一个案例告诉你如何用尼尔森10原则分析产品

本文仅代表作者个人观点,仅供学习交流使用。
个人理解整理的尼尔森10原则模型如下:
这次检验的产品“我的安吉拉”简介如下:
1、产品定位:“我的安吉拉”是一款针对儿童的游戏APP,用户操作小猫安吉拉的吃、穿、洗、睡体验宠物乐趣。此外用户还可以进入游戏频道玩一些简单有趣的小游戏,也可以观看汤姆猫和小猫安吉拉的视频。
2、产品目标用户:喜爱宠物小猫的儿童
3、产品主要使用场景:
- 吃:用户可以给宠物小猫喂食物,食物分为几种类别,每种类别又分为等级,新用户免费拥有基本类别和等级的食物,高级食物需要使用钻石和金币付费购买;
- 穿:用户可以给宠物小猫梳妆打扮,用户通过简单的点击、拖动就可以给小猫换发型、换服装等等。新用户免费获取基本的道具,高级道具需要付费;
- 洗:用户可以给小猫洗澡、刷牙,这些动作完成后可以赚到系统赠送的金币;
- 睡:用户可以让小猫睡觉,点击台灯房间就变暗,小猫就会睡觉。
- 游戏:从游戏入口进入频道,可以玩一些简单有趣的小游戏;
- 视频:用户可以观看小猫和汤姆猫的视频。
分析结果如下:
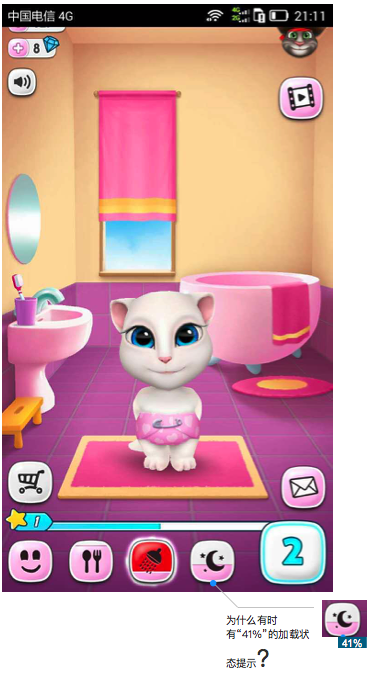
一、系统状态可见原则
存在的问题:底部导航图标下偶尔会出现百分数,用了两天,到现在还没有搞明白这是什么意思?这个数字在递减,好像要表示什么在逼近,但现在还说不准到底是什么在逼近。
我相信设计者是有一个解释的,但对用户而言这个解释还是不够清楚。

二、环境贴切原则
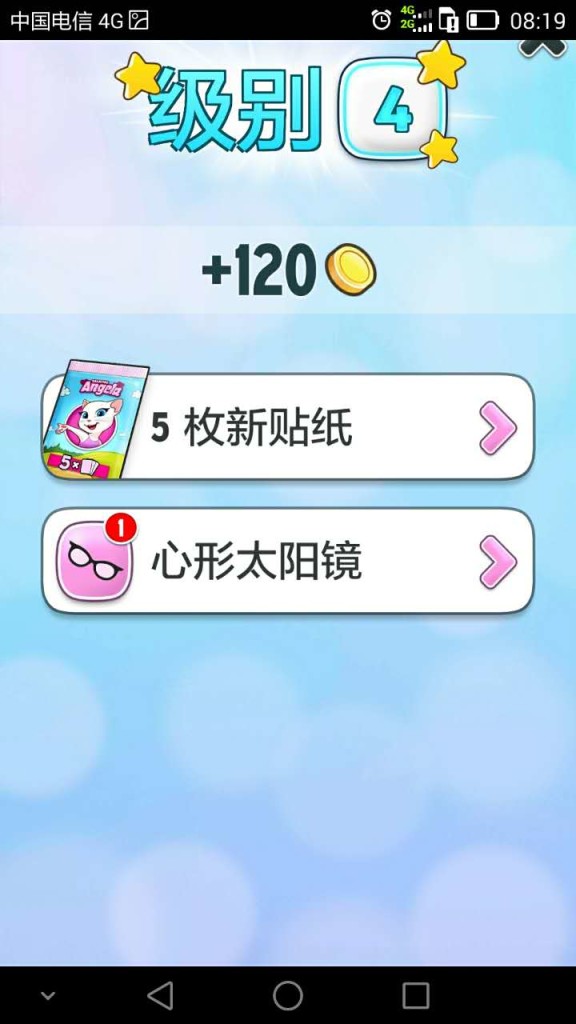
做得好的地方:在用户给小猫刷牙之后,马上就有金币伴随着声音落下,随后跳到成长路径界面,停留2秒后自动跳到状态展示界面,告诉用户刚刚获得了一套贴纸。


在这个流程中,小猫、卫生间、杯子、牙刷、贴纸都是目标小朋友用户非常喜爱的,与现实相符合。
存在的问题:
有明显不符合现实的设计:小猫不论是吃饼干还是喝牛奶,都瞬间就吞下去了,而且连杯子也吞下去了。现实生活中谁会这么干?

三、用户的控制性和自由度
做得好的地方,比如用户查看“购物车”的整体操控感很强:
点击“购物车”图标,由下往上出现一排按纽,同时背景被蒙层遮住,最后新消息提示用红色气泡标注。
退出机制:点击除按纽外的屏幕任意地方

四、一致性原则
做得好的地方:4个主菜单界面无论如何切换,入口布局都不变




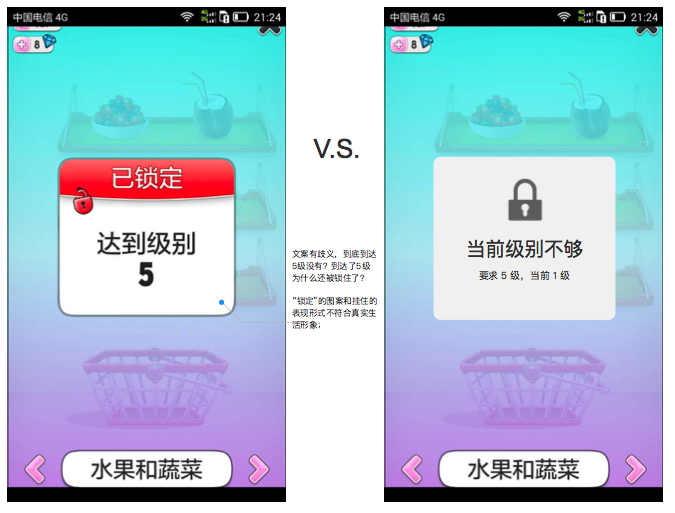
存在的问题:
当用户点击一个级别不够的商品时,文案有歧义,图片形式不符合一般标准,因为谁会把锁挂在左边,一般都是中间。

五、防错原则
做得好的地方:如果小猫睡觉去了,用户切换到卫生间,那么不会显示小猫,而且右侧有表示睡眠的Z形符号飘来。这避免了小猫不能同时存在于两个场景的逻辑错误。此时点浴缸就不会进入小猫洗澡的流程。

六、易取原则
做得好的地方:即使是离线,也能顺利进入游戏主界面,并且用户名、金币、钻石等信息都是准确的。

七、灵活高效原则
做得好的地方:在食物吃完了时,桌子上会直接显示添加食物的按纽。虽然这个按纽在展开的二级菜单里也有,但在这个场景中肯定是直接显示在桌子上用户的操作更高效。

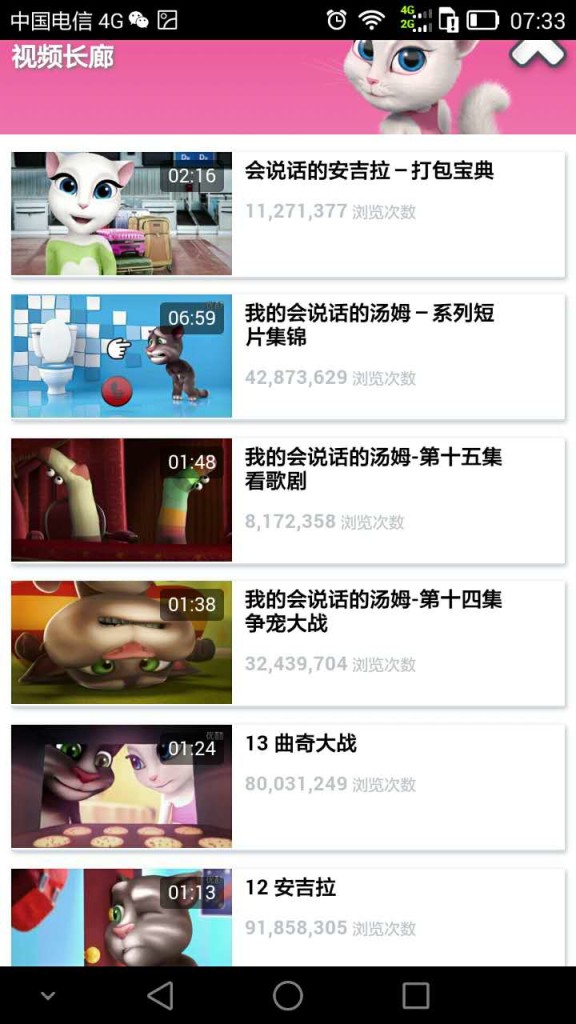
存在的问题:播放视频,点击清单中的一个视频观看,跳转到播放界面后,还要再点击一下播放按纽,操作繁琐:


八、易扫原则
存在的问题:
- 图标提示性不强,因为一眼扫过去都是瓶子,形状相同,所以不能通过形状进行区分,各商品的整体差异不明显。
- 钻石数量是关键信息,但被放在了视线焦点之外的右侧,不易被扫到。

九、容错原则
这一点做得好。在离线时,点击“汤姆猫”,会提示没有网络连接。

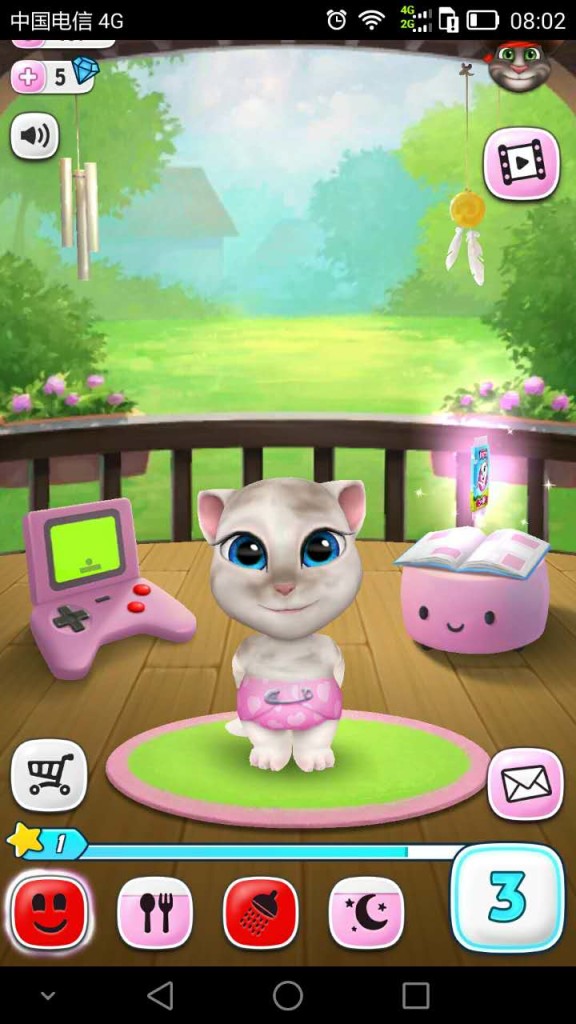
十、人性化帮助原则
存在的问题:餐桌上放一封信?不,仔细一看是蛋糕和苹果。这个图标不仅不能帮助用户识别,而且让人迷惑。

本文系起点学院深圳1511期优秀学员@张玉 原创发布,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






