韵达快递微信号“填写寄收件地址”的功能体验及优化建议
每年7月份,公司IT体系(苏宁科技)会统一组织各专业序列进行职级考试(内部称为PDF,Professional Development Framework),以此考核职级晋升。
本次我所申报的用户体验序列“交互设计师”的题目是:体验一次寄包裹的流程,针对流程中的重要功能,分析用户核心任务、核心路径、核心页面,找出设计问题并优化。

一、确定对象
拿到这个题目,脑中第一个就想起了我办公室楼下的“韵达快递”,两个原因:
- 最近用韵达快递(微信公众号)寄过几次包裹,对他们的流程比较熟悉;
- 在使用的过程中也确实遇到了一些体验问题,直白一点就是不太好用。
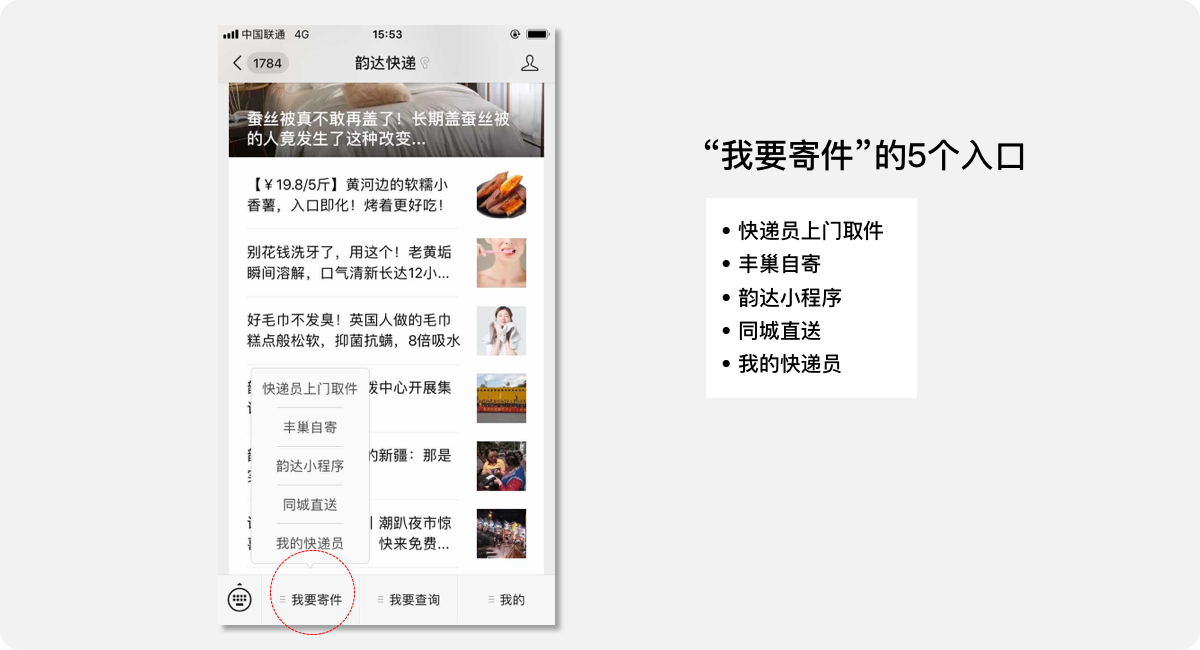
由于考试时长有限制(5个小时),再去体验别的产品也没时间了,所以就选定“韵达快递”微信公众号。直接在微信搜索“韵达快递”,进入公众号,寄快递有5个入口:

每种入口对应不同的用户场景,我之前每次下楼寄包裹,都是直接用“快递员上门取件”这一功能,所以可以将体验的场景缩小至“韵达快递、微信公众号、快递员上门取件”。
考试的时间有限,不太可能做一次大而全的体验优化方案,所以采取的策略是“窄入口、深体验”,缩小体验的范围。
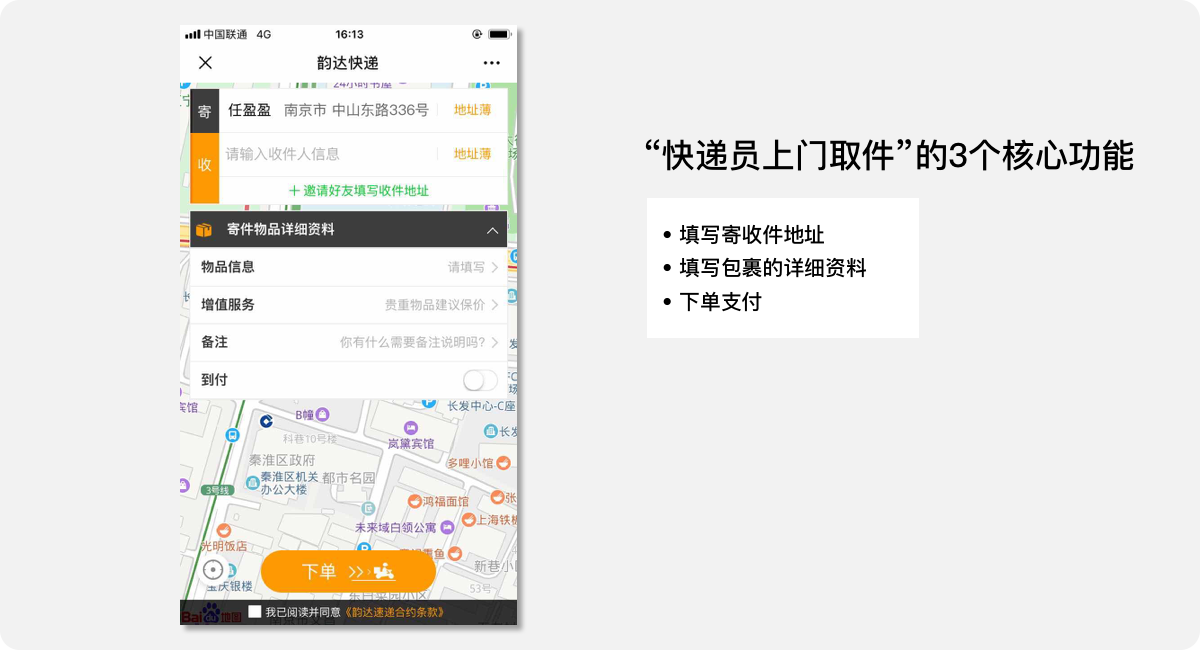
点击“快递员上门取件”进入,核心功能主要有3个:

我分别体验了一下3个功能,并回忆前几次寄包裹的经历,最后决定选取“填写寄收件地址”这一功能进行分析和优化。
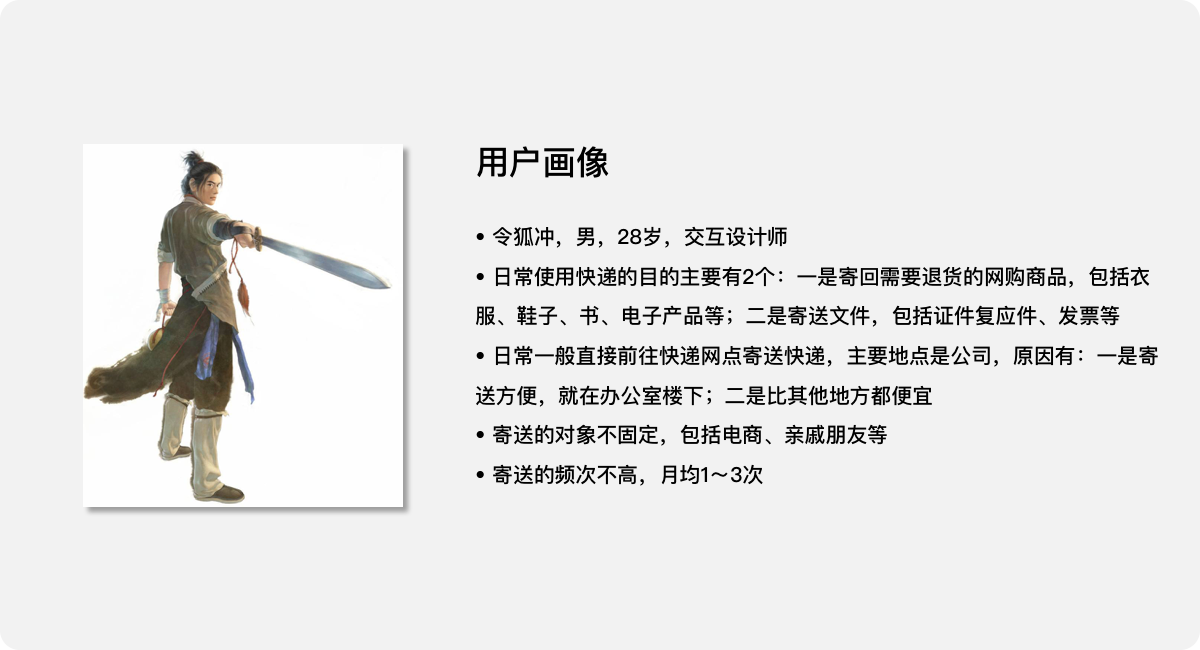
二、用户画像
在日常的设计过程中,着手设计方案之前需要了解这个产品的用户是谁、有哪些特征,从而快速建立同理心,真正地从用户的视角去设计产品:UCD,以用户为中心。
由于我就是这个产品功能(韵达快递→微信公众号→快递员上门取件→填写寄收件地址)的真实用户,因此就直接根据自身的一些特征建立用户画像,大概从寄包裹的目的、场景、对象、频次等角度进行描述。

本次体验的环境信息如下:
- 体验产品:韵达快递》微信公众号》快递员上门取件
- 体验对象:填写寄收件地址
- 手机型号:iPhone 6
- 操作系统:iOS 12.3.1
- 体验时间:2019.7.24
(对,都9102了,我还在用iPhone 6,没别的原因,就是因为qiong)
三、功能体验及分析
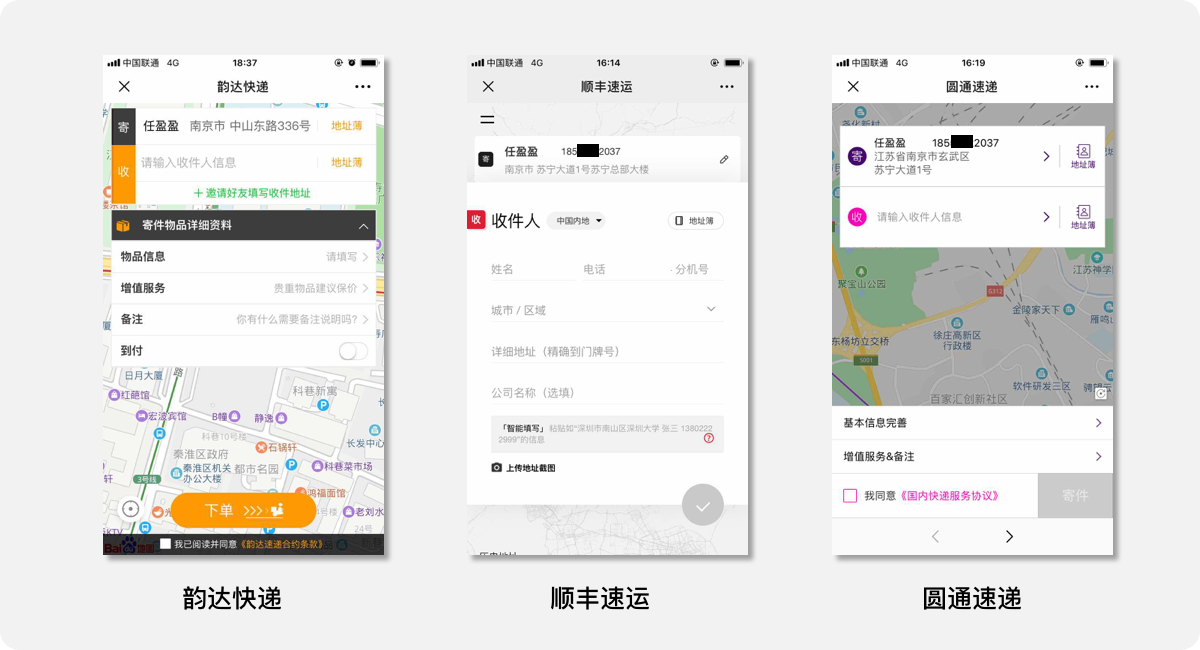
没有对比,就没有思路。在体验“韵达快递”微信公众号的“填写寄收件地址“功能的同时,也体验了“顺丰速运、圆通速递”两家微信公众号的相同功能。
通过对三家产品的体验、比较,我对“填写寄收件地址”这一功能开始有了一些思路。

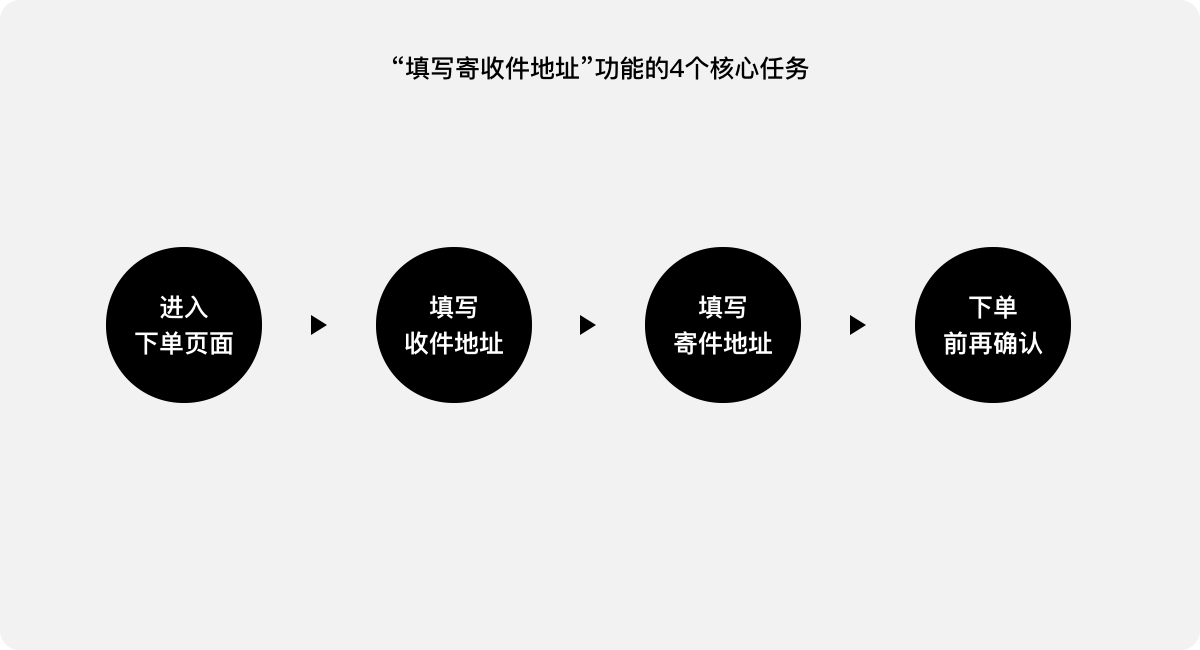
首先,“填写寄收件地址”功能可以分解为4个核心任务:

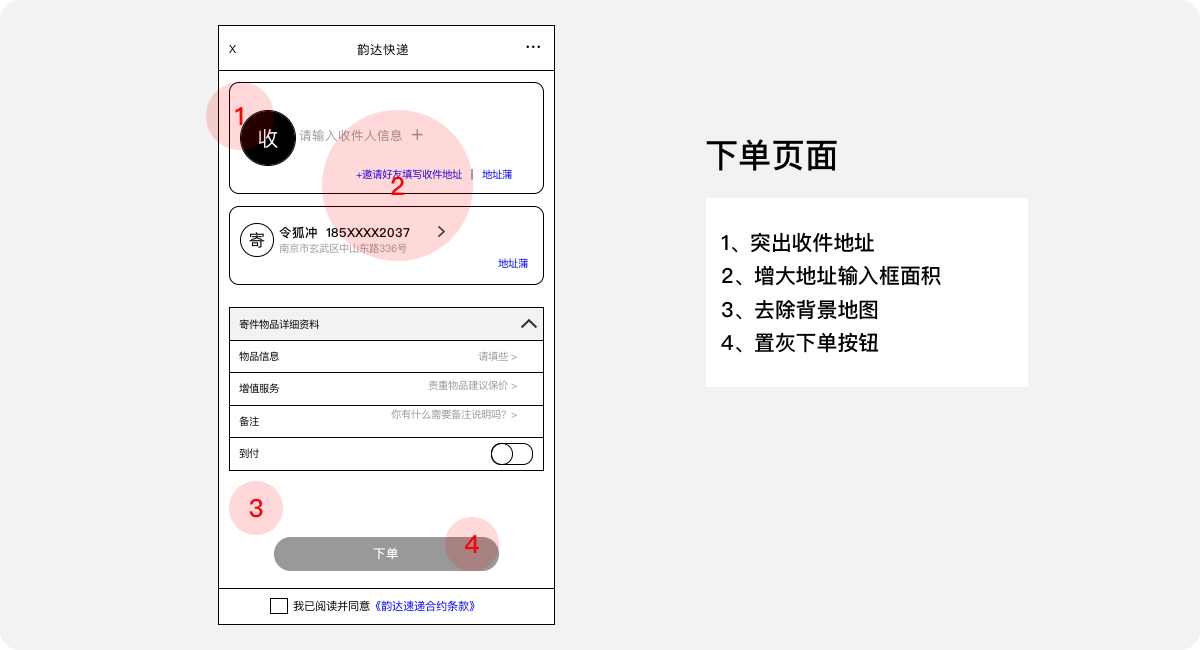
1. 进入下单页面
核心路径:打开微信——搜索“韵达快递”——点击并进入“韵达快递”微信公众号——点击“我要寄件》快递员上门取件”——进入下单页面
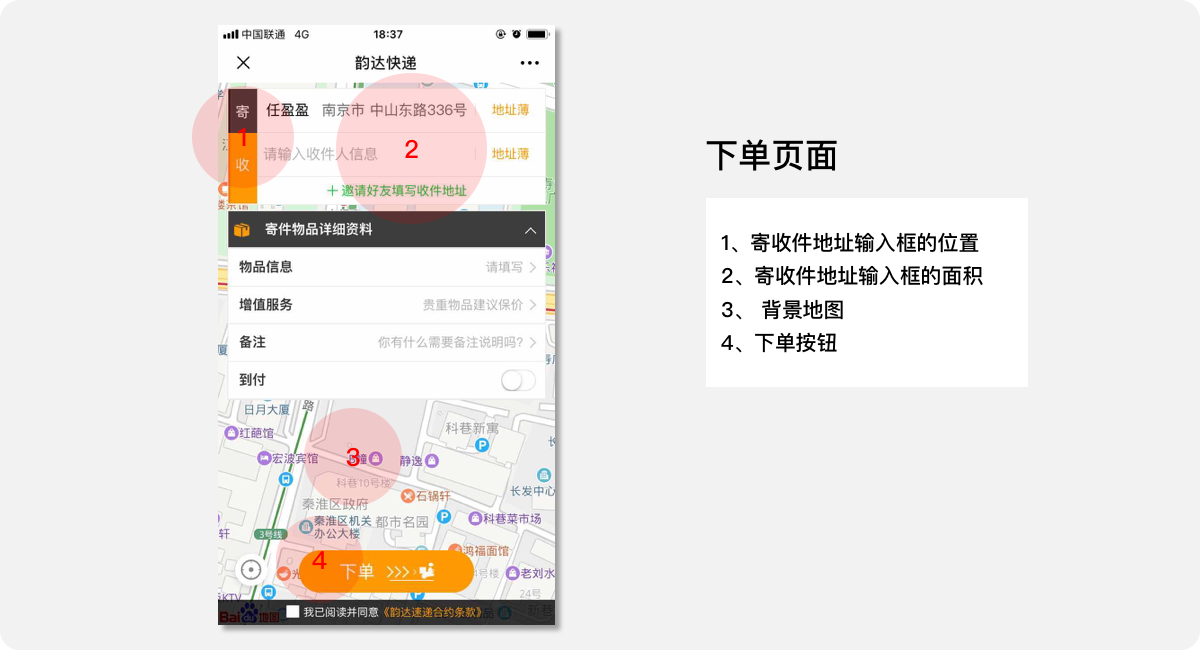
核心页面:下单页面

- 问题1:相比于“寄件地址”,“收件地址”的位置应该在其之前,想象一下写信、写邮件的时候,接收方更重要
- 优化:调换现有“寄件地址”和“收件地址”的位置,突出“收件地址”
- 问题2:最重要的寄收件地址填写入口过于狭小,导致用户选中并输入的难度增加
- 优化:增大地址输入框的面积
- 问题3:页面背景使用了地图,但并没有任务实际用处:定位不准、没有快递网点信息,反导干扰了页面内各功能区域识别和信息阅读
- 优化:去除背景地图
- 问题4:寄收件信息填写不完整,无法“下单”,该按钮可置灰
- 优化:“下单”按钮置灰
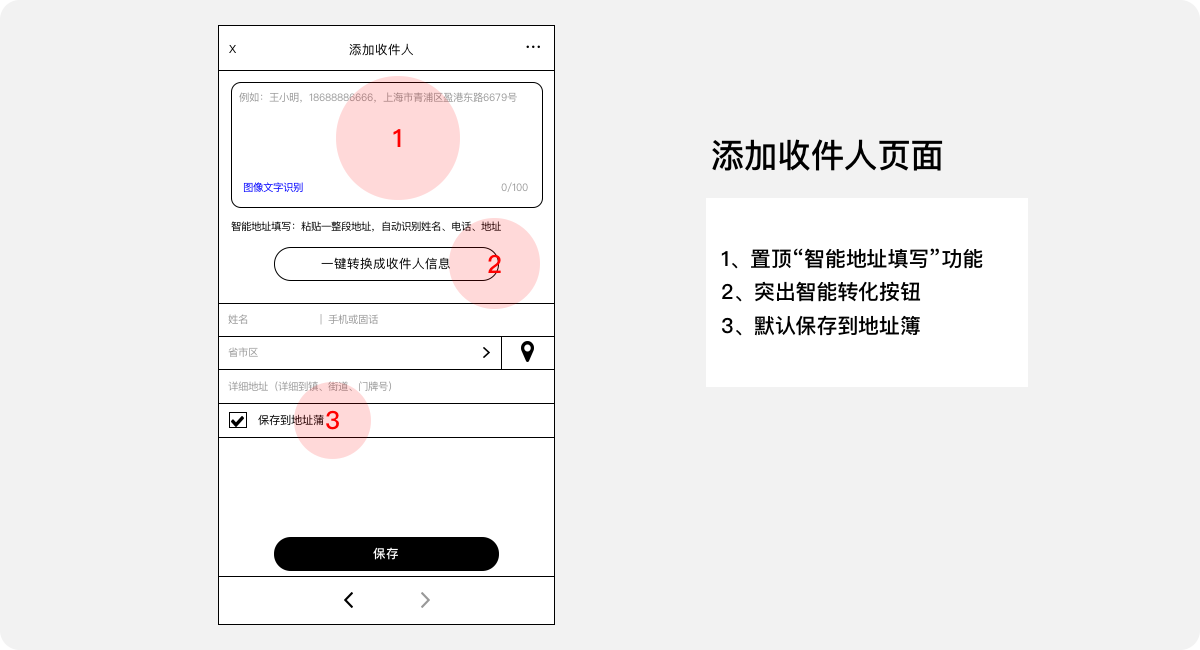
2. 填写收件地址
核心路径:点击“收件地址”的输入框——在“智能地址填写”输入框内粘贴用户收件地址——点击“智能填写”按钮——点击确定——返回下单页面
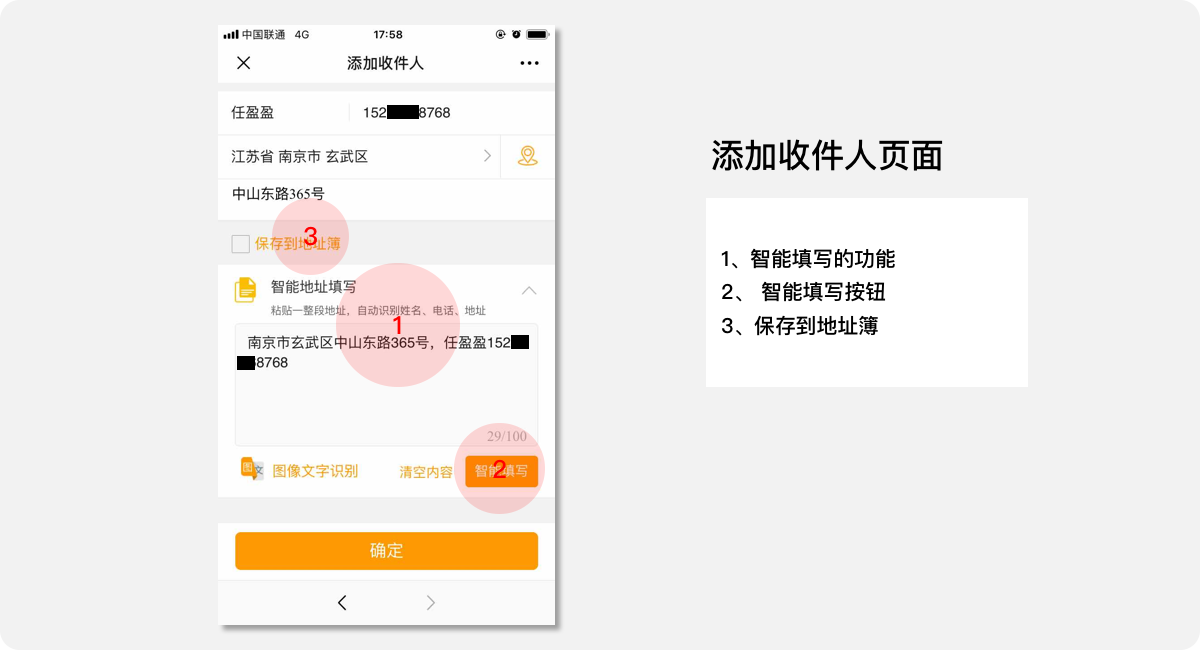
核心页面:添加收件人页面

- 问题1:对于“手动输入”收件人信息,涉及人名、电话、地址,每项都需要仔细输入核对,成本很高,“智能地址填写”的功能比手动输入地址更便捷,因此需要主动引导用户使用
- 优化:置顶“智能地址填写”功能
- 问题2:“智能填写”按钮的位置过于弱化,文案本身也缺少“将输入的文本转化为收件人信息”的含义
- 优化:强化按钮,按钮上的提示文字钮更改为“一键转化成收件人信息”
- 问题3:当用户完成输入收件人信息,如果忘记勾选“保存到地址簿”,用户第二次进入该页面此勾选项消失,无法将其保存至地址簿,这不便于用户积累、管理地址
- 优化:默认勾选“保存到地址簿”,防止用户忘记勾选;用户二次进入,仍然保留该勾选项
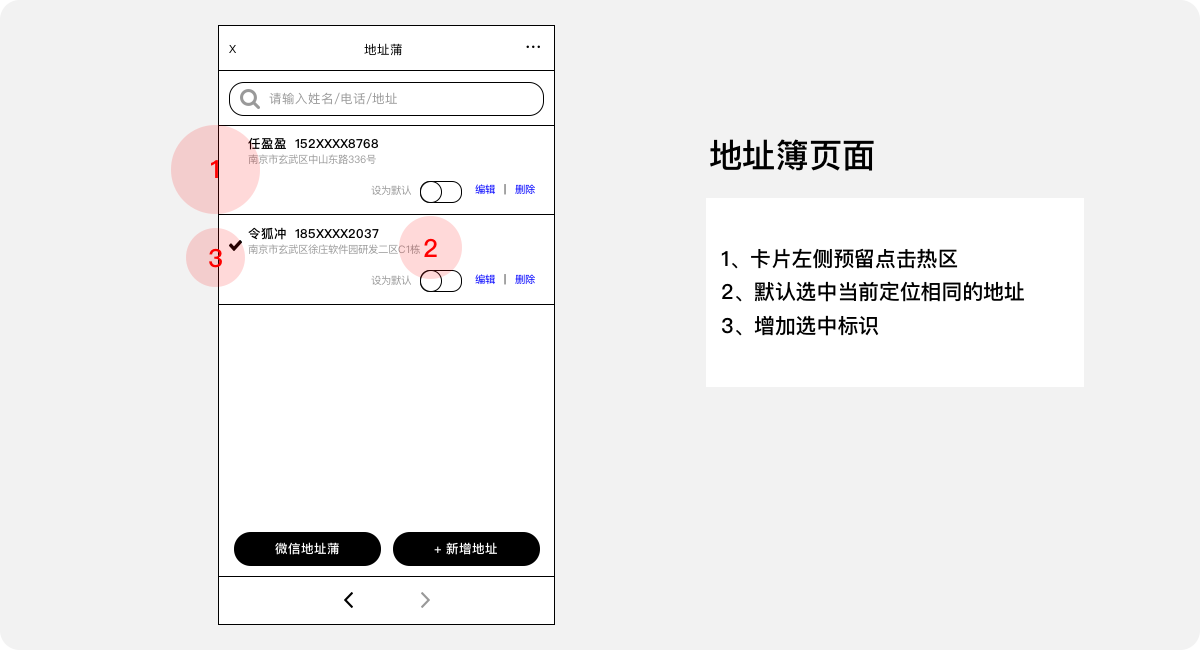
3. 填写寄件地址
核心路径:点击“寄件地址”的地址簿——选择本次使用的地址——返回下单页面
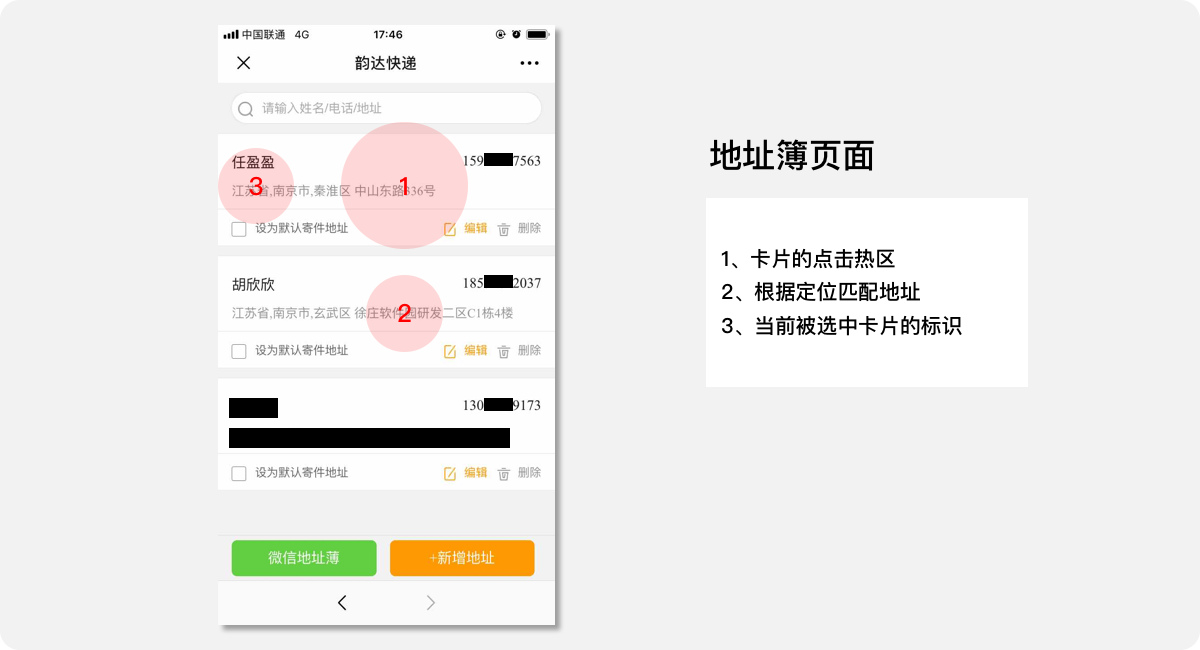
核心页面:地址簿页面

- 问题1:单条地址信息的卡片内,缺少可用于点击的热区标识,如果要选中某个地址,用户无法确定点击哪个区域
- 优化:增加明显的点击热区
- 问题2:“寄件地址”默认为上一次使用的地址,如果存在与当前定位相同的地址,是否可以根据当前定位来自动完成地址的切换(当前定位处于研发二区C1栋)
- 优化:在没有勾选默认地址的情况下,根据当前用户定位匹配地址
- 问题3:没有将当前已选中的地址(任盈盈)标识出来
- 优化:增加已选中的标识
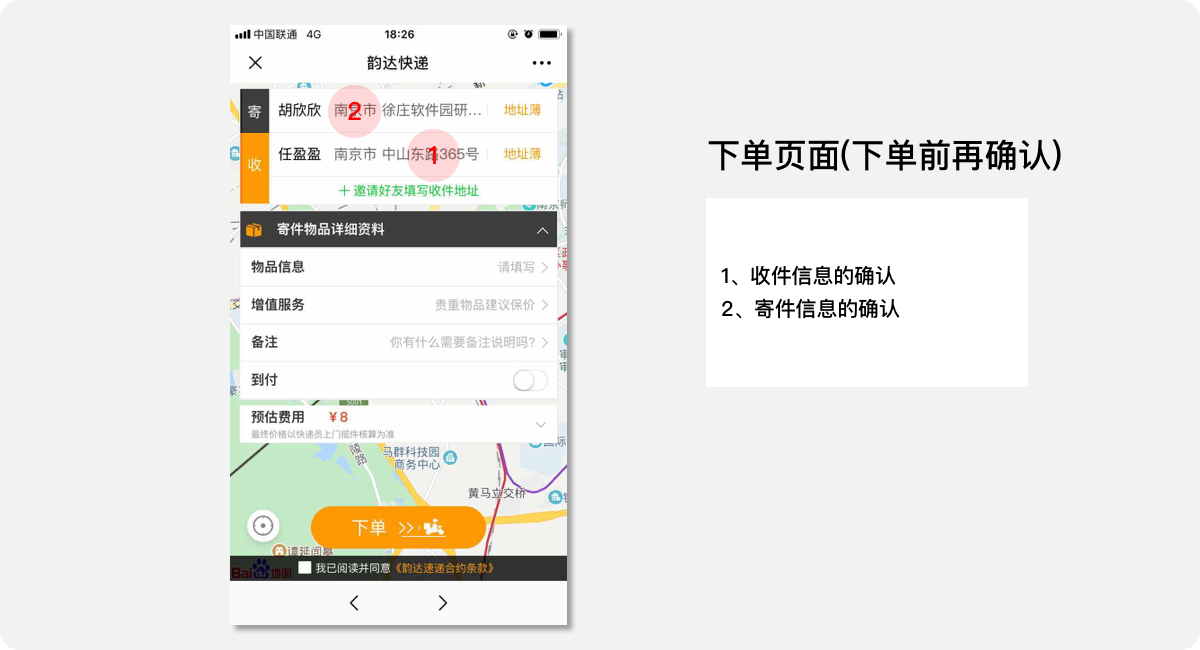
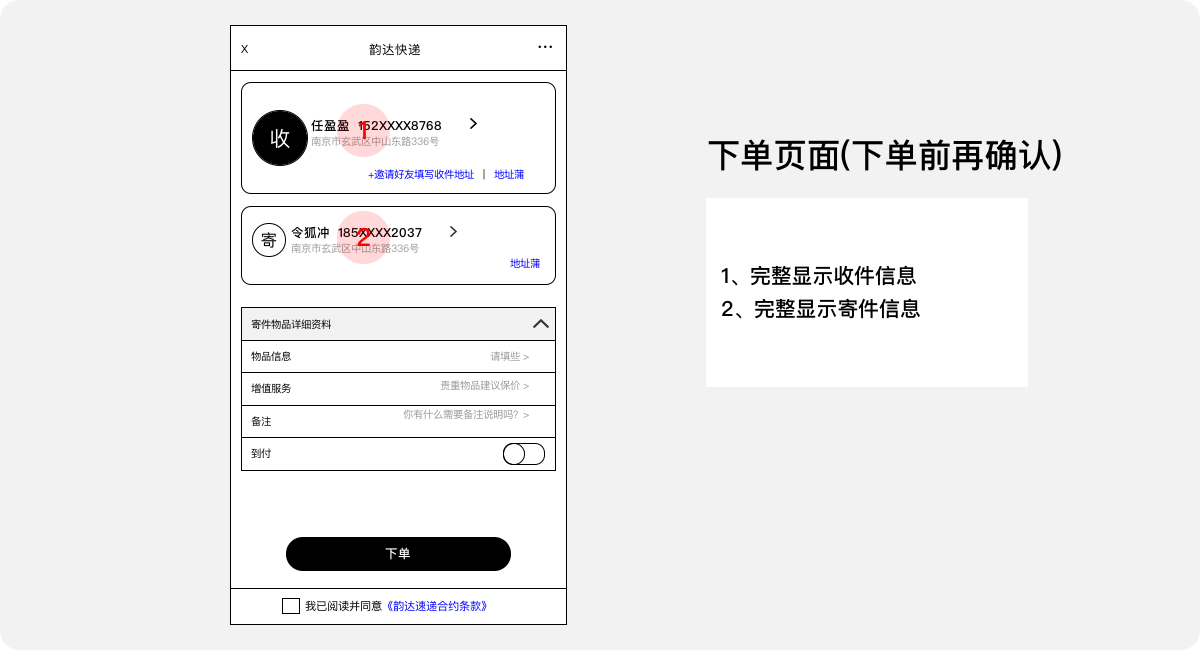
4. 下单前再确认
核心路径:点击“寄件地址”输入框——进入查看信息是否正确——返回下单页面——点击“收件地址”输入框——进入查看信息是否正确——返回下单页面——确认无误即下单
核心页面:下单页面

- 问题1:“寄件地址、收件地址”均需要用户点击进入才能确认是否正确,用户至少要完成4次点击
- 优化:直接将“寄件地址、收件地址”的完整信息展示在下单页面上
四、优化方案




五、总结
本次答题的顺序主要包括:确定体验对象、绘制用户画像、竞品分析、功能优缺点分析,以及最后给出出优化方案。
从答题的思路来看,我认为是一次合格的产品体验优化流程。
虽然考试时间有5个小时(不知道是该说“宽裕”还是“有限”),在答题的过程中感觉时间过得非常快,再加上精神紧张、能力有限等主观因素,因此本次答题肯定存在很多欠缺深入考虑的点,还需继续学习、实践。
作者:胡欣欣,公众号:吹拉弹唱大师(ID:cltcds)
本文由@吹拉弹唱大师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















可以研究一下是否可以直接获取剪切板内容。用户有复制地址时,进入该服务直接尝试解析剪切板。然后你懂的。
这个确实棒,操作更方便了
坦白讲,选题很好,楼主表达,排版一般啊,导致我没有办法清晰有耐心的get到楼主的优化点,觉得“666”的感觉。一点真实感受
好的,继续努力
探讨探讨
寄件人和收件人如果位置换了,我有点会搞错,因为习惯思维。
寄件人是确实可以弱化,但是如果没有用过的,寄件人是第一关键,然后才是收件人;
如果有用过的,那么默认地址/上次的寄件地址就会自动填写,弱化让它躲在第一个位置好了,不会影响继续操作下面的流程,很安心的填写收件人地址。
我寄件的时候都是先复制好对方在微信/旺旺上发给我的地址信息,然后在微信里打开公众号,我第一想法就是赶紧把收件人信息填好,但是好几次我填完后发现,我填的是寄件人的地方,填错了。所以我觉得收件人放第一位并增大面积很有必要。
OK
假设改成默认勾选添加到地址薄,那如果用户每天都要给不同的客户发送快递,那地址薄岂不是要有保留很多了,所以这块笔者是如何考虑的呢
这又是另外一个用户画像所对应的场景了,你说的这种场景貌似有“批量寄件”功能来对应。
那寄送对象不固定,是否就相当于你可能只是寄一次,下次就不会寄了呢,就像电商退货一样,一个店铺购买东西在长时间内是否不需要退货两次呢,毕竟是弱关系人群,但是他的地址就占在了你的列表里面,
文章分析的不错
谢谢
欣欣哥的文章不错
哈哈,我知道你是谁了