设计规范如何写?这20个精选案例让你大开眼界

如下为规范汇总页,里面囊括了许多大家熟知品牌的规范。
1.Brand Style Guide Examples
从中大致可以总结出规范的分类:
- 品牌类(VI)一般以产品宣传手册形式呈现,帮助塑造企业形象。
- 平台、系统类面向第三方开发者,介绍平台、系统生态的设计指南,要说明平台理念,开发者要遵循什么,以及遵循这套规范有什么好处。
- 产品业务类面向产品内部,规范侧重在产品设计和实现层面,需要将内容梳理清楚,实用性第一,设计文档和标注都配好,设计师或者工程师可以直接参考和使用。
根据这三大类,以下精选了各类别的规范案例。
BrandGuidelines品牌规范
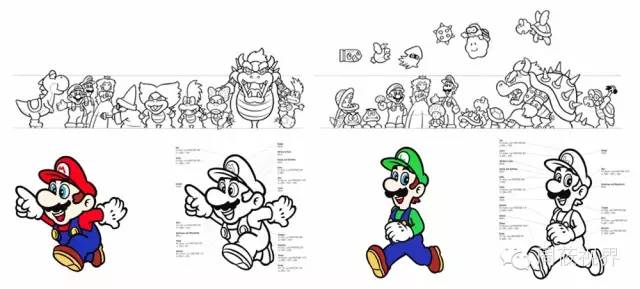
2. 任天堂角色设计规范(1993年)
这是一份很早期的设计规范,对每个人物角色以及使用场景都有说明,这对于如今的动画形象设计有很重要的参考意义。

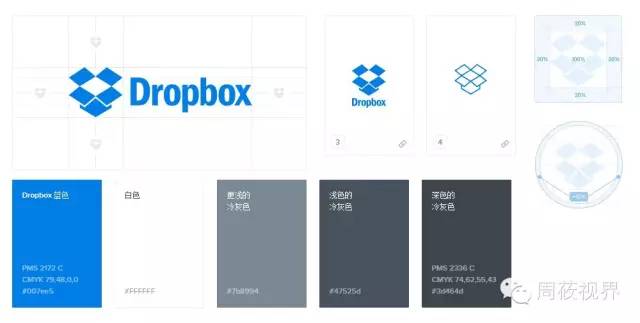
3. Dropbox
Dropbox的这份规范算得上是最为基础的品牌规范,其对Logo的应用场合进行了说明。如果将此品牌形象扩展到信封、工装、茶杯等,便是更加完整的VI(视觉识别系统)设计了。

4. Airbnb
Airbnb的品牌进化让我们感受到了更加开放的品牌文化,它甚至欢迎所有人创造自己的Logo,一起创造Airbnb。


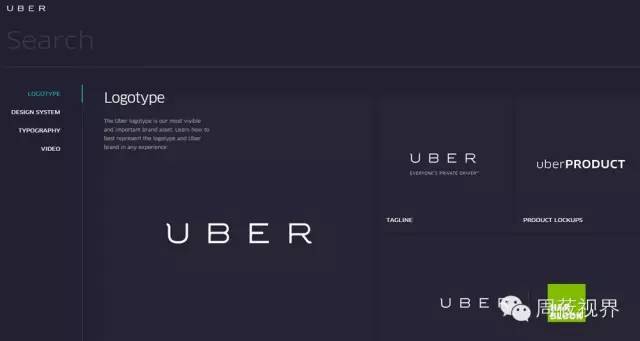
5. Uber
除了规范内容清晰的梳理外,Uber细腻的动效真的打动了我,这绝对是精美之作。

DesignLanguage 平台规范
Apple和Google Guidelines想必是大家最为熟知的平台规范了。面向第三方开发者,这类规范不仅传递了平台的设计和开发理念,还告诉开发者需要遵循什么,以及精选出案例以供开发者参考。
Apple
iOS和OS X HumanInterfaceGuidelines是每位开发者都熟知的平台规范,除此,这里也推荐一个Apple针对UI通用设计进行的可行示范,和apple watch 和apple tv的规范示例。
6. iOS Human Interface Guidelines
7. OSX Human Interface Guidelines
https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/

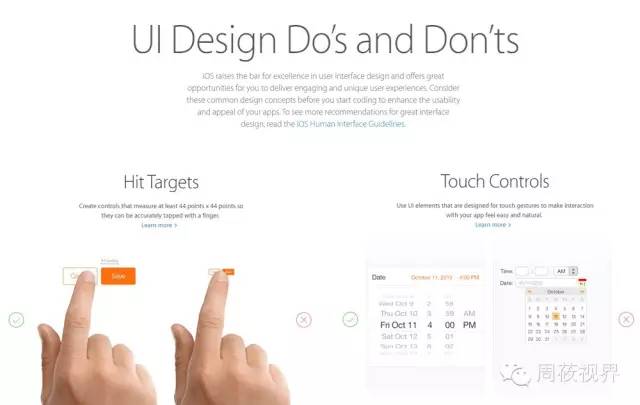
8. UIDesign Do’sand Don’ts

9. Apple Watch

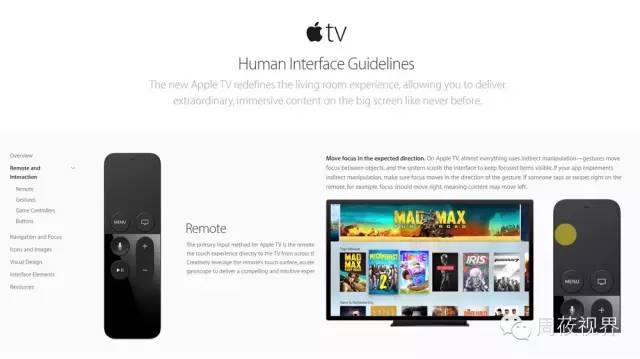
10. Apple TV

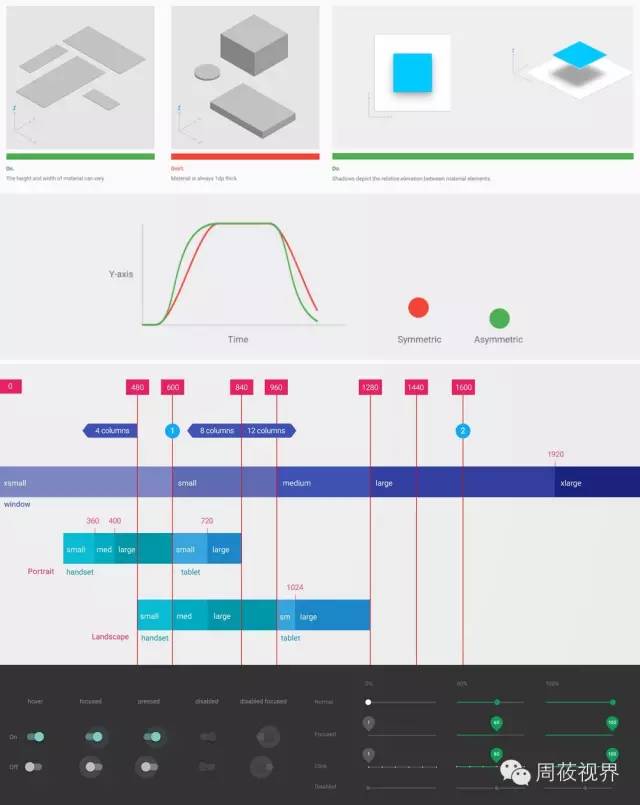
Google的规范是一个非常好的案例。自Google 提出material design 以来,这份规范对materialdesign的阐释非常详尽。不论是规范的框架梳理,还是具体每个模块的呈现和说明都可圈可点。
11. Material design
http://www.google.com/design/spec/material-design/introduction.html#introduction-principles

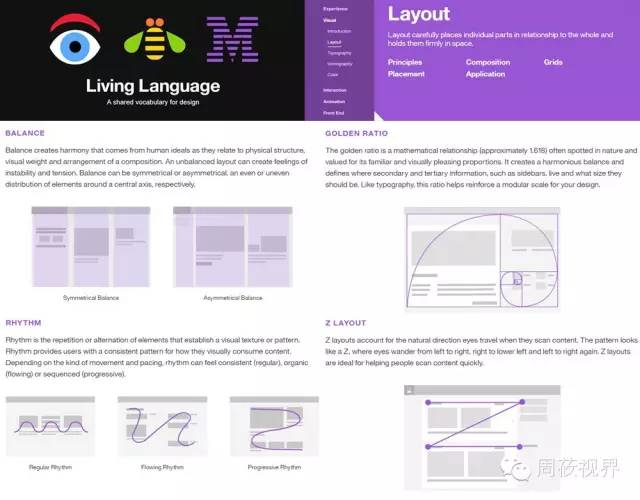
12. IBM
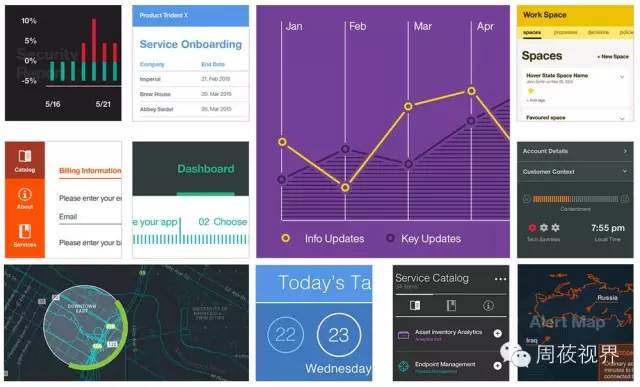
很多大公司,国外如Apple、Google,国内如腾讯、阿里等,每个公司几乎都有自己的设计风格。IBM这个规范库就是告诉你IBM的设计风格是如何定义的。

其中,这份规范还包括下图还有很多精选图表设计案例。

ProductGuidelines 产品规范
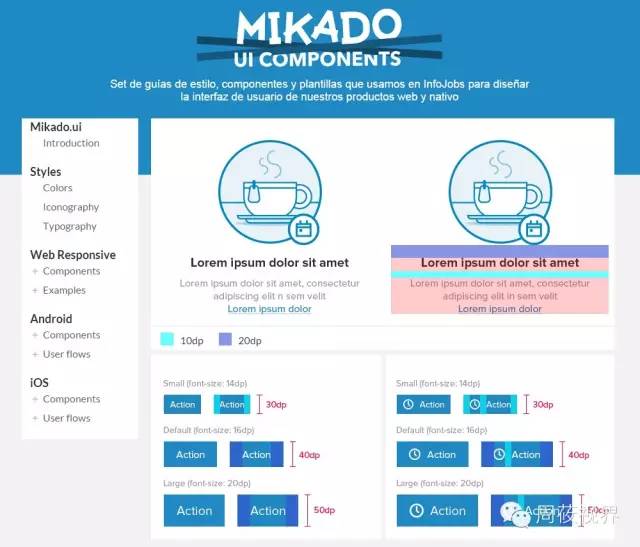
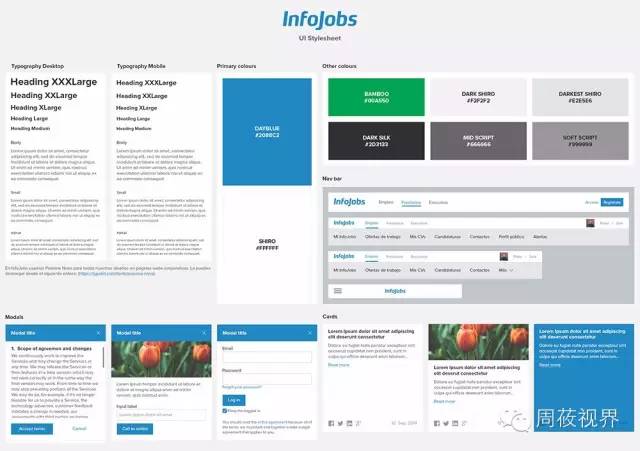
13.MIKADO
这是一份写的非常完整、清晰的产品规范,不仅针对web、ios、andriod平台均有相对应的规范,而且还提供了UI样式表,这对于设计师复用UI元素非常实用(力荐)。


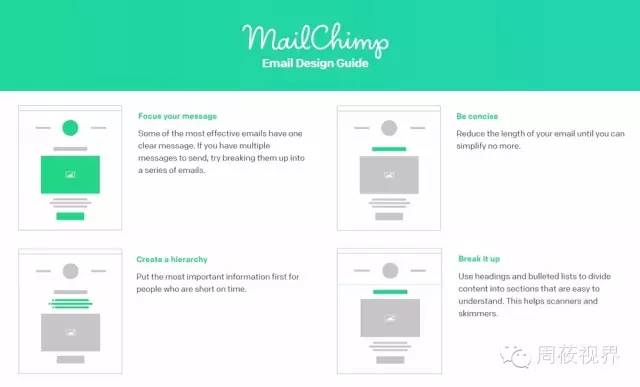
产品规范除了对每个元素进行尺寸规范外,在基本规范已有的基础上,可以就某一些特别的产品或者功能进行说明。如下面介绍的MailChimp Email规范,在MailChimp产品规范基础上,针对Email一些特别情况进行了说明。
14. MailChimp

Frontend Guidelines 前端规范
Bootstrap和Semantic UI算是很好用的前端开源工具,这也可以看作是一个丰富的前端规范案例。
15. Bootstrap

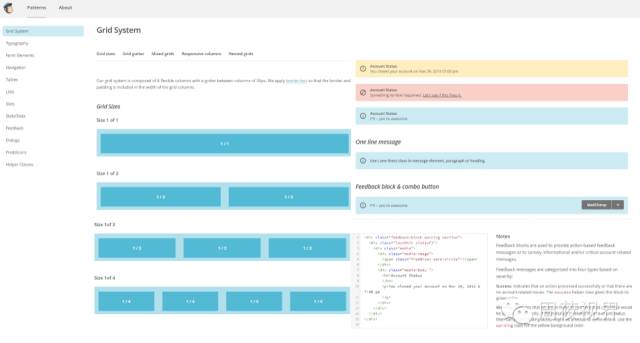
16.Semantic UI
除此,还有一些结构复杂、式样繁多的对外产品也会梳理前端规范,就比如下面的Homify、FontShop、MailChimp、LonelyPlanet。

17.Homify

18. FontShop

19. MailChimp

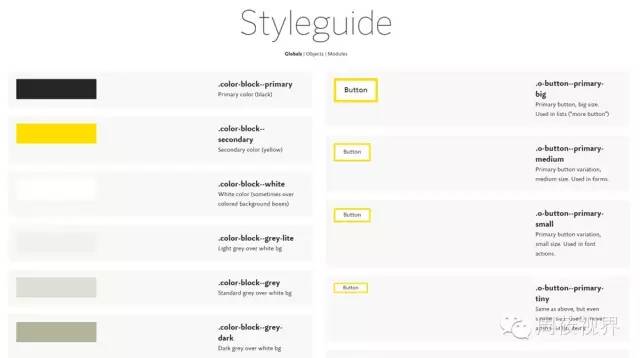
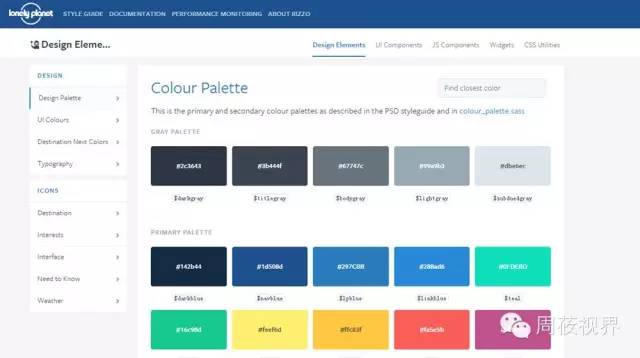
20. LonelyPlanet

选择WEB版还是PDF/PPT版?
以上介绍的设计规范主要以WEB版为主,较之于PDF/PPT等静态文本格式,WEB版的优势在于:
- 更加灵活,可以实时修改并更新;
- 扩展性强,根据需要可以继续添加模块;
- 降低浏览成本,打开网址就可以查看规范详情,省去了下载文件的麻烦。
不得不说
规范多半在产品1.0版本之后才会诞生。对于设计师而言,规范很重要的意义在于解决效率问题,但同时也在一定程度上扼杀了设计师的创造力。待大家有过撰写设计规范的经验后,便能更好地把握规范的度,也能找到最有效地撰写设计规范的方法了。
参考
How To Createa Web Design Style Guide
InspirationalExamples of UI Style Guides
作者:周莜yoyo(微信公众号:yoyofootprint),一枚腾讯交互设计师,从事设计行业时间越长,越能感受到设计无处不在。她希望将设计思维应用到生活中。
版权声明:若该文章涉及版权问题,请联系我们主编,QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益