一个产品小白如何理解尼尔森交互原则的?

上完培训课,又开始投入忙碌工作中,由于目前公司是做汽车后市场服务,并且近期在准备新产品开发事宜,因此每天跟产品经理、研发同事少不了一些探讨。与之前有所不同,现在工作过程中,可能会下意识地用Blues老师讲解的一些知识来思考、理解、验证产品。
出于向同行学习的目的,我选择了一款汽车养护APP产品——典典养车进行尼尔森交互分析,以作为个人对新行业的学习参考。
一、状态可见原则
即用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。通俗一点,就是用户操作后,能及时了解到反馈动态。
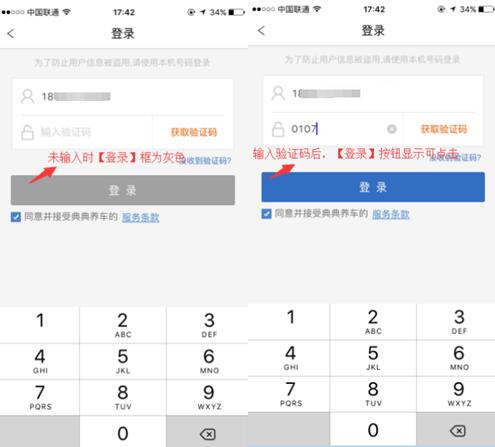
体验分析:从整体操作体验上来看,典典养车状态可见性比较强,但个人有注意到登录页面,输入验证码前为灰色(见下面左图),显示不可点击登录;输入验证码后,登录按钮变成蓝色,显示成可点击登录状态(表示用户操作正确,可继续点击登录)。

二、环境贴切原则
即网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言,也就是说让大多数人都能看的明白。
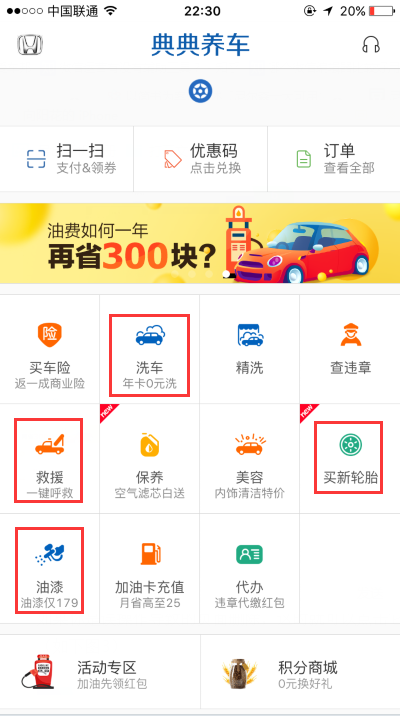
体验分析:从典典养车APP首页来看,整体内容比较通俗易懂,并且对服务分类比较细致,便于车主用户区分参考。例如,【洗车】和【精洗】两项属于同一类型不同内容服务,除文字说明不同外,两者图标也有所不同,更利于帮助车主直观理解,较够贴近大众用户认知习惯。

三、撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做功能。
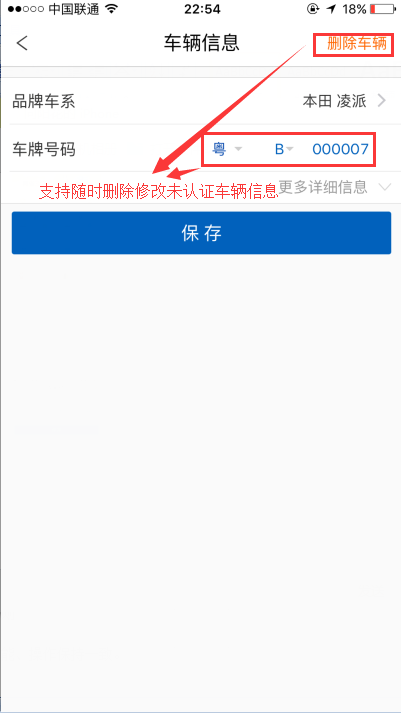
体验分析:在体验的过程中,个人有注意到典典养车支持未认证车辆信息修改,这从而避免用户输错车牌信息导致绑定失误的情况(之前有在另外一个平台上体验过,绑定错误车牌信息用户无法修改,导致操作十分不方便),相比之下,典典养车这一设计更符合用户需求。

四、一致性原则
即产品的同一用语、功能、操作应该保持一致。
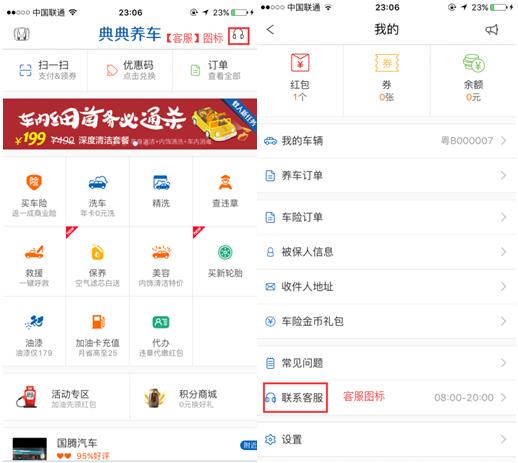
体验分析:在典典养车首页右上角,有一个耳机的图标,代表联系客服;同时进入用户中心【个人的】页面,下方有个联系客服栏目,其中前面图标与首页右上角图标一致,均代表联系客服含义,遵循了一致性原则,用户从首页图标即可明白其中含义。

五、防错原则
就是通过网页的设计、重组或特别安排,防止用户出错,这属于产品的一个预防机制。
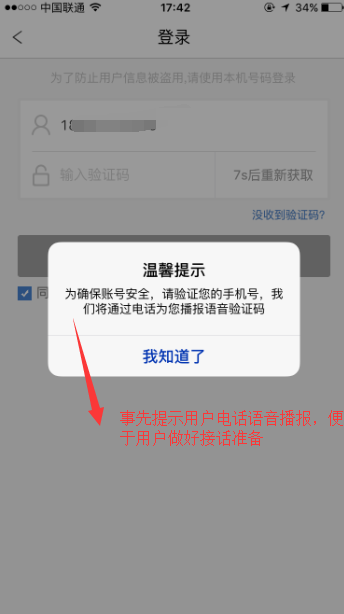
体验分析:在获取验证码时,会弹出一个显示框,提示用户将采用语音播报获取验证码,并且只有当用户点击【个人知道了】才会播响电话,播报验证码。这也提前提示用户做好接听电话准备,避免不合适场合,系统拨打用户电话导致骚扰。

六、易取原则
就是尽可能减少用户回忆负担,把需要记忆的内容摆上台面。简单一点说,就是要帮用户省事,让用户偷“懒”。
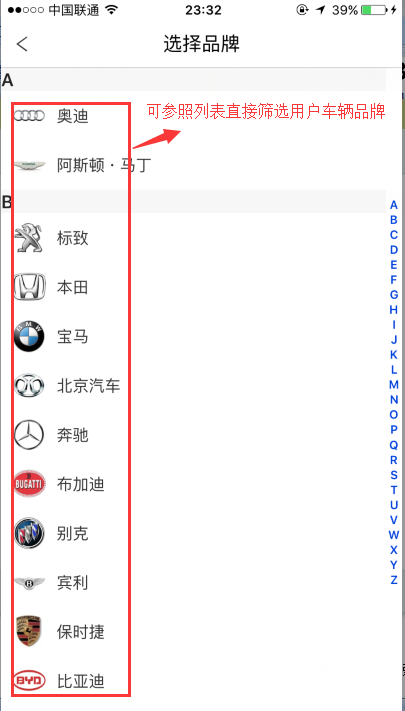
体验分析:在填写车辆信息的时候,选择车辆【品牌车系】时,点击即可进入一个车辆品牌列表,列表上显示各大小品牌车系图标及名称,从而更加快速直观帮助用户选择自身车辆品牌信息。

七、灵活高效原则
即为大多数用户设计,不要低估,也不可轻视,保持灵活高效。也就是在操作设计上,要遵循大众需求习惯设计,以便于产品最大程度达到灵活高效。
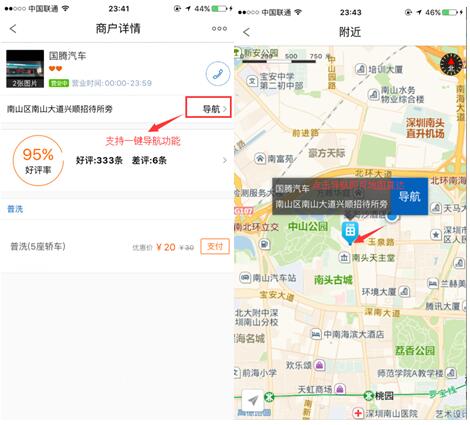
体验分析:在商户详情页,可以查询服务门店详细地址,并支持一键导航。点击【导航】用户即可通过手机地图,查询导航到服务选择门店。这既符合大多数用户平时使用地图习惯,也便于帮助用户快速高效查找门店。当然,这一功能设计目前在几乎所有需要使用地图的APP上都有设计,比如美团、大众也有。

八、易扫原则
即互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
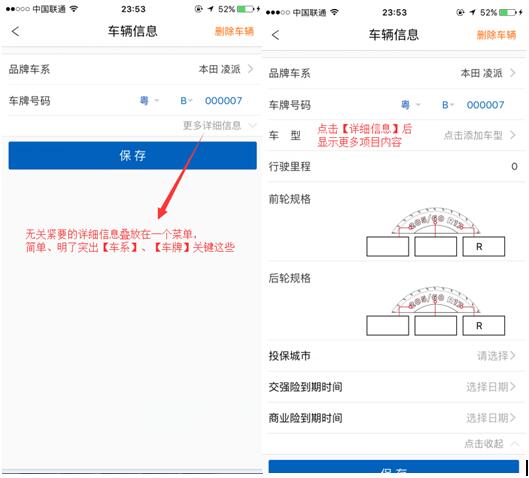
体验分析:在车辆信息页面,主要显示了【品牌车系】和【车牌号码】两项关键内容,其他具体详情信息通过【更多详细信息】提示,起到无关紧要信息弱化作用,便于用户快速及时了解、填写车辆关键信息。

九、容错原则
即帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非专业的代码。简单一点说,就是在预防错误失败的情况下,能及时给用户提供通俗易懂、详细的反馈,帮助用户辨别、修正问题,而非专业术语。
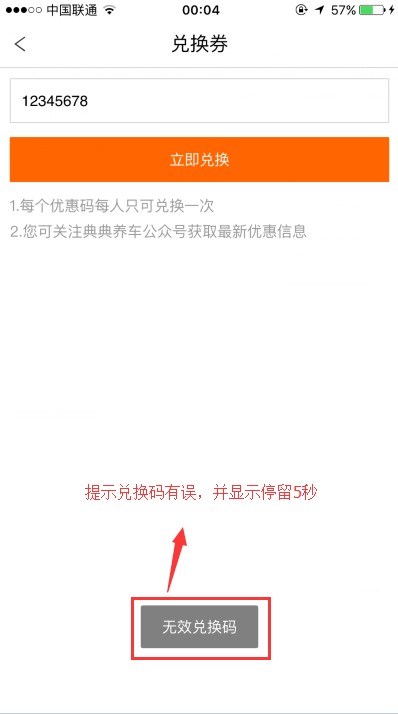
体验分析:针对容错性,个人对优惠码项目进行了测试,并尝试输入【12345678】兑换数字点击兑换,页面提示属于【无效兑换码】,并在页面停留显示5秒,能够迅速帮助用户了解问题类型,并及时解决相关问题。

十、帮助文档
即为用户提供一些必要的人性化帮助文档。越是好的产品越通俗易懂,便于用户操作使用,但是有时候必要的帮助提示仍不可少。
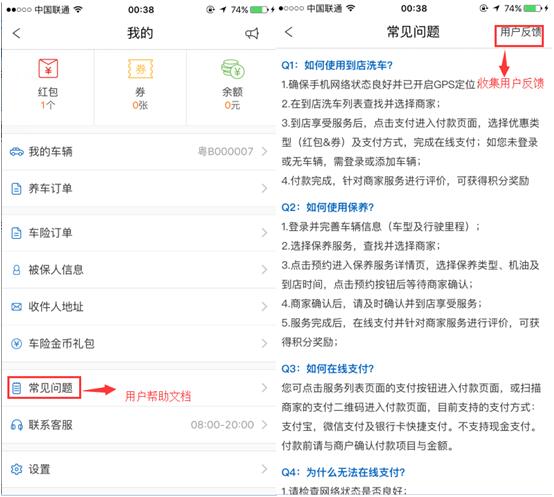
体验分析:在体验过程中,并未发现典典养车提供新手引导提示,但整体操作比较通俗易懂,并且有相应的提示。其中在用户个人中心【我的】中设有【常见问题】帮助文档,对常见的使用问题进行了解答,并且提供【用户反馈】,便于收集用户反馈信息。

从“知其然不知其所以然”到“知其然并知其所以然”,本身就是一个不断学习、思考的过程。尼尔森交互原则并不是衡量一款产品其好坏的标准,而是一种帮助人们指导、理解产品的思维。
作为一个刚接触产品不久的小白,以上分析纯粹出于个人学习交流目的,更多是从尼尔森原则去看产品,还处于拘泥“招式”的初级阶段;只有更加透彻理解尼尔森交互原则,才能真正做到“无招胜有招”!
李应龙(微信号:arther335),运营经理,起点学院深圳20151114期学员。3年运营推广经验,曾在搜房网任记者、运营经理一职,现加入一家汽车O2O创业公司,负责运营、产品等相关工作。
本文系起点学院深圳151114期优秀学员@李应龙 原创发布,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








习惯性的好评,但是太散了,我觉得
感谢你的点评,第一次尝试分析产品,有点死板硬套“对号入座”感觉,所以有点散乱,也不尽准确。本文仅作为个人学习交流之用,仅供参考,期待与大家多多交流学习!