提高交互技能点,一些常见移动端交互方法

“在PC上常出现的下拉菜单,在移动端上都是用什么交互来实现的”,将最近项目里碰到的情况总结一下。
1. 层级设计,以iOS为代表

iOS系统日历
- 是目前最常见的一种做法,外露设置名称和默认设置项,将全部设置内容放在下一层。
- 节约垂直空间,不干扰当前界面其他内容。可以很好兼容单选、多选等多种情况。作为一个完整的界面,可以容纳的内容比较多。
- 但增加一个层级,就意味着有进入和返回两步操作。尤其是返回大多在界面左上角,随着手机屏幕越来越大,采用这种方式又没有手势右滑返回还是挺难用的。
我一直觉得,将层级设计用的风生水起的就是微信。基本上一级的四个tab都是层级的世界。
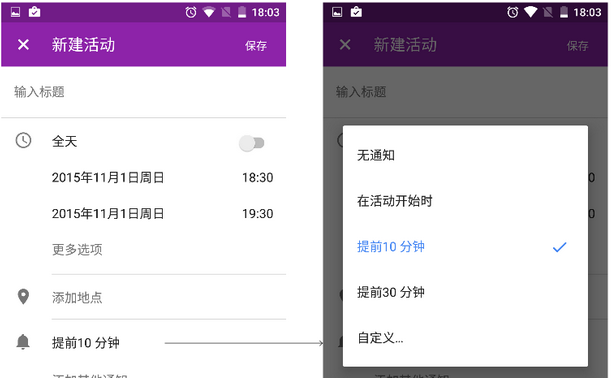
2. 弹窗设计,以Android为代表

Google日历
- 选择项作为临时弹窗出现在界面中,单选的话,点一下弹框自动消失,多选的话点击完成消失。
- 弹窗是一个在移动端上容易受鄙视的交互,但实际使用下来,google把它做得挺美挺实用的。 当只有较少如个位数的设置项时,实际操作体验比层级式的好很多,会很同意“一个弹框能搞定的事实在不需要再新起一个层级”。但这个交互目前看很少人采用,Android的设计语言规范比起iOS还是弱势了许多。
- 但当内容一旦多起来,这个小弹框就会有点不堪重负,还会出现弹窗上需要再弹窗的尴尬局面。
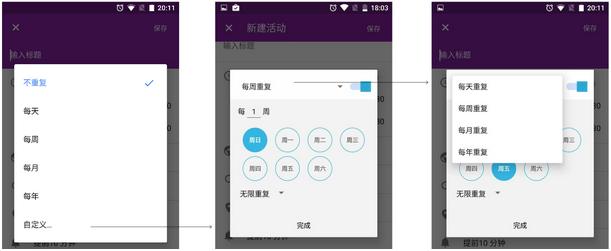
3. 下拉菜单

Google日历叠叠乐
就是类似PC的下拉菜单,这样少见的设计,被发现于刚刚说google那个弹框上又有弹框的情况下。但再一次实际使用效果没想象中差,如果忽略它叠叠乐的感觉,和在移动端点击菜单的弹出菜单差不多。
但总的来说,还是一个奇怪的操作。
4. 嵌入式自动伸缩(这个名字不好起)

这个设计叫滚筒:)
选项在当前层级界面展现,把其他内容往下挤,完成选择后自动收起。
也是一个避免了进入新层级的交互。iOS里的时间选择器经常会用这种方法出现。
坏处是对当前界面影响较大,进出场界面大幅变动。同时嵌入式给人不稳定不安全的感觉,好像一不小心碰了别处这些选项就消失了。尤其是选项较多还需要上下滑动的情况。我觉得这种方式使用于选择项很少,且当前层级内容本身也简洁的情况。
5. 选择内容平铺出来
- 好处当然是所需操作最少,只需要勾选一个操作,坏处也很明显,太占地儿。一般情况下很少见,除非本身这些选项就是核心内容的情况,比如调研问卷。最常见于选择性别时的男女选项。
- 没有截图
废话:这些看上去很常见普通的交互,碰到案例的时候有时一时竟然想不起来。所以最近为了提高交互技能点,打算总结一些常见的交互方法。
本文由 @初三_RR 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








额 涨知识了
4可以叫鱼眼
这是行内说法吗
学姿势