后台产品交互规范有这篇就够了!
这些年一直在从事产品相关的工作,从自身经历以及与同行之间的交流发现,“交互体验”“交互规范”“用户体验”时常被挂在嘴边,但是目前依然有很大一部分公司对交互规范不重视。本文结合自己亲身体验了公司产品,总结了一份后台产品交互规范。

序言
从毕业至今一直从事互联网产品工作,这些年自己做过很多的产品(2C的有二手电商、医疗美容,2B的有环保监测、智慧房产、智慧物业等)。自己做产品的时候因为是从零开始打造的产品,同时也是产品的负责人,在产品规范方面也形成了文档(虽然写的不是那么详细,不过也够用),因此不管后期有多少人加入进来或者增加多少条产品线产品的交互以及UI风格基本是保持一致的。
今年换了一个平台,这次就不是自己从零开始打造的产品了,经过使用发现整个产品中出现了四五种交互模式,不仅给我的学习增加了很大的成本,后来接触到客户之后也被各种吐槽,从那时候开始才真正的意识到交互规范的对于一个产品的重要性。
大致介绍一些我们的这个集成系统,我们系统的用户是房产局以及房产局监管的开发企业、租赁机构、物业服务企业等;系统很复杂,设计很多的业务线,一条业务线对应着一个系统。系统涉及的业务线多需要多位产品人员参与,因为没有指导性的交互规范同时每个人习惯的交互模式不一导致现在整个集成系统有很多种交互模式。
WHAT:什么是交互规范?
以下是个人仅代表愚见:
每一款产品都应该有自己的一套交互规范。交互规范是通过定义产品顶层框架、基础交互说明(操作成功、删除提示灯)、通用组件以及特殊组件设计范围限定来指导产品在交互方面保持统一。未来不管产品有多少条产品线,有多少人员参与,都需要按照这一套交互规范来设计开发,以期待达到产品交互统一。
WHY:目的及意义
这些年一直在从事产品相关的工作,从自身经历以及与同行之间的交流发现,“交互体验”“交互规范”“用户体验”时常被挂在嘴边,但是目前依然有很大一部分公司对交互规范不重视。
结合自己亲身体验了公司产品总计了以下几条没有交互规范带来的影响:
1. 被吐槽不专业
我们公司是做G端智慧房产业务,公司业务发展非常快在全国很多城市都有业务往来,因此会接触到很多客户经常会被吐槽产品不专业要求改。初期的时候我们理解的不专业以为是指我们产品在业务方面不专业,经过多次沟通之后才发现并不是指业务专业方面而是产品的界面不一致。同样类型的列表操作栏一些在左边一些在右边,有些事按钮,有些是文本按钮等,当时是恨不得找个地缝转进土里。
2. 学习成本增加
使用过苹果系统和win系统的人在这方面应该深有体会,这两个系统各自有自己的一套交互规范。
举几个例子:
win系统对打开窗口“关闭”“最大化”“最小化”是在窗口的右上角,苹果系统的是在左上角。
win系统对窗口内容的翻页,在默认情况下他们也是相反的(现在可以自定义配置成自己习惯的方式)。
以上的这两种常见的操作方式,相信给使用过两种系统的人带来过深刻的影响,特别是刚从一种系统切换到另一种系统是非常容易误操作,例如:关掉窗口等。
要想很好的操作自己的电脑,只有花费一定的时间去学习,还会因为不习惯操作方式抱怨不好用。
3. 导致用户体验差
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。
在习惯的位置上找不到按钮会让用户失望;因为使用习惯而误操作会让用户变得不自信;找不到返回的路径会让用户“迷路”;当这些情绪积累到一定程度之后,用户就会认为你的产品体验很差,从而不再使用你的产品。
4. 交互规范的意义
规范的意义:
- 提高效率;
- 保障质量;
- 统一体验。
规范可以帮助个人、团队甚至整个企业提高效率,保证产品质量产出质量,保障用户体验统一。
一名高级产品设计师设计一套详细完整的登录流程可能需要花费十几个小时,一位产品设计新人在没有知道性的文档帮助下可能需要花费几天的时间来完成,同时也很难考虑周全登录流程中涉及的防刷机制、自动补全以及各种账号的异常校验等细节。如果有交互规范的帮助,设计新人可以在较短的时间内产出一套高质量的登录流程。
WHO:谁来制定交互规范比较合适?
至少需要满足以下条件:
- 交互规范当然是交互设计师是最适合的角色,其次是懂交互的产品经理。他们了解产品的用户、产品用户画像;
- 最好是从零开始全程参与产品研发的交互设计师或者产品经理,他们理解产品的定位、产品解决的痛点、产品愿景。没有全程参与,至少也应该是最懂自家产品的那些人;
- 有交互设计经验的人,产品交互规范不是随随便便的一篇文档,那是一篇能够指导和定义未来产品交互模式的文档,最好是有制定过交互规范的经验的人。
总结:其实就是既要非常知道自家产品,又是要有交互设计经验的那些人才具备制定交互规范的能力。
WHEN:什么时候制定交互规范?
什么时候适合制定交互规范呢?不能太早,产品功能都还没定义好就有原型了,那肯定是不行的;也不能太晚,都迭代了好几个版本了都还没有开始有规范,也肯定也是不行的。
什么时候比较合适呢?我按照同时参与的人数来分了两种情况:
一是1~2位产品人员同时参与
如果是一位产品人员或者交互设计师参与原型,个人建议先进行原型再提炼交互规范。不过也一边原型设计一边提炼交互规范的,我个人不太适合这样的工作方式,这样会让我分心,个人也不建议这样。
二是三位以上的产品设计人员参与
如果是多条产品线同位产品人员同时参与,产品负责人就需要在完成功能定义之后原型设计之前开会讨论一下重要的基础的交互规范,并形成最初的交互规范。这样做的好处是让每一位参与人员在进行产品设计时候又一个大的方向,大家都在这个大的前提下去发挥。
但是产品负责人也需要定期开会评审每一条产品线的原型,一是确定大家是否有跳出最初的交互规范,二是将风格不统一的原型设计讨论出最优的设计,三是从原型中提炼出更优的设计加入到交互规范文档中去。
注:产品负责人开会评审原型不仅仅只是评审原型的交互模式是否一致,交互模式仅仅只是其中一方面。至于原型评审会评审那些方面这里不展开讨论,以后有机会再讲。
总结:什么时候制定交互规范?按照同时参与的人员划分为两种情况:一人参与时先原型设计再提炼交互规范;多人同时参与式,先定义初步交互规范,再一边设计一边优化交互规范。
HOW:如何制定交互规范?
1. 概述
- 设计说明:交互设计是很自由的事情,因此规范不会对细微之处作明确规定。该文档为通用性质,通用交互规范目的是保证整站的交互体验的一致性。并且保证一些体验较好的交互方式能在各个模块中得以使用,从而保证产品设计的一致性,提升整体产品质量。
- 页面通用规范 :针对页面交互信息的标准,包括:增删改查规范、页面标题、链接新窗口打开规范、图片信息。
- 信息交互规范 :交互流程中包含的信息交互方式,包括:预先提示信息、操作提示信息、结果信息提 示。
- 通用组件规范 :对于一些可在多页面中使用的通用组件进行规范,包括:按钮、导航、输入框、搜索、浮层、列表。
- 读者对象:产品经理,产品开发人员,交互设计师,产品UI设计人员
2. 顶层框架
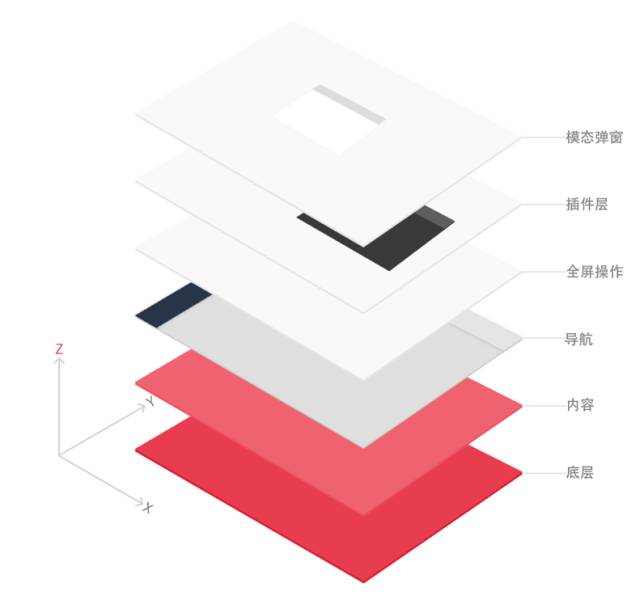
借鉴网易UEDC设计组的设计规范:

图片来源《网易蜂巢交互文档》
网易UEDC设计组对web页面的框架层级做了如下的梳理:即底层、内容层、导航层、全屏操作层、插件层和模态弹窗层(熟悉前端的同学应该知道,前端同学在写页面时会把页面划分的三层:结构层、表示层、行为层,我们制定设计的主要是围绕这三个方向展开,即页面框架、页面样式和交互动作设计)。
搭好基础框架后,所有的控件组件都会在这个框架内搭建,好比房子的框架。这样做的好处除了方便设计师自己去清晰的理解系统,在与前端开发交流的时候也十分高效。比如在做模态弹窗时,如果没和开发交流好,开发同学将弹窗写在了全屏操作的位置,那么就有可能出现问题。
3. 页面信息规范
以曾经的做过的交互规范示例:
(1)新增
- 提交失败后必须保存用户已经输入的内容,以便再次提交。
- 提交时需对主要标识字段进行重复值、空值 (空格)判断。
- 新增内容提交失败后,须保留用户修改的内容,以便再次修改提交。
- 新增内容提交成功返回到主页面时,主页需刷新。
(2)修改
当进行单条或多条记录的修改时:
- 如界面存在复选按钮,勾选多条记录进行修改时,每次只能对一条记录进行修改,默认修改内容:为第一条的提示信息;
- 修改后加载的内容应为实际内容,而不再为默认值;
- 修改完成后须回到原记录所在位置,且刷新显示修改后的值;
- 修改内容提交失败后,须保留用户修改的内容,以便再次修改提交;
- 在查询条件下修改后返回,如不满足查询条件则不显示;
- 需对主标识字段进行重复值、空值(空格)判断。
(3)删除
当删除一条或多条记录,要求:
- 必须有确认删除的提示信息;
- 删除成功后刷新,不显示删除的记录;
- 删除成功后,返回到原记录所在页面,如果原记录所在页不存在时,则返回上一页;
- 当被删除的记录与其他记录存在关联时,请示需求界面给予不允许删除、更明细提示等信息。
(4)查询
当按照条件查询时,要求:
- 每次查询后保留当前查询条件;
- 通过查询条件筛选出的结果,通过结果进入到详情页,再返回时需保留筛选条件以及筛选结果。注:这一点很容易漏掉;
- 当查询条件较多时,必须设置“重置”按钮提供使用;
- 当未查询到任何记录时,需给予未查找到相关记录的提示信息,后台页面在未查询到结果时较少使用推荐查询结果;
- 除了用户明确要求不需要外,需提供模糊查询及组合查询功能。
(5)页面标题规范
用于规范整个产品中所有不同层级不同功能的页面应该使用的标题。
标题需要加粗,不同层级的标题均需要加粗,UI设计师需定义清楚不同标题的字体大小并形成规范。
(6)链接新窗口规范
用于规范页面链接是采用新窗口打开还是本窗口打开。
- 本窗口打开 查询结果、上下翻页、内容保存、详情页面等操作在本窗口打开;
- 新窗口打开 图片预览页面、视频预览采用新窗口打开;
- 关闭预览即可同时关闭该窗口。
(7)页面图片信息规范
用于规范页面图片信息显示是否带有alt、title值、BLANK链接。
目前后台图片分为:按钮图片、内容型图片。
按钮图片 :
- Alt:交互使用的按钮图片(不带文字):如编辑、添加、警告等,图片ALT必须为交互操作的名称;
- Title:按钮图片不增加Title值。
内容图片:
- Alt:服务器中保存该图片,在图片无法显示的时候可显示代替图片(默认图片);各详情页面中该图片预览框中显示替代图片;各列表的图片预览框中不显示替代图片。
- Title:鼠标过去显示的文字后台各详情页面指针指向该图片时显示文字;后台各列表页面指针指向该图片时显示文字。
- BLANK链接:后台各详情页面点击该图片无效,不激活BLAN链接;后台各列表页面点击列表中的图片则在新窗口打开商品详情页面。
(8)列表排序
列表现实顺序,后台管理产品不同于2C产品的列表需要个性化推荐,后台产品的排序多数按照某个时间的顺序或者倒序进行排列。当然也不排除需要有其他排序条件,例如有特殊说明的数据需要置顶等。
4. 信息交互规范
(1)预先信息提示
所有交互都应该提供较多的预先信息提示让用户知道该怎么做,做的后果什么,可填写什么。
大体分为内容提交类、谨慎类操作、差异化规则。
- 内容提交类:每个输入项、条件选选项(包括时间选择)均需要给出提示信息。该提示信息可放置在输入框内或者控件尾部(如密码要多少多少位。搜索框提示用户输入什么内容等。)
- 谨慎类操作:针对不可修改、重要操作选择等操作属于谨慎类操作,均需给出提示信息。如审核是否通过操作、退款申请操作、价格输入等。
- 差异化规则:如果某一项操作与用户操作习惯相悖需要给出提示信息,比如渠道想添加某个商品但是该商品的供应商资料不完善没通过审核,需要提给出提出和帮助链接。
(2)操作信息提示
发生任何操作时都需要进行信息提示,不管成功与失败,比如:操作提交,数据输入。分为三大类:确认提示、错误提示、读取提示、及时提示、提交后提示。
- 确认提示 :修改设置、删除数据等操作时需要弹出提示框,用户需要选择后方可执行,比如:品控审核某商品点击通过按钮之后,弹出提示框品控人员需选择是或否,方可完成操作。
- 读取提示 :涉及到大量信息读取缓慢的时候应该进行提示,比如:进入后台查看商品列表时,由于网络、数据量大等原导致载入缓慢,应该显示读取提示信息,以避免用户过度重复点击操作。
- 错误提示:当用户的操作不符合规则、输入数据不符合规则需要给出操作提示,比如:输入数值不符系统规定,则进行提示。错误提示分为:即时提示、提交后提示。
- 即时提示:需手动输入(或选择的项目)可以进行即时提示,当输入焦点移除之后不管输入框内是否有内容即可进行判断如果有误即显示提示,比如:在添加商品过程中输入商品价格,价格如果超过系统设定当输入焦点移除之后则进行判断并进行错误提示。注:上线时间不做判断当选择完下线时间之后即可判断如有错即可进行提示,服务开始结束时间也可如此。 可及时判断的项目包括:输入框、日期选择。
- 提交后提示:对于未作任何输入操作和选择的项目不做及时判断,只能当提交表单之后才做判断并进行错误提示。比如:商品是否可退未必选,但是没有系统默认选项,操作人员未做选择点击了提交定稿按钮,这时才会显示是否可退的错误提示信息。对于提交后判断的项目包括:图片是否上传、单选/多选、下来菜单选择。
(3)结果信息提示
当成功完成某一操作之后需要显示反馈的结果信息提示,比如:查询商品,未查询到与条件匹配的商品则需要显示信息提示。
提示分为:保存结果提示、查询结果提示、添加结果提示。
- 保存结果提示, 当进行商品添加/修改此类涉及到数据保存的操作,不管是否成功均需给出提示。
- 查询结果提示 ,任何信息列表、查询结果,当对应信息结果的时候需要给出有无结果状态提示,不得使用空白信息。
- 添加结果提示, 当涉及到填写评审未通过原因这类的内容添加操作。保存之后可直接显示结果页面。
5. 交互组件
页面布局:
- 后台管理产品多数采用全屏布局并设计不同尺寸的适配页面;
- 多数采用T型布局,顶部模块导航+侧边栏模块菜单导航+内容页签;
- 支持全局分类搜素。
导航:
- 顶部导航:顶部导航一般是按照业务模块划分,例如:OA子系统、交易系统、监测预警、统计报表等;
- 侧边菜单栏:业务模块下的子菜单。一般为两级菜单,超过两级菜单当考虑在内容页增加子导航(例如:阿里云管理模块)。注:这些都不是绝对,可根据具体情况进行设计;
- 内容页签栏:需设计关闭全部页签、关闭其他全部页签(注:这是多页签布局最容易遗漏的点);
- 面包屑导航:后台产品层级没那么深,同时采用多页签设计之后面包屑导航的方式用的就不是很多。面包屑导航多数时应用再层级较深的产品页面,C端WEB产品用的较多;
- tab标签:当详情页内容过多且多类信息时需要用TAB导航;
- 步骤导航:例如企业注册时因为企业需要填报的信息过多,需要分类分步骤填报。
基础组件:
- 搜索:关键字模糊匹配搜索;
- 加载:容易漏掉局部加载的情况;
- 按钮分为三大类:一类是各页面中的功能操作按钮,比如确定、取消按钮;一类是数据表格下方的翻页按钮;一类是文字按钮:后台产品中文字按钮多应用与列表操作栏;内容详情页中的链接;文字按钮多为蓝色链接色;
- 功能操作按钮 :UI设计时容易漏掉不可点击状态、选中状态、鼠标悬停状态、默认状态;功能按钮分为主按钮和次按钮,需以颜色加以区分;
- 文本:同一页面内单行文本输入框长宽尺寸必须统一,比如商品添加页面中的商品原价、商品现价两个输入框的尺寸就必须要统一;多行文本输入框长宽尺寸可根据允许最大输入字符数来做决定。比如商品添加中的商品长标题输入框;所有页面内单行与多行文本输入框均有边框 ;所有页面内输入框中所输入的字符属性必须统一(字体,颜色,字号) ;所有页面内输入框的常见状态:默认状态,获取焦点,禁用状态,输入正确,输入错误;
提示组件类:
- web页面提供的功能中,很多情况需要系统发送一些必要的提示信息到页面显示给用户;
- 浮层展现在页面的中间位置聚焦用户的视觉,需要对浮层外的区域进行暗显处理。
- 这类浮层有三种结构:短暂提示(淡入淡出)、有后续操作(无原因说明)、有后续操作(有原因说明)
- 这些信息的分类有: 警告信息 、禁止信息、 操作执行成功信息、 操作执行失败信息、 错误信息 、帮助信息、 提示信息
数据展示类:
表格、图表、手风琴、列表、饼状图、环形图、扇形图、折线图、柱状图、K线图
表单组件类:
单选框、复选框、滑动开关、输入校验规则、文件上传、图片上传、图片查看、日期选择器、级联选择器等
特殊组件:
根据当前产品业务的需要而设计出的一些特殊类型的组件
以上交互组件均来自于曾经的案例:https://r0aglk.axshare.com
HOW MUCH
制定一套完整的交互规范是需要持续不断的优化,在这个过程中肯定是需要花费一定的人力以及时间,不过相比于整个产品的设计研发,这些人力以及时间的投入是有必要的。
知名产品的设计规范
国外
1. Human Interface Guildeline for iOS —— Apple(苹果)
2. Material Design —— Google(谷歌)
官网:Introduction – Material Design
中文翻译:Material Design – Material Design 中文版
Material Components
官网:https://material.io/components
3. Fluent Design System —— Microsoft(微软)
Microsoft Design (包括Fluent Design 和 Inclusive Design等)
4. Facebook Design —— Facebook(脸书)
官网:Facebook Design — What’s on our mind?
国内产品
5. Ant Design —— 蚂蚁金服
Ant Motion —— 蚂蚁金服
官网:Ant Motion – 一个 React 的动效设计解决方案
6. Ant Design Mobile —— 支付宝移动端组件库
官网:A Mobile Design Specification
本文由@啤酒配咖啡 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unspalsh, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的挺好,都是一些总结性的东西,很实用
对于新手的我看到这个真是太棒了。
看完受益良多,请问老师可否发到我私人邮箱18926067668@189.cn,不胜感激。
老师,看完您的文章受益良多,能将交互案例组件文件发我邮箱吗?
邮箱:17816869825@163.com 不胜感激 😳
我就问在座各位一个问题,看完这篇文章,就会知道怎么做这个规范了吗?
不如一节文档
感觉像基础知识手册……
老师,您好,您的这篇文章让我很受启发,是否可以加一下您的微信,向您学习一下呢?
没有没有,互相学习哈,你加zxylanlan99这个微信号就可以啦。
规范是可以更好的合作,受教了