译文 | 微交互:设计优秀app的秘密

好的产品往往做好了两点:功能和细节设计。功能吸引用户使用你的产品,细节设计将你的用户留下。优秀的细节设计能够使你的产品在众多竞品中脱颖而出,优秀的微交互设计往往能够让用户在初次使用产品时就能够留下深刻的印象。作为一个交互设计师,在设计微交互方案的时候不仅要考虑视觉上的冲击力,还要想办法赋予其信息传递的功能。
什么是微交互?
微交互是产品中存在的某一个时刻,它完成了某一个小的任务。Dan Saffer在他的书中(Microinteractions)第一次描述了微交互的概念,这些小细节专注于服务这些必要的功能:
- 交流回馈或者动作的结果回馈
- 完成某个单独的任务
- 增强直接操作的感觉
- 帮助用户在视觉上展示操作的结果,以及避免错误
一些明显的微交互例子包括:
当你将iPhone设置成静音时伴随出现的的震动提醒、屏幕上的静音icon

界面动画提示是否能够点击(当鼠标移到按钮上方时按钮的颜色改变)

为什么使用微交互?
微交互是在对用户一些自然的需求/欲望的认知和反馈。用户从微交互提供的视觉、触觉等反馈中确认他们的行为被接受。微交互还可以引导用户正确的使用系统/产品。
定义微交互的使用情景
微交互的一个特点是它可以被放置在很多的场景下,辅助不同的动作行为。总体来说,微交互的使用场景包括:
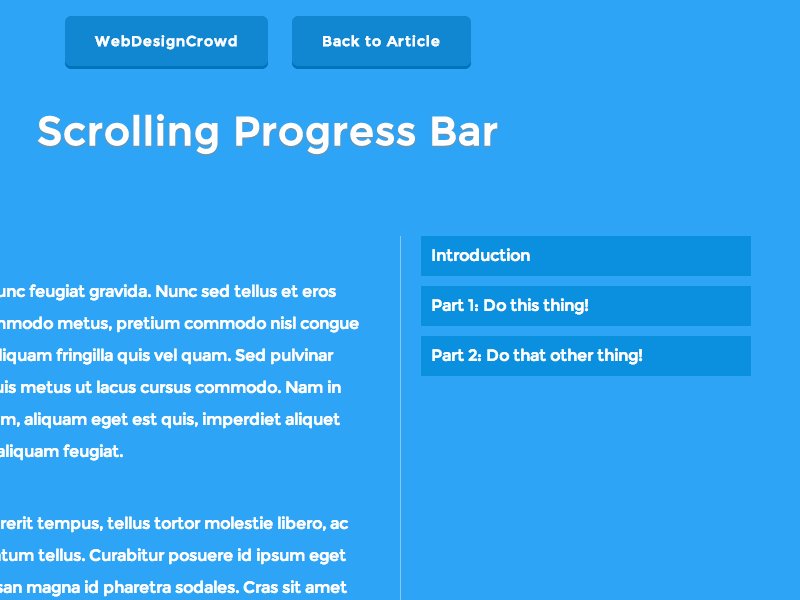
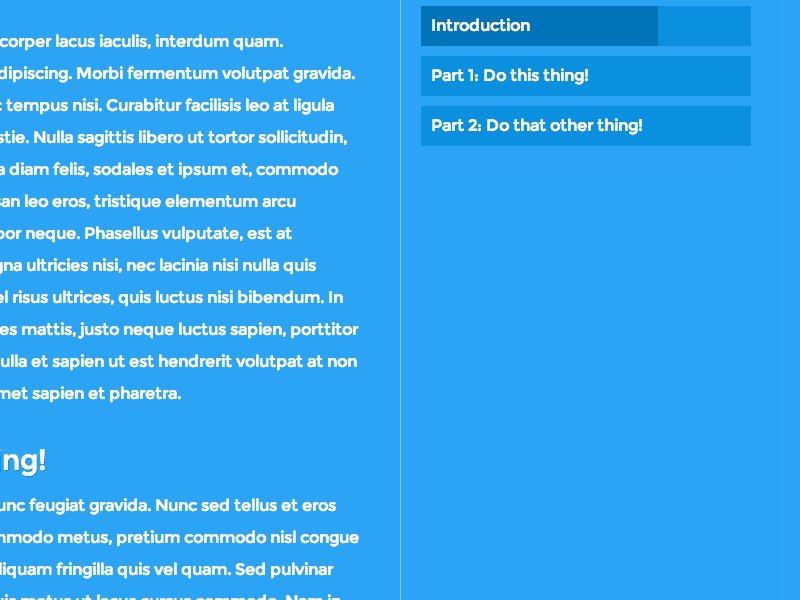
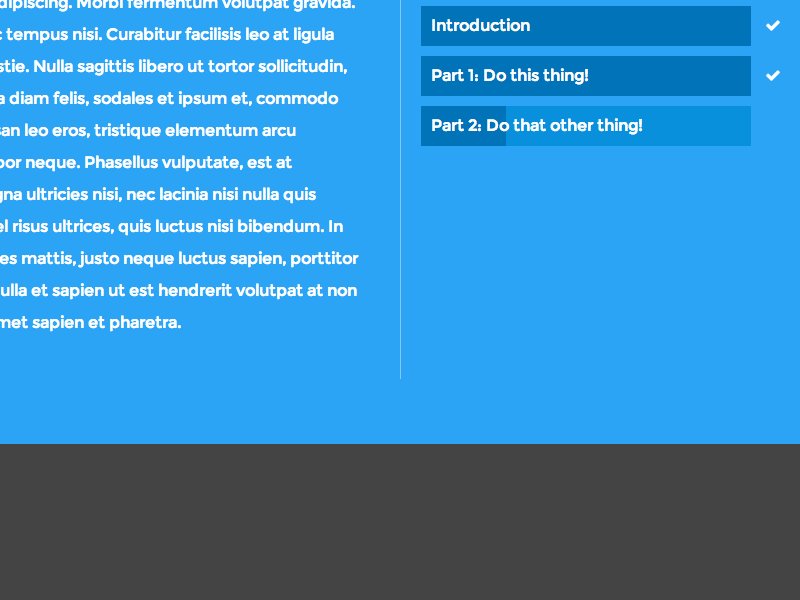
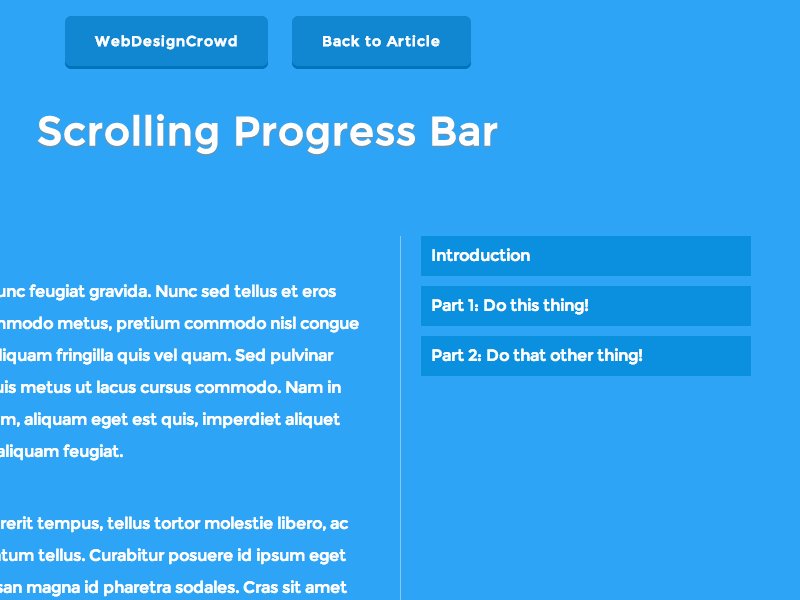
展示系统/产品的状态
Jacob Nielsen在“可用性启发原则”中指出:让你的用户时刻了解发生的事情,用户期望对自己的行为立即得到反馈。但是有些情况下,app需要时间来等待行为处理完成后才能向用户发出反馈。因此,产品界面需要向用户指明此刻正在发生的事。

或者标明用户所在的位置:

Tips:不要让你的用户感到无助,让你的用户了解实时的状态并且向其展示进度(比如进度条能够让用户了解进度,消除疑惑)
提示更新
我们有时需要向用户推送通知来保证用户了解到事态的更新。动画可以做到这一点,动画可以吸引用户的注意力,避免用户忽视掉重要的信息。

Tips:微交互里的动效应该遵循KISS原则(keep it simple, stupid),应该尽量简单直接。
关联上下文
使用动效来将用户的注意力平滑的在导航页面间切换,向用户解释页面里元素之间的关系,以及页面跳转的来龙去脉。这对于移动设备非常有用,因为屏幕的尺寸限制,移动界面中每一页的内容都很紧凑,使用动效来阐述内容之间的联系非常实用,(关联阅读:我在“如何合理的在移动应用中使用动效”一文中也有涉及)
Tips:尽量让每个页面的导航简洁,这样可以有效避免用户在页面跳转中迷失。两个状态之间的却换应该清晰、平滑、快捷。在视觉上统一所有的交互形式,降低用户的学习成本。
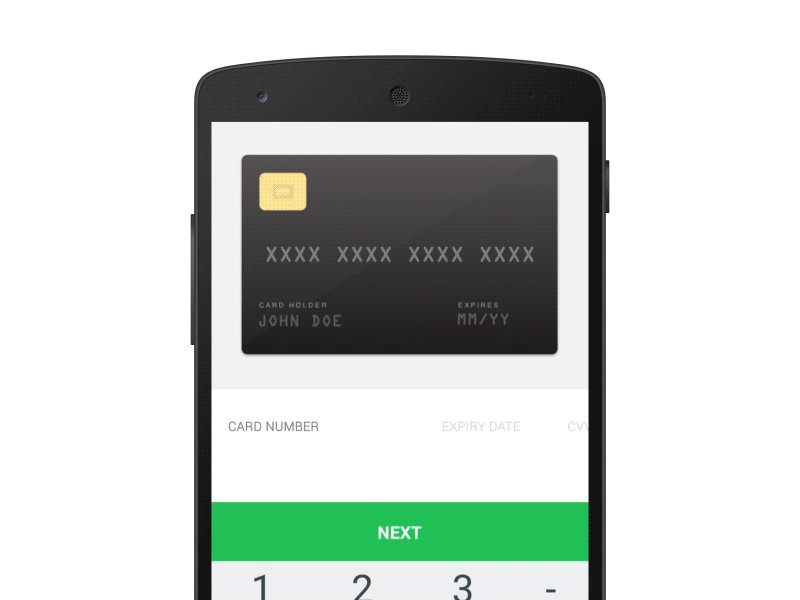
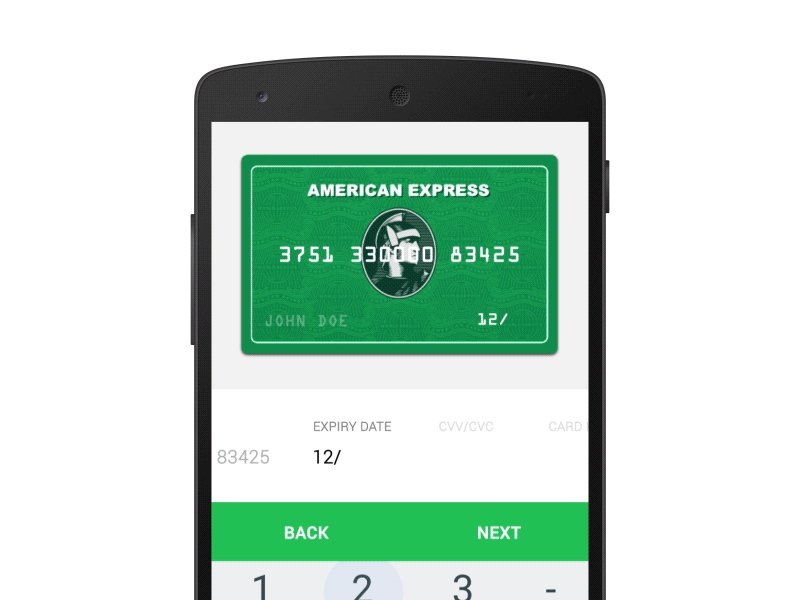
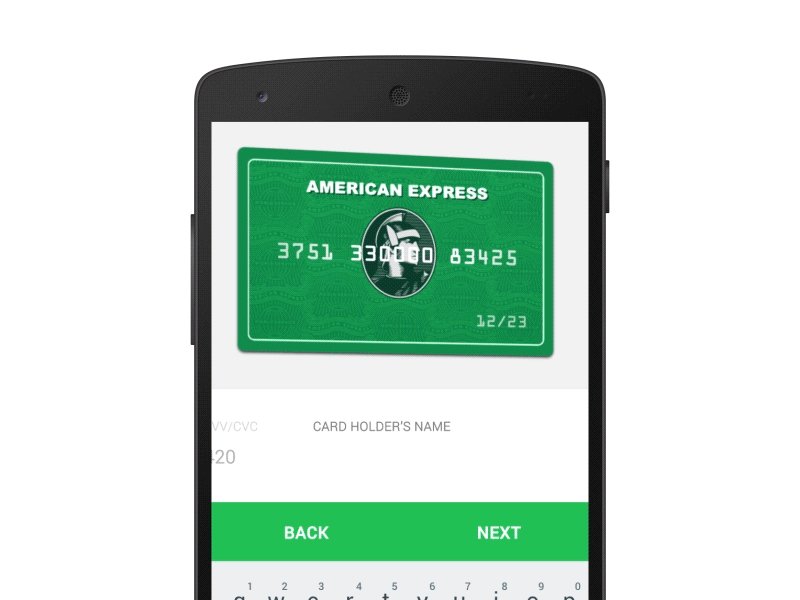
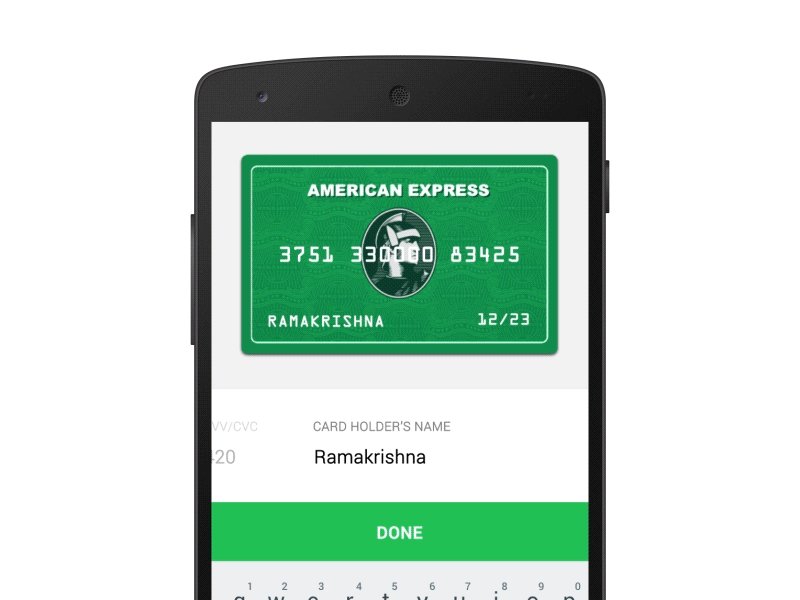
输入可视化
数据输入是应用中非常重要的环节,微交互可以使用现有的元素来展示数据输入的反馈,从而将这步操作变得更加高效。

Tips:微交互能够帮助用户理解信息格式,来源,帮助用户便捷输入信息。
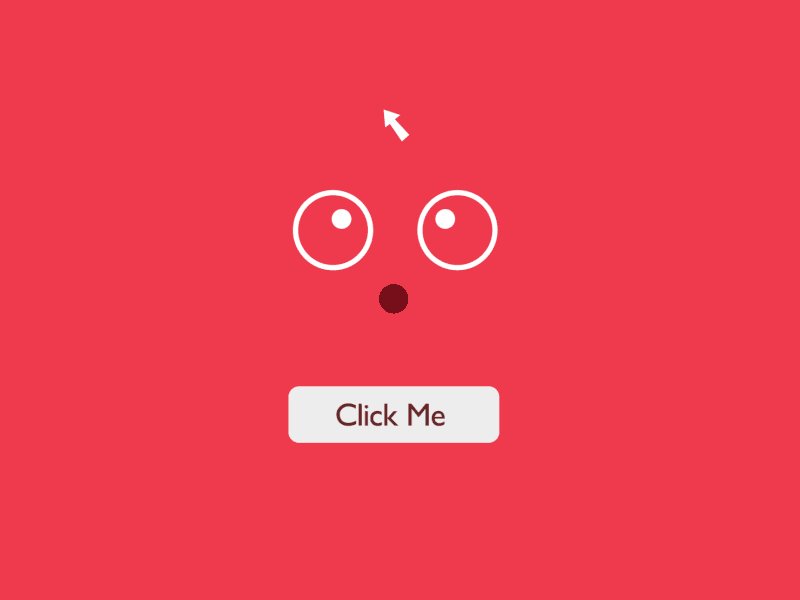
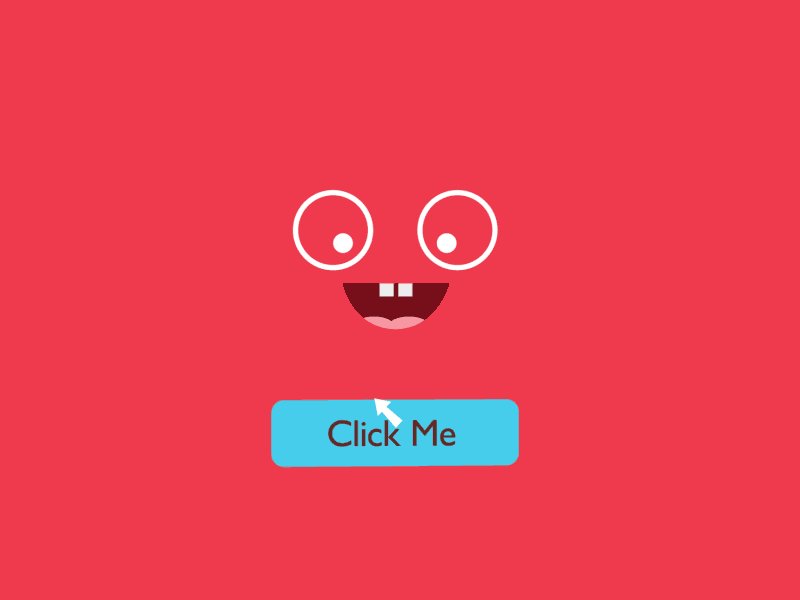
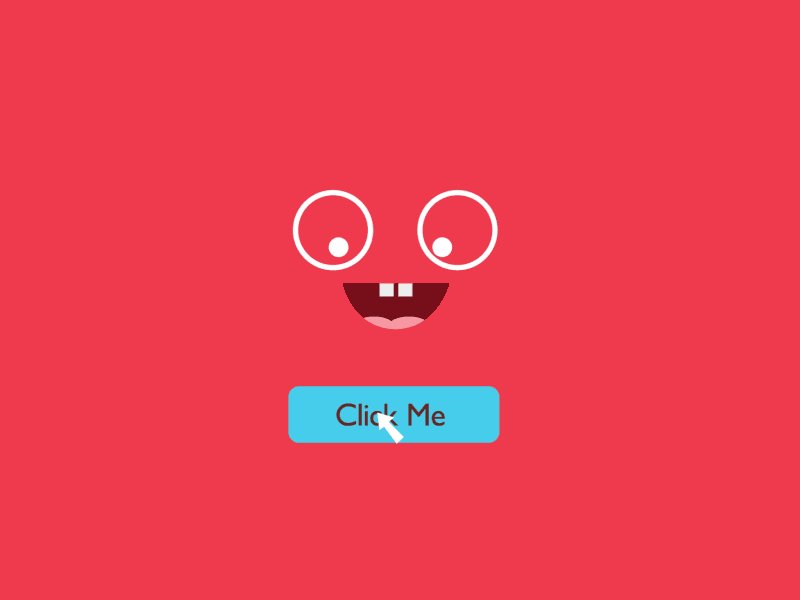
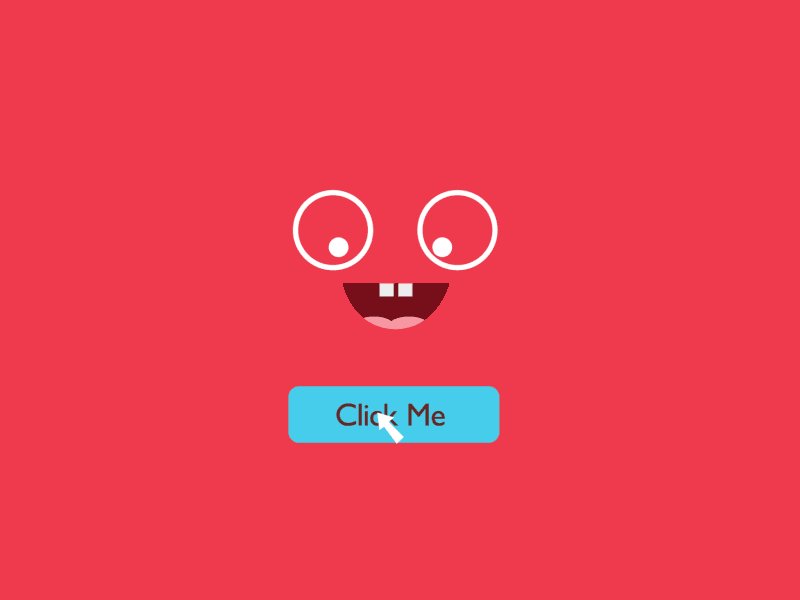
引导互动
微交互可以鼓励用户、吸引用户与产品交互。它可以在用户体验中产生同理心。但是需要谨慎使用微交互,保证其在感官上不会冒犯你的用户。时刻谨记-不要让用户感到厌烦,Keep it simple, stupid.

Tips:关注用户的情感反馈,因为它在用户体验中起到很重要的作用。多做用户研究和情景调研,设计能被用户频繁使用的微交互方案。
值得谨记的
- 微交互向用户展示动作反馈,通知以及信息框架结构
- 微交互应该通过转移用户的注意力、愉悦用户等来达到加快/缩短信息数据的传输
- 了解你的用户以及使用微交互的背景,能够让你的微交互方案更加的精准与高效
- 微交互必须能够支持长时效的使用,在第一次使用时感到惊喜的方案,可能在第一百次使用时就变成了困扰。
- 微交互方案应该人性化一些,并且在视觉上保持和谐。用户在使用的时候应该感到流畅,微交互的方案应该尽可能的从现实生活中获得启发,比如使用拟物化等手段,从而降低学习成本。
总结
用心设计,思考用户使用产品的情景,再设计这些微交互时多运用一些生活中常见的操作模式、物体的运动轨迹、常见的行为方式等。产品的易用性来源于对细节的打磨,伟大的设计不仅仅在功能上满足用户的需求,还要在微交互的设计上打动人心。
原文作者:Nick Babich
原文链接:https://uxplanet.org/microinteractions-the-secret-to-great-app-design-4cfe70fbaccf#.m4vyculdb
本文由 @薛斯塔 原创翻译发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








总结的非常 棒
最后面的那张图蛮有意思,用户心理摸得挺准。
❗
❗
这种设计太棒了
我真是爱死信用卡那个设计了
me too~~