反应(Reaction):生活中并不是所有的事情都那么“赞”

我在Facebook跟我所关心的朋友们分享各种各样的事情——从完成60天瑜伽练习的庆祝状态到悼念失亲之殇。从我的故事中也连接了一群相似的人,有相似的故事要分享。有时候我们只是想借助一个简单的方式去告诉分享者我们真的很喜欢他们的故事,或是当看到他们的生活发生挫折,简单地表达一下同情。
在2009年,Facebook发明了一个按钮,这个按钮可以让人们给他们的朋友状态反馈。我们叫它“Like(赞)”,人们非常地喜欢它。因为它既简单又方便,你只需要在你下滑消息动态的时候,点一下那个小小的拇指,就能告诉你朋友你喜欢他的这个状态。有时候对一个状态进行反馈,去想说些什么是有点困难的,又或者你并不是真的有很多想说的,你只是想让他们知道你看到了他们的状态。这是Like这个按钮一直这么受欢迎的原因,它是既简单又直接。
然而,生活中并不是所有的事情都是那么“赞”的。
是时候跳出来看到Like之外的世界
人们告诉我,他们需要更多的方式去在Facebook上表达自己。大概一年以前,Mark组织了一个团队,去开始认真思考怎样能让Like按钮更具表达性。我们对此深感振奋——不是每天都有机会去参与到公司产品里这么重要的特性之中的。
我们知道在这个项目一开始就会很具挑战性。第一个明显的挑战就是这个解决方案要解决在各种平台和跨多设备的兼容性,无论是旧的或是新的。基于此,将会有更多具有挑战性的方面有待发掘。比如,我们花了大量的时间去打磨Like、Comment、Share按钮,让它们更好用且好理解。这是一个互动很多的界面,因此任何改变都会从可理解性和易用性上影响到数以百万计用户的操作体验。我们需要仔细权衡任何的改动,让它给人感觉是一个自然的演变过程,而不会让我们平台上的用户觉得被打断或是干扰。
其他一些需要解决的问题是:Reaction(译者注:本次特性的名字)应该是怎么样的?怎么能让世界范围内的用户有一致的理解?怎么样才能让人们更好地使用Reaction?怎样能让用户方便地留下一个Reaction?这些复杂的问题都需要解决。
像所有好的设计一样,通往简单的路上总是复杂的。

在这个项目中拥有同理心变得异常重要,这也是为什么我们花那么多时间,迭代那么多次的原因。扩展Reaction的重点在于找到举世共识的表达语言,无论谁都能更好以及更充分地表达自己。
我们把问题一分为二,同时并行地解决它们:
- 除了Like以外,我们还会使用什么样的Reaction?
- 人们会怎么输入和消费Reaction?
对于这两条路径,我们提出了一些基本原则,它们可以作为由我们操作的设计剧本。这些原则作为我们团队的指南,帮助我们理清这个项目的各种决策。它们不会明确地告诉我们最后的解决方案是什么,但是它们会提示我们最后的解决方案不是什么,并提供一个我们可以探索的方向。
这些指导原则、实证研究和数据的分析、Facebook里有才的行业精英的直觉和学识是我们解决这个问题的途径。就其本身而言,我们建立的团队包括研究人员、内容策划、工程师和我的主设计团队:Andy Chung, Brandon Walkin and Brian Frick.
反应
这是指导我们决定一系列可延伸的reaction的原则:
- Reaction应该有举世的共识性。Reaction应该在世界范围内无差识别,因此可以把更多的人们连接起来而进行沟通。
- Reaction应该被广泛使用且拥有足够的表现力。Reaction应该可以让人们用更具表达性的方式去产生反馈,而这个方式又与我们现实生活中的反应相呼应。
我们首先需要考虑的是我们要包含多少种不同的Reaction。这也许看起来像是一个非常直白的任务:只要把向上的拇指倒过来放在“赞”旁边就好了吧。但这完全没那么简单。在人们的交流过程中,他们需要我们提供一个更高雅和更丰富的选择。二元的“赞”和“不赞”并不能很好地反应在我们真实生活中遇到的各种事情时的态度。
虽然这并不意味着要是二元的,但这会像emoji一样给人们上百种选择么?也许不。在别的原因之中,有上百种Reaction的选择意味着每个状态下会有几十种不同的Reaction,这会让人很难在动态消息里消化。此外,我们提供的Reaction越多,达到举世共识的可能性就更小。
超过一年以来,我们一直在进行国际研究,去探索哪种类型的反馈是人们觉得最吸引人的。这些是我们调查的发现:
表情排行榜
我们通过排行最高的贴纸和emoji来得到些提示:人们已经在Facebook上用了什么类型的“反应”。

最常用的表情搜索词
虽然不常见,我们同样在研究当人们在用表情的时候,什么词汇是他们最常搜索的:

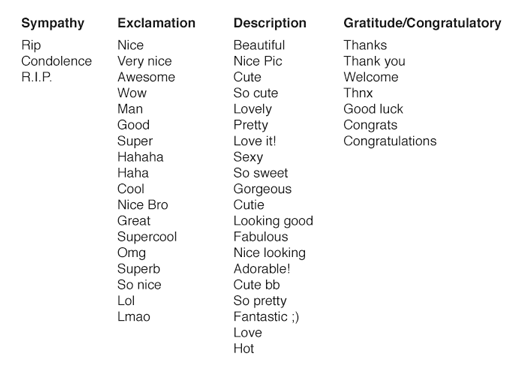
短评排行榜
我们同时观察匿名的全球样本最常用的短评。这让我们了解了一些人们用来表达他们自己的特别的语言,也帮助我们更好地理解人们在用这些短评时整个文本的意思。以下是我们从美国的调研中得出的一些短评的样例。

除了分析这些样例,我们还做了国际的调研,跟人们谈话,并与我们的国际化团队合作。由此,我们缩小了我们列表的范围:

你可能注意到了,列表里的两个反馈动作并没有在我们本周发布的版本里:“疑惑”和“欢呼”。在测试中,“疑惑”使用得很少,所以包含它会让使用时增加认知负担。每个反馈动作都需要服务于大多数用户的一个特定目标,“疑惑”并没有能做到。“欢呼”同样很难做到。它不太好理解或是推国际化,而且它又常常与“哈哈”或“Like”重复。目前看来,没有这两个反馈会让整个系统更整体。
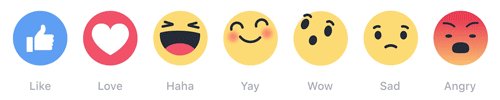
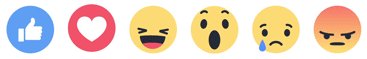
插图
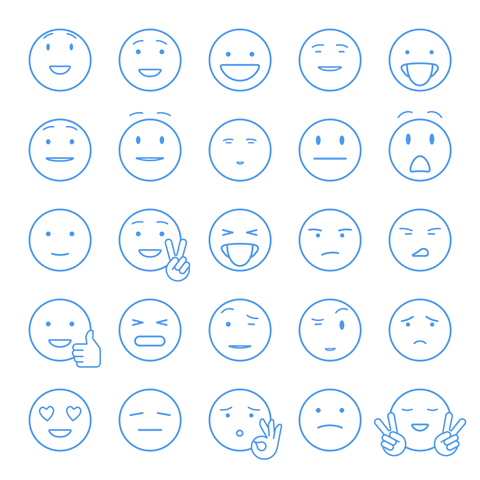
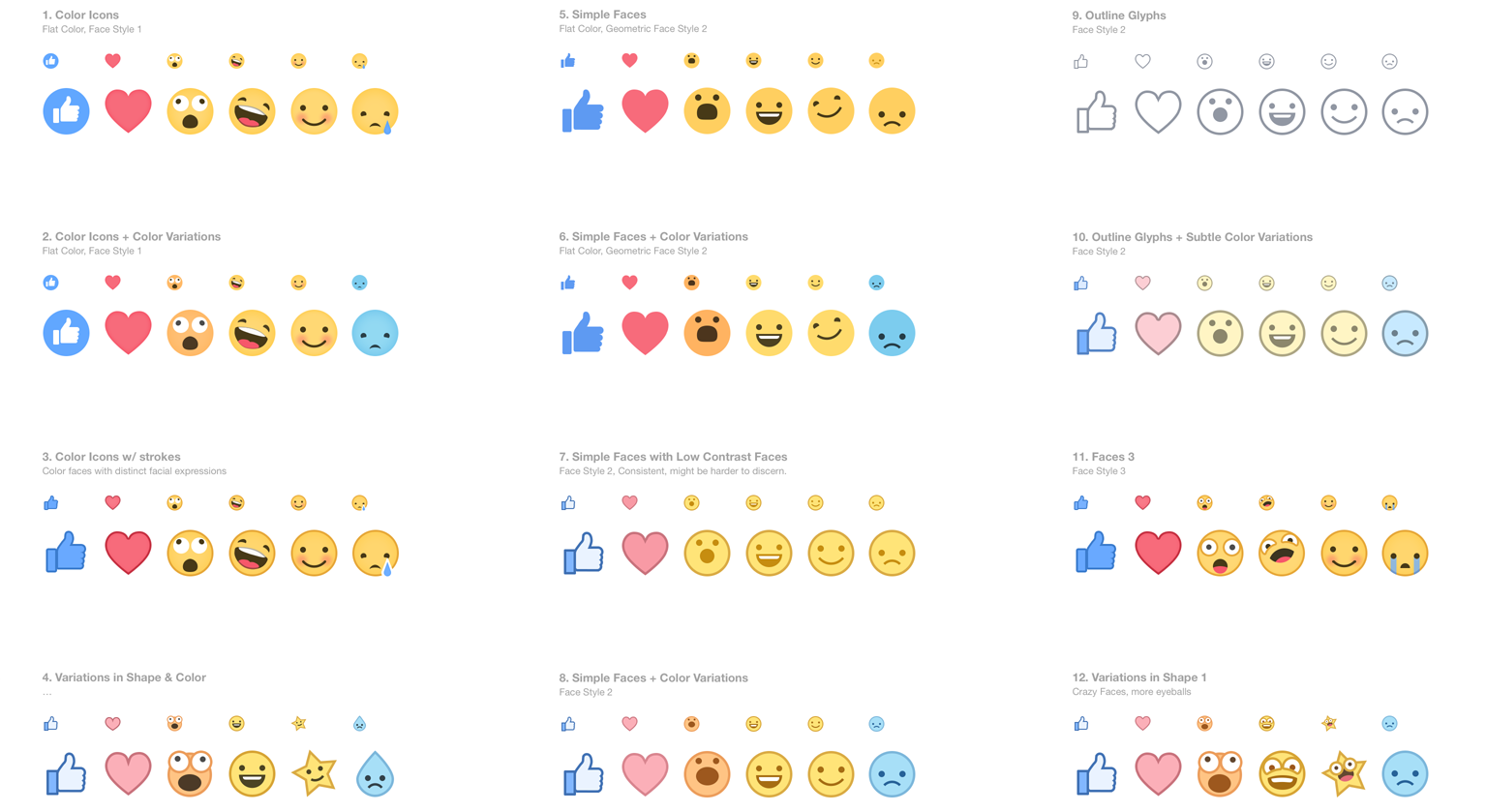
另一个重要组成部分是Reaction看起来应该是怎么样的。我们希望创造的插图是Facebook独有的,但是同时希望它们与整个互联网生态系统又是优雅共存的,在世界范围内可以被轻易认知和理解。以下是我们最初的方向:

我们最初的插图在一个相对小的尺寸下并没有在它出现的交流场合中表达出它应该表达出的意思。在我们设计整个系统过程中,它们仅仅作为了一个占位符,但是这也正好是我们开始迭代它们的开始。
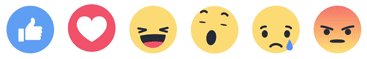
这里要面临的挑战包括找出什么样的风格既能在让整套插图风格统一,又能让单个插图个体充分而清晰地表达出自己的意指reaction。我们传达Reaction意思的表现常常发生重合,也是我们遇到的另一个问题。对一个Reaction极小的设计调整会让它看起来跟另一个相似,或是调整完后根本没用表现出相应的reaction意思。“Wow”会跟“Yay”撞车,而如果只是改变微笑的弧度或一个眼睛的斜视,“Yay”又会看起来像“Haha”。

我们同时也探索了另一个有和没有标签的系统。给Reaction相应的标签会让人更清楚Reaction到底是什么,但反过来,没有标签又更易于帮我们进行国际化。这些Reaction需要被普遍地理解,所以如果一个日本的朋友对你的状态进行反馈,你们对Reaction代表的意识是有共识的。去更多地了解这些,我们和国际化团队、非语言交际领域的专家密切合作。我们进行了各种各样的调研,并在不同的国家进行了早期版本的测试。
早期版本是静态的,但是我们知道动画将会是让Reaction更有表现力的关键。我们跟动画师合作,让静态的表情变得生动起来,而设计师和工程师一起把这些动画高性能地展示出来。设计师用伪代码编译每个Reaction动画。然后他们的工作会由工程师接棒,工程师高保真地复制那些意指的动画在最终构建版里,这才使得最后出来的效果丝般顺滑。

当我们开始合并动画时,我们觉得同时都出现动画会让眼睛失去焦点。因此最开始,我们一次仅仅让一个Reaction(你手指滑到的那个)动画出现,而剩下的那些都会保持静态的。然而我们后来没打算这样做,因为我们想到在Zuck复审时(就是你会见到Mark,去展示一些大项目——比如Reaction——的进度的地方),如果你快速地在那块区域滑动你的手指,那所有的动画都会立刻同时出现。Mark他建议我们,当面板出现时,同时让它们都有动画。后来我们发现我们也更喜欢这个方式。谢啦,Zuck。
系统
在我们一致认可执行的方案中,因为没有一些原则里预定的内容的指引,我们很快发现,我们建立了一套非常复杂的系统,这个系统没有能按照我们的需要而很好地进行拓展。以下是一些引领我们的原则:
- Reaction应该是“赞”按钮的延伸。喜欢、评论和分享在Facebook里是普遍存在的,而增加第四种选择会带来更多的复杂性。
- Reaction不应该让现有的操作更困难。以一个负责的方式引进这个特性是非常重要的,这个方式不应该中断上十亿人已经形成的产品操作习惯。换言之,我们想要保持“赞”的简易性和轻松性——当你按下“赞”的按钮,你就是在“赞”这个状态。
留下一个反应
当我们开始探索输入机制时,我们并不知道应该有“什么”或者“多少”Reaction。一些早期的调研告诉我们,这里也许有5到10种Reaction。作为一个压力测试,我们开始设计一个可以承载到15种不同Reaction的入口,因为从多到少会远比从少到多简单一些。
像这样的早期的概念和初始尝试仅仅是作为先导教育之用——它们让我们知道什么是有效的,但是更重要的是,哪些是无效的。它们展现了差异、未知和更多别的东西。
当我们感到,上面的一些方法让我们可以很快地得到大量的反馈,它向我们揭示了一些问题。换句话说,它在“教”我们寻求到解决之道应该围绕什么进行:
- UI可能会在屏幕顶部被截断;
- 尽管有大面积的触屏空间,人们仍然会经常在标签上面滑动他们的手指;
- 觉得理解文本标签很困难,且会使国际化变得困难;
- 插图的线条样式在较大的比例下展示很好,但是在小屏幕下就很难理解——当思考人们怎么在信息流里消化这些意思时,我们就需要解决这个问题;
- 一些人会唤起刷子,然后抬起他们的手指,这样他们可以按在某一个Reaction上,但这一操作会让输入界面消失;
- 更多的Reaction会在整套系统里变得冗余。
我们继续迭代。第一版原型包括一个单独插画,它会根据你手指在不同解说文字的位置而改变的。这样会唤起你做选择时去提前预览每个Reaction意思的欲望,而不是仅仅通过一次性看完所有的选项。因为那样太笨重,而且也太耗费时间了。
最后,我们驳回了单独插图的概念设计,而是支持dock模型。这个方式让人们能一次性快速看到的所有的Reaction。解读表情而不是文字,让这个过程变得更友善,也使整个系统更加地易于国际认知。我们同时也解决了一些早期概念设计存在的其它问题。比如,这个新系统自动适应它在屏幕中的位置,因此不会再出现它定位到看不到的地方。我们移动Reaction的标签,这样你的手指就不会点到它们。最后,一旦Reaction dock被唤起,人们现在可以滑动选择,也可以单独点击选择其中一个Reaction。
消化反应
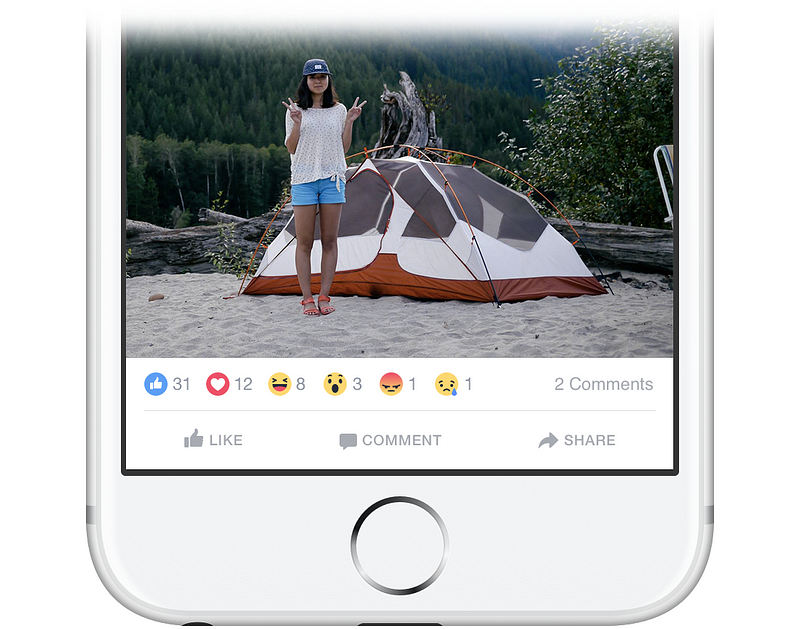
在一个我们只需要理解“Like(赞)”的世界,你如何消化Reaction变得非常明确。我们只要告诉你有多少人对它说“17个赞”。有一小行文字在Like、Comment和Share 按钮上面。那行小字在内部被称为“闪耀的字符串”。这可能需要完全地重新思考一下,因为表述为“10个反应”并没有传达出任何一种丰富的个人情绪,而那正恰恰是这个特性被设计出来的意义——一般来说,人们会觉得这个状态有趣、悲伤或惊讶吗?这个解决方案需要实现:特定的反应被单独纪录。我们同时希望继续传达总反馈数,就像我们之前统计所有的Like数一样。
我们第一个方式很直接明白。我们设计了“闪耀的字符串”来解释每个使用的reaction,同时记录每个raction被使用的次数。这在那些只有几个reaction的状态下很奏效,但是对于那些有大量互动的状态下就行不通了——尤其是公众内容。老的“闪耀的字符串”很简单,因为它只传达一个信息。因此,它很容易浏览和理解,也容易忽视和滑走。

我们最初的方案,当有很多不同的reaction时,整个就被淹没掉了。

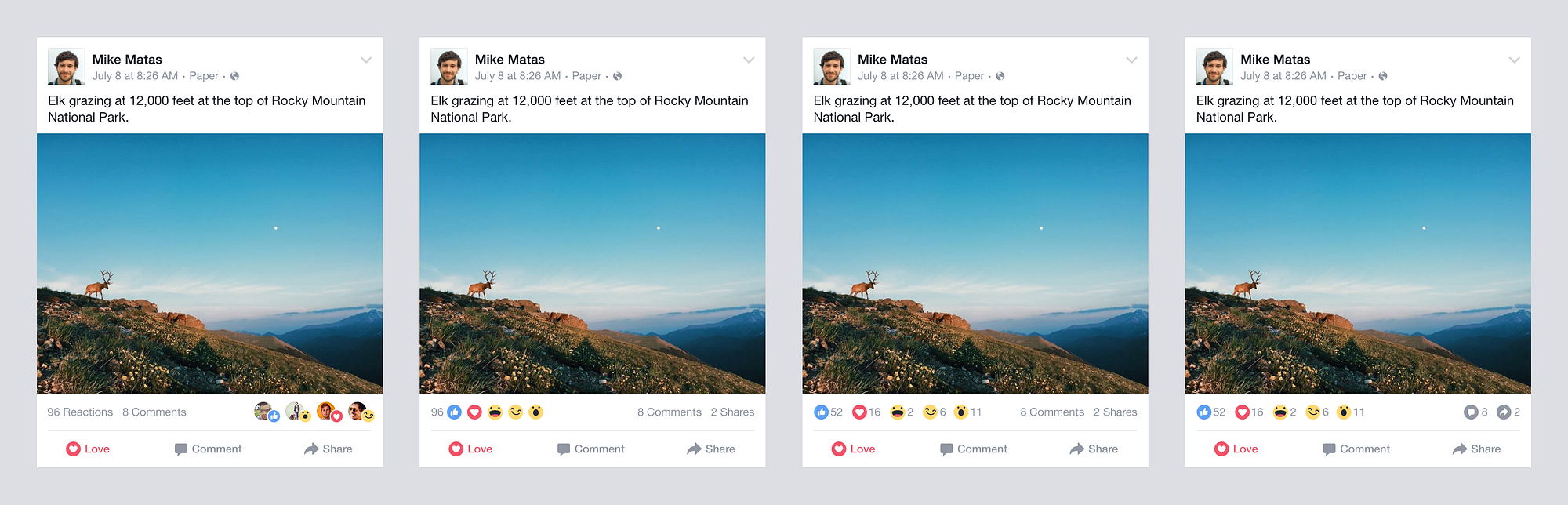
另外一些不可行的探索

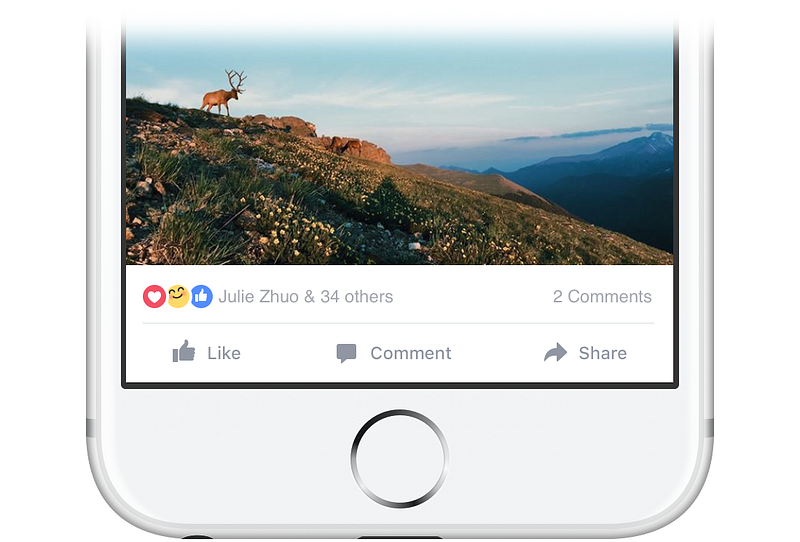
最终的设计方案
最终的解决方案是聚合最高的三种Reaction,跟总数一起展示。这样, 你就可以了解到大部分的人是怎么对一个状态的进行反应的,同时也能了解这个状态总的一个反馈情况。另外,我们同时展示你最亲近的朋友对这个状态的反馈,这是在Reaction使用之前手机上缺失的一些东西。
“最终”的产品
将近一年多的测试之后,我们很兴奋地迎来了Reaction的发布,同时也学到了更多它是如何在世界范围内被使用的。由于我们在更广的范围里发布Reaction,我们非常希望所有人都能喜欢它。
如同所有的软件设计,没有什么东西是一蹴而就的——Reaction也不例外。我们会继续学习、迭代并提高,但是我们希望我们所做的,是离“更沉浸的Facebook体验”更近一步。

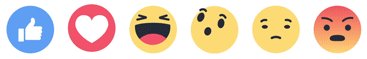
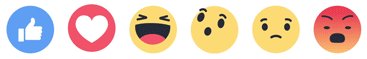
最后的Reaction版本
作者:Geoff Teehan
原文地址:https://medium.com/facebook-design/reactions-not-everything-in-life-is-likable-5c403de72a3f
译者:赖C- 微信视觉设计师,微信公众号:We-Design


 起点课堂会员权益
起点课堂会员权益







nice, it’s difficult to easy.
精致,精美,精心,惊艳