同一页面放两个相同的链接:这样的重复是有益还是有害?

尽可能消除网页重复性元素,减轻用户认知负担。每一个多余的链接会影响网站的易用性。
译者标注:本文的“链接”可指文字链、按钮等可点击功能。
经常有人在用户体验大会上问我:能不能在同一个页面上为相同的内容提供多个链接?答案是:不可以。尽管出发点是好的,但长远看却是不被用户接受的。很多时候,与其提供多个链接去吸引更多用户、倒不如只通过一个清晰的选择帮助界面更简约。
为什么有人觉得同一页面放两个相同的链接是对的?
他们提出了很多理由。以下几个最为典型:
可以建立安全保障
如果用户忽视了顶部的链接,或许会在滚动屏幕的过程中看到底部的链接。鉴于有的用户只会注意到页面顶部的链接,而有的用户只会注意到页面底部的链接,因此提供两个同样的链接可以保障所有用户都能注意到。这样做的原因是能留住更多用户。
可以兼顾长页面
如果页面内容很长,处于页面底部的用户需要不停地回翻才能找到顶部的链接,这很耗费时间。因此,在页面底部也提供一个链接,可以减少这种痛苦。
达到视觉平衡
顶部的链接会造成一定的空白区,这样的留白会让页面内容显得零散、存在感不强;因此在底部放一个相同的链接可以缓解这种“尴尬”,整个页面也能在视觉上达到平衡。
有数据作证
研究数据显示,同一页面放两个相同的链接可以提升用户抵达目的页面的流量。
为什么(大多数情况下)多放一个相同的链接是个很糟的想法?
需不需要新增一个相同链接需视情况而定。上述几个理由听起来似乎都挺在理,但是,过频地依赖这种方式、缺乏仔细而全面的考虑,会造成网站导航指示不清、让用户“陷入泥潭”。
这样做会造成哪些后果呢?
- 每一个额外的链接都会增加交互成本,这意味着用户的选择也增加了。选择越少,任务处理才会越快。
- 每一个额外的链接都会减少用户的核心注意力,即分散用户的注意力。用户的精力是有限的,或多或少得会忽略网站上的一些内容。因此每多一个链接,用户就得多付出一些精力,进而减少了对其他内容的关注——额外的重复性链接会给用户增加实质性成本。
- 每一个额外的链接都会增加用户的记忆负担。因为用户看到时需要分辨它是不是新的功能,和另一个链接是否一样;会引起用户多余的担心。在可用性研究中,我们发现用户面对一个链接时经常会有所停顿、对要不要点击犹豫不决。而当用户鼓足勇气、点了之后,却发现两个链接跳转的都是同一个页面。这会给用户带来挫败感——之前的纠结全白费了,而且这种纠结是网站设计者造成的。
如果已经达到了功能上的需求,只展示一个链接便足矣。

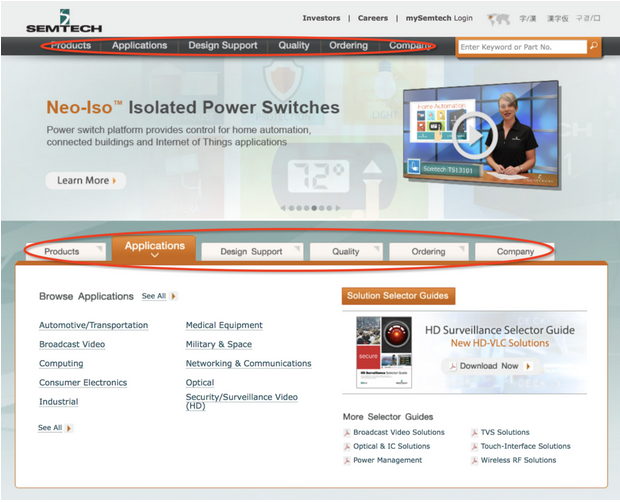
网站Semtech.com的全局导航与页面tabs完全一样。删掉一个吧,这样会减轻页面结构,既不会影响功能、也不会给用户造成交互、记忆等多余的负担。

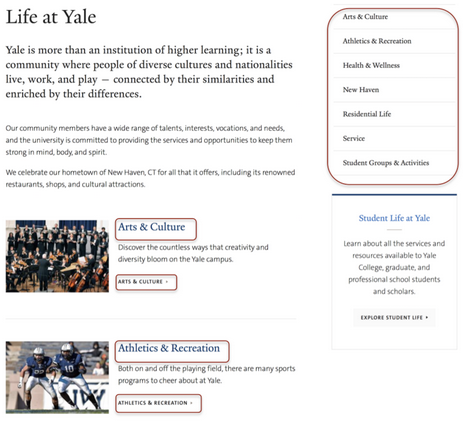
Yale.edu的这个网页上有很多重复的链接,增加了用户的选择成本和不必要的认知成本。删除多余的(比如删除右上角的链接区)链接就会好很多。
我们都知道,当一个图片和它对应的标题都链接到同一个页面时,我们并不认为这是重复。因为图片的点击区域更大,这样的做法会让用户感到更便利,而不会心生困惑。同样,一个icon和一段文字链搭配在一起,也不是重复行为。因为用户把它们看到是一个整体,即使两个都可以点击。
那么重复性链接到底如何决策?
我们再回顾下使用重复性链接的理由,看一下去掉多余链接后,这些问题还存不存在。
理由之“提供安全保障”:如果放一个链接是担心用户容易忽略它的话,那么给每一个链接都增加一个重复性链接就会把网站复杂化。很多时候,与其增加多余的链接、不如把链接放在用户预期的位置上,后者效果会更好,尤其是在处理导航的时候。
假如非要为导航增加重复的链接,则一定要有足够的证据证明这是主流用户的使用场景和行为。如果证据充分——比如不同用户群期待的链接位置不同,因此需要多个相同的链接——也要仔细甄别哪些链接可以这么做。在非加不可的情况下,也只对少数优先级别最高的链接进行考虑。并且要时刻谨记:额外的重复性链接有益于一部分用户的同时,也会伤害另一部分用户。
另外,重复性链接之间的距离尽量远一些。如果用户能一眼看到它们,那么我们就需要考虑是否有多余的情况。

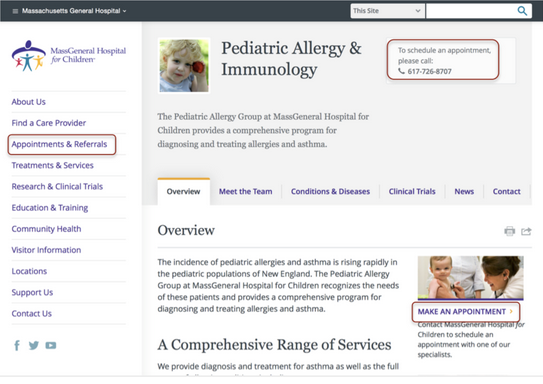
MassGeneral.org网站中有多个预约链接(图中3个红框部分)。比较糟糕的是,用户能一眼全发现它们3个。这会让用户犯难:这3个链接都不一样吗(比如电话预约和在线预约有什么区别)?其实,突出其中一个就可以了,而不是让它们在用户的视觉范围内扎堆出现。
有时留出一个区域对导航加以描述,的确会让导航优化,帮助用户做出更准确的选择。

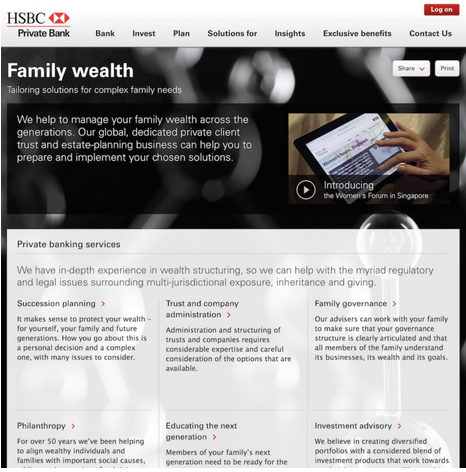
以网站hsbcprivatebank.com为例:如果有些网站为用户提供的选择过多,把导航相关的选择项放到内容区不失为一个好办法。这么做的好处是有更多的空间描述这些选择项,帮助用户了解它们、做出选择。
理由之“可以兼顾长页面”:在页面顶部和底部各放一个相同链接防止用户过度地来回滚动屏幕,的确是个不错的理由。但是,我们需要弄明白怎样才算“过度地”滚动屏幕。一个只有2-3屏长度的页面,是不需要多余链接的。因为,用户如果知道链接在哪儿,是不会介意去滚动屏幕的。
如果页面的确很长,比如在移动端呈现和PC端同等长度的内容,可以将唯一的链接放在页面底部,以节省时间。但不是所有的用户都会滑到页面底部寻找链接,这时采用“返回顶部”按钮、或固定菜单可以解决过度滑屏(或滚动屏幕)的问题。
理由之“达到视觉平衡”:这个理由最不合理。为填满空白区而新增多余的链接是非常糟糕的策略,然而有很多设计师却这么做。可以尝试在空白区放置有价值(相关、或让界面看起来更有趣)的内容,比如实例、公告、或被导航菜单(或子菜单)隐藏过深的重要内容。
理由之“有数据作证”:重复性链接会增加页面流量,我对此并不感到惊讶。数据的确很有说服力,但却存在着欺骗性。因为点击率不等于用户阅读了点击后出现的页面或对此感兴趣。重复性链接带来的点击也会造成用户不想要的结果,比如用户由于缺乏足够的说明而误点了、或点了两次打开的却是同样的页面、或点击后发现不是自己想找的又不得不返回。
尽管重复性链接可以增加网站的流量,但这也仅仅是因为你突出了这个链接功能而产生的结果。这个结果未必是用户想要的,也未必是我们想要的。因此不要因小失大、一叶障目,说不定这个页面浏览量的增加是建立在其他页面浏览量下降的痛苦之上。短期看浏览量是上升了,长远看很有可能也会迅速下降。因为额外的链接给用户带来了困惑,降低了网站的可用性,最终会失去用户对网站的好感。
假如某个页面对浏览量要求很高,可以将链接突出、让更多的用户识别到,而不是单纯地在页面其他位置增加一个同样的链接,加重用户的认知负担。
总结
增加重复性链接有时是会帮到用户,但却加重了交互成本。这是4个危险的导航设计技巧之一。即使这样做可以让某个页面流量增加,但也会给用户带来困惑。从长远看,得不偿失。
作者@HOA LORANGER
译者@小媛
来源@简书
本文由 @小媛 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








反对的理由不是很充分