交互新人:如何做用户体验设计

嗯,毕业来了公司5个月,接触了一些项目,本该早点写些总结,拖延症发作拖延至今。作为交互设计的新人,需要学习和反思的还挺多。
在学校的时候,看了很多书,学了很多理论,一直都希望能够应用起来,来公司发现很多时候书上完整的设计流程走不通,更多的需要靠设计师的个人能力,所以要快速让自己成长起来。
对于新人设计师,能够摸索出适合自己的工作方法很重要。之前看过《用户体验的要素》一书,书中提出了用户体验的5个要素,可以看作用户体验设计的5个步骤。虽然当初各种晦涩难懂,不过结合最近的项目来看,还是有了一些新的感悟。
按照用户体验的5个要素来看,交互设计可以占到前面4个要素。
一.战略层(为谁做,为了什么)
战略层包括商业目标和用户需求,我们的设计目标是达到两者的平衡。这也是我比较薄弱和思考较多的地方。
忍住做设计,搞清楚遇到的问题是关键
首先,不要急着做设计。感觉这是新人的大忌,急躁,恨不得一拿到产品的需求立马开始动手,脑子里面开始蹦出一大堆的解决方案,急切的想要证明自己。事情证明,没有搞清需要解决的问题是什么,后面返工的概率很大,而且各种返工绝对是给自己减分,会降低专业信度。
正确的和产品沟通
新人的另外一个大忌就是自己闷头做分析做设计,有时候直到方案都设计完才和产品正式评审,这样返工修改的可能性很大,正确的做法应该是时刻和产品保持想法沟通。前期沟通的目的就是要了解需要解决什么问题(既可能纯商业需求,也有可能是用户痛点)。
商业目标
就是要达到的效果,是产品的评估指标,需要用一句话概括(提炼也是对设计师能力的考察),可以是PV/UV、转化率、投诉量等具象的评估指标,具体可以和产品商量。商业目标需要考虑全局影响,不能为了实现部分功能而去影响其他体验。总之,这里的战略并不是要真的从公司的战略格局来考虑而是站在一个更广大的视角来看待问题,考虑可能遇到的来自整体的限制和机遇。
用户需求
用户需求分析的关键是明确需要帮助用户解决什么问题,并和产品达成共识。产品作为需求的提供者,应该是有很多隐藏信息可以挖掘,是对用户和使用场景的第一手资料来源。人们不是天生擅长对语言进行严密组织,但是大家都会讲故事。有时候产品会提一些想当然临时添加的功能需求,我们很难说服他不去做这个功能,可以尝试让他讲故事,把需求来源的故事全部讲诉出来。当然我们的角色不止是倾听,也不是产品解决方案的执行者,而是应该倡导回到问题的探讨上,抛弃已有解决方案的影响,和产品一起深挖背后存在的问题,多问几个为什么。这样即使不能去除一些所谓的伪需求,也能让我们双方在需求问题上看的更深远。更为重要的是和产品达成的共识,能够加快后面的评审。
之后可以整理输出一下产品评估指标和用户的典型使用场景,作为备用。
调研
产品的考虑未必代表真实用户,我们还是需要“眼见为实”。当然这里的调研未必做的是大量的用户研究,而是尽可能的收集一些用户的信息。可以从周边的同事入手做做调查,上网查查相关资料,访谈一下同学朋友,多渠道的多管齐下。
调研的主要目的是收集补充信息,是扩展思路,但不可过分较真,每一个用户都可能有他独特的需求,除非经过严密的论证,不要因为调研轻易改变自己的设计思路,设计师还是要相信自己的判断。
开始需求分析
产品侧和调研都得到一定的信息后,我们需要对需求信息进行整理。
- 从工作内容来看,很多需求都是产品提出的,工作中的需求分为新的需求和优化需求。
- 从用户的角度来看, 根据Kano模型,需求分为基础型、期待型和兴奋型需求,实际使用中又可以分为痛点型需求和兴奋型需求。
实际情况中经常发生上述需求的交叉组合,我们可对号入座,把对应表格里的内容填完。

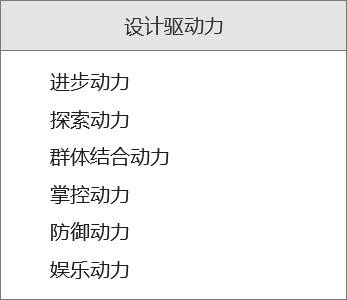
其实痛点型需求大家接触的比较多,可能还比较好处理。兴奋型需求相对较难,之前参加设计峰会标叔说过一个设计驱动力的概念,应该也是在探讨这个问题。如何让用户自发的来使用我们的产品甚至是疯狂的追求,单纯的满足痛点不足够,还需要挖掘更多深层的动机。这一点也许可以从设计驱动力和马斯洛需求层次模型找到启发,我个人阅历尚浅,欢迎大家一起探讨。

设计驱动力

马斯洛需求层次模型
总结:不要急着做设计,和产品正确的沟通,搞清楚需要解决什么问题。
输出物:需求分析文档(评估指标、需求分析表格)。
二.范围层(怎样来实现需求)
范围层说的是功能和内容,为了解决问题需要提供什么功能和内容,也就是初步的解决方案。
功能
前面的定义问题在这里十分关键,问题搞清楚了才好集中火力想解决方案,很多时候当我们发现想解决方案很吃力时,不妨回头审视一下问题的定义,换个角度也许会有柳暗花明之效。
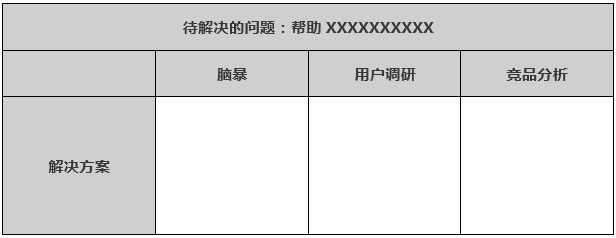
定义好了问题,解决方案可以用穷举法来扩展思路,主要有3个途径:
- 用户调研
- 和产品脑暴
- 竞品分析
不要考虑限制和习惯,尽可能多的产出方案,再逐个进行筛选(筛选的时候要及时咨询同事,考虑技术实现成本)。

比较复杂的项目,解决方案可能不止一个功能,根据需求分析可以确定功能优先级,进行排序。
内容
内容就是对各种功能元素和概念的详细描述。
总结:多管齐下穷举方案(用户调研、脑暴、竞品分析),确定元素概念描述。
输出物:功能表格和内容描述(解决方案在这里基本成型)。
三.结构层(怎样使用功能来实现需求)
结构层说的交互设计和信息架构,通常指的是产品的流程设计和页面架构,也就是用户如何到达某个页面,做完事情之后能去什么地方。复杂的项目有多个功能,怎么合理分类排布,每个功能怎么使用,彼此间怎么串通都是这里需要解决的问题。
流程设计
流程设计就是设计用户的行为,或者说是引导用户的行为,引导用户在当前的操作环境下高效的完成任务。
第一是入口设计
也就是我们常说的触点,O2O线下设计尤其讲究这一点。如何在用户有需求的时候能够发现,如果用户当前没有需求,试着在满足其他需求的时候能够关联的让他发现。
第二是用户行为预设计
也叫用户操作流程。这里虽然是用户操作流程,但是不能认为用户应该要这样做,而是按照用户的心智模型——如果他看到这个功能,接下来他会怎么做,这样来设计流程才是符合用户认知的。当大的流程确定以后,我们再来细化每一个流程步骤里面的细分任务。
第三是业务整体流程
因为用户操作流程往往只关心自己的部分,如果有多个角色,我们需要把各个角色部分串起来,分清楚逻辑,还有异常情况也需要考虑在内。
信息架构
信息架构的关键是分类,一般复杂项目都需要做信息架构整理,如何根据需求分析将各个功能进行分类,各个大功能之下又有什么子功能,映射到文字内容上就是页面架构图了。这里的接触的相关项目较少,也就不详述了。
总结:先考虑入口,再设计用户操作流程(按照用户心智模型),最后是业务整体流程。
输出物:流程设计图(用户操作流程和业务流程图)。
四.框架层(做成什么样)
框架层其实就是界面原型设计。
框架层是结构层的具体表达方式。举个例子,如果说结构层设计用户如何到达某个页面,那么框架层就确定了我们的页面上交互元素的位置。
以下是一些总结的原则:
格式塔
- 主次分明,重点突出;
- 注意分组逻辑,不能随便摆放模版,有关系的放在一起;
文字
- 注意文案措辞,使用用户容易理解的话;
- 保持简洁,减少冗杂重复信息,不要认为用户是傻子,虽然一目了然很重要,但也不要因此失去简洁性;
操作
- 所见即所得;
- 减少选择,这样用户思考和操作的成本很小,错误的成本也小;
- 最小路径,操作区最好靠近操作对象;
- 操作前有预期,操作中有反馈,操作后有提示;
信息展示
- 信息分层展示,即可渐进式展示,也可超出页面本身使用弹层;
- 弹层是个奇妙的东西,但是难以承载太多;
- 慎用操作指引和动画;
其他
- 不确定的地方请教同事,未必是设计同事;
- 同一个地方可能有一千种设计方式,选择综合最小成本的;
- 最后一点,也是非常重要的一点,熟悉设计规范,不要随意创造,自己都不熟悉看着奇怪的东西用户会加倍觉得诧异。
输出物:页面线框图
五.最后
排查
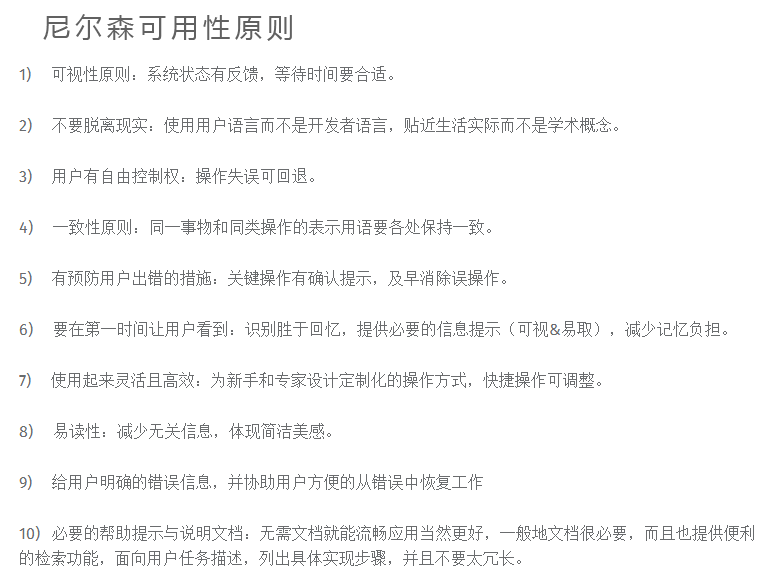
当设计完成后最好对自己的方案进行排查,很多时候容易当局者迷“忽视”了很多问题。这里可以积极请教同事寻找问题,或者使用尼尔森的可用性原则进行排查。

评审
即使在整个项目期间我们一直和产品保持交流,最后的方案评审也仍然可能和产品出现分歧。不要带着说服的心态去沟通而应该积极寻求共识。有分歧,先倾听,听完之后不要急于反驳对方,冷静一下试着去理解产品的诉求,肯定双方的共通点,寻找分歧点。有方案变更时,及时通知产品进展,涉及多方要积极组织会议来拉动各方达成共识。
以上就是我结合近期的一些项目对用户体验设计的感悟,我也仍在不断的摸索中,希望这套方法能对日后的设计有所帮助,也欢迎大家一起探讨交流。
本文由 @jxwoosa 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益





![面试离职原因 : 为何离开前公司?该诚实回答吗[离职原因范例]](https://image.woshipm.com/2023/05/06/7f26556e-ec01-11ed-bbb6-00163e0b5ff3.jpg!/both/130x88)


👍
🙄
分析总结的不错,谢谢作者分享。
确实,不考虑清楚闷头做时候会发现,出现了好多种路径,然后停在那边纠结好久,与其纠结,不如做之前先考虑可能发生的情况
梳理的不错