译文|交互设计初学者的完全指南

交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。
这篇文章对有兴趣学习更多关于交互设计的知识的人来说是一个很好的起点。我们将会简要讨论交互设计的历史,相关的指导原则,值得关注的贡献者,以及有关这个迷人学科的工具。
一、什么是交互设计?
交互设计(IxD)定义了交互系统的结构和行为。交互设计师努力在用户和用户使用的产品或者服务间创建有意义的关联,不管是从电脑到移动设备,家用电器或者其他。我们的实践会与世界一同不断发展。”——交互设计协会(IxDA)
从第一台用来容纳静态副本以外的信息的屏幕被设计出来的那天开始,交互设计就开始了。从按钮,链接到表单的一切都是交互设计的一部分。在过去的几十年里,有许多相关的书已经出版了,这些书解释了交互设计的方方面面,并探索了交互设计与体验设计间交叉和重叠的多种方式.
交互设计的发展帮助和促进了人和他们所在的环境之间的相互作用。不像用户体验设计那样占据所有面向用户的系统,交互设计师只关心用户和屏幕之间的特定相互作用。当然,在实际中从来不会如此清楚地划分开来。
二、常见的交互设计方法
尽管交互设计跨越了无数类型的web和移动应用程序和网站,有一些固定的方法是所有设计师都可以依赖的。我们将探讨一些比较常见的方法:目标驱动设计,可用性,五个维度理论,认知心理学和人机界面指南。
1. 目标驱动的设计
目标驱动的设计是由艾伦·库珀在他的著作《囚犯正在逃出庇护:为什么高科技产品让我们疯狂,如何恢复理智》(出版于1999年)中推广的。艾伦定义了目标驱动的设计是指把解决问题作为最高优先级的设计过程。换句话说,目标驱动设计首先关注满足终端用户的具体需求和欲望,而不同于旧的设计方法只是专注于技术侧上的能力。
今天来看,艾伦提出的一些观点是显而易见的,因为设计师很少会选择设计完全受制于技术发展约束的交互。然而,其核心的方法是满足最终用户的需要并想要的,也就是说就这一点对现在和曾经都是一样必要的。
根据艾伦所说的,目标驱动的设计过程,需要作为交互设计师的我们进行五个思维方式的转变。

- 先设计,再编程。换句话说,目标驱动的设计首先要考虑用户如何与产品交互,而不是以技术因素开始。
- 独立开设计和编程的负责。这其中的必要性是,这样可以使交互设计师可以尽量拥护用户,而不去担心技术限制。一个设计师应该信任他或她的开发人员来处理技术方面的问题,事实上艾伦建议如此,否则会把设计师放在利益冲突的位置。
- 设计师要对产品质量和用户满意度负责。虽然利益相关者或客户会有各自的目标,交互设计师出也对任何在屏幕的另一边的人有责任。
- 为你的产品定义某个特定的用户。这个想法已经发展成为现在用户研究最通常的东西:角色模型。然而艾伦依旧不断提醒我们要把角色模型关联回产品,不断问自己:这个用户会在哪里使用这个产品?他或她是谁?他或她想要完成什么目标?
- 结对工作。最后一点是,交互设计师不应该独自完成工作,而应该与他人协作,艾伦称其为关键的“设计沟通者”。虽然作为设计沟通者的艾伦,在1999年时的设想不过是一个典型的旨在提供营销产品副本的广告文字撰稿人,但到今天已经设计沟通者扩展到了包括项目经理、内容策略师、信息架构师等在内的许多其他人。
2. 可用性

可用性感觉起来可能是一个模糊的概念,但其核心只是设计师的一个简单问题——“是不是谁都可以轻松使用这个产品呢?“。这个概念在无数的书籍和网络文章上解释过,我们将回顾一些不同的定义来发现一些共同的主题和细微的差别:
在艾伦迪克斯,珍妮特芬利,拉塞尔比尔,格里高利阿柏德几个全著的书《人机交互》中,可用性被划分成三个原则:
- 易学性:新用户学会在系统中导航的容易程度如何?
- 灵活性:有多少种方法可以实现用户和系统的交互?
- 鲁棒性(个人软件相关的名词指系统的容错性,稳定性,出现错误的时候处理够不够智能):我们对用户面对他们的操作错误时的支持做得怎么样?
与此同时,由尼尔森和施耐德曼所解释的可用性是由五项原则构成的:
- 易学性:新用户学会在系统中导航的容易程度如何?
- 有效性:用户执行任务的速度如何?
- 记忆性:如果一个用户一段时间没有访问系统,他们对界面的记忆程度如何?
- 错误度:用户一共犯了多少错误,从错误中恢复的速度如何?
- 满意度:用户是否喜欢他们所使用的界面,以及他们是否对结果满意?
最后,国际标准(ISO 9241)也把可用性这个词也分解成五项原则:
- 易学性:新用户学会在系统中导航的容易程度如何?
- 可理解性:用户对他们所看到的界面的理解程度如何?
- 可操作性:用户对界面的控制程度如何?
- 吸引度:界面在视觉上的吸引程度如何?
- 易用性的依从性:界面是否遵循了标准?
显然,在这些解释中,我们能看出构成可用的界面是有一些共同的主题的,无论一个设计师依据的是哪条原则,在设计任何界面的时候可用性都是一个重要的考虑方面。
3. 五维度理论
在比尔莫格里奇的访谈书籍《设计交互》中,吉莉安史密斯,一位交互设计学者,介绍了关于“交互设计语言“的四维空间的概念,。换句话说,这些维度能够构成交互本身,因此它们最后形成了用户和屏幕之间的沟通。原来的四个维度是这样的:话语,视觉表征,物体或空间,以及时间。最近,凯文西尔韦,一位IDEXX实验室的资深交互设计师,增加了第五个维度,行为。
一维:话语应该尽量易于用户理解,用这样一种方式表达使信息能够轻松传达给最终用户。
二维:视觉表征一般都是图形或图像,基本上就是指一切非文本的东西。他们应该适量地被使用,而不是压倒。
三维:物理对象或空间指的是物理硬件,无论是鼠标和键盘,或者任何用户能与之交互的移动设备。
四维:时间是指用户与前三个维度交互所花费的时间长度。它也包括用户可能的用来衡量进展的方式,包括声音和动画。
五维:凯文西尔韦在他的文章《交互设计中的设计》中增加了行为这个维度。这是指用户与系统交互时产生的情绪和反应。
通过使用这五个维度,交互设计师可以非常专注于用户与系统通信和连接时的体验。

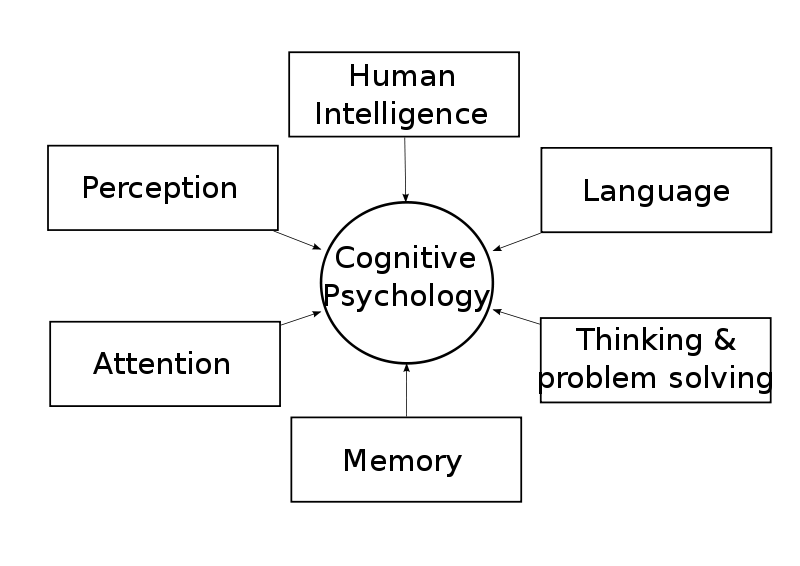
4. 认知心理学
认知心理学是关于大脑如何工作,以其发生的心理过程的研究。根据美国心理协会的定义,这些过程包括了“注意力、语言的使用、记忆、感知、解决问题,创造力和思考”。
虽然心理学是一个非常广泛的领域,认知心理学尤为重视其中的某些关键的元素,实际上,这可能帮助了交互设计领域的形成。唐诺曼在他的书《日常生活的设计》中提到了其中的很多概念。以下只是那些概念中的一部分:
1)心理模型是指的在用户心中的一幅景像,使他们产生了对特定的交互或系统的期望。通过学习用户的心智模型,交互设计师可以创建出使用户有直观感觉的系统。
2)界面隐喻是指利用已知的行为来引导用户产生新的行动。例如,大多数计算机上的垃圾桶图标都类似于现实中的垃圾桶,这是为了提醒用户做出预期的行动。
3)功能可见性是指界面元素不仅是为了达到功能而设计出来的,而且也是为了让它们看起来像是可以达成功能而设计出来的。例如,按钮看起来像一个可以按的物体,这就是一个功能可见性的设计,使得不熟悉按钮的人仍能理解如何与之交互。
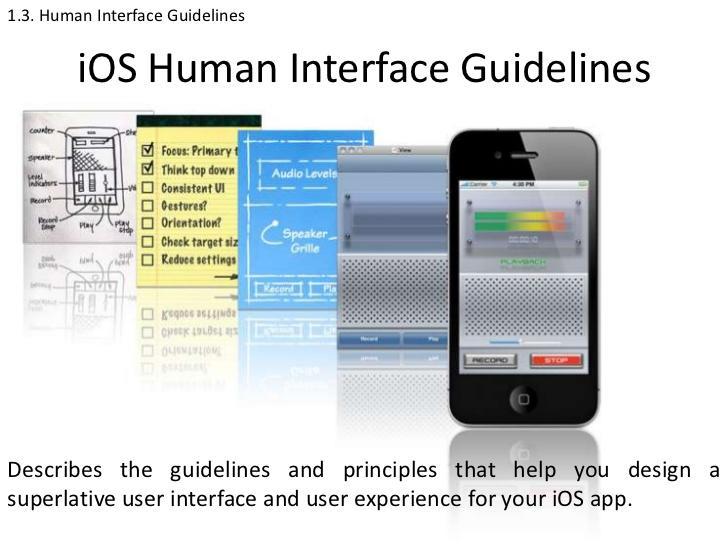
5. 人机交互指南

这部分内容其实有点不恰当,实际上是没有一整套完整的人机界面指南的。然而,创建人机界面指南背后的理念本身就是一种方法论。准则是由主要的技术设计企业,包括苹果和安卓、Java和微软等构建的。他们的目标都是一样的:用这些建议和推荐来提醒未来的设计师和开发者,这将帮助他们创建普遍意义上直观的界面和程序。
三、日常任务和可交付成果
在整个开发过程中交互设计师是一名关键的球员。他或她从事的一系列的活动都是项目团队的关键。这些活动通常包括形成设计策略、将关键交互做成线框图,以及将所有交互建立为产品原型。
1. 设计策略
虽然这个将会物的界限比较模糊,但有一点是肯定的:一个交互设计师需要知道自己在为谁设计,以及用户的目标是什么。通常情况下,这些信息会用户研究员提供。然后,交互设计师在独立或者受到团队中其他设计师的帮助的情况下,将会评估目标并形成设计策略。好的设计策略将帮助团队成员对在哪些需要的地方应该发生什么样的交互有一个共同的理解,以方便用户目标。
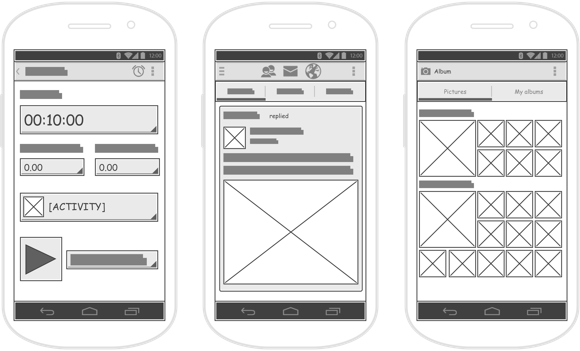
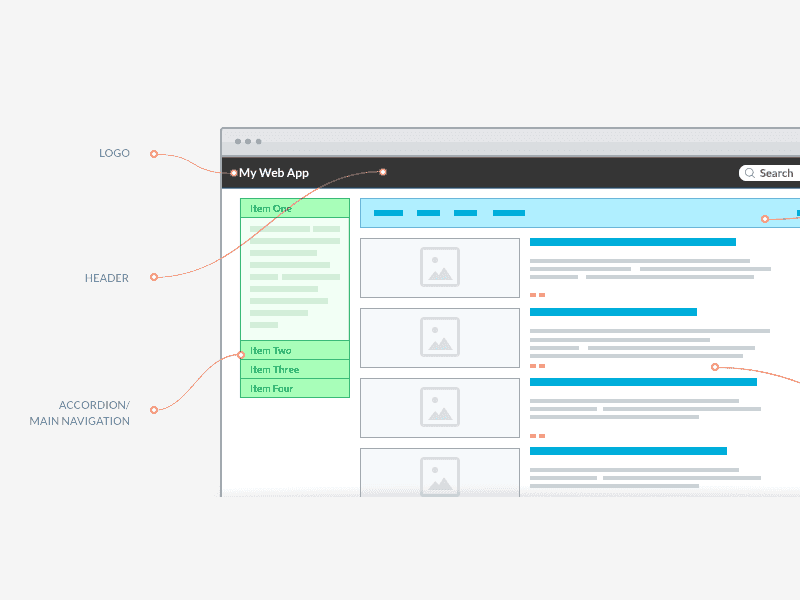
2. 关键交互的线框图

交互设计师在用于激励其设计的设计策略上有了好主意之后,就可以开始画草图,画出那些可以促进必要交互的界面。交互的妙门藏在细节中:在这个过程中,有一些专家会直接在纸板上素描,而有些则使用在线应用程序来帮助他们,而有的则会使用两者的组合。有一些专家会协同工作来创建这些界面,而有的则独自创建。这一切都取决于交互设计师自己的特定工作流。
3. 原型

根据项目的需要,交互设计师的下一个合乎逻辑的步骤可能涉及到创建原型。团队制作交互原型有许多不同的方法,比如html/css原型,或纸上原型,在这里,我们不会覆盖广泛的细节。
4. 保持流行性
对一个现实中的交互设计师来说,最难的部分是适应工业发展变化的速度。每一天,新的设计师都可能要在不同的方向上看待媒介。结果便是,用户也会预期这些新类型的交互会出现在你的网站上。谨慎的交互设计师会响应这种演变,不断探索在线交互以及利用新技术,但是我们总是要记住正确的交互或技术是最好地满足角色用户的需要的那些,而不只是最新颖或最令人兴奋的那些。交互设计师还通过在推特上跟随交互设计的思想领袖(比如下列的著名设计师)并主动推动媒介本身的发展,以保持流行性。
四、著名的设计师

从左到右,从上到下分别是:
ALAN COOPER,BILL SCOTT,BRAD FROST,BRENDA LAUREL,BRENDA SANDERSON,
DAN SAFFER,DON NORMAN,KAREN MCGRANE,KIM GOODWIN,MAT MARQUIS,
MIKE MONTEIRO,THERESA NEIL,WHITNEY HESS
译者注:此处篇幅过长,因而对设计师作了聚合,可在原文中查看详细个人说明。
五、工具
交互设计师使用许多不同的工具来完成他们的工作。无论是在一张餐巾纸上画交互草图,还是向客户展示原型,他们的目标都是一样的:通过对话来沟通。交互设计师最需要的就是沟通。下面的列表里是一系列用于促进对话的工具。记住,最终创建的web界面,通常与面向用户的(前端)技术完成的,比如CSS / HTML。
1. BALSAMIQ MOCKUPS

Balsamiq的界面简单,使用手绘风格元素和comic sans字体,使得制作交互线框图的过程变得简单,可以认为它是一个在线版的纸上原型!
2. INVISION

InVision是一个免费的网站和移动app的原型工具。InVision旨在通过结合Photoshop,Sketch等其他应用促进沟通。设计师可以上传线框图,并通过热区来连接它们。客户、利益相关者和他的同事设计可以直接添加评论,并有实时演示工具LiveShare。
3. OMNIGRAFFLE

Omnigraffle是OSX上的交互设计师可以利用的图表软件,用单调的审美创造的图表软件Omnigraffle更关注背后的交互设计而不是设计本身,同时其也具备许多优秀的模拟功能。
4. PATTERNRY

没有人愿意浪费时间重新发明轮子。良好的交互设计或代码聚合在一起更能节省时间和精力,并确保设计的一致性。Patternry是一种允许团队交互设计师分享并将其设计和代码资产存储在一个中央位置的工具。
5. SKETCH

Sketch是一种设计工具(Mac),最好用于图标的中高级保真度模型,是一个Adobe Photoshop的一个轻量级替代。
6. AXURE

Axure RP可以说是市场上最好的交互设计工具。比Balsamiq拥有更强大的功能,内置的协作和共享功能,并且能够轻松地实现线框原型。缺点是,它可能提供了太多,这意味着它有一个缓慢的学习曲线。
7. UXPIN

UXPin是一个协同设计平台,支持低保真的线框图和高保真的动画原型。设计师使用Photoshop或Sketch制作的分层原型可以直接导入,然后从利益相关者处得到反馈。该工具还包括可用性测试和现场演示功能。
六、协会和组织
不管交互设计师是否属于任何特定的组织,其仍然是一个交互设计者。不过,找到其他设计师的网络是向他人学习的好方法。这些协会在美国都有,有一些则是国际性组织。
1)IXDA-Interaction Design Association
交互设计协会,其提供了一个讨论交互设计问题的在线论坛。
2)AGIA-American Institute of Graphic Arts
美国平面艺术学院,组织中的平面设计师更经常地为新媒体设计作品,交互设计在其中扮演了重要组成部分。
3)MEETUP-meetup.com
在Meetup界面搜索“交互设计”和你的城市,你会发现一定数量的网络群体,教育组织和社会团体。
七、书籍
其实相关的交互设计书籍列表可以占掉好多页。在这里,我们缩小成几本标志性的图书的列表。如果你真的渴望扩大你的图书收藏,可以看看我们网站搜索用户体验的推荐书集。

从左到右依次是
- 《交互设计:创建创新应用和设备(第二版)》,
- 《设计数字时代:如何创建以人为本的产品和服务》,
- 《设计界面》,
- 《交互设计:超越人机交互》,
- 《日常生活的设计》,
此外还推荐《点石成金》。
文章来自UXBooth,原文地址:http://www.uxbooth.com/articles/complete-beginners-guide-to-interaction-design/
笔者译来与交互设计的学习者共勉,转载请先询问笔者意见并注明出处。
#专栏作家#
IrioLee,简书ID@IrioLee,人人都是产品经理专栏作家,学习和专注于交互设计,用户体验设计,关注web设计和移动互联网产品,专业逛各类设计网站,摸索设计认知,翻译好文共享,爱好摄影,旅行和绘画,其他爱好发展中~
本文原创发布于人人都是产品经理,未经作者许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







