浅聊四个主流的页面间跳转动效

最近一直在做交互规范总结的工作,在不断梳理页面间跳转逻辑的同时,发现页面间的逻辑关系并不能和页面间跳转的动效很好的结合上。虽然只是零点几秒 的切换动效,却能在一定程度上影响用户对于页面间逻辑的认知。为了输出详细的规范,花了大量时间把玩现在公司线上的产品以及国内外优秀的APP,尤其是苹 果、谷歌自己开发的APP。(如果某些方面在设计规范中并没有给出答案,就在原生APP中找答案吧!)
转场动效也 是在APP中应用最多的动效,连接两个页面。通过合理的动效让户能更清楚我从哪里来,现在在哪,怎么回去等一系列问题。初次接触产品,恰当的动效使产品页 面间的逻辑关系与用户自身建立起来的认知模型相吻合,操作后的反馈符合用户的心理预期。(这种认知与预期一部分来自长时间使用电子设备的使用习惯,一部分 来自对现实世界的物理环境认知)。
我将现在主流的转场动画分为四类,并结合了一些使用场景和例子。
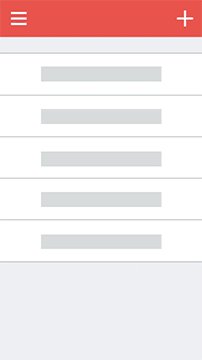
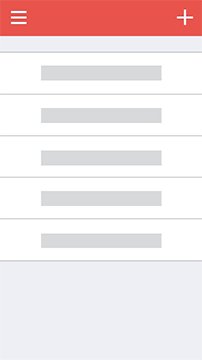
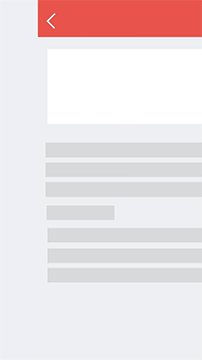
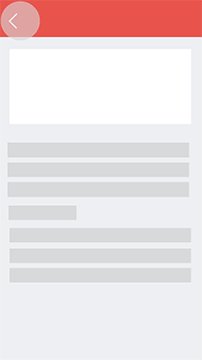
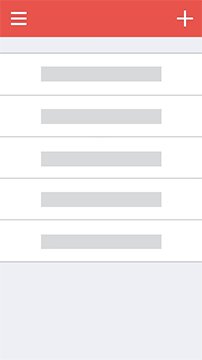
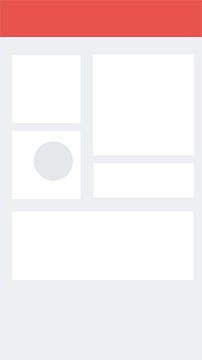
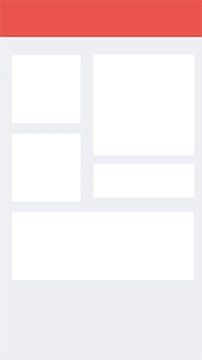
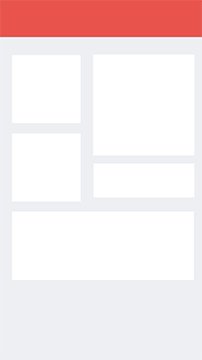
弹出
场景:
多出现于信息内容页面,用户将绝大部分注意力集中在内容信息本身上。当信息不足或者展现形式上不符合自身要求,临时调用工具对该页面内容进行添加、编辑等操作。在临时页面停留时间短暂,只想快速操作后重新回到信息内容本身上面。
例子:
社交类APP如Tweeter发表推文;工具类APP如Evernote中新建笔记;基本大部分苹果原生APP顶部的工具调出都采用这种方式
下面并不完全属于页面间的切换,但是使用场景很相似且归到一类。
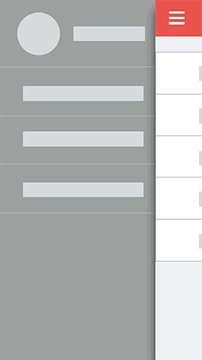
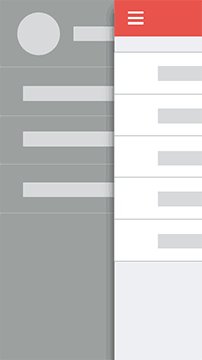
当功能较多时有可能需要多个按钮而又不好将如此多的临时调用工具堆在页面上,则通过一个按钮触发显示一系列功能或者一系列次要内容导航,同时主要的信息内容页面并不离开用户视线,始终提醒用户你来的这里的初衷。
App主要功能还是都集中在一个页面上,侧面弹出调出其他页面的导航入口,但这些次要页面也都属于临时调出。

例子:
Facebook中的快速和联系人通讯 ;与地图关系很大的APP如Uber Google地图 。(但Linkedin为了尽可能把feed流的空间扩大而将导航隐藏在侧滑出的边栏中用着很不方便,作为职场社交,所关注人发表的信息只是APP功能的 一部分,发现人与工作也是相对重要的功能,所以页面间需要频繁切换。而这样的导航设计让用户在切换选项过程中付出了很大的成本,久之则不愿意再麻烦的去切 换,慢慢APP丧失掉了原本属于职场社交的一部分重要功能。)
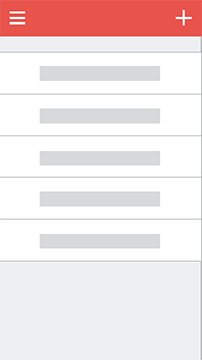
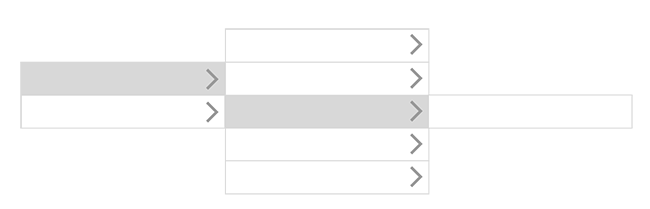
侧滑
场景:
当页面见存在父集子集的时候,也是最常见到的一种转场动效。基本看到这样的动效,用户就会在头脑中形成树的模型——哪些内容在属性上相似,量级相同,以及不同层级间的关系。


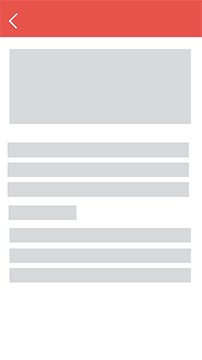
渐变放大
场景:
页面post了很多同等级信息,就如同贴满了信息、照片的墙面,用户有时需要近距离看看上面都是什么内容,在快速浏览和具体查看之间轻松切换。渐变 放大的切换动效与左右滑动切换的动效最大的区别是,前者大多用在张贴显示信息的面板中,后者主要用于罗列信息的表单中。在张贴信息的面板中左右切换进入详 情总会给人一种不符合心理预期的感觉,违背了人们在物理世界中形成的习惯认知。


例子:
Guardian的新闻流 ,Snapchat中的兴趣发现 社交feed流中的照片 苹果原生app Photo中的照片流
其他
还有很多其他的切换动画,它们大多是高度模仿物理现实世界的样式。比如iBook里电子书翻页就是在模仿现实世界中翻书的效果,还有Flipboard文章切换的样式真的是flip的感觉。
产品中的动画不仅仅局限于转场之间的动效,还有控件,页面元素的动画。产品的动画的样式,持续时间和幅度都会在一定程度上影响用户的使用体验。把握好这种体验更要好好学习心理学方面的内容,觉得这是个越研究越有趣的领域!
原文地址:Miyuhao
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







