最重要的用户体验设计细节恰恰是被忽视的地方

编者按:本杰明·布兰德尔(Benjamin Brandall)是 Process Street 的内容设计师。
我算不上是一个优秀的设计师,事实上我的设计水平还比较糟糕。不过我对设计的理念很感兴趣。我读过和写过很多关于 客户成功 的内容,在这个过程当中,我无意发现了塞缪尔·赫利克(Samuel Hulick)的网站 UserOnboard。
他在这个网站上详细解释了多款热门应用的用户引导(user onboarding)流程,设计师们可以从中了解到世界上最成功的一部分应用是如何留存用户,提升用户好感和为用户带来价值的。而这个网站本身就能做到以上几点。
在看完塞缪尔的内容以后,我发现他在一条推文中给出了 emptystat.es 的网站链接,这是一个成立于 2013 年的网站,它专门展示一些由用户投稿的空白状态(empty state)截屏。
由于我的脑海还充斥着大量关于用户上手的内容,所以我决定使用 Evernote 收集一些相关素材,写出一篇曾以“最容易被忽视的设计细节 ”为题的文章。
什么是空白状态?
空白状态指的是屏幕在没有可显示数据时所呈现的状态。这种情况出现的原因可能是:
- 用户刚刚完成应用注册。
- 用户自己清空了数据。
- 应用出现了错误。
我们会快速了解几个关于这三种空白状态的例子,然后深入探讨空白状态将如何帮助提升用户留存率,以及确保用户能够最大化利用你的应用。
Gmail 的新注册空白状态
Gmail 采用了非常好的 新用户引导方式 ,但是当用户真正进入了这个应用之后会看到什么呢?Gmail 会以用户未来会用到的格式(电子邮件)来呈现更多的引导信息。它还会指导用户如何从应用中获取更多的价值,这些设计都是为了提升用户成功(从而提升留存率)而设的。
Process Street 的无数据状态
跟许多依赖用户创建内容的应用一样,Process Street 的无数据状态也会告诉用户应该如何充实应用的内容。模板是 Process Street 的核心功能,如果没有模板的话,用户就无法建立清单,也不需要添加文件夹或者标签等内容。这就是这个页面的意义所在。
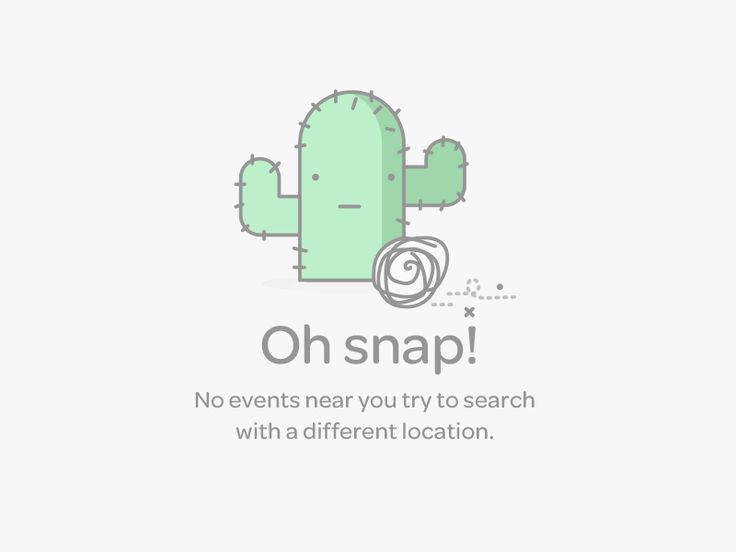
Eventbrite 的错误页面
虽然这个显示错误信息的空白状态页面采用了荒凉的沙漠主题,但是它显得充满趣味和生活气息,而且能够为用户带来帮助。跟 某些错误页面 不一样的是,它会明确告诉用户下一步应该怎么做。你的应用中不应该出现任何的 死胡同 。
空白状态应该回答的三个问题
一个有用的空白状态应该可以告诉你它 是什么 ,你 为什么 会看到它,以及你 怎么做 才能填充这个空白状态。我们接下来将会探讨更多的要点,但是一个好的空白状态首先应该是有用的,其次才需要考虑是否精彩的问题。
在设计的时候,你应该将上面的三个问题(是什么,为什么,怎么做)看成是重复吸引用户的原则,不过你也需要记住它们是空白状态的最基本要求。
通过空白状态吸引用户的注意力
这是一个非常重要的问题。这是延续用户引导流程和留存用户的最有效方式。正如我在文章开头所说的,空白状态可以且应该用于(重复)吸引用户,并帮助他们获得成功。
空白状态可以如何用于吸引注意力和提升留存呢?我们需要考虑用户在看到空白状态时首先会想到什么。
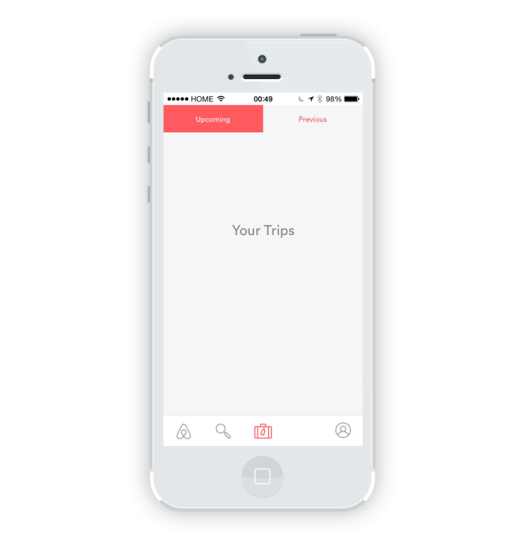
大家可以看到这是一个空空如也的页面,没有任何旅程。它可以告诉我这个屏幕的用途是什么,但是除此之外就没有任何东西。
好吧,这里的确有告诉我页面出现空白的原因,但是我之所以看到这个页面,可能是因为我不知道 怎么添加旅程 。
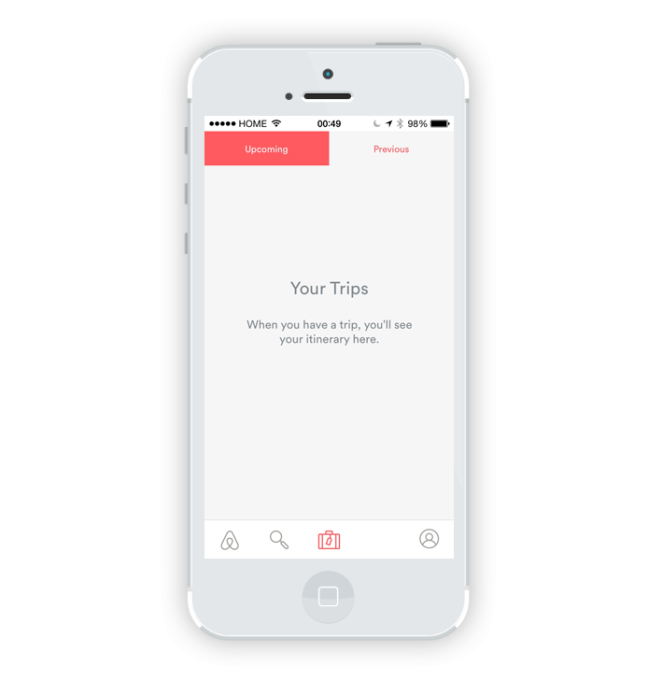
这就对了。这个显眼的按钮和恰当的开始行动文字能够告诉我应该如何解决问题。如果我只是看到自己没有旅程的话,这会让人觉得这个应用是故意做得难以使用的。
我们再用同样的方式来分析另外一款应用。
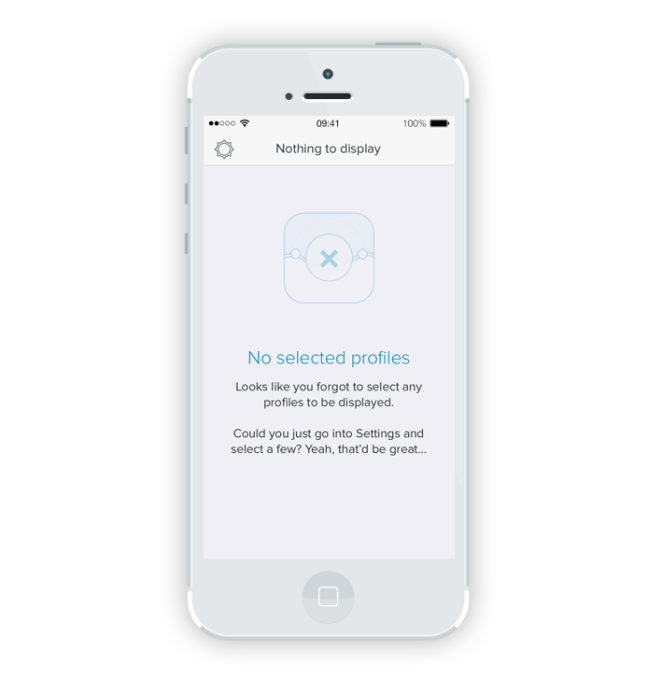
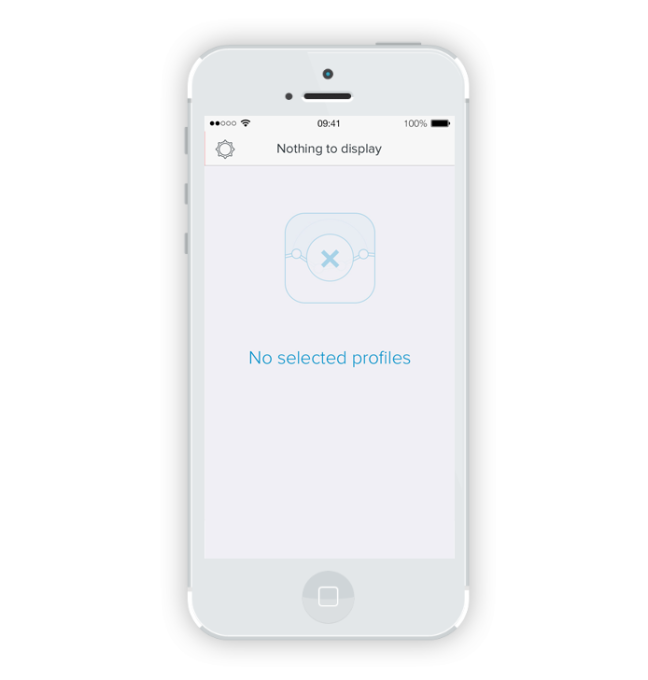
在完全没有数据的同时也没有提供任何的帮助。它有告诉我这个页面是用来做什么的——显示选中的档案,但是我没有看到其他东西了。
现在我知道自己为什么会看到这些,但是不知道如何解决我的问题。

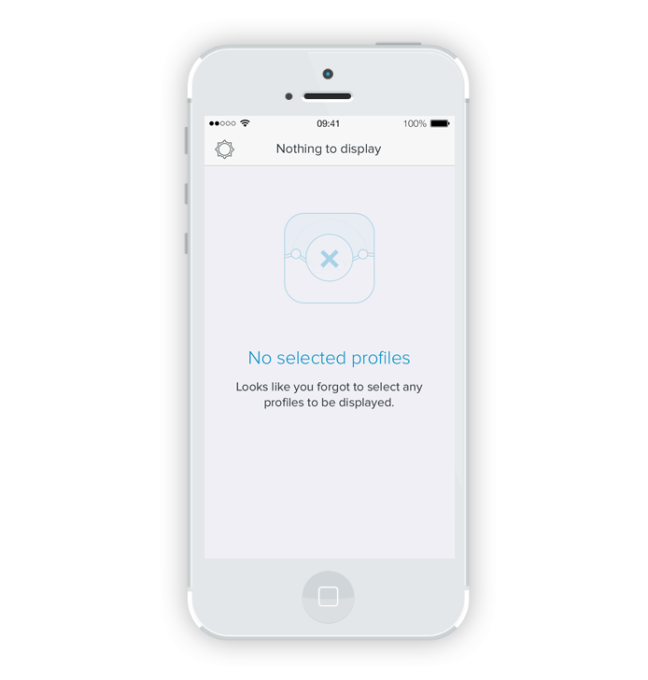
我不知道是我自己的问题,还是这个应用本身的语气无礼。无论如何,我们都喜欢看到帮助信息。现在我们知道如何解决自己的问题,并用宝贵的数据来填充这个空白状态。上面的例子都遵循了 是什么 , 为什么 , 怎么做 这三个原则。
个性和指示是空白状态的点睛之笔
空白状态还有两个可以提升的方面——个性和指示。个性可以让你的应用留下更深刻的印象和更愉悦的使用体验。指示可以向用户传达应用的价值,这点可以提升留存率和解决用户在引导过程的问题。
Khaylo Workout
这个页面回答了是什么(一个空白的挑战页面),为什么(因为你还没有向任何好友发起挑战),以及如何解决这个问题(点击“+”图标)。但是它没有止步于此。这个空白状态通过美观的图像和亲切的语言表现了应用的个性,同时让用户认识到向其他人发起挑战的益处。
下面是另外一个符合各方面要求的优秀空白状态例子。
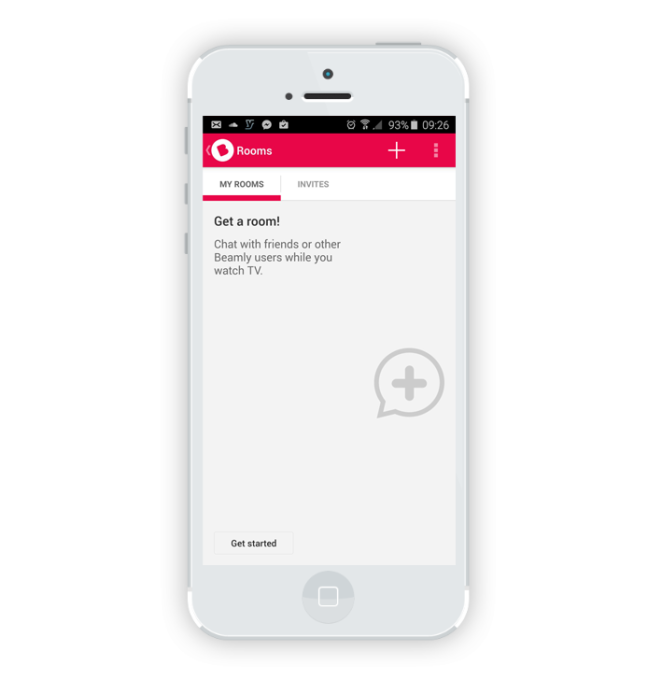
Beamly
我从来没有用过 Beamly,不过这个空白状态的信息可以让我清楚了解到应用的用途。除了三个基本内容之外(是什么,为什么,怎么做),它还加入了一段有趣的话,并向新用户或回归用户解释了应用的核心价值。
在空白状态中体现品牌个性
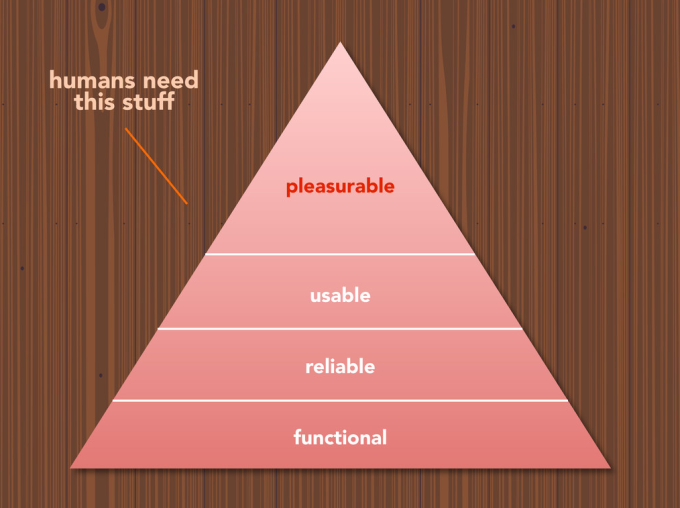
空白状态是向用户建立联系和传达应用个性的重要桥梁。正如网页设计师 在 404 页面尽显创意一样,空白状态也能发挥出无限创意。情感设计大师亚伦·沃尔特(Aaron Walter)采用了人类需求层次来 解释 优秀用户体验的要素——你的应用不仅要体现功能性、可靠性和实用性,它还应该是令人愉悦的。
Smashing Magazine 的西蒙·施密德(SimonSchmid)提出了多种实现愉悦用户体验的方法。我对他给出的列表进行了总结,找出了你可以通过空白状态提供的愉悦感:
- 积极性。请参考文章“10 大积极情感”(What Are The Top 10 Positive Emotions)
- 意外性。做一些出乎意料的事情。
- 独特性。以 有趣的方式 差异化自己的产品。
- 关注性。虽然你没有这个义务,但你仍然可以向用户提供激励或者帮助。
在空白状态中运用情感
现在回到收件箱的话题,我从不同空白状态的语气发现了一些有趣的要点。也就是说,有些应用会鼓励用户清空收件箱,其他应用则会鼓励用户填充空白状态。
空白状态所传达的情感取决于应用的用途。Hangouts 希望用户添加内容,而 Outlook(它的“重点”收件箱是为了帮助用户阅读所有重要邮件)则希望用户清空内容。
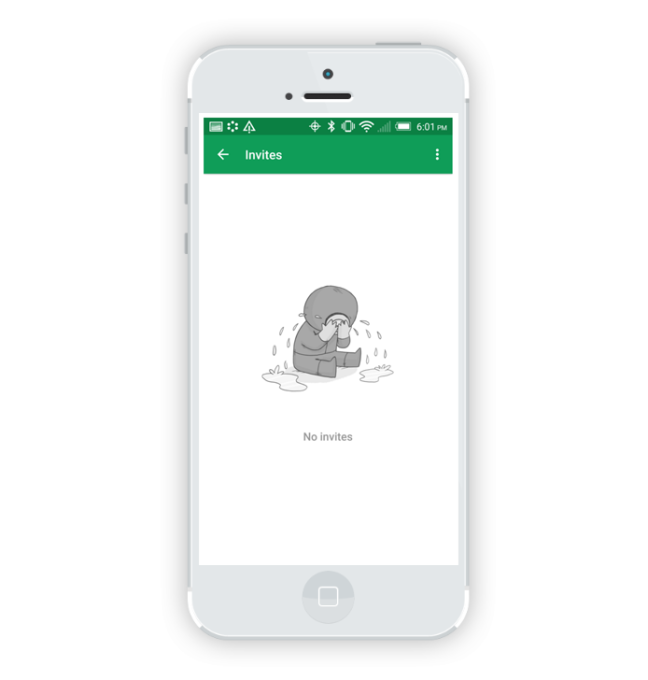
Hangouts
无论画面中的是什么,它所表达的都是一种伤心的情感。对用户来说,这可以算是一种获得 Hangouts 邀请的激励吗?设计真的可以起到一种神奇的效果……
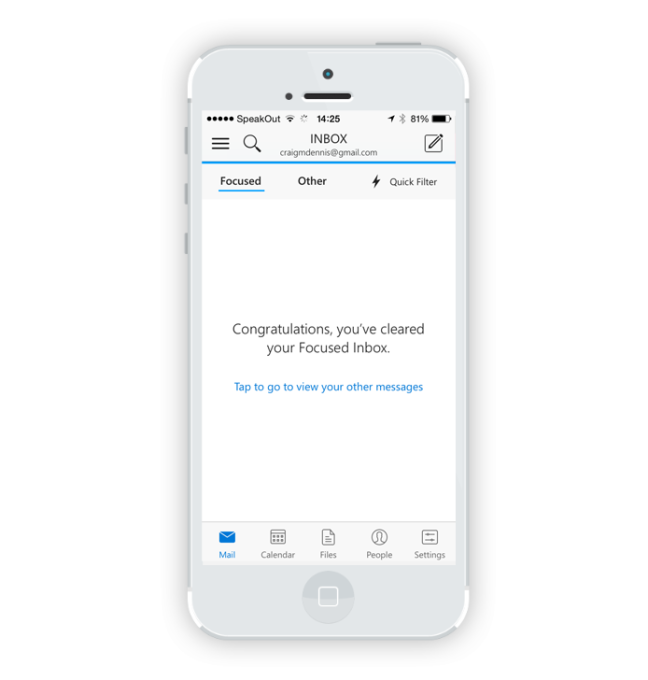
Outlook
你已经通过这项功能获得了成功。这就是所谓的积极性。
从空白状态中带来惊喜
其实大部分错误页面的出现都会让用户感到意外。与其告诉用户他们没有正确使用这个应用,为什么不将这种意外转化为惊喜呢?毕竟,你不会想用户经常看到错误页面,所以在错误页面中传达一种轻松的心态可以帮助缓和用户的情绪。
Cognito Brain Training
无论在什么情境下,看到鲨鱼总会让我感到意外。
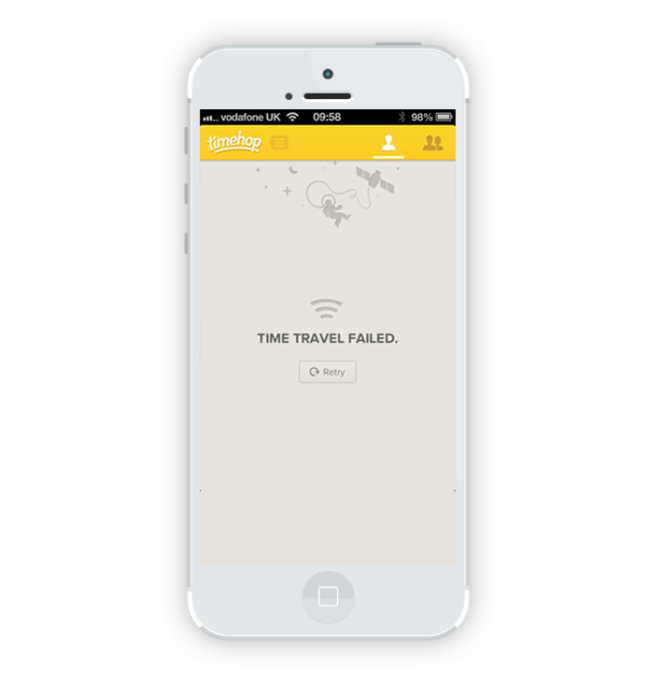
Timehop
如果你想用一种惊喜的方式告知我互联网连接已经断开,至少要像这个例子中的时间旅行比喻一样。
在空白状态中传达益处
最后,我们先跳出设计的领域,然后进入一个我更熟悉的专业:文案写作。
你的初始空白状态的核心目标应该是向用户(重复)推销应用的益处。你的用户引导流程不是总能达到预期的效果,所以在用户完成注册以后,你的应用可能就会被遗忘在手机的主屏幕上,经过数天、数周甚至是数月才会被再次打开。如果一个用户在引导过程期间或之后离开了你的应用,那么他很有可能会永远放弃这款应用,所以你应该尽力做到以下两点:
- 提醒用户你的应用有什么功能。
- 告诉他们为什么要在意这些功能。
换句话说,你的空白状态需要体现文案写作的准则:以益处为卖点,以功能作支撑。
注意:如果你想快速了解如何写出简洁有力的文案,欢迎阅读我的另外一篇关于 商务写作诀窍的文章。
下面我们来分析一些优秀的例子。
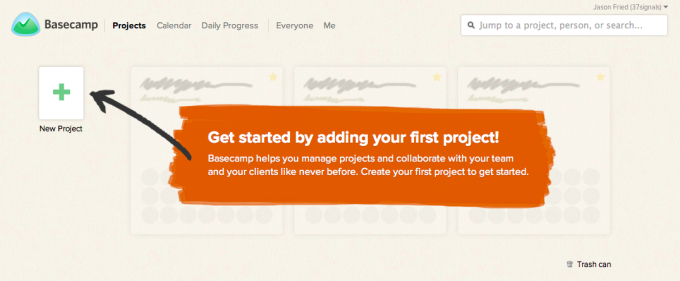
Basecamp 的项目无数据状态
我喜欢应用明确告诉我要做什么,怎么做还有为什么我要在意这些。
Dropbox 团队版的无数据状态
Dropbox 的文案人员做得非常好。我自己其实用不上这项功能,但是我打开这个页面的原因是为自己的文案模板获取更多的素材。
空白状态设计的要点总结
为了感谢你能一直坚持看到结尾,接下来我要给你一个特别的奖励——我将收起自己的长篇大论,并为大家清晰地总结空白状态设计的要点。总的来说,一个空白状态页面需要回答的基本问题是:
- 这个屏幕是什么?
- 为什么我会看到它?
- 我要怎么解决这个问题?
除此之外,你还需要做到:
- 传达个性。让用户愉悦地使用你的应用,并将用户的情感与应用的功能联系起来。
- 说明益处。对于你的初始空白状态来说,这是至关重要的一点,否则用户不会知道自己为什么应该在意你的应用。
本文出现的空白状态来自:emptystat.es、UX: Empty States、UI Empty States。
我目前还在研究空白状态设计的话题,所以我很乐意看到大家收藏的优秀空白状态。如果你有这样的收藏,请在下方的评论栏向我分享。最后感谢大家能够忍受我的废话连篇。
题图来自:FreshPaint/Shutterstock
来源: techcrunch 译文出处:关嘉伟(@consideRay)


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
































很有用
Great!