荔枝FM交互飞机稿

已经使用了近两年的荔枝FM,身为一个产品经理,一直对荔枝FM的使用逻辑和交互体验感到费解,所以今天就小试牛刀!
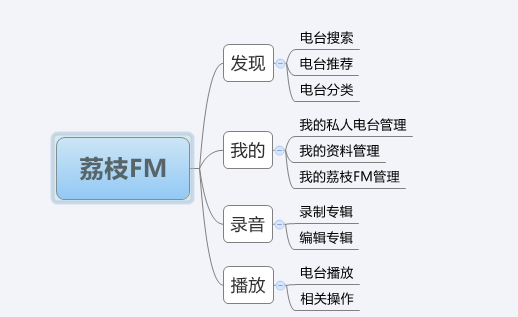
先看下现在荔枝FM主体框架:

荔枝FM基础框架分析
在使用的时候,会发现,整体框架并不是按照用户的使用逻辑去设计的,而是根据形态学上的逻辑来设计的,所以会存在很多让用户觉得不舒服的地方,但殊途同归,我们归纳后大致分为以下三条路线
- 逻辑线路1:用户进入应用,浏览/搜索想要的电台——找到不错的电台——看到电台的节目列表——听故事
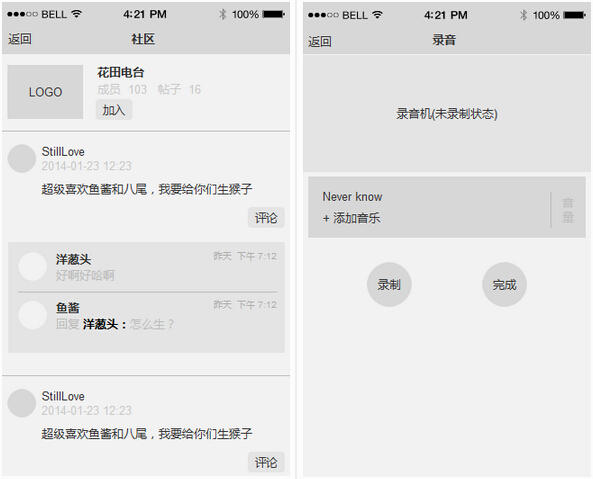
- 逻辑线路2:用户当前在这个电台——去社区参加讨论——了解更多的电台资料——投稿/分享
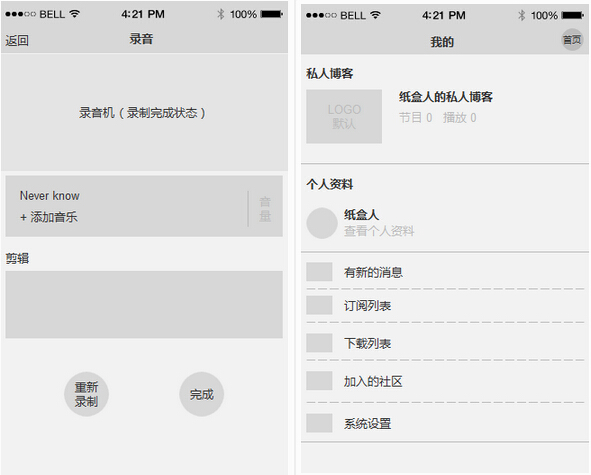
- 逻辑线路3:自己创建一个电台——录音/剪辑——发布给大家
第一节:主页交互设计优化
设计概念:简洁、少即是多
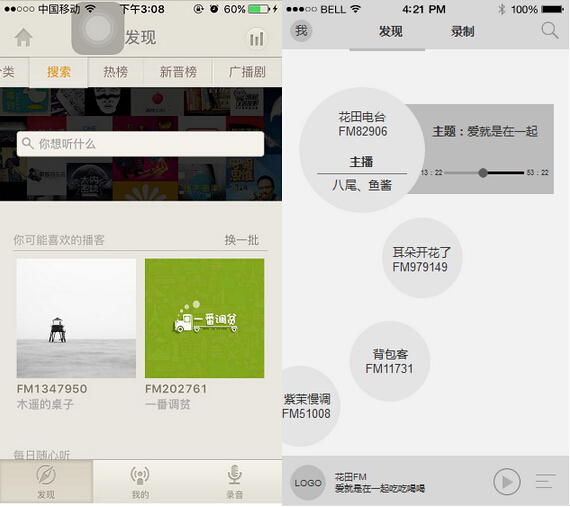
梳理主页逻辑:主页分为【搜索】【分类Tab】【首页按钮】【播放快捷按钮】【推荐电台】【底部导航】
分析界面重点:作为平台方,能够尽可能的展现更多的电台内容是没错的,于是就有了现在这一版本的界面,但作为用户,用户主要可以分为【被动接受者】【主动索取者】
- 【被动接受者】:你给我什么内容就是什么内容,这个内容不好我就换,好听我就听会
- 【主动索取者】:我想要某些电台,我自己知道其名字和分类,你能让我快速找到就好
于是有了右边的界面设计

设计功能点:【顶部标签】、【搜索】【推荐电台】【底部播放菜单栏】
功能点介绍:
【顶部标签】:虽然越来越多的操作菜单因为大屏被移到界面底部,但这里的设计理由为
- 对C端的用户来说,录制按钮不会经常点,也不会去点
- 播客们不管你按钮在哪,都是一样,不会说你在上面就感觉很不舒服,即使不舒服也一样去点
采用牺牲播客们的体验原因是:如果听客们,觉得应用不舒服,你的流量如何提升
【搜索】:搜索去到另外一个界面,配合分类引导进行更多展示,设计理由
- 主页承载太多信息,需要进行信息区分
- 对于主动索取信息的用户,可以直接来搜索,即精准搜索
- 对于被动获取的用户来说,他们想要的不是有一大波的数据来给我挑,而是你能引导我,快速找到我想找到的,少即是多,因此给了相关分类列表

【推荐电台列表】:少即是多的原理,目前主页选择性太多,可以自由选择,但就像听音乐一样,用户进入App的出发点是能够找到一个电台,打发点时间,结果你还给我这么多的选择,界面信息量又要处理,这是一种很糟糕的体验。设计理由:
- 少即是多:根据小编或者用户点播不错的电台放出来,保证用户能够快速随性的获取到自己想要的东西
- 采用手势操作:上下滑动进行电台切换,点击即切换电台播放,模拟真实的电台习惯
【底部播放菜单栏】:常用操作,对于一个有听广播习惯的人来说,我会经常固定的听我喜欢的电台,而不是经常去换。设计理由:
- 保留用户习惯的电台,是从用户的出发点
- 简介+播放按钮+播放列表:能够知道我经常播放的这个电台的基本信息,足矣!
第二节:电台详情
设计概念:以核心带动相关设计
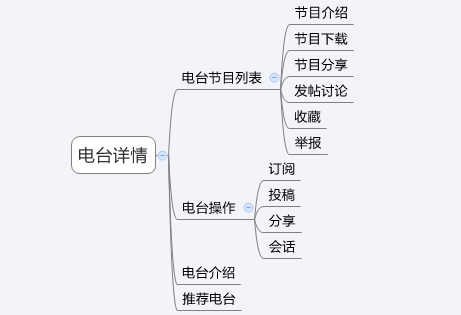
电台详情的框架思维导图如下

功能点分区:
- 原版面对电台的功能有:【分享】【订阅】【勾搭主播】【投稿】
- 原版面对节目的功能有:【分享】【播放】【点赞】【缓存】【信息】【更多操作】
- 原版面其他功能:操作,快捷播放入口
版本存在问题有:
- 功能点区分不够明显
- 功能点的重点不明确
- 各种操作混乱杂糅
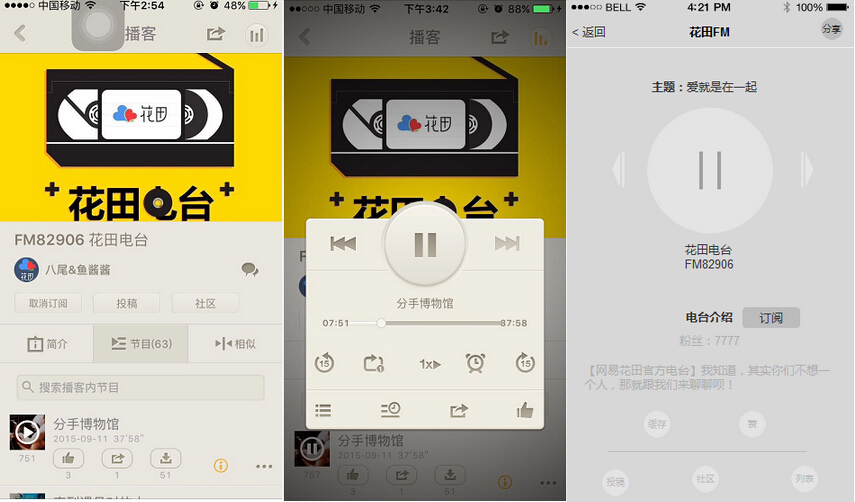
因此有了右边的界面
分析用户:电台详情页面由三部分组成【电台简介】【电台中间操作区】【节目列表】,从用户的角度出发分析,我进入一个电台,有已知和未知的区别
- 【已知】:听电台就好,如果更感兴趣,欢迎参与和本电台的其他相关功能,社区、投稿、订阅
- 【未知】:了解电台详情,了解电台文化

- 播放区域:播放音乐相同的体验,希望能把播客当成音乐来听,至于快进15s和往后退15秒的概念其实已经可以不用再出现了,对于定时播放的概念,可以在设置中统一实现
- 播客简介:一个播主,最想要的是别人了解他,听他的节目,分享他的节目,因此播客的介绍有必要进行提升,甚至可以增加更多新鲜功能
- 操作区:对于节目的操作和对本播客的操作,对节目的操作有缓存和赞,对播客的操作有投稿、社区、列表,进一步的将用户和播客的交互提炼了!
- 关于分享:在原版中的分享有分享节目和分享播客的区别,但是从行为学的角度来说,当你分享了一个节目,自然会带上这个播客,既然有重复,何必要多加一个功能呢?
关于交互:
业内很多人一直在追求交互设计,交互设计的概念也被大家炒得很玄乎,也相继不少大厂出了很多书,例如:《身边的设计》、《破茧成蝶》、《设计之下》这类耳熟能详的书,确实这些也绝对是高品质的读物
对荔枝FM个人总结交互设计大概分为
- 框架
- 基础交互
框架
框架层主要是几个主要界面的界定【查看电台】【录制节目】【播放详情】【搜索】【设置】这5个界面
这五个界面相当于一级导航,无论是听客还是播客在这五个界面就已经完全可以完成他想做的事情
- 查看电台作为电台陈列的入口,提供优质电台的推荐和展示的功能,配合搜索功能将整个平台的电台节目进行展示,既保证了电台播客只要做得好,就能有机会展示,也保证了听客在这里能够听到好的内容。
- 录制节目是直接给播客们的入口,快速到达指定位置作业,完成录制并发布,一气呵成
- 播放详情结合电台详情,深挖人和电台的关系,综合社区、投稿以及栏目的介绍,让人和电台更专一
- 设置综合了用户的双重身份,既可以是一个听众,又可以是一个播客
以上五点确定了交互框架,接下来就是确定基础交互
基础交互
基础交互层主要是界面的操作交互,对于首页查看电台来说,摒弃一贯的陈列式显示,改成滑动操作,在交互上增加了刺激,上下滑动切换电台是对古老的收音机进行模拟;采用底部播放快捷入口,点击进入播放详情,类似豆瓣FM的体验;搜索则将搜索和推荐结合做到基础的引导;社区则采用开放式的交流,采用微信式的交互体验,保证用户在使用习惯上的统一
相关页面设计


总结:做了这么久的产品经理,关于交互其实想说一句:适合自己项目的交互是最好的交互。
之前带过新人,也合作过一些同事,往往会遇到,看这个产品就是这样的,看他们就是这样做,看XXX设计原则就是这样说的,对于一个合格的产品经理,希望大家真的把交互做到产品里面,而不是把概念做到产品里面
本文由 @kyd0311 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你是用哪个版本做比较的,我怎么看不到
发现页面的设计并不是很赞同,这样做的话就仅仅只是个电台了……各个电台的曝光率不足,对于目的性不是太强的用户他们会茫然,想听最新相声,不限制具体的节目,可能就无从下手了……个人观点。
首先荔枝FM官方给人的定位是一个电台,然后还是一个集合听众和播客的电台。
传统电台本身的特点是【随性】【固定】随便调下台,好不好听,好听多听会,不好听换台。固定是指能够有自己喜欢的,比如中国之声,XXX交通电台。
在互联网上行为模拟,随便找个电台(当然首页是一些优质的)调两下,或者是搜索自己熟悉的电台,比如花田FM,用户行为得到模拟,思路也比较清晰
对于定向以及更多播客的展示,其实我想说,对于听众来说,如果要去找,总会进入搜索界面,如果不去找,你展示再多,也不会看你。如果你想找个相声电台,搜索,相声频道,就可以了。
不是说交互吗?GIF动态图或flash动态图都没有,算哪门子交互?
交互,并不一定是非要GIF图才可以,如果不明白,请移步百度百科,链接如下 😮
http://baike.baidu.com/link?url=9gDeFjS-2vdJcgSFVWkdva6fvUkhfvi8PtXSwm-wZQ9JAvsLJar4UGD8A6xa6UhIrDY9bhGNR89ejEnPzasuaK
哈哈哈,不用对这个外行解释
好赞!! ❗ 一直对荔枝的设计有点觉得不好 !楼主威武~
其实只是搞不清楚他的发展是走播客平台还是走工具路线,没事的时候撸了一份而已!
好赞! 😀