
前一阵子,接到一个app切图制作加载圆形进度条的任务,看到那个小进度条转啊转的,我若有所思…同时,一个做印象派制作间控件设计的同学最近做了改版,那个控件登陆需要一些时间,看到他对loading加载条进行了优化,然后就一起交流了一下。作为一个刚毕业入行不久的新人,请允许我分享一下关于讨论loading加载后的一些心得…
这是一个浮躁的年代,长听到这样的抱怨“好慢!”“等到死!”,每次看到那个转啊转的圈圈,或者是那个“loading…”后面那三个点不停滴闪动,心里总是有莫名的焦躁,彼时的心情就好像下面这张图片一样,不知您是否有同感…

有人统计,用户能够忍受的最长等待时间大约在 6~8秒之间。8秒是一个临界值,如果网页加载时间在8秒以上,很有可能大部分访问者最终都会离开该页面。除非他一定要打开那个页面。

以上三种是常见的loading方式,如果是我,我更希望看到第三种的进度条,因为我实在不知道第一个圈圈要转多久才能算加载成功,也不知道第二个点点点要点到猴年马月。
但是如果这个时候,界面除了看到“加载”以外的东西,是否就能转移用户的注意力呢?比如我们在银行排队的时候,如果我们无时不刻看着自己手中的号码牌和叫号板,虽然知道自己大概什么时候会轮到,但是依旧会无聊和烦躁。这时候银行里的一些宣传单起到了很好的作用:比如各种银行的理财产品,如果你不小心还看到了适合自己投资的,肯定会激动不已,觉得这个等待时间给自己带来的意外的收获,即使没有得到自己想要的信息,也不会觉得那么无聊了。又比如视频在缓冲的过程中,总是会放一段广告,我一直弱弱滴认为这个好鸡肋,舍不得放弃看那个视频,但又要忍耐这个加载时候的广告。但是如果广告做得很棒,就一点都不烦躁了,甚至还在评论里看到求加载广告的地址。网页的loading就承担了宣传单跟加载广告的作用。
在页面局部加载时常能看到第一个圈圈的身影,不过每次看到这个圈圈都差不多,如果换一种转圈的形式,也许会觉得“这个圈圈跟别的好像不太一样”,通过好奇减少等待的焦躁。
下面我找了一些变过形的圈圈,是不是多了一些新意呢?

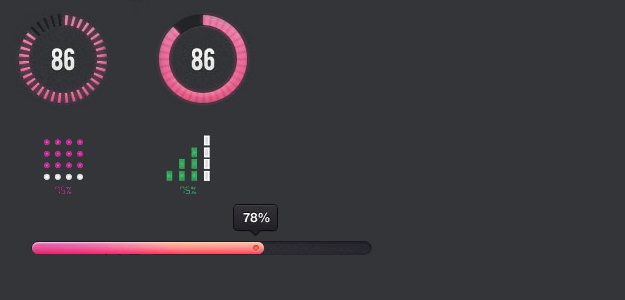
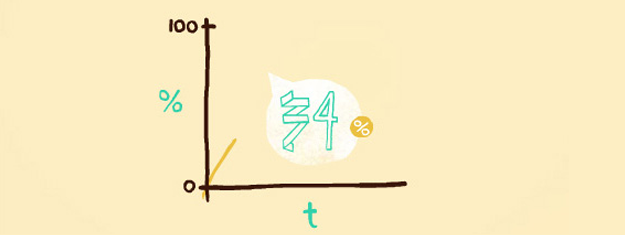
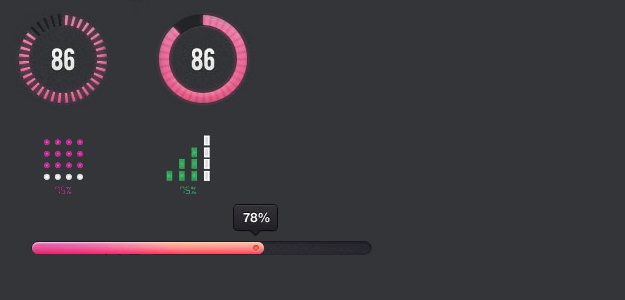
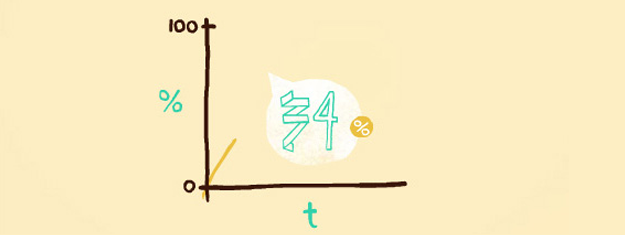
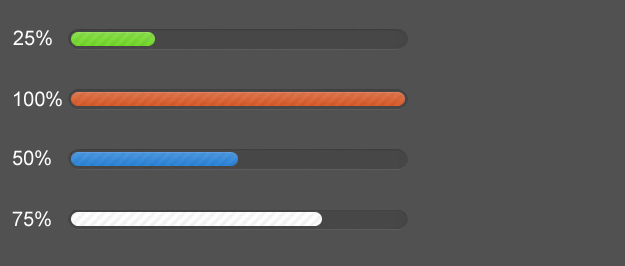
减少用户的焦虑,可以给个允诺,示意他们还要加载多久,告诉现在的进度(有个进程百分比),算给一个定心丸。例如以下的方式:

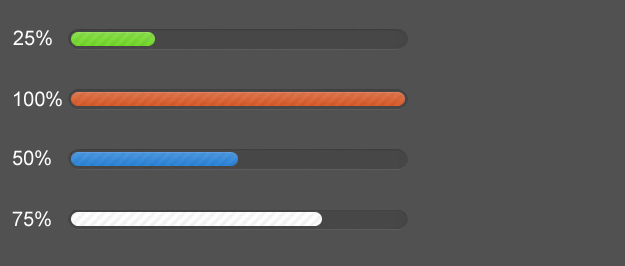
其中上图最下面一种进度条又有不同的设计:

上面两种确定性进度条虽然都提示了现在的进程,但它们的差别是,第一种的进度条内容是纯色,第二种进度条内容有动画效果,如果这个进度条再某点上突然停住了,这时候会给用户造成困扰,到底是卡死了还是这段的加载比较慢呢?如果是下一种进度条就一目了然,如果卡死,那动画效果就没了,如果依然有动画效果,那就说明只是这一段加载比较缓慢。
如果进度条再进行一些变形,不仅告诉了用户现在的加载进程,还别有一种欣赏的意味:






PS:上右是搜狗实验室的logo,但是这个创意做成loading也很棒啊,还加强了品牌印象。
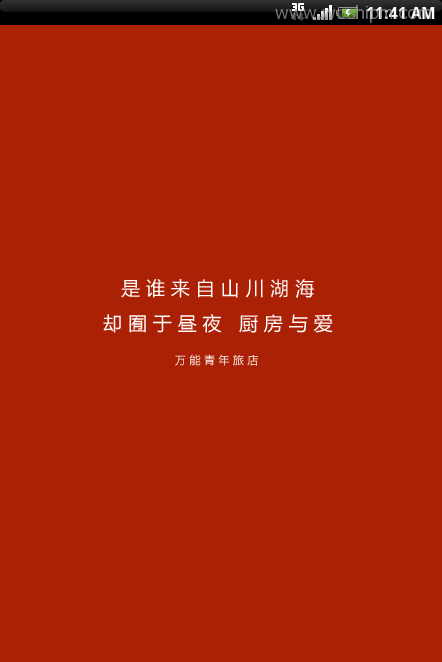
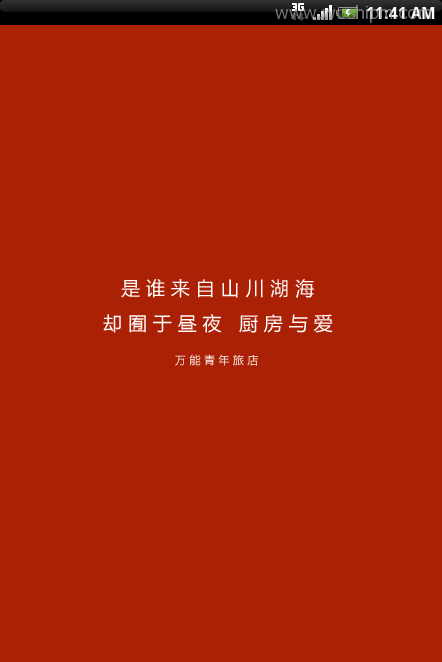
除了进度条变形外,还可以从文案下手,例如,下面的是“下厨房”的APP的加载页,虽然只有短短的一句话“是谁来自山川湖海 却囿于昼夜 厨房与爱”虽然只闪过短短一秒钟,这非但没给用户带来烦躁的感觉,反而觉得这个应用有一种特别的气质,不仅加深了印象,更带来了好感。

一般电影上映前都有一段预告片来吸引观众去观影。显露冰山一角,以此激起用户的好奇心,也告诉了用户大概情况。

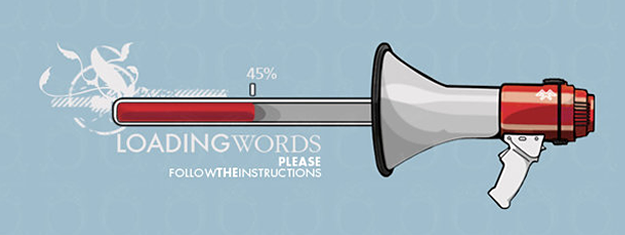
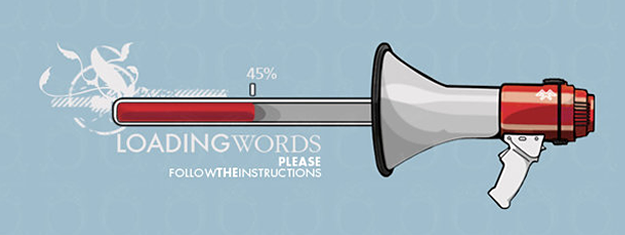
上图是QZONE的热门应用游戏——捕鱼大亨的登陆页,这个loading的进度设计就像一个鱼雷的行程,不仅告诉玩家现在加载到哪个进度,尾部的小水花也似乎在说我一直在努力加载。另外,这个加载速度有点慢,上方还有场景图介绍,以此让玩家有更多的了解。这种弹出窗口展示放大图片和多个视图也是许多顶级在线零售商所采用的方法。虽然加载有点慢,但是给玩家这样一个暗示:这是非常值得的等待。
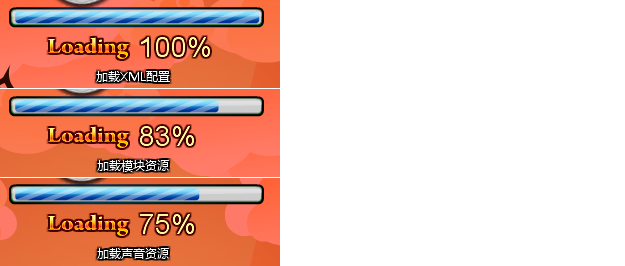
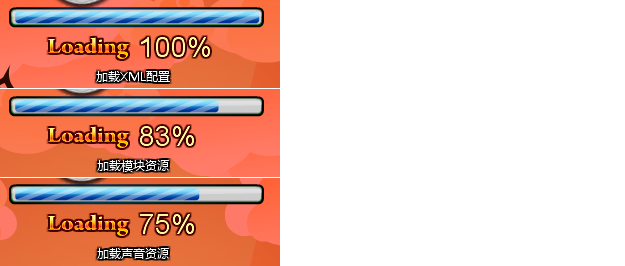
此外,如果要加载的东西比较多,那么加载进度肯定会比较慢,呈现一种加载条一直滞留不动的情况,在这种情况下,我们可以把进度条分成多个进度条多次加载以安抚用户焦躁的心。但是每次加载最好都配有文字显示现在在加载的内容,不然一次又一次的进度条会让用户恐慌“这到底要加载多少次才是个头!”但是如果像下面一样,明确告诉用户在加载的内容,就算用户是有些烦躁“怎么有这么多要加载”但是每次都相对加载得比较快,而且每次加载都有理有据,让用户觉得这个加载还是有必要的。

要减弱用户的焦躁,“增强用户的期待值”也不失为一种好方法,除了对本身网站的期待,还有对“进度条本身”的期待。

如果在不同的百分点上都会有不一样的颜色,那么用户也许在等待的时候会想:下一秒会是什么颜色呢,从而,好像也不是那么急了。

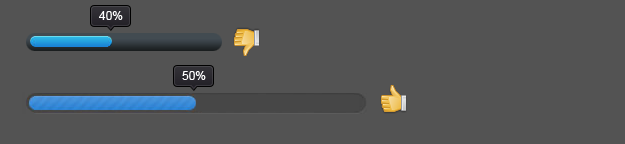
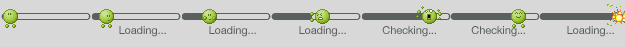
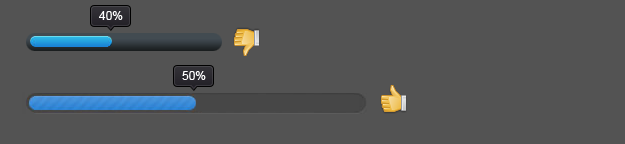
这个小人的表情好丰富,但是似乎又代表了用户的心情,看着他挪动并有不同的心理,就像在看一个好玩的gif。

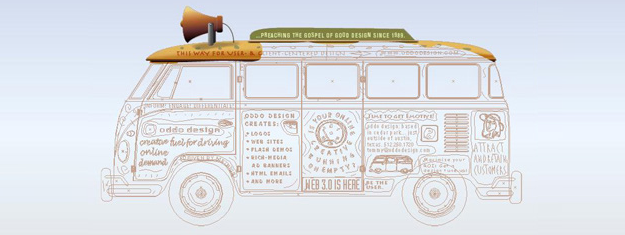
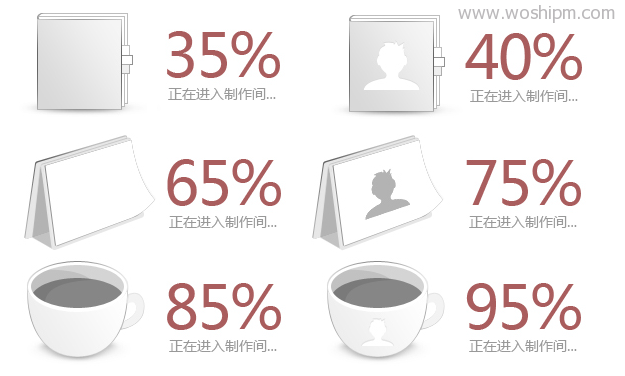
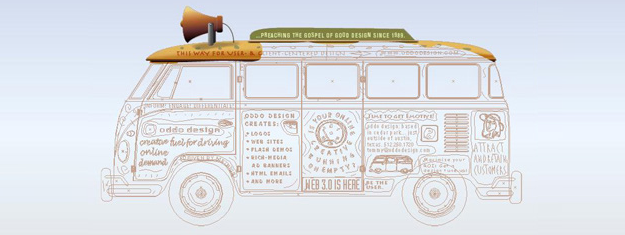
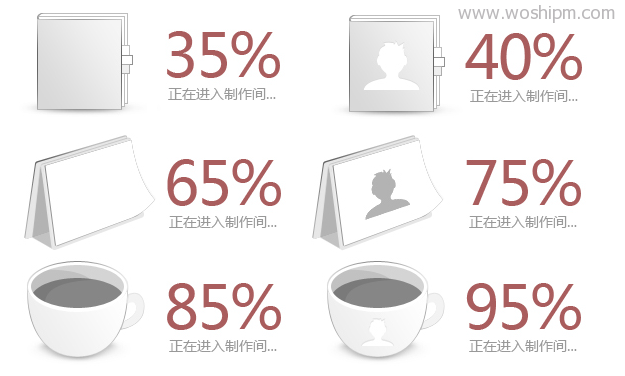
这是印像派的新版制作间登陆,在等待的同时还告诉客户有哪些产品可以使用到制作间,既传达了品牌的信息,也让用户在等待时不那么枯燥。
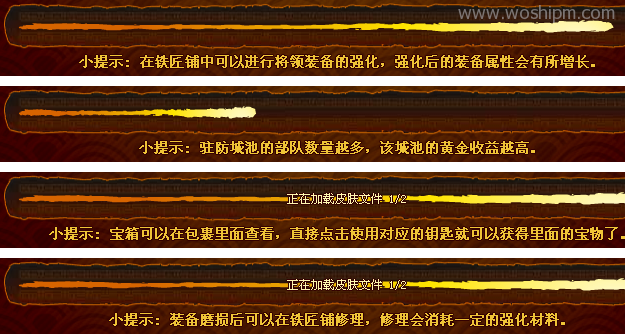
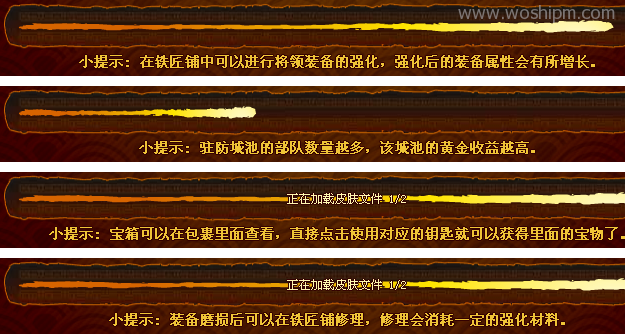
此外,如果这个是多次登陆的网站,那么不管捕鱼大亨的场景展示,还是yxp的步骤流程展示,似乎这些展示只在第一次会起到比较特别的作用,但是如果每次都附带给登陆者不同的信息,那么,用户每次都有小惊喜,比如每次都随机出现一些小提示(以下分别是四次loading):

虽然加载是个小细节,但是也很有可能不经意间让用户流失。以上是我的一些小心得,虽然搜集的这些设计方式可以减缓一些用户烦躁的等待情绪,但是真正可以减缓的办法还是加载的速度增快;别致的设计可以治标,加载速度提高是治本。在加载页中显示进度,给出承诺,增加信息量或者幽默内容都能使用户潜移默化减少“觉察”正在加载的时间。当然,烦躁是一种心情,加载是烦躁的导火索,但是如果每天保持好心情,那对待等待的耐心也会大大增加哦^.^
最后,送上一个可以生成加载圈圈的小工具,希望可以对您有帮助:
 http://preloaders.net/en/circular
http://preloaders.net/en/circular




















 起点课堂会员权益
起点课堂会员权益






