手机上的交互设计,能不能跳转

跳转太多了,就搞不懂了。
PC上的网页,页面间反复跳转是再正常不过的了,从首页进入搜索结果页,再到详情页,再跳到相关内容的详情页…不过到了手机上,无节制的跳转就有点儿问题了。
如果是传统的PC网站,能展示层级导航,能在跳转到其它栏目时交代清楚,当然这样的情况也应该尽量减少,但总归还是能交代清楚的。
页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个“返回”按钮作为导航了。对于微博这种情况,明显就不够用了。还要像传统PC网站那样错综的链接,就比较容易绕晕了。
更多层级,更多点击操作,降低了使用效率。
即使没有绕晕,更多的层级,更多的深入,更多的点击操作,也降低了使用效率。
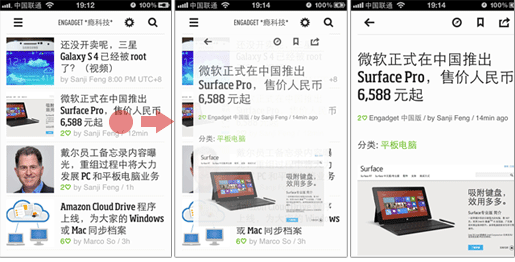
掘图志的手机版,在列表页直接就可以看到图片、打开视频:

相比于有些网站的手机版只是把页面做的小了些,掘图志的手机版更多的考虑到了手机用户的使用情景,不仅看上去简单,而且用起来也效率高。
层级太多了看不懂;即使看得懂,层级多了用起来也麻烦,因此:手机上能不跳转就不跳转。那我们就来看看有没有办法减少跳转…
对于从列表页打开详情页这种情况,Google reader的方式是个典型:

Google reader将进入详情页这个页面间导航的问题变为了页面内导航的问题。于是,它页面内的导航就出了个小问题:打开一篇长文后,看到一半,不想看了,想滚下去或滚上去,都比较辛苦。(当然这也源于它原本是给PC设计的网页。)还好这个问题不需要去解决了,google reader要关闭了。不过这种设计并非只是google reader独有,使用类似的页面内展开的产品或许可以单独为自己的页面内展开做一些自己独有的页面内导航功能,让用户能在展开长文且滚到中间的时候可以直接收起此篇长文。
变“进入详情页”为“在当前页内展开”,这是专门给列表->详情这种情况用的。前面提到的微博,用这个办法似乎也解决不了什么问题,其实我们面对的多数产品都很难保证一个页搞定。
能不跳转就尽量不跳转,如果不得已,非得跳转呢?如果非得跳转,可以假装不是跳转。这样的例子也有不少:
假装不跳转例子1:Feedly的详情浮出。

要把这种方式理解为是打开了一个弹出窗口,或许也可以,那它就是十恶不赦的模式化窗口了,实际上传统的进入详情页都可以被认为是等同于模式化窗口的,或者说,模式化窗口这种概念在现在的设计中已经不那么有意义了。(呃,这话题似乎相当有点儿复杂,应该单独拿出来好好聊聊,在这儿就不再往下说了吧,在这括号里是说不明白了。)
如果把这种形式理解为是一种更形象化的详情展示方式,那么它就显得挺可爱的了。原本的列表页似乎并没有消失,只是被盖住了,详情页的打开让人不是那么害怕了。
这个形式更像是手机上的微博里点击一张图片,图片直接浮现出来,再点击图片就又还原了。
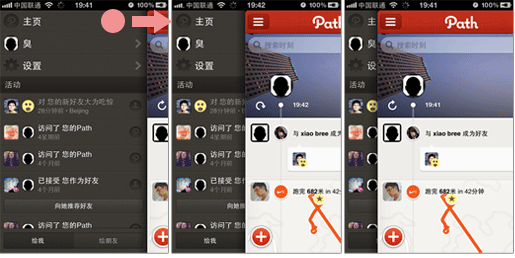
假装不跳转例子2:Path的左右滑动。

另外,滑到了feeds页面,再点击某个图片,就又是微博里浮出图片的效果了,或者说是feedly的浮出详情。牛X了,组合拳啊~
假装不跳转例子3 “i”的翻转。

这些特别的方式,虽然没能减少页面间的跳转,但却把跳转润色的不那么生硬了,使得跳转更生动,更好理解。它们共同的思路是:让当前页与目标页的关系更具象。目标页盖住了当前页;目标页把当前页推到旁边去了;目标页在当前页的背面。
产品的结构要简单些才是关键。
如果运用这些表现方式,是不是就能把最开始的那个微博里不断跳转的问题处理好了呢?或许能有些帮助,但要完美,恐怕也够呛。
在feedly的详情页里再点击其中的链接,还是得规规矩矩的打开新页面,上面的其他例子也类似。也就是说,这些巧心思的设计也只能处理有限层级的页面关系。
“能不跳转就不跳转,非得跳转也尽量假装不是跳转。”这其实都有一个前提:产品的结构得简单点儿。
手机系统只提供了简装的页面间导航,我们费尽心思也只是处理了一、两层的页面关系,要做到像PC网页上那样复杂的页面间彼此互通,那就只能无限的“返回”了。手机系统提供的导航规范实际上也暗示了我们,就是不能把产品做得太复杂了,太复杂了搞不定。
当然我并不赞同以现有的局限作为产品设计的依据,产品要做什么,不做什么,仍旧应该以用户的目标、使用情景、用户任务为依据。手机上的局限或许可以理解为:我们不得不在这样的局限下去做“以用户为中心的设计”。
VIA:臭鱼
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






