发送弹幕时视频是否应该停止播放?
但你发送弹幕时,你有没有发现过:有的网站会暂停播放,有的则继续播放。而不同的处理方式背后,是由PC端/移动端等更多特性决定的。

不知道从什么时候开始,看视频时已经习惯了1.5倍速,遇到太泡沫的剧情干脆2倍速播放。而当遇到高能剧情有感而发时,发个弹幕算是一种不错的发泄/表达方式。
本想润色下语言发个弹幕,可视频居然暂停播放了,用户或许就因为耽误这会时间便放弃发送弹幕了。
而抖音、微视这类短视频应用在查看评论、发表评论时,视频是继续循环播放的。
所以,回到问题本身,暂停or不暂停?你的第一直觉是什么?哪一个才是更自然的交互方式呢?作为设计师,在什么场景下适合把暂停的权利交给用户呢?

带着这个疑问,我查验了几个主流视频APP在不同端、不同场景下的处理方法。
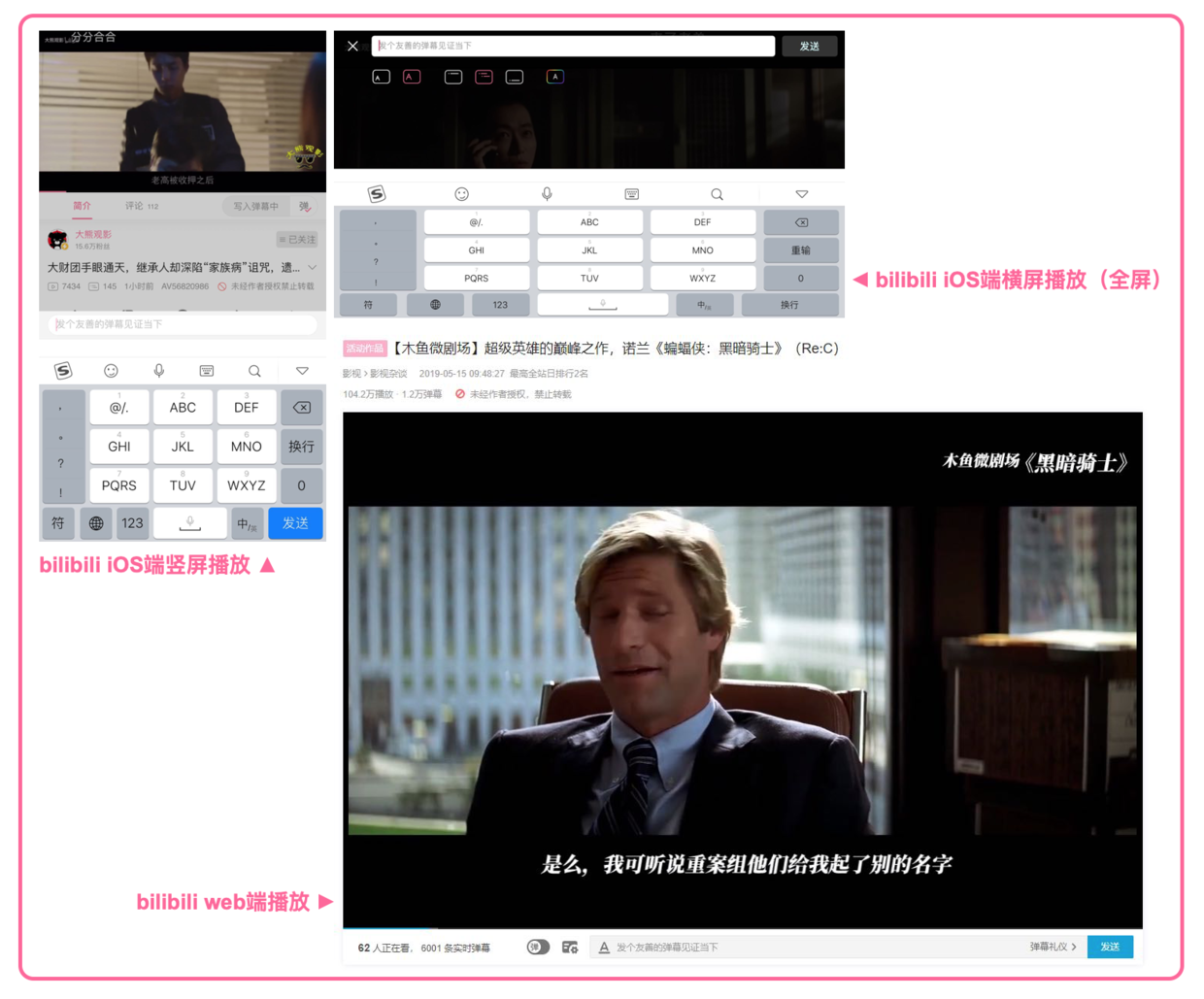
以弹幕鼻祖哔哩哔哩为例,在web端发送弹幕时,视频正常播放;在手机端竖屏播放时,视频正常播放;在手机端横屏(全屏)播放时,视频暂停播放。
这里面的细节还是蛮多的。

一、暂停/不暂停的优缺点分析
A. 发送弹幕时,暂停播放
优点:
①移动端输入效率不高,要留给用户思考和文字润色的时间,避免音、视频对用户的打扰。
②弹幕能够与对应的画面建立强关联(同步),方便其他用户针对特定画面进行观点交流。
③发表评论的往往是活跃用户,且大概率对该条视频兴趣也更高。如果继续播放,用户发表弹幕后可能会回放错过的视频;另外用户需要查看确认自己发的弹幕(已和画面同步绑定),获得成绩感。
④手机屏幕大小有限,全屏播放时,发送弹幕唤起的键盘会遮挡大部分页面,破坏沉浸式体验,观看效果不佳,不如不看。
缺点:
①信息爆炸时代,用户很注重效率,暂停播放会耽误观看进度,浅度参与的用户可能因此放弃发送弹幕的想法,影响活跃度与参与度。
②属于“擅自”替用户做决定,损害了用户掌控感,有不尊重用户之嫌。
总之,对手机端而言,“发送弹幕时,暂停播放”优势是大于劣势的。
而对于电脑端而言,则正好相反。其使用场景一般更为安静,屏幕更大,键盘输入效率和准确度也更高,适合“一心二用”。值得一提的是在手机端竖屏播放(半屏播放)时,可以参考哔哩哔哩的做法,允许继续播放。
B. 发送弹幕时,继续播放
优点:
①提高观看速度,让用户有更多时间去尝试观看其他视频,尤其是娱乐性质的视频,并不需要全程不眨眼的观看。
②大部分弹幕都不是长评论,输入并不需要太多时间,一般不影响对视频的上下文理解。
③画面和弹幕同步就一定好吗?其实不然,我们极度讨厌剧透党,讨厌“前方高能”的警告。所以,完全的同步是会影响到对剧情的理解的,适当的延后倒是可以加深理解。
缺点:
①优质弹幕的产生是需要时间成本的,发送弹幕时可能错误精彩画面或情节。
②视频临近结尾处时,弹幕需要更快速的产生,继续播放会导致弹幕发送失败,以及视频结尾处弹幕量的降低。
③视频继续播放会带来一定的压迫感,打断灵感,影响优质弹幕从产出。
二、发送弹幕常规流程
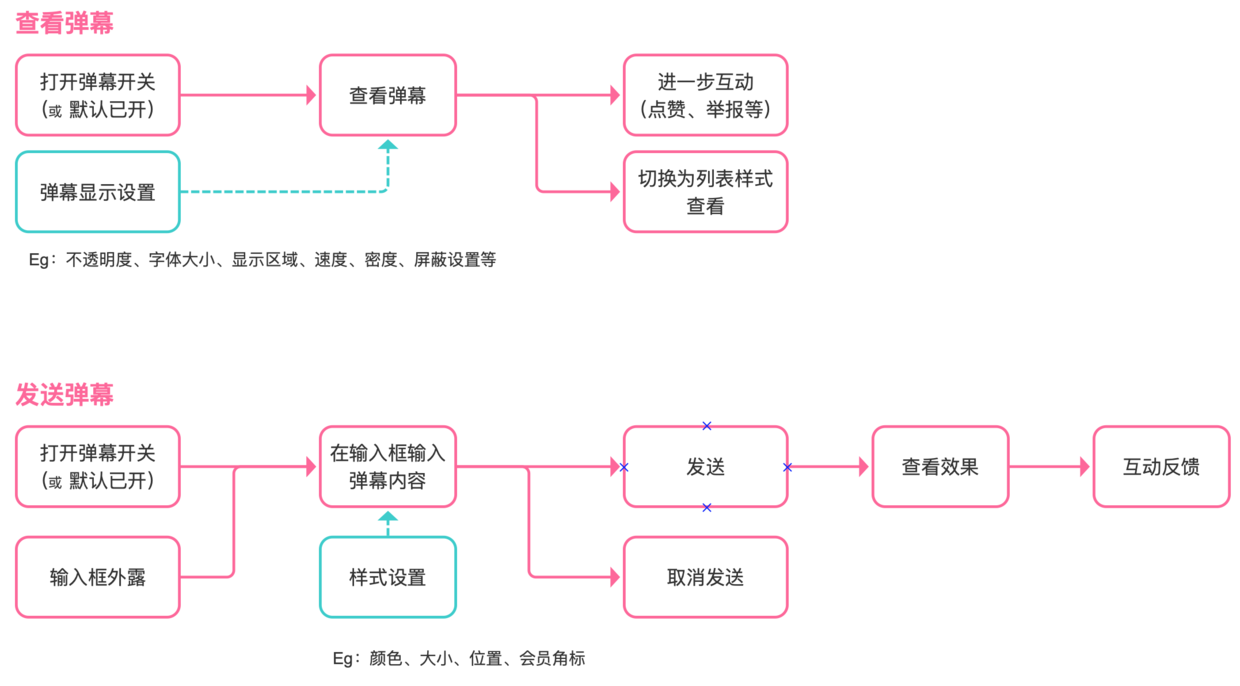
“查看弹幕”和“发送弹幕”的常规流程如下图所示。
一般需要先打开弹幕开关,且弹幕的显隐和输入框的显隐通常由同一个开关控制,个别产品会把弹幕输入框外露。
弹幕的发送样式设置和查看设置有前后关联,比如根据位置和样式进行屏蔽,需要结合起来进行设计。

三、思考
1. 弹幕默认是打开还是关闭?
可根据产品定位和视频类型决定,如果是鬼畜视频,当然默认开启更好。
另外,可以根据用户习惯(或记忆上次操作)决定是打开还是关闭。
另外,对不同的端不同的播放模式可以采用不同的策略(半屏播放时显示弹幕无法看清),不同网络状态可以采用不同的策略(WiFi环境下开启,移动网络下关闭),对已下载/缓存文件和在线播放也能采用不同的方式。
2. 控制开关是否合二为一?
该问题的完整表述为:控制弹幕的显示/隐藏的开关和控制输入框的显隐的开关是否应该合二为一?
一般情况下,针对小屏的设计,弹幕开启后才会显示弹幕和弹幕输入框,关闭后则一同关闭。
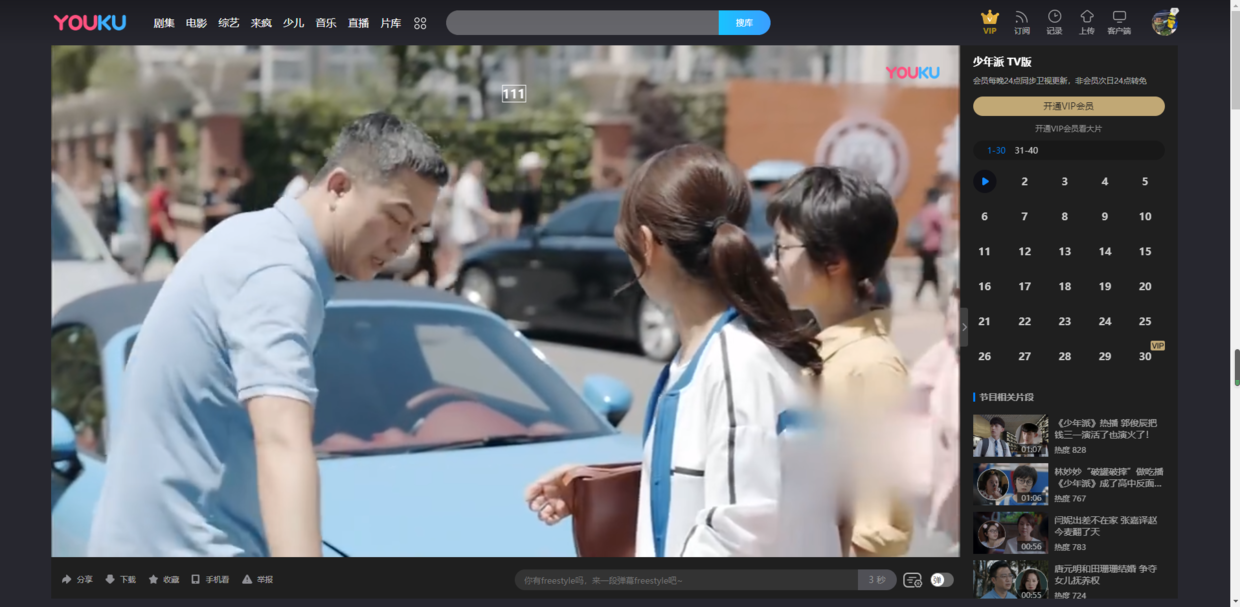
但是在大屏上,弹幕输入框是可以常显的,比如B站和优酷web端都是输入框常显的,允许用户在弹幕关闭的情况下,直接通过输入框输入弹幕内容。

3. 弹幕关闭,而弹幕输入框常显时,如果输入了内容,结果要怎么反馈?
紧跟第二个问题,如果弹幕开关是关闭的,而用户此时通过常显的输入框发送了弹幕。是否要反馈?该如何反馈?
建议做法:
①只显示当前用户发送的该条弹幕,且特殊标记,其他不显示;
②发送后,特殊标记该条弹幕,且强制打开弹幕开关,显示全部已有弹幕。
当然是方案①更柔和一点,方案②更能营造氛围。

#专栏作家#
张鹏涛TAO,人人都是产品经理专栏作家。关注电商、教育领域,擅长后台产品设计、用户体验设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








个人比较希望暂停。 因为比如当我在视频中某个节点看到某个演员表情动作有趣想要通过弹幕表达来引起共鸣,但是在发弹幕的时间里,视频中想要评论的视频片段都过去了,我会疑惑:我发出的弹幕是会出现在我点击评论时还是提交评论时?
是不是可以一开始发送弹幕不暂停,但是记录用户唤醒弹幕的时间节点,发送完毕后有个小提示询问用户是否需要后退至发送之前的时间,然后记录数据,如果占比大,可以考虑统一暂停,如果占比小,考虑维持现状,如果平均,可以考虑在设置里自行设置发送时是否要暂停。毕竟众口难调。
但是记录这个数据时也会中断用户的沉浸式体验 😀
强行解读
1.全屏时发弹幕把输入法半透明
2.全屏时用语音识别发弹幕
3.全屏时输入法在右半边,视频在左右半边,就是这样会牺牲打字体验
不懂技术不知道能不能实现😂
说了这么多,没个实用的,暂停不就是为了不错过进度,你看看后台数据:发送弹幕后,用户后退回看视频的行为发生是多少不就行了,否则研究大半天人家根本不需要暂停,多此一举?
净说大实话 😉
正解
哈哈,实际上大部分时候我们看剧发弹幕能占几秒,只要听见就行了(带了一些个人主观偏见,实际上还是要以数据为准),现在很多的产品往往把产品当做产品去设计或者是为了区别而区别的设计,强加了很多的个人意愿或者是画蛇添足,而忽略用户本省的诉求,事实上要不断的跳出产品的身份来看产品真的不容易做到
膜拜大神,确实如何跳出产品来看待产品很不容易。
正解
一般移动端发弹幕的程序是:唤醒→开关→输入框开关→打字→发送,添加手势动作,比如画个向左直角就可以开关弹幕。画个向右的直角可以直接调出输入框。这样至少可以精简掉一个步骤。 个人见解
个人见解
输入弹幕的时候循环播放用户调出输入框开始到发送弹幕这一段,可以避免产生脱节卡顿的感觉。。
手势略复杂啊,就跟那个指关节双击截屏一样。。。
手势的学习成本较高,而且会产生误触的情况
很简单啊,提供下思路:
1.输入文字时,视频观看区域变小,用户可以边打字边看视频;
2.发送弹幕完毕后,视频页面短暂浮层提示:是否需要回退至发送弹幕前的位置之类的;
1.可能遇到缩小后视频啥也看不清的情况。
2.倒是可以,可以提示选择续播时间点,弹幕也可以向前发
感觉不太赞成视频区变小,因为看依然是第一需求。忽大忽小总觉得体验不好
如果细想一下,当用户决定要发弹幕的时候,“看”这个动作已经不是第一需求了。再深挖这个交互细节,会发现有些点做出来会比较有意思。甚至于为什么用户一定要通过调取输入框的方式来输入弹幕,为什么就不可以语音转换为弹幕来防止视频面积被大比例的占用呢?And so on.
语音输入??会自动中断视频播放吧。而且看视频和发弹幕,为什么非要二者并存呢?又是缩小、又是语音的,繁琐的功能和交互只会让用户抵触。
我觉得发弹幕依然基于看,所以看还是第一需求,弹幕只是依附于看的一种附属需求,有时候可能想说什么,剧情突变,忽然想法也变得可能。发的内容也就有所改变,而且当你发一个东西的时候,说明此时你很在意剧情的内容才会发,所以发也是瞬间行为,不会打断视频的查看,否则那就暂停了。所以我觉得弹幕始终需求不会高于看,如果发大于看,那么是论坛帖子设计的初衷,而不是视频播放的场景。
举个例子,以前的人看戏,看到好看的地方拍手叫好,看到烂的地方,忍不住吐槽。你不让我看戏,却让我一个劲专注吐槽,不会觉得很奇怪吗