PC端鼠标vs手机端手势:两种交互有何异同点?
移动端相较于PC端的交互动作——即手势操作相较于鼠标键盘输入设备操作,是存在相当大的不同的。以下笔者将从四个部分展开讲述。

在iOS系统出现之前的时代,是单点触控的电容屏和触控笔和手机端物理键盘对PC端的粗暴移植和复刻,有的移动端设备甚至复制了PC端笨重的QWERTY键盘,那时移动端的输入设备基本和PC端是可以一一对应的。

qwerty键盘+触控笔
但在乔布斯主导的iOS系统和手势操作系统出现后,我们已经无法简单把移动端的手势操作与PC端输入设备简单对应了。移动端设备的交互方式也从此开始与PC端的交互方式分道扬镳,渐行渐远。

被乔布斯抛弃的触控笔和物理键盘带来了移动端交互革命
我们先来回顾一下PC端鼠标针对UI控件的几个主要交互动作:
几个主要交互动作
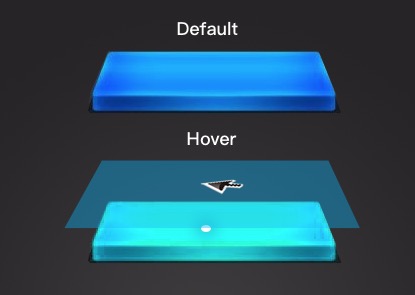
1. Hover
Hover,有时候也被称为“MouseOver+MouseOut”,PC端用户可以用鼠标指针移过UI控件时,UI控件的交互反馈来推测UI控件的操作方式。
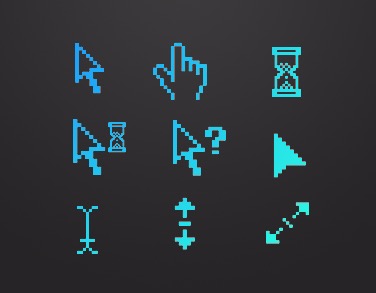
某些位于某种UI控件之上的Hover动作可能会让鼠标指针产生不同形态的变化,如链接会变为手型,载入新内容会变为沙漏,可操作文字内容变为工字梁,Q&A变为问号等等。鼠标指针形态的改变是对当前悬停位置内容的一种指示。
有些UI控件本身会对鼠标的Hover行为产生反馈,此时不光鼠标指针会发生相应的形态变化,UI控件本身也会根据预先定义产生不同形态的变化。
熟悉CSS的朋友可能记得文字链接的几种定义:link; visited; hover; active; 其中的hover就是针对鼠标悬停于自身时自己的样式呈现。
Hover交互的用户端触发条件:移动鼠标指针。

Hover 交互
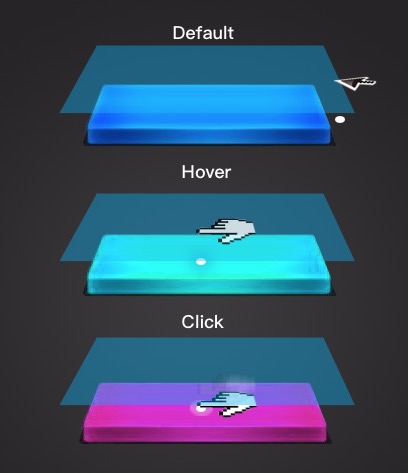
2. Click
有时候也被称为“Active”、“Action”、“MouseDown+MouseUp”,是鼠标点击UI控件后释放点击的一套交互行为。
这个过程中,用户点击和释放的坐标点是一致的,没有移动行为。系统在判定用户的交互动作是“Click”动作后,提供用户点击的UI控件本身应该提供的交互反馈或系统层级反馈。
Click交互一定是发生在Hover交互之后的,Hover是Click的前置动作,因为不把鼠标指针悬浮到UI控件之上,是无法完成对目标UI控件的点击行为的。
Click交互的用户端触发条件:移动鼠标指针Hover目标UI控件,然后按压物理按键。

Click交互
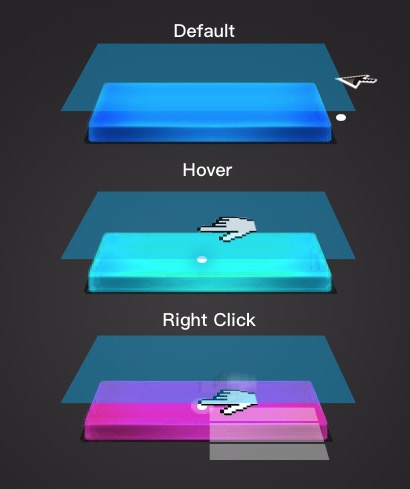
3. Right Click
PC端虽然判断鼠标点击的事件监听机制是同样的,但无论是苹果的OSX系统还是微软的Windows系统,都默认把鼠标右键点击交互反馈留给了ContextMenu——即系统菜单。
此时,系统或应用收回了对右键反馈的控制权,鼠标右键点击激活的是系统菜单,用户需要再次点击菜单选项来对当前UI控件进行更多操作。
Right Click交互的用户端触发条件:移动鼠标指针Hover目标UI控件,然后按压物理按键右键。

Right Click交互
4. Tap
Tap交互也叫Soft-touch,中文一般称为“轻敲”,是鼠标指针Hover于某UI界面元素后,在鼠标操作区(或触控板外设)上快速轻敲以实现与界面元素间的互动,普通的windows系统鼠标可能不支持此操作。

Tap交互
Tap交互针对的UI界面元素一般是界面级控件,如操作区放大缩小、进入程序选择界面等。
Tap触发条件:Hover于界面元素,轻敲鼠标操作区,没有物理按压行为。
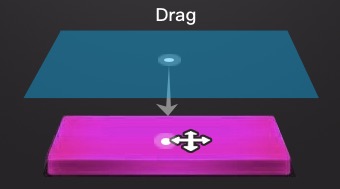
5. Drag
Drag交互中文一般称之为“拖拽”,是鼠标指针Hover于某UI控件后,用鼠标按键或其他方式触发UI控件进入拖拽状态后,通过移动鼠标指针的位置来将UI控件拖移至指定位置,然后通过松开按键或其他方式解除控件拖拽状态。

Drag交互
拖拽状态需要UI控件本身支持拖拽功能才能激活。所以有时候通过鼠标指针的变化来指示指定UI控件是可拖拽的。
拖拽状态触发条件:Hover于界面元素,按住鼠标按键或快捷键激活拖拽状态,拖拽完成后解除拖拽状态。
6. Scroll
Scroll交互是指鼠标指针Hover于指定界面后,用鼠标滚轮或轻划动作来实现界面内容滚动显示。
Scroll状态触发条件:Hover于界面元素,滚动鼠标滚轮或上下轻划鼠标操作区。
7. Pan
这个动作中文一般称为“平移”,是指鼠标指针悬停在某个UI控件上方时,可以通过在鼠标二维平面和屏幕之间建立一种映射关系,来实现在UI空间内的卷屏效果。

平移
这个动作是Mac的OSX等操作系统支持的苹果专用鼠标提供的基于鼠标Hover交互的交互方式,如果我们把触摸板外设也作为鼠标的变体和延伸的话,笔记本的触摸板也提供这个交互方式。

Pan交互触发条件:Hover于指定控件,二维平面内轻划鼠标操作区实现。
8. Zoom
Zoom交互分为放大(Zoom In)和缩小(Zoom Out)操作,一般是鼠标指针Hover于指定界面或UI控件,通过鼠标按键或快捷键激活Zoom状态,缩放完成后,再通过释放按键解除zoom状态。
Zoom交互触发条件:Hover于指定控件,通过鼠标按键或快捷键激活Zoom状态,二维平面内轻划鼠标操作区实现Zoom效果,然后释放按键解除Zoom状态。
以上就是PC端鼠标能够实现的主要交互行为。
PC端鼠标交互的最显著的一些特性
看过了PC端鼠标和界面元素的主要交互方式,下面让我们来总结一下PC端鼠标交互的最显著的一些特性:
1. 鼠标指针优先级和层级高于所有界面层级,永远位于界面所有元素最上方。
熟悉CSS的朋友可能知道页面层级有一个z-index的属性,它标示了指定页面元素在页面层级中的深度,数值越大,越是处于更上层的层级,数值越小,越是处于更下层的层级。但不论是应用内的元素,还是应用本身,包括系统桌面元素,都不能超越鼠标指针所在层级。鼠标指针所在层级理论上是正∞。

鼠标层级
2. 鼠标指针永远以一个虚拟的点投影于二维屏幕的可视坐标系内。
不管用户是否在使用鼠标操控屏幕元素,只要是添加了鼠标外设且支持鼠标操作的PC设备,从始至终都会有一个鼠标指针永远停留在屏幕的某处,你用或不用,它就在那里。
虽然鼠标投影于二维屏幕坐标系内的点和几何意义上的点一致,即这个点没有面积,仅是数学意义上的点,但屏幕二维坐标可以粗略定义这个点的位置。
3. 鼠标指针的Avatar可以根据自身所投影位置内容的属性而改变自身显示形态。
我们看到的“箭头”、“手型”、“工字梁”、“移动”显示样式是真正意义上的鼠标指针的化身,鼠标指针的样式会根据所处元素的属性而改变。

鼠标指针的形态
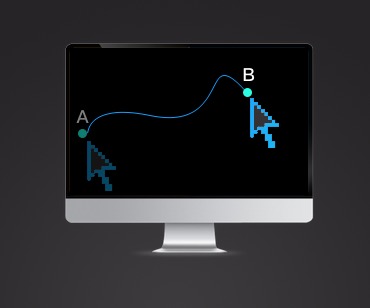
4. 鼠标指针从某点移动到另外一个点一定会有线性的行动轨迹

鼠标的行动轨迹
PC端鼠标的这个特性深刻影响了PC端鼠标的交互行为,也是它和移动端手势交互的重要区别。
在PC端,鼠标操作想要跟某个控件交互,首先要把鼠标指针从当前所在的点移动到目标控件显示区域,轨迹球和光电鼠标都是用鼠标在桌面上移动方向和轨迹来映射光标移动方向和轨迹。
所以,鼠标运动一定要知道当前鼠标指针所在位置,才能操作鼠标向目标位置移动。这种运动并不是最自然的交互方式,甚至还因为这种操作不直观发生过最早接触鼠标的一批人在遇到“请把光标移动到Windows窗口”这样的操作指令时,直接把鼠标贴到了屏幕上这样的笑话。
仅从是否最符合用户以物理世界移情于虚拟世界的心智模型的角度来看,鼠标交互方式比起指哪打哪,无需考虑鼠标指针前一个落点的触控笔操作、手势操作在直观性上要欠缺很多。
而在PC端比较经常发生的就是我们在想要找到鼠标指针当前位置时,结果却因为指针太小或背景太花哨而遍寻不见,OSX系统的快速晃动鼠标,鼠标指针就会瞬间瞬间变大许多倍就是为了解决这种交互的一个缺点。

要把光标移动到某个点,需要知道当前所在点
鼠标指针的另一个特点是完全符合费兹定律的限制,费兹定律(Fitts’ Law)是心理学家 Paul Fitts 所提出的人机介面设计法则,是一种主要用于人机交互中的人类运动的预测模型。
它的公式是:
MT=a + b * log2(D/W + 1)
它主要定义了游标移动到目标之间的距离、目标物的大小和所花费的时间之间的关系。目标越大,完成点击越快,时间越短。同样地,目标越近,指向越快,完成点击时间越短。也就是说,定位点击一个目标的时间,取决于目标与当前位置的距离,以及目标的大小。
我们不能说移动端的手势交互已经摆脱了费兹定律的束缚,但费兹定律最早确实是针对PC端的交互而产生的,也最能反应PC端鼠标交互的特点。
5. 鼠标可以通过滚动、滑动、悬浮等方式与UI控件交互
鼠标可以通过滚动、滑动等方式与指针所投影位置的UI控件进行交互,实现卷屏、平移、放大、缩小等操控效果,这一点是必须要通过接触屏幕才能实现与控件进行交互的移动端设备有显著不同的。
如果我们用移动端的Touch来类比PC端的MouseDown的话,移动端缺少了光标悬浮情况下的各种交互可能,Surface的手势悬浮触控笔试图在触摸屏上复制PC端的鼠标交互,但我对这一移植的前景并不看好。因为移动端的设备交互方式自有其自身特点。
6. 鼠标指针在屏幕上的Hover总是响应当前激活的界面
PC端设备的屏幕尺寸让多项目、多应用并行、分屏显示成为常态,正常情况下,同一个屏幕上在同一时间只有一个窗口能够成为激活状态,未被激活的界面在鼠标指针划过界面元素时,一般不需要响应指针的Hover动作。
7. 鼠标指针在屏幕上的Click总是优先响应最上层的控件
PC端设备有时候会在桌面上形成多个UI界面的堆叠,一般情况下,总是位于光标投影点的最上层的界面和界面控件响应鼠标的点击,并成为激活状态(如果尚未激活的话)。
以上就是PC端鼠标交互方式的一些特点,有些特点,在移动设备上保留了下来。有些特点,则因为技术或屏幕尺寸等原因被移动设备交互完全放弃,熟悉了PC端交互方式和移动端交互方式之间的区别,就能在设计应用时,针对不同的设备特性做有针对性的优化,以实现各个平台的最大优势。
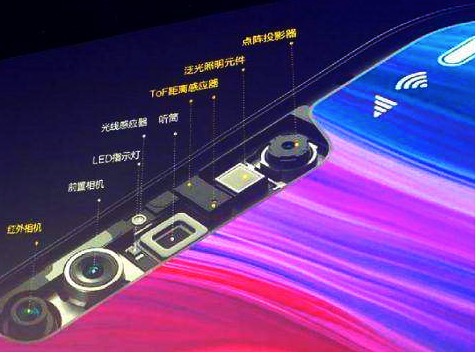
移动端设备之所有又被称为“移动智能终端”,是因为移动端设备由于嵌入了比PC设备多得多的各种传感器,从而也就能实现比PC端多得多的交互效果。但因为本文主要是要讨论手势交互和鼠标交互的异同,所以对除了屏幕以外的其他传感器交互方式不做进一步的深入讨论。

移动端传感器
PC上的鼠标点击会产生onmousedown、onmouseup、onmouseout、onmouseover、onmousemove的事件,但是在移动终端页面触屏时会产生ontouchstart、ontouchmove、ontouchend、ontouchcancel 事件,分别对应了触屏开始、拖拽及完成触屏事件和取消交互。
移动端手势交互和PC端最大的不同是:移动端交互都是以Touch为基础,只有手指接触了屏幕,才能进行后续的所有操作,任何交互都发生在手指Touch屏幕的那一瞬间之后。而PC端鼠标要与界面UI控件之间发生交互,很多时候只需要光标位置悬停在目标控件之上即可完成。

移动端Touch交互
这种根本性的交互差异深刻地影响了两种设备的交互方式。
移动端可以实现的交互效果
下面来看下移动端可以实现的交互效果:
1. Tap
Tap,或称为Click或Touch,是移动设备上最常使用的一种手势输入方式,因手指已经替代了智能笔,以牺牲点击的精确度换取了便捷性。因此,要求确保可点击的控件最小可点击范围(换算为物理尺寸大致在7mm-9mm之间),可点击范围太小会影响用户使用体验。

如果控件在点击时和点击后产生的操作之间间隔时间较久,建议控件在点击时能够在表现形式上做出即时反馈,这样可以明确告知用户点击已生效而非系统卡死或没点击到。

Tap时的Active效果
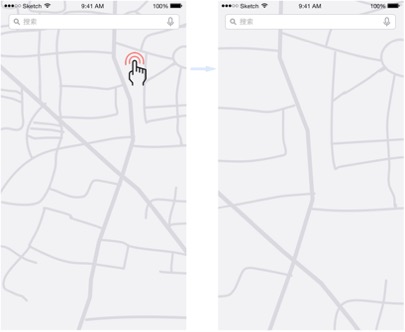
2. Scroll
滚动是用户在明确操作对象,与周围环境阻尼系数较小时,通过快速移动操作对象,并利用物体的惯性来达到移动较长距离目的的操作方式。与拖拽相反,滚动会尽量利用操作对象移动的惯性,所以要求用户在手指初次点击屏幕到手指离开屏幕的持续时间短且点击点和离开点的坐标位置有较大差异。

3. Double Tap
双击是在手指界面上快速而连续的两次轻敲,两次轻敲之间间隔时间不能太长否则系统会作为两次单独的点击处理。

双击
双击较多用于地图、图片浏览等场景中,一般会以点击坐标为中心点做一定程度的放大缩小操作。如果界面需要频繁用到单次点击,建议不要加入双击。如果使用了双击,就需要弱化或去除界面对单次点击的反馈。由于双击的可发现性较弱,建议谨慎使用。

双击交互
4. Press
长按是指手指在屏幕固定坐标点按压持续一定时长的手势操作,如以PC端的左键点击对应移动设备的点击,则可以长按作为PC端右键点击的对应。一般多用于删除列表项、启动编辑等应用场景,但因为可发现性弱,建议谨慎使用。

长按
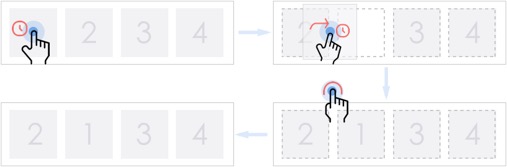
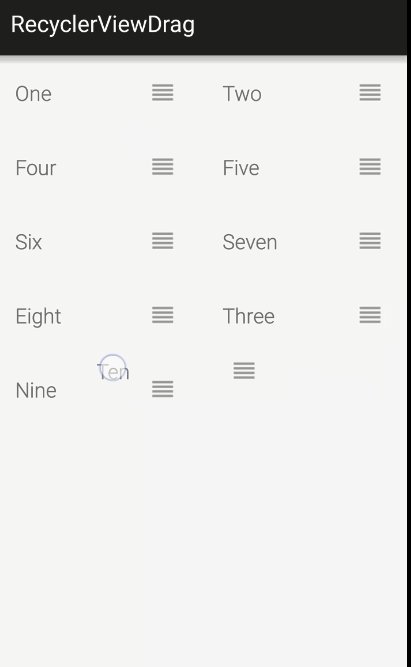
在某些场景中,长按激活某控件的编辑状态后,需要再配合点击或拖拽手势完成编辑任务,然后点击“完成”、“结束”按钮或界面上其它位置来恢复到默认状态。

长按激活拖拽
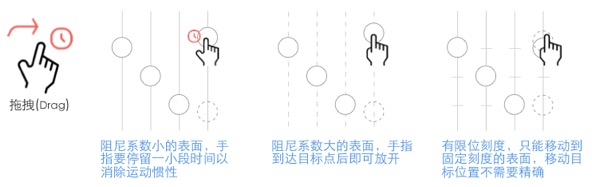
5. Drag
拖拽手势是对现实世界中拖拽物体行为的一种简单映射,用户在拖拽物体时,期望控件落在一个较精确可控的坐标点。
如果被拖拽物体所在环境,对被拖拽物体阻尼系数较大,用户在物体到达目标坐标点后可以快速松开手;如果被拖拽物体所在环境对其阻尼系数较小,用户在物体到达目标坐标点后会持续一小段时间以消除运动惯性,带有限位刻度的,用户会使用快速的拖拽,甚至是不精确的点击来实现物体往目标点的移动。这些对用户来说操作和反馈都是与现实世界一致的下意识行为,学习成本极低。

拖拽效果实现机制
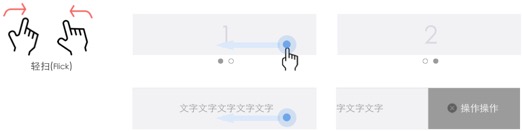
6. Flick
轻扫手势较多用于被操作对象有固定行程,且每段行程之间都需要单独的轻扫手势操作的情况,使用此手势操作的用户对于被操作对象的操作方式、操作结果有明确认知。

轻扫交互

轻扫应用场景
7. Pinch
捏夹手势是两个手指在屏幕上做出捏夹动作,系统根据手指落点坐标和离开坐标判断两指之间的距离是增大还是减小,并对界面进行相应的放大缩小操作。

Pinch交互
8. Rotate
旋转手势是两个手指对操作对象进行旋转操作,使操作对象也旋转相应角度的操作方式。

旋转交互
9. Others
其他手势操作:

其他手势交互
以上就是移动端手势操作的基本交互方式。下面,我们来一起分析移动端手势操作相较于PC端鼠标操作的异同点。
移动端手势操作相较于PC端鼠标操作的异同点
1. 移动端控件没有Hover效果
在PC端用户要判断一个控件可以与之互动的操作方式,可以用鼠标在目标控件上进行“探测”,鼠标指针和控件本身的形态变化都能够明确指示用户可以执行的操作。
而在移动端用户要判断一个控件的交互方式,除了控件本身的UI设计带来的暗示以外,在真正点击这个控件之前,都无法真正确定。这像极了量子物理理论里的“薛定谔的猫”,即你在真正点击控件之前,你永远无法预知按钮真正支持的操作方式。
此外由于移动端所有交互都是基于Touch的,所以此交互行为和PC端有极大差异,PC端除了拖动窗口滚动条实现界面滚动效果之外,基本都是用鼠标指针悬停于目标控件之上通过滚轮或轻划实现滚动效果。所以,PC端的滚动交互,鼠标指针和UI控件之间是没有发生实质意义的接触的(如果我们把Hover视为无接触的话)。
但移动端由于屏幕物理尺寸限制,滚动操作和点击操作并列成为移动端交互的两大最重要交互方式。滚动操作一定要手指先接触屏幕表面,快速滑动一段距离并抬起以实现滚动效果。
所以,在手指按压屏幕的瞬间,位于手指于屏幕接触点的UI控件是有极大几率被激活到“Active”状态的,只是系统在判断操作行为是“滚动”而非“点击”行为后,对Active目标控件执行了ontouchcancel——也就是目标控件虽然被激活,但并没有执行后续运行结果。
2. 移动端点击的Active效果定义没有统一
在移动端,用户在点击控件后,如果新的内容和反馈和点击行为发生的时间中间有“Gap”,则用户可能会对控件是否已被接收到交互产生迷惑。
如果这个Gap时间很长,则直接影响用户体验,尼尔森法则里的状态可见原则就是要预防这种情况:用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
移动端对于控件在被点击的瞬间能够提供的效果反馈定义很不一致。
有的应用,有的模块提供了类似PC端的Active效果。
安卓的Material Design脱离了PC端UI控件交互方式的束缚,用Touch后的强反馈效果来指示用户点击产生的即时反馈,是一种很好的思路。

Material Design 的点击动效
以上的这些差异这也就对移动端控件的设计带来了新的要求:
a. 移动端控件设计要严格按照设计规范
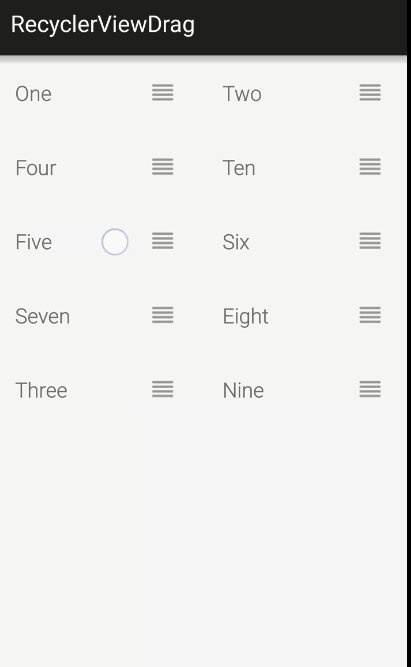
如支持移动的控件,除了设计上增加控件“可移动”的隐喻之外,还要标配可移动图标。

移动端交互要配合明确的指示图标
如内容不可点击,就不要设计成列表项样式。之前文章里曾经举过一个工作中遇到的例子,产品经理想要把一组只读性信息做成列表项样式,这样设计必然会让用户产生迷惑,从而带来非常大的用户体验问题。

只读信息不能设计成列表项样式
如楼层图不可点击,就不要设计成可点击样式。之前在实际项目中,遇到过一个聚合页,楼层图设计的样式是明显引导用户点击楼层头图进入详情页的,虽然没有加“更多”按钮,这样的设计就会引起很多体验问题。

楼层头图可否点击 设计要符合自身特点
b. 移动端控件设计要符合用户心理预期和使用习惯
对于从来没有接触过移动端设备和交互方式的用户来说,如果要实现编辑一个控件,无论是左滑进入编辑状态还是长按进入编辑状态,都是需要一定的学习成本和学习过程的,但用户一旦掌握了这种交互方式,就会在使用时形成关于如何操作此类控件的心理模型。
一般来说,用户并不会太关注iOS平台和安卓平台的区别。所以,无论在什么类型的设备上,用户都趋向于使用同一套思路去解决类似问题。如果条件允许,在可控范围内尽量实现控件交互方式和交互反馈的统一,是对用户体验的最大支持。
如果不可控因素太多,那也要尽量按照下述优先级去统一交互反馈:跨平台交互反馈统一 > 系统内交互反馈统一 > 应用内交互行为统一 > 板块内交互行为统一
c. 移动端控件设计要符合用户心智模型
移动端的交互方式是触摸手势交互,所以相较于使用鼠标来操作的PC端,移动端与现实世界的交互方式对照也更紧密和一致。
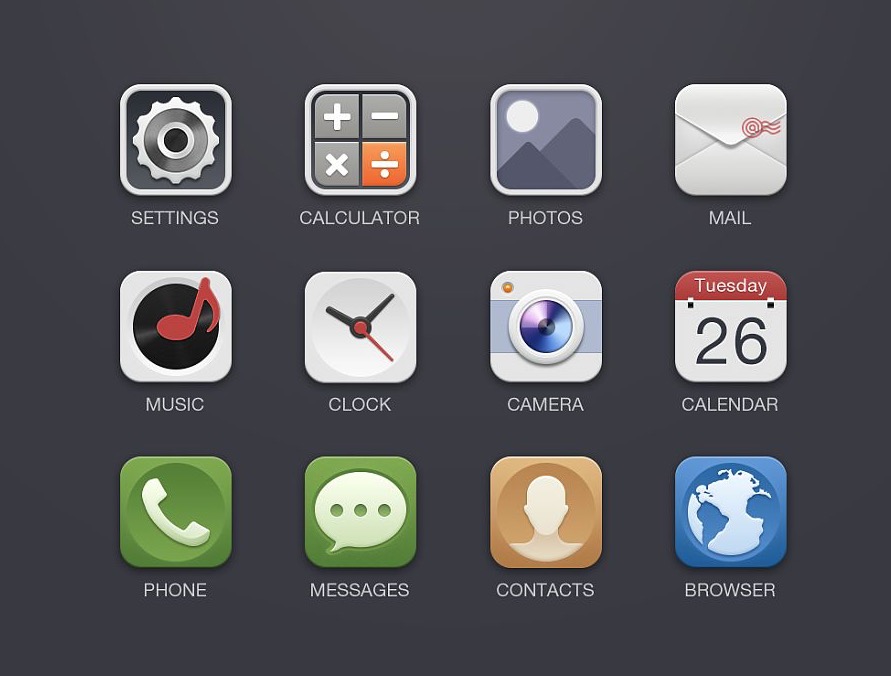
早期的拟物化风格UI界面上,相册、日历、笔记本、按钮、开关、拖拽控件等,都是现实世界物品的完全照搬,都可以在现实中找到完全对应的实物。正因为这样,用户的心智模型也更加稳固,更加与现实一致。

拟物化图标
而一些比较抽象的如跳转、弹框、返回等交互,用户也已经形成了固定的心智模型,甚至形成了稳定的空间记忆。一旦遇到问题,用户会在屏幕的二维空间固定位置去寻找对应的控件。
d. 移动端控件要尽量使用简单,直接、可发现性高的交互方式
因为移动端相比PC端缺少了鼠标Hover来发现适合的交互方式的特点,移动端用户只有在手指实际接触到屏幕的瞬间才能真正了解控件支持的交互方式。
所以,移动端的交互方式要求尽量采用简单、直接、可发现性强的交互方式,那些学习成本高的,不符合用户心智模型和心理预期的交互方式注定会成为用户体验的阻碍。
这也是为什么我们除了Demo演示App等少数特殊场景需求的应用外很少看到多手指手势大范围应用的原因,因为随着控制手势的手指数量增加,操作复杂度的上升是指数级的。
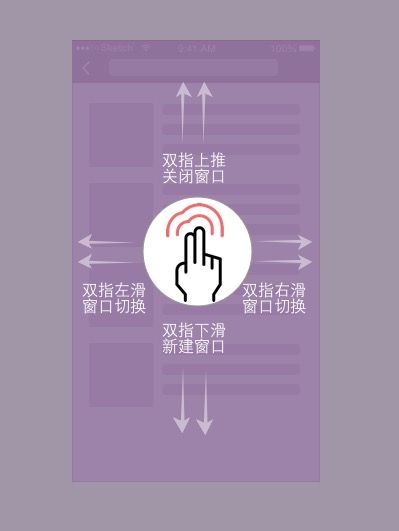
如下图这种多手指手势操作,就极复杂且不符合用户心智模型,用户在使用过程中不但学习成本高,后期也难记起这些手势:

复杂的手势影响用户体验
e. 如果控件交互后载入内容有延迟,则建议在控件上增加“Active”效果以提示用户控件已接收到交互请求并在处理。
移动端不是强制要求添加控件的Touch时的Active效果,但如果某些控件如跳转新页面的列表项等,在用户Touch了屏幕上的控件到新的页面刷新加载之间可能会有一段延迟时间。如果这个延迟时间较长,则可以考虑增加“Active”效果以增加体验流畅度,减少误操作。

Active效果
本文由 @德升 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问在移动端手势中,是以什么规则区分scroll、drag、flick的?例如scroll和flick,人完成这个交互实际上是同一个动作
请问Pan操作是指哪个?鼠标指针停留在UI控件上轻扫,可以举个例子吗?
最后的对比有没看懂,现在不论移动PC,Active的效果都没有比较统一的定义效果,都是根据自家产品本身的情况进行设定的吧?
感谢分享
这么个问题也可以长篇大论,这这么多!
很细致