量化用户体验:可用、易用到好用

“用户体验”从字面理解,即用户的感受,具体一点:用户与物(有生命的人或无生命的客体)交互过程中的感受,我们对用户体验做进一步抽象,用户体验=感受。感受是非常复杂的情感交错系统,情感很难精确捕捉,因为它受到了太多因素的干扰:目标用户类型、情境、用户当下的目标,但一定程度上我们可以对对其进行量化,正如前些日子看到的一句话:We can’t design user experience, but that we can design for UX。
那么我们该如何对用户体验进行量化呢?或者说我们基于用户体验目标该去做哪些努力呢?
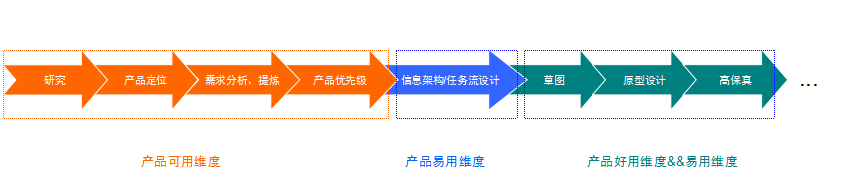
在回答这个问题之前,我们先了解一下,产品从0到1的要经历哪些阶段:

- 产品可用性维度:最底层也是最重要的衡量基准:产品需求是否合理,方向是否正确,如果需求不对,即产品可用性为0,那么设计的再酷炫也是无用的,更别提后面的易用或者好用了。
- 产品易用维度:信息架构是否合理,能否快速找到想要的东西,整个过程没有任何思考(Don’t make me think);交互流程是否清晰,用户完成某项任务过程中是否有卡顿。在设计界面之间的跳转逻辑时是否遵循”情境大于逻辑原则“。
- 产品好用维度:一个友好,充满情感化的界面,会使你对产品充满好感。
产品核心基准——好的产品一定有用
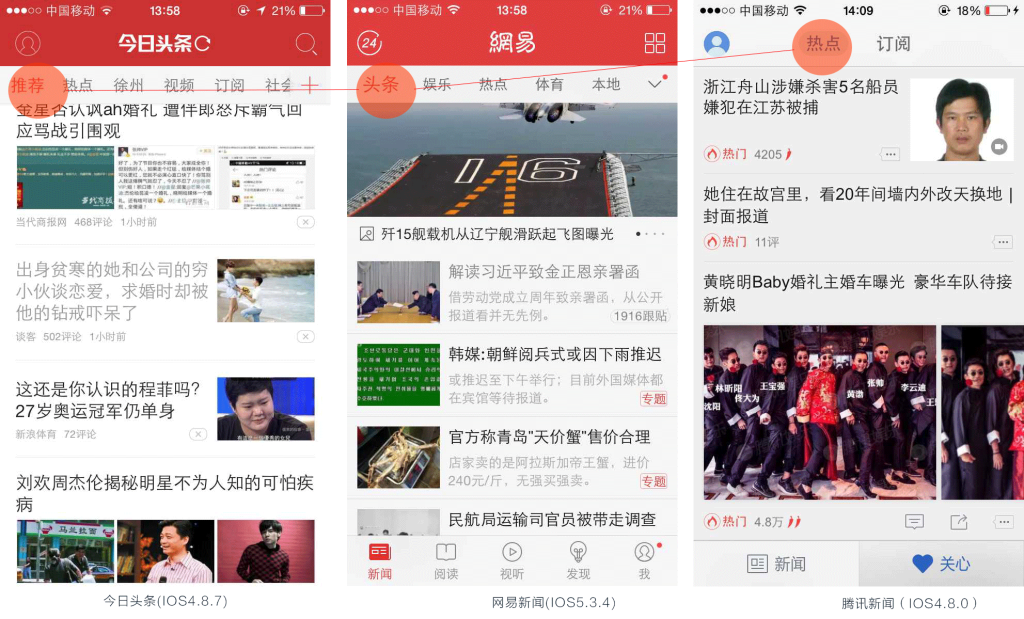
以当下3个成功的移动端门户应用为例:
用户的痛点是有无好看且低阅读成本的新闻,基于这个目标我们看到了3家门户的一些共性。
有无好看新闻
什么样的新闻可以定义为好看呢?依据新闻的被点击率和被阅读时长两个量化指标来确定什么样的新闻是好看的,然后依据后台推荐算法对内容进行再排序,也就是图中的”推荐”/”头条”/”热点”频道。
低阅读成本
低阅读成本是我们基于平台特性考虑(需求),为了便于用户快速扫描出感兴趣新闻,降低用户的扫描成本,所以在具体到交互、UI方面也给予了一定的约束:
- 图片+大标题式列表陈列;
- 一屏一般不会超过四条新闻。

但如果你的产品定位还局限于有无新闻层面,那么你的产品就算后期交互、UI做的再炫酷,也终究逃脱不了失败的标签。
产品脱颖而出的基准——“易用”一定可以使你在同类产品种脱颖而出
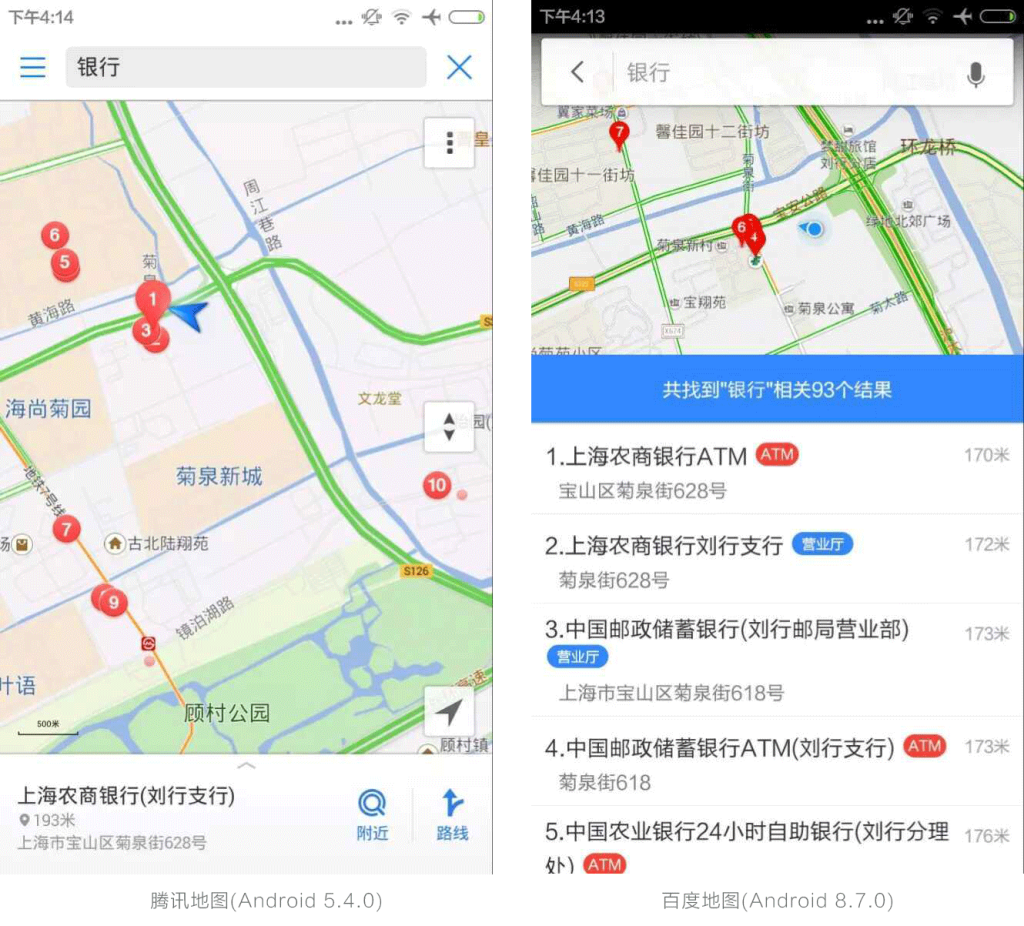
以腾讯地图和百度地图为例:
用户目标:找一家附近银行去办一张卡
用户操作:在搜索框输入“银行”
界面反馈结果如下

使用腾讯地图时,界面反馈了周边的一些银行标记点,默认导航是距离我最近的一家银行
使用百度地图时,界面反馈了附近银行列表并显现银行类型(ATM机/营业厅)、距离信息,按照最近原则进行银行点排序
结果可想而知,使用腾讯地图时,我压根就搞不清楚:地图上哪些红点能办卡,还有推荐最近的支行是24小时自助式的ATM?还是营业厅?这些困扰都在我完成任务(找一家附近银行去办一张卡)过程中带来了卡顿,直到有一天我遇到了百度地图,我才真正解脱了。
产品的信任基准——做用户的知己,想用户之所想,急用户之所急,此外还能捯饬自己
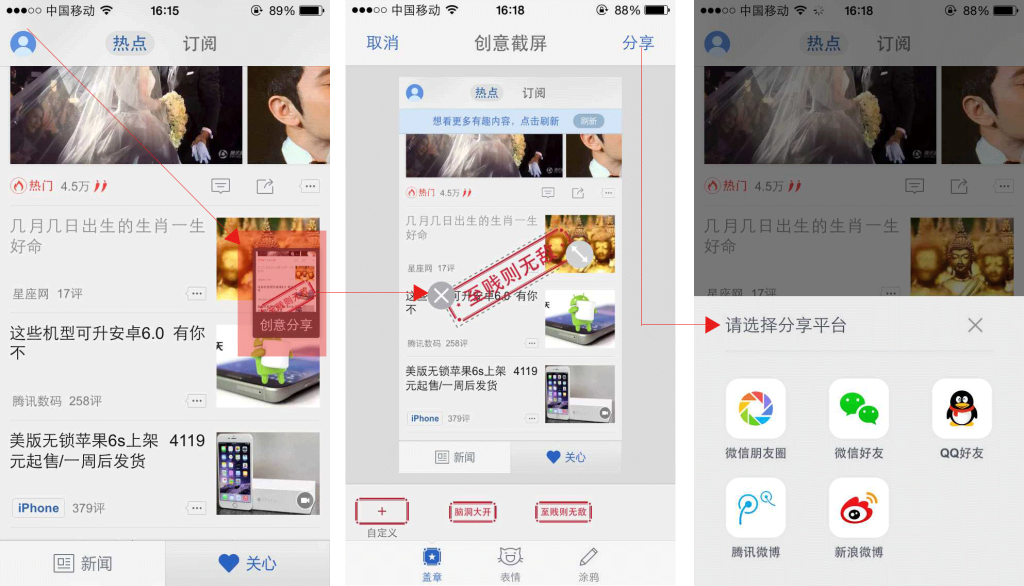
学会与用户交流
当用户截图时,系统感知到这一行为并猜测:用户可能是想分享该页内容。基于这个预判,系统做出相应的响应,帮助用户实现自己的目标,这就好比,一位顾客进入商店,导购员会很礼貌地问:“May I help you?”会交流的界面不再冷冰冰,而像一位情商极高的知己——懂你。

学会捯饬自己
流畅、自然、炫酷的交互细节会让你的产品充满魔力,使得产品与用户发生化学反应,双方坠入爱河自然也水到渠成。

本文由 @UE小牛犊 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








什么是量化?就是可统计,把抽象的概念进行数字化!从头到尾我都没看到量化指标
你非要看5年前的吗?我最新的文章你不看吗?