微交互:移动端APP页面跳转方式分析
微交互这个概念我们经常提及,是指以反映系统状态或者帮助用户防错的方式给予用户反馈。因此,页面跳转方式也属于微交互的范畴。笔者为我们讲述了常见的几种页面跳转方式,以及使用原因。

开始正文之前,请大家站在开发的角度,先了解一个基础概念:移动端开发目前会有两种常用方式,即Native App与Web App,也就是我们通常提到的“原生页面与H5页面”。
原生页面:使用原生系统内核开发,直接在系统上操作。
优点:可灵活实现多种交互与视觉设置;响应速度快用户不会有跳出感;需要调用相机或指纹功能等机能操作时,原生有其不可替代性;便于维护用户数据和粘度等。
缺点: iOS迭代周期严重受限(提交官方应用商店审核);Android兼容性差;用户使用成本相对高(这也是推出小程序的初衷之一);开发成本相对高等。
H5页面:HTML5的简称,它是一种高级网页标准。
优点:迭代速度快;兼容性强;易于传播且使用成本低;开发成本低等。
缺点:受限于屏幕及浏览器尺寸,单屏展示空间有限;通过远程服务器获取数据,页面响应耗时长;无法满足个性化的交互设置等。
一、移动端APP页面跳转方式
今天讨论的主题是移动端APP中原生页面的跳转方式。
从交互角度定义这个概念:“在当前页面,触发某个交互动作之后,页面之间是如何转换的”。
需要明确的是:自然的跳转与承接方式、整个应用内类似场景的跳转一致性,既可以帮助用户更好的建立对产品的认知,也有利于降低用户的使用成本。
一个应用内可能包含有多种不同的跳转方式,设计师在设计考量时需要把握好两点:
- 区分主辅:主要的页面跳转方式,以及辅助型页面跳转方式。
- 区分场景:明确跳转前后页面之间的关系。
二、常见的页面跳转方式
1. 水平方向跳转
可以细分为两种具体的跳转方式:左右平移和覆盖平移。
(1)目前绝大多数应用,页面在水平方向切换,采用“左右平移和覆盖平移结合的方式”。
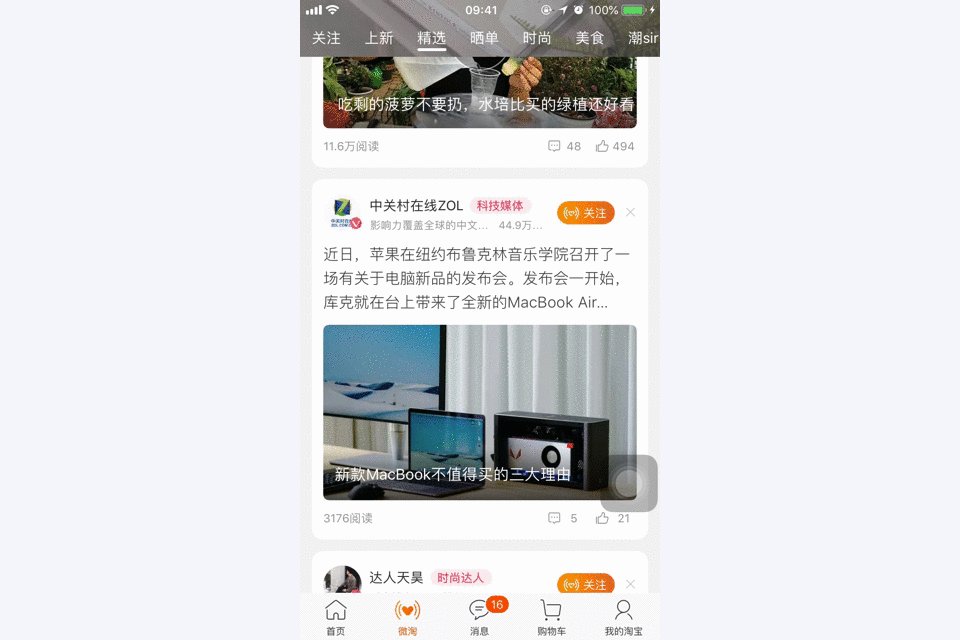
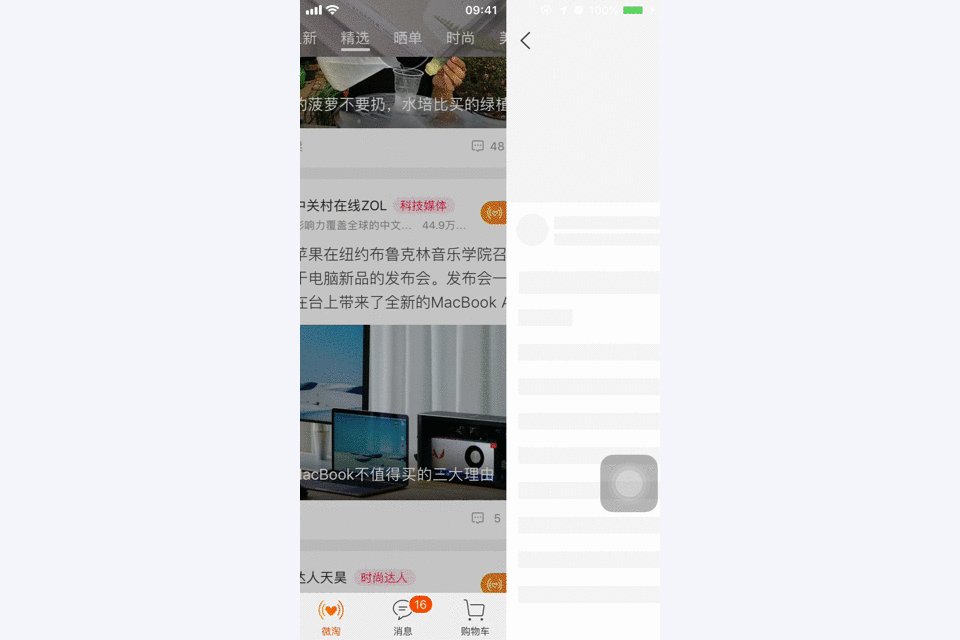
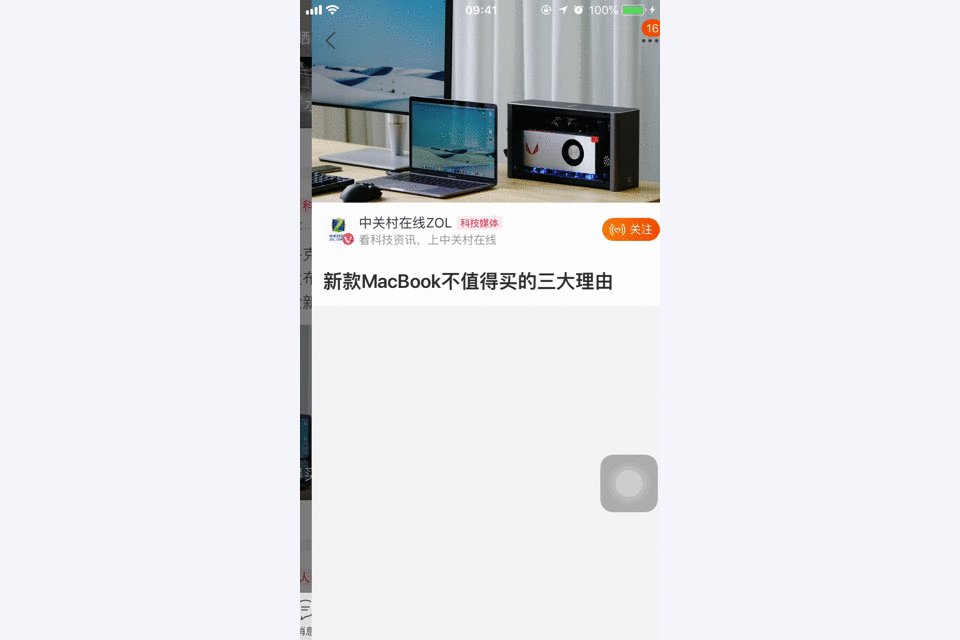
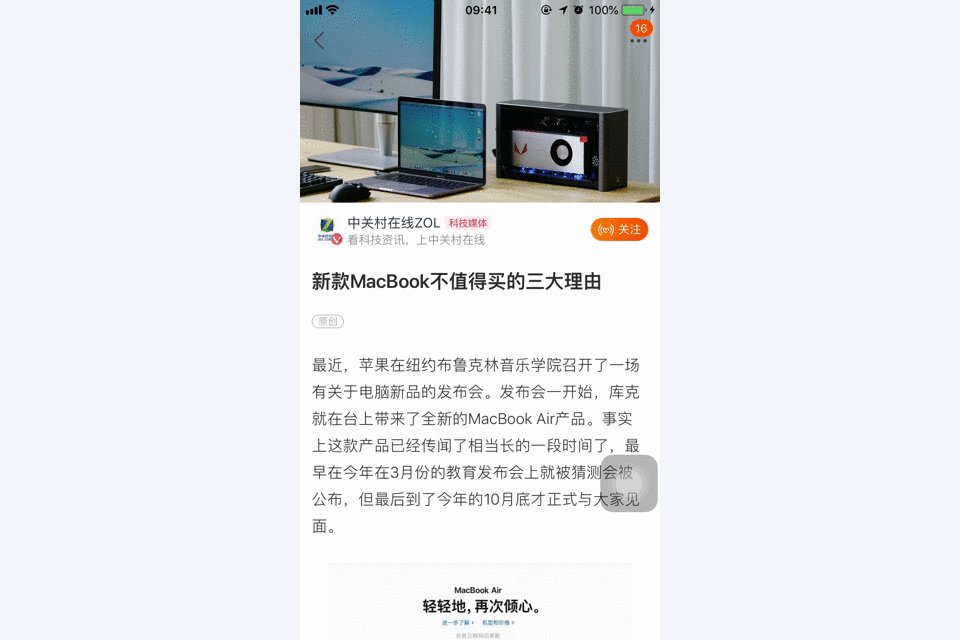
下图示例:淘宝APP,由列表页进入详情页的页面转换。仔细观察会发现页面跳转过程中:背景页面在水平方向只移动了部分距离,之后被新页面覆盖替换。

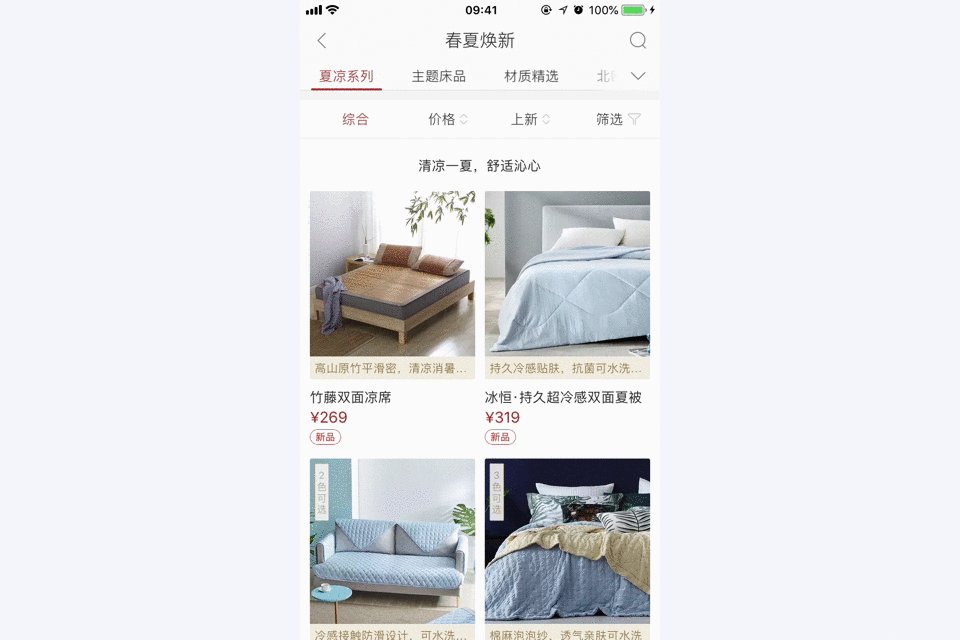
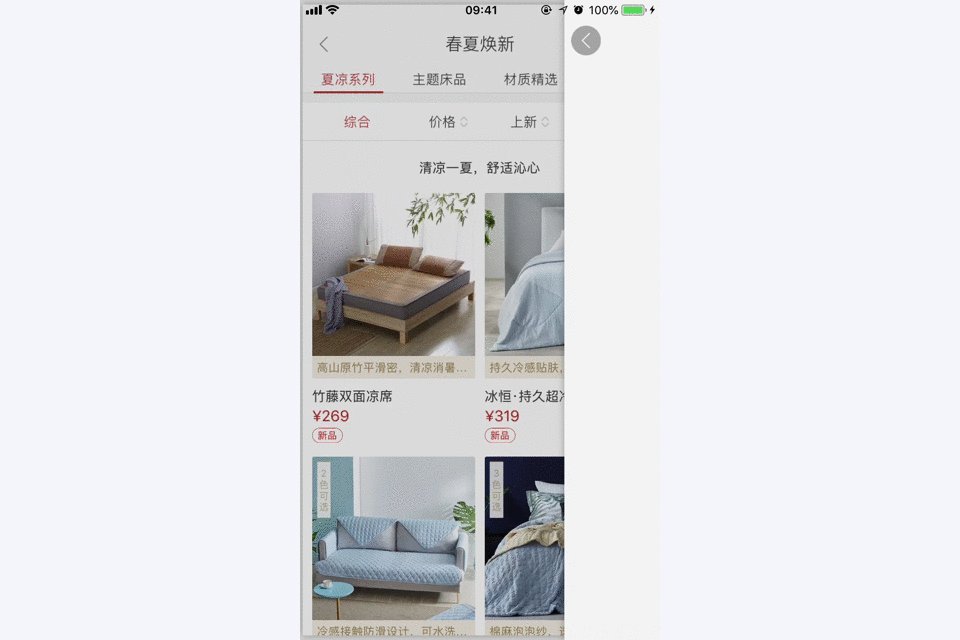
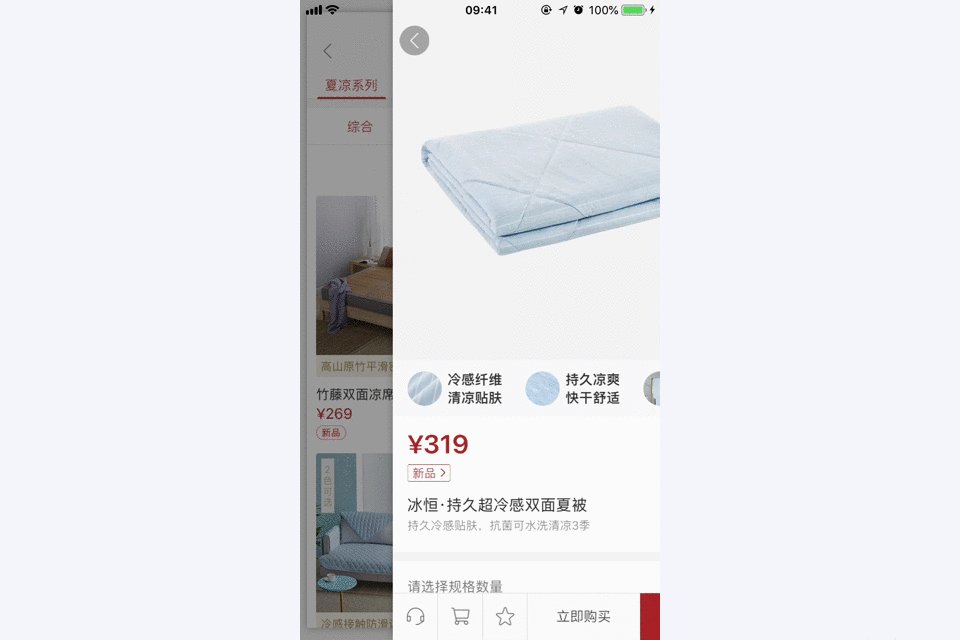
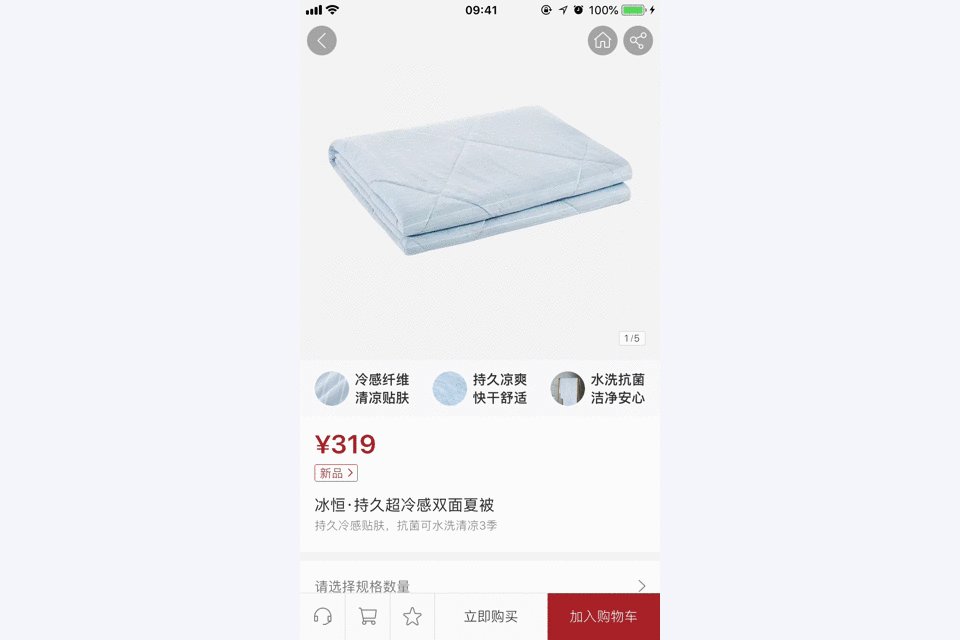
(2)也有部分应用,页面跳转主要方式是:完全的覆盖平移。
下图示例:网易严选APP,商品列表展示页面跳转至商品详情页的过程中,背景页面并未在水平方向移动,新页面滑入后覆盖在背景页面之上。

2. 竖直方向跳转
(1)如果跳转前后的页面存在比较紧密的强关联性,不想让用户感知到前后页面有明显的隔离感。适合采用“当前页面给出浮层展示新页面”的方式。
下图示例:轻芒杂志APP,在文章详情页查看本篇文章的全部评论时,文章详情页以遮盖浮层的形式展示用户的全部评论。

(2)若用户在未跳转前的页面执行了某个操作,触发的新页面目的是执行重要且临时性的操作,适合采用“在未跳转前的页面,从下至上弹出新页面,且完全遮盖”。
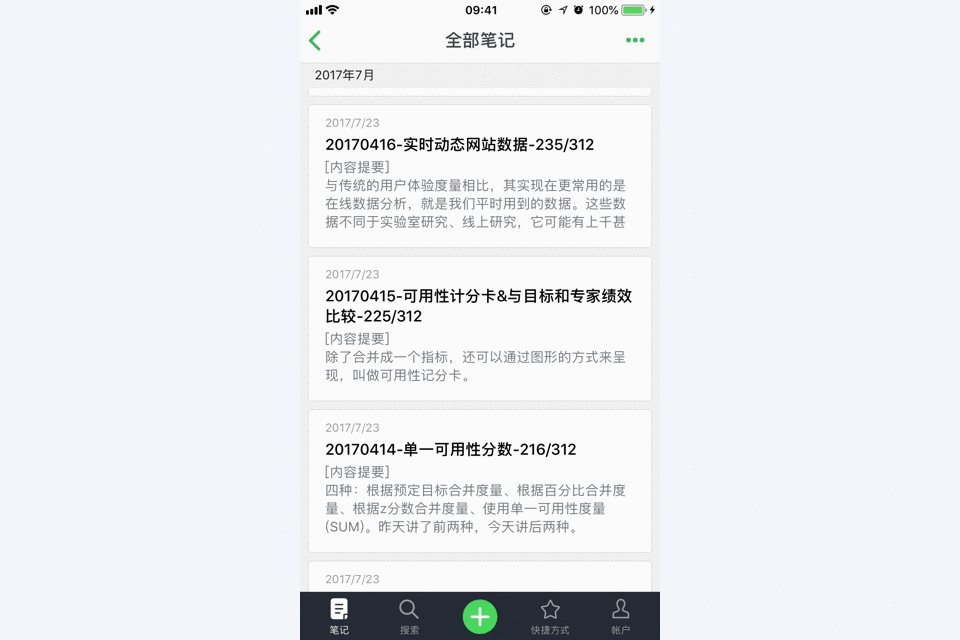
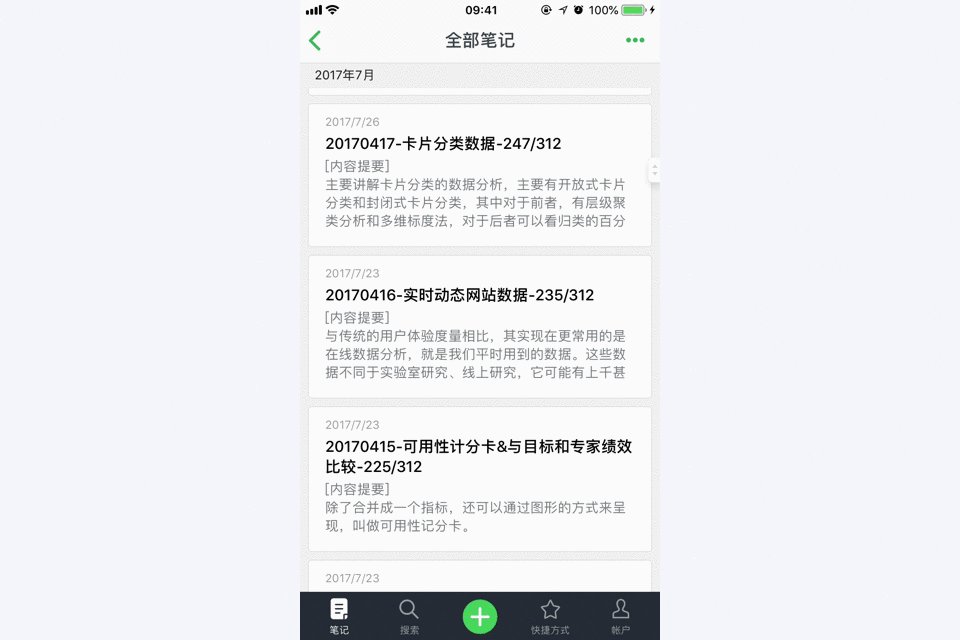
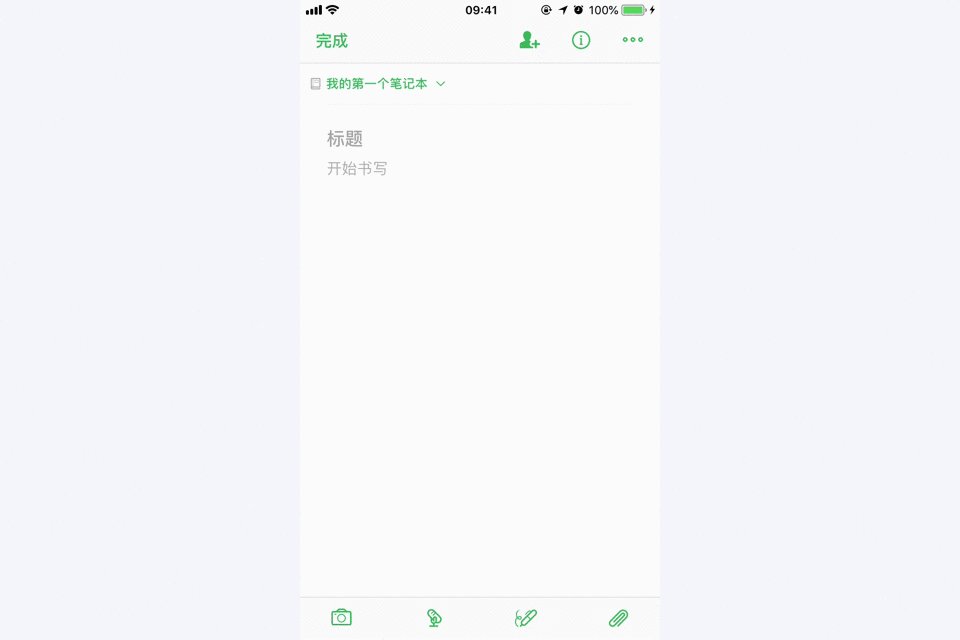
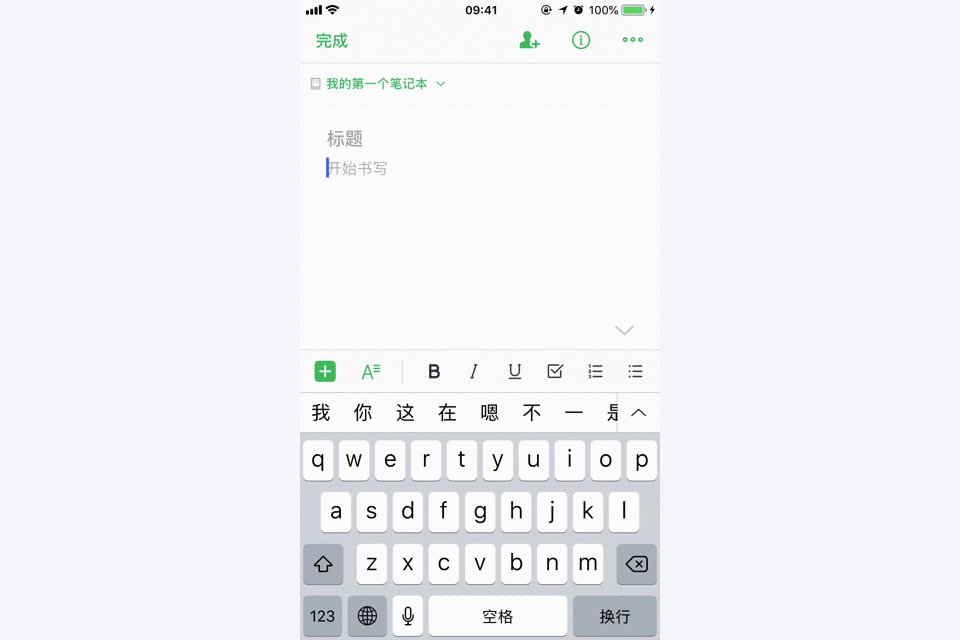
下图示例:印象笔记APP,创建是工具类应用的核心功能,若未完成新建笔记,则无法查看其他页面。

3. 页面收缩转换
这种页面转换方式类似于Material design的悬浮按钮,点击后由一个点放大到覆盖原有页面,在新页面点击关闭,页面缩小恢复至前一个页面的默认状态。这句话解释起来有点绕口,以下图微信APP的浮窗功能示例说明:

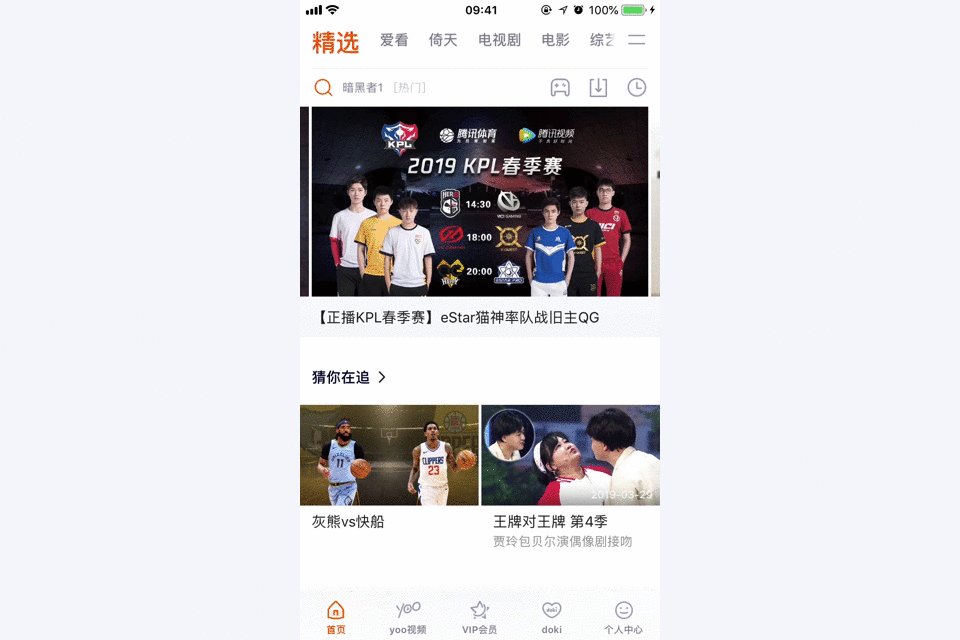
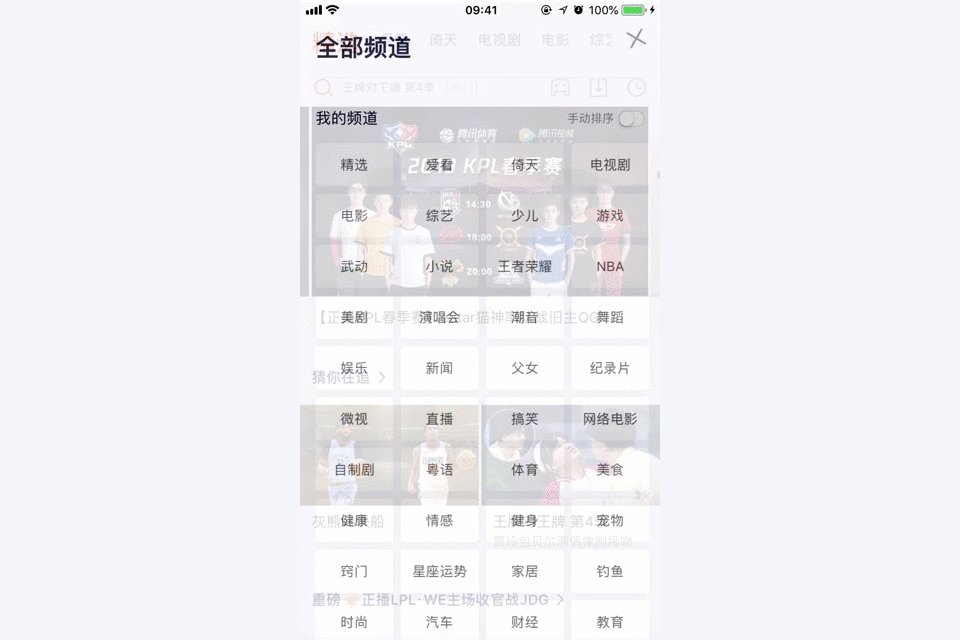
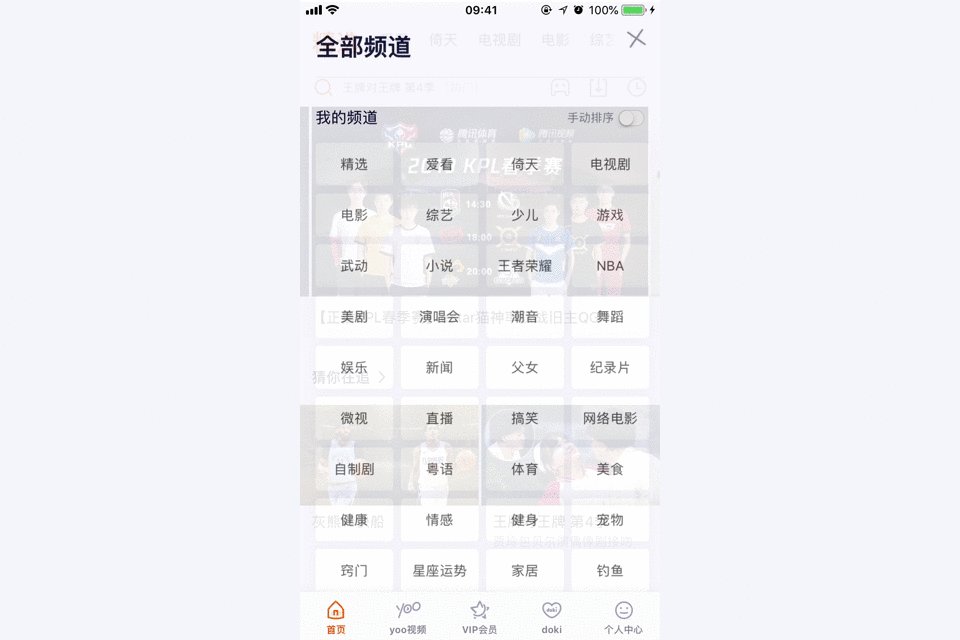
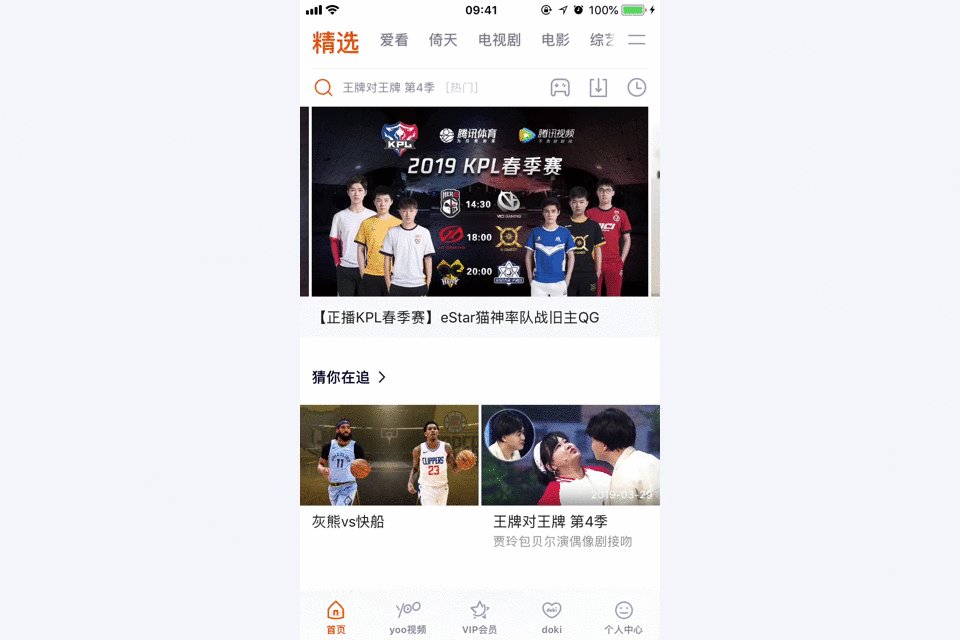
4. 页面渐变消失/出现
这种方式是在原有页面上渐变出现或消失,不存在某个方向的移动,使界面操作轻量化,为用户建立一种缓压的心智。
下图示例:腾讯视频APP,在首页点击导航栏右侧“更多分类”按钮,全部频道页面在首页之上渐变出现,点击全部频道页面的关闭按钮,页面渐变消失。

5. 翻页效果
在一些读书类、电子杂志、电子报刊等移动应用中,浏览翻页可以设置为模仿现实生活中纸张翻页的效果。
如下图示例:掌阅APP,阅读书籍时页面切换的翻页效果。

6. 页面转场动效
目前很多应用中加入了操作流畅的微动效,页面之间不再是直观的某个方向滑动,而是使用动效引导用户的视线聚焦。使用动效的目的是锦上添花,在应用满足可用性和易用性的条件下,巧妙使用微交互中的动效,既可以无形中更好的引导用户操作,又可以给用户带来愉悦的使用体验。
下图示例:最美应用APP页面切换的动效。

三、总结
文章结合案例阐述目前移动应用中,原生页面之间几种常用的跳转方式,并尝试简要说明使用的原因。很多应用会综合上面举例的多种跳转方式,判断使用的页面跳转方式是否恰当,要综合考量具体的跳转场景、以及整个应用规范的一致性。
未来随着折叠屏的普及、人工智能技术与场景的完善,移动应用页面之间的跳转方式也将不断迎来新的变化,例如:目前部分应用的3D/VR/AR技术的落地。需要设计师既能在现有资源和技术的框架下提出高效方案,又能不断探索突破应对未来的变化。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















您真的很优秀,希望产出更多的好文。持续关注~
分享的文章对你有帮助,也就体现它的价值了
有帮助
作者您好,我想请问下文章里面手机页面的动态效果是怎样制作的呢,是通过什么软件生成的吗,谢谢哈!
使用手机自带录屏功能、或者其他的录屏软件(手机与电脑连接),将录好的视频导入动图制作软件“PicGIF”就可以制作了,在里面可以进行各项设置。
666