分享表单设计经验,用户体验基本原则

引言
几年前当我第一次看到Twitter的表单验证时很惊讶. 对用户界面呆板厌烦的你应该知道我在说什么. 当时我几乎兴奋的要跳起来.
Twitter精心设计的分离式表单验证相当引人注意.当我输入错误时右侧弹出错误提示信息, 立即就能让我消除错误.”在线验证”帮助我明白什么是正确的方向. 我能感受到这种简洁的形式是想跟我有个随时的对话. 这是一个启示! 我不必等待加载整个页面来检查这个表单添写的是否正确.
这个体验完全改变了我对表单的设计方法. 它让我明白表单验证意味着和用户的交流并引导他们改正错误和不确定的输入.
术语“表单验证”可能需要一些说明。表单验证是一门处理在一个web表单里检查用户提供的信息是否正确的技术。这个处理的输出结果更多是情绪上的而不是技术上的。表单或者指出用户操作错误,或者确认提供的数据是准确的。给你一个例子:如果一个用户在一个标签为“email address”的表单字段里提供了数据,表单应该检查提供的文本是否在正确的格式(user@example.com)和提供的e-mail地址是否已经注册了。
通常来说,有两种类型的表单验证:
提交后验证——当用户提供了所有数据同时提交表单之后,通常会点击按钮,信息会发送到服务器同时进行验证。“验证器”的返回信息发送会用户的电脑同时它显示一段确认的信息(“所有东西都正确!”)或者一系列的错误信息。
在线验证——验证信息在用户输入数据到表单字段后直接展示。通常,信息会展示在字段旁边同时鼓励用户采取直接行动。
表单验证的重要性
表单验证是web/手机浏览者与界面交互时重要的一个核心沟通流程。它的重要性远超过我们所认识到的,不相信我?试想一下你经常遇到的需要表单验证的情形:
注册/登录表单
购物车 – 支付表单
邮件表单
在你的界面整个流程中这是一些重要的流程,不是吗?你业务方面的努力可能全体现在这里了。.
比较一下在线和离线两种状态下的不同,这会让事情进入一个熟悉的视角。让我们做一个简单的类比:表单验证相当于在购买东西之前和推销员之间的一次谈话-所有的事情还在成交的边缘上。如果推销员粗鲁无礼并且拒绝提供帮助,你自然会离开商店不买他的东西.。如果推销员很专业,有礼貌并且乐于助人-你就会乐意掏钱包了。
大多数表单验证都像是个粗鲁无礼的推销员。表单的错误提示信息形如:“数据库错误!”,“错误的邮箱地址!”这样的提示不仅没有礼貌-还会导致用户的高流失率。
缺乏沟通导致了不友好的业务设计,有很多类似的例子。Luke Wroblewski进行的研究清楚地表明了使用一个内联的表单验证将带来巨大的不同效果:
“相比我们的控制版本,内联验证表单对数据的验证信息显示更加醒目并且更加友好。尤其是,我们看到的:
增加了22%的成功率,
减少了22%的错误率,
增加31%的满意度,
完成时间缩短42%,
减少了47%时间的视觉停留。
这些不能被忽视。合理的表单验证设计可能会大幅的提升你的业务量!
我们来跳出理论进入实践,让我们看看在实际设计中什么才是最好的设计方法,并且通过循序渐进的方式来设计一个完美的表单验证。
兴奋了吧?
下面使用的每一个例子都可以在UXPin – The UX Design App下载.。
避免困惑
通常来说一个好的表单验证包含下面的四个重要元素:
合适的时间 通知验证的成功与失败
合适的地方 来显示验证信息
合适的颜色
清晰的表达
所有的这些元素有一个清晰的目标:避免困惑。困惑是表单转化的死敌。如果你不想冒用户流失率的风险,创建一个消除用户困惑的表单验证。这是一条通往高转化率的路子。
合适的时间
正如我们在Luke Wroblewski的研究例子中看到的-显示成功/失败信息的合适时间是在用户提交信息后。内联表单验证会立刻通知用户输入数据的正确性,这也提高了用户的转化率。
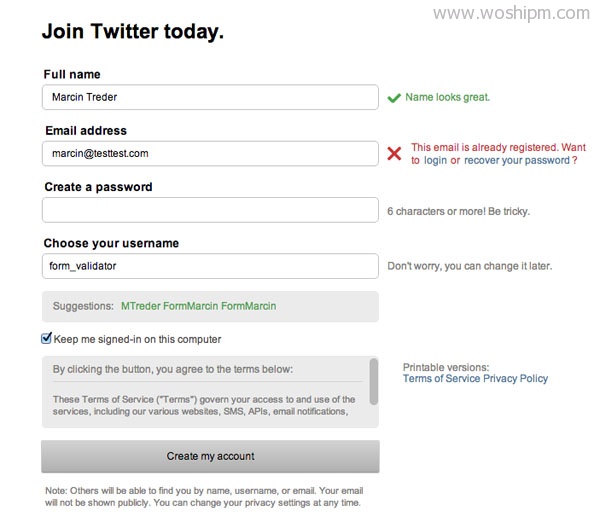
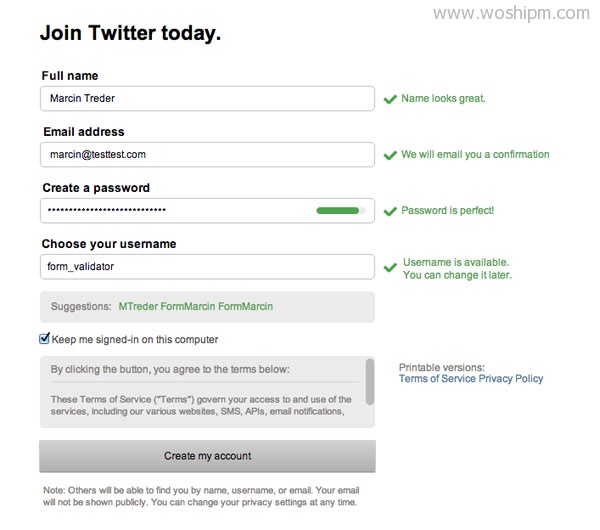
Twitter就是个典型的例子,他们做了大量的工作来避免用户产生困惑。
在下面的截图中你可以看到我试图使用一个已使用的邮箱地址注册,表单会提示我应该在第二步停下并且让我考虑其他备选方案,这样我就不会对最终的结果失望了。传统的“提交验证”需要等我填写完整个表单后,重新加载页面才让我知道哪些地方填写的不合理。
Twitter 选择了一个更好的时机让我们停下 – 这是毫无疑问的。立即响应的形式为我节省了大量的时间(是的,3分钟对于一天来说是个巨大的浪费)。
更棒的是什么 — Twitter实际上尝试作为一个熟人和我们进行一场谈话。多亏了内联验证,它可以立刻提供给我们一些选择。或许我是这个邮箱账号的主人,那么我只想登录?谁晓得呢-也许我只是忘记了密码?
这不仅是一个漂亮的表单验证,它也增加了表单的转化率;同时这也是一个顶级的客户服务。


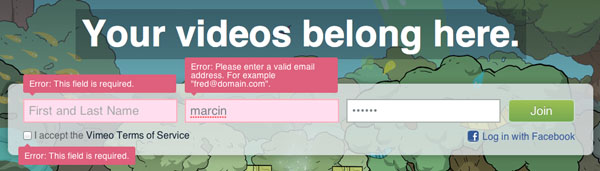
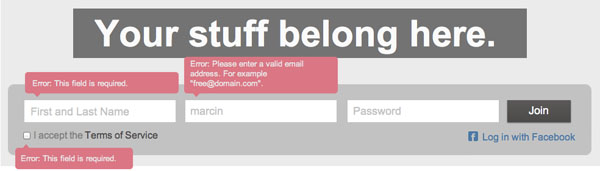
如果表单的结构没有给你足够的空间显示清晰的错误信息,你可以使用Vimeo这种形式。

Vimeo,使用提示条的形式来显示错误的字段信息,避免了布局的混乱。颜色的相关性也是很有用的,错误的字段红色的信息提示和一个红色的背景、边框相一致。
错误信息被放在了操作上下文的位置,提供了一个很好的沟通基础。
当然这里的问题是“提交验证”需要等到服务器验证通过后才能获取错误信息。然而,对于这样一个短小的表单,我不希望它是一个关键性的设计错误。

Twitter 表单验证 – 错误信息

合适的位置
验证信息所在的显示位置与正确的显示时机一样重要。在讨论的Twitter例子中-如果提示信息不在文本域后面,而是在它下面,我就不会很快的注意到它。如果我没有留意它···好吧,这将产生了困惑,迫使我离开没有完成的表单。
当你疑惑把验证信息放在哪个位置时,遵循下面的一条原则-总是把信息放到操作的上下文中。如果你想通知用户一个特殊字段发生了错误-在文本域后面显示信息,如果错误是通用的(比如向服务器发送数据错误)并且没有刷新页面-可以在提交按钮后面显示信息,如果刷新了页面-在页面的顶部显示信息。
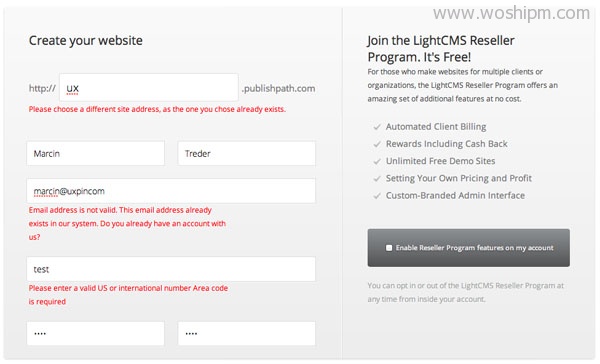
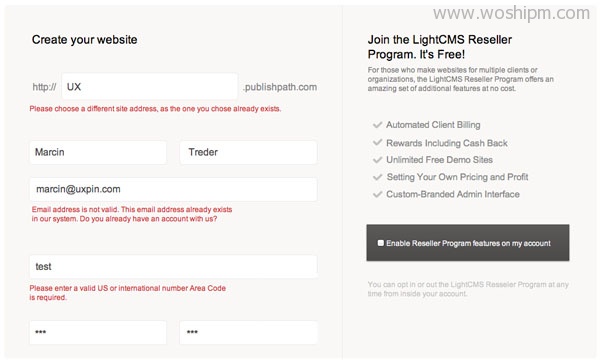
看看下面的例子。Light CMS把错误信息显示到了每一个文本域的下一行,这很容易注意和理解它。


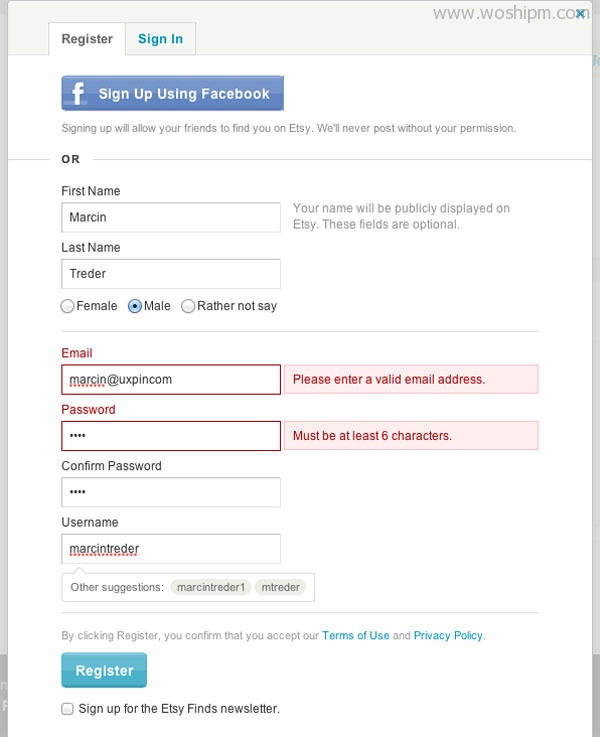
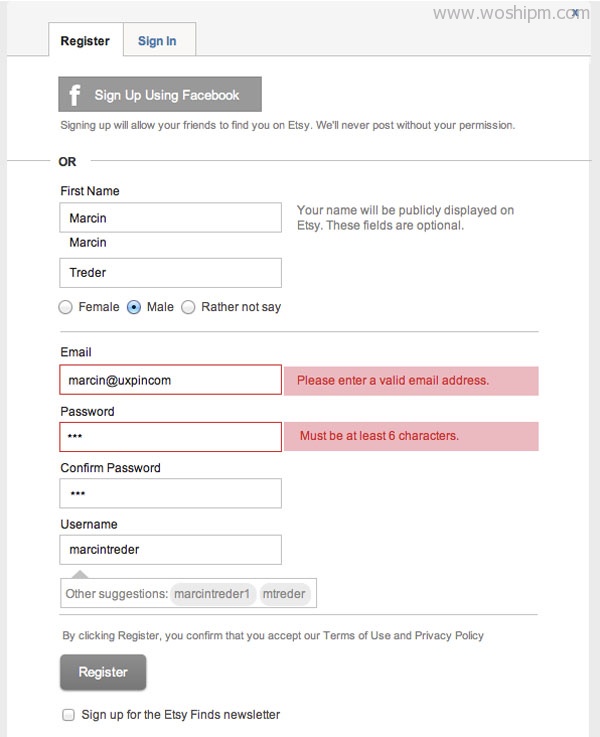
Etsy的表单也是一个很好的放置验证信息位置的例子。在这种情况下我也很喜欢表单的结构和错误信息的视觉效果。明确的划分成段(使用facebook注册,主要的注册表单)为注册流程提供了清晰的向导。
错误信息有了一个可视化的视觉效果-文本域使用红色边框标红并且有了一个红色的信息框-沟通的意图清晰明了。
恰到好处的色彩
颜色就像数字1、2、3一样简单–错误为红色,通知为蓝色,警告为黄色,成功确认为绿色。这个色系是你能想到的最直观的搭配。至少其中一部分(红和黄可以使人引起注意并提高血压)被进化备份乃至整个系统的颜色–意味着已存在,比如在公路上。不要混淆它,你就会没事。
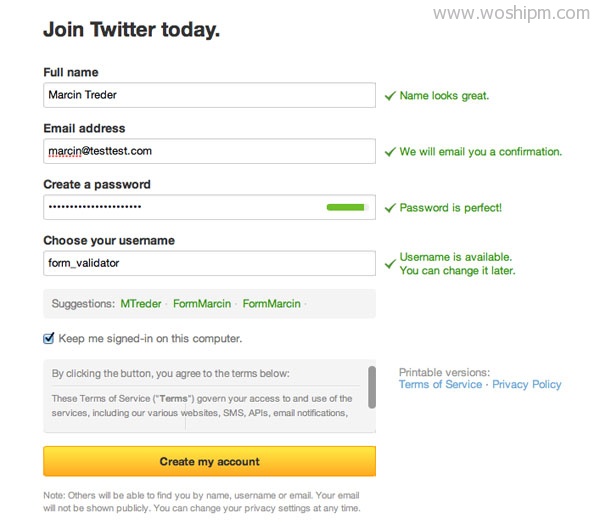
在上面所有例子中,我们已在实际中见过这个规则。让我们回顾一下一些更有趣的解决方案,这样你将更有灵感。当谈到合适的表单验证时,我们再看看Twitter规则,确认信息被非常清晰地用绿色标记并且将小的验证图标嵌入到整个大框体中。
注意密码输入字段。绿色的指示条显示了你密码的安全级别。任务完成,享受它吧!


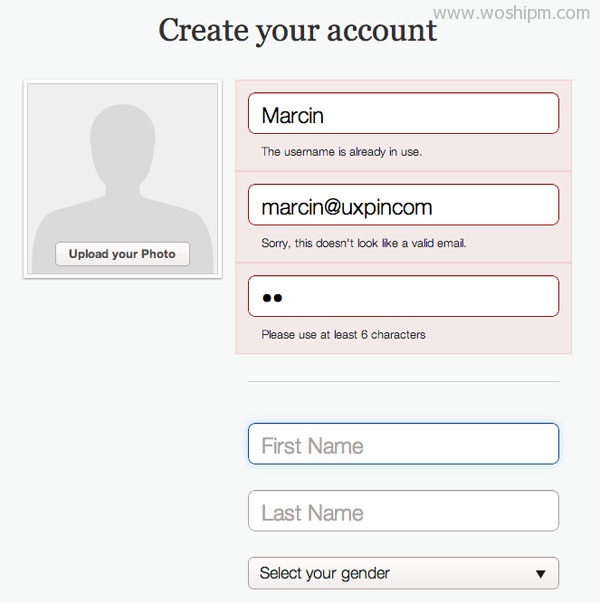
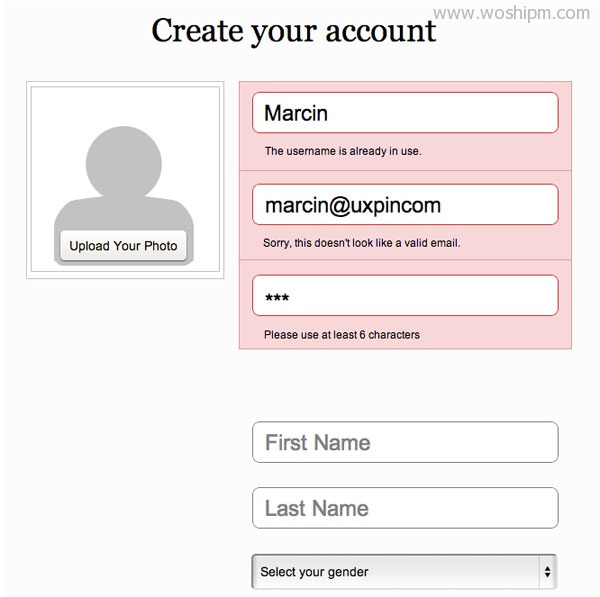
Pinterest也是一个在验证信息中使用合理色彩的有趣例子。一个红色的框环绕整个文本域,错误信息被着重强调,整齐的内联验证使他成为了一个完美的解决方案。.

再关注下表单的结构,六个字段被分成两个区段。一个区段是关于登录到服务器的信息和要求格式。另一个区段是个人信息-姓名和性别。这样的划分很有意义,因为你的姓名和性别不是必填项。
然而,没有指明哪些字段是必填项哪些是非必填项,用户处在一个盲区的边缘。人们可能会感觉这是在诱使他们输入姓名和性别(可能用于定位广告宣传的原因)。
我可以看到他们获取数据非常有效的策略,但是我将小心的做这样的实践。通常,我推荐在注册流程完成后询问用户是否要填写非必要信息。

正确的语言
最后,是语言——这也是一个坑爹的地方。我本来想找个恰当的例子,可惜找了很久都不如意。
作为一条验证消息,它应该能够清晰地表明:
当前发生了什么事
下一步用户应该做什么(成功的确认消息除外)
还应避免使用专业术语。
尽管这几条规则看起来很简单,但往往会被人们忘记。比如,光光告诉用户“Email无效”,却不说明为什么无效(到底是输入错误呢,还是已被其他人占用?)这会给用户带来困扰,十分危险。
当然,又要拿Twitter来说事儿了,它的语言用的相当简明扼要。如果你的Email地址可用,Twitter会告诉你「我们会把确认信息Email给你」;如果Email早已被其他人注册过了,她会让你选择,是登录呢,还是恢复密码。如果你创建了一个很完美的密码,她甚至会夸你「完美的密码!」
是不是很nice?所有这一切,都像是日常闲聊一样自然。
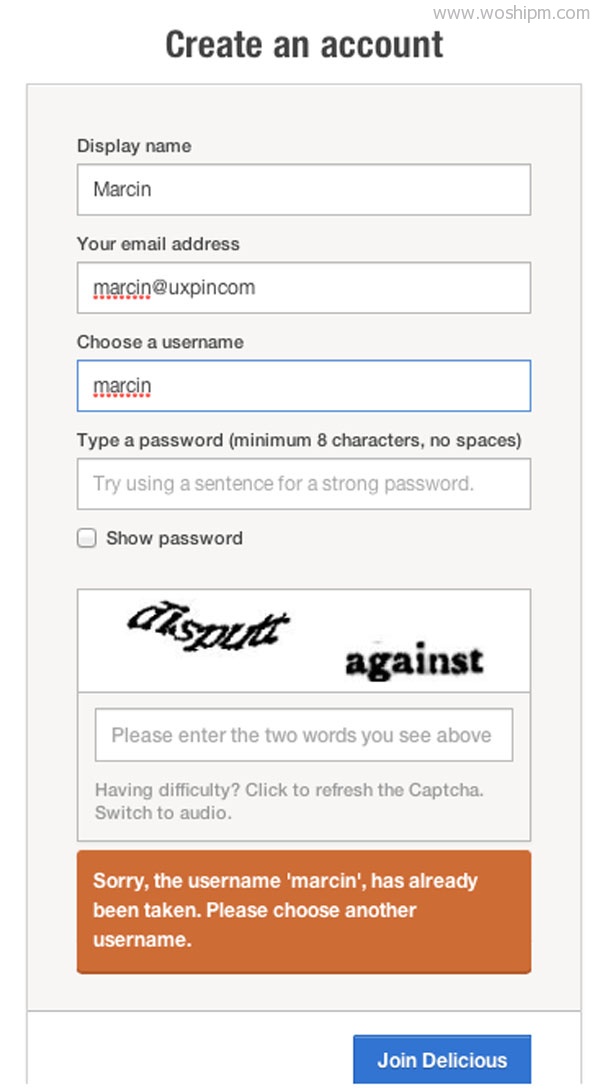
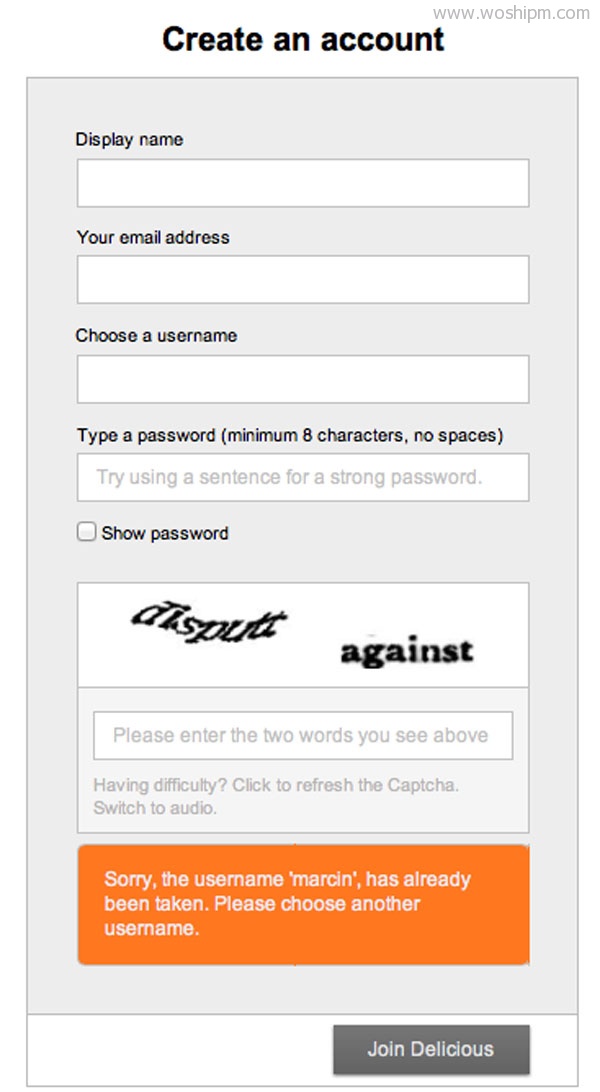
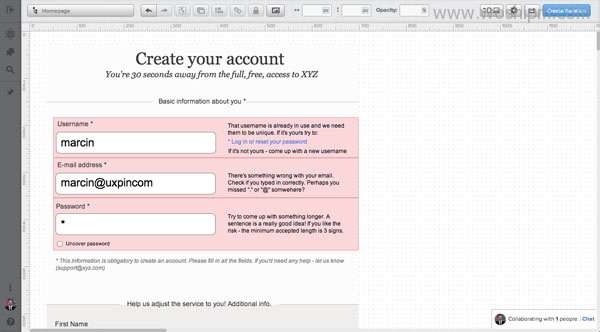
Delicious在表单验证方面犯了许多错,不过在语言这个部分倒是蛮有意思的。

首先,他们在密码输入的地方加了提示信息“试试用句子作为强密码。”,这个我超喜欢。很不错吧?这种东西我可等了好久了。在密码的安全性方面确实很有意义,比那种要求用户使用大写字母和数字什么的做法要好太多了。
然后,Delicous在提示用户名错误的时候也做的很漂亮:
1) “抱歉,用户名marcin已经被别人用了” – 很明确地告诉用户发生了什么事情。
2) “请选择另一个名字” – 明确地告诉用户下一步应该做什么。
可惜,他们忘了一个后备选项。万一我已经有账号,只是一下子忘了这回事而已?
不管怎么说,Delicous虽然在时间、地点、颜色等等各个方面都搞砸了,但是胜在语言方面干的不坏,所以它们的表单依然还具有相当的可用性。反过来也说明,语言是多么重要啊。

总结
在表单验证方法我们看到了很多经典例子,但是我们仍然没有看到一个完美的。接下来我们将创建一个例子来演示下遵循下面的四个规范的表单验证是多么简单:
合适的时间 通知验证的成功与失败
合适的地方 来显示验证信息
合适的颜色
清晰的表达
一步步的教程!
按照上面提到的四个简单原则,我们创建一个完美的表单验证。表单验证最小化了在服务端流失一个用户的风险。
为了证明我的观点,我将设计一个分区段的表单,包含额外的一些非必填信息。有些地方很类似于Pinterest的表单。如我所言,通常我不推荐使用那样的方式,但是如果你确实需要,你可以通过做一些处理让用户使用起来感觉更简单。
1. 结构& 头部

我只需画一个简单的盒子,填充空白地方,加上我的设计结构
接下来增加一个表头-一些普通的文本,把打动人心的信息作为副标题。再次-我正寻找一种解决混乱布局的方案。
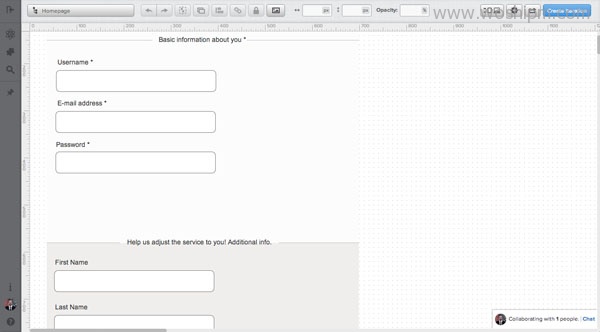
2. 表单字段
接下来这一步,我将在表单中添加文本域和标签。因为我强烈反对在文本域内写标签(非常混乱,如果你在文本域里输入信息,停顿数分钟后再开始···这里没有一个指示告诉你输入什么),我将把它们放在表单文本域的上面。

3. 表单字段信息
表单字段信息是一个容易忽略的地方,但是作为与用户会话的一个开始是非常有用的。通过使用一句或者最多两个句子,你可以解释一些用户疑虑的事情像“为什么我需要填写邮箱?”,这样和用户之间建立一个基本的信任。
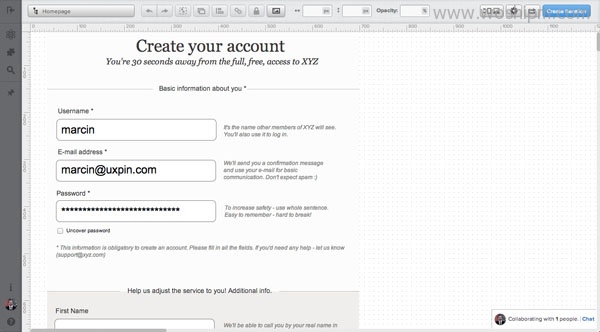
接下来我将在几乎所有的文本域上添加相关信息:
用户名 – “XYZ里面你的名字,你也可以用来登录系统。”
E-mail 地址 – “我们将发送一个确认信息,并且使用它来和您做基本沟通。不是垃圾邮件哟:)”
密码– “为了安全性-请使用一句容易记住并且难以破解的话!”
名字 – “在交流时我们方便通过真实名字称呼您!”
性别– “方便告诉我们为您订制适合你的服务!”

4. 错误信息
当涉及到错误信息时,我们需要认真考虑下我们的原则。
显示错误信息的合适时机是在发现错误后。我们设计为内联验证。
显示错误信息的合适的地方是在文本域后面-所以我要把附加信息放到文本域下面,在后面显示错误信息
显示错误信息合适的颜色当然是红色,我把一个红色背景盒子放到整个错误字段下面。
清理掉不专业的用语-如“数据库错误”等。
看一下结果:

– 用户名 错误– “用户名已经存在了,请保证用户名的唯一性。如果这是你的用户名请尝试:
* 登录或者重置密码
如果不是你的用户名 – “请先注册一个新用户吧”
– E-mail 错误– “邮箱地址不正确,检查下你输入的是否正确。或许你忘记了某个地方的 “.” 或者 “@”?”
– 密码 错误– “试着把密码设定长些。输入一句话是一个不错的主意!如果你喜欢冒险-最少允许输入3个字符”
在这些错误信息中你能看到我们提过的模式吗?我明确的指出了某个问题,然后立刻给出了解决方案。
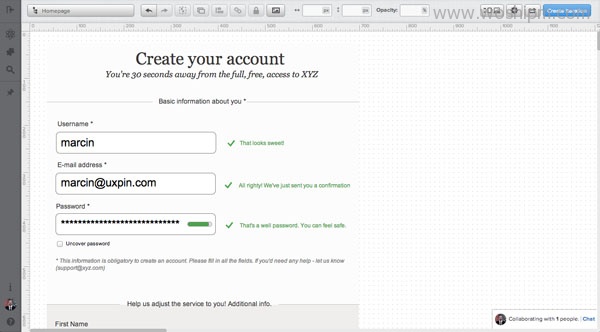
确认信息
最后是确认信息,对设计来说,这纯粹是为了高兴。在输入文本字段后弹出操作正确,我就决定想出一个更微妙的解决方案。我不想人们停在确认信息上。他们可以快速扫描这些信息并跳到之前他们感觉良好的某个字段。
没有多余的彩色信息,没有长长的句子–只是一个快速确认信息。

你需要更多的细节吗?那就看看按视频一步步做吧.
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






