浅谈Metro Ui界面

最近看了几篇关“Metro Ui界面”的文章,结合了一些自己的看法,整理了一下,分享给大家~~
什么是“Metro Ui”?
“metro”字面是“地铁”的意思,
在微软的内部开发名称为“ typography-based design language”(基于排版的设计语言)。
Metro UI是微软的一种设计方案。该设计方案已用于移动操作系统Windows Phone 7和Windows 8等多款微软产品。2010年初(美国)获得Metro UI专利批准。

起源 源自瑞士的设计风格(Metro之父)
20世纪50年代期间,一种崭新的平面设计风格在联邦德国与瑞士形成,被称为“瑞士平面设计风格”,由于这种风格简单明确,传达功能准确,因此很流行于全世界,成为二战后影响最大,国际最流行的设计风格,因此被称为“国际主义平面设计风格”。

真正的灵感
来源于机场和地铁的指示牌,硕大突兀的字体,能吸引读者的注意力。

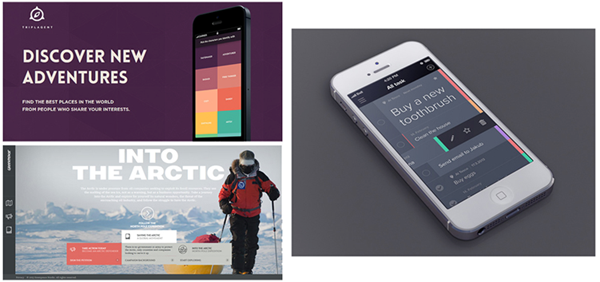
特征
1.拒绝特效
这个概念最核心的地方就是放弃一切装饰效果,诸如阴影、透视、纹理、渐变等等能做出 3D 效果的元素一概不用。所有的元素的边界都干净俐落,
没有任何羽化、渐变或者阴影

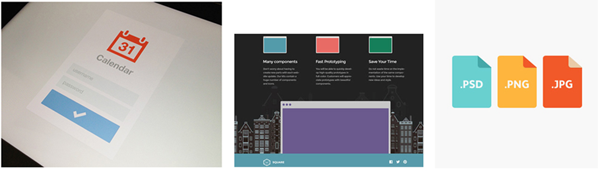
2.简单元素
通常采用许多简单的用户界面元素,诸如按钮或者图标之类。设计师们通常坚持使用简单的外形(矩形或者圆形),并且尽量突出外形,这些元素一
律为直角(极少的一些为圆角)

3.专注排版
由于使用特别简单的元素,排版就成了很重要的一环,排版好坏直接影响视觉效果,甚至可能间接影响用户体验。
字体是排版中很重要的一部分,和其他元素相辅相成。

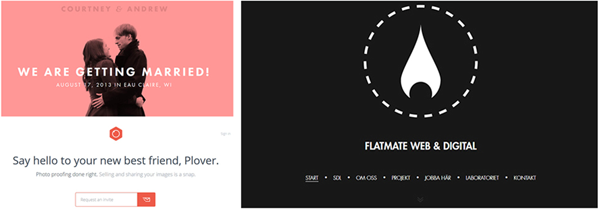
4.专注颜色
配色貌似是最重要的一环,通常采用比其他风格更明亮、炫丽的颜色。同时,配色还意味着更多的色调。比如,其他设计最多只包含两三种主要颜色,Metro
平均使用六到八种。
更倾向于使用单色调,尤其是纯色,并且不做任何淡化或柔化处理(最受欢迎的颜色是纯色和二次色)。另外还有一些颜色也挺受欢迎,
如复古色(浅橙、紫色、绿色、蓝色等)。

5.最简方案
网站的整体设计中避免太多花哨的东西。简单的颜色与文字就已足够。如果要添加视觉效果,选择简单的图像。

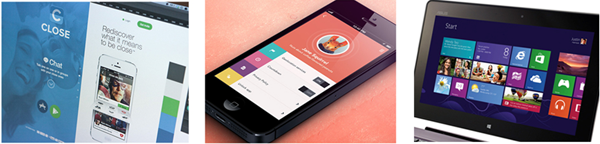
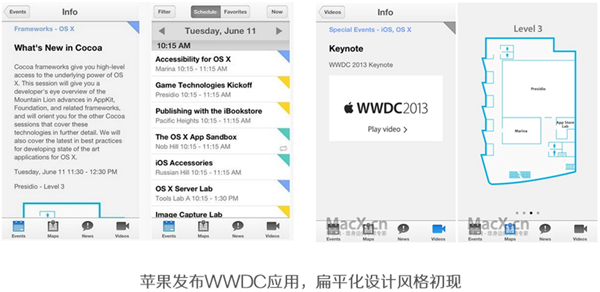
与苹果的iOS、谷歌的Android的区别
都是以应用为主要呈现对象,而Metro界面强调的是信息本身,而不是冗余的界面元素。
突出产品核心的内容外,没有更多装饰性的设计,在视觉效果方面,这有助于形成一种身临其境的感觉。
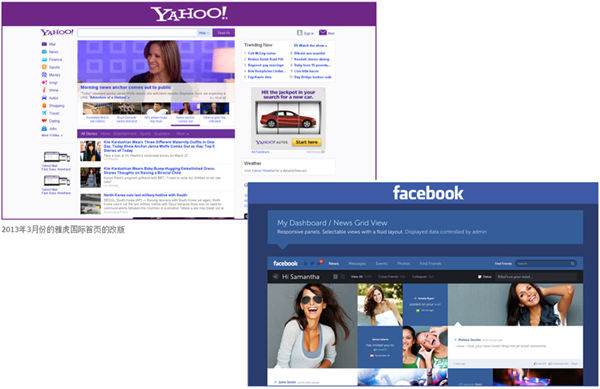
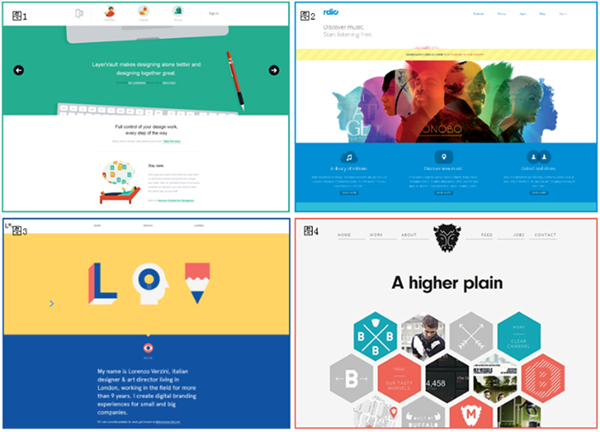
趋势
Metro UI 这种扁平化和简洁的设计正在成为新的趋势,越来越多的网站已在UI上走向这种设计路线。



总结
无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,、使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。
“大家说的扁平化风格的逐渐盛行固然有它的道理,但本质上它只是设计美学当中的一种;与仿古、高光、金属质感、木质等视觉效果相同,对视觉风格的选择必须以良好的信息架构及交互模式为基础。
via:搜狐焦点
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







