iOS8 Human Interface Guidelines 精选阅读(中英对照)

用了两个星期时间断断续续读完iOS的guidelines英文原版,原文是写得有点啰嗦,所以精选了以下觉得比较重要的点,并加以自己的解释;当然如果你有时间,还是推荐阅读英文原文。首先是因为翻译的版本基本是不全的、旧的,就像ISUX的翻译的对比原文就会发现中间省略了好多。本文的作用并不像多数的翻译那样,让你粗略地了解里面的内容,而是精选出一些点使你体会到苹果的设计思想。 我读guidelines的目的不仅仅是要看他们是怎样规定的,而是要看他们为什么这样规定,在了解了制定规则背后的原因之后不仅便于记忆规则本身,还能了解苹果的设计思路,当吸收了设计思路之后,就不再是墨守成规,而是更自信和灵活地运用规则,甚至创造属于自己的规则。就像tweetie发明下拉刷新手势之后苹果反而把这种手势加进了自己的guidelines。 读英文原版还有一个显然易见的好处就是熟悉专业英语表达,guildlines的措辞显得优美而精确,值得去读读。
完整读完后,觉得苹果的设计思路是很严谨的User-Centered。经常会出现的一个词是gratuitous (adj. 无理由的),告诫要避免无理由的设计。解释一项规定时,常常告诉读者如果你不这样做用户会觉得怎么样,然后产生什么行为,最终导致什么不好的结果;相反按照规则则用户感觉良好,最终导向好的结果。逻辑链条是:设计决定–用户感受–用户行为–设计效果。这可以说是交互设计的基本思考方式,充分分析人机之间的相互作用。我发现很多的设计初学者(包括我自己)经常会范一个错误,就是机械的运用各种设计原则和盲目崇拜大公司的设计,只要自己的设计能在某书的设计原则里找到或者与某知名的产品里一样,那就觉得是OK的。有这想法就是因为还没有了解别人为什么这样定原则的,或为什么这样设计的。这种做法在Guidelines里面的词句形容就是slavish copy。不止是设计,对待任何事情都不应该“认死理”或“跟大流”,因为这是一种思维上的懒惰,或是盲目的理论自信。不经过思考的理论用来装装逼还是可以的,真正要做设计时这种死理论会害死一个产品。真正的科学家是谦逊的,因为他们坦然接受未知,随时准备着推翻自己之前建立的理论,而不是死死抱住自己的理论盲目自信。
以下开始游览iOS8 Guidelines
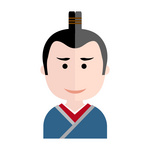
Translucent elements—such as Control Center—provide context, help users see that more content is available, and cansignal transience.

iOS7之后苹果大量运用了半透明效果,相比于Win7的Aero效果,iOS的半透明模糊度更高,透明度更小。国内媒体把这种效果与Win7的Aero都称为毛玻璃,其实并不符合设计者的原意。苹果把这种效果比作rice paper(米纸),的确它的透明度和厚度更像纸,而Aero是有一条亮边的,更像是玻璃边缘的反光,如下图。

Windows 7 Aero
iOS运用半透明效果的理由是表明本窗口是“暂时 transience”的,所以你可以看见几乎所有浮层都是半透明的,所以设计时应该避免一个需要用户长时间停留的窗口使用半透明。另外Guidelines里没提到的作用是增加空间感,表明了本窗口是叠加在其他窗口是上的。扁平化的设计下视觉上不能再采用大面积的阴影表明空间纵深感,所以使用半透明的手法来代替。相比之下,WP倾向于完全摒弃纵深感,而Android Material Design则保留了阴影,这比iOS的半透明手法看起来更重一些,但优点是显示更清晰。iOS的米纸效果个人觉得更女性化而Android显得阳刚气一点,这也符合硬件的气质。界面之所以要显示纵深感,是要告诉用户界面的主次层级关系,浮沉是次要而暂时的,浮沉之后才是承载主要任务的界面。但Win7的Aero效果的纵深感却不是出于这一目的,而是用于区分窗口和表示当前正在使用的窗口。
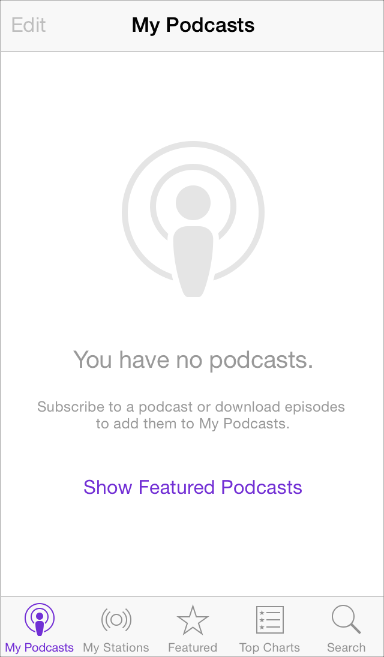
Use plenty of negative space.Negative space makes important content and functionality more noticeable and easier to understand. Negative space can also impart a sense of calm and tranquility, and it can make an app look more focused and efficient.
使用留白(negative space)使内容和功能更加容易被发现和容易理解。还可以给人以宁静、高效和专注的感觉。
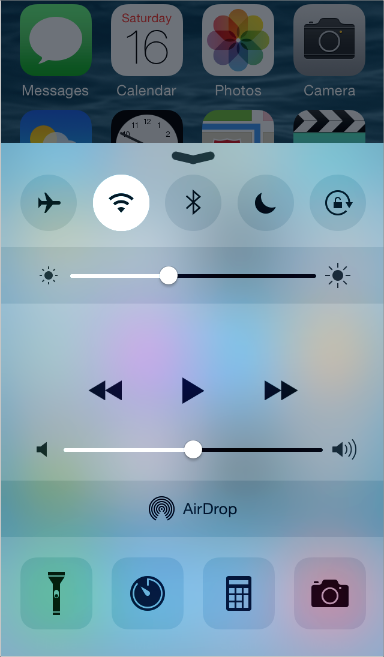
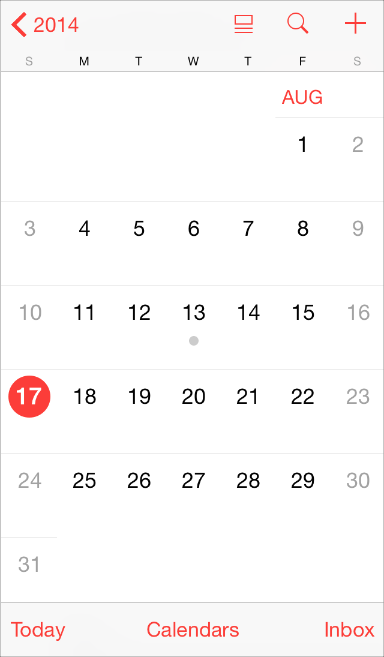
When users select a month, the year view zooms in and reveals the month view.Today’s date remains highlighted and the year appears in the back button,so users know exactly where they are, where they came from, and how to get back.

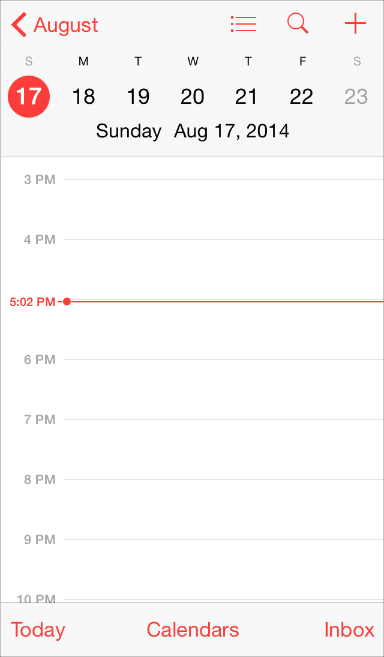
A similar transition happens when users select a day: The month view appears to split apart, pushing the current week to the top of the screen and revealing the hourly view of the selected day. With each transition,Calendar reinforces the hierarchicalrelationship between years, months, and days.

以上两点说的是动画的导航作用,以Calendar为例,年视图点击后放大变为月视图,点击月视图分裂为周视图。每一个动画都表明年月周视图之间的关系,使用户知道怎样切换到他们想要的视图。
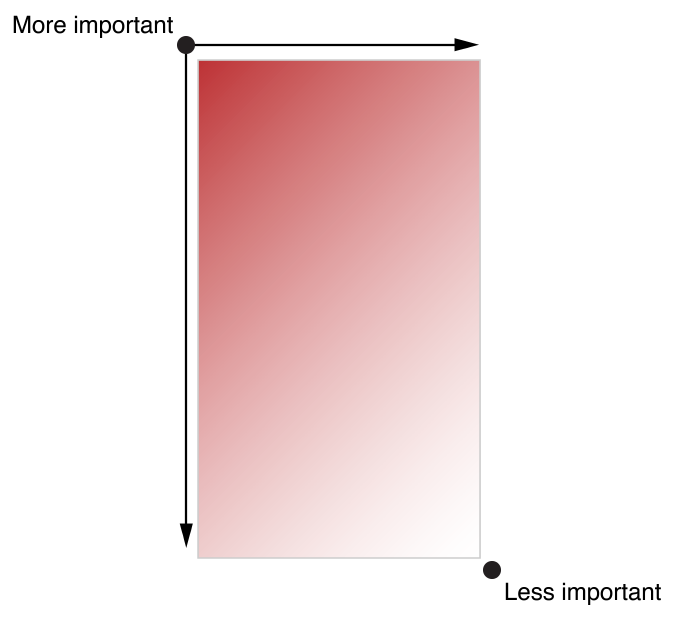
Make it easy to focus on the main task by elevating important content or functionality.Some good ways to do this are to place principal items in the upper half of the screen and—in left-to-right cultures—near the left side of the screen:

Use alignment to ease scanning and communicate groupings or hierarchy.Alignment tends to make an app look neat and organized and it gives users places to focus while they scroll through screenfuls of information. Indentation and alignment of different information groups indicate how the groups are related and make it easier for users to find specific items.
用对齐来为内容分组和重要性排序,为用户提供眼睛的注意点,便于阅读和寻找。
As much as possible, avoid inconsistent appearances in your UI.In general, elements that have similar functions should also look similar.People often assume that there must be a reason for the inconsistencies they notice, and they’re apt to spend time trying to figure it out.
说明一致性的重要性,如果两个东西功能相似但外观不同,用户会疑惑为什么这样设计。所以Form要follow function。
As much as possible, avoid displaying a splash screen or other startup experience.It’s best when users can begin using your app immediately.
Recommended

Not Recommended

尽量避免splash screen(欢迎页),建议使用Launch Image来代替,意思是制造一张与首界面相似的静态图片。当用户开启app时先显示这张图,等系统准备就绪后切换到首屏。给用户应用启动很迅速的假象。国内就算是知名的企业也很多违反这原则。
Avoid asking people to supply setup information.Instead:
Focus on the needs of 80 percent of your users.When you do this, most people won’t have to supply any settings, because the app is already set up to behave the way they expect. If there is functionality that only a few users might want—or that most users might want only once—leave it out.
Get as much information as possible from other sources.If you can use any of the information people supply in built-in app or device settings, query the system for these values; don’t ask people to enter them again.
If you must ask for setup information, prompt people to enter it within your app.Then, store this information as soon as possible (potentially, in your app’s settings). This way, people aren’t forced to switch to Settings before they get the chance to enjoy your app. If people need to make changes to this information later, they can go to the app’s settings at any time.
避免在一开始就要用户设置,应用应该在不设置的前提下也能让80%用户顺利使用。尽量从系统获取数据而不是要用户重复填写。如果真的要设置,也不要跑到系统的setting里,而是在本应用里设置。
Delay a login requirement for as long as possible.It’s best when users can navigate through much of your app and use some of its functionality without logging in. For example, App Store doesn’t ask users to log in until they decide to buy something. Users often abandon apps that force them to log in before they can do anything useful.
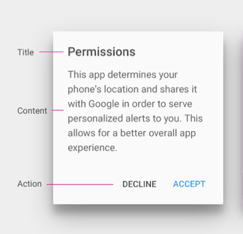
If users must log in, display in the login view a brief, friendly explanation that describes the reasons for the requirement and how it benefits users.
避免一开始就要登录,否则用户可能没登录就把你的app删了;等用户探索到某些不得不登录的地方才让用户登录;如果不能避免一开始就登录,要给出理由,说明登录的好处。
Think carefully before providing an onboarding experience
Give users only the information they need to get started.A good onboarding experience shows users what to do first or briefly demonstrates a few of the features that most users are interested in. If you give too much information to users before they have a chance to explore your app, you make users responsible for remembering details they don’t need right away and you may send the message that your app is hard to use.If additional help is needed for specific tasks, provide that help only when the user is performing those tasks.
认真考虑要不要使用Onboarding(首次使用教程),教程应该仅提供刚开始使用需要的信息,提供太多信息会让用户觉得这应用很难用,而且达不到记忆的效果。最好当用户操作到需要教程的地方才出现该部分的教程。
Never quit an iOS app programmatically.People tend to interpret this as a crash. If something prevents your app from functioning as intended, you need to tell users about the situation and explain what they can do about it. Here are two good ways to do this:
If all app features are unavailable, display a screen that describes the situation and suggests a correction.The information gives feedback to users and reassures them that there’s nothing wrong with your app. It also puts users in control, letting them decide whether they want to take corrective action and continue using your app or switch to another app.

If only some app features are unavailable, display either a screen or an alert when people try to use the feature.Otherwise, people should be able to use the rest of the app. If you decide to use an alert, be sure to display itonlywhen people try to access the feature that isn’t functioning.

当某些功能无法使用时,不能使应用自动退出。因为这会使用户觉得是系统崩溃了。应该在页面处或弹框说明原因。
Broadly speaking, there are three main styles of navigation, each of which is well suited to a specific app structure:
Hierarchical
Flat
Content- or experience-driven
三种信息架构:层级,扁平和内容导向。 内容导向指书页,游戏关卡之间的导航
In general, it’s best to give users one path to each screen.If there’s one screen that users need to see in more than one context, consider using a temporary view,such as a modal view, action sheet, or alert.
一般来说,通往一个页面只有一条路径,如果某页面需要用户在不用的情境下出现,那可以考虑用模态的方式显示。
Modality—that is, a mode in which something exists or is experienced—has advantages and disadvantages. It can give users a way to complete a task or get information without distractions, but it does so by temporarily preventing them from interacting with the rest of the app.
模态Modality,如弹框Alert、气泡popover、浮层表单sheet等相对独立的界面形式,用于显示较为复杂的次要流程任务,好处是暂时让用户专注于次要任务,从而更好地完成主要任务。
Always provide an obvious and safe way to exit a modal task.People should always be able to predict the fate of their work when they dismiss a modal view.
要使用户安全地离开模态任务。使用户能预测离开模态后会产生什么后果。
In a content area, add a button border or background only if necessary.Buttons in bars, action sheets, and alerts don’t need borders because users know that most of the items in these areas are interactive. In a content area, on the other hand, a button might need a border or a background to distinguish it from the rest of the content.
仅仅在有需要的时候才为按钮加边框或色块,有需要的时候指需要把按钮从背景内容中区分的时候。
ShakeTo initiate an undo or redo action.
Touch and holdIn editable or selectable text, to display a magnified view for cursor positioning.
Double tapTo zoom in and center a block of content or an image.
To zoom out (if already zoomed in).
Shake在短信app里面能用,长按手势其实并非Android特有,只是在iOS中使用范围较窄,仅在文字操作范围,而android则用长按代替了桌面系统的右键,调出contextual的选项。而双击也仅仅是pinch手势的单手操作代替品而已。
Feedbackhelps users know what an app is doing, discover what they can do next, and understand the results of their actions. UIKit controls and views provide many kinds of feedback.
反馈帮助用户知道应用正在做什么?做的结果是什么?(成功还是失败)接着可以做什么? 这是看过对反馈最清晰的定义。
Avoid unnecessary alerts.An alert is a powerful feedback mechanism, but it should be used only to deliver important—and ideally actionable—information. If users see too many alerts that don’t contain essential information, they quickly learn to ignore all alerts. To learn more about using an alert.
设计时要考虑用户的反应和可能引起的行为。就像这里以弹框为例子,如果应用不加思考地频繁向用户弹框显示无关紧要的信息,弹框本来的警告作用就会消失,因为用户已经认为弹框是可以忽略的,所以当你再用弹框显示重要警告时,用户很可能直接忽略了。
Make it easy for users to make choices. For example,you can use a picker or a table view instead of a text field, because most people find it easier to select an item from a list than to type words.
能用picker(选择滚轮)就不用text field(文字输入框)
Balance a request for input by giving users something useful in return.A sense of give and take helps people feel they’re making progress as they move through your app.
要想用户输入一些信息,必须提供相应的回报。
Don’t take space away from the content people care about. For example, displaying a second, persistent bar at the top of the screen that does nothing but display brand assets means that there’s less room for content. Instead, defer to the user’s content and consider less intrusive ways to display pervasive branding, such asusing a custom tint or font, or subtly customizing the background of a screen.
不要占用用户的最需要的内容的空间来做放logo。可以用颜色、字体或背景来展示品牌独特性。
Resist the temptation to display your logo throughout the app.Mobile device screens are relatively small, and every occurrence of a logo takes space away from the content that users want to see. What’s more, displaying a logo in an app doesn’t serve the same purpose as displaying it in a webpage: It’s common for users to arrive on a webpage without knowing its owner, but it’s much less likely that users will open an iOS app without seeing its app icon.
不要沿用网站的设计经验,在应用的每一页放Logo。因为网站是要让从非主页进入的用户知道这是什么网站,但应用不存在这一问题,所以不需要这样设计。(Android M的应用链接功能可能会改变这一规则,因为现在一个链接也可以链到一个应用里了)
Luminous Ratio
To get this ratio, use an online contrast ratio calculator or you can perform the calculation yourself using the formula established in the WCAG 2.0 standard.Ideally the color contrast ratio in your app is 4.5:1 or higher.
一个界面的亮度值对比要高于4.5:1
Consider choosing a key color to indicate interactivity and state.Key colors in the built-in apps include yellow in Notes and red in Calendar. If you define a key color to indicate interactivity and state, make sure that the other colors in your app don’t compete with it.
Interactivity可交互性(在About Face里面称为Pliancy受范性)指一个平面的元素是否可交互的。iOS8、Android L和WP里面都各有一套自己的显示可交互性的方法,这很有趣。iOS6以前苹果用突起的物理隐喻显示按钮的可交互性;iOS7以后改为使用颜色,上文就是说应用需要有一个主色调来显示可交互性,如果按钮实在在背景底下不突出才考虑加边框或者加背景色;Android Kitkat之前是用色块和轻微的阴影做按钮的,Android L很大胆地采用字体来显示按钮可交互性,只要采用全大写的中线体,就算不加颜色也可以是按钮,当然也有有底色色块的按钮;WP则使用直角方形的边框显示按钮。

iOS7之后

Android L

WP
Text should never be smaller than 11 points, even when the user chooses the extra-small text size. For comparison, the body style uses a font size of 17 points at the large size, which is the default text-size setting.
最小的字体不能小于11pt,17pt是标准字体。
To help you decide whether to use text or icons in the navigation bar or toolbar in your app, consider how many icons are visible onscreen at one time.Too many icons on a screen can make an app seem difficult to decode.
Navigation Bar(导航栏)与Toolbar(工具栏)上放太多图标会让人觉得很难解释图标的意思。
Remember that users are likely to read the text in your UI many times, andwhat might seem clever at first can become irritating when repeated.
UI上的文字用户会看很多次,所以一些自作聪明的文字表达初次看起来有趣,但多次重复看就会觉得很烦。
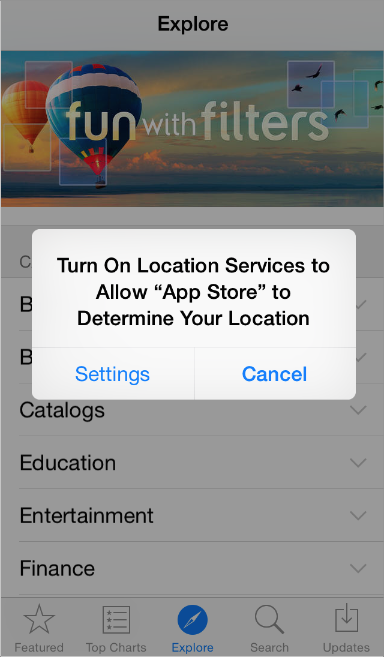
If necessary, help users go directly to your app’s settings in Settings.In particular, if you display a message that describes where to find your settings, such as “Go to Settings > MyApp > Privacy > Location Services,” replace the description with a button that opens that location in Settings.
不要用文字方式教用户去哪里设置,而是直接跳转
Aesthetic Integrity
Aesthetic integrity doesn’t measure the beauty of an app’s artwork or characterize its style; rather, it represents how well an app’s appearance and behavior integrates with its function to send a coherent message.
Aesthetic Integrity美学一致性,指app的外观与行为要与功能一致。
Consistency
Consistency lets people transfer their knowledge and skills from one part of an app’s UI to another and from one app to another app.
Consistency一致性指用户能把在一个地方学到的经验运用到另一个地方,一致性能减少用户的学习负担。
Feedback
Feedback acknowledges people’s actions, shows them the results, and updates them on the progress of their task.
反馈的作用:确认用户的行为、显示过程、显示结果、显示还能做什么
Sound can also give people useful feedback, but it shouldn’t be the only feedback mechanismbecause people can’t always hear their devices.
声音可以作为反馈,但不能作为唯一的反馈,因为有可能听不到。
Metaphors
When virtual objects and actions in an app are metaphors for familiar experiences—whether these experiences arerooted in the real world or the digital world—users quickly grasp how to use the app.
隐喻让用户想起之前的经验,这种经验无论是从物理世界得来的,还是虚拟世界得来的,都能帮助用户快速理解现有的这个物件是怎么使用的。 所以隐喻并不是只是指物理的隐喻。例如保存按钮的图标用软盘的形状,最初是物理隐喻,但并现在软盘已经消失了,但人们还是知道软盘代表保存,因为来自虚拟世界的其他软件都是用这种图标。同样iOS6之前很多操作都使用物理世界隐喻,但到了iOS7之后就算不再使用物理隐喻,用户还是知道怎样操作,因为已经在iOS6这个虚拟世界中获得了类似的经验。
User Control
People—not apps—should initiate and control actions. An app can suggest a course of action or warn about dangerous consequences, but it’s usually a mistake for the app to take decision-making away from the user. The best apps find the correct balance between giving people the capabilities they need while helping them avoid unwanted outcomes.
People expect to have ample opportunity to cancel an operation before it begins, and they expect to get a chance to confirm their intention to perform a potentially destructive action. Finally, people expect to be able to gracefully stop an operation that’s underway.
User Control用户控制感,app的行为应该受用户支配,而不是让app自己来决定。如果app尝试代替用户做决定,就很可能犯错。app应该提醒用户危险的行为和后果的同时又给用户充分的控制权。例如用户希望能在开始之前停止某个行为,在危险行为前能有确认,在任何时候都能终止一个进程。
Define Your App
Now you can craft your app definition statement, concretely summarizingwhat the app does and for whom.A good app definition statement for this grocery-shopping app might be:
“A shopping list creation tool for thrifty people who love to cook.“
你的app应该有一个清晰的定义,简单的说就是“为谁做什么?”,例如一个买日用品的app定义可能是“为精打细算有喜欢烹饪的人提供一个购物清单工具”
Customization
The best iOS apps balance UI customization with clarity of purpose and ease of use.
UI的特色一定要和易用与目的清晰平衡
Be internally consistent.The more custom your UI is, the more important it is for the appearance and behavior of your custom elements to be consistent within your app. If users take the time to learn how to use the unfamiliar controls you create, they expect to be able to rely on that knowledge throughout your app.
你的UI越是有特色,你就越要使其在内部具有一致性,因为用户在你这里学会了一个特色的操作,他们会希望能把这个经验尽可能多地在你的app里用到,不然就白学了,而且会觉得app难用。
Navigation Bar
If titling a navigation bar seems redundant, you can leave the title empty. For example, Notes doesn’t title the current note because the first line of content supplies all the context users need.
导航栏的标题是可以不显示的,例如note就没有标题,因为第一行的内容已经显示用户所需的信息。
Consider putting a segmented control in a navigation bar at the top level of an app.This is especially useful if doing so helps to flatten your information hierarchy, making it easier for people to find what they’re looking for. If you use a segmented control in a navigation bar, be sure to choose accurate back-button titles.
在首次导航使用Segmented Control(标签选择)可以使信息导航更加扁平。
Use a navigation bar to enable navigation among different views and—if appropriate—to provide a control that manages the items in a view.If you need to provide a larger set of controls and you don’t need to enable navigation, consider using a toolbar instead
Toolbar(工具栏)同样可以用于导航,当页面需要复杂的导航,Navigation Bar(导航栏)就显得容量不够,这时需要用Toolbar作为导航。
Toolbar
Consider using a segmented control to provide access to different perspectives or modes in the current context. It’s not a good idea to use a segmented control in a toolbar to show app-level tasks or modes, becausea toolbar is specific to the current screen or view. If you need to give people access to primary tasks, views, or modes in your app, use a tab bar instead.
segmented control不能放在toolbar里,因为会与tab bar混淆。tab bar用于整个app的首级导航,而segment control更多是当前页面、任务、视图的导航,多为二级导航。
Use icons if you need to put more than three items in a toolbar.Because text-titled buttons typically use more space than icons, it can be difficult to keep the titles from running together.
toolbar最多放3个文字按钮,多于3个请使用图标代替。文字按钮太密会彼此分不清。
3 Kinds of Popover
1.Provides options that affect the main view, but doesn’t implement an inspector
Close the popover as soon as people make a choice or when they tap anywhere outside its bounds, including the control that reveals the popover.
2. Implements an inspector
Close the popover when people tap anywhere outside its bounds, including the control that reveals the popover.
In this scenario, don’t close the popover as soon as people make a choice, because they might want to make an additional choice or change the attributes of the current choice.
3. Enables a task
Close the popover when people complete or cancel the task by tapping a button in the popover, such as Done or Cancel.
In this scenario, you may not want to close the popover when people tap outside its borders, because it might be important that people finish—or explicitly abandon—the task. Otherwise, save people’s input when they tap outside a popover’s borders, just as you would if they tapped Done.
In general, save users’ work when they tap outside a popover’s borders. Not every popover requires an explicit dismissal, so people might dismiss them mistakenly.Discard the work people do in a popover only if they tap a Cancel button.
Popover(气泡弹窗)的三种情况
- 当弹窗的操作结果在弹窗以内显示,弹窗里做出选择后立即关闭弹窗
- 当弹窗的操作结果在弹窗以外显示,弹窗里做出选择后不立即关闭弹窗,供用户再次选择。
- 当弹窗是在完成独立的任务,只有当完成任务才关闭弹窗
点击弹窗以外的地方等同于关闭弹窗,但如果弹窗是完成独立任务,点击弹窗以外地方可以不关闭弹窗或者关闭但保存用户数据,因为用户有可能是意外点击。
Be cautious if you change a popover’s size while it remains visible. You might want to change a popover’s size if you use it to display both a minimal and an expanded view of the same information. When you adjust the size of a visible popover,it’s usually a good idea to animate the change because it avoids giving the impression that a new popover has replaced the old one.
当弹窗的大小要改变时,最好使用动画,否则用户可能会以为出现了一个新的弹窗。
Scoll View
In general, display only one scroll view at a time.People often make large swipe gestures when they scroll, so it can be difficult for them to avoid interacting with a neighboring scroll view on the same screen.If you decide to put two scroll views on one screen, consider allowing them to scroll in different directions so that one gesture is less likely to scroll both views.For example, Stocks in portrait orientation on iPhone displays stock quotes in a vertically scrolling view above company-specific information, which is in a horizontally scrolling view.
最好只显示一个滚动视图,因为用户操作滚动视图使动作一般较大,很容易两个视图都一带操作。如果一定要显示两个滚动视图,就使用不同的滚动方向。
Split View
Avoid displaying a navigation bar in both panes at the same time.Doing this would make it very difficult for users to discern the relationship between the two panes.
在SplitView时避免两个视图都出现navigation bar,则会使两个视图的关系变得不明显。
Give people alternative ways to access the primary pane, if appropriate.By default, only the secondary pane is displayed in a horizontally compact environment and you provide users with a button (typically located in a navigation bar) to reveal and hide the primary pane. The split view controller also supports the swipe gesture to perform the reveal/hide action. Unless your app uses the swipe gesture to perform other functions, you should let people swipe to access the primary pane.
Horizontally compact environment(狭小横屏)时,主窗格是隐藏的。可用左上角的按钮或是滑动手势调出。
In both styles, a table row becomes highlighted briefly when a user taps a selectable item. If a row selection results in navigation to a new screen, the selected row becomes highlighted briefly as the new screen slides into place.When the user navigates back to the previous screen, the originally selected row again becomes highlighted briefly to remind the user of the earlier selection(it doesn’t remain highlighted).
点击列表的一项时,该项被点亮,直至新的一屏出现;但用户退回到以前那屏列表时,原来选择的那一项同样要点亮一次(暂时点亮),告诉用户他进来时的路径。
If table content is extensive or complex, avoid waiting until all the data is available before displaying anything. Instead,fill the onscreen rows with textual data immediately and display more complex data—such as images—as they become available.This technique gives users useful information right away and increases the perceived responsiveness of your app.
如果列表视图包含很多图片或复杂的内容,在用户刚进入时,可以只显示文字,稍后再显示其他内容,让用户能最快地得到想要的信息。
Consider displaying “stale” data while waiting for new data to arrive.Although this technique isn’t recommended for apps that handle frequently changing data, it can help more static apps give users something useful right away. Before you decide to do this, gauge how often the data changes and how much users depend on seeing fresh data quickly.
如果你的列表内容的新鲜程度对用户不是很重要,可以在用户刚进入时先显示老内容,稍后再更新。
Date Picker
As much as possible, display a date picker inline with the content.It’s best when users can avoid navigating to a different view to use a date picker. In a horizontally regular environment, a date picker can appear within a popover or inline with content.
Date Picker日期选择器最好是inline(与其他内容并列)的,不用再模态显示。
Page Control
Use a page control when it’s more important to show users how many views are open than it is to help them choose a specific view.
Page Control(页面指示器)的作用是指示有多少项目可以显示,但项目数目比快速选择某一项更重要时,就用Page Control;反之用列表。
Picker
In general, use a picker when users are familiar with the entire set of values. Because many of the values are hidden when the wheel is stationary,it’s best when users can predict what the values are. If you need to provide a large set of choices that aren’t well known to your users, a picker might not be the appropriate control.
Consider using a table view, instead of a picker,if you need to display a very large number of values. This is because the greater height of a table view makes scrolling faster.
与Page Control相似,Picker(选择器)不能显示全部的选项,所以只有当用户很清楚全部选项是什么或者只有很少的选项时,才用Picker。否则用列表。
Steper
Use a stepper when users might need to make small adjustments to a value.
用户需要对某一项作细微调整时,用Stepper。
Button
Use a verb or verb phrase to describe the action the button performs.An action-specific title shows users that the button is interactive and tells them what will happen when they tap it.
按钮的文字应使用动词,表明可交互性。
Alert
Asks for confirmation of user-initiated tasks, do not use Alert, use Action Sheet instead.
需要用户确认时,不要使用Alert(警告),而应使用Action Sheet(选项表单)。
Title-style capitalizationmeans that every word is capitalized, except articles, coordinating conjunctions, and prepositions of four or fewer letters when they aren’t the first word.
Sentence-style capitalizationmeans that the first word is capitalized, and the rest of the words are lowercase unless they are proper nouns or proper adjectives.
Alert的Title要使用Title-style capitalization,即把每个单词首字母大写,除了四个字母以下的介词以外。
Avoid sounding accusatory or judgmental when you need to deliver negative news. People understand that many alerts tell them about problems or warn them about dangerous situations.As long as you use a friendly tone, it’s better to be negative and direct than it is to be positive but oblique.
警告中的措辞避免带有指责和挑剔的意思。用户明白警告是表达负面意思的,所以警告时明确的负面意思比不清不楚的正面信息要好。
As much as possible, avoid “you,” “your,” “me,” and “my.”Sometimes, text that identifies people directly can be ambiguous and can even be interpreted as insulting or patronizing.
避免使用“你”“我”这样的指向性词语,这使人觉得带有讽刺性和自以为是。
Place buttons appropriately. Ideally, the button that’s most natural to tap should meet two criteria:It should perform the action that users are most likely to want and it should be the least likely to cause problems if a user taps it inadvertently.Specifically:
When the most likely button performs a nondestructive action, it should be on the right in a two-button alert. The button that cancels this action should be on the left.
When the most likely button performs a destructive action, it should be on the left in a two-button alert. The button that cancels this action should be on the right.
警告中的按钮排布应该使用户既能顺手地点击最可能点的按钮,也能避免错误点击。例如如果警告里的操作是不具有破环性的,则应该放在右手边方便点击;但如果具有破环性,则放在左手边防止误操作。
Pressing the Home button while an alert is visible should quit the app, as expected.Doing so should also be identical to tapping the Cancel button—that is, the alert is dismissed and the action isn’t performed.
在警告状态下按home键应该等同于取消警告。
Action Sheet
Use an action sheet to:
Provide alternative ways to complete a task. An action sheet lets you to provide a range of choices that make sense in the context of the current task, without giving these choices a permanent place in the UI.
Get confirmation before completing a potentially dangerous task. An action sheet prompts users to think about the potentially dangerous effects of the step they’re about to take and gives them some alternatives.
Action Sheet(选项表单)用于展示当前任务下的其他选择,只有执行一项任务时才出现,不用占据屏幕空间;另外,还用于破环性任务之前的确认。
Model View
Use a modal view when you need to offer the ability to accomplish a self-contained task related to your app’s primary function. A modal view is especially appropriate fora multistep subtask that requires UI elements that don’t belong in the main app UI all the time.
模态的作用是完成一个相对完整的次级任务,尤其适合于一些不宜长期占据屏幕的次级任务。
Transition Style of Model View
Vertical. In the vertical style, the modal view slides up from the bottom edge of the screen and slides back down when dismissed (this is the default transition style).
Flip. In the flip style, the current view flips horizontally from right to left to reveal the modal view. Visually, the modal view looks as if it is the back of the current view. When the modal view is dismissed, it flips horizontally from left to right, revealing the previous view.
模态的出现方式: 1.由下至上出现,由上至下消失;2. 翻转背后出现
App Icon
Create an abstract interpretation of your app’s main idea.It rarely works well to use a photo or screenshot in an app icon because photographic details can be very hard to see at small sizes. Typically, it’s better to interpret reality in an artistic way, because doing so lets you emphasize the aspects of the subject that you want users to notice.
Icon不宜食用具象的图像,因为缩小时具象的图就会变得模糊。抽象的图像能保证清晰度,而且可以强调你想表达的方面的信息。
If the background of your icon is white, don’t add a gray overlay in an effort to increase its visibility in Settings. iOS adds a 1-pixel border stroke so that all icons look good on the white background of Settings.
白色底的icon系统会自动添加灰色边。
Bar Button Icon
To ensure that all icons have a consistent perceived size, you may have to create some icons at different actual sizes.For example, the set of system provided icons shown here all have the same perceived size, even though the Favorites and Voicemail icons are actually a bit larger than the other three icons.
任务栏icon有时需要使用不同的实际大小使它们看起来是一样大的。
Reference:
iOS Human Interface Guidelines
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/
原文链接:http://www.jianshu.com/p/2c8f3162aedf
作者:Alan的UX笔记
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益