设计与表达

我们在工作中经常强调沟通能力,和产品、开发、测试等不同角色的人需要沟通,和领导、同事需要沟通,沟通是一个双向的过程,而沟通首先需要双方有良好的表达能力。一个产品,她要面向的是最终的用户,用户能否理解这个产品,会用这个产品甚至喜欢上产品,很大程度上取决于设计师对产品的诠释,那么这个核心能力就是设计师的表达能力。
无论是做交互设计还是视觉设计,设计师工作的很大一部分是将业务逻辑通过合适的方式诠释出来,其核心就是需要优秀准确的表达,而表达绝不仅仅局限于表现层的视觉元素,如图标、文字、控件、界面的排版布局,在产品设计的不同阶段表达有不同的体现。
本文试图从以下几个小点来说明表达能力在不同阶段的体现及其重要性。
表现模型(心理模型的表达)
产品的终极目标是为了满足用户的需求,用户需求建立在用户的心理模型之上,表现模型在多大程度上贴近用户心理模型,往往决定了产品有多大程度受到用户的认可。
人们总是倾向于用自己的方式来解释发生的现象,设计师对功能的诠释需要考虑多数用户平时生活的经验和使用习惯,或者对新产品使用的期待,寻找一种最为有效和容易理解的方式来表达。
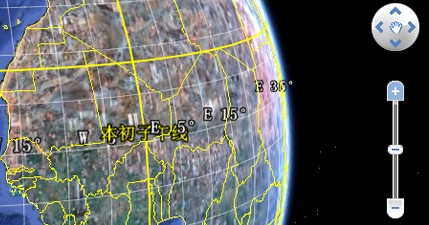
举个例子,在google earth软件中,点击加号,地球被拉近,离用户距离更近;点击减号,地球被拉远,离用户距离更远,当然你也可以通过鼠标滚轮来控制远近。

图1 google earth 控制视图控件
那么我可以怎么理解加减号和空间距离的对应关系呢?回想一下我们常用的看图软件,点击加号的时候表示放大,点击减号的时候就是缩小当前图片,在这里加号减号和放大缩小形成了对应关系,于是我可以通过之前知识经验来理解google earth这个控件的含义,这种表现模型就是符合用户心理模型的设计。
![]()
图2 ACDSee 放大缩小控件
而不同人对同一产品的理解又可能是不同的,正如对哈姆雷特在一千个人心中有一千个不同的形象。在产品设计中,只要我们能保证用户能形成简单、有效的认知模型,那这个表现模型就是合理的。
简化交互(行为的更好表达)
很多时候,我们要面对大量的信息和功能需要传达给用户,但我们不能让界面布满了按钮和信息,我们需要做减法,可能是将用户暂时不用的功能或使用频率较低的功能隐藏起来;也可能是将逻辑上同类的功能进行分组,复用一部分界面;还可能是用一个控件实现多个功能来完成更多的任务。
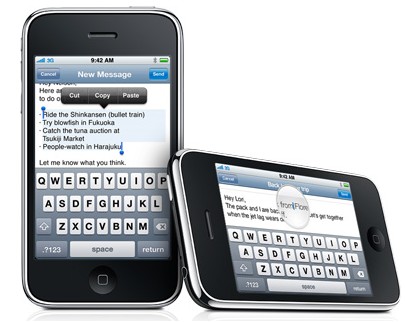
举一个iphone的例子。我们都知道传统手机都有一个硕大的物理键盘,当用户不需要输入的时候,键盘实际上并没有多大的用处;iphone采用的触摸屏使用虚拟键盘的设计,在用户需要输入的时候才出现键盘,极大地节省了宝贵的屏幕空间,同时对用户任务流的干扰也降到了最低。

图3 Iphone 的虚拟键盘
丰富的反馈(细节的丰富表达)
在人与人的交流中,有时候语言会显得贫乏无力。恋爱中的男女,女人不需要说话,一个眼神就可以让对方心领神会;和陌生人谈话,双手抱在胸前,反映出对方对我产生了威胁,本能地需要寻找保护;在人与人的沟通中,交流介质是丰富和复杂的。
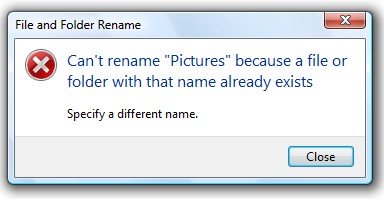
在计算机和人的沟通中,我们所能采用的手段似乎有很大的局限性。我们不能指望计算机开口说话,计算机也理解不了我们复杂的语言和姿势。在软件界面里,常用的就是冷冰冰的一个对话框扔到用户面前,如果文案再设计得不好,用户会有巨大的挫败感,一如windows的错误消息对话框,伴随着恐怖的声音,会让我感觉很失落,同时伴随烦躁情绪产生。

图4 错误信息对话框
似乎人们已经习惯了使用对话框,而对话框成为了一个标准。Cooper在《about face 3》里面谈到了非模态视觉反馈(RVMF),其实就是通过视觉手段来提供及时和更加丰富的反馈信息,而不用通过对话框来打断用户的操作流。在这方面,游戏软件做得不错。比如帝国时代,伴随文明的升级,建筑和士兵的图标会更大,同时也会更华丽;当战争发生的时候,会有烟雾,火光,显示建筑物的损毁状态,直到倒塌。简言之,游戏里提供了丰富的模拟现实的视觉以及听觉等多个通道的反馈,带给用户的体验真实而细腻。
其实,再想多一些,随着计算机技术的发展,人机交互已远远不局限于视觉这一个维度,人们需要丰富自然的反馈,仅仅视觉一个纬度的反馈是不够的。Wii的流行,触摸屏的广泛应用都反映了人们在不断追求自然交互方式领域的进步,也许未来会有更多更丰富的反馈方式来实现人和计算机的交流,我们和计算机之间的交流、通过计算机和人之间的交流将会有更多的通道,而不是通过对话框。
文案有多重要(产品特质的表达)
文案设计是产品设计中不可缺少的一环,是产品传达信息的重要手段。文案设计的好坏有时候对产品会产生巨大的影响。
来看一个新闻标题:
三大全国性交易市场布局渝中
这个标题有两种理解方式,从而容易让用户误解。
再看一个QQ空间的例子:

图5 QQ空间商城首页
“装扮首页”是装扮我的空间首页呢,还是装扮的首页?
我们还看到在一些SNS网站有一些颇具个性的文案,活跃了网站的气氛,也带给用户一些乐趣。看一个白社会的例子。他可以根据用户群体的特征和时间信息等生成一些和用户能产生共鸣的文案,勾引用户去写点什么。

图6 白社会写心情提示
在google mail的垃圾邮件列表里,如果你一封垃圾邮件都没有,会显示如下文字:
![]()
可以看到,好的文案设计反映着产品的特质,文案的风格应该尽量保持一致并符合产品的用户群特征。例如开发软件提示应该尽可能清晰、准确,像“太棒了”这类口语化的文字用在这里就不合适。
综上,表达能力可以体现在对用户需求的理解,对产品交互行为的优化,也可以体现在提供用户更加丰富和自然的反馈和独特、优秀的文案设计等等,表达这一理念贯穿了整个设计过程的始末。
对设计师来说,准确和清晰的表达能力是一项基本的能力,也是一项非常重要的素质,在产品设计的每个阶段都需要注意表达的合理性,表达不仅仅是关于排版布局那么简单。
- (本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







