锁屏幕时、打开/关闭一个应用程序时、滑动通知时……几乎在很多操作中,你都可以看见渐慢菜单。你可以注意一下,在使用手机导航时,这些行为是多么自然啊。
现在你知道了这些动态效果为什么会感觉很自然,你可以在App中去达到同样的感觉效果。很高兴看到你把这些观念应用到你的设计中。
这篇文章比我最初打算的要长一些,希望它能帮助你更好的理解变速过渡效果。很乐意听到你们的意见—可以在这里给我留言或者找我。
原文地址:https://medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3
本文来自MUX
译文地址:http://mux.baidu.com/?p=1000152
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







