6个方法,快速提升“交互等待”体验
笔者在本文中分析了什么是交互等待状态以及影响因素,并讲述了如何提升交互等待体验的方法。

大家在使用各种APP和软件等互联网产品时,“等待”过程会频繁的出现在使用过程中。比如:点开某篇文章,需要等待页面将文章内容加载出来;上传图片和文件时,也需要等待一些时间才能上传成功;打开游戏,经常也会要等更新之后才能进入……
在现有技术条件下,等待是人们和这些互联网产品交互过程中不可避免的,尤其是在网络不好的条件下。若等待过程的体验设计得不好,那么大概率会被吐槽——因为等待会打断用户完成任务的流程,影响任务完成的效率;同时使用户处于无聊、焦急且浪费时间的状态中。
那么在现有技术没有质的提升前提下,我们该如何利用设计的手段对等待体验进行优化,以达到“缩短”交互等待“时间”、“减少”用户等待过程中的负面体验呢?接下来,就具体地和大家聊一聊我的一些看法:
一、如何看待交互等待状态
交互等待状态对于人们来说早就已经司空见惯了,但我们不能认为所有的等待都是理所当然的现象,也不能认为所有的等待都是浪费时间。对于没有经过设计、技术落后或者设备性能差造成的频繁的、过长的等待,我们要优化和改进。
研究表明:绝大部分人对等待的忍耐度是有限的。一般来说,2s以内的反馈,用户的心情是愉悦的;8s以外的反馈,用户的心情往往是焦躁甚至是愤怒的。
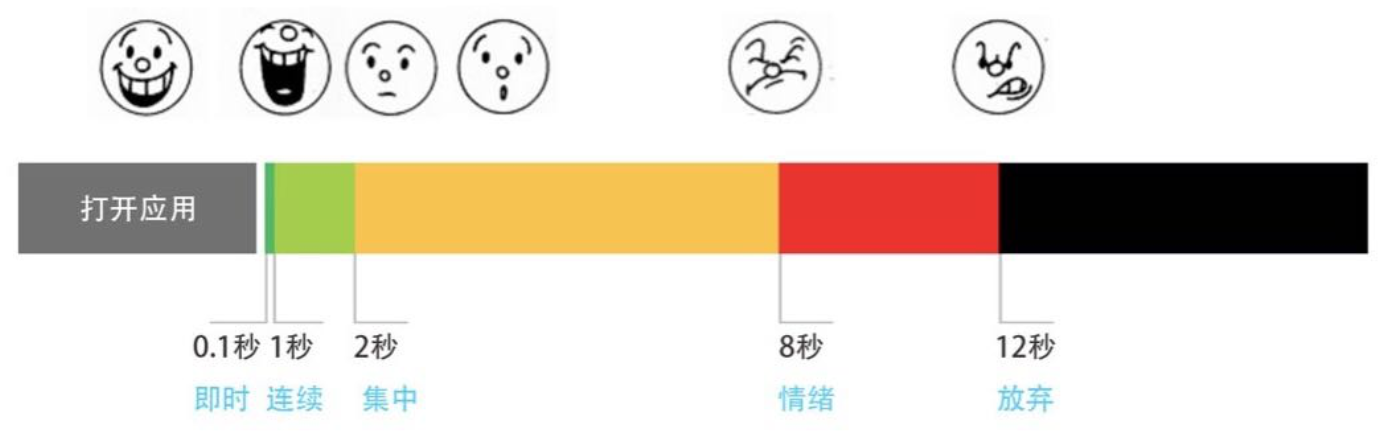
下图为等待时间与用户体验情绪关系图:

此图来源于“叶鲁设计思考”公众号
但是对于某些场景下的等待,等待时间却不是越短越好,此时需要针对用户的心理仔细分析,找到最佳等待时间的临界点,从而获得最佳等待体验。比较好的案例是——百度人工智能设计研究院有关“智能音箱的等待体验研究”案例,研究中提到:智能音响的响应速度不是越快越好,因为过快的响应会给用户带来轻浮感和抢话感;而一个过慢的响应会给用户带来迟缓感和愚钝感。详细的研究过程及等待时间参数结论,感兴趣的同学可以点击原文标题进行阅读。

二、影响交互等待体验的因素有哪些
一般来说,影响交互等待体验的因素可以分为客观因素和主观因素:
- 客观因素包括设备性能(如CPU好坏、内存大小等)、网络环境(网络的快慢)、软件性能(代码质量)等;
- 主观因素主要是用户的心理状态感知,例如:无所事事的等待比有事可干的等待感觉要长;心情烦躁时的等待感觉比实际等待时间要长;不确定的等待感觉等待时间更长;没有解释说明的等待感觉时间更长等等。
三、提升交互等待体验的途径有哪些
以下途径是在客观因素没有明显的变化下,通过设计以及心理学的知识对用户心理等待时间进行干预,减轻用户等待的负面情绪,以此来提升交互等待的体验。
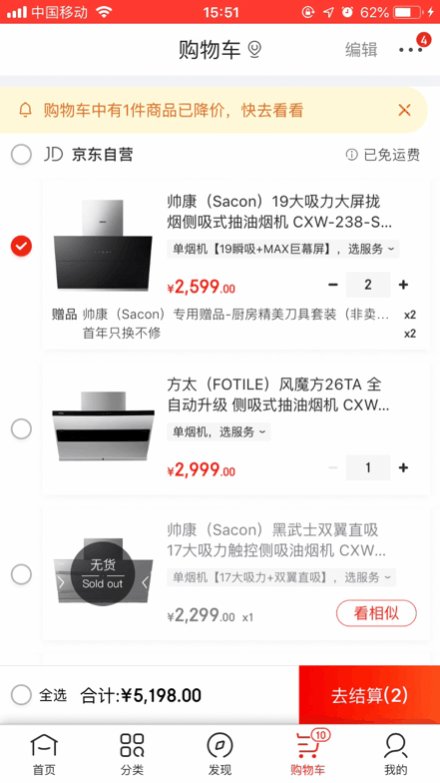
1. 提供明确清晰的状态认知
提供明确清晰的状态认知,主要是要告知用户现在处于什么状态、后续可能出现的等待状态变化以及预期结果。这样用户会有一个明确的状态认知,能够适当缓解等待过程中的焦躁心情,从而提升等待的体验。例如:百度网盘下载文件,会清晰的告知用户当前已完成多少,下载速度是多少,剩余多长时间能下载完成;

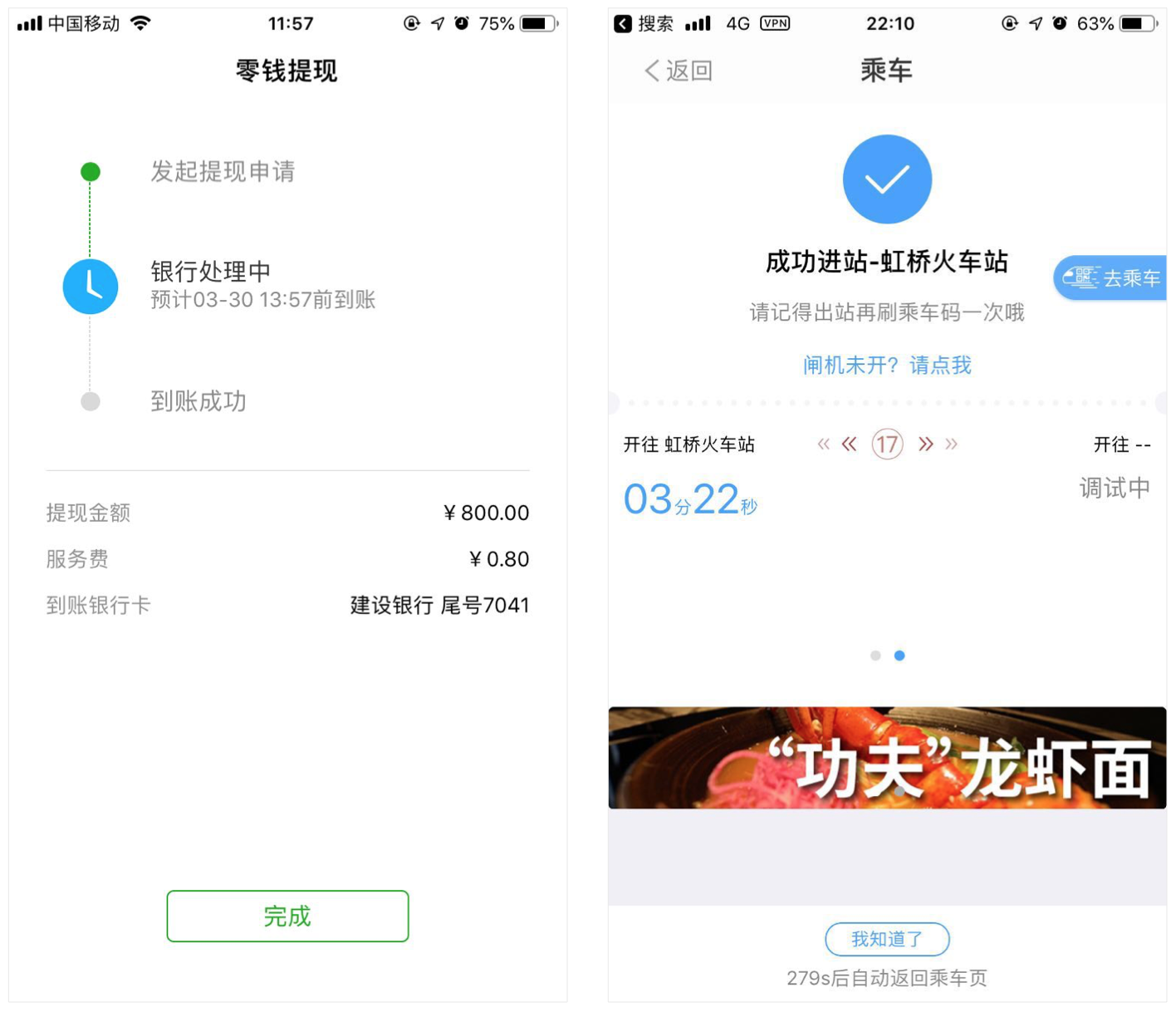
再如:微信的零钱提现成功界面会给用户一个预估到账时间;metro大都会APP扫码进站后,会告知用户最近一班地铁还需多长时间才能到达。这些方式都消除了用户在等待过程中的“无知感”,有效的缓解了等待过程中的焦急情绪,从而提升了等待过程的体验。

2. 增加用户在等待过程的掌控感
在交互等待过程中,如果用户可以根据自己的需求主动掌控相应的等待过程,从而顺利地完成操作任务的话,等待体验会更好。
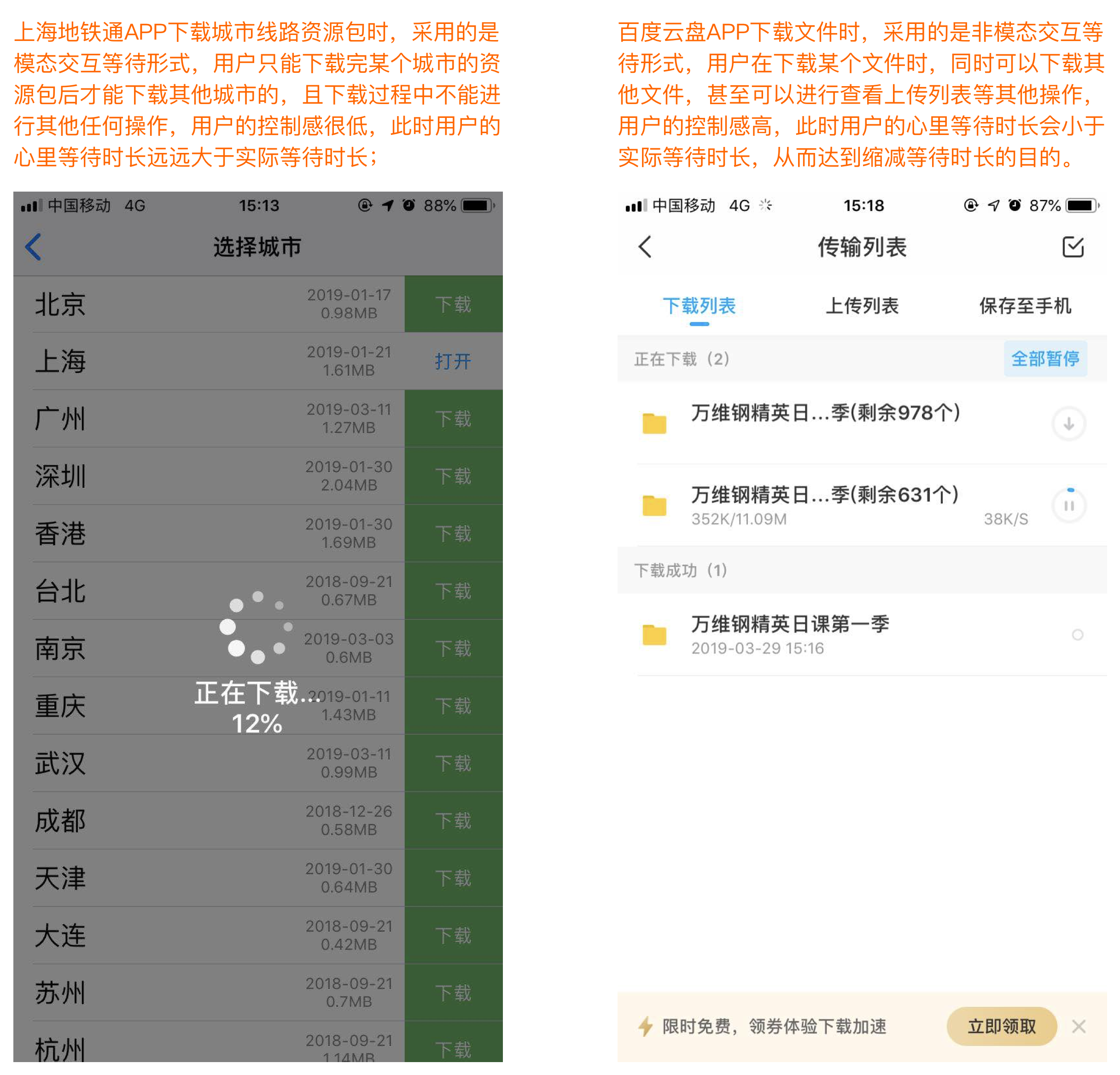
例如:有些产品在等待的过程中采用的是模态的交互形式,用户只能一个任务一个任务的去完成,这样显然增加了等待的负面情绪。针对这种情况,建议将使用非模态的交互形式,让用户可以同时操作多个任务或者取消任务,这样会弱化用户等待的心里感知,达到“缩减”等待时间。

3. 不同的等待场景选用合适的交互形式
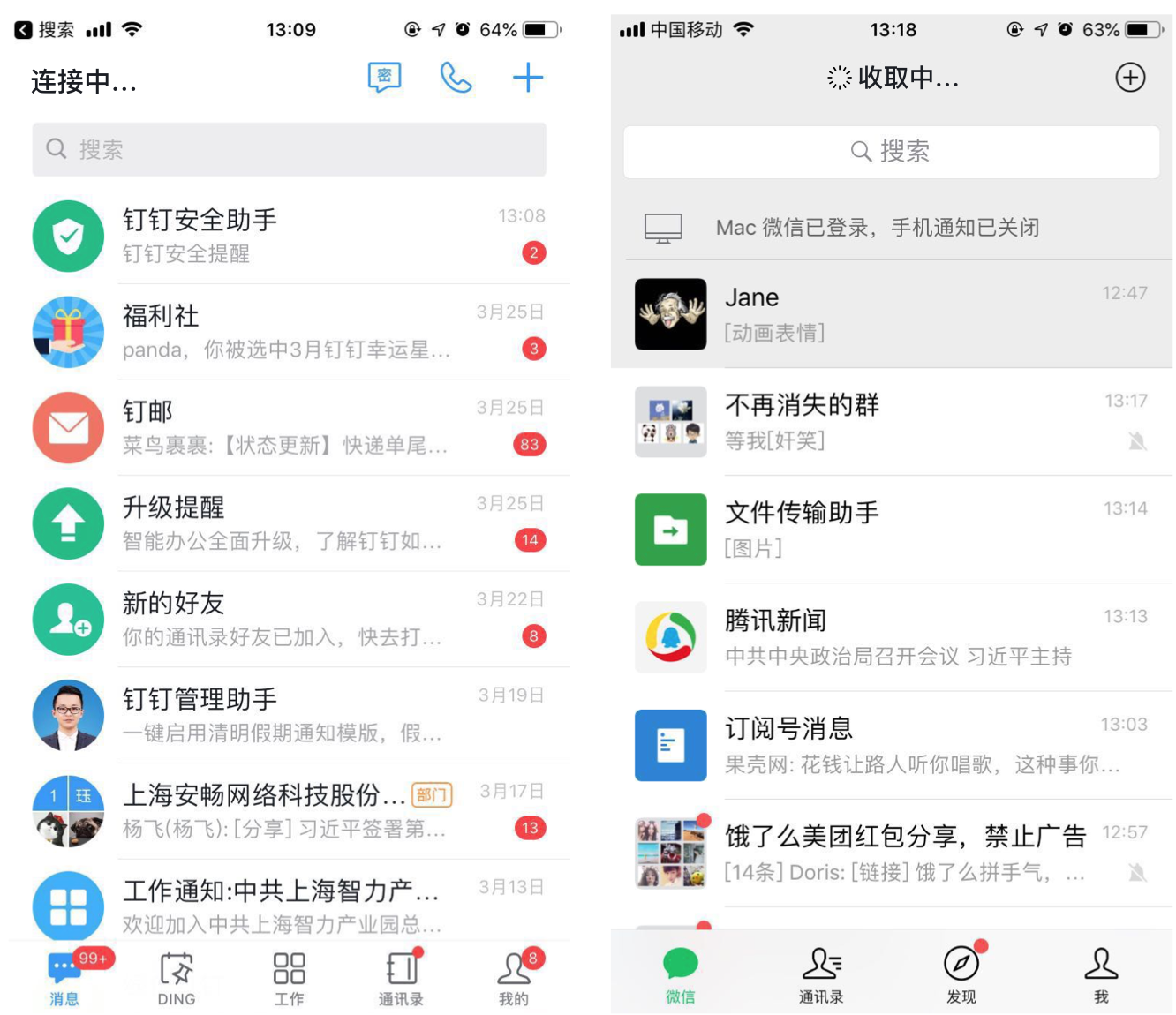
根据用户不同的使用场景,我们可以选择合适的交互等待形式来优化等待体验。例如:以微信、钉钉为代表的即时通讯工具,他们的消息列表中的内容都是采用顶部栏的加载方式,这样做的好处是消息内容的加载不会打扰到用户的操作,弱化了用户对加载等待的状态心理感知;

再如:微信发图片到朋友圈的时候,不管用户当前网络状态好坏,它基本能做到图片上传发送和朋友圈展示图片是同步的,原因就是微信采用了“异步化上传”的方式。我们可以简单地理解为:前端朋友圈的图片展示是前置的“视觉假象”,此时微信后台可能还在努力的上传照片,过几秒后才算真正的上传成功,这种处理方式基本上消除了用户的等待时间,大大的提升了用户的体验。
还有一种能从心理上缩短用户等待时间的小技巧就是“一般采用变速加载而不要采用匀速加载过程”。有研究表明:同样的加载时间,人们从心理上会觉得变速加载(不管是先快后慢,还是先慢后快)所用的时间比匀速加载所用的时间要短。在设计中常用的案例就是:打开H5页面时标题栏下方的进度条跑动速度的快慢了。
4. 给用户适当的补偿与奖励
心理学研究表明:对于价值高的等待,用户能接受的等待时间更长。例如:饿了么点餐之后,平台会预估外卖送达时间;同时,会在界面中提示:若超过多长时间未送达,则会给用户多少钱的红包作为补偿。这样用户稍微多等一些时间(每个用户的容忍度不同,视情况而定),拿个红包,也还是原意等的。
5. 分散用户注意力,转移等待
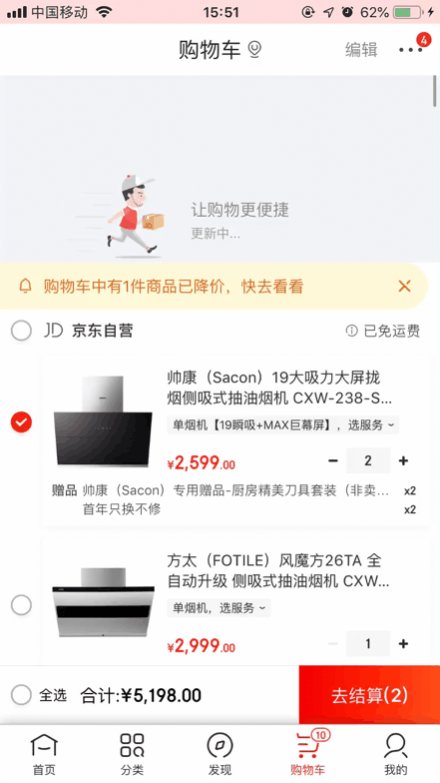
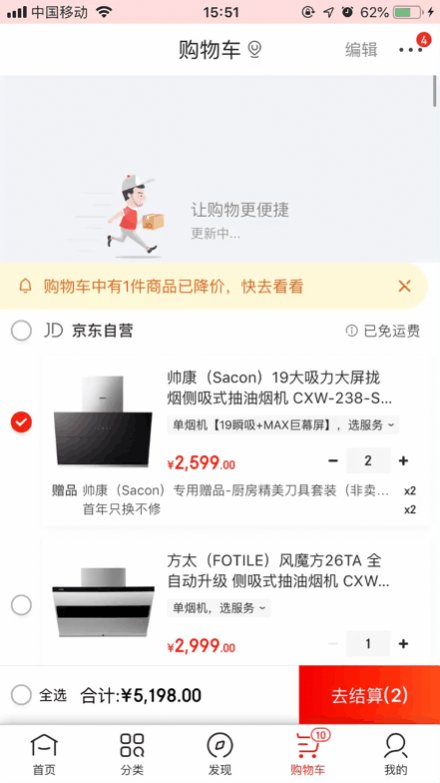
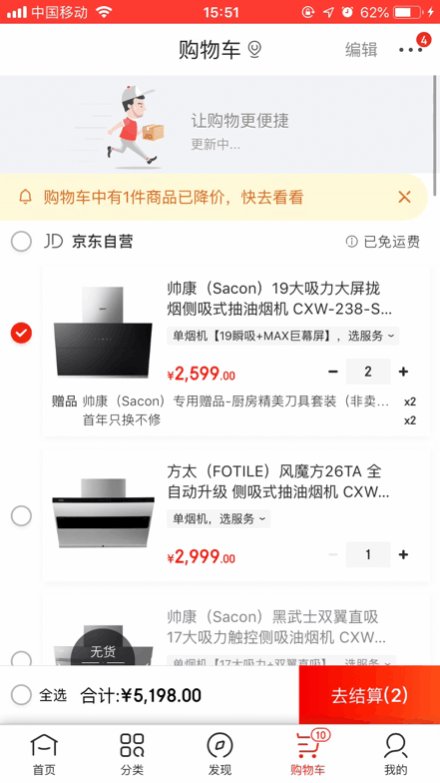
分散用户注意力的方式一般可以从以下两个方面来做:增加等待过程中的情感化设计(如趣味的图形和动效)和提供对用户有用的建议或攻略。例如:京东APP下拉加载的动效就是一个快递箱飞到快递小哥手中后,快递小哥拿着箱子快速奔跑的动画效果,非常生动形象,这样用户大部分精力都聚焦于这个有趣的动画上,而对页面加载的事情就没有那么关注了。

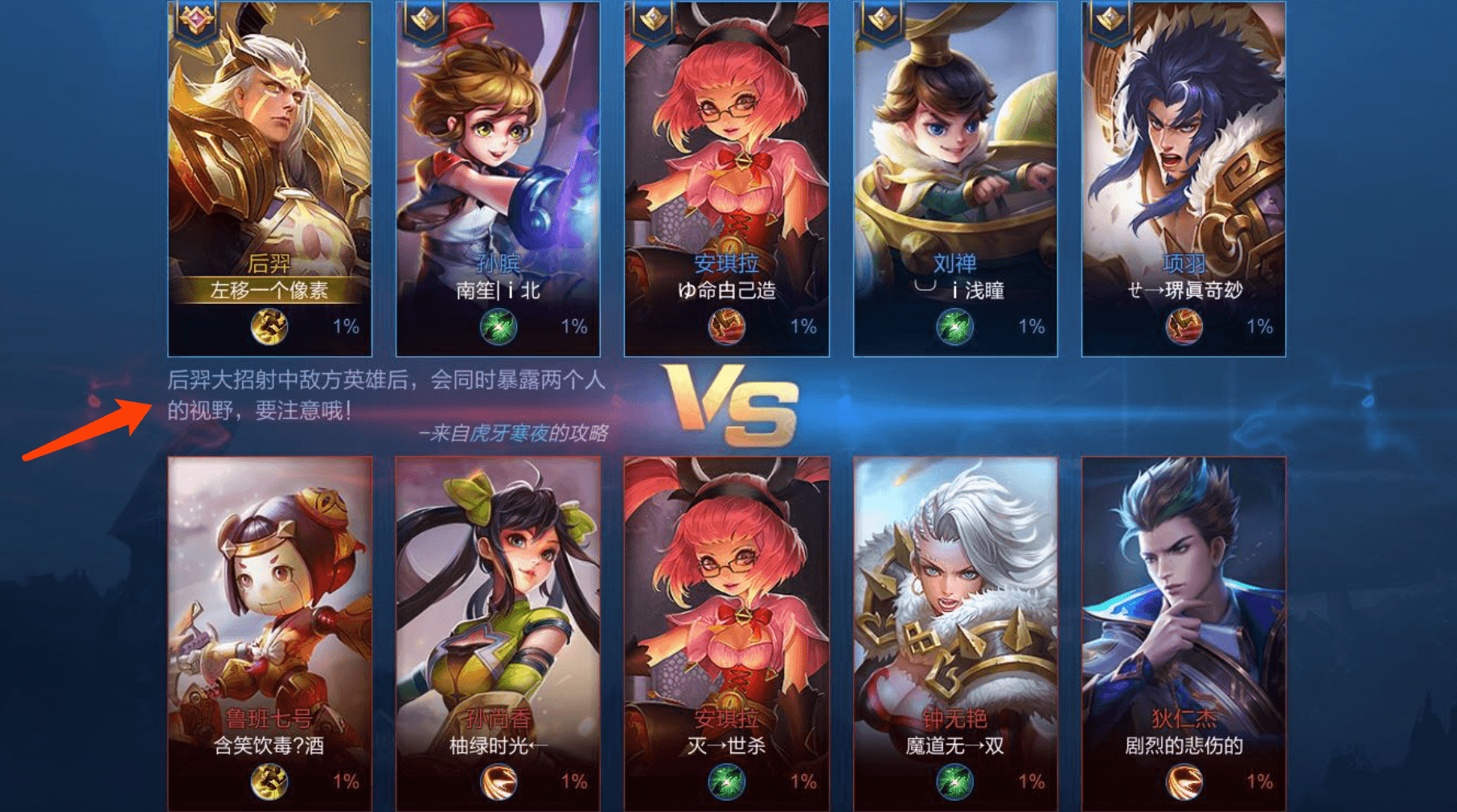
另外,王者荣耀匹配好玩家等待进入游戏的过程中,腾讯会在界面中给出一些游戏攻略,吸引用户的注意力,达到缩减用户等待感。

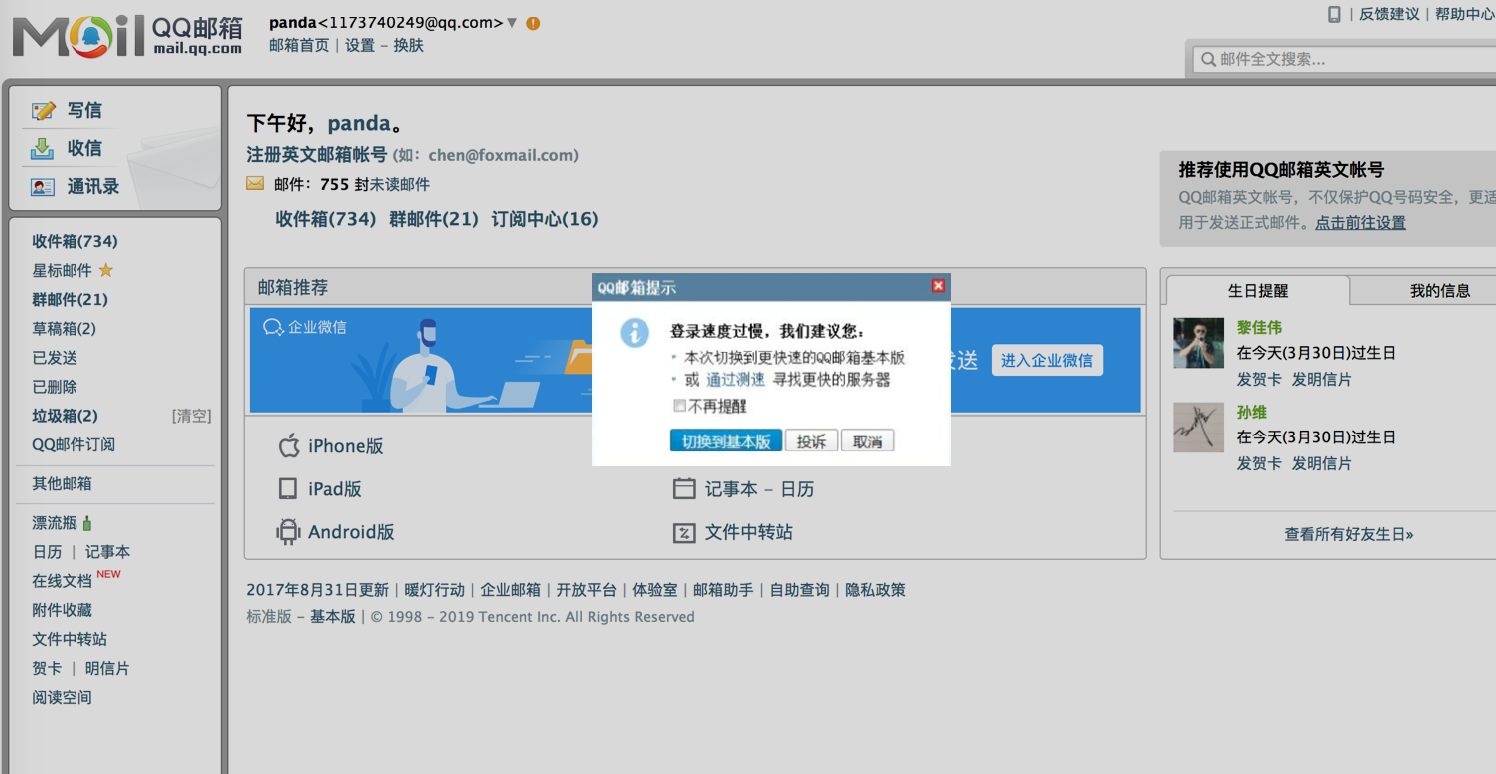
6. 提供交互等待的可行替代方案
在我们使用QQ邮箱的时候会出现一种情况——那就是当网络较差的时候,登录超过一定时间还没有成功的话,系统会建议用户切换更快速的QQ邮箱基本版,保证用户邮件核心的收发功能的正常使用。这样很讨巧地避免了用户需要长时间等待才能使用邮箱的情况。

四、总结
交互等待是人机交互过程中不可避免的,本文主要浅述的是:在客观因素没有明显的变化下,通过设计以及心理学的手段,如提供清晰明确的状态认知、增加等待过程中的掌控感、不同的等待场景选用合适的交互形式、给用户适当的补偿和奖励、分散用户注意力转移等待、提供交互等待的可行替代方案等,对用户心理等待时间进行干预,减轻用户等待的负面情绪,以此来提升交互等待的体验。
作者:潘达,个人公众号:潘达设计小站,欢迎勾搭
本文由 @潘达 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习,学习
哈哈,可以关注我个人公众号 “潘达设计小站” ,有更多的文章噢
红杉资本
?
研究表明:绝大部分人对等待的忍耐度是有限的。一般来说,2s以内的反馈,用户的心情是愉悦的;8s以外的反馈,用户的心情往往是焦躁甚至是愤怒的。
请问可否告知这个研究是什么研究?我想深入看下研究案例。
认知与设计这本书里面讲到过很多用户对于时间的感知,2s是用户对于反馈感知的极限了,超过这个时间用户无法很好的对操作行为和反馈结果之间建立起联系。正常的反馈应该是毫秒级的,当然里面提到的语音交互是可以有一个适当的延迟反馈的~~
👍
感谢感谢!
百度一下多尔蒂门槛,程序或系统的响应时间应保持在400ms以内。过长的系统响应时间会直接拉长用户的响应时间;过短的系统响应时间,用户是来不及反映的,其实就是超过了人类大脑的反馈速度。因此,我们需要合适市场的动效作为计算机反馈和大脑反应的润滑剂。
不要高估大脑的反映速度,记得小时候手指被烫或脑袋被磕碰么?第一反应是抽回手指,然后才会感觉疼痛。抽手指是本能反映,疼痛才是大脑的反馈。
总结得挺到位的,赞!
谢谢