设计筛选/排序控件,看看别人家产品怎么做
筛选/排序控件在设计中是不可或缺的一部分,如何结合产品特性进行设计也是常见的问题。作者将结合自身经验为我们分析,设计筛选/排序控件该怎么设计。

最近做的一个项目中涉及两种筛选维度的组合筛选,难点是:其中一种维度是高频切换的,另一种维度是低频切换的,做成两个tab行或者平行的两个下拉菜单都不太合适。
于是梳理了一下竞品都是怎么设计筛选/排序控件的,帮助大家在使用筛选/排序时选择更适合自己的场景。
一、什么时候需要筛选/排序控件
筛选的作用是缩小展示范围,排序的作用是更改展示顺序。这两个控件本质上是为了帮助用户更快速地找到自己想要的信息。
(1)筛选控件有时会用于“频道切换”。
比如:内容型或电商产品,用tab切换不同频道,每个频道内有自己的形态。
(2)而筛选和排序控件共同出现时,更多的是用于列表——即有相同字段的一系列信息。不论是搜索结果的展示,还是已有的列表,比如订单列表的展示,都有可能用到筛选和排序。
比如:餐厅列表,有价格、地理位置、评价这些字段,所以可以用这些维度去进行筛选限制或者排序,从而找到用户想去的餐厅。
二、筛选/排序控件类型
1. 高频筛选低频
针对我的项目中的问题,即一个高频切换筛选,另一个非高频切换筛选。
竞品通常把非高频的筛选控件放在了右上角,也就是title bar的title旁边(图中紫色圈出):

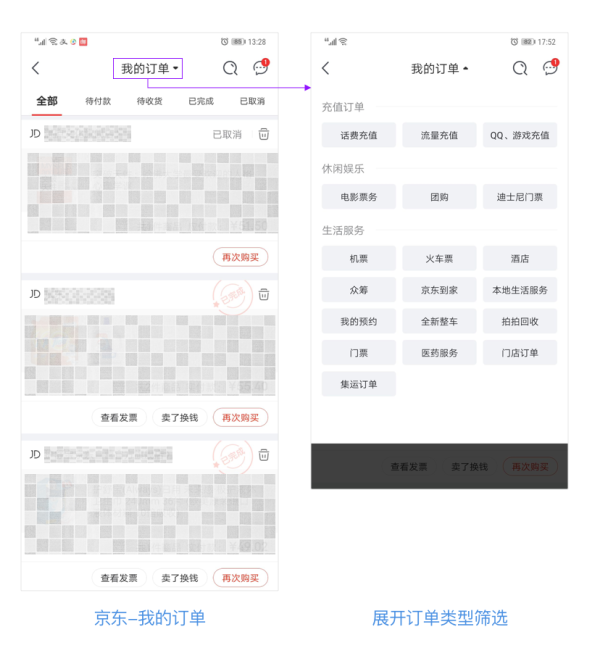
还有一种,像京东的订单,把高频切换的“订单状态”放出来,把非高频切换的“订单类型”筛选入口放到了title bar的title上:

总之,一个高频筛选另一个低频筛选,宗旨是把高频的筛选项直接用tab展示,把低频的筛选项收起,只保留一个入口。
2. 多重组合筛选+排序
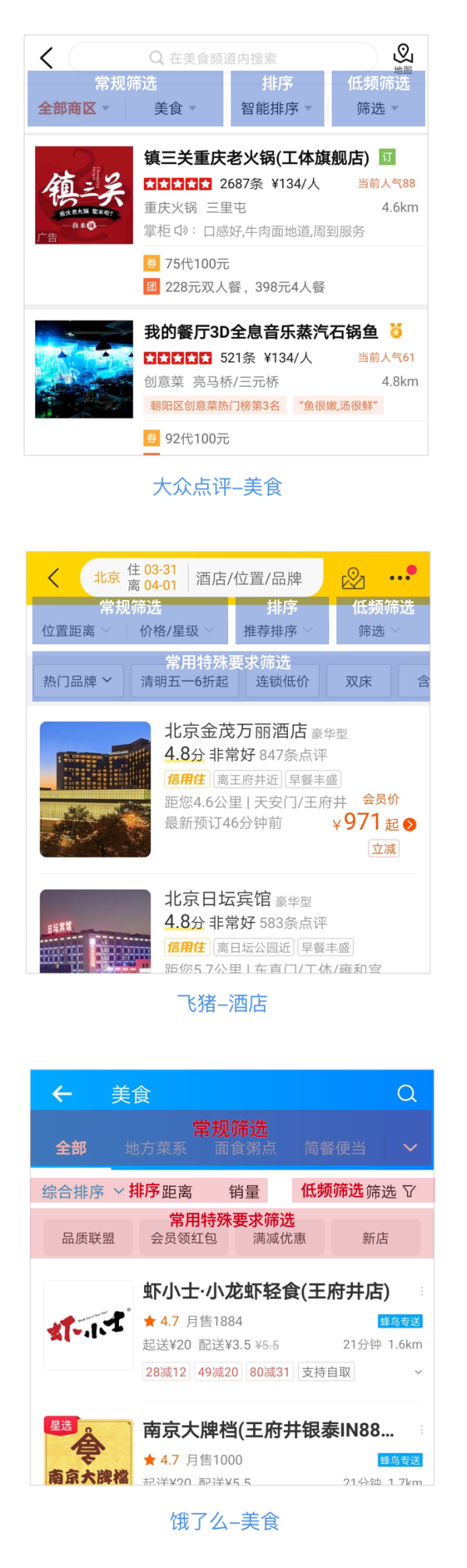
这种控件常出现在电商类的搜索结果列表中,从多个维度进行筛选,再加上一种排序方式的选择:

- 大众点评的是最常规的一种做法,把所有的筛选和排序控件排成一排形成组合。
- 飞猪除了有大众点评的这一排组合外,还增加了一行常用的特殊要求筛选。用户点选后可以快速进行特殊条件的限定,相当于不用展开右上角的那个“筛选”,也就是我标为“低频筛选”的下拉菜单,就可以进行快捷操作了,减少了用户步长。
- 饿了么的组合方式是筛选和排序选项全部展开——第一行是展开的常规筛选选项,可滑动或点击下箭头查看更多选项;第二行同样是展开的排序方式选项;第三行还提供了常用的特殊要求筛选项。饿了么这种处理方式使得筛选+排序控件占用了三行,而第一行的美食类型也并不能在一屏显示全。个人不推荐这种形式。
建议多重筛选+排序最多占用两行,再多就有些混乱了。
从上面这三个例子中倒是可以发现一个有趣的现象:筛选和排序控件混合在一起,无论怎么混合,对于用户来说其实影响都不大,只要是最终能帮用户找到他们想要的结果就够了。
在这三个产品中,排序控件都是穿插在了筛选控件中间,但是丝毫不影响用户的理解和使用。
3. 另一种对于多重筛选的处理方法

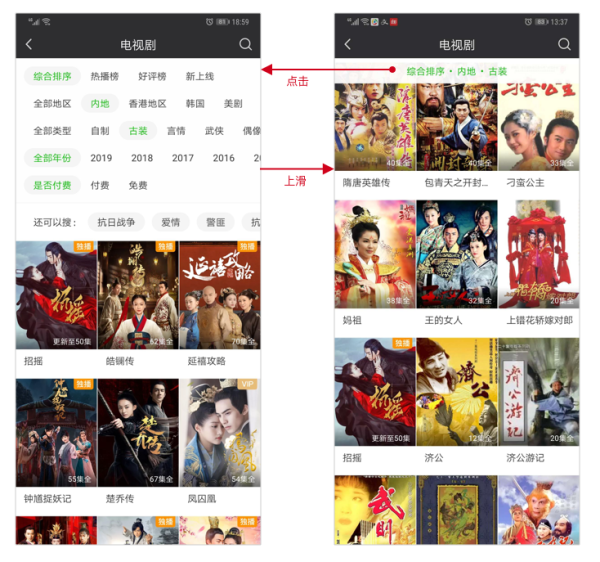
同样是从多个维度进行筛选,在爱奇艺和优酷等视频app的“电视剧”筛选页面上方直接展开所有维度的筛选项,有5-6行,一行一个维度,一屏显示不下时可左滑。
用户设置好筛选条件后,上滑时,顶部出现一行筛选条,显示用户选择的条件;点击这个筛选条,回到顶部,可重新设置筛选条件。
“电视剧”这个页面是从爱奇艺首页的电视剧频道的“筛选”入口进入的。所以用户进入这个页面时,是有明确的筛选目的的。一般的列表页可能不适合一上来就出现5-6行的筛选项。
所以,这种筛选控件适用于一进入这个页面就有明确的筛选目标,并且筛选后不常更换的场景。
4. 两个tab行的使用
文章开头我提到了对于两个维度的筛选,做成两个tab行的方案在我的项目中不太适用。那么,是不是就不能用两个筛选行了呢?
我在竞品研究过程中也找到了一些使用两个tab行的案例:

这种两个tab行都是存在于第一个tab行的选项不全有二级筛选的情况下的。
像百度中,搜索结果的“资讯”、“贴吧”、“音乐”等,就没有二级筛选项;虾米音乐的“乐库”“推荐”和“视频”中也没有二级筛选项。
如果每个一级筛选项都有二级,就适合用下方展示的级联下拉框了:

5. 横向和纵向排布两级筛选项
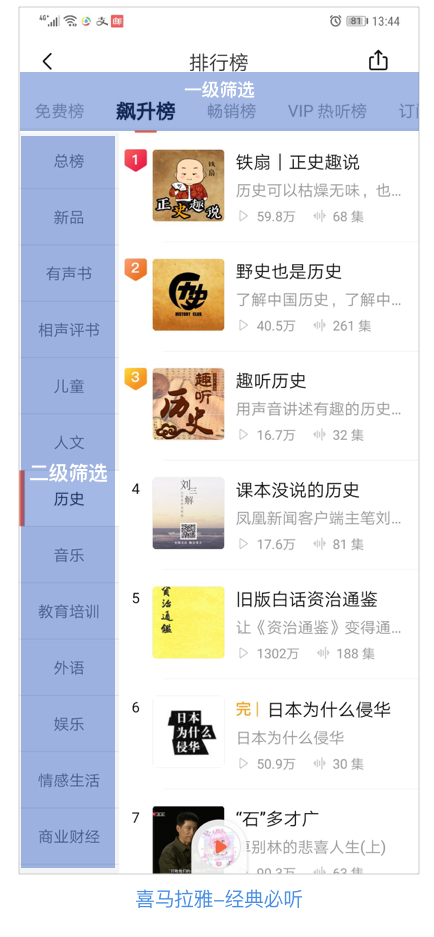
最后讲一种竞品分析过程中见到的比较特殊的筛选方式:用横向和纵向排布两级筛选项,筛选结果展示在右下方区域:

这种展现样式只适用于列表单条内容项所包含的信息比较少的时候。
三、结语
总结一下,使用哪一种筛选/排序控件取决于筛选逻辑、使用场景和列表的内容项本身。设计时可以灵活使用和做合适的变动。
本文由 @哆啦易梦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















请教为什么如果每个一级筛选项都有二级,就适合用下方展示的级联下拉框了呢?
我是这么考虑的:“每个一级筛选项都有二级”时,这个二级筛选项其实也是根据用户需求得出的。比如我文中截图的商区的例子,如果用户搜索美食时只需要精确到区县,就不会存在二级筛选了。所以说,“商区”这个筛选维度本身就是一个用户需要比较精确筛选的维度,大多数用户可能需要精确到比区县更细致的商区。所以提供级联下拉框是效率最高的。