浅谈WEB页面三种程度的提示弹窗

在设计WEB页面时,经常会使用到弹窗提示,根据提示的深度层次,大致可分为三种,接下来介绍一下三种程度的弹窗样式与进阶样式。
1、你一定要告诉我你知道了
你让我帮你拆家里的墙,我说拆了之后房子会变得不安全,你确定要拆吗?你说要拆,拆了之后你没给我结工钱,然后让我去拆另一堵墙,我说:你必须给我结了上一次的工钱,我才能接着给你干活。这是必须让你知道的原则
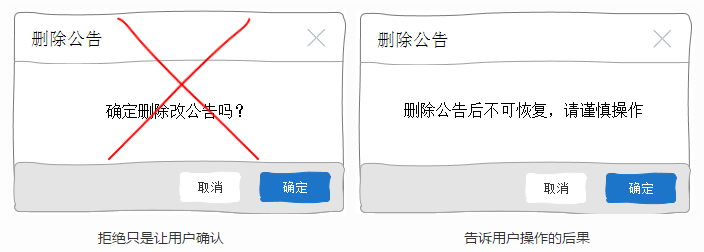
(1)最常见的是删除,内容被删除之后一般不可恢复,所以删除之前要告诉用户操作的后果并再次让用户确定行为。

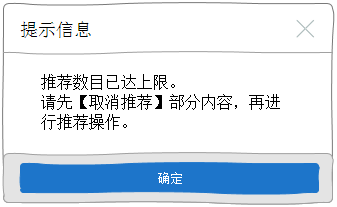
(2)用户未到达操作条件却点击了某些按钮,且提示语较长时(不过这种情况有时候不用弹窗而是直接跳转到去创造条件的页面,比如未登录时我点击评论,直接跳转到了登录页面)。这个时候可以用弹窗告诉用户应当怎么满足条件,比如:规定可推荐3条数据,推荐三条后,再次点击推荐时,要指导用户该如何去做。

进阶样式:
关于删除的弹窗,有人说每次让用户再次确认好像是质问,并且在用户使用熟练后都已经知道了后果,为什么还要一次次提示呢,因此下面两种形式可供参考:
使用恢复操作代替再次确认的弹窗,可显示在顶端或者底部:

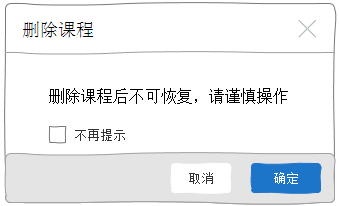
在弹窗中增加“不再提示”勾选项,当用户感觉到弹窗提醒多余时,可自行选择(但我认为不是所有的弹窗都可以加“不再提示”,例如上方的删除适合,而提示信息则不适合。):

每个人的眼光都有不同,做的实际项目也都不同,最好根据场景去选择样式。
2、有些事还是你知道了比较好
有些操作是可恢复的,或者有些必须让用户知道的提示内容较为简短,可以采用较轻量级弹窗,不需用户确认。
(1)可恢复的操作,减少用户确定的步骤(如果操作后页面变动较大,用户可以感受到操作后的变化,我感觉可以大胆的去掉这些弹窗)
例如:系统中将课程下架,或将用户拉黑,这些操作是可恢复性的,可以在页面的底部显示提示信息框,3-4秒后自动消失。关于这种提示框中的内容,我认为最好不要说“下架成功”,“拉黑成功”这些比较鸡肋的话,说一下操作的具体结果会比较好一点。
(2)用户未到达操作条件却点击了某些按钮,且提示语较短时
例如:在填写表单时,必填项未填写完全时点击了保存,弹出提示框,位置为了醒目可在页面中间,3-4秒后自动消失。

3、甲:那个谁,你交的作业我收到了。乙:这你也告诉我
很多软件系统中将大部分的操作都设置了反馈,将操作的结果(不是后果)告诉用户
例如:下面是几个操作的结果,一般放在页面的底端,2秒后消失。但是很多时候通过页面变化就可以看出结果,我认为这种提示能少就少吧。

总结:以上代表本人看法,经过访问,那些让我们纠结的交互细节,很多用户都没有在意(我们竟然用产品,测试的眼光去猜测用户的体验),在不违反人类习惯,法律法规的前提下,我们可以根据具体项目和心情去规定吧,好任性,哈哈!!!
本文由 @耿瑞超(微信号:13373926389 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









关于操作反馈,我倒是有一点不同意见。web端的产品,还是toB的多一些。这一类的反馈多了未必有多讨厌,但是少了可能就会很糟糕,所以在拿捏不准的情况下,多加一些倒也无妨
嗯嗯,是的,重要的地方不能吝啬提醒