聊下你不知道的交互设计:交互设计师在项目中是如何工作的

从事交互设计3年了,经常有朋友和同事问我“到交互到底干嘛的?”答曰:“根据用户的需求及场景,用简单、愉悦的方式完成任务”。但他们似乎还是不太明白。
那么交互到底是干什么的呢?那么不得不提现在炒得火热的“产品经理”。如果说产品经理是电影的编剧,那么交互设计师则更像导演,通过各种展现方式来展现作者想表达的情怀。
下面由我来描述下交互设计师在项目中是如何工作的:
一、首先交互设计师需要解读产品需求文档,了解用户需求,以及通过哪些功能满足用户的痛点。eg:
譬如微信要做动态部分人可见的功能。原因大概是年轻人总会有一些照片不希望让长辈看到,职员总会有一些吐槽不希望让领导看到。该功能保护这些群体的私密性。
二、了解需求后下一步是组织功能架构。将对用户具有相同效应的功能进行整合,分清大的模块。
然后
根据逻辑性,操作频度,业务重要性调整模块子功能的层级顺序。
组织功能架构可以“任务”,“主题”,“用户”,“隐喻”划分。eg:

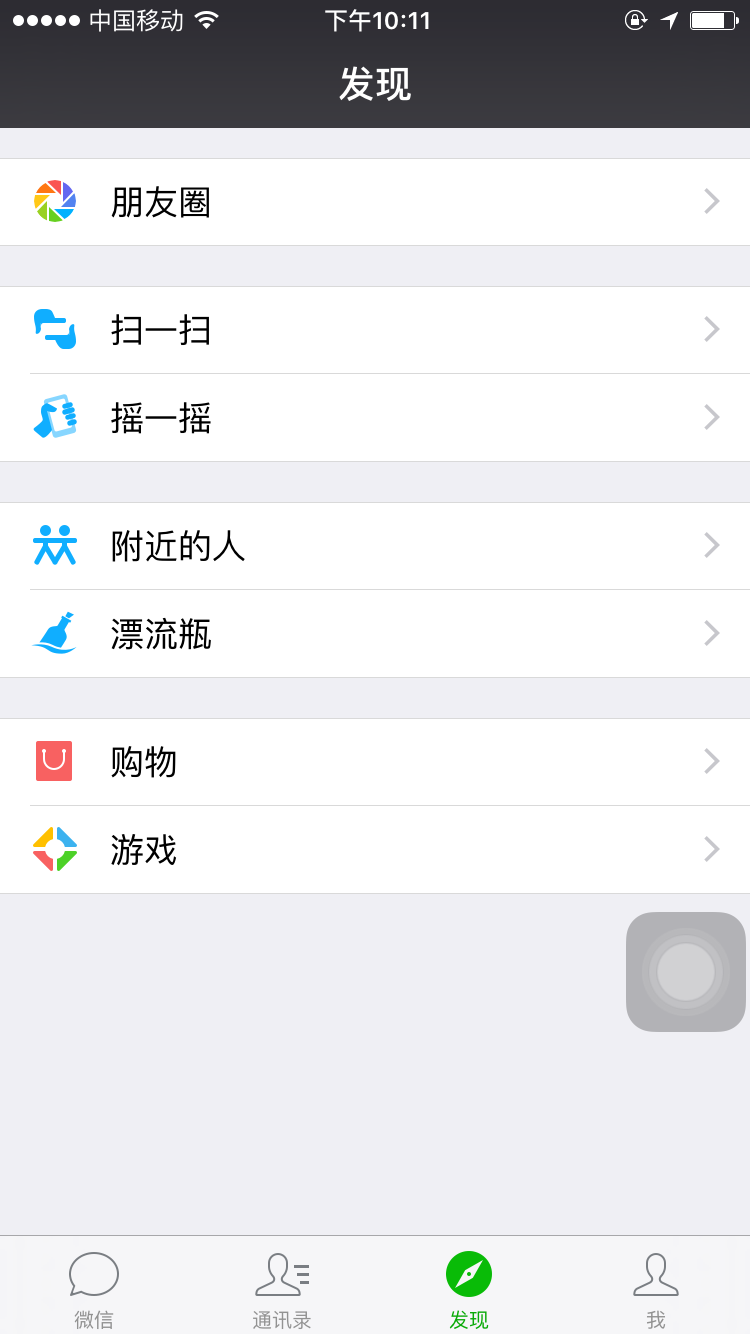
微信就是典型的以主题为主的组织结构(上图),将具有相同属性的功能控制在一个范围内:
- “微信”:主要是IM聊天、收付款、扫一扫、添加好友等社交性的功能。
- “通讯录”:主要是查找通讯录中的人,管理通讯录的人,添加好友等关于人的功能。
- “发现”:主要属于运营提升活跃的功能,发现朋友的新鲜事儿,寻找新朋友,发现游戏及购物。
- “我”:都是属于“我”的内容,我的相册、我的钱包、我的优惠券、我的表情、设置。

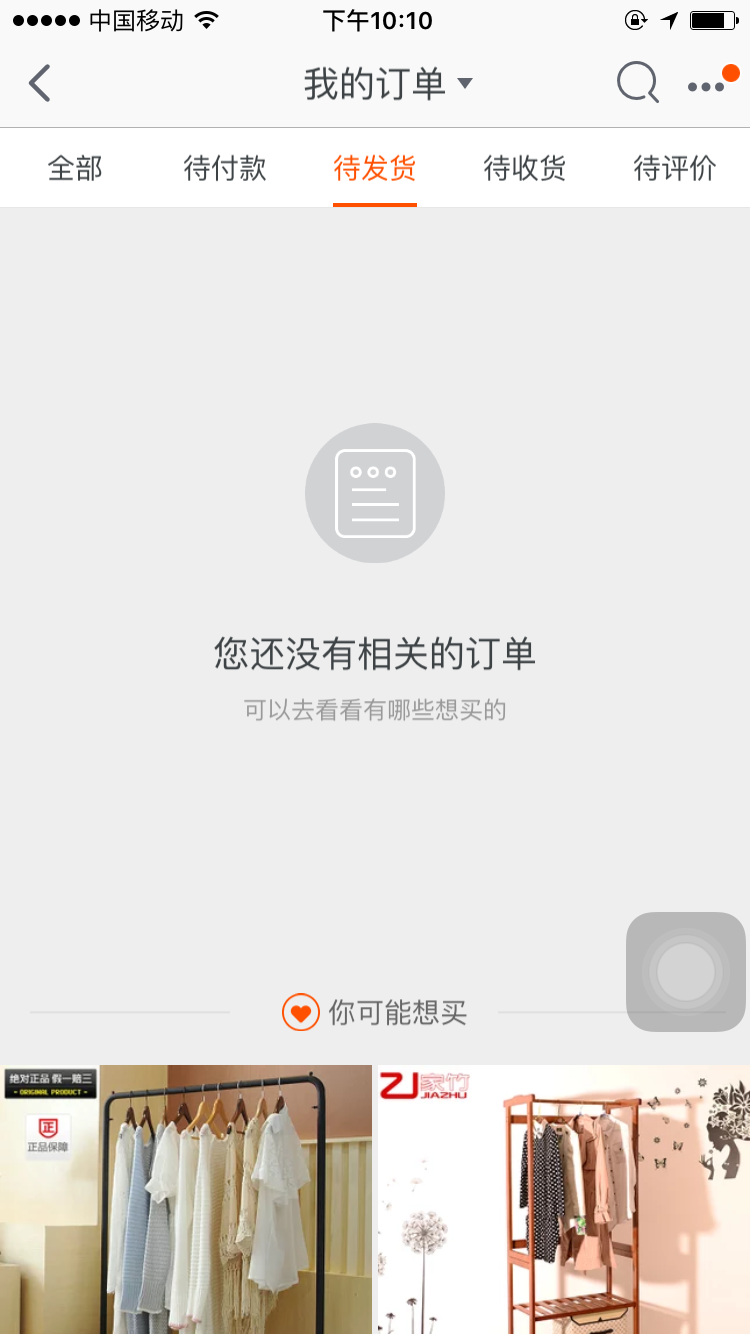
而以任务为主的组织一般用在次级分类中,例如淘宝的订单(上图),这里我上图就不赘述了。
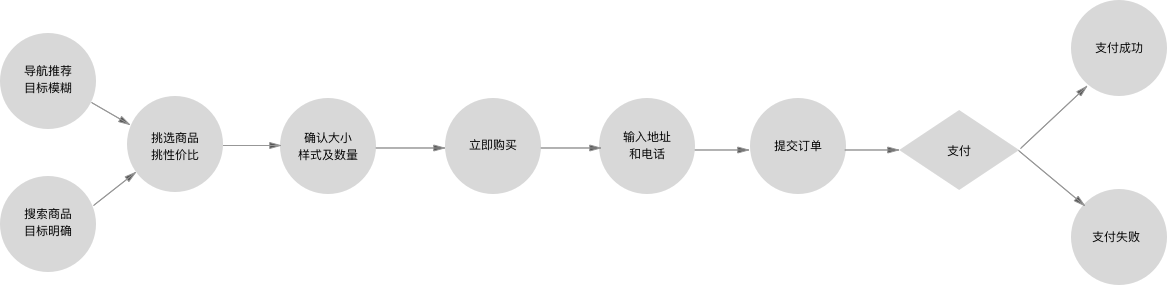
三、确定框架结构后,模拟用户使用场景,将需求转化成任务。eg:
就拿大家最熟悉的网购来说吧

- 譬如逛淘宝,如果你有明确目标可以进行关键词搜索,如果需求很模糊可能会看导航中的推荐版块。
- 经过价格和销量的排序筛选后,你终于找到了中意的宝贝。
- 有可能还没发工资没有足够的资金,只好宝贝“加入收藏夹”以便以后购买。也有可能豪爽的“立即购买”。
- 点击立即购买后你需要确认好你的大小和样式及数量。
- 输入的收货信息(由于这些需要输入的内容比较繁琐,所以常用收货信息提高了效率)。
- 提交订单。
- 选择支付方式并支付(可能银行卡没钱等各种情况支付失败)。
那么很显然,通过任务及场景,我们可以很好的确定页面之间的逻辑顺序,页面内需要的内容及功能,以及页面可能发生的各种异常情况。
四、当你清晰的了解场景任务后,就可以开始设计原型了,对于原型设计的依据一般来源于以下:
- 平台规范(iOS&Android design guideline),了解相应平台中的控件,以及使用的禁忌。
- 通用的设计原则,例如“功能可见性”,“即时反馈”,“防呆防错”,“费茨定律”(按钮的可触达),“7±2法则”。
- 对用户的认知和心理模型进行研究,如果产品的内容与用户认知不匹配,就相当于对牛弹琴。所以必须了解用户当前的对产品的态度,对产品的了解程度,所拥有的知识背景。
- 考虑内容的约束和限制,例如对任务失败的反馈(网络环境不好加载失败),对内容进行限制(文字长度及格式),对用户犯错或可能犯错的警告提醒,对极限情况时的页面展示。
- 整齐的排版,具有隐喻意义(iphone解锁)或有趣的动效(谷歌的加载动画),提升产品的趣味性。
五、设计完原型就可以与团队评审并交付UI和技术开发设计了,但这些都不是我想说的。因为真正重要的验证你的设计。
在上线后多注意用户多反馈,后台数据中页面的流失率,点击率,转化率,用户的使用流程(如何使用产品),如果能达到预期效果那么说明设计合理,如果没达到那可以分析原因下一版迭代,以此来验证自己的设计是否合理。
相信说了这么多,你对交互设计师有了一定的了解了吧?
作者:厨房仔,一只野生UX设计狮(微信:addgyuifhk 欢迎骚扰)
原文地址:http://www.jianshu.com/p/2e72ab0e264c
本文由 @厨房仔 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















好像你的微信加不了
太棒了!我要向你学习!我马上就要大四实习了,希望能从你得文章里有所感悟。感谢这宝贵分享