做好步骤条的设计,你需要了解以下几点
步骤条是一种常见的导航形式,在流程中随处可见步骤的影子。那么不同情景的步骤条是如何设计的呢?笔者向我们介绍了一下常见的步骤条以及步骤条使用案例。

步骤条是一种常见的导航形式。最近做的一个项目中,需要用到步骤条,于是做了点研究:
一、何时需要步骤条
既然步骤条的作用是导航,那么它就具有导航通用的属性:告知用户“我在哪”/“我能去哪”。步骤数目就相当于告知用户——能去哪或者说流程中将要经历什么。所以,步骤条出现在比较长的流程中较为合适,如果只有2个步骤,没有使用步骤条的必要;3步及以上时,使用步骤条是合适的。
二、常见步骤条种类
1. 形式
常见的步骤条形式上分为两类:长条型和点线型。其中,点线型的又可以分为:圆点型、数字型和图标型。

长条型

圆点型

数字型

图标型
2. 当前步骤的样式
我找到的例子中,有些案例当前正在进行的步骤与已完成的步骤的样式是相同的,有些是不同的:

已完成的和正在进行样式相同,均高亮

已完成的用对勾,正在进行的用数字并高亮
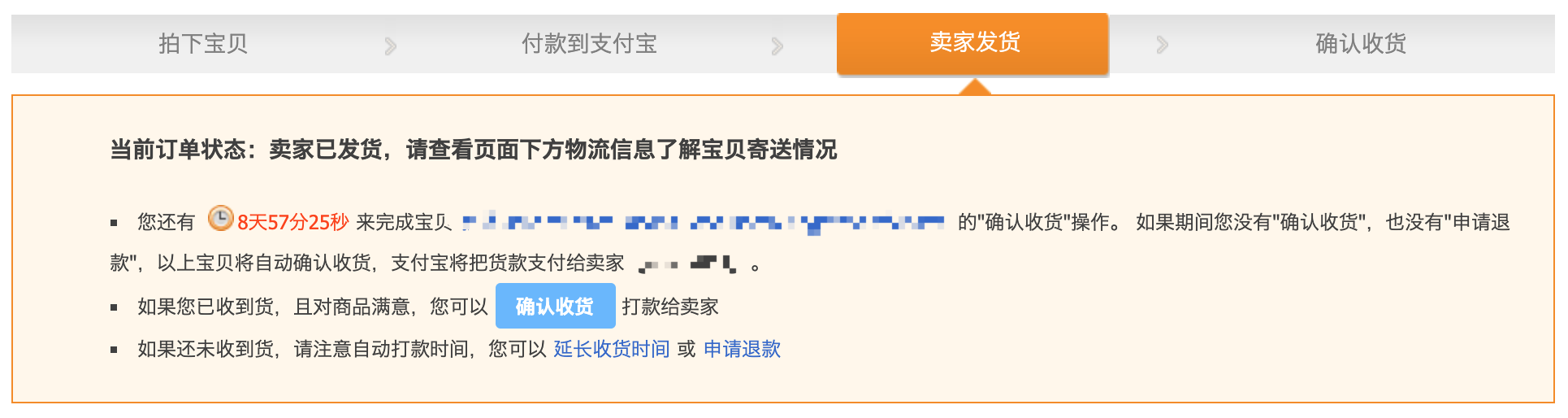
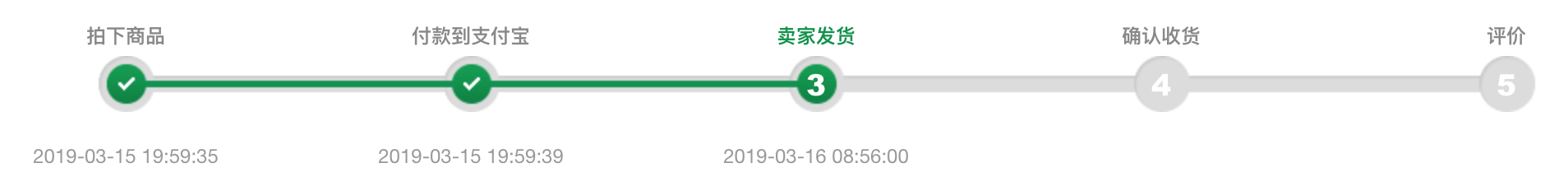
还有一种比较特殊的——像淘宝订单里,只有正在进行中的步骤是高亮的,已完成和未来的步骤都是弱化的:

只有进行中的高亮
个人认为:进行中的步骤采用什么样式,取决于整个流程持续的时间。
持续时间较短,能一次性完成的流程,进行中的和已完成的步骤样式相同没有问题。如果持续时间较长,比如完成第一步之后,第二步会隔几天才进行,就需要更加突出正在进行的步骤,弱化已完成的步骤。这样能更明确地告知用户正在进行的是哪一步,也更有效地发挥了导航的作用。
填写注册表单类的这种只要用户录入信息就能走完所有步骤的,通常持续时间比较短。
购物类的,要靠多方(消费者/商家/平台)协作才能完成的,各角色之间必然会出现时间差。所以,用户可能会在不同时间多次进入订单页面查看订单状态。那么,订单中把正在进行的步骤更加强化会比较好。让用户即使隔了一段时间,进入订单页面,也能一眼就看明白订单进行到哪一步了。所以上述的淘宝的方案也是符合用户需求的。
3. 步骤名称标注位置
这里主要讨论的是点线型的步骤条的步骤名称位置。步骤的名称(可能包含描述),可以出现在“点”的上侧/下侧/右侧:

上侧

下侧

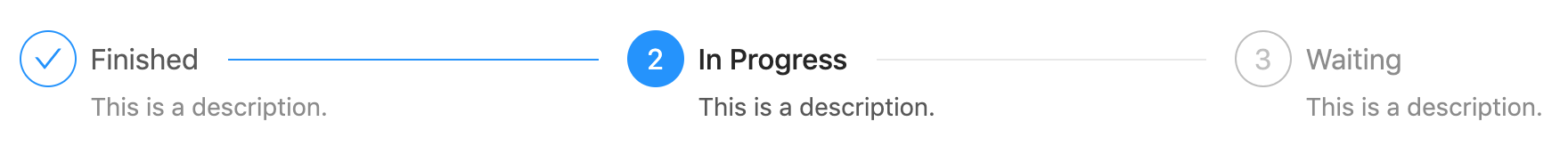
上侧名称,下侧描述

右侧
个人认为,这几种位置都是可以的,没有孰优孰劣之分。
三、当前处于哪一步?
这个问题看似不是问题,实则在我做项目时,是一个非常大的问题。我的项目案例在后续阐述。这个问题的起因,其实和上一个问题相关:流程完成时间的长短。
能在短时间内完成的流程,当前所处的步骤是非常明确的。比如重置密码的这个例子里,当前处于设置新密码阶段。

但是像购物的流程,每一个节点到下一个节点通常是有时间差的,而节点本身所经历的时间实际非常短,但是节点与节点之间会经历一段等待的时间。像发货,这个动作完成后,就是物流的过程,会有比较长的时间处于“卖家发货”和“确认收货”这两个节点之间的过程。在卖家已发货后,当前步骤仍处于“卖家发货”似乎就不太合适了:

天猫订单
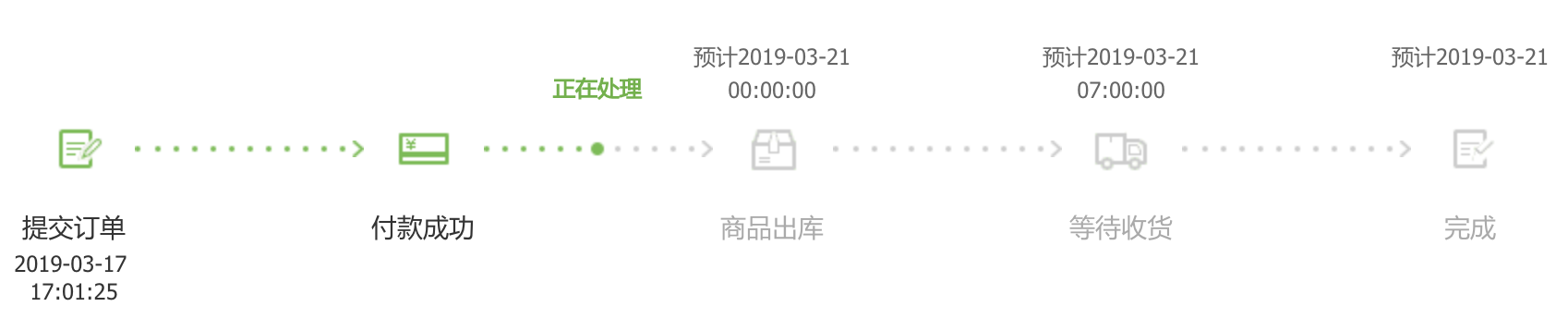
调研中发现,京东的订单对于两个节点之间的过程有另外一种处理方法:

它在两个节点中间有特别的标注,告知用户这是一个需要等待的过程。这种处理方法比上方天猫的要好,对于流程当前状况表述得更加明确。
四、我的项目案例
我接到的一个设计项目是视频作者承接广告的订单流程设计。这个项目中,最大的设计难点在于:每两个流程节点之间会有较长的等待期,因为涉及作者、广告主和平台之间的协作。
例如:作者提交完作品要等平台审核通过、并且广告主确认后才能发布,平台审核及广告主确认不太可能在作者提交完作品后就马上进行,一定有一段时间差。另外,平台审核与广告主确认阶段,不一定都是顺利的,有可能审核不通过或者广告主拒绝作品,这样就会涉及作品反复修改、反复提交、反复审核的流程。因此,如何将这种复杂的流程处理得简单明了,是我的工作重点。
这个项目中涉及6个关键节点:脚本提交、脚本确认、作品提交、作品审核、作品确认、作品发布。

每两个节点之间都会有一段等待时间。我曾经考虑过使用京东案例中的方法,在两个节点之间增加一个“等待XX”的“半节点”,但感觉这样会把流程复杂化,增加用户认知成本,就放弃了。
另外,6个节点中,“脚本确认”、“作品审核”以及“作品确认”的阶段中,都有可能出现不通过,之后反复修改的情况,也就是会有状态循环的情况。比如:从“脚本待确认”变为“脚本被拒绝”,之后重新提交了脚本,又变成“脚本待确认”。
我最终的处理方法是:将每个节点当做一个“阶段”,与某个节点有关的所有状态均定位到这个节点。而不是像其他一些案例中,一个节点的事务已完成后才定位到这个节点。也就是说我明确地告知用户当前需要关注的是哪个节点,让用户形成“处理完这个节点的所有事务,就能进入下一个节点”的认知。
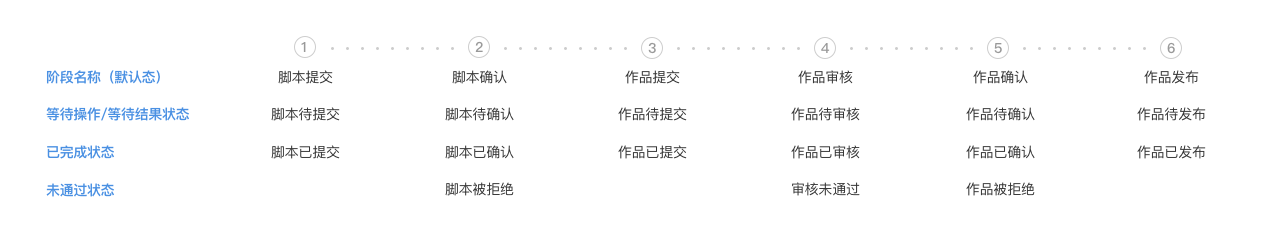
在步骤条中,我是用步骤名称的变化强化用户对当前状态的认知的:

第2、4、5步中,均可能出现未通过,重新提交,再等待确认/审核的循环流程。
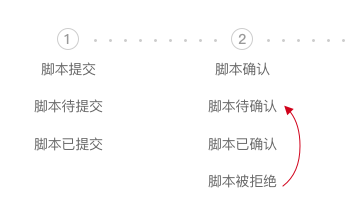
以第2步为例,在我的方案中,“脚本被拒绝”后提供用户重新提交脚本的入口。用户在这个状态下完成脚本的重新提交后,就直接变成“脚本待确认”,不再经过“脚本提交”这个节点,这个节点只在初次提交脚本时经历:

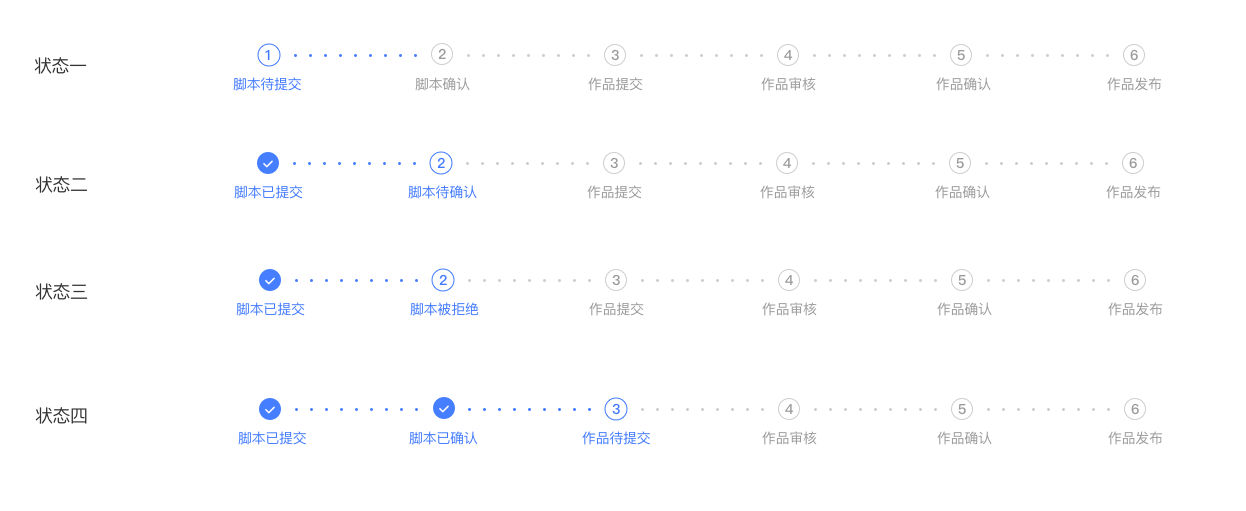
最终的方案就是下图这个样子的:

在状态一时,作者提交完脚本自动变为状态二。节点1名称变为“脚本已提交”,节点2名称变为“脚本待确认”。
状态二完成后的结果有两种:脚本确认或拒绝。
确认时,直接变为状态四,进入节点3。拒绝时,变为状态三,仍然停留在节点2;之后重新提交完脚本后,再变为状态二;状态二返回的结果又有可能是状态三或者四,如此循环。
本文由 @哆啦易梦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







很有启发
最终方案的示意图中,个人感觉视觉焦点放在“进行中(颜色全填充)”的节点好的,题主刚好相反
同意。相比已经完成的,我更关心现状态。
是的,已完成用空心比较好