干货推荐|关于无线C端产品的一些UX建议

一、视频UX回归方程分析:
开始之前,先来看一下Eric WK.See-To的一项最新研究成果(Eric WK.See-To等人针对如何提升移动端视频的UX满意度做了以下研究)。

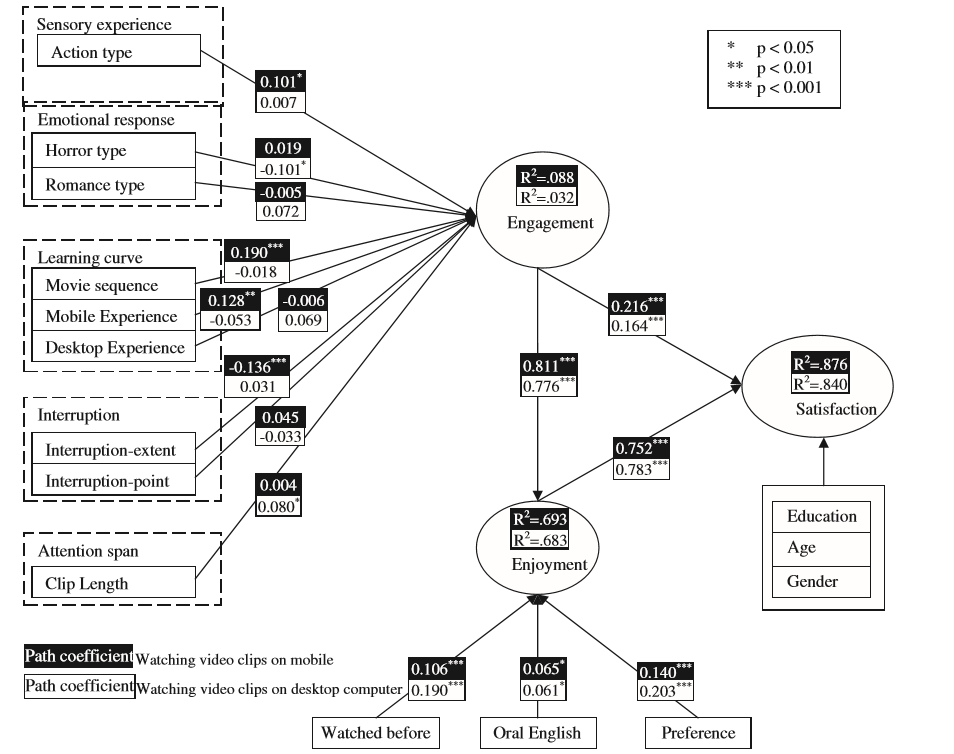
图中为Eric WK.See-To构建的回归方程,该回归方程清晰地描述了用户体验各个要素之间以及各个要素与上游要素的关系。从图中可以得出以下几个关于视频的UX Tips:
- 感官体验(Sensory Experience)将会提升移动产品(Mobile Environment)的参与度(Engagement),而对于PC产品(Desk Environment)几乎没有影响。
- 情感反应(Emotional Response)将会提升PC产品的参与度是,而对于移动产品影响不大。
- 学习曲线(Learning Curve)对于移动产品的参与度是一个显著因子,而对于PC影响不大。
- 外部干扰(Interruption)对于移动产品将会产生一个低参与度,而对于PC影响不大。
- 聚焦时间(Attention Span)对于PC产品的参与度是一个重要因子,对于移动端影响不大。
- 无论是PC产品还是移动产品,用户高参与度(Engagement)决定用户高愉悦度(Enjoyment),用户愉悦度决定用户满意度(Satisfaction),其中用户的高参与度也会影响用户的满意度。
二、视频产品UX与C端产品UX
当前视频产品大致分为以下几类:
- 视频资讯(搜狐、爱奇艺等)
- 门户补充(搜狐新闻客户端中的视频版块)
- 短视频应用(秒拍、Vine、17直播)。
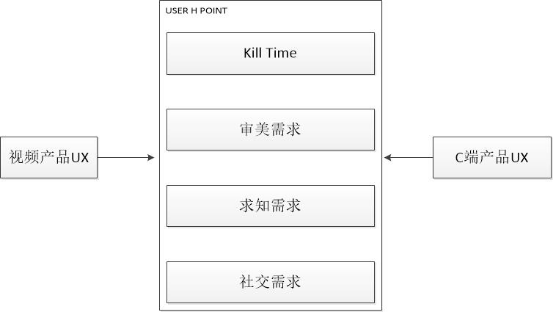
分别对这些产品中的“USER H POINT”进行解构、综合,我们最终抽象出用户四方面的H Point:Kill Time(娱乐需求)、审美需求、求知需求、社交需求。
- Kill Time(娱乐需求):视频产品属性中的“娱乐性”决定了其“Kill Time”的使命。
- 审美需求:同样是拍一段具有纪念意义的视频,你为何不用手机原生视频拍摄功能,而选择美拍这类应用,因为它满足了用户对审美的追求,美的东西更易唤起用户的情感(Emotion),从而用户有了功能使用的动机。
- 求知需求:求知是人的本性,用户为何不惜流量的成本,也要看一下这段视频主要在讲什么,这一切行为的动机都来源于人与生俱来的“求知”
- 社交需求:一段好视频引起了我们的共鸣,接下来的行为极有可能是分享,也就是马斯诺需求中的第四层次——尊重需要,这里主要是“外部尊重”,用户期望通过这一段共鸣的视频彰显自己的独立人格,从而受到别人的崇拜或信赖。而这一切都归结于我们都是“社交”中的一个纽带,我们期待与多彩的外界发生交互。
解构到这里,我们发现一个现象,这些解构因子的共同基因序列并非是“视频”,而是“娱乐”。而相比于B端产品,C端产品更具“娱乐性”,于是我们找到了这样共同的纽带。基于这个假设,我们做了一个用户验证(不尽是产品的使用者还有产品的创造者)。验证结果更加确定了我们这样的一个假设,这下子Eric WK.See-To等人的研究成果就有了更加广泛的“外部效度”。

三、关于无线C端产品的4点UX建议
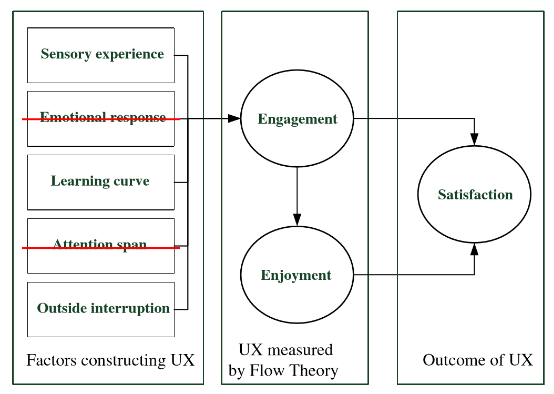
结合Eric WK.See-To的多元回归分析,针对无线C端产品,我们排除了相关系数较低的情感反应(Emotional Response)、聚焦时间(Attention Span),最终构建了无线C端产品的UX模型。

1.提升产品的感官体验(符合产品定位的感官体验:Sensory Experience),激发用户产品使用(参与度:Engagement)
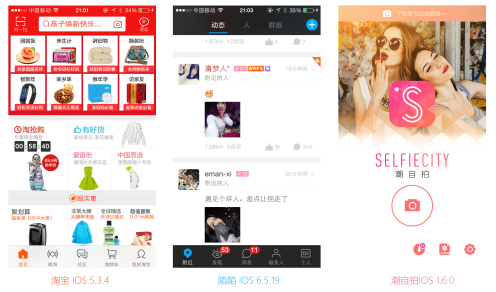
淘宝:从海抢购、大促销、超实惠的模块切割到花花绿绿的商品展示以及选择红色作为背景,为淘宝商城渲染了“Hot集市”的氛围,有了Hot集市氛围(Sensory Experience)才有了“淘”的行为动机。
陌陌:黑色的底结合湖蓝色的图营造了一种“神秘”氛围体验,多彩的用户标签标识(性别标识、VIP标识、星级标识)渲染了一种“奇迹”体验,正如陌陌Slogan:总有奇迹在你身边。有了神秘、奇迹的感官体验,用户才有了“发现身边奇迹”的动机
潮自拍:美图秀秀旗下的新作,高清国际模特POSE、具有一定意境的滤镜氛围以及矩阵块使得潮自拍显得更有质感、更具逼格、更有范儿,从而激发用户的参与其中,创造属于自己的逼格。

2.提升产品易用性(Learning Curve),让你的产品不言而喻,降低用户认知学习成本
如果想保证产品更容易使用,那么最重要的是什么?不是重要的内容要放在两次点击之内,也不是采用用户的语言,甚至也不是保持一致,而是——Don’t Make Me Think”。从某个页面布局到整个页面交互流都应当遵从用户的认知逻辑。
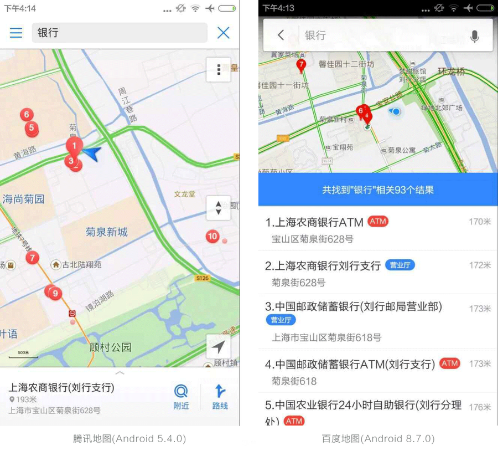
以腾讯地图和百度地图为例:
用户目标:找一家附近银行去办一张卡
用户操作:在搜索框输入“银行”
界面反馈结果如下:

使用腾讯地图时,界面反馈了周边的一些银行标记点,默认导航是距离我最近的一家银行。
使用百度地图时,界面反馈了附近银行列表并显现银行类型(ATM机/营业厅)、距离信息,按照最近原则进行银行点排序。
结果可想而知,使用腾讯地图时,我压根就搞不清楚:地图上哪些红点能办卡,还有推荐最近的支行是24小时自助式的ATM?还是营业厅?这些困扰都在我完成任务(找一家附近银行去办一张卡)过程中带来了卡顿,直到有一天我遇到了百度地图,我才真正解脱了。
3.滚蛋吧!模态窗口(尽量减少Outside Interruption)
在实验中我们发现,相比于Desk环境,Mobile环境更易受到Outside Interruption的影响,因此从正面角度,我们需要尽可能减少无线产品中的Outside Interruption,这里我想讨论的是关于有些产品“模态窗口”的滥用,
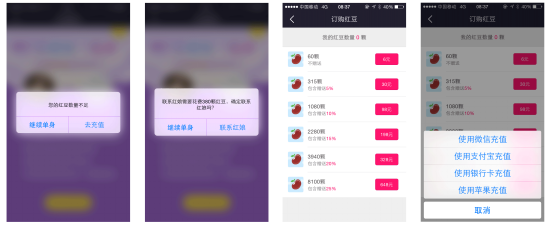
我们以IOS端支付流为例:
图中展示了用户购买虚拟服务的行为流,4个步骤包含了3个模态窗口,如果用户购买动机不强,这3个模态窗口足可冲淡用户当前的购买动机。因为用户的初始行为动机一直被Interrupt,正如你想购买一个装饰画为家里增添一点文艺的气息(可买可不买),这时导购员不断重复一个模态式疑问:你确定你要买这个?你真的准备好要买这个了吗…模态窗口多用于不可逆的操作场景,帮助确认当前操作不是来自于误操作(物理误操作、心理误操作),支付宝在支付过程中的密码输入本身也是一种模态窗口的应用。

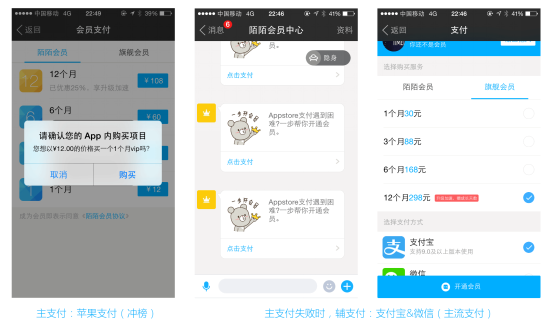
同样是IOS端虚拟服务的支付,陌陌是这么做的,You can you up,No can we help you up:
依据平台属性与业务战略将苹果支付设置为默认支付方式,而且只在支付环节(不可逆环节)显示模态窗口,保证用户原始动机的完整性,当用户主支付行为失败时,再通过温馨的IM,提供用户其他支付路径(原始动机依然很完整)。

4.让任务操作更加碎片化(当Outside Interruption真的来了,该怎么办?)
在3中从正面角度分析,我们需要尽可能减少无线产品中的Outside Interruption,但是当Outside Interruption实在无法避免了,比如你正在看一篇公众号文章,此时你的好友IM了你,这种Interruption是无法避免的,因此当Outside Interruption真的来了,我们该怎么办?
我们以新浪微博信息浏览为例:
在打断前,用户已经读到第56条微博,结果因为短暂的切换,导致用户必须从头再来,要知道对于微博这样的信息流产品,用户需要付出多少流量成本和耐心成本才能为这种行为买单。

我们再来看看微信是怎么做的:打断前后,文章已读位置保持了一致,响应了用户任务碎片化情境

四、小结
本文旨在探讨如何提升无线C端产品的用户体验,和打造一个用户喜爱的无线C端产品还是有区别的,因为“用户喜爱”与“良好的用户体验”并非是等同关系。巧妇难为无米之炊,巧妇即为“UX”,米即为“产品的有用性”;一个对用户没用的产品,UX再好,终究无卵用。
如何确保产品是有用的,这个需要我们通过具体业务分析对所属市场、目标用户进行严谨、理性的思考,考虑如何将产品的“有用”发挥至极致,有了“有用”的支撑,UX能力才可以被放大,即“Create Products Customers Love”。
本文由人人都是产品经理专栏作家 @UE小牛犊(微信公众号:UE小牛犊) 原创发布于人人都是产品经理 。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







