译文 | 交互设计的5大支柱

原文来自theNextWeb,作者Jerry Cao,一位就职于UXPin的内容策略专家。
就像在《交互设计最佳实践:卷1》中描述的那样,交互设计需要掌握用户体验的多个学科——这是有意义的,因为使一个由对象组成的系统用起来令人感觉友好,可学习并且有用,这是很不容易。
让我们首先来定义交互设计,分解核心原则,然后解释如何通过五个步骤来更好地进行交互设计。
良好的交互设计是由人类的连接驱动的。但是到底是什么驱使着人类连接,并且它又如何能转化为电脑界面呢?这些问题的答案不是那么直白的。在我们的经验中,我们发现交互设计的成功依赖于基础用户体验的完美执行。
一、目标驱动的设计
即使你不亲自进行用户研究,你还是需要知道如何把观察成果融入你的设计中。

我们找到了以下的用户体验设计过程,可以帮助你与那些有血有肉的用户保持同理心:
1)创建角色,角色是根据你的目标用户的行为和心理虚构出来的人物。当你在做至关重要的设计决策时,角色往往能作为参考派上用场,例如,“作为季节性购物者,莎莉会喜欢什么样的结帐过程?”
2)用户场景——与我们创建的角色相呼应,用户场景解释了角色在使用网站时将如何采取行动。例如,“黑色星期五,季节性购物者莎莉在工作之前就准备好了一长串要的网购礼物清单。“用户场景迫使你探索角色与你的产品交互的上下文。

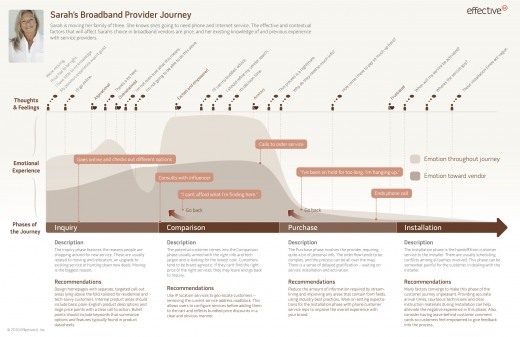
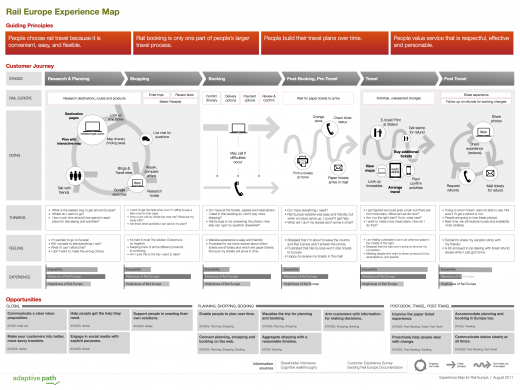
3)体验地图——从用户场景更进一步,体验地图记录围绕单个交互的所有条件,包括情感和外部环境。“令莎莉生气的滑雪旅行以她的腿部骨折为结束,作为季节性购物者,莎莉必须尽快进行她的圣诞购物了。”
这三个技巧帮助我们构建出了一幅完整的体验画面:用户、场景,整个情感旅程。
二、可用性
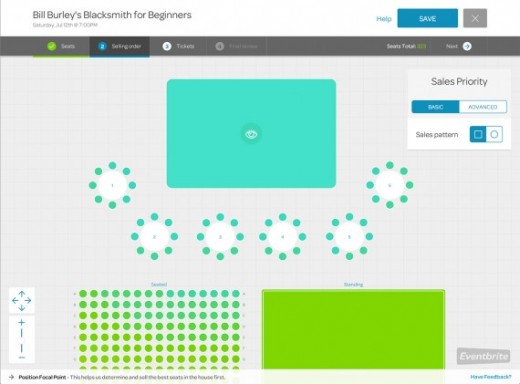
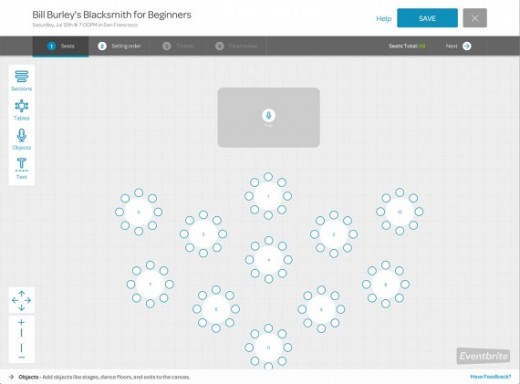
可用性是设计的最低限度。如果你的听众不能使用产品,他们肯定不会想要这个产品。让我们来看看EventBrite的座位设计。
这个在线应用程序允许活动组织者创建可以预留座位的活动,包括从开始到结束的流程甚至还有高水平的细节(如确定座位行数、桌子数量和如果有需要的话还可以提供一个舞池)。它把一个多步骤,多任务的过程固化为一条简单线性的操作路径。


就像EventBrite这样,系统的可用性必须使用户觉得毫不费力。让用户越少地花精力弄明白系统本身,他们可以越多地完成手头的任务。
三、功能可见性和表意符号
功能可见性的概念是指,一个功能必须为自己说话,并表明自己的用途(比如道路用来提供给用户行走)。而示意物则象征或者暗示了功能可见性(比如道路的平坦表面暗示你应该用脚走路)。
没有表意符号,用户可能无法感知到功能的可见性。

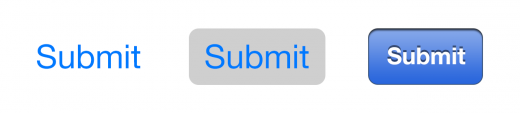
在上面的示例中,您可以看到按钮设计的进化。第一阶段它没有任何表意,看起来就像标准的文本,而第三阶段则类似于真实的按钮,具有圆形边缘和渐变。

表意符号也可以是隐喻,因为人们还需要知道为什么他们与界面能交互,而不仅仅是能不能交互。在上面的iPhone Dock示例中,隐喻的图像(手机、信封、音符)达成了沟通的目的,你便知道了带圆形边缘的按钮是可以与我们交互的。
四、易学性
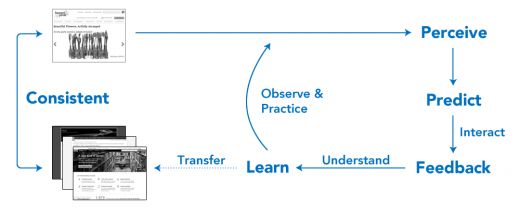
在理想世界里,每个用户只要经过一次使用后就能记得所有功能。但现实是完全不同的。熟悉感和直觉性必须被设计到每一个界面中去。
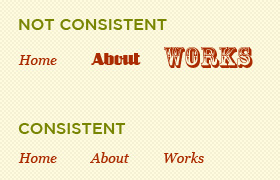
成功的交互设计是通过创建一致性和可预测性化解复杂性。例如,不要让部分链接在新标签打开,同时又让其他链接只在当前页重定向。同样,不要让一些图片在模态窗打开,同时其他的却是在新标签页打开。
一致性构成了可预测性,进而提高了易学性。

提高可学习性的一个常见的策略是使用成熟的UI设计模式。许多网站和应用程序都已经在使用这些模式,所以用户对它们很熟悉(其中模式是具有一致性的),而你仍然有足够的创作空间来定制你站点中的设计元素。

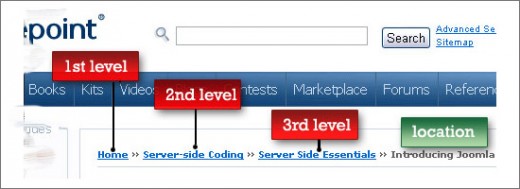
例如,面包屑是一种常见的网页设计模式,用来帮助用户浏览网站。不管你在什么网站,如果你看到面包屑,你就理解它们是如何工作的。这种熟悉感有助于提高产品的可学习性。当产品是易学的,就能鼓励人们去使用这些产品,自然就可以提高了可用性。
五、反馈和响应时间
反馈是交互的核心。因为每次交互都是用户和产品之间的谈话,你的产品最好能是友好的,有趣并且有帮助的。

不管是否精心设计了一个动画,一次美好的微交互,或者一声简单的哔,你的产品都必须保持向用户沟通任务是否完成(和下一步要做什么)。
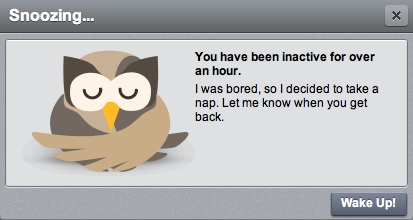
在下面这个来自Hootsuite的例子,经过一段较长时间用户没有活动的话,这只猫头鹰就会简单地去“睡觉”,而这是有意义的,因为应用程序是从Twitter获取数据的(并且也不想让数据接口过载)。这样的反馈是聪明而有趣的,并且实际上把一个可能算是负面的体验(停止更新数据)转变成了一个积极的体验。

反馈的另一个关键因素是响应时间。最好的响应时间是尽可能立即响应。想象下如果这是你在弹吉他,每个音调都在弹奏后好几秒才出来会多么让人懊恼。
改进交互的5个步骤
现在你已经知道了基础元素,我们将介绍一系列我们发现的很有助于完善细节的设计步骤。

著名的交互设计师斯蒂芬·安德森建议过,当你作为用户使用你的界面时,如果有个真人扮演你的界面与你交互,将会令你大开眼界。你会听完所有界面反馈的大声而尴尬的响应,这将帮助你避免创建冰冷的机器人式交互。一旦你完成了这些角色扮演,你就可以开始起稿你的故事,并重新组织你的交互。
过程是这样的:
将交互变为角色扮演——随便抓两个人,一个作为界面,另外一个做笔记。做一个浏览器窗口的牌子由扮演界面的人举着,再把界面用投影仪展示出来。然后,开始与你进行对话,其中你作为用户解释你的目标,而“界面”被限制了他们的反应只能有标签,菜单以及UI中的其他元素。好好地观察视频和文字记录,看结果会怎样。

绘制出故事——把体验的每一步都记录成文档,包括每一步的任务和用户情感。就像在《用户体验设计文档指南》中所讨论过的,这可能简单到只是几个用户场景,也可能复杂到是一个四层级体验地图。

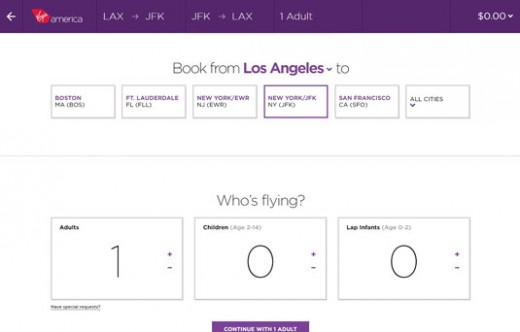
简化步骤——用户有时会有一些需要很多步骤的目标(比如在网上买车,预订机票)。指南推荐的原型、用户界面必须能够把一个单独而复杂的目标分解为简单的步骤(像是简单地请求下目的地,再然后是出发/到达日期,等等)。例如,美国维珍网站的台阶式表单设计把预订过程变得比实际感觉容易得多。

限制用户的选择——这可能是最困难的一步,但你确实必须最小化你提供给用户的操作。总是问自己所有的选项在那一刻时间是不是都是关键的。如果不是,就把它放到另一个会话里。
注意微时刻——微时刻是当一个用户与界面交互时可能犹豫,前进,或者停止的时刻。如果你回顾角色扮演练习,你会想过来一些能理解的时刻。为了让谈话变得清晰,可以利用缩微复制和UI模式,比如带上下文的操作和选择依赖式的输入框(我们已经在《2014年Web UI模式》讨论过)。
就像如果关掉细节,魔术师的技巧将会失败那样,一个糟糕的交互可以毁掉整个用户体验。上面描述的过程中,我们将帮助你把交互作为一种谈话而不是一种动画界面来设计。
如果你想要更多的灵感和优秀的交互设计案例,这个Quora问题里囊括了从电影到Core77和PatternTap这类电影网站等在内的很多优秀来源。
结尾辞
交互设计不是关于界面的行为,它是关于如何适应现有技术并且基于人的行为的。你必须知道你的目标用户功能和情感上的喜好和期望。然后基于技术限制,去设计令人满意的产品。
最好的交互设计几乎就只是这样:只需要你的产品能及时响应,无需多余的思考,并且工作起来立竿见影。
文中提到的《交互设计最佳实践:卷1》\《用户体验设计文档指南》\《2014年Web UI模式》可在此处下载,建议先保存到网盘~
本文由 @lrioLee(微信公众号[简并]) 翻译发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







