引导性交互界面怎么设计才能直观有效?

在任务流程较为复杂的时候,用户容易迷失在流程中,从而放弃任务,导致转化率不尽人意。所以我们在交互界面上需要引导用户。人机交互中不论是文字、图像、色彩、动态效果等,主要是通过视觉反馈信息,所以视觉的引导尤为直观有效。
1. 形色引导
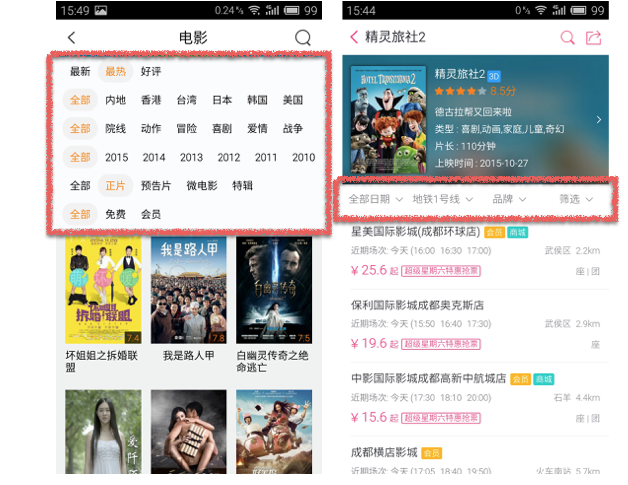
形状、色彩、大小等进行引导。当人们大脑接收到一定量信息时,会对相似的的信息进行分类来简化信息的处理,所以我们在设计中可以把同类型的元素使用相同的形状或色彩等。比如在选择购买电影票或宾馆时,我们所需要筛选的信息较多,如日期、位置、影院/宾馆,这时候把这些信息使用相同的样式展示,用户很自然的认为这些信息是有关联的,都是为了筛选影院/宾馆所需的条件。

使用形色引导用户筛选信息
在移动也可以采用这种方式,在信息较多时建议适当隐藏。

移动上的应用

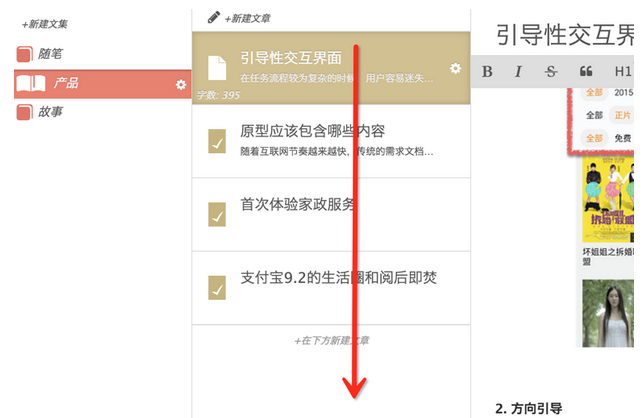
2. 方向引导
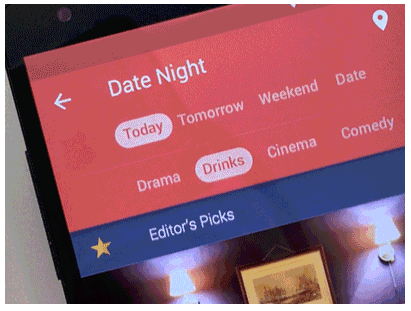
默认情况下,我们都习惯从左往右,从上往下的扫描信息,所以我们设计时一般也是依照这个惯例。

方向性视觉线
有时候在一个任务流中或者一个页面中,难免会遇见迷惑的地方,这时候我们就要引导用户通向真正的目的地。最典型的就是iOS解锁提示。

slide to unlock
3. 运动引导
人们最容易捕捉的就是运动的物体,这个运动不是只位移,像iOS解锁提示同时也使文字有方向闪烁来产生运动,就好像你已经迷失在人海中,有人再向你招手一样。比如点击加入购物车之后商品飞到了购物车图标里、选好观影座位后座位号飞到了购票订单处等,视觉自然的就过渡到了下一步骤。
 Mac OS 窗口最小化
Mac OS 窗口最小化
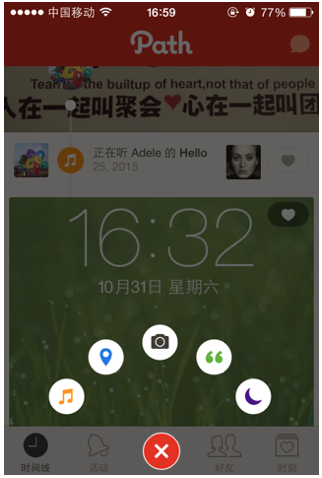
移动端同样适用,如Path。

Path
4. 向导控件
如果一个任务需要多步操作跨越多个页面,那么可以用向导控件来引导用户完成多步操作。同时还可以告诉用户完成这个任务一共需要多少步、现在在哪个阶段、剩下多少可以完成任务等。

Amazon

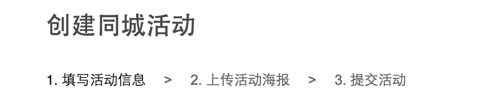
豆瓣同城
End.
本文由 @陈正曦 授权发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






