超全面的APP数据图表展现方式深度总结

之前研究过一段数据图表的最佳表达方式,随着手机端应用层出不穷地发展,这次将数据图表的表现延用到手机端。相比 Web 端展示数据的空间优势,要兼顾手持设备的便捷、简明而重点的特质,手机端该如何取舍?是否有更加合适的表现方式?下面是翻阅或试用了各种有数据的 App 后,将手机端应用中值得借鉴的部分做了小小的总结,也让我自己对不同数据图表的特性有更深的理解。
搜罗了 App 分类的过程中,发现较能体现数据应用表达的,多数分布在:财务、 健康、医疗、商务、工具、效率这几类;其中以财务、健康、商务类的应用为最 广泛,今天就枚举这三大类的图表应用来和大家一起看看。
通常我们所使用的数据图表大多是能在 Highchart 中找到,今天先以其中图表为基础参照,来看看图表在手机 app 里都是如何恰当应用表达的。
一、财务类
使用财务类(理财)用户的目的,通常是掌握收支、收益的趋势,从而省或赚钱。 这类应用通常会请用户事先做好收支、账单和预算设定,之后再开启 app 时主 要的任务就是查看应用反馈了。
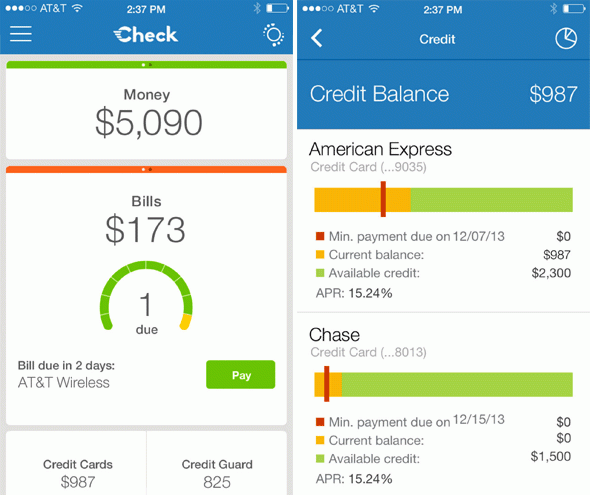
Mint Bills & Money

上图的是个记账应用,左图用了仪表盘(solidgauge)表示账单到期的情况,右图则是用类似条形图的方式,表示信用卡的已用额和余额,及最小 还款数。这样在既定范围内,扫一下便可知道总体开销的情况。相比两者都有进度、进程的表达, 但描述倒计时,左图的表达就更合适一些;而描述最小还款刻度,右图会更清晰。
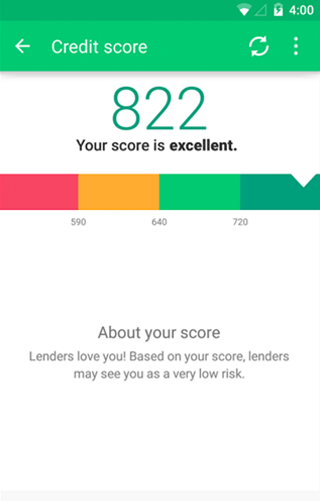
Mint

和上一个的 app 有相近的应用。这仅有一条的“堆叠条形图”后来觉得更像是基础热力图,并表示了当前所示的分值,方便查看当前信用值,所在坐标,视觉 上加了箭头既有了进程感,也有指示作用。
Saver 2

还是一款记账 app,左图以各开销分类代表的不同色块,来切分的甜圈图(Donut chart),是在原始占比饼图上做了更有效的应用。
挖空饼心,放开销的汇总金额, 这个做法在 app、和现代 Web 图表数据总览里逐渐成为主流,让占比和总额都 轻松收入眼底。右图是根据左图的色块细化具体分类项,查看单项的预算和开销占比情况。
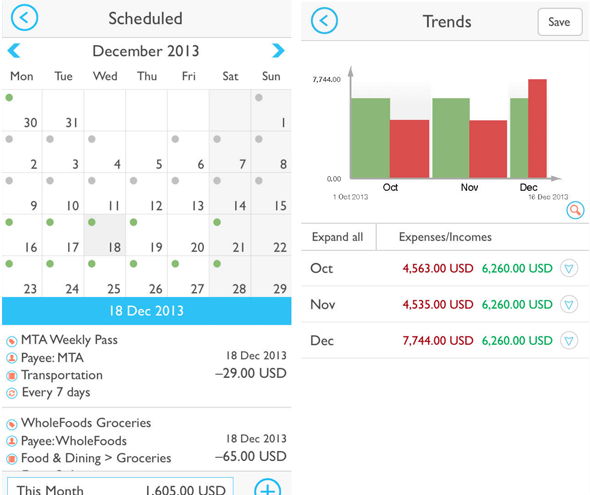
MoneyWiz

左图是以日历管理的方式,便利查看对应账单分类,能明现哪些日子是有开销或 账单提醒的。右图则用常规的柱图来对比月的收支。
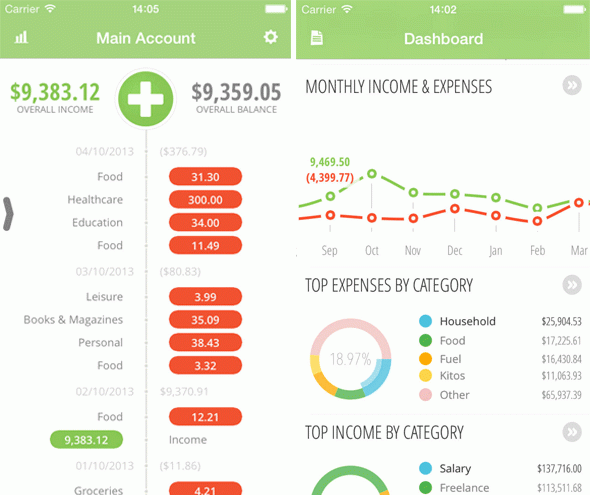
TapToTrack

还是记账 app,左图是用 timeline 的形式,记录每日收支数据细则,并用常识 色彩(红绿)来表示收入\支出。右图上半部分的折线图,继承了左图中红绿收 支用色标示,让用户查看逐月收支情况,下半部分是把细项收支做了排行(示意色不尽准确),占比表示出某个 highlight 出的子项支出和占比数据。
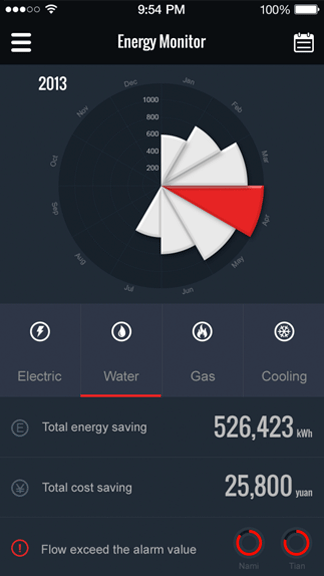
EnergyMonitorUI

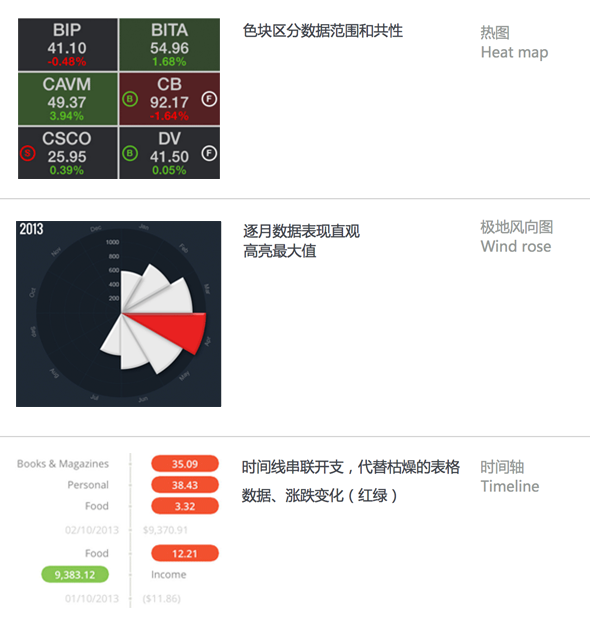
在 Dribbble 上一张相关的能源监控图设计稿:用极地风向图(wind rose)来 表示 2013 年里的月度能耗,相比同样示意的柱图,极地风向图更有一些新意。虽然设计稿其他细节还有待再一步交代,却也直观表明能耗大月,为用户后续采 取相应的节流措施提供了帮助。
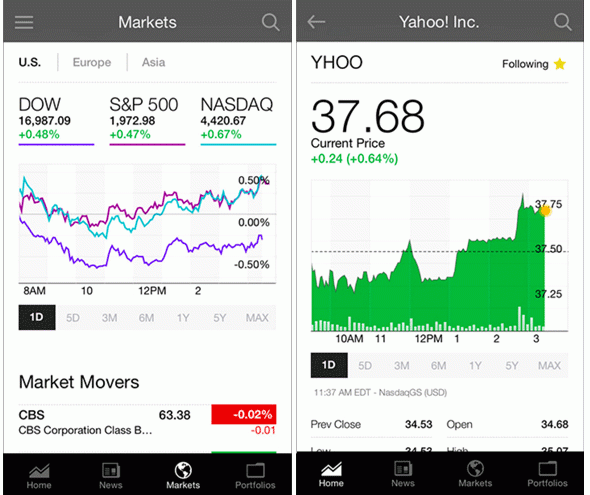
Yahoo Finance

这次不是记账类应用了。不用多说这是 yahoo 的一款股票跟踪 app。左图是股 民们最熟悉不过的,不同用色的折线图表明当日走势,还可以通过地域、时间的选择\切换来查看不同纬度的数据表现,下部的红绿涨跌也清晰可见。右图用面积图 表示单支股票在不同时间趋势变化,在设计看来有填色的是面积图,反之就是折线\曲线图了,但有填色以后坐标上还可以设置细节时段的表现(右图)。股票相关 的数据图表都应用得非常专业和固定,也算是一项复杂业务为用户建立起 的常识和习惯,只要看到固定的图表组合就无需多说了。
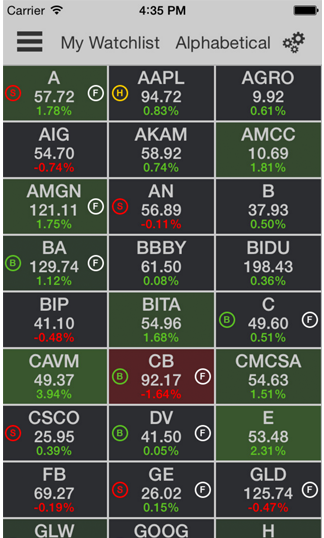
ARBITRAGE TRADER

股票 app。一格格的数据类似热力图的形式,通常在空间富足的 web 端,在数据明细表格里更为常见,是一种非常好用的呈现方式:以不同色块表示用户预设的一些区间,看似密麻的数字,利用这种色块可以很快了解数据的范围共性。
回顾
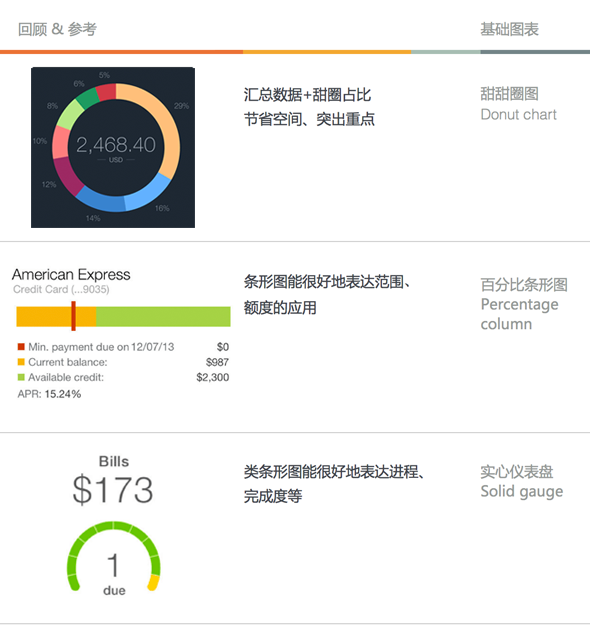
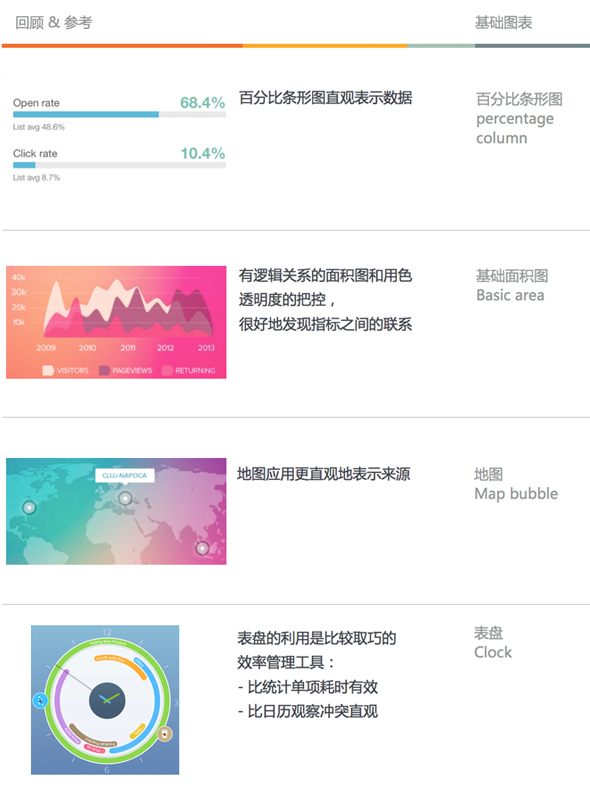
常规的基础图表应用在手机端,都会考虑空间因素,也会在视觉上做更清晰的调整;下面来看看财务类 app 的图表应用回顾:


此外,
- 账单结合日历提醒也是个很好的方式
- 用色本来就很重要,在有限空间的 app 里,用好色彩,会大幅提升效率
- app 里也少不了过滤器,比如切换地域、时间等维度的控件,可以有效调整视图的颗粒度
把控基础元素在有限空间针对性应用,凸显重点,也是为用户下一步的节流、投资等行为做指引。
二、健康类
健康大类里一种是运动健身,另一种是健康指标监控。健康类 app 的用户主要关注自己的运动指标、完成度和变化等因素,通常也是在用户根据引导设定好一 些监控标准后,通过运动在 app 中记入新的数据,方便随时查看和跟踪。
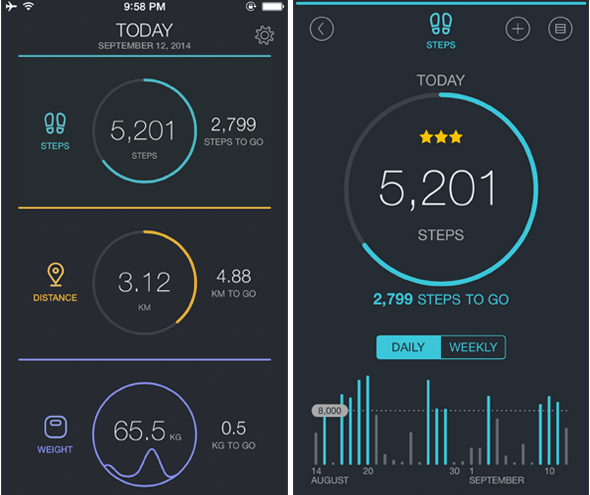
FitPort

这是一款体重、计步的 app。左图还是用甜圈图(也可看做圈形的条图)表示今天训练的成果:步伐数、锻炼公里数\完成度,及体重变化,前两个是细甜圈图,清楚表达了完成进度和 差距,后一个是为保持风格而做的一种视觉美化来表示体重变化。右图的底部在时间维度为每天的情况下,以柱图和基准线来呈现一天里不同时段步伐数变化,方便 用户找到一些自身的规律。 健康的另一类是健康指标的监控,有一部分医疗也暂罗在此列,共性是这类 app 都通过一定的外接设备随身、随时检测、测量身体数据,同步记录在 app 里,然后用户就能在 app 里查看指标变化,进而调整饮食、生活等习惯,改善现状。
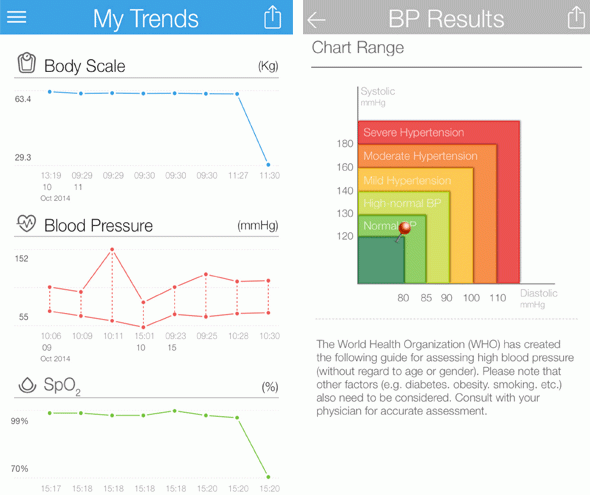
iHealth MyVitals 2.0

这是一款血压监控 app。左图的折线图描述最近,大约一天内某个时段的血压范 围、体重的变化趋势,右图是表示当前血压数据的坐标,和参考范围的变异热力图,和前面理财 app 里的信用值坐标很像,不同的是多一个维度,也是符合血 压(伸缩压和舒张压坐标)实际基本数据要求,所以坐标热力图也可以灵活应用。
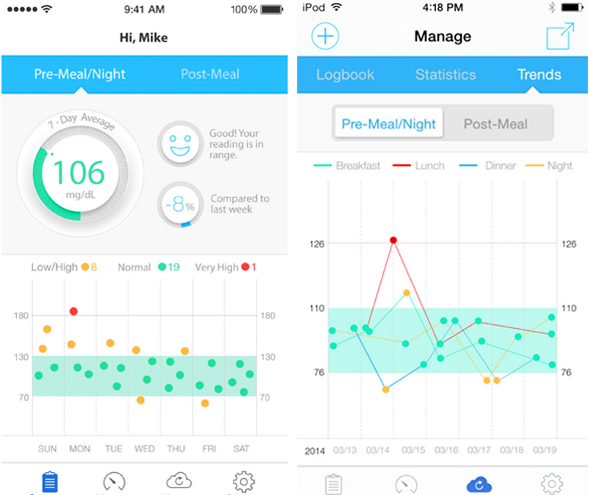
iHealth Gluco-Smart

这是一款血糖监控 app。左图是通过外接血糖监控设备在app里查看测量数据;加了视觉效果的甜圈图有仪器刻度感,提示 7 日的饭前或夜间的血糖均值,下面的散点图作为辅助详细图表来标注高中低分别发生的时段。在右图中查看血糖变化趋势里,折线图表示饭前\夜间的血糖变化,不 同用色线细节表达早餐、午餐、 晚餐和夜间的血糖变化。两张图都有绿色区域——安全范围,也非常便于查看和 比照自己的数据变化。
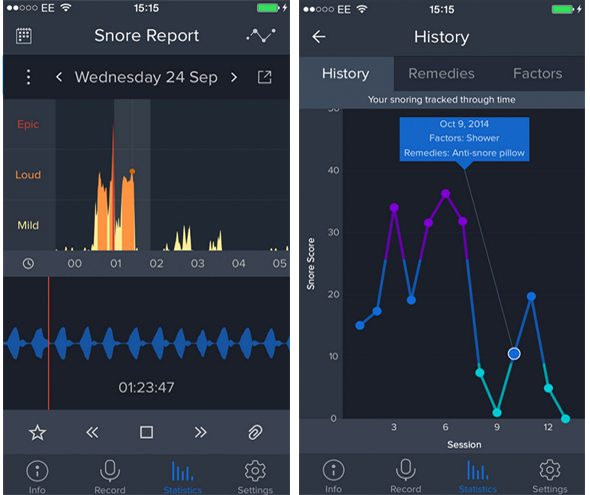
SnoreLab

这是一款鼾声监控 app。左图是对打鼾程度的监测表现,左侧有从舒缓到严重的用色筛选,紧密柱状图中色块遵循了筛选器的三个维度,可以直观看到最厉害的打鼾情况分布在什么 时段,下方还能回听当时的鼾声的轻重度。右图用有色热力折线图表示每个时段鼾声发生的程度,并将其转换成具体部位发声的测评值,供用户就医时做有效治疗的 参考。
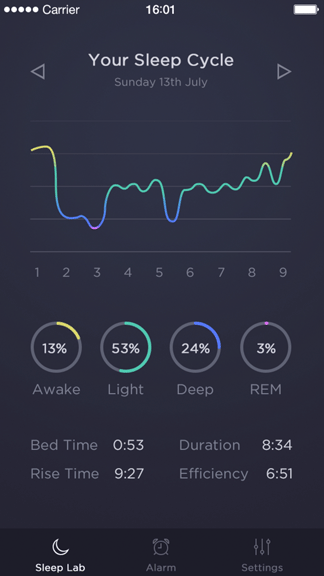
SleepCycle

和上一个 app 的右图类似,是做睡眠监控的数据图表。Dribbble里的绚美设计稿,很多喜欢曲线加用色渐变,但也表达出错的也很多,而这张设计稿中的渐变用色是恰好 地与曲线做了结合,清晰地表达出配合时段观察睡眠深浅程度;甜圈完成度表示不同类型占比,对整体睡眠情况做了直观总结。
回顾

这类 app 里应用的经典图表,除了监控指标、查看变化\趋势外,侧重提示问题点,以便用户调整作息、饮食及训练方案。
三、商业类
商业类主要用于监控业务数据:流量、访问、触达等,其中糅合了一则效率工具,也是对时间使用的监控和管理。
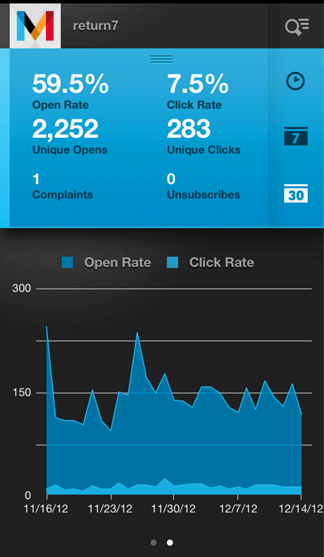
Mandrill

这是款跟踪邮件发送数据的 app。上半部分是在可选的时间范围内,汇总数据提示了邮件的打开率、点击率、去重打开、点击数、投诉、退订数等关键指标。下半部分用有透明度的面积图表示打开率和点击率。
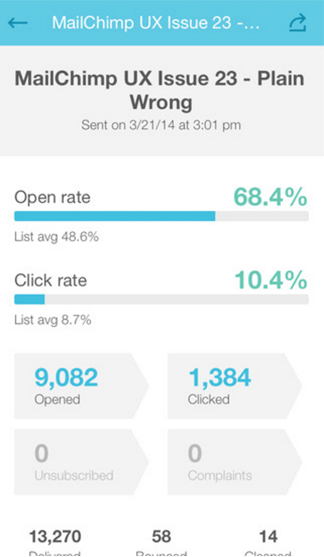
MailChimp

这款也是邮件监测 app,大家都熟悉的 MailChimp。用条形图表示打开率、点 击率;关键数据部分,陈列出邮件送达、打开、点击数\率,条形图也可以是拗成圈的细甜圈图,通常做百分比的示意,完成度也是相同的概念。
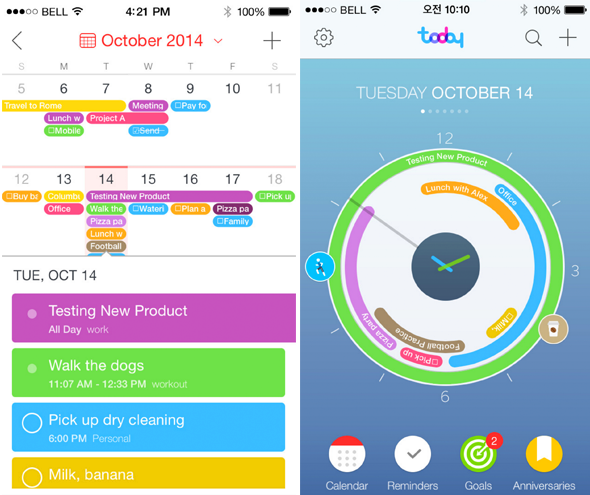
TODAY Calendar

这是一款时间\任务管理 app。依然利用了日历、用色块区分不同的任务(左图),接着在右图里的表盘上,就可见之前的任务安排、时间是否有冲突或重叠,一目了然;比线性地统计单项任务耗时要直观很多。
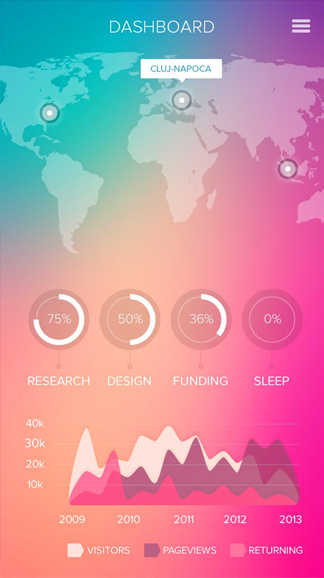
Statistics

不记得 Dribbble还是 Pinterest 里发现的,一张访问来源数据图。上部的地图 有点类似地图(Map bubble),直观表达来源地域;底部将 PV、访客数、回访数以半透明的面积图呈现出来,也可以根据这三个数据的先后逻辑,将其看做简单的漏斗视图。
回顾
商业效率类更关注监控效果、指标数据等以便找到提升点。

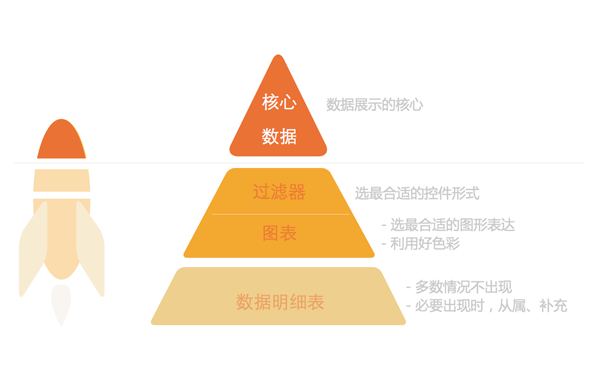
在整理例子的过程中,想到很早之前 app 之初,如何迁移 web 端或客户端业务到手机时的思路:把业务最核心的主干部分拿过来。而今回顾如是:随着手机 应用的比例大幅升高后,除了考虑核心主干,还要努力把要用户做的主要任务或 给用户的有效指导,都明示出来。就数据类的 app 而言,在有限空间内,汇总 数据或者叫关键指标,不可缺少,而数据表会相对少一点登场,元素结构就会大 致变成如下的样子:

有多个元素\组合,就一定会考虑优先级,就像火箭的核心和可弃部分,如果只 能在 apple watch 上或更小的空间上展示内容,我们该留那一块呢?

综上是在工作摸索中,对数据图表在手机端应用的一点整理和提炼;每个基础图表都有自身的特点,掌握它的特质,并能利用好它做更多的创新,是可视化数 据的价值所在。数据并不枯燥,有趣的数据图表是它最好的翻译官。以上观点、案例及思考难免粗浅、片面,更多更好的应用有待大家持续挖掘。
原文来自:腾讯ISUX


 起点课堂会员权益
起点课堂会员权益








嗯