弹窗要如何设计,用户才会喜欢
笔者从产品设计、视觉设计、体验设计角度入手,分析弹窗中的交互体验设计。

移动互联网的高速发展,使得我们手机的应用越来越丰富。这种情况下,我们在设计app的时候不仅要考虑到功能,还需要倾注更多的心思到用户操作体验上。只有人性化的交互体验设计,用户才会长期保持使用并且喜欢上你设计产品。
我们今天来聊一聊产品交互设计之一:弹窗。
弹窗是产品设计中经常会用到的一控件,弹窗的作用就是告知用户信息,提醒用户操作,加强用户互动。
弹窗分为模态弹窗和非模态弹窗两种 。
它们的区别是:模拟弹窗需要用户回应,否则不能继续操作;非模拟弹窗则会自动消失,不需用户回应。
但我们今天从另一个角度:产品设计、视觉设计、体验设计来分析该如何更好的选择和设计弹窗。
一、产品设计
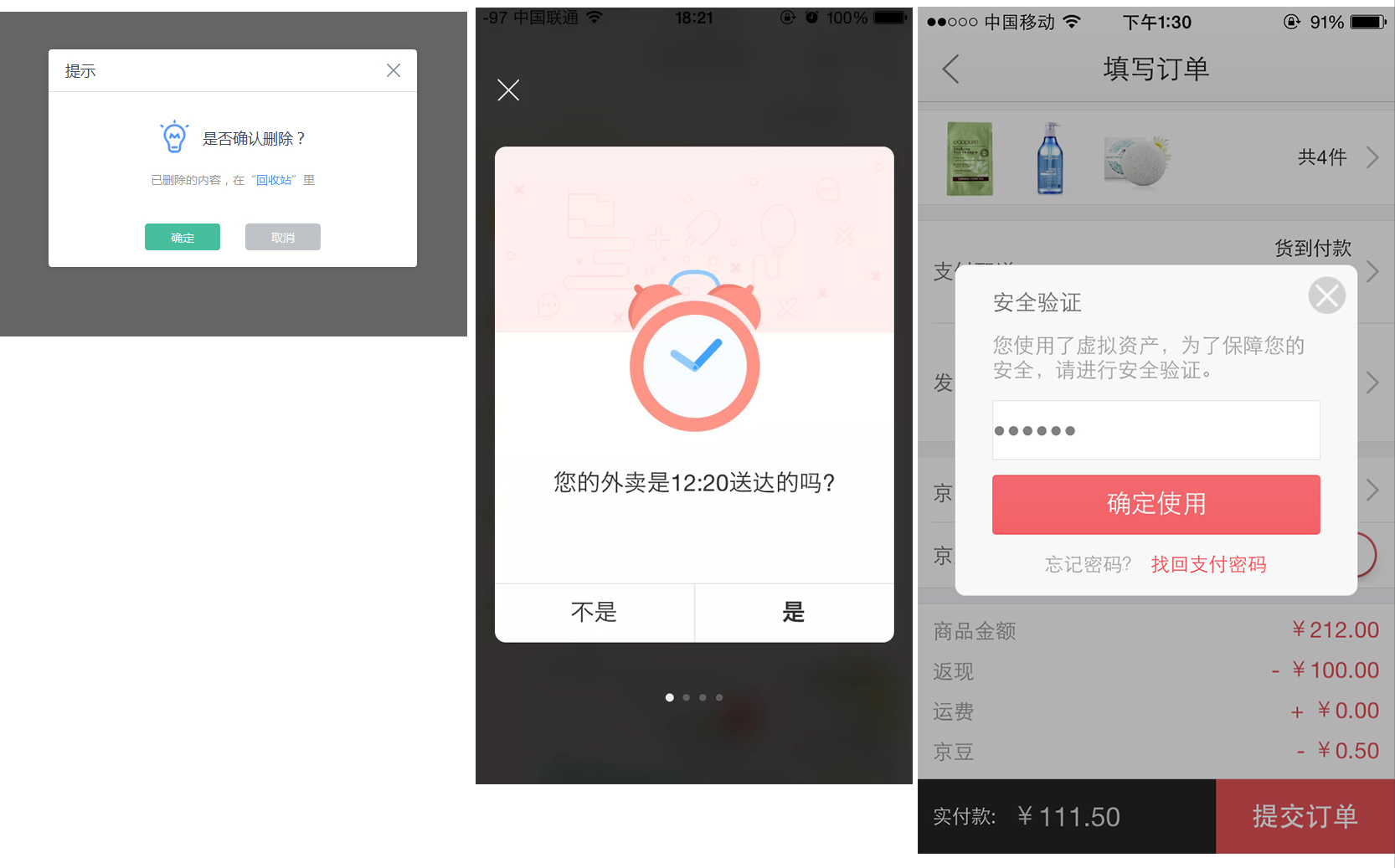
1. 提醒-信息确认
有一些重要编辑的时候,需要让用户自行确认,要用户确认过后才算生效。
例如:删除,付款,卸载等等。
就好比我们去银行和机构办理业务,都是需要本人签字确认。APP产品的设计也是一样,需要用户确认,避免用户没来及反应,操作就已经完成。

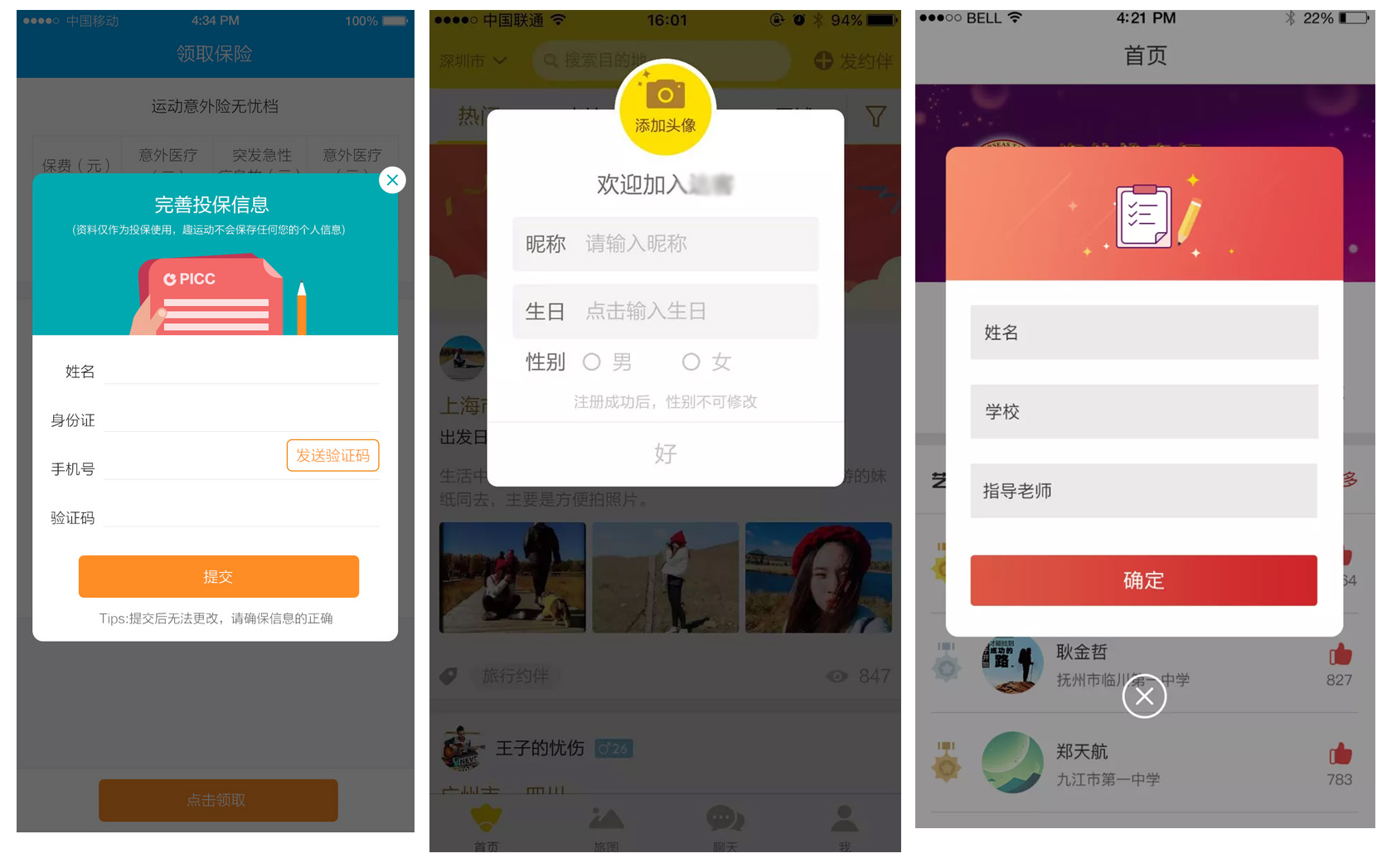
2. 提醒-信息补充
一款APP随着产品的升级和功能的完善,在运营和设计上需要通过更多的用户信息和数据来判断新增需求。可能一开始没在意,但后面升级的每个设计和需求都需要精准,需要更准确的用户信息。
对于这类用户的信息不完善,产品也会通过弹窗的方式来对用户的信息在进行手机和补充。

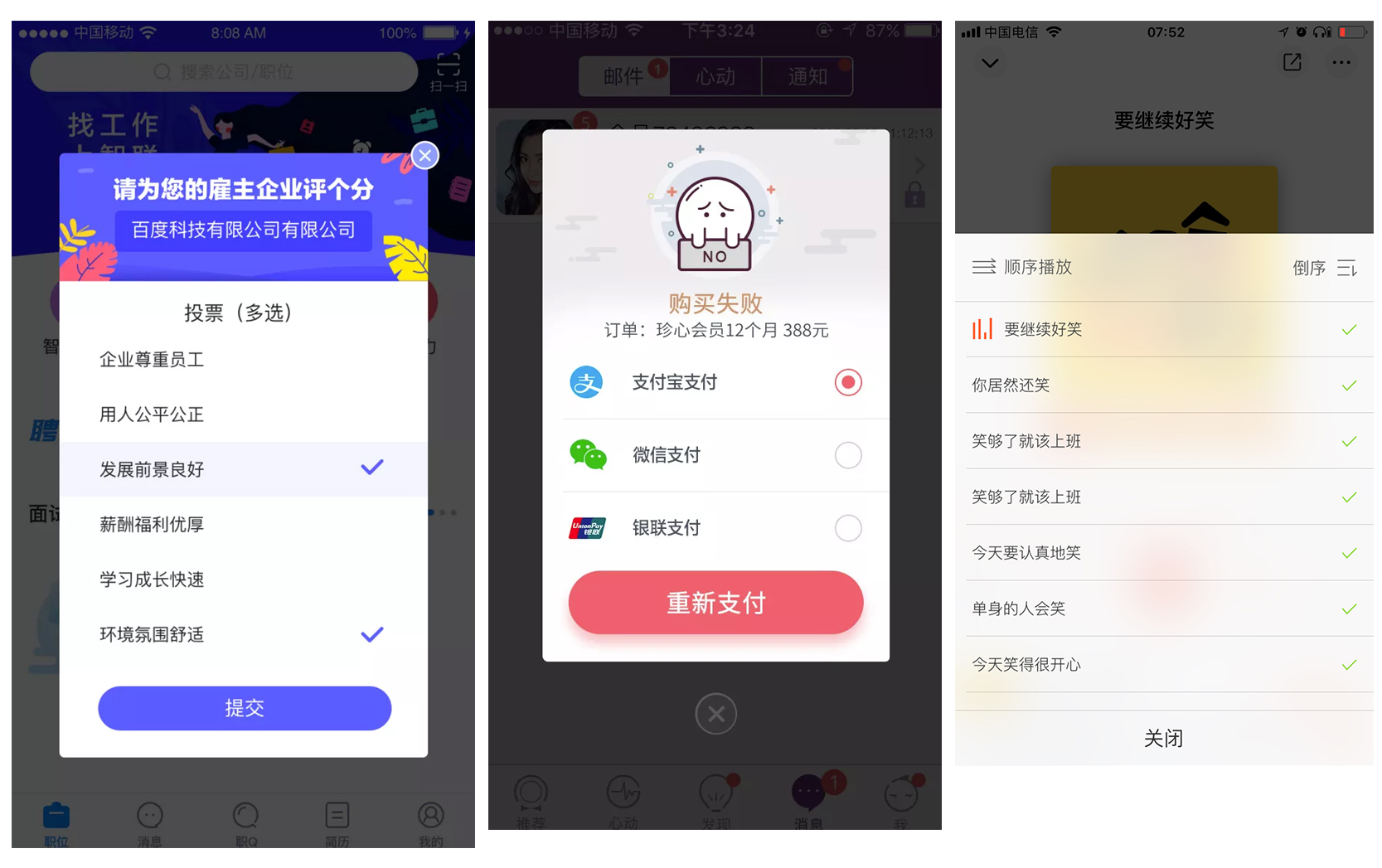
3. 提醒-信息选择
我们生活中大部分事情都不是唯一的:有多种可能性和多种选择。我们做产品设计也是,不能按开发设计者的喜好来让用户使用产品。

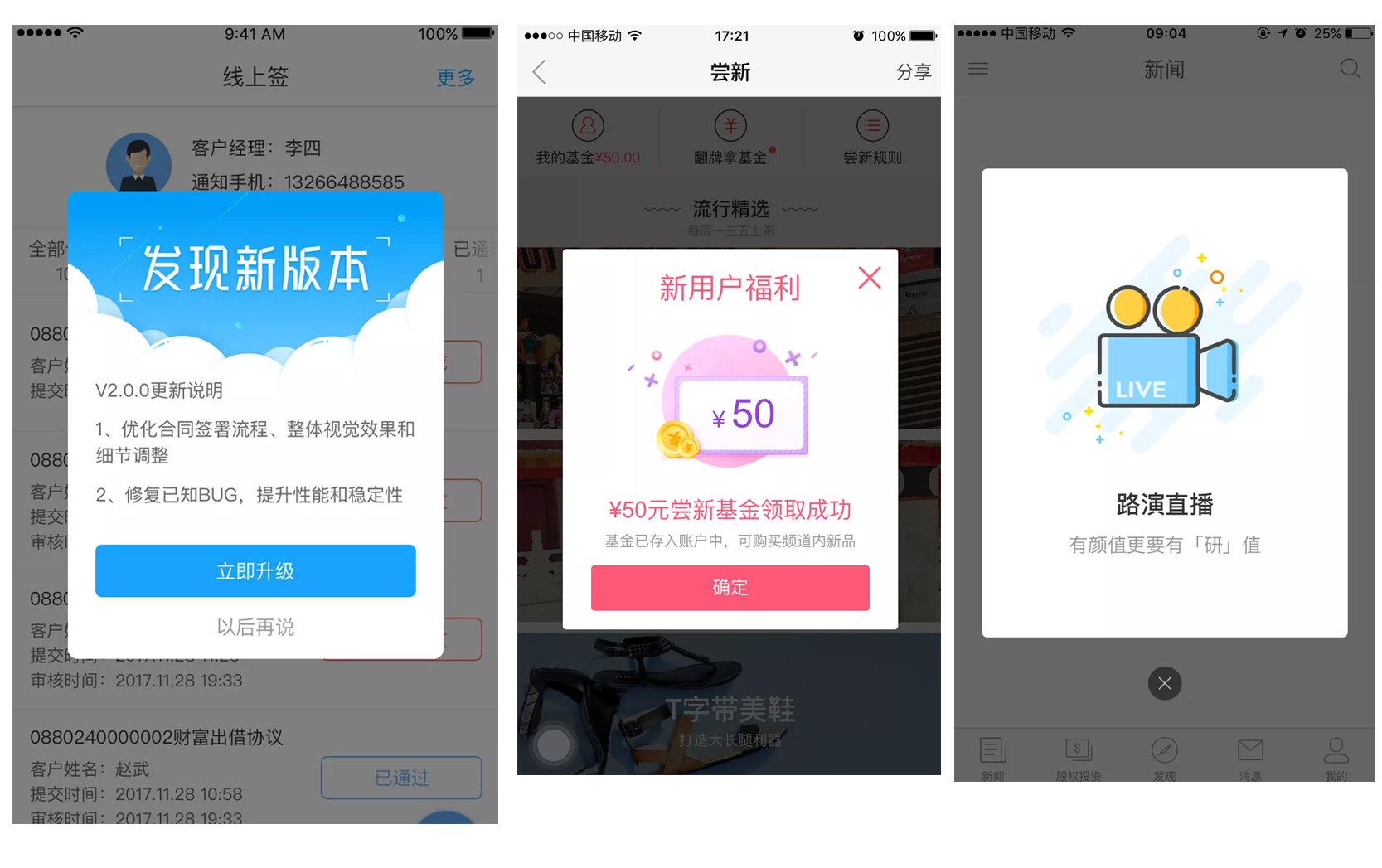
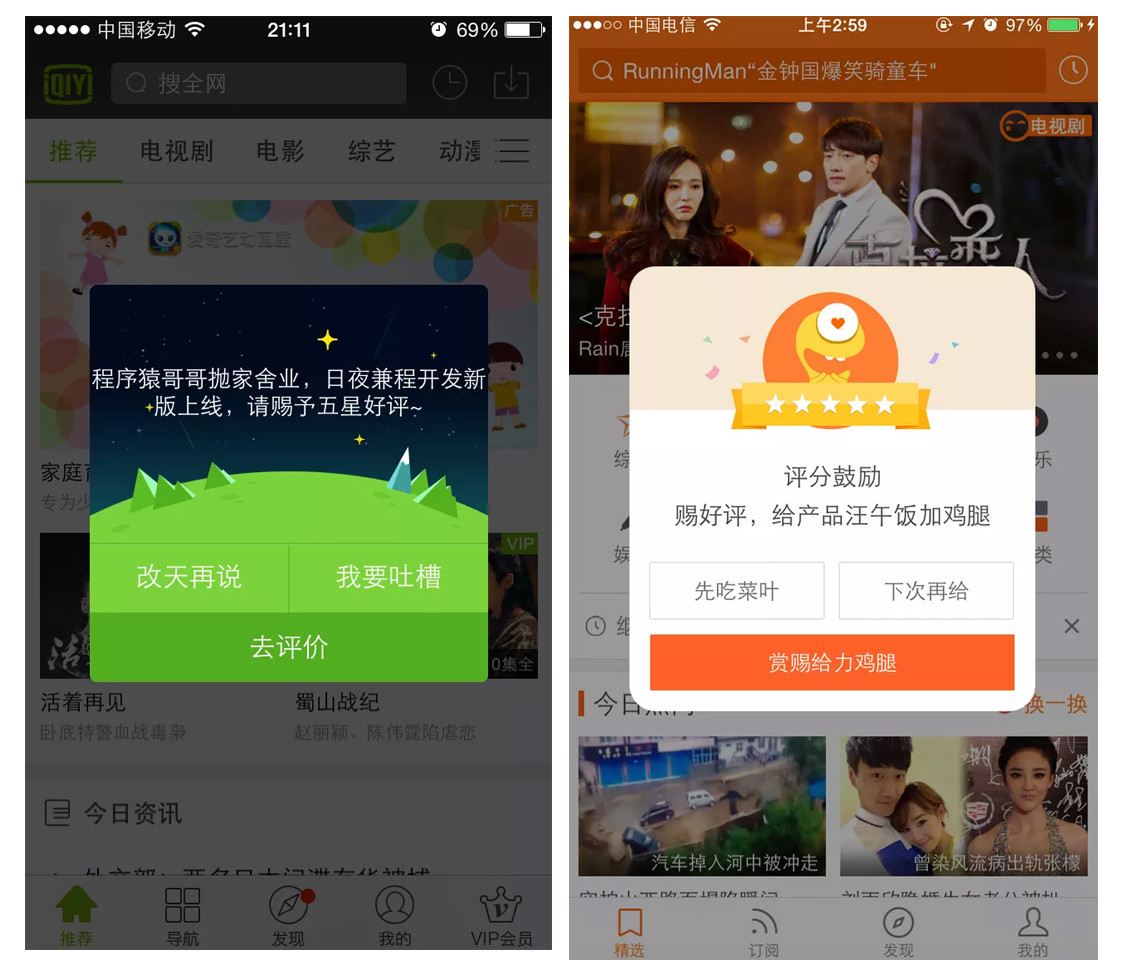
4. 提醒-信息告知,主动推送
用户使用产品,产品也需要和用户进行沟通。显然,沟通是需要主动性的。产品功能更新升级,优惠活动我们都要做好信息推送,与用户做好互动。

二、视觉设计
1. 原生设计
这类弹窗是应用自带的效果,没有经过视觉设计师后期加工,表现较为简单和简洁;也没有过多的情感色彩,中规中矩。

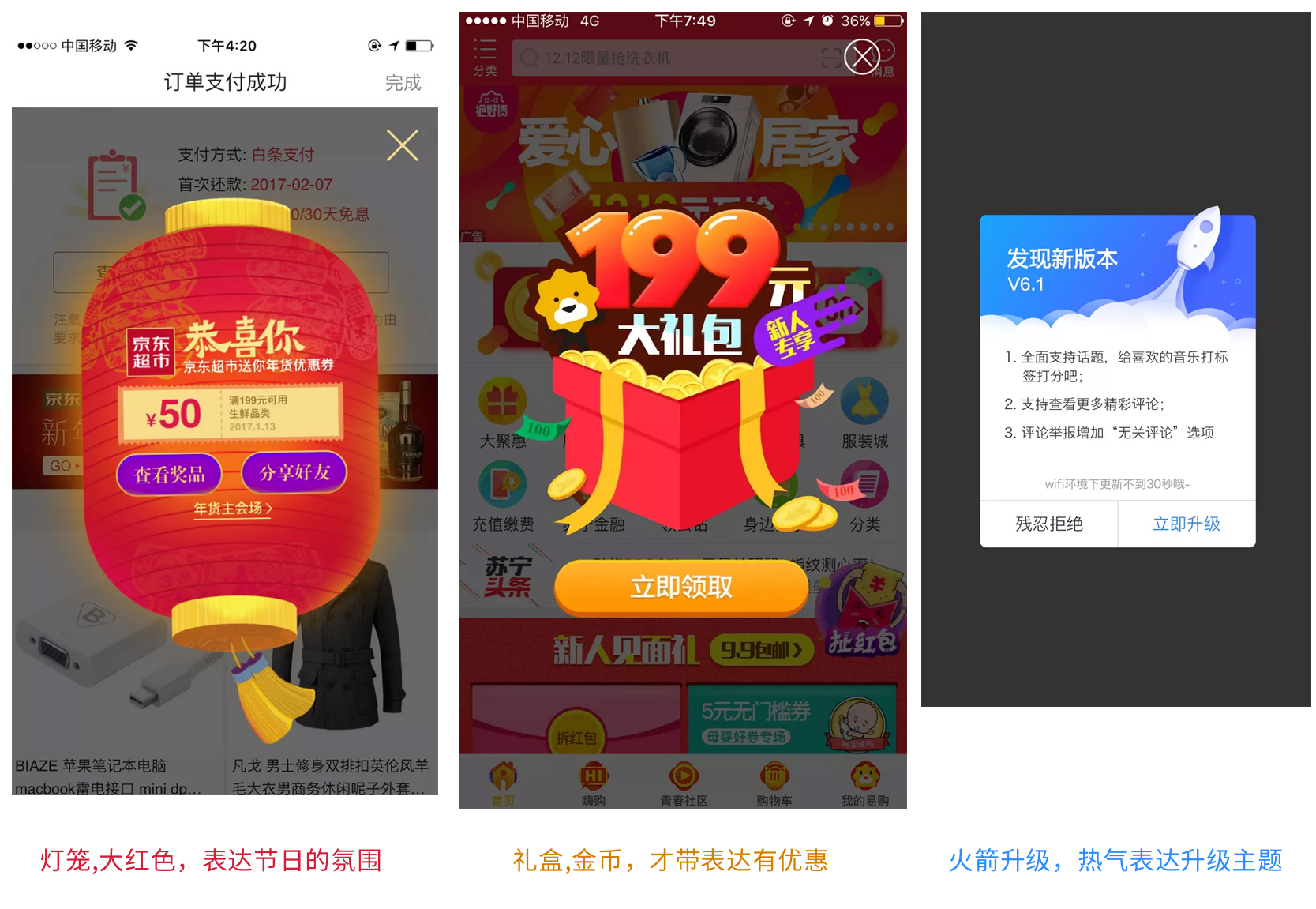
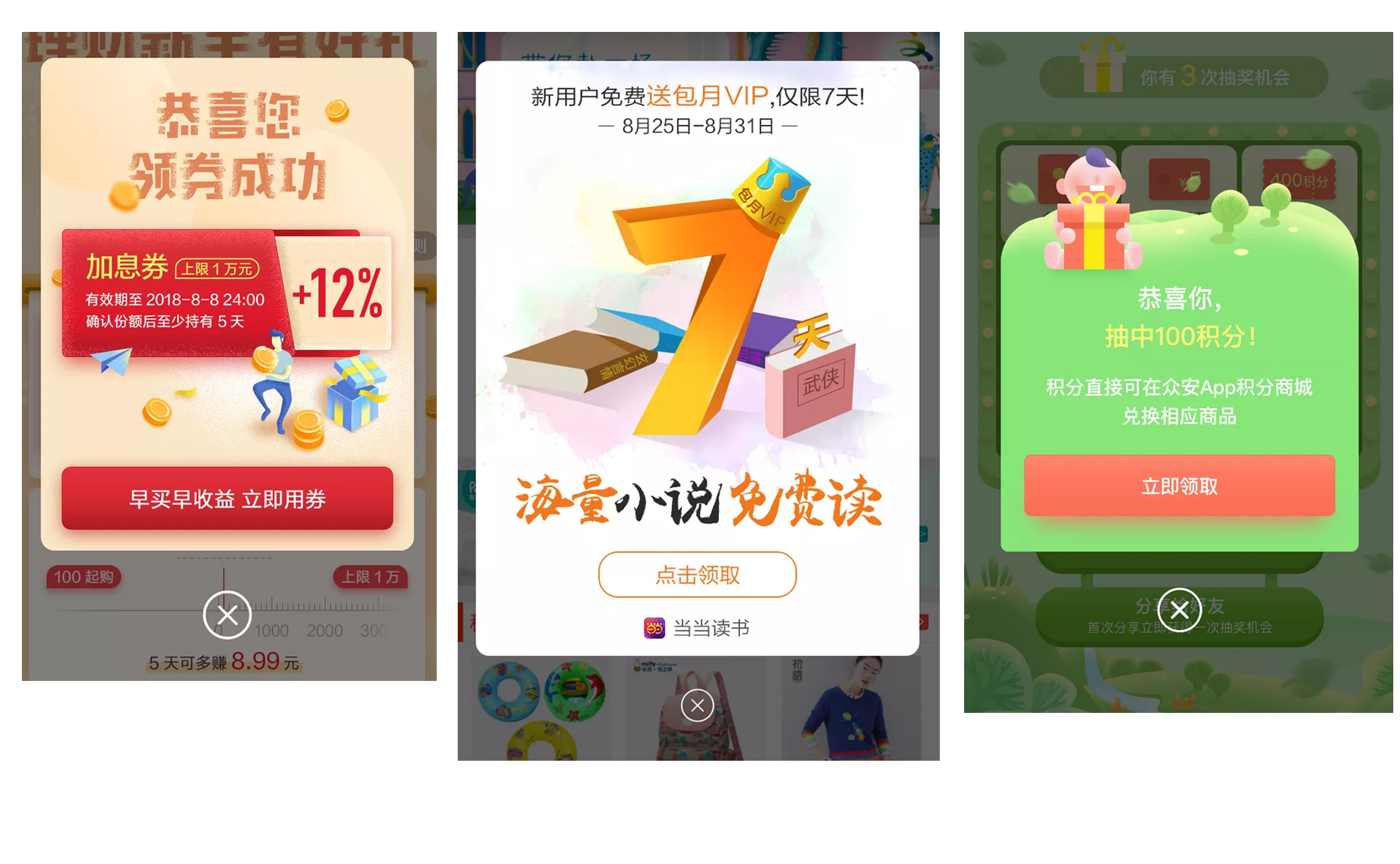
2. 氛围设计
氛围设计也叫情感化设计。氛围设计的好处是代入感强,可以让用户深深的感受到主题氛围。多一份用心,用户也就多一份亲近和喜爱。
例如:节日设计,氛围对了,感觉就对了。

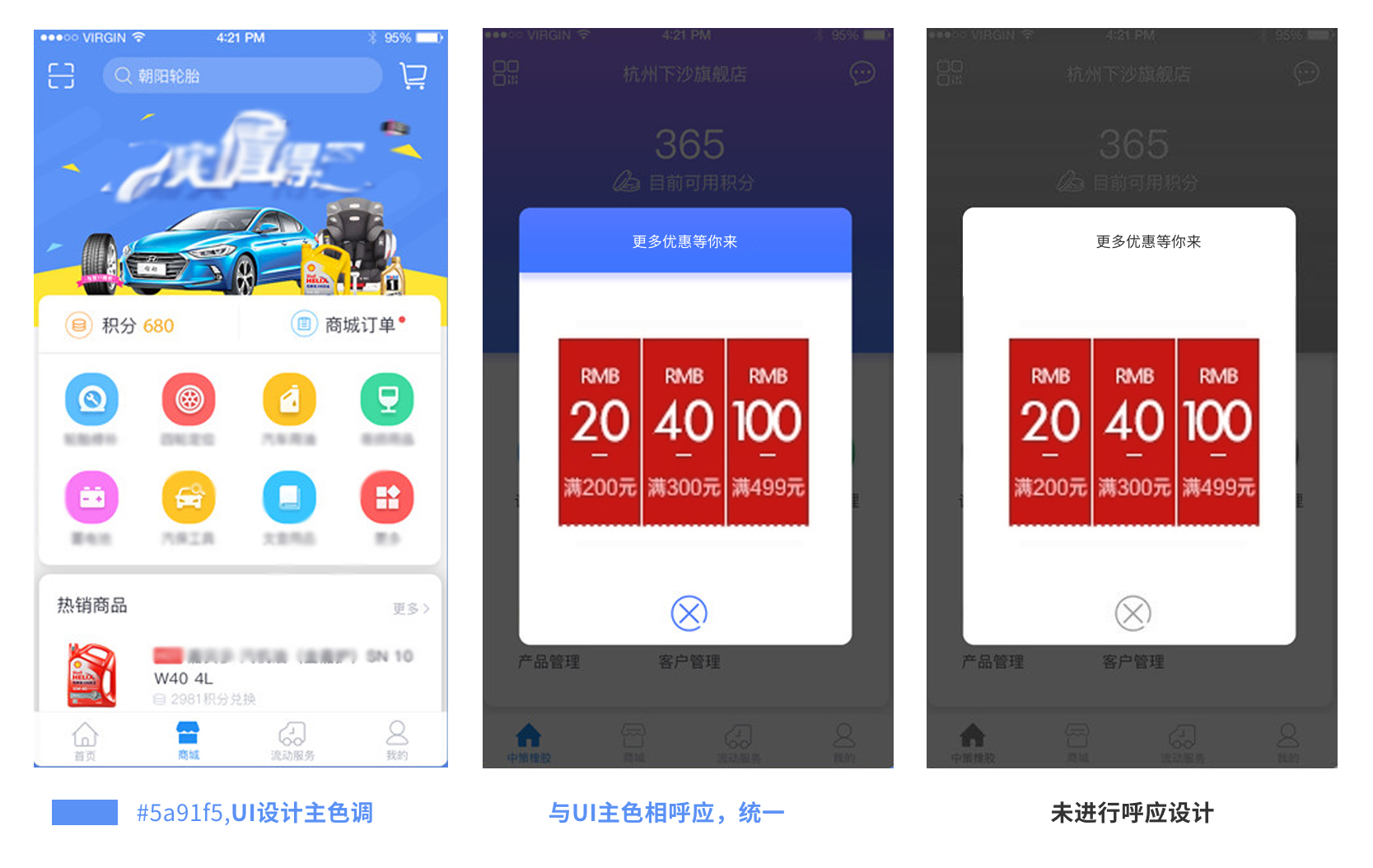
3. 呼应UI主题设计
我们原生设计是自带设计效果,比较平淡,没有情感。但是,有些弹窗又不适合做氛围设计,那怎么办呢?
设计师们会和产品最初的UI设计做呼应,提取产品的元素做统一。
如:提取UI设计的主色调来修饰,这样的处理方式既不会使得太单调又能和主题相呼应,细节和整体都能做到统一。

三、体验设计
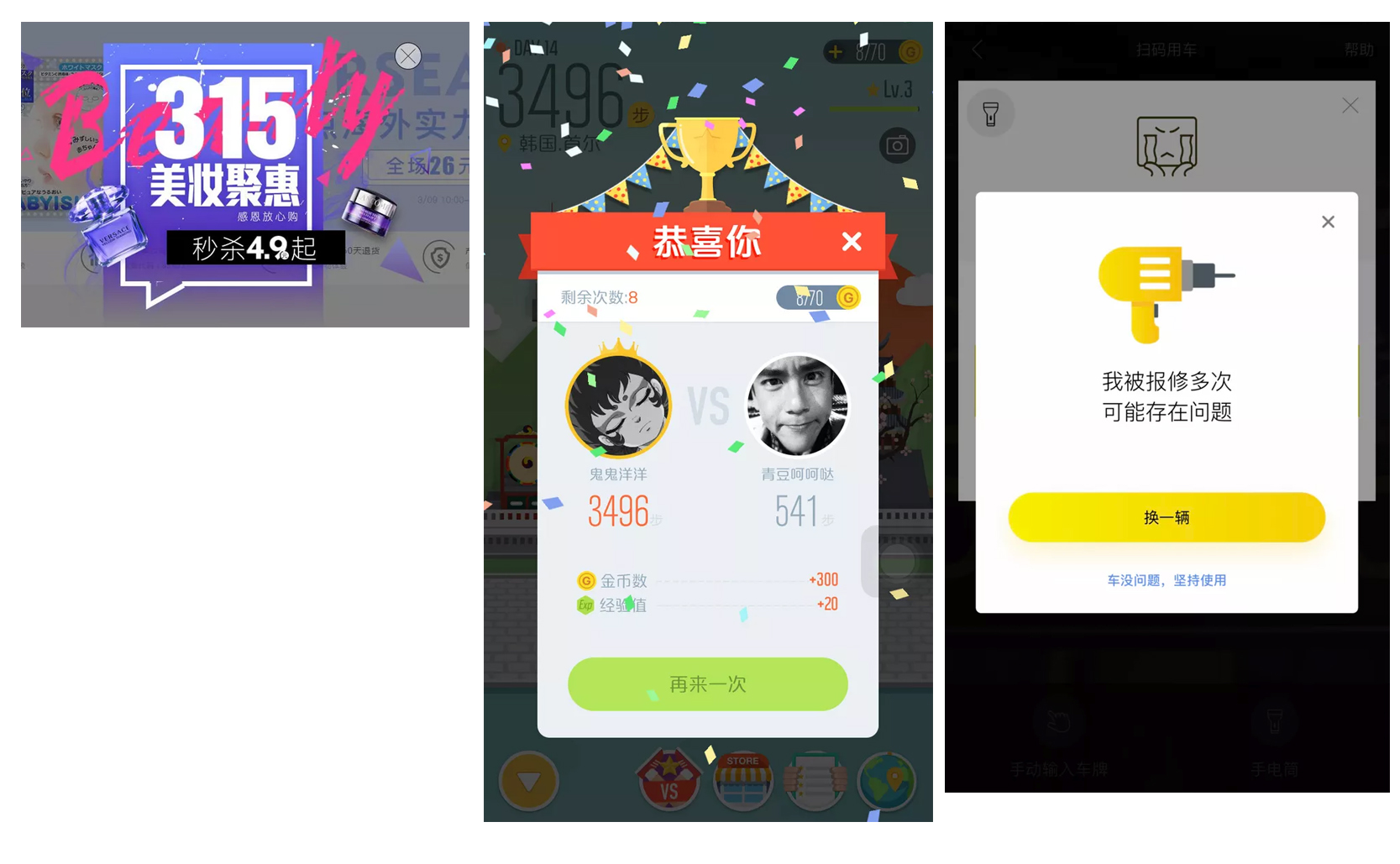
1. 干扰程度:五星
主要出现在屏幕中间位置和底部,一般背景会有遮罩,弹窗内容占比屏幕区域较大。
有突发感,可分为:
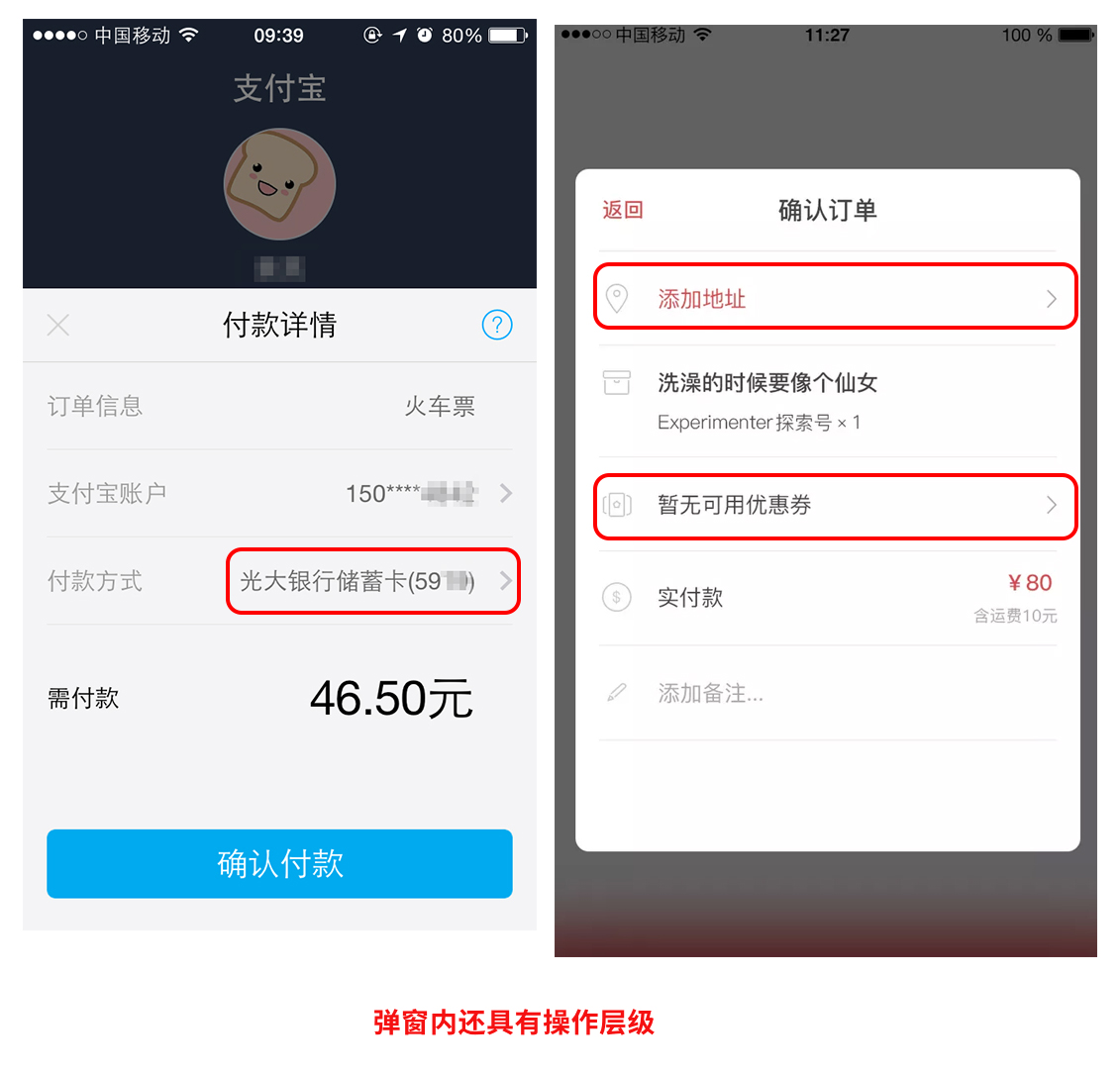
1. 无连续性层级操作:回应当前即消失。

2. 有多层级连续性操作:需校对当前信息是否合适,如有误,可进行编辑更改。

优点:提示程度高,醒目
缺点:强干扰,打断用户
2. 干扰程度:三星
有联系的提醒、善意的提醒,用户的反感较小。
就好比说我们走路,路上碰到好心人提醒。其中一位告诉我们说到达目的地还有xx公里;而另一位则告诉我们,你走错路了。显然要第一位的提醒对我们产生的干扰比较小。
1. 局部提醒
提醒面积小。能让知道当前操作的情况,属于顺着用户的提醒。用户接受度较好。

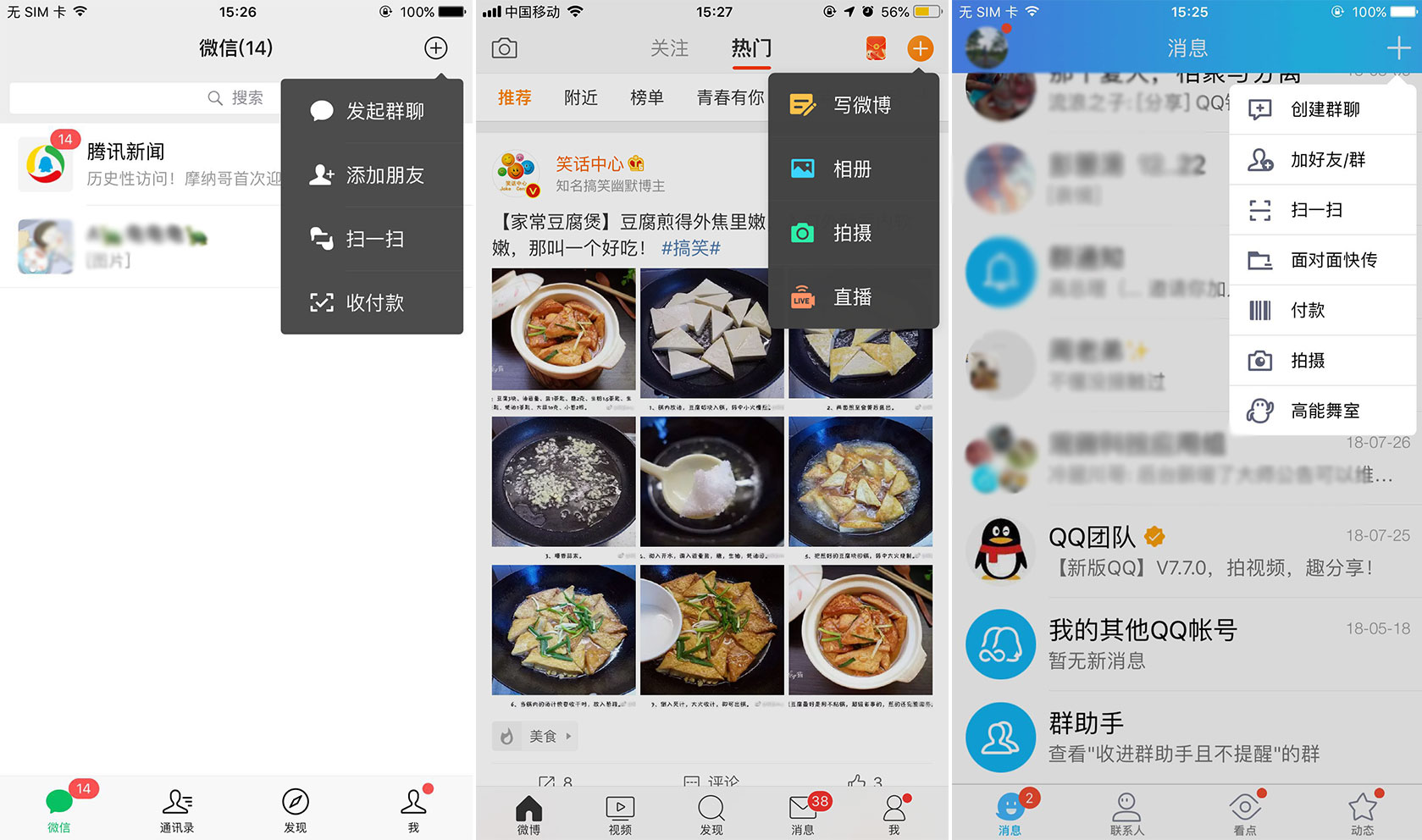
2. 气泡弹窗
适用于首页常规操作的多功能快捷入口。
能够很好归纳和整理常规操作功能:有时候用户高频使用的快捷功能比较多,但是全部设计的核心区域又拥挤。这时候气泡弹窗就合适了,就像一个文件夹很好起到重要的收纳作用。

优点:无需占领太多屏幕,平衡提醒和打扰之间的矛盾
缺点:中度干扰
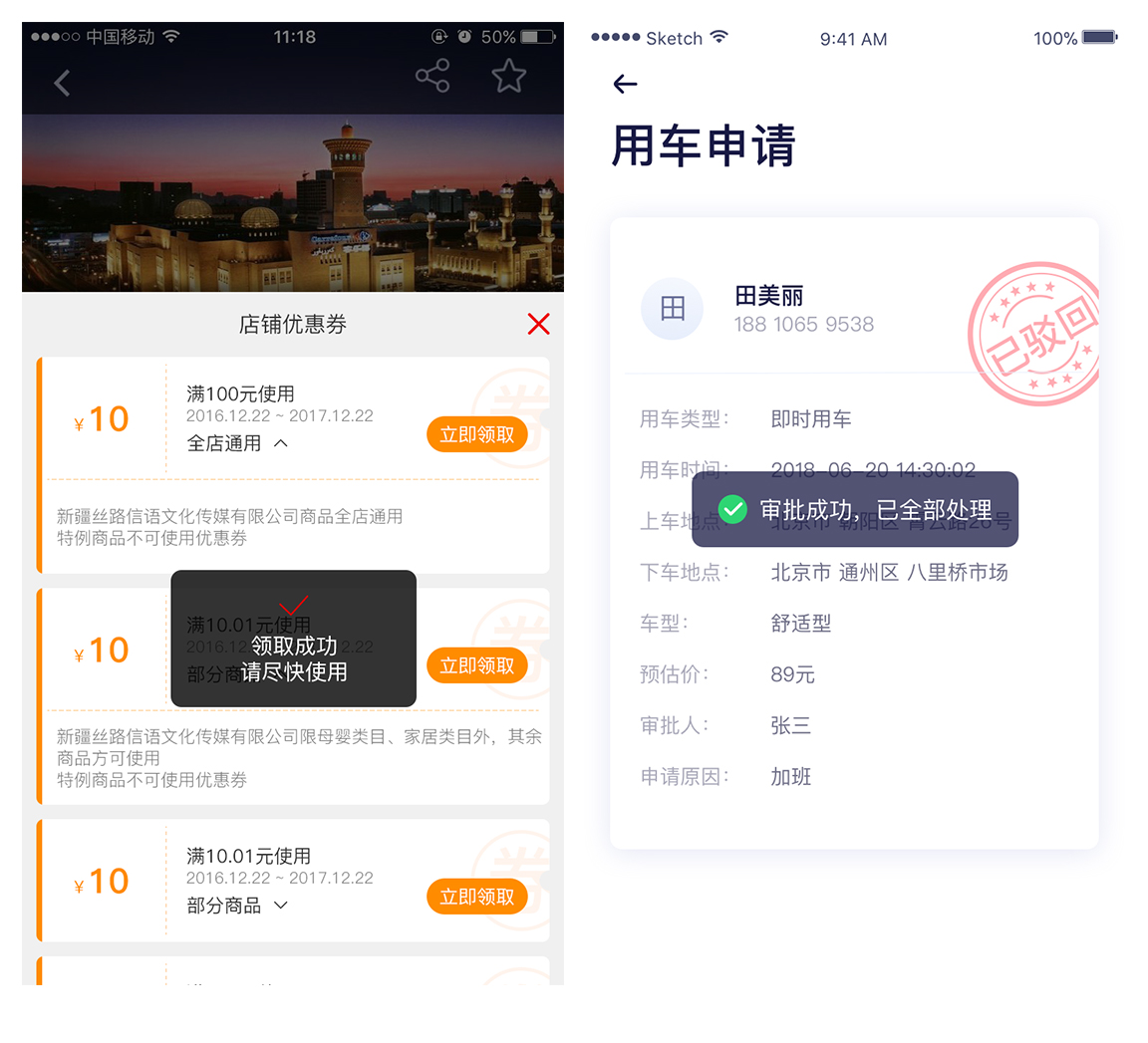
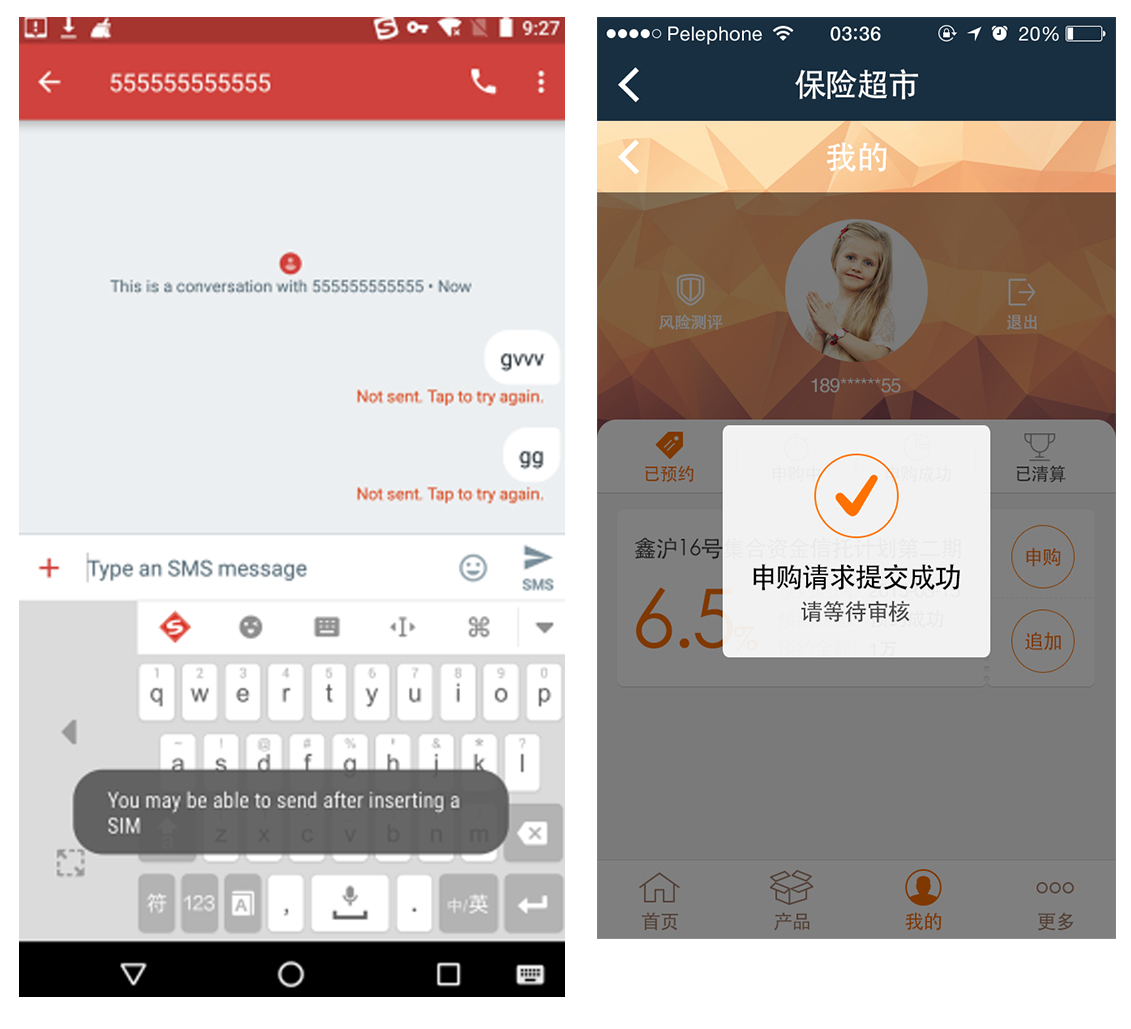
3. 干扰程度:一星
完成一个任务,提交一个信息,用户关心的操作,我们需要给用户反馈,让用户获得安全感。

优点:提醒轻,打断小,无需操作,自动消失
缺点:一闪而过,易忽略
四、关于关闭按钮的设计
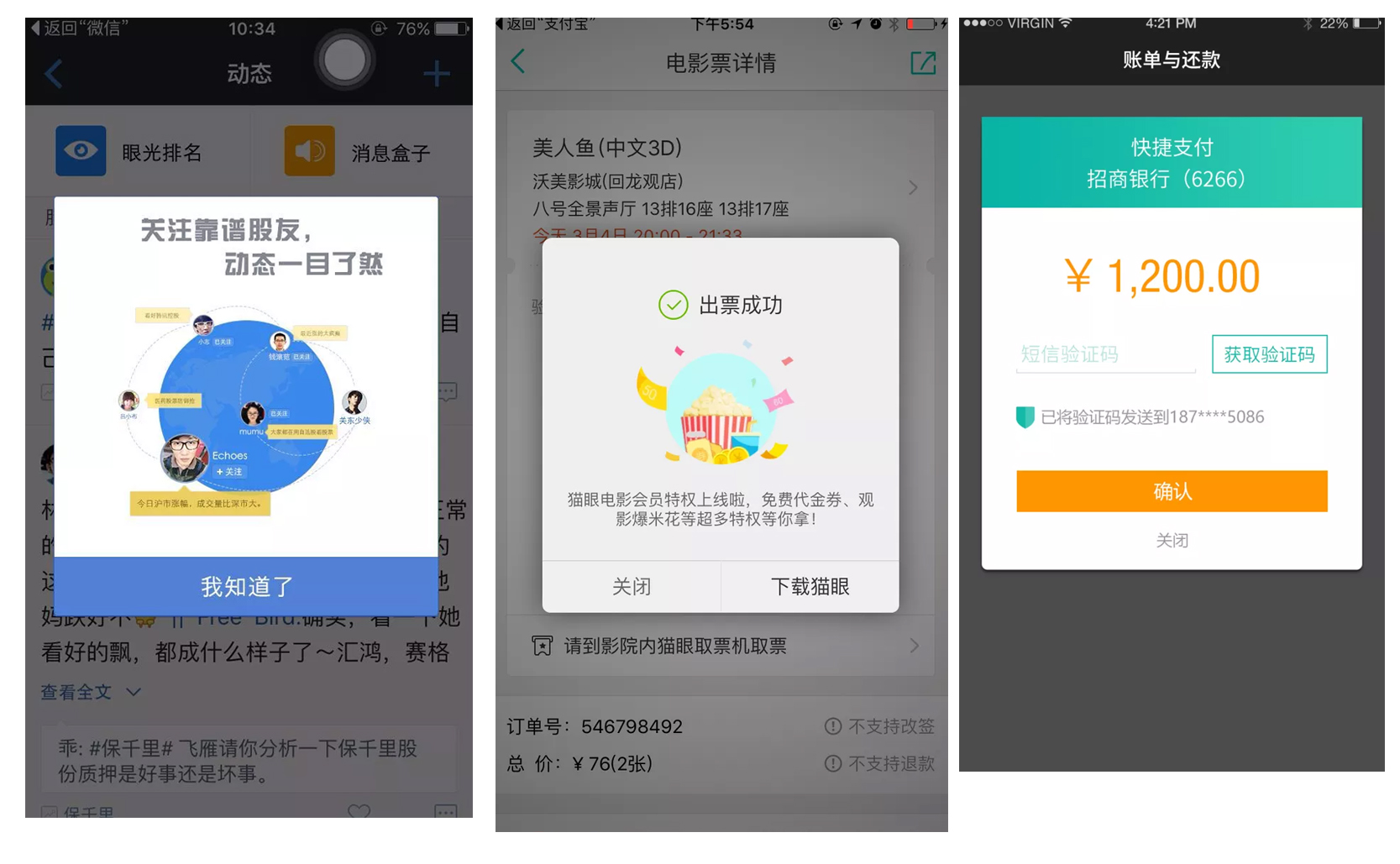
1. 右上角关闭
适用场景:解除强制性的操作,满足用户有关闭弹窗的权利。
突出弹窗内容和引导按钮操作,弱化关闭。
从体验设计来说,我们要给用户关闭的权利。

2. 底部关闭
适用场景:优化,大屏单手操作,触碰不准确的痛点。
随着手机越来越大,单手操作灵活性下降。
底部的关闭按钮会比右上角手指的操作更轻松:底部关闭设计能很好解决右上角触碰区域小,需要多次触碰的麻烦。

3. 内容区关闭
适用场景:弹窗内容本身引导倾向不强,可直接设计按钮。
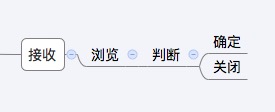
用户在接收到操作完毕反应需要经过四个步骤:

当用户做出判断是关闭时,将关闭设计在内容区域,可以减少寻找关闭按钮的行为成本,快速做出反应,将弹窗关闭。

五、小结
设计的方法和形式多种多样,很多我们觉得不需要过多讲究的产品,其实包含着设计者的良苦用心和精心安排。
好的设计有时候不需要很华丽,只要将人性化的操作恰到好处的安排到合适的地方就很好。
本文由 @我是广告班 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















很多严格来说都不算弹窗,就是算响应式控件,很多还算是toast。
弹窗分类太多了
“模拟弹窗需要用户回应,否则不能继续操作;非模拟弹窗则会自动消失,不需用户回应。”这句话不对吧,是模态弹窗哎,而且区别也不对啊,啊,啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊!!!!!!
…………
感谢作者的收集和对比分析,谢谢。
看完了我感觉我也可以做设计。。。
这篇文章算文章???????算设计文章????????????????????????