案例实战!淘宝总监教你打造一份用得上的设计规范

如何制作出一份对设计师、产品经理、程序员都有价值的设计规范?今天奇维(手淘设计总监)用淘宝2015的规范优化实战案例,结合之前在腾讯CDC经历过的雅虎、QQ、金蝶等设计规范,给同学们聊聊他所理解的规范,以及如何完成一套产品性质的规范,全文高能干货,收!
奇维(手淘客户端设计总监):别人常问我的花名是什么意思,是否期望具备奇特思维?然而并没有,那是前公司昵称的音译,以感恩及怀念志同道合的逗逼们一起成长的日子。别人也常问kiwi是什么意思,是否期望像kiwi鸟一样没有条件创造条件具备前行飞翔永不停歇的精神?然而并没有,诚恳的星座实事求是的告知那只是猕猴桃的翻译。
想象和现实总是如此生分。在界面的设计规范身上也同样适用。
界面的设计规范是为了促成产品体验以自身为主体的统一和延续,减少用户的认知成本。项目人员避免个体的重复思考,减少不必要的沟通。
问题是对于制定者而言,日常项目之外还有规范可以产出,职级晋升时撑撑场面,也可算作设计价值的一部分。
对于使用者而言,查阅麻烦,内容更新不透明。日常使用时规范不严谨。迫于大佬的淫威不敢多言抑或信于大神的权威照单全收,执行和推动受到具体业务情况的质疑,导致进展不顺畅。
对间接受到影响的产品经理和其他人员,规范不严谨总在限制伟大产品的光芒万丈或实现的成本,负面情绪甚重。渐渐的,部分设计师对于规范会有一种我最爱的人伤我有多深的迷茫 。
坦白说设计在流程中的环节导致地位相对被动。如果提升设计价值单纯只依靠寻求另外方式而忽视解决眼下的实际问题,不能不被看作是一种逃避。回到设计规范,需要解决上述问题,促使各方能了解规范背后的产生原因和用意,基于规范为前提形成项目设计中灵活思辨的动能。
今天就来讲讲我所理解的界面设计规范,以及根据这套原则如何呈现手机淘宝(寿桃)的设计规范。
我所经历的规范
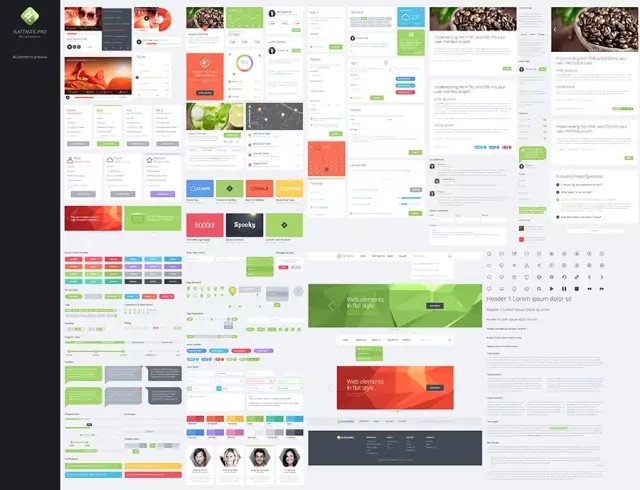
06年得益于团队之间的交流,机缘巧合跪拜了大雅虎的设计规范,分别是闪着光辉的英、韩、繁、简四版。恰逢工作中完成QQmobile需要交接,同时参与QQ内部版本的研发,作为一个向往成熟但还没熟透的设计团队是必须要有规范的。玩不起大的,针对单一的产品还是很有必要。
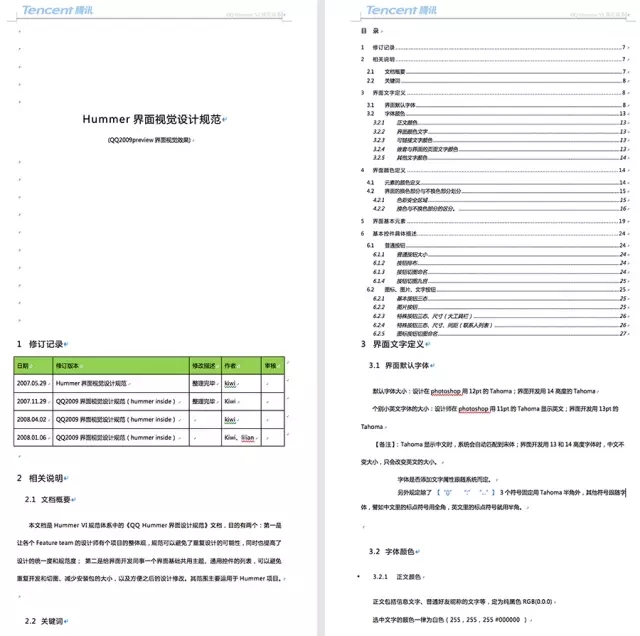
在参照Windows自身规范,以及标叔甩出的金蝶规范,外加加了密的MTK系统规范,可以说有了公司第一份针对产品的设计规范《Hummer界面视觉设计规范》,结合交互组的规范,成了公司后续其他产品设计规范的范本。
关于标叔,那就是另外一个传奇了:《腾讯CDC标叔力作!聊聊我与交互设计的那10年》

07年规范从无到有令人欢喜,解决日常设计中的常规问题,使内容更加贴合业务。比如根据使用强度和频率对内容结构进行调整,以及统一参数和描述。但也暴露浏览体验不太高效,更新后信息同步并不及时。因此尝试将所有内容搬到线上来,满足不同浏览诉求。还将内容打印出来彰显具体的工作量。


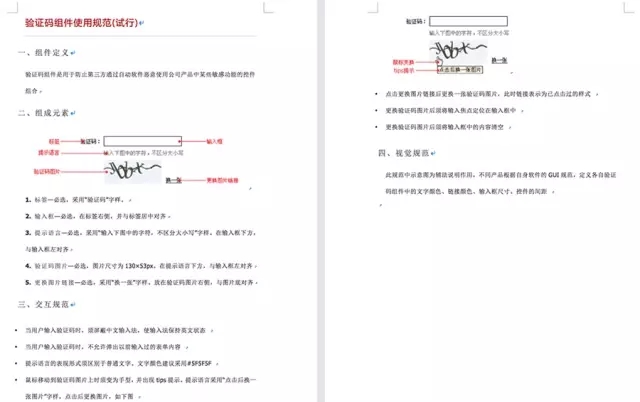
09年至今在整体规范基础上,针对各功能模块所产生的细节规范应运而生,规范越来越精细。对于工具产品的设计师来说避免了机械问题重复发生,同时团队不用再将缜密思索的宝贵时间浪费在重复性的功能设计上。但无论工具产品还是内容产品,在考虑规范时大都只考虑控组件本身的情况,所以规范的设定一者和业务没有多大联系,二者不能匹配业务诉求在合理范畴内的多样性,何况内容性产品本身由控组件构成的页面比重在产品的迭代过程中会变的越来越少。

这就是我们遇到的设计与业务的矛盾。包括自己的切身感受,且从不同的渠道和不同的团队中发现这个问题一直存在。此时产品流程里面的其他角色对于规范本身有无的诉求已经不是首要了。也因为这个矛盾使业务的内容呈现受到限制,而团队内的设计师夹在业务和规范之间执行起来很累,长此以往开始质疑规范本身。
我理解的规范概念
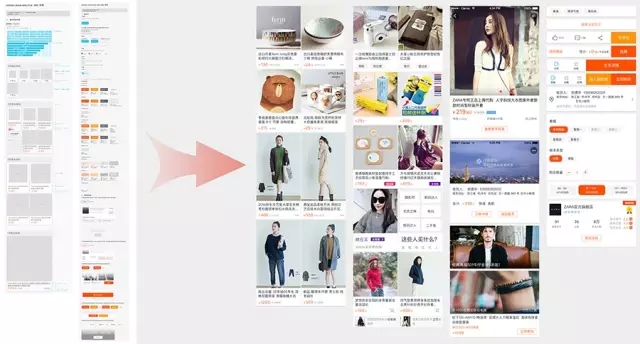
这次在开始设计手淘2015整体优化时,试图把过往的设想和办法在项目中尝试一遍,找到设定合理规范的解决方式。我想为了解决这个矛盾首先要厘清主要几个核心:
1. 设定规范为了解决什么问题?
规范的目的都是一致的,细分之下会略有侧重。设定之前首先要判断规范是属于系统性质和还是产品性质。这关系到使用的时间和能力的成本。
IOS和Android就是系统性质的规范,包括微信钱包界面、支付宝钱包的首页的入口以及里面的内容都属于这个范畴,所以他们的入口形式异曲同工。作为系统是开放的,为了确保系统本身和在此生存的产品保持面对单一用户时的完整,他一定期望系统中的产品都符合他的设计体系,而单纯的规范没法控制将来系统中应用的品牌和形态,所以试图用设计语言的方式来引导,将界面的组成内容拆分成不带情感嵌入的控组件方式。尽可能地促成未来系统中的产品能有延续的使用习惯和一致的用户体验。单一产品的设计师从使用者的角度愿意去依照系统规范的目的也是为了融入系统的环境,从而使产品在体验上更顺手更友好。
而诸如手机淘宝就属于产品性质的规范。单一产品基本上都有一个完整的设计团队和关联的设计团队在负责。产品特性以及品牌和内容都是已知且可控。这是确保产品性质的规范能否有序执行的根本。只要满足在合理范畴内匹配业务诉求的多样性。规范就不需要对界面呈现进行引导和建议。那么产品性质的规范除了满足产品的业务需求,增强设计的体验一致,更重要的是有了团队因素从而使整个团队在完成单一产品时减少问题的重复发生,提升团队的工作效率。

2. 它主要满足哪些角色的诉求?
设计团队对单一产品里的内容是否可控决定该选择使用系统性质的规范还是产品性质的规范。系统性质的规范有现成的参照。今天侧重描述产品性质的规范。其实我们工作中受限产品类型,大量接触的也都是产品性质的规范。
常规概念里,规范在产品版本不断迭代的阶段中完善,在这个阶段中需要同时满足以下角色的诉求:产品经理、技术人员和设计师。大而全的内容针对的人群很多,看似事半功倍其实非常不可取,势必造成规范文本的可读性差,技术和设计等不同角色对于内容定义的标准不一致也会造成参照数值交叉错误。对于产品经理来说,规范是匹配不同产品经理之间对于同一模块的理解,说明业务的背景和原理,而不是严格意义上的执行。而对技术人员可以用统一的控组件库来调用,那么日常工作也就基本摆脱对规范的诉求。
所以实际上产品性质的规范主要还是不同项目和不同阶段的设计师来使用和执行。

3. 如何来呈现规范的最终样式?
没有意识区分系统性质的规范和产品性质的规范,导致我们在整理产品性质的规范时参照的范例却是系统性质的规范,确实我们所能找到的范例也只有他们。所以将规范内容拆分成控组件,导致设计师在面对各自的业务时依旧需要花费精力去思考如何组合这些内容。很依赖业务对接设计师的能力。而我认为不同阶段和能力的设计师对于规范的使用只有熟悉与否,而不应有能力的要求。

团队内部使用的产品性质规范首要考虑的是使用效率,其次才是内容的沉淀和传播,而我们以往更在乎内容沉淀,看重数量、传播和影响力。恰恰忽略了最本质的作用而放弃了对这部分隐形能力的体现。
完成一套针对产品性质的规范
无线端设计因为设备的原因横向尺寸相对固定,uikit的形式比较容易去布置这些内容。将原先控组件的内容组合成产品中的内容模块,最后细分最常用的业务场景。形成一份针对自身产品的完整源文件。团队内部设计师以及需要使用的关联团队,对于日常业务能快速的拖动源文件里的模块搭建业务界面,在此基础上去填充业务需要的界面。如对应的文字、图片、icon等不同用的元素。而规范的制定者只需随时更新源文件形成并同步到每一位设计师。

目前实践效果来看uikit的形式能快速的覆盖到产品的每个业务。设计师逐渐熟悉这种方式后节省不少时间,释放的时间能投入到如何更好的理解业务概念从而选择或者增加最为合适的业务模块。最后提供整体规范下的细节规范,给到外部愿意使用的关联团队。如手机淘宝里的外部接入市场的设计。缩小了内容范围规范可以变的更加的丰富。但同样使用uikit的源文件形式。
当然uikit的形式不是产品性质规范的全部,整体内容的沉淀同样需要。设计师应对不同需求会有不同的界面反馈,这些内容决定了设计的结果是动态的。所以需要了解静态内容模块的源文件在真实业务场景里的变化规则。
寿桃(手机淘宝)设计规范
寿桃设计规范同样由语言、素材库、指南构成。

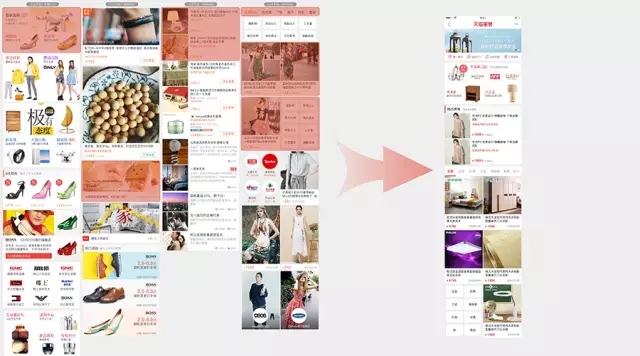
设计语言概括了自然、有序、无痕三个关键词,手淘2015整体优化设计在先前的文章已经有了详细的描述。这里只对关键词做简单的释义。
自然:针对产品设计体验。我把他理解成产品和用户之间默认的普世价值。坚信界面设计的一切都是在模拟自然届的真实存在。具象的视觉效果无论是拟物还是扁平,不变的是界面都是自然界一切物理规则下的视觉效果。

有序:针对业务内容特性。我把他定义成业务与业务之间设定的样式标准。无线界面相对pc界面的优势是横向尺寸的相对固定,如单一产品中不同业务的内容版式都能遵循一致的连续原则,界面的复杂程度不会因为内容组合而成比例的上升。

无痕:针对团队协作效率。我把他期待成设计与技术之间建立的匹配要求。在业务模块的设计中去掉一切无需出现的修饰元素,呈现界面的必要信息,尽可能的做到效果的无情感。逐步将这些内容转变成代码后互相的组合就能无缝对接。

设计语言和系统性质的规范最大的区别就是内容和原理更加贴近产品,可以明确的给出执行内容,而不需要用语言概念来引导和建议。
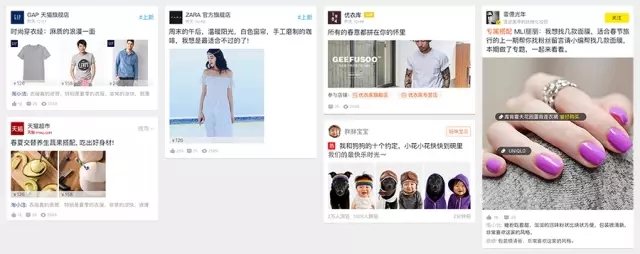
素材库由界面中的内容模块构成,如商品单图、商品双图、商品信息流等。手淘重新设计时各个模块都重新进行分类和归纳,按照使用的纬度来划分。并且随着模块多样性的补充将单一素材库拓展出基础产品素材库、接入素材库和模块素材库。基础产品素材库针对手淘里常用的视觉元素。接入素材库针对手淘中其他团队接入的业务,此类业务在手淘中是独立功能,因此以基础产品素材库为基础扩展更多符合此模块的精细化内容。产品模块素材库针比较完整且通用不同业务的内容模块,比如商品评价、信息评价、信息详情。
这是产品性质的规范需要补充的组成部分。设计师的日常需求就是在素材库的基础上直接使用,选择符合需求的内容,补充符合此业务的真实信息。甚至交互设计师可以在此基础上直接输出视觉设计。


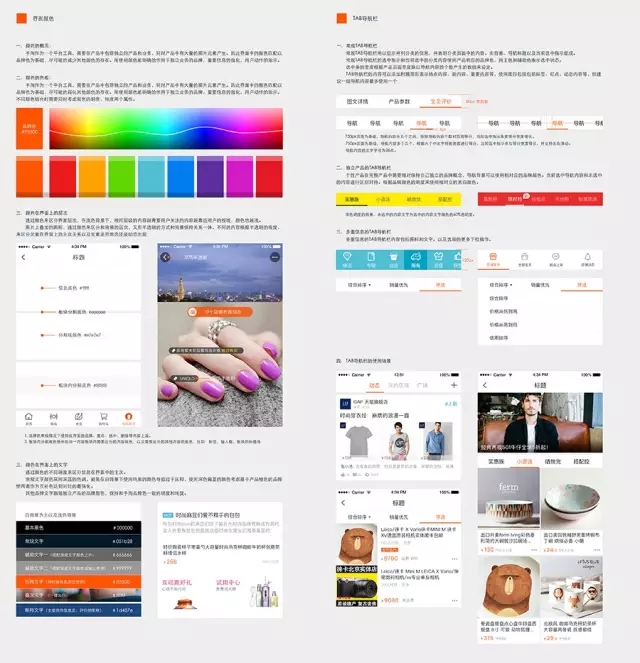
指南是对元素如何组合呈现的原理描述进行沉淀。让设计师在有需要时了解规范设定的原理。比如颜色、文字、热区、图文版式,及控组件如何使用。
这个步骤的内容在版本的迭代中和问题发现中不断的完善。他和系统性质的规范没有本质区别,只是相对于系统性质的规范不需要考虑各种可能性,内容会更加聚焦自身产品。所展示的案例也可以完全使用产品里的真实场景,便于更好的理解产生的原因。

结尾:
规范是给愿意使用的人使用。否则遇到问题就真的成了不解的问题。
规范不是万能的,他是通过解决问题来提升设计的体验和审美,而不是单纯提升体验和审美。
规范不是一成不变,需要制定者和使用者根据产品的迭代情况与时俱进。
设定者在推进时不能被规范绑架,设定和需求内容冲突时,对于用户的自然体验是违背的。
来源:优设网
原文地址:http://www.uisdc.com/taobao-director-design-guideline


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















能够提供几份样例就更不错了,不用全文,有规范结构和内容说明就够了
装逼贴?
从内容上来说,这文章非常浓缩,非常精华,堪称字字珠玑,几乎没有一句是废话,但是,对于产品小白来说真的特别考验想象力。
表示读不懂
大家都想要,哈哈哈有点贪心哦
若是有一份设计规范文档分享就更妙了,内容不错,几个设计师协助必须有这个文档
我也想要~v~
这文章,读起来,特别难懂!
哈哈 说到我心里了
我也感觉读不懂ಥ_ಥ