别逗了,真正的“用户体验”并不如你们所说!

什么是用户体验?如何评价用户体验的好坏?
在知乎上,俞军说:“我理解的用户体验,是让用户付出最小成本满足需求”。这其实仅仅是在讲“易用性”(usability)。另有位叫做Allen Zhang的大牛说:“个人对用户体验的目标是:做到自然。”通篇讲的都是直觉性设计,其实只是易用性中的易学习性(learnability)。我相信并不是大神们不清楚这两个概念的区别,或许是为了对公众(知乎用户)的知识普及和传播方便吧。但是对于严谨的设计师和产品经理,这样子的表象理解是对事业发展没有什么帮助的。我力所能及地讲一下现在学界和业界对易用性 Usability 和用户体验 User Experience 区别的解释,什么是好的用户体验,和量化评估用户体验的一些工具。如有谬误,恳请赐教。
第一节:用户体验不仅是好用
我们国内的互联网产业算是全国各大产业中离国际一流水平最没有差距的。但是折腾了这么多年,好不容易把 Interaction Design 和 User Interface Design 给分明白,各大企业把技术,设计,产品和运营不同职能和权限进行划分,现在又落入了“User Experience Design”的这个看似“巨大空洞”的概念中无法理清头绪。我看了各公司招聘广告,User Experience Designer 所要求的技能和思维方法与 Interaction Designer 居然没有任何区别,仿佛这个职位本就该新瓶装老酒。
事实上,User Experience 是比单纯注重 Usability 的 Interaction Design 广大得多。我们从两个词汇的 ISO 规范就可见一些端倪:
User Experience is “a person’s perceptions and responses that result from the use or anticipated use of a product, system or service”.— ISO 9241-210
根据 ISO 定义, User Experience 包括了用户在使用产品和服务之前、之中和之后的所有情绪、信念、偏好、感觉、生理和心理上的回应、行动和成就感。用户的心理状态的变化是重点。
而Usability的定义就狭窄好多:
The extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.— ISO 9241-11
可以看出,Usability 重在如何快速、高效、让人满意地完成某一项任务。至于用户在整个过程中的感受,是否满足了之前的预期,是否记住了这个品牌,是否 WOW 了,是否会向朋友推荐这个服务或者产品等等并没有考虑进去。

Source: User Experience Rocks
打比方来说:
易用性是一门科学,而用户体验是一门艺术。
— Baekdal, T., 2006. The Battle Between Usability and User-Experience [Online] Available at: The Battle Between Usability and User-Experience
易用性是高速公路,而用户体验是山路弯弯。
–Nielsen Norman Group, 2007. User Experience – Our Definition [Online] Available at: http://www.nngroup.com/about/userexperience.html
在体验经济时代,设计师和产品经理需要有相应的工具方法来管理、预测和设计用户如何期待一个产品服务,使用产品服务的体验以及使用之后产生的口碑。在第四节,我会介绍一些用户体验相关的方法(methods)
第二节:一切为了创造品牌价值
请各位设计师和产品经理重新思考一个问题:
我们设计产品和服务,真的是让用户快速,无需思考,“自然地”完成任务才是终极目的么?你们老板肯定有话说。他或许会给你一个栗子,作为栗子举起来甚至有点俗套:

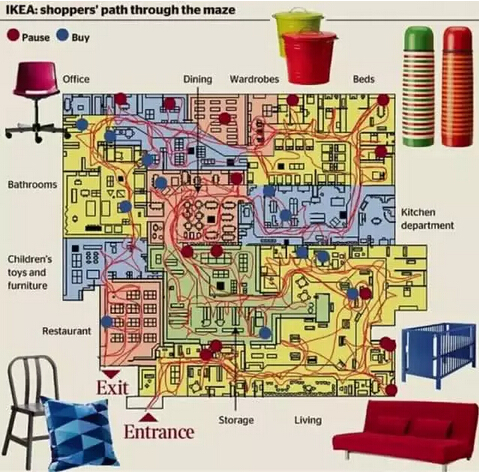
By Alan Penn, director of the Virtual Reality Centre for the Built Environment at University College London
从这点而言,零售业的体验设计不知道比你们互联网业高到哪里去了。当你们还在用 A/B 测试纠结这个按钮在左边还在右边时候,当你们还在津津乐道苹果官网 menu 光影方向到底是上面还是下面时候,但你们在后台看着这些客户都是如何点击和浏览你的网站有些甚至不惜重金用上眼动仪的时候,有人已经超出你们这个 level 好多,通过研究客户心理,设定品牌策略,构建场景,讲好故事等方式,不但让客户心甘情愿来逛上一天,买了东西吃了饭,还对品牌有更深的情感共鸣。
我想说的是,判断产品和服务设计的质量好坏,并不是测试用户花了更少时间和努力来完成你给定的任务,而是看你有没有给用户一个强烈的动机来体验(消费)你的产品和服务,有没有让用户在使用产品服务过程中叫好连连,有没有让用户铭记这个牌子,能不能让用户回去推荐这个产品和服务给亲朋好友。如果这些都做不到,怎么才叫好设计呢?
第三节:用户体验不能被设计
很多设计师把自己标榜为 UX Designer,也时有耳闻“我们的这个产品的使用体验需要设计一下(design the experience)。这需要好大的信心。如果非要咬文嚼字或者 pedantic 一下,这句话是有问题的。
用户体验不光光决定于你的产品或者服务,也取决于用户本身(User)和使用的情况(Context of Use),而用户和使用情况是不能被设计的。这点不同于相对客观的 Usability,用户体验是一个完全主观 (subjective) 和上下文相关 (contextual) 的概念。正如我无法准确了解你现在读我这段文字的 experience。
尽管我们不能设计用户体验,但是我们可以为用户体验做设计。(We can not design the user experience, but that we can design for UX.)Designing UX 和 designing for UX 的区别是十分微妙的,也非常重要。这让我们理解作为设计师的局限。
然而,正如一个制片人可以提前预估观众们对他的影片的反应,一个作家可以预期读者读他的文字的感受,一个厨师可以为他的食客们准备他们喜欢的口味一样。那么如何为用户体验做设计呢?用户体验不光光包括视觉设计,而是一个从市场用户,研究产品规划,到前端表现的系统工程。
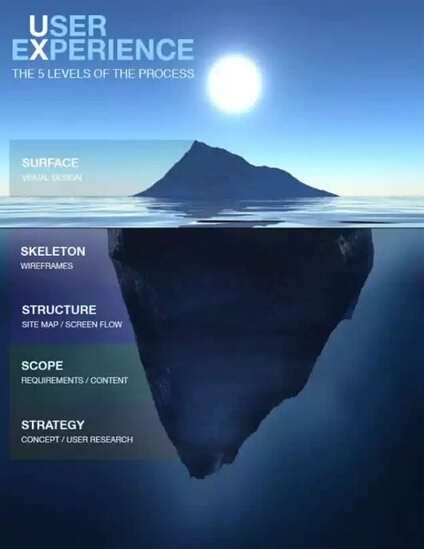
下图是一个描述网页和 app 设计时候谈论用户体验时候可以被分解出来的五个层次,除了用户可以直接看到和操作的裸露在水面之上的 Surface 层(视觉设计),一个好的用户体验需要从深到浅考虑一下四个层面:

Source: ConversionXL
Strategy 策略层:
用户和市场研究后得出的商业模式,产品和 stakeholders 的关系,这个产品的基本概念等;
Scope 内容层:
产品需求文档及需要展现的内容;
Structure 结构层:
用户的工作流,网站或者 app 的操作逻辑;
Skeleton 页面骨架层:
每个页面的线框图,基本的交互动效。
Reference:Why User Experience Cannot Be DesignediA | Can Experience be Designed?
第四节:用户体验的评估
那么,有什么办法可以去评估产品用户体验好坏呢?
除了常规的对用户的好感度问卷调查以外,有很多工具可以帮助我们找到产品和服务中不如人意的地方,从而帮助我们改进。在这里,我简要介绍一个定性一个定量的两个工具:
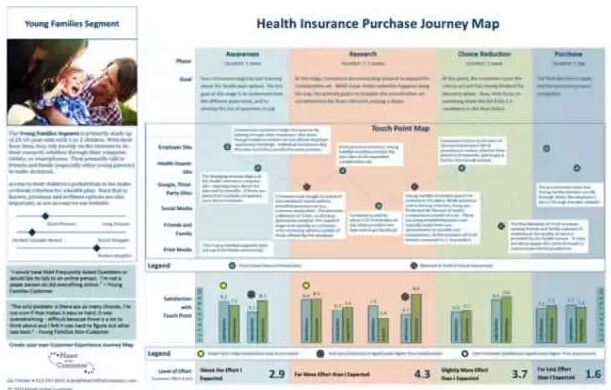
定性工具:Customer Journey Map 顾客行程心路图:
Customer Journey Map 是服务设计中一个非常常用的评价工具。它把服务流程的每一个 touchpoint 的用户情感状况进行定性定位。点越高,表示这个步骤或者这个 touchpoint 中用户更加感到愉悦,反之表示用户在这个点有负面情绪。
这个是一个年轻家庭在购买医疗保险时候的 Journey Map。

第一行:把购买医疗保险分成了四个大阶段,Awareness,Research,Choice Reduction 和 Purchase,以及在每个阶段用户的目标。
第二行:Touchpoint Map用户接触医疗保险的渠道或者叫做 touchpoint “服务接触点”,比方雇用公司现场,搜索引擎,保险公司现场,平媒等。连成的线是一个典型用户接触这个服务的典型路径。方框中的是用户的体验描述。
第三行:用户满意度的柱状图。低的表示是不满意。通过Journey Map,我们可以找到一些机会点和值得改进的地方。
再举一个更加完整的例子。下图是adaptive path 做的欧铁的Journey Map。大家体会一下:

定量工具:User Experience Questionnaire 用户体验调查表:
UEQ 是 SAP 开发的一套定量分析用户体验的工具。它是一套快速评估交互产品用户体验的工具。用户在问卷上表达出他们在使用产品和服务中的感受,印象和态度,然后问卷可以通过一个 Excel 自动生成一个 cover 用户体验数个方面的量化表:包括传统的易用性方面的指标: efficiency 高效,perspicuity 易懂,dependability 可信任,也包括三个体验方便的指标:attractiveness 吸引度,stimulation 激励性, novelty 新鲜度。

reference:http://www.ueq-online.org/wp-content/uploads/2013/09/Construction_of_UEQ.pdf
第五节:用户体验的未来
最后,我要以推荐两篇文章来结束这篇文章。
下一个时代是感性族群的时代,我们可以看到一些新的技术的发展给为用户体验设计带来巨大的机会。情感感知的崛起会极大的改变这个商业社会的面貌。
Daniel H. Pink预言:“未来将属于那些具有独特思维、与众不同的人,即有创造型思维、共情型思维、模式辨别思维或探寻意义型思维的人。这些人包括艺术家、发明家、设计师、小说家、护理员、咨询师和具有全局意识的人,他们将会获得最大的社会回报,并享受到极大的快乐。”
而对于设计行业,随着传感技术和大数据的深入应用挖掘,通过共情关注用户的感性体验会被更多创新者融入产品服务开发流程。正如Frog的Eric Baczuk所讲:“我们能否有机会将情绪化的、感性预设的思维应用到商业设计中,我们能否运用神经科学来帮助我们建立起反射性体验,帮助企业更好地应对用户的情绪状态?直到最近,这样的建议可能听起来还很荒谬。然而,低成本的可穿戴传感器的崛起和对庞大数据的筛选分析能力的不断提升,正在快速改变着这个话题,使它不再是空谈。”
参考文献:
文章一:Eric Baczuk, Design and the (Ir)Rational Mind: The Rise of Affective Sensing
https://designmind.frogdesign.com/2014/05/design-irrational-mind-rise-affective-sensing-2;
文章二:Daniel H. Pink, A Whole New Mind Moving from the Information Age to the Conceptual Age
http://www.goodreads.com/book/show/99315.A_Whole_New_Mind
xper关于“用户体验”的观点
Long:坐标IBM创新研发中心
“做项目久了,难免就会职业病发,没成想现在最大的爱好就是拆字玩儿,总想着能从字本身的意思去弄点洞察出来。现在哪哪儿都在说用户体验,说实话,这个概念本人听的是真有点腻了,凡是个东西都要扯上“体验”二字。顺手在网上搜了下在线词典,这下面倒是有对于体验的几种原生态解释:1.亲自处于某种环境而产生认识2.指通过亲身实践所获得的经验3.所谓亲身经历与实地领会4.也含有查核,考察的意思
从这些个解释里不难看出,从1,2,3的解释中,体验是包含有时间概念的:体验当下的那一刻,体验后的回想总结,以及建立下一次体验的心理预期和评判标准,其中反复强调的是“亲身”一词,这个时候,人的概念就被带出来了,不难看出所谓“体验”又包含了多少亲历者的主观意识;从4的解释中,个人觉得特有嚼头,这似乎是来了个总结:大多数的人都是带着“挑刺儿”的情怀去走完整个时间线的。
最后,简单的总结下我想说的1.体验设计的who 是别人,体验包含太多主观因素,设计师要懂得如何充分提炼每个人情怀背后的深层共性。2.体验设计是围绕过去,现在和将来这条完整时间线的设计,绝对不是一锤子买卖。3.只要是人,就会对你为他们所架构的体验进行“审核”,所以作为设计师,千万要宽容要大度,那个被“骂”的点或许就是支撑前行的机会。
Jin:坐标阿里巴巴UED部
文章中揭示的“互联网产业中对于User Experience和Interaction Design的混淆”可谓是一针见血。作为一名有着一点用户体验sense的互联网从业者,我往往会花费很多时间去说服决策者将投入更多地精力去研究用户,用更加宏观的角度去看待用户体验,但由于自己对于用户体验理解和阐述的局限性,这样的尝试往往无疾而终。我觉得这篇文章提供了很好的逻辑结构和对比佐证,让设计师能够更好地理解用户体验的同时也可以更好地把这个概念传输给别人。
对于文章中提到的两个工具,Customer Journey Map和User Experience Questionnaire,在我看来虽然被证明在设计咨询和设计用户研究领域非常有效。但是在产品迭代迅速的互联网行业,决策者往往会更倾向于快速地推出产品、快速地试错、快速地更新迭代这样的“野蛮”方式来获取更加直接与准确的用户反馈。在这样的一种大环境下,相对传统的用户研究工具似乎因为周期长与结论的不确定性显得有些“笨重”,这也间接导致了部门互联网公司的决策者对于类似调研方式的抵触。如何做出改变,让这些有效地工具和理论在这样相对“野蛮”的环境中显得“接地气”,我觉得是作为一名设计师需要思考的问题。
Yingying:坐标米兰Piaggio Group创新策略部
这篇文章很是解答了大家对于“用户体验”,“易用性”,包括“体验设计”的差别。非常赞同对于未来设计世界和人类世界对于情感化消费需求的方向,很多时候人们看似理性的消费实际上也是出于背后难以明状的亦或是潜意识亦或是外界的多重的信息刺激。神经科学(neuro science) 主张的决策下达从来都不是由内而外的,而是由外而内的。从这一点看,似乎“体验“还是可以被”设计“的,这种预设,结果当然越接近最终的现实越好。在《Thinking fast and slow》这本书中提到了诸多人们下决定的包括背后存在的偏见,所谓主观的意见实际也掺杂了背后潜意识的,本能的,直觉的迅速的判断,在这样的情况下,消费者的“体验”可以”被操控”的因素也大大增加了。说到底,人都是很有同理心(empathy)的动物,再正经地挣扎表现出理性的样子,也不过是那层薄如蝉翼的外壳罢了。“用户体验”就是在不停地触碰这层外壳,让“体验”直入你心。
X:坐标S.POINT DESIGN创新策略部
作为一个Service Design背景的设计策略师,用户体验之与我并不是虚拟产品中的手势,按钮,和A/B测试。用户体验融合在一整套服务系统里无形或有型的用户触点中。正如文章所提到的,实体体验的内容层级要远远超越互联网产品的易用性,它是一个更加复杂而庞大的系统,它需要深入挖掘人类需求的本源与动机,而并非只是依照某种需求本身位用户提供某类的便捷工具。
正如Pine II和Gilmore在The Experience Economy一书中所述,任何企业在喝消费者互动时都是在导演体验,以一种个性化,令人难忘的方式与消费者建立联系,以服务为舞台,产品为道具,以品牌故事为剧本,当我们购买的是体验时,我们花钱享受的事商家为我们提供的一场难忘的回忆,就如同参与一场戏剧演出,其价值将长久地存在于我们的心里。
试想一下MM巧克力世界,乐高积木世界,苹果体验中心,以及把体验做到极致的迪斯尼。他们永远不可能收到互联网产品的冲击。许多人说随着互联网服务的发展,电影院,商场,美容院,餐厅,所有的产业都将受到影响。然而,良好的体验是在一个人心理,生理,智力和精神水平处于高度刺激状态下形成的,这并非是互联网产品的良好易用性就可以轻易满足的需求。
对于“用户体验”而言,“易用性”是衡量整个体验过程中所需要的某一工具的标准之一,而体验则应该思考如何通过全方位的营造让服务变乃至于整个生活状态变的更加丰满和人性。
Stone:坐标Acepace,创业者
“用户体验”被广泛的使用和探讨,说明随着经济发展,消费者的需求已不再单薄。以设计为主导商业创新挑战才刚刚开始,作为这个时代的设计师,我们更应该以开放和学习的心态来迎接新的挑战!
Shin:坐标Brand Record上海
关于用户体验的未来的展望非常有趣。说到底是对人的更深入的了解是用户体验的根本。传统上来说,用户体验是基于对于用户更深切的研究,是以用户研究为基础的。也就是根据用户的所说,所做,所想,甚至所感挖掘出真实的用户的能力,需求和期待。而从上文用户体验不能被设计上来说,Context of use和User两个都是影响的因素。也就是说,未来对于User本身的了解的加深, 以及Context of use的改变也会对用户体验本身有着极大的影响。
作者:王星,西门子中国研究院创新经理,米兰理工产品服务系统设计硕士。关注用户体验、设计思维、交互设计、服务设计和社会创新。
来源于微信公众号:万科物业说


 起点课堂会员权益
起点课堂会员权益














如果你不能简单的表达你的想法,说明你对你所说的还不够了解
所以你讲的是服务设计?
被标题吸引进来,然后读了开头发现不是我想看的东西
对作者这种写作风格不习惯+1,而且为毛在中文后面要加上E文注释。。
好吧这关你什么事呢。。。就像回复栏里写的,有话不说憋着难受
+1
嘿嘿,你说下一个时代是感性时代是为什么呢?这个想法是从你个人角度出发还是社会角度去思考得出的?很感兴趣呢
超出客户预期的,能把客户变为用户的,持续性能为用户解决问题的。文章很用心 点个赞
阅读本文时的用户体验较好,根本原因在于我之前没有过这样的想法或者头脑储备,导致在阅读的过程中对我的头脑产生了刺激;
有些很“时髦”的事情,其实已经被一些人默默做了很久,而且做得很好。
我就是来看看。。
中英结合,还没太习惯阅读这种写作风格。
+1

我就想问文章页面的下的点赞功能中,【很好看】为什么放在中间,我第一次点的时候差点点错。
+1
人人都是PM也赶紧学习一下用户体验吧 哈哈哈
因为按预想,还行和不好看的是最少的,为了达成平衡,数量最多的(至少希望是这样)放在中央。
怎么说呢,人都是从左往右看,最想让人点的应该放到左边顺手的地方,况且这又不是移动端,按钮在左还是在右并不是很影响,pc上手也就是移动几毫米的样子。这三个我估计【还行】应该是最少的吧,我没数据,我猜的,放到中间的应该是最不起眼的