尼尔森交互原则,讲的到底是什么?

这几天,脑海里面一直回绕着一个声音,尼尔森,尼尔森交互,尼尔森交互十大原则。blues老师的讲解至今让我记忆犹新,如果真的让我选择一款产品进行尼尔森交互分析,我想应该就是简书了。
尼尔森第一点提到,系统可见性,直白的表达,我不管操作点击、下拉、还是按下键盘、又或者说各种状态下都应该准确无误的向用户传递信息,简书的banner页面,可以很清楚的看到当前是第二个推广页面。

二:匹配系统与真实世界;环境贴切很重要,就好比,大家已经熟悉了如下是朋友大家习惯右侧图标是搜索,是可以点击的,这是一种跟真实世界约定俗成的匹配,可是左侧,按照的图标,给你第一反应的解读,我想大多数人都会以为是上传,或者云上传,其实,它是一个投稿的功能,所以在这点上面,简书做得有待改进。

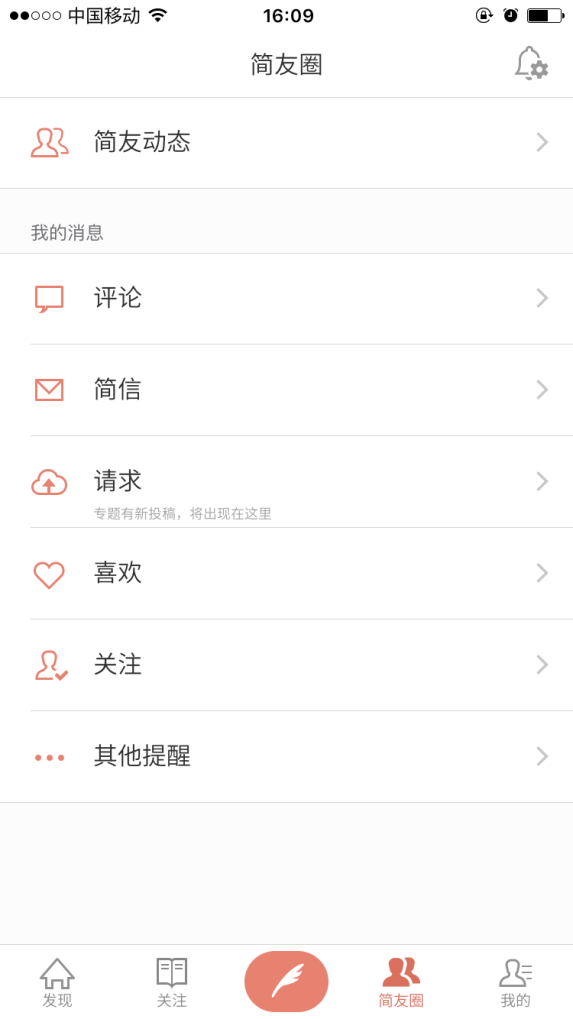
三:用户控制性和自由度;用户在使用过程中,有入口进入,也有入口返会,比如简书中简信的入口,左侧是返回,这种返回在app中很多地方可以见到。说到控制性,我想到简单粗暴的表达这个的例子,就是国外那款阅后即焚的app了,好在现在QQ或者微信已经实现了这一点,可以做到发送消息后撤销。而简书中,体现这点的就是一些收藏、取消收藏,编辑文章、删除等操作都是可控的。

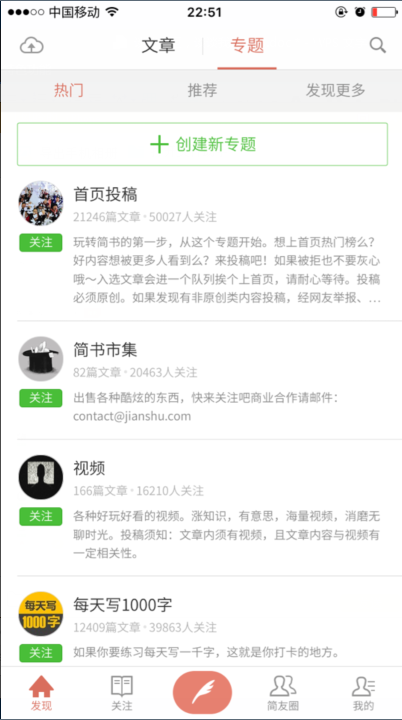
四:一致性和标准化;button、icon、color及布局都应该保持一致,这也能够反映产品的一种基调。个人YY的看,简书在配色、icon做得还算OK(简书产品不要喷我),基调是有的。但总感觉,图标的icon重复性有点多,比如上面前的投稿icon,到这个页面就变成了请求,在一致化上面,这点做得不好。

五:防错原则;原话意思本是防止错误发生比给出提示更友好。那你要做的就是不要让用户混淆。目前很多按钮都会做成这种状态,简书也毫不例外。状态开关都会有一个状态,而不是像网页端,可能有时候需要重复点击。

六:识别比记忆好;它提倡的是减少用户的记忆负担,blues老师说,尽量让用户做选择题而不是填空题诸如此类。微信、支付宝等支付功能,当你绑定银行卡时,会自动记录你的个人信息,拍照自动识别银行卡这个更是让我赞了很多次。这一点,简书上并无太多体现,唯一一点,它和很多文字阅读app一样,阅读过的文章,会默认置灰,也算一种识别吧。

七:灵活高效,通俗理解应是让小白和资深用户都能够无障碍的使用你的产品,简书作为一款文字阅读app,下方的导航栏中级的按钮一键发布,右上角搜索栏一键搜索,还是很好使用的。最近在看《为你设计-腾讯的用户体验设计之道》,讲到无障碍的输出,尝试着闭着眼睛,使用你的app,是一种什么体验,如果能够做到这点,应该又是另外一个境界了。
八:易扫原则;易扫,通俗讲,就是一眼能够看到重点,一个界面想向用户传递的信息可能有很多种,但是关键信息只会有一到两个,比如专题中,创建新专题放在最醒目的位置,同时关注图标绿色显示,也是一个二级重点,提醒用户可以关注。

九:主动帮助用户识别;说是讲简书的,又想列举其他的例子了,比如微信未连接的状态,一种提示。但简书这点做得让我觉得不满意。


当我网络断开时,页面的提示,让我觉得很不友好,让我想起windows的那个duang的一声提示,让用户觉得不自在。短暂的提示并无卵用,如果没有注意继续点击时,页面就会一直在旋转旋转啊,就像春晚的小彩旗,所以在这点上应进行一个优化,告知用户最真实的信息。
十:帮助文档:当然,好的产品是不需要帮助文档的,从用户角度,必要的帮助文档是需要的,具体根据产品类型而定。简书并未提供这种入口,在用户初次安装时或在使用新功能时,会有蒙版一次性提示,我想也是能够接受的。

交互,是一种交流方式。一款好的产品在设计时应该尽可能的遵循尼尔森交互十大原则,但不是所有的产品所有的交互原则都必须遵守才是好产品,这就需要根据特定的产品进行特定的场景分析。
本文由 @luckberyl 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错的文章
😳