【译文】“防止用户犯错:避免有意识的错误”

人非圣贤孰能无过,当用户接触用户界面时也会犯错。Don Norman认为用户犯错分为两种:失误和错误。在之前的文章里我们详细地讨论了失误以及如何避免失误,这次我们讨论错误.
错误发生在当在一个用户建立了一个错误的交互心智模型,并生成了一个不适合当下的情况的目标。例如,许多在线儿童游戏开始前总有一个短暂的视频教学或者关于另一个游戏的视频广告;在我们对儿童用户的测试中,我们注意到当这些视频看起来过于像一个真实的游戏时,孩子会想尝试互动,认为游戏已经开始了。在这种情况下,这些用户形成并执行了一个不合适的目标,主要因为他们对所见内容的错误理解(即,他们认为那些视频就是游戏本身)。好的设计应该帮助预防这种用户预期与界面不符的情况。
两个海湾
当使用网站或者APP的系统时,伴随用户行为的开始一般会有某种目标。根据用户的心智模型系统,他们会形成一个行动计划去实现这个目标。然后他们开始行动,并去观察他们的行动是否产生了想要的结果。在Don Norman的The Design of Everyday Things,他把这个过程看作桥梁,它连接着执行(“我如何使用这个工具完成我的目标”)和评估(结果和我当时想要的一样吗?)
很多的用户错误(但不是失误)发生在用户在连接两个鸿沟时没有得到足够的帮助,且设计师的心智模型及对系统如何运作的理解与用户存在不一致。在这些情况下,用户形成了不正确的行动计划或他们不能完整了解到自己的行为对系统状态的影响。通过简单的验证和约束预防用户失误,而通过理解用户的心智模型和他们的期望并让你的设计师与之匹配从而防止错误发生。
收集用户数据
发现用户和设计师间特定的心智模型差异,在防止错误发生中是很关键的,且需要收集用户数据。用户研究方法丰富但适用于不同的情况,所以选择一个可以为你提供一个场景去了解用户犯错的原因以及他们的期望的方法是很重要的。当你想开始一个新的设计时,比如语境探究,田野调查和民族志等方法就非常适合发现用户初级阶段的心智模型和期望。一旦有了一个系统(至少是一个原型),你可以使用可用性研究去检测用户和设计师之间的心智模型和期望的差异。
遵循设计规范
使用常规的设计规范可以帮助用户连接“执行”和“评估”,也可以了解用户行为。这是由Jacob定律强化的,即“用户主要把时间花在了其他网站上”。每一个与你的网站或APP互动的用户都已经接受了数千名其他设计师的训练,比如:期望外表相近的交互元素和某一种特定的使用方式,而当你的网站偏离这些规范的时候可能会发生错误的情况。

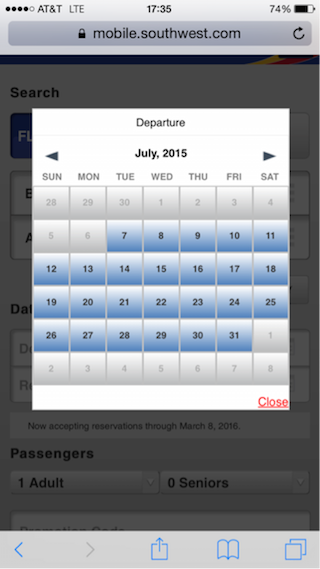
西南航空的手机网站对已经过去的日期使用了灰色的背景,使你明白在预订一个航班时这些日期是不可选择的。不幸的是,对下个月的日期也使用了相同的设计,这意味着不可选。
交流的启示
除了使用设计规范让用户识别出过去的经验,另一个方法就是让设计本身告知用户自己如何被使用。比如,用户习惯去点击按钮,它的周围看起来有一圈阴影。这个效果使按钮看起来从这个页面凸显出来,好像你可以按它一样。相反,表单区域也是矩形的,但是它内部有少量阴影,用来表示它们是空的并且可以被填充。

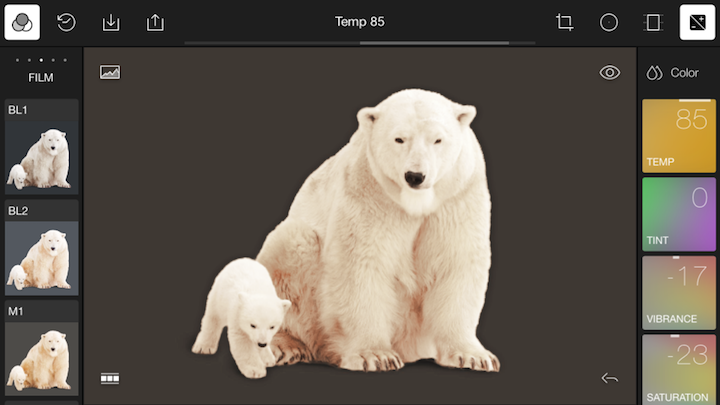
Polarr是IOS系统里很受欢迎的照片编辑工具。右侧的编辑控件(温度,色调等)需要你点击那个方块,然后向左或向右滑动而改变参数。然而,这些控件并没有展示出用户应该如何与其互动,所以新手用户很可能需要试错几次才能明白应该如何正确的使用这些功能。另外的一个交互困难就是:由于控件在屏幕的最右侧,你可以很轻松的向左滑动而减少参数数值,但水平空间有限,当你想向右滑动增加参数数值就会存在困难。
预览结果
有些时候,用户不知道自己将要触发的功能会带来什么后果,而且这也很难验证。用户可能会很希望去修改他们的目标,当他们有机会对比他们行为会产生的影响和他们的目标。
一个很好的例子就是当一个视频修改软件使用渲染特效时,一般需要后台花费5或者10分钟处理,而这个时候计算机基本是没有反应的。在这种情况,虽然用户没有永久丢失之前的工作进度,但如果完成的结果并不是他们本来寻找的,其实用户失去了相当的时间,甚至可能还有他们的耐心。如果可能,提供用户预览状态,让用户去检查以确保他们得到自己想要的。这有助于避免耗时错误的发生。

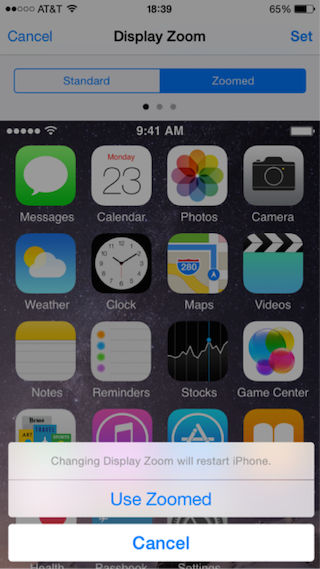
IOS 8中,为帮助视力不好的用户阅读体验,提供放大显示图标和文字的功能。但是改变变焦需重新启动手机,这是一个重功能,需要花费一些时间,所以IOS系统会在你使用这个功能前,预览变焦完成后的样子。这个体贴的预览功能可以帮你评估出你是否真的需要操作变焦。
预防错误和失误
有些防止错误发生的策略可以同时预防用户的失误和错误。以下是一些帮助减少失误和错误发生的准则。
去掉记忆负担
当用户在执行任务中需要在他们的短期记忆中保留大量的信息时,在重复的步骤环节中他们非常容易发生失误,或者甚至无法完成任务。记忆失误也会导致用户犯错:当用户已经忘记了之前的决定,并且重复着过程但得到了不同的结果。一个预防这两种问题的策略是消除用户的记忆负担。在有可能的情况下,在复杂和多步骤的过程中去除需要用户记忆信息的情况。要记住,用户是非常容易分散精力,多任务操作,或者没有完全集中精力在他们正在使用的网站或者app。一个很好地方法就是去想象你的用户可能在一个多步骤的操作中,每一步都会被电话打断。你想要展示用户被打断几分钟后,可以快速恢复任务所需的所有信息。

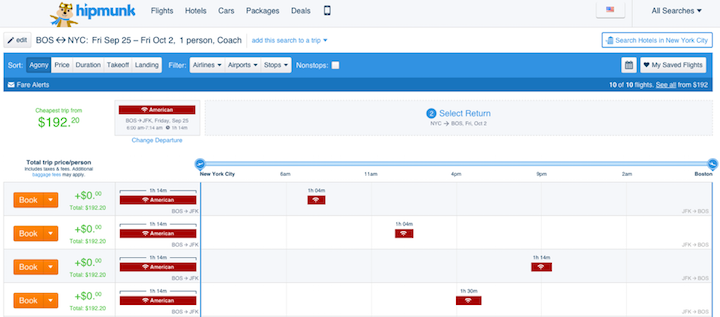
Hipmunk提供快速浏览恢复选择机票过程的所需信息,甚至是被打断。在预订过程中的第二步,它清楚地显示了旅行的日期,在机场的问题,最便宜的出发程已被选中,以及用户被要求再选择一个回程航班。即使注意力分散了一段时间后,用户可以简单地恢复这个过程,而不会不小心偏离原本对航班的计划和要求或尝试重复已经完成的步骤。
在进行破坏性行为前确认
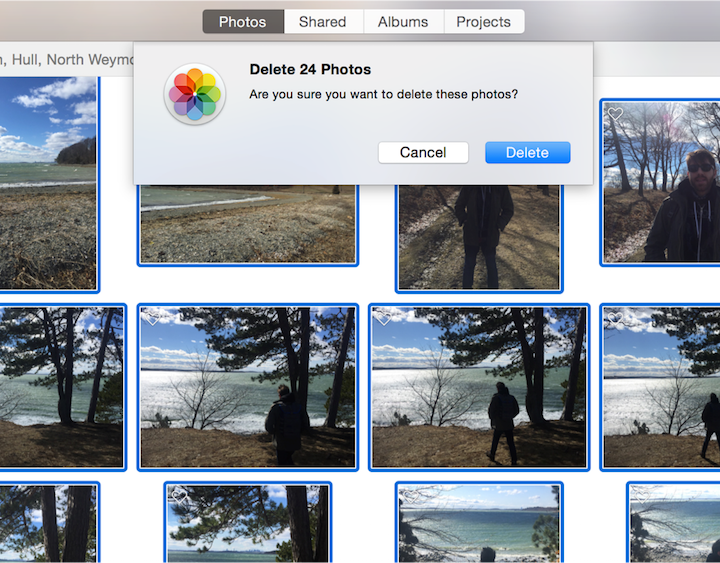
设计师一般需要关注与创建相关的用户任务。但操作删除也必须是简单的。记住,当用户删除一项事物,他们摧毁了一件需要工作来创造的事物。在你完全移除这个事物前,通过一个确认对话框确保用户真的想要删除该对象。
这可以是一个有效,简单和熟悉的方式给用户最后一次机会去阻止和再次确认他们是否真的想删除,比如,一些度假照片。

苹果新出的图片软件运用了一个很传统的对话框确认用户是否真的想删除最近爬山旅途中的照片,并且通过highlight 24张照片表示删除范围。更好的是,确认删除操作的按钮清楚地标示是删除,而不是一般的确认。
谨慎使用确认对话框是很必要的,因为对话框会打断用户的操作流程,并且会让用户慢下来。如果在每一个操作后,一个对话框弹出问你“你真的想做吗?”很多用户不会花费时间去检查他们是否犯错了,而是本能去点击高亮的确认键。当用户着急去通过不断确认而增加效率,设计本身希望预防犯错,但实际上可能在增加错误的发生。
就像伊索著名的寓言故事,“狼来了”,一个UI可以成为“那个哭了太多次的确认”。在两个例子中,当真的有重要事情去注意时,人们已经停止了对错误警报的注意。不要使用对话框作为预防错误的唯一方法,小心地使和其他方法一起使用从而发挥对话框效用的最大化,并且限制他们的低效性。
支持撤销
另外一个主要预防用户犯错的原则是承认用户会不停地犯错和失误,并且提供他们一个安全网使他们的错误的代价更低。基本每一个人经历过,当你只是想删除一个文件,但你不小心删除了整个文件夹或者重要目录的可怕的瞬间。
提供撤销最近的动作可以帮助用户感觉更安全和自信去尝试不熟悉的功能,当他们知道犯错的成本很低并很容易修复。

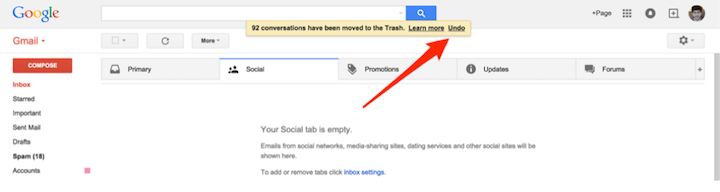
Gmail 提供对破坏行为很有帮助的撤销功能,如误删了92封邮件。这个功能被证明是非常有用的,Gmail现在支持在发送email中允许点击发送键30秒内中撤销。
在用户犯错前警告他们
当一个用户正在犯错时,展示微妙的,语境相关的错误警告可以帮助他们快速地纠正它。比如,当用户正在电子商务商店的输入框中填写一个评价,不要等到他们点击提交键后再显示错误信息“35个字符过长”,而是在他们正在填写超过35个字符时让用户知道。(更好的是在超过35个字符前提示他们)

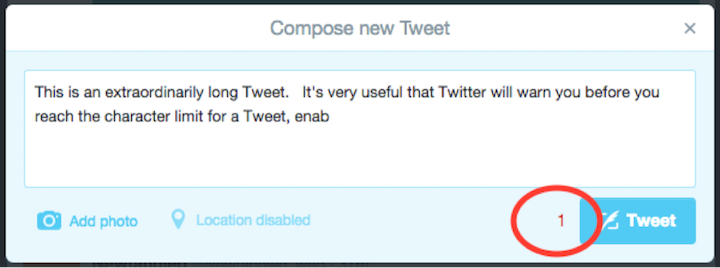
Tweeter的字符限制条件很有名气,他们在用户超过那个字符限制前就会提示用户剩余的字符数。

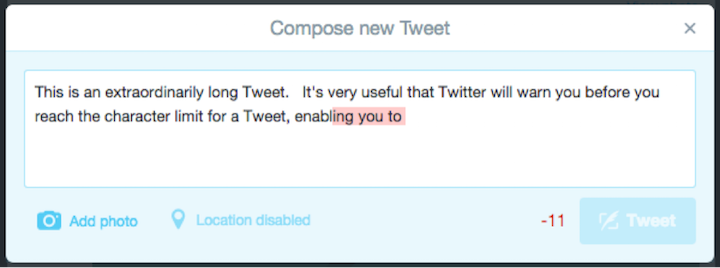
当一个tweet过长是,他会显示出超过的字符,高亮出那些超出的字符,并且使发送键不可使用,以让用户明白他们需要如何修复错误。
总结
虽然用户在使用软件时总是会犯一些错误,但是根据用户体验设计减少他们的发生。帮助用户对你的界面建立一个良好的心智模型,以防止错误放生。使用设计规范与你的用户交流,鼓励用户多次检查他们的工作(特别是在删除前),以及在错误发生前警告用户。这些简单的规范可以帮助降低用户犯错率,并最终提高可用性。
原文链接:http://www.nngroup.com/articles/user-mistakes/
作者:PAGE LAUBHEIMER
翻译:屈子婧
译文地址:http://ued.ctrip.com/blog/prevents-the-user-from-mistakes-avoid-deliberate-error-yes.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







